Cómo personalizar un tema de WordPress con CSS
Publicado: 2021-11-24¿Sabes que puedes experimentar con tu sitio de WordPress y cambiar su apariencia con CSS? Puede agregar pequeños cambios estéticos, agregar colores, cambiar el diseño o incluso alterar completamente su tema de WordPress.
Tener control sobre la apariencia de su sitio web le da la oportunidad de crearlo de la manera que desee.
¡Puede agregar su toque personal al sitio web de su marca, haciéndolo muy diferente de otras personas o empresas que usan el mismo tema de WordPress!
En esta publicación, echemos un vistazo más de cerca a cómo puede personalizar un tema de WordPress con CSS.

¿Qué es CSS?
CSS o Cascading Style Sheets es un lenguaje web que se utiliza para presentar páginas web. Con CSS, puede configurar el diseño, los colores, la fuente, el fondo y otros elementos que pueden hacer que nuestras páginas web sean presentables para los usuarios. Esta es la razón por la que llamamos lenguaje del lado del cliente de interfaz CSS, ya que se ejecuta en el extremo del usuario. CSS se utiliza en combinación con HTML y Javascript para que los sitios web respondan. Si está pensando que necesita ser un programador empedernido para aprender e implementar CSS, no es cierto. Puede aprender CSS fácilmente y usarlo para modificar la presentación de su sitio, incluso si no tiene conocimientos de programación antes.
¿Qué es WordPress?
WordPress es la forma más popular y fácil de iniciar su sitio web o blog. Hablando técnicamente, WordPress es un sistema de gestión de contenido de código abierto. Maneja todos los aspectos importantes de un sitio web, como el contenido, el diseño, la seguridad, etc. Puede crear cualquier tipo de sitio web con WordPress. Por ejemplo, sitios web de negocios, sitios web de comercio electrónico, carteras, currículums, redes sociales, etc. WordPress es de uso gratuito y viene con varios temas y complementos. Uno puede cambiar la apariencia de su sitio de WordPress usando CSS.
CSS y WordPress
Para comenzar a editar su tema de WordPress, primero debe comprender algunas cosas: archivos de plantilla, etiquetas de plantilla y hoja de estilo CSS. Los archivos de plantilla controlan su tema de WordPress. Es posible que vea diferentes archivos como header.php, archive.php. Estos son archivos de plantilla que controlan su tema de WordPress. Las etiquetas de plantilla se utilizan para controlar estos archivos y otros elementos de la base de datos. La hoja de estilo CSS o style.css es el archivo que debe buscar para cambiar el aspecto de su sitio web. Estarás editando el código en style.css para personalizar tu tema de WordPress.
Cómo personalizar un tema de WordPress con CSS
En primer lugar, debe comprender que si desea personalizar su tema de WordPress con CSS, debe agregarle cierto código o editar el código que ya está escrito. Le recomendaría que al menos aprenda algunos conceptos básicos de CSS, HTML, JavaScript y PHP antes de comenzar a editar su tema.
Otra cosa a tener en cuenta es que si va a realizar cambios en la hoja de estilo de su tema de WordPress, estos cambios se eliminarán una vez que se actualice su tema. Por lo tanto, debe aprender acerca de los temas secundarios y usar un tema secundario para realizar cambios usando style.css, functions.php u otros archivos de plantilla de tema. He hablado de temas secundarios más adelante en este artículo.
Hay dos formas de editar o agregar CSS a tu tema
#1 Usando el Tablero
Esto le permite editar su tema de WordPress directamente usando la hoja de estilo CSS en su Tablero de WordPress. Pero debe tener en cuenta que cualquier cambio importante realizado aquí puede ser difícil de revertir. Por lo tanto, recomendaría realizar una copia de seguridad del CSS original de su tema de WordPress y luego realizar los cambios. También le recomendaría que cree un tema secundario para su sitio. Si no sabe qué es eso, simplemente lea la siguiente sección y regrese.
Cree un tema secundario y luego, en ese tema secundario, vaya a Apariencia y luego Editor de temas. Aparecerá una ventana emergente ya que está utilizando un tema secundario, pero no hay nada de qué preocuparse. Simplemente haga clic en ' Entiendo ' y entrará en la hoja de estilo. Si desea realizar cambios en los archivos de plantilla como header.php, functions.php, etc., primero debe aprender PHP y luego probar sus habilidades de codificación. De lo contrario, simplemente limítese a editar la hoja de estilo.
