Sumerjámonos en Cypress para realizar pruebas de extremo a extremo
Publicado: 2022-03-10Este artículo ha sido patrocinado por nuestros queridos amigos de LambdaTest que están haciendo que la experiencia de prueba entre navegadores sea más fluida para muchas personas en todo el mundo. ¡Gracias!
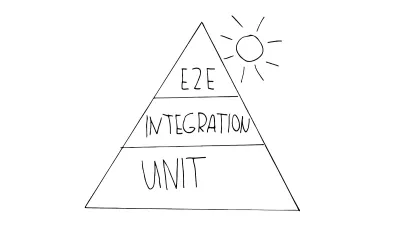
El desarrollo de software sin pruebas automatizadas es difícil de imaginar hoy en día. Una buena variedad de diferentes procedimientos de prueba garantizará un alto nivel de calidad. Como base para las pruebas, podemos usar varias pruebas unitarias. Además de eso, en el medio de la pirámide, por así decirlo, están las pruebas de integración. Las pruebas de extremo a extremo están en la parte superior, cubriendo los casos de uso más críticos. Este tercer tipo de prueba será el foco de este artículo.
Sin embargo, las pruebas de extremo a extremo tienen algunos inconvenientes que son motivo de preocupación:
- Las pruebas de extremo a extremo son lentas y, por lo tanto, representan un obstáculo importante en cada estrategia de integración continua e implementación continua (CI/CD). No solo eso, sino que imagine terminar una tarea, una función o cualquier otra implementación: esperar a que se ejecute la prueba puede agotar la paciencia de todos.
- Tales pruebas de extremo a extremo son difíciles de mantener, propensas a errores y costosas en todos los sentidos debido al esfuerzo de depuración. Varios factores pueden causar esto. Su prueba debe sentirse como un asistente, nunca como un obstáculo.
- La mayor pesadilla para los desarrolladores es una prueba inestable, que es una prueba que se ejecuta de la misma manera pero conduce a resultados diferentes. Es como un "Heisenbug", que solo ocurre si no mide la aplicación que se está probando, es decir, si no la mira.

Pero no te preocupes: no tienes que sucumbir a estas trampas. Veamos cómo prevenir muchos de ellos . Sin embargo, no solo prometeré la luna y no la cumpliré. En esta guía, escribiremos algunas pruebas juntos, que he hecho públicas para ti en un repositorio de GitHub. ¡De esta manera, espero mostrarles que las pruebas de extremo a extremo pueden ser divertidas! Empecemos.
¿Qué son las pruebas de extremo a extremo?
Cuando hablo de pruebas de extremo a extremo (o E2E), me gusta referirme a ellas como "basadas en el flujo de trabajo". La frase resume bien las pruebas de extremo a extremo: simula los flujos de trabajo reales de los usuarios y debe incluir tantas áreas funcionales y partes de la pila de tecnología utilizada en la aplicación como sea posible. Al final, la computadora finge ser un cliente y trata de comportarse como un usuario real. Estas pruebas son mejores para aplicar un estrés constante a todo el sistema de su aplicación y, por lo tanto, son una excelente medida para garantizar la calidad cuando está presente toda la pila de aplicaciones.

Recordemos qué queremos lograr con todo esto. Sabemos que las pruebas front-end son un conjunto de prácticas para probar la interfaz de usuario de una aplicación web, incluida su funcionalidad. Tiene sentido: con estas medidas, podemos asegurarnos de que nuestra aplicación funcione correctamente y que ningún cambio futuro rompa nuestro código. Para lograr esto de manera eficiente, es posible que se pregunte qué y cuánto necesita probar.
Esta es una pregunta válida. Es posible que encuentre una respuesta posible en una metáfora: la pirámide de automatización de pruebas, presentada por primera vez por Mike Cohn y especificada más adelante por Martin Fowler, muestra cómo hacer que las pruebas sean eficientes . Encontramos pruebas unitarias rápidas y económicas en el nivel más bajo de la pirámide, y pruebas de interfaz de usuario costosas y que consumen mucho tiempo (pruebas de extremo a extremo) en la parte superior.

Explicar esto y sus ventajas e inconvenientes sería suficiente para su propio artículo. Me gustaría centrarme en un nivel. Las pruebas de extremo a extremo en particular pueden generar mejoras significativas en la calidad si se priorizan de manera eficiente. Al hacerlo, podemos poner nuestro sistema bajo estrés constantemente y asegurarnos de que las funciones principales de nuestra aplicación funcionen correctamente.
