Cómo enviar un formulario de inicio de sesión personalizado en minutos, sin codificación
Publicado: 2019-02-14Si puede crear un formulario de inicio de sesión de usuario para su producto o aplicación en minutos, y sin codificación, debe estar haciendo algo ilegal o mágico. O bien, podría estar utilizando Mason, una plataforma de creación de funciones diseñada para que los equipos trabajen juntos para diseñar, crear e implementar funciones de front-end.
Primero expliquemos qué es Mason. Luego, le mostraremos lo fácil que es crear, diseñar e implementar un formulario de inicio de sesión en cuestión de minutos.
Mason es una plataforma de front-end como servicio en la que puede diseñar, construir e implementar características totalmente funcionales para aplicaciones de software. Tiene control total sobre la gestión de sus experiencias de front-end en su base de código, lo que hace posible crear una función en vivo en minutos.

Mason elimina efectivamente la necesidad de proporcionar documentación para el desarrollo y tener que esperar al próximo ciclo de implementación; eliminando así semanas, si no meses, de su horario de trabajo. Consolidará la creación de prototipos, el control de calidad y la ingeniería para moverse a la velocidad del rayo.
Así es como se usa Mason:
- Elija un componente o componentes de la plataforma que utilizará para diseñar la característica que desea crear; en este caso, un inicio de sesión de un solo usuario o un flujo de inicio de sesión con sus diversos comandos y opciones.
- Elija una plantilla para trabajar o cree la suya propia. De cualquier manera, puede personalizarlo hasta el píxel final.
- Enganche a un desarrollador durante unos minutos, pídale que lo ayude a conectar sus puntos finales de API, presione "Publicar" y su función recién creada estará disponible en segundos. Ahora, puede exportar su función y, con una sola línea de código, colocarla en su base de código.
Cómo crear un formulario de inicio de sesión sin escribir código
Como verás en el videotutorial, no es nada difícil. Todo lo que tiene que hacer es presionar Reproducir, sentarse y prepararse para quedar impresionado con lo fácil que puede ser.
Si desea repasar las instrucciones una vez más para asegurarse de que las tiene correctas, las repetiremos para su beneficio.
Utilizará Mason Canvas y Mason Builder para crear el formulario de inicio de sesión de usuario.
Mason Canvas es una pizarra virtual en la que crea visualmente su diseño frontal. No se requiere codificación y no tendrá que entregar su diseño a un equipo de desarrollo.

Mason Builder le permite crear y personalizar funciones para un sitio web o una aplicación y conectarlos al backend ya existente.

Es importante tener en cuenta que cada vez que realiza un cambio en una función, se traduce automáticamente en HTML/CSS válido; código que no requiere depuración que podría ralentizar el ciclo de implementación.
Con estas herramientas en la mano, está listo para continuar siguiendo estas instrucciones paso a paso:
Paso 1. Da forma a tu formulario de inicio de sesión
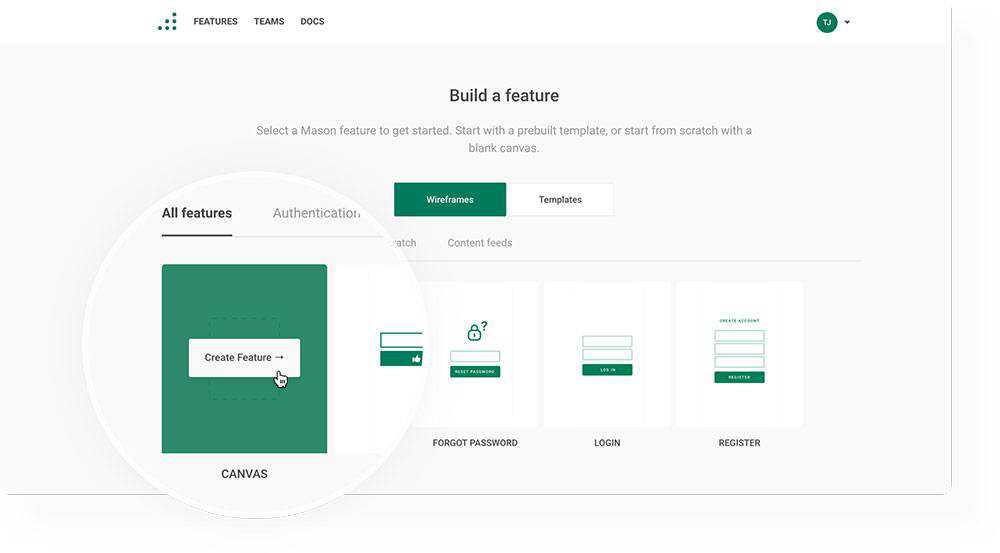
Cuando inicie sesión en su cuenta de Mason , verá un botón "+ Nueva función". Al hacer clic en él se presentará una variedad de opciones. Haga clic en la opción "Lienzo".
+Nueva característica → Lienzo