Un tema hijo es una réplica de un tema original (también conocido como tema principal). El tema secundario incluye la funcionalidad y el estilo del tema principal. Se recomienda utilizar un tema secundario cuando desee mantener intacto el código original mientras realiza modificaciones en el diseño de su sitio. Por lo tanto, puede crear diseños nuevos y mejores en el tema secundario y mantener la funcionalidad del tema principal. Algunas ventajas de usar un tema hijo incluyen:
- No tienes que preocuparte por jugar con el código original ya que el tema principal es seguro y no está editado.
- Puede usar la codificación para ampliar la funcionalidad de un tema principal, experimentar con él y crear algo nuevo.
- No es necesario crear un tema desde cero. Si por casualidad se olvida de una determinada funcionalidad o característica, el código del tema principal está ahí para usted.
Sin embargo, debe tener mucho cuidado al usar temas secundarios. Una de las razones es que requeriría habilidades de codificación y experiencia. Si recién está comenzando con CSS, HTML, JavaScript y PHP, tómese un tiempo para convertirse primero en un experto. De lo contrario, la curva de aprendizaje podría ser bastante alta.
Otra cosa que debe tener en cuenta al usar un tema secundario es que primero debe verificar las actualizaciones. Si su tema principal se actualiza con una función que no desea, no debe actualizar su tema de WordPress, ya que se reflejaría en el tema de su hijo. A veces, si alguna de las características se elimina en el tema principal y lo actualiza, su tema secundario puede verse afectado. Por lo tanto, aumenta su trabajo de codificación.
#2 Usando un servidor FTP
Podría existir la posibilidad de que no pueda acceder directamente al tablero de su tema. A veces, el uso de complementos desactiva esa función. Por lo tanto, debe usar FTP o el Protocolo de transferencia de archivos para acceder de forma remota a los archivos de su sitio. Comience con la descarga de cualquier aplicación de cliente FTP. Póngase en contacto con su anfitrión y solicite sus credenciales de FTP.
Cuando ingrese las credenciales, se le permitirá acceder a style.css. Ahora haga modificaciones al archivo, guarde sus cambios y vuélvalos a subir al servidor. Este podría ser un método bastante agitado para agregar CSS a su sitio, así que utilícelo solo si no tiene acceso a su tablero.
Maneras fáciles de agregar CSS a su sitio de WordPress
Hay dos métodos sencillos con los que puede agregar CSS a su sitio de WordPress. Incluyen el uso de un personalizador de WordPress o un complemento. Será mucho más fácil agregar su código CSS usando estos métodos. Agregar CSS usando un personalizador de WordPress o un complemento tampoco desaparecerá su código una vez que se actualice el tema. Sin embargo, te recomiendo que mantengas una copia de seguridad del código original de tu sitio web en caso de que algo suceda sin querer. Ahora veamos las dos formas fáciles de agregar CSS a su sitio de WordPress.
#1 Edición a través del Personalizador de WordPress
Simplemente inicie sesión en su backend de WordPress. Haga clic en Apariencia y luego haga clic en Personalizar . Se abrirá una pantalla de personalización. Esta pantalla le muestra una vista previa de su sitio web en ese momento y habrá algunas opciones en el lado izquierdo de la pantalla para personalizar elementos como los colores, menús u otros widgets.
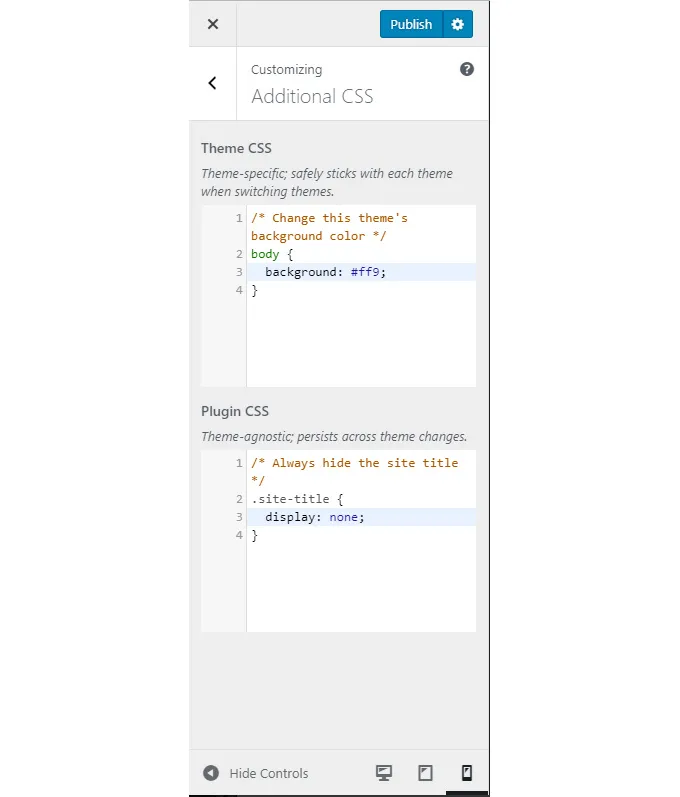
En el lado izquierdo de la pantalla, verá una opción llamada CSS adicional. Aquí es donde tienes que esparcir tu magia. Al hacer clic en el CSS adicional, se abrirá una nueva página con el código de su sitio web. Ahora, puedes hacer cambios en el código y si lo has escrito correctamente (¡sin errores!) verás los cambios reflejados en la vista previa.