Mi viaje a Cypress
Cuando comencé a aprender a escribir pruebas de un extremo a otro, usé Mink, una biblioteca de PHP, además de Behat, un marco de desarrollo basado en el comportamiento (BDD) orientado a escenarios. Empecé a usar Selenium, con todas sus ventajas y desventajas. Debido a que mi equipo había comenzado a trabajar mucho con Vue.js, cambiamos a un marco de prueba basado en JavaScript para garantizar una integración y compatibilidad perfectas. Nuestra elección en ese entonces era Nightwatch.js, así que construí nuestro nuevo conjunto de pruebas desde cero.
Durante este tiempo, a menudo nos topamos con problemas de compatibilidad . Podría llamarlo un infierno de dependencia , sin mencionar todas las limitaciones que vimos con Selenium y más tarde con WebDriver.
- En nuestro equipo, no pudimos precisar la versión de Chrome de nuestro CI. Entonces, si se lanzaron actualizaciones de Chrome, Nightwatch.js no fue lo suficientemente rápido para ser compatible, lo que provocó muchas fallas en nuestras canalizaciones de prueba.
- La cantidad de causas de pruebas irregulares en el lado de la prueba comenzó a aumentar, ya que las posibilidades de espera de Nightwatch.js no coincidían de manera óptima con nuestro producto.
Entonces, llegamos a considerar construir nuestro conjunto de pruebas de nuevo. Después de visitar una desconferencia, descubrí Cypress.
Cypress es un marco de prueba todo en uno que no utiliza Selenium ni WebDriver. La herramienta usa Node.js para iniciar un navegador bajo un control especial. Las pruebas en este marco se ejecutan a nivel del navegador, no solo de control remoto. Eso ofrece varias ventajas.
En resumen, aquí están las razones por las que elegí este marco:
- Excelente capacidad de depuración
El corredor de pruebas de Cypress puede regresar a cualquier estado de la aplicación a través de instantáneas. Entonces, podemos ver directamente un error y todos los pasos anteriores. Además, hay acceso completo a las herramientas para desarrolladores de Chrome (DevTools) y los clics se registran por completo. - Mejores formas de esperar acciones en la prueba o la interfaz de usuario o en las respuestas de la API
Cypress trae una espera implícita, por lo que no es necesario realizar comprobaciones adecuadas. También puede hacer que la prueba espere animaciones y respuestas de la API. - Las pruebas están escritas en JavaScript.
Esto mitiga la curva de aprendizaje para escribir pruebas. El corredor de pruebas de Cypress es de código abierto, por lo que se ajusta a nuestra estrategia de producto.
Sin embargo, este artículo es una guía, así que detengámonos con esta información general y sigamos adelante.
Empezando
Instalar e iniciar Cypress
Comencemos desde cero. En mis charlas sobre Cypress, generalmente empiezo creando un nuevo directorio a través de mkdir y luego instalo inmediatamente Cypress. La forma más fácil de instalar se muestra en este dibujo:

Un pequeño consejo: si no desea utilizar npm, puede instalar Cypress a través de Yarn:
yarn add cypress --devUna alternativa es la descarga directa, utilizando las carpetas ZIP que proporciona Cypress. ¡Eso es todo! Una vez que se complete la instalación, estará listo para comenzar.
Hay dos formas de comenzar a ejecutar las pruebas de Cypress. La primera es iniciando Cypress en la consola y ejecutando sus pruebas sin cabeza:
./node_modules/.bin/cypress runLa segunda forma es utilizar una de las características interesantes de Cypress, que es su corredor de pruebas integrado. El ejecutor de pruebas es una interfaz de usuario para ejecutar pruebas. Para ejecutarlo, puede usar un comando similar:
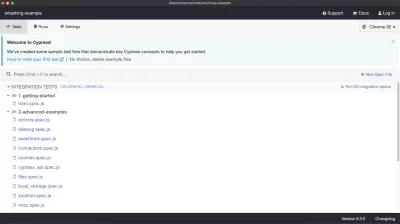
./node_modules/.bin/cypress openEste comando abrirá el corredor de prueba. Cuando abra Cypress por primera vez, verá esta interfaz:

Cypress proporciona algunas pruebas de muestra preescritas para mostrar sus funciones y brindarle algunos puntos de partida; esta es la razón por la cual las pruebas están disponibles. Ignoremos esos por ahora, porque queremos escribir los nuestros pronto. Sin embargo, tenga en cuenta esta área de "Pruebas de integración", ya que explicará gran parte de la magia que sucederá más adelante.
Primera impresión de la estructura de Cypress
Ahora es el momento de abrir nuestro proyecto recién creado en el entorno de desarrollo integrado (IDE) de su elección. Si navega a esta carpeta, verá la siguiente estructura de prueba:
smashing-example └── cypress └── fixtures └── integration └── plugins └── support └── cypress.jsonRepasemos estas carpetas:
-
fixtures
Aquí es donde encontrará datos de prueba fijos, que no tienen relación con las otras entidades. Por lo tanto, no se almacenan identificaciones aquí, que pueden cambiar según el estado local. -
integration
Encontrará las pruebas reales aquí. -
plugins
Aquí puede ampliar Cypress, ya sea con complementos de Cypress existentes o con los suyos propios. -
support
Aquí, puede extender el mismo Cypress. Sus propios comandos y ayudantes se encuentran aquí. -
cypress.json
Modifique las configuraciones aquí, incluso para el medio ambiente.
Muy bien, creo que ahora podemos orientarnos en Cypress, ya sea el ejecutor de pruebas o el código fuente. Pero, ¿cómo empezamos? ¿Qué queremos probar?
Elija un caso de prueba
Una prueba típica de extremo a extremo puede volverse compleja, especialmente si tiene muchos pasos. Llevaría mucho tiempo ejecutarlo manualmente. Debido a esta complejidad, las pruebas E2E pueden ser difíciles de automatizar y lentas de ejecutar. Como resultado, debemos decidir cuidadosamente qué casos automatizar.
En mi opinión, el término "basado en el flujo de trabajo" es clave : seleccionaríamos casos de prueba basados en historias de usuarios típicas. Sin embargo, debido a los tiempos de ejecución, no es recomendable cubrir todos los flujos de trabajo disponibles. Por lo tanto, necesitamos una forma de priorizar nuestros casos de prueba.
En mi equipo teníamos varios criterios para nuestro proyecto. El caso de prueba debe:
- cubrir los flujos de trabajo más generales y más utilizados de una función, como las operaciones CRUD (el término "ruta feliz" describe bastante bien estos flujos de trabajo);
- utilizar el análisis de riesgos, cubriendo los flujos de trabajo con pruebas E2E que son más vulnerables (es decir, donde los errores causarían el mayor daño);
- evitar la cobertura duplicada;
- no se debe usar necesariamente si las pruebas unitarias son más apropiadas (use una prueba E2E para probar la respuesta de su software a un error, no el error en sí).
La segunda cosa más importante a tener en cuenta es probar solo el flujo de trabajo que desea probar explícitamente. Todos los demás pasos necesarios para que su prueba funcione deben realizarse con operaciones API fuera de la prueba, para evitar probarlas. De esta manera, garantizará tiempos de ejecución de prueba mínimos y obtendrá un resultado claro de su caso de prueba si falla. Piense en este flujo de trabajo como lo haría un usuario final: Concéntrese en usar la función en lugar de la implementación técnica .
Ejemplo:
Si desea probar el proceso de pago en una tienda en línea, no realice todos los demás pasos, como la creación de productos y categorías, aunque los necesitará para procesar el pago. Use, por ejemplo, una API o un volcado de base de datos para hacer estas cosas y configure la prueba solo para el pago.
Ejemplo: Encontrar mis artículos en Smashing Magazine
Quiero escribir una prueba para este sitio web, Smashing Magazine. No puedo garantizar que esta prueba estará actualizada para siempre, pero esperemos que dure. De cualquier manera, podrá encontrar este ejemplo en un repositorio de GitHub.
Creando nuestra primera prueba Cypress
En la carpeta de integration , comenzaremos creando un nuevo archivo. Llamémoslo find-author.spec.js . El sufijo .spec significa "especificación". En términos de prueba, esto se refiere a los detalles técnicos de una característica o aplicación determinada que debe cumplir su aplicación.