¡El código CSS que escribas aquí no cambiará ni desaparecerá una vez que tu tema se actualice! Pero, si pasa a un nuevo tema, el código escrito aquí se borrará. Por lo tanto, se sugiere que debe hacer una copia de seguridad de su CSS antes de cambiar el tema.
#2 Usa un complemento
En esta sección, analizaré cuatro complementos diferentes que puede usar para editar CSS para su tema de WordPress: Editor de CSS avanzado , CSS personalizado modular , SiteOrigin CSS y CSS Hero . Si no lo sabe, los complementos de WordPress son pequeñas piezas de software que se pueden adjuntar a WordPress para ampliar su funcionalidad. Algunos complementos están disponibles sin costo, mientras que para algunos debe pagar algo de dinero para agregarlos a su sitio de WordPress. ¡Los complementos pueden ayudarlo a editar o agregar CSS a su sitio de WordPress con solo unos pocos clics!
El primer complemento que recomendaría se llama Editor CSS avanzado. Este complemento le permite agregar CSS para ver cómo se ve su sitio web en una computadora de escritorio, tableta y teléfono móvil. De esta manera, puede ajustar su sitio web para cada dispositivo. Para comenzar a editar, instale el complemento. Vaya a su panel de control de WordPress, haga clic en Apariencia y luego en Personalizador . Verá una nueva opción llamada Editor CSS avanzado. Agregue el CSS personalizado que desee y guarde los cambios.
Una gran ventaja de usar este complemento es que puede controlar cómo se ve su sitio web en diferentes dispositivos. Además, todavía puedes usar la técnica que mencioné en el punto #1 para editar tu tema de WordPress. Sin embargo, para algunas personas que no están acostumbradas a programar, hacer cambios para cada tipo de dispositivo puede ser mucho trabajo. Primero tendrían que aprender a escribir CSS para cada tipo de dispositivo.
El segundo complemento que recomendaría es Modular Custom CSS. Este complemento lo ayuda a realizar cambios en el tema de su sitio de WordPress. Por ejemplo, si actualmente está usando un tema y realiza cambios en ese tema usando Modular Custom CSS. Luego, decide elegir otro tema para su sitio. Por lo tanto, los cambios realizados en el primer tema no se eliminarían. Permanecerán intactos en este complemento. También puede agregar CSS global usando este complemento. Ese CSS seguiría siendo el mismo a pesar de los cambios de tema.

Para usar este complemento, primero descargue el complemento y agréguelo a su sitio de WordPress. Luego haga clic en Apariencia -> Personalizador -> CSS adicional . El único inconveniente que pude encontrar sobre este método es que agregar CSS global puede no ser siempre la mejor idea. A veces, el CSS global podría no funcionar con un tema y podría ser un desastre.
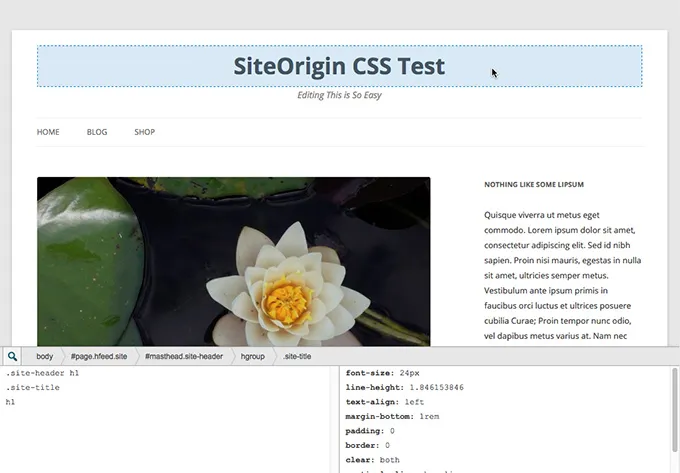
El tercer complemento que recomiendo se conoce como SiteOrigin CSS. Este complemento le brinda controles visuales que le permiten editar la apariencia de su sitio en tiempo real. Este complemento es adecuado tanto para principiantes como para usuarios de CSS de nivel avanzado. La vista previa en tiempo real y los controles visuales ayudan a los principiantes, mientras que los usuarios avanzados pueden codificar rápidamente utilizando la función de finalización automática de código de este complemento.