Para convertir este archivo JavaScript vacío en el hogar de una prueba, comenzaremos dando su estructura al conjunto de pruebas. Usaremos el método llamado describe . describe() , o context() , se usa para contener y organizar las pruebas. En otras palabras, este método sirve como marco para nuestras pruebas. Por lo tanto, nuestro archivo de prueba se verá así:
// find-author.spec.js describe('Find authors at smashing', () => { //... }); El siguiente paso es crear la prueba real. Usaremos el método it . it() , o specify() , se usa para representar la prueba real. Como puede ver, podemos capturar múltiples pruebas en un archivo, lo que permite algunas opciones de estructuración excelentes.
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.log('This is our brand-new test'); }); });Pequeña pista : si está familiarizado con Mocha, es posible que haya notado algunas similitudes. Cypress está construido sobre Mocha, por lo que la sintaxis es la misma.
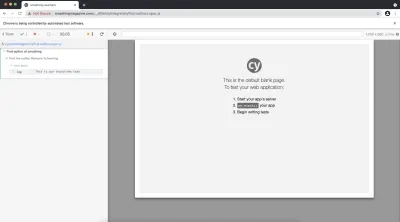
Está bien, procedamos. Si ejecutamos nuestra prueba en el corredor de pruebas de Cypress, notaremos que Cypress abrirá un navegador para ejecutar la prueba. Este navegador se ve en la siguiente captura de pantalla:

¡Felicidades! ¡Hemos escrito nuestra primera prueba! Claro, no hace mucho. Necesitamos continuar. Llenemos de vida nuestra prueba.
Llena la prueba con vida
¿Qué es lo primero que se debe hacer al probar un sitio web? Correcto, necesitamos abrir el sitio web. Podemos hacer eso usando un comando de Cypress. ¿Cuál es el comando, te estarás preguntando?
Trabajar con comandos
Hay principalmente dos tipos de instrucciones que se utilizan en una prueba E2E. El primer tipo de instrucción, los comandos, representan los pasos individuales de la prueba. En el contexto de Cypress, los comandos son todo lo que hace Cypress para interactuar con su sitio web. Esta interacción puede ser cualquier cosa: un clic, desplazarse por el sitio web o incluso encontrar un elemento. Como resultado, los comandos serán una de las cosas importantes con las que completaremos nuestra prueba.
Entonces, nuestro primer comando será el de navegar al sitio web: smashingmagazine.com . Este comando se llama visit .
Usándolo, nuestra prueba se verá así:
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.visit('https://www.smashingmagazine.com/'); }); }); Hay un comando que uso a menudo, y tú también lo harás. Se llama get :
cy.get('selector'); Este comando devuelve un elemento según su selector, similar a $(…) de jQuery. Entonces, usaría este comando para encontrar las partes con las que interactuar. Por lo general, lo usaría para iniciar una cadena de comandos. Pero espera, ¿qué significa una cadena de comandos?

Como se mencionó al principio de este artículo, todas las pruebas y todo lo demás que las acompaña están escritos en JavaScript. Puede poner los comandos en las pruebas (es decir, las declaraciones) en una cadena (encadenada, en otras palabras). Esto significa que los comandos pueden pasar un asunto (o valor de retorno) de un comando al siguiente comando, como sabemos por muchos marcos de prueba.
Muy bien, comenzaremos una cadena de comandos con el comando get . Para encontrar un elemento con get , primero debemos encontrar su selector. Encontrar un selector único es esencial, porque de lo contrario, Cypress devolvería todos los elementos coincidentes; por lo tanto, tenga esto en cuenta y evítelo si no es intencionado.
Interactuando con elementos
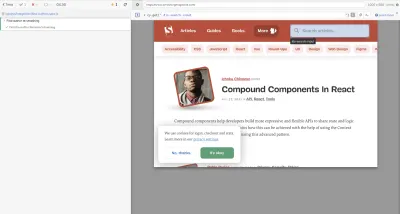
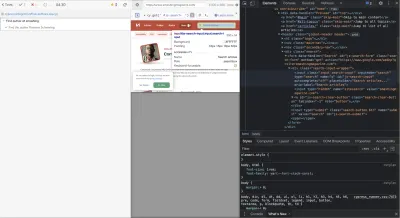
Cypress en sí tiene una función para ayudarlo a encontrar los selectores de los elementos con los que desea trabajar. Esta característica se llama Selector Playground y le ayuda a descubrir selectores únicos de un componente o a ver todos los elementos coincidentes para un selector o una cadena de texto. Entonces, esta característica puede ayudarlo mucho en esta tarea. Para habilitarlo, simplemente haga clic en el ícono de la cruz en el encabezado de la interfaz de usuario de su prueba y luego coloque el cursor sobre el elemento deseado:

Como se ve en la captura de pantalla anterior, una información sobre herramientas mostrará el selector al pasar el mouse o en esta pequeña barra debajo del ícono de la cruz, que apareció cuando se hizo clic en el elemento. En esta barra, también puede ver cuántos elementos coincidirían con el selector dado, lo que garantiza su singularidad en nuestro caso.
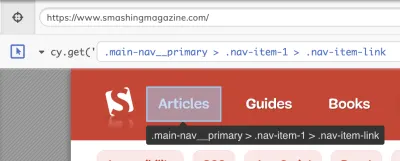
A veces, esos selectores generados automáticamente pueden no ser los que desea usar (por ejemplo, si son largos o difíciles de leer o no cumplen con sus otros criterios). El selector generado a continuación es difícil de entender y demasiado largo, en mi humilde opinión:

En este caso, recurriría a DevTools del navegador para encontrar mis selectores únicos. Es posible que esté familiarizado con estas herramientas; en mi caso, a menudo elijo Chrome para este propósito. Sin embargo, otros navegadores compatibles pueden proporcionar características similares. El proceso se siente similar al Selector Playground, excepto que estamos usando las funciones de DevTools en la pestaña "Elemento".

Para garantizar que un selector sea único, recomiendo buscarlo en la vista de código de DevTools. Si encuentra un solo resultado, puede estar seguro de que es único.
¿Sabías que hay muchos tipos diferentes de selectores ? Dependiendo de la variedad, las pruebas pueden verse e incluso comportarse de manera bastante diferente. Algunas variedades se adaptan mejor a las pruebas de extremo a extremo que otras. Si desea saber qué selectores usar para mantener sus pruebas estables y limpias, puedo indicarle uno de mis artículos que trata este tema. Los propios desarrolladores de Cypress brindan orientación sobre este tema en sus prácticas recomendadas.
Nuestra prueba como una secuencia de comandos
Bien, volvamos a nuestra prueba. En él, queremos mostrar nuestro flujo de trabajo:
“Yo, como usuario, buscaré el artículo del autor y navegaré al sitio web del autor a través del área de referencia en uno de sus artículos”.
Reproduciremos los pasos que daría un usuario usando comandos. Pegaré debajo de la prueba terminada con comentarios, que explicarán los pasos:
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); });Este ejemplo trata sobre el flujo de trabajo que queremos probar. Cypress ejecutará esta prueba. Entonces, ¿es hora de decir “Felicidades”? ¿Finalmente hemos terminado de escribir nuestra primera prueba?
Bueno, por favor, eche un vistazo más de cerca . Cypress lo ejecutará, pero solo hará lo que le diga la prueba, que es lo que hayas escrito. Si lo ejecuta en el corredor de prueba, puede ver si ha pasado, pero no en caso de que lo haya ejecutado sin cabeza. Con esta prueba, solo sabemos si Cypress pudo ejecutar nuestros comandos con éxito, no si terminamos en el sitio web del autor. Entonces, necesitamos enseñar nuestra prueba para determinar eso.
Trabajar con aserciones
El segundo tipo de declaración se ocupa de las descripciones del estado deseado de la interfaz de usuario, es decir, si algo debería existir, ser visible o dejar de serlo. Las afirmaciones en Cypress se basan en afirmaciones de Chai y Sinon-Chai, lo que se nota en la sintaxis.
Recuerde que queremos verificar si estamos en la página de perfil del autor, la mía en este ejemplo. Entonces, necesitamos agregar una afirmación para exactamente eso:
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); // Check if we're on the author's site cy.contains('.author__title', 'Ramona Schwering').should('be.visible'); });Muy bien, ahora hemos escrito una prueba que tiene valor. Entonces, sí, felicidades por escribir tu primera prueba... incluso si aún no es perfecta.
Hagamos que nuestra prueba sea bonita
Incluso si logramos escribir una primera prueba significativa y aprendimos el concepto central en el proceso, aún no fusionaría esta si se propusiera en una solicitud de incorporación de cambios. Quedan un par de cosas por hacer para que brille.
Tome su tiempo
Cypress tiene una opción de reintento incorporada en casi todos los comandos, por lo que no tiene que esperar para ver si, por ejemplo, ya existe un elemento. Sin embargo, esto solo busca ver si existe un elemento en el DOM, no más que eso. Cypress no puede predecir todo lo que hace su aplicación, por lo que puede haber algunas fallas si confía únicamente en esto.