Este complemento abre un editor de CSS independiente para WordPress. Para acceder a este complemento, primero descargue el complemento y agréguelo a su sitio de WordPress. Luego haga clic en Apariencia -> CSS personalizado . Una gran característica de este complemento es que puede editar cualquier elemento en su sitio web con solo hacer clic en él. Puede cambiar algunos elementos simples del tema sin usar CSS. Sin embargo, un inconveniente de dicha funcionalidad podría ser que si realiza cambios en muchos elementos diferentes de un tema, podría ser difícil rastrearlos.
Ahora, esto es algo interesante. Mi tercera recomendación de complemento incluye un complemento que lo ayuda a editar el CSS en su sitio de WordPress usando arrastrar y soltar. Es conocido como CSS Hero. Para editar CSS usando este complemento, solo tiene que pasar el mouse sobre el elemento que desea cambiar y hacer clic en él. Luego, puedes ajustarlo como quieras. Aquí hay algunas características sorprendentes de este complemento:
- Este complemento incluye una fácil edición de estilos de fuente y topografía. El complemento admite fuentes de Google Fonts y TypeKit.
- También puede usar un selector de color y experimentar con un color vivo y un cambio de fondo. Puede encontrar sus últimos colores usados fácilmente.
- Simplemente puede arrastrar un control deslizante y ver cómo se ven los márgenes.
- El complemento también admite elementos del sitio como degradado, sombras de cuadro, sombras de texto y otras propiedades CSS modernas.
- Puede guardar instantáneas de sus ediciones con este complemento. Así que no tienes que hacer que todo viva. Sigue trabajando y publica la versión final.
- Este complemento no afecta los archivos de su tema. Por lo tanto, no tiene que preocuparse de que las actualizaciones arruinen sus cambios.
Comparando las diferentes formas de personalizar el tema de WordPress con CSS
Entonces, hoy aprendimos sobre 4 formas diferentes de personalizar un sitio de WordPress usando CSS. Puede editar o agregar CSS a su tema de WordPress usando el Tablero o puede usar una aplicación FTP. Puede usar el Personalizador de WordPress para agregar o editar CSS o, por último, puede usar algunos complementos para personalizar su tema de WordPress con CSS.
- Si es bastante nuevo en WordPress y CSS, le recomendaría que use el Personalizador de WordPress para editar o agregar CSS. De esta manera, puede verificar los cambios en la vista previa y no tiene que preocuparse de que los cambios se eliminen una vez que se actualice el tema.
- Si tiene algo de experiencia con CSS y WordPress y ha trabajado en complementos anteriormente, le recomendaría que elija cualquiera de los cuatro complementos que compartí hoy con usted. Los complementos brindan mejores opciones y alcance para mejorar su sitio.
- Si eres un veterano de CSS. Ha creado sitios web y sabe cómo funciona CSS a fondo. Entonces, te recomendaría usar el Dashboard o FTP para hacer cambios directamente en la hoja de estilo de WordPress.
Es importante cómo se ve tu sitio web
El diseño, el diseño, los colores, las fuentes o el tema de su sitio web son muy importantes. Ayuda a transmitir la sensación que desea que el usuario tenga sobre su empresa. Puede configurar una imagen de marca única y definir su identidad.
El diseño y el diseño de su sitio web también juegan un papel importante en la mejora de la experiencia del usuario. Si su diseño no es tan bueno, ha colocado anuncios en las posiciones incorrectas, los colores de su sitio web distraen bastante, todo esto podría afectar la experiencia del usuario.
Un gran diseño y diseño pueden ayudarlo a controlar cómo se entrega el mensaje a los usuarios. Puede captar su atención en el momento adecuado y guiarlos por un camino que cumpla con sus objetivos. Por lo tanto, cambiar, agregar o editar el CSS de su sitio de WordPress es una cuestión de responsabilidad. La responsabilidad de mejorar su sitio web para los usuarios.
Espero que estos consejos y trucos para personalizar tu tema de WordPress con CSS te ayuden a darle un toque personalizado a tu sitio web. Si usa alguno de ellos o los ha usado en el pasado, ¡comparta sus experiencias en la sección de comentarios y corra la voz!