¿Qué haría un usuario si quisiera ver un sitio web que aún se está cargando? Lo más probable es que esperen hasta que algunas partes del sitio web se vuelvan visibles (por lo tanto, cargadas) y luego interactúen con ellas. En nuestra prueba, queremos imitar precisamente eso: queremos esperar los cambios en la interfaz de usuario antes de comenzar a interactuar . En la mayoría de los casos, limitaríamos este comportamiento a los elementos que necesitamos, usando aserciones en esos elementos.
Como ves, debemos hacer esperar a nuestra prueba en varias ocasiones. Sin embargo, esperar demasiadas veces tampoco es bueno. Como regla general, sugeriría usar una aserción para verificar si el elemento con el que se va a interactuar se ha cargado por completo, como primer paso para determinar si el sitio web que se está probando se ha cargado.
Echemos un vistazo a esa parte de nuestra prueba como ejemplo. Agregué una afirmación para asegurarme de que nuestra página se haya cargado completamente :
// find-author-assertions.spec.js // Open website cy.visit('https://www.smashingmagazine.com'); // Ensure site is fully loaded cy.get('.headline-content').should('be.visible'); // Enter author's name in the search field cy.get('#js-search-input').type('Ramona Schwering');Siga agregando aserciones de tal manera a todas las instancias en las que nuestro sitio web tendrá tiempos de carga o varios elementos que deben renderizarse de nuevo. Para obtener el archivo de prueba completo, consulte la prueba correspondiente en el repositorio de GitHub.
Para evitar caer en la trampa de las pruebas escamosas, me gustaría darle un último consejo: nunca use tiempos de espera fijos, como cy.wait(500) o similares.
Las respuestas de la API son tus amigas
Hay una gran posibilidad de espera en particular que me encanta usar en mis pruebas. En Cypress, es posible trabajar con funciones de red; otra forma útil de esperar en su aplicación es usar estas funciones para trabajar con solicitudes de red . De esta manera, puede hacer que la prueba espere una respuesta API exitosa.
Si recordamos nuestro flujo de trabajo como ejemplo, un paso podría hacer un gran uso de una posibilidad de espera de API. Estoy pensando en buscar. Una historia de usuario correspondiente podría ser la siguiente:
"Yo, como desarrollador, quiero asegurarme de que nuestros resultados de búsqueda se hayan cargado por completo para que ningún artículo de resultados anteriores engañe nuestra prueba".
Apliquemos eso a nuestra prueba. En primer lugar, debemos definir la ruta que queremos esperar más adelante. Podemos usar el comando de intercept para esto. Buscaría la solicitud, trayendo los datos que necesito, los resultados de la búsqueda en este caso.
Para simplificar este ejemplo, usaré un comodín para la URL. Después de eso, usaré un alias para que Cypress pueda trabajar con esta ruta más adelante.
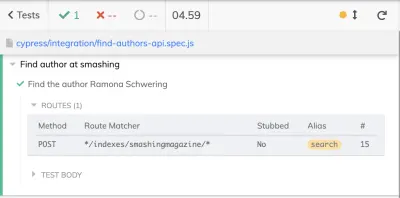
// find-author-hooks.spec.js // Set the route to work with it('Find the author Ramona Schwering', () => { // Route to wait for later cy.intercept({ url: '*/indexes/smashingmagazine/*', method: 'POST' }).as('search'); // With this alias Cypress will find the request again //... En Cypress, todas las rutas definidas se muestran al comienzo de la prueba. Entonces, también me gustaría poner esos comandos de intercept al comienzo de mi prueba.

Ahora, podemos usar este alias de ruta en aserciones. La forma más sencilla de hacer esto sería con el comando de wait de Cypress, directamente con el alias mencionado anteriormente. Sin embargo, usar este comando solo llevaría a esperar la respuesta independientemente de su resultado . Incluso los códigos de error como 400 o 500 contarían como aprobados, mientras que lo más probable es que su aplicación fallara. Así que recomendaría agregar otra afirmación como esta:
// find-author-hooks.spec.js // Later: Assertion of the search request's status code cy.wait('@search') .its('response.statusCode').should('equal', 200); 
De esta forma, podemos esperar los datos del software, cambios, etc. con precisión, sin perder tiempo ni tener problemas si la aplicación está muy estresada. Nuevamente, puede encontrar el archivo de ejemplo completo en mi repositorio de GitHub.
Configuración de ciprés
Me he dejado un pequeño detalle. Si observa más de cerca el ejemplo de prueba completo, difiere ligeramente de los que usamos aquí en esta guía.
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... Solo uso una barra oblicua para abrir el sitio web de Smashing Magazine. ¿Cómo funciona? Bueno, usar este comando así navegará a la baseUrl de nuestras pruebas. baseUrl es un valor de configuración que se puede usar como prefijo para la URL del cy.visit() o cy.request() . Entre otros valores, podemos definir este valor en el archivo cypress.json . Para nuestra prueba, estableceremos la baseUrl así:
// cypress.json { "baseUrl": "https://www.smashingmagazine.com" }Mención de honor: Ganchos
Queda un tema que quiero mencionar, incluso si nuestra prueba de ejemplo no es adecuada para usarla. Como es común en otros marcos de prueba, podemos definir lo que sucede antes y después de nuestras pruebas a través de los llamados ganchos de ciclo de vida. Más precisamente, existen para ejecutar código antes o después de una o todas las pruebas:
// Cypress describe('Hooks', function() { before(() => { // Runs once before all tests }); after(() => { // Runs once after all tests }); beforeEach(() => { // Runs before each test }); afterEach(() => { // Runs after each test }); }); Queremos llenar nuestro archivo de prueba con más de una prueba, por lo que debemos buscar pasos comunes que queremos ejecutar antes o después de ellas. Nuestra primera línea es un buen ejemplo, siendo el comando de visit . Suponiendo que queremos abrir este sitio web antes de cada una de estas pruebas, un beforeEach en nuestro ejemplo se vería así:
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... 
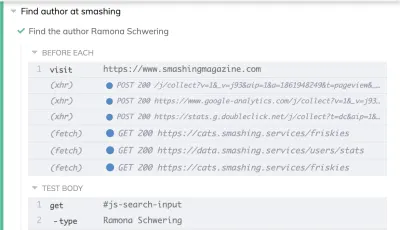
beforeEach se muestra en el registro del ejecutor de pruebas. (Vista previa grande)Con frecuencia uso esto en mi trabajo diario para garantizar, por ejemplo, que mi aplicación se restablezca a su estado predeterminado antes de la prueba , aislando así la prueba de otras pruebas. ( ¡Nunca confíe en pruebas anteriores! ) Ejecute sus pruebas de forma aislada entre sí para mantener el control sobre el estado de la aplicación.
Cada prueba debe poder ejecutarse por sí sola, independientemente de otras pruebas. Esto es fundamental para garantizar resultados de prueba válidos . Para obtener detalles sobre esto, consulte la sección "Datos que solíamos compartir" en uno de mis artículos recientes. Por ahora, consulte el ejemplo completo en GitHub si desea ver la prueba completa.
Conclusión
En mi opinión, las pruebas de extremo a extremo son un componente esencial de la IC, ya que mantienen la calidad de las aplicaciones en un alto nivel y, al mismo tiempo, alivian el trabajo de los evaluadores. Cypress es mi herramienta preferida para depurar pruebas de un extremo a otro de manera rápida, estable y eficiente, y para ejecutarlas en paralelo a cualquier solicitud de incorporación de cambios como parte de CI. La curva de aprendizaje es suave si ya está familiarizado con JavaScript.
Espero haberte podido orientar un poco y haberte dado un punto de partida para escribir pruebas de Cypress y algunos consejos prácticos para empezar. Por supuesto, todos los ejemplos de código están disponibles en el repositorio de GitHub, así que no dudes en echarles un vistazo.
Por supuesto, esto es solo un punto de partida; hay muchas más cosas para aprender y discutir con respecto a las pruebas de Cypress. Le dejaré algunas sugerencias sobre lo que debe aprender a continuación. Con esto en mente, ¡felices pruebas!
Recursos
- Original smashing-example, Ramona Schwering
Repositorio de GitHub para el ejemplo de este artículo. - Documentación de ciprés
- “Recetas”, Ciprés
Una selección de ejemplos, recetas y cursos. - “Aprender a codificar con JavaScript: Cypress” (lección), CodeLikeThis
- Mejores prácticas para escribir pruebas de un extremo a otro”, Shopware Docs