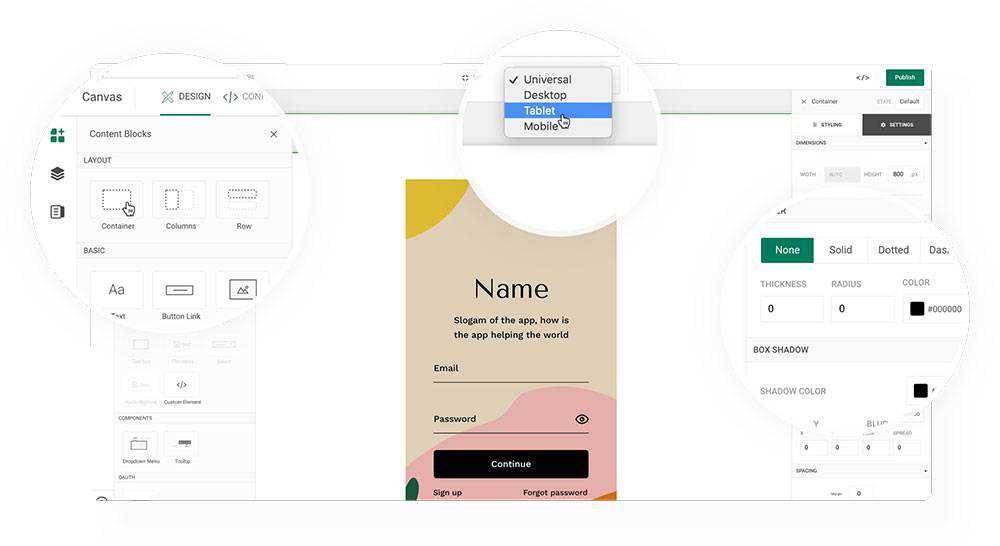
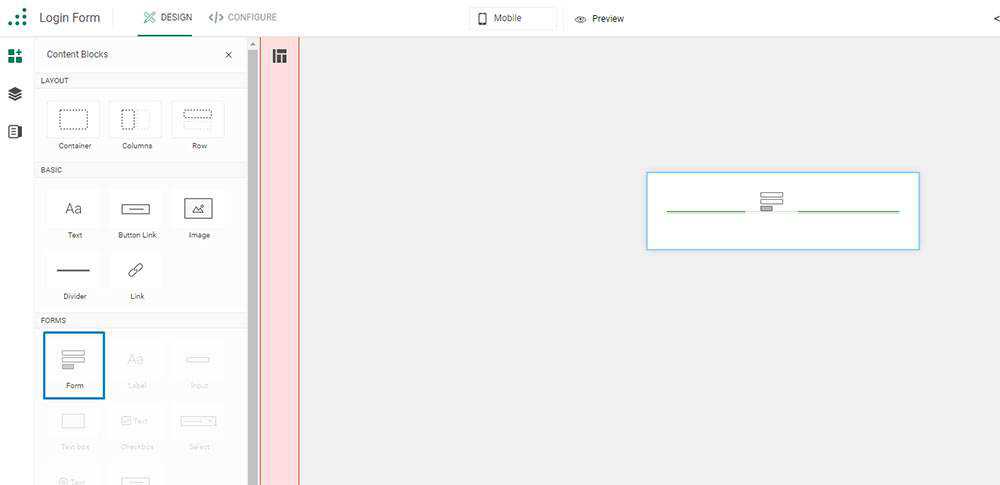
A continuación, haga clic en la pestaña "Elementos" (a su izquierda) y vaya a la sección "Formularios". Seleccione un formulario y arrástrelo y suéltelo en el contenedor que ya reside en el lienzo.
Elementos → Formularios → formulario de arrastrar y soltar desde Canvas

Haga clic en el espacio en blanco alrededor del formulario para seleccionar el Contenedor. Al hacerlo, verá una barra a su derecha. Importante: Verifique la barra para asegurarse de que la altura esté configurada al 100 % antes de continuar.
¡Ahora solo tiene 3 clics para dar forma a su formulario de inicio de sesión! ¡Bien hecho!

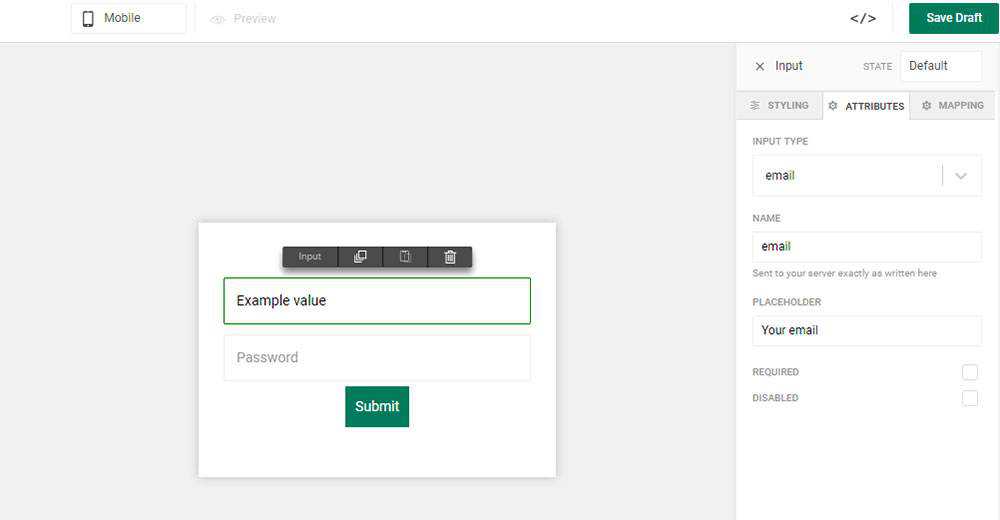
Seleccione el formulario de entrada "Datos" dentro de su formulario y haga clic en la pestaña "Clonar" en la parte superior para agregar tantos campos de entrada como necesite. Luego querrá cambiar a la pestaña "Atributos" en la barra a su derecha para seleccionar el tipo de entrada que necesita para cada campo: texto, número, URL, etc.
Datos → Clonar → agregar campos de entrada
Datos → Atributos → seleccione el tipo de entrada para cada campo de entrada

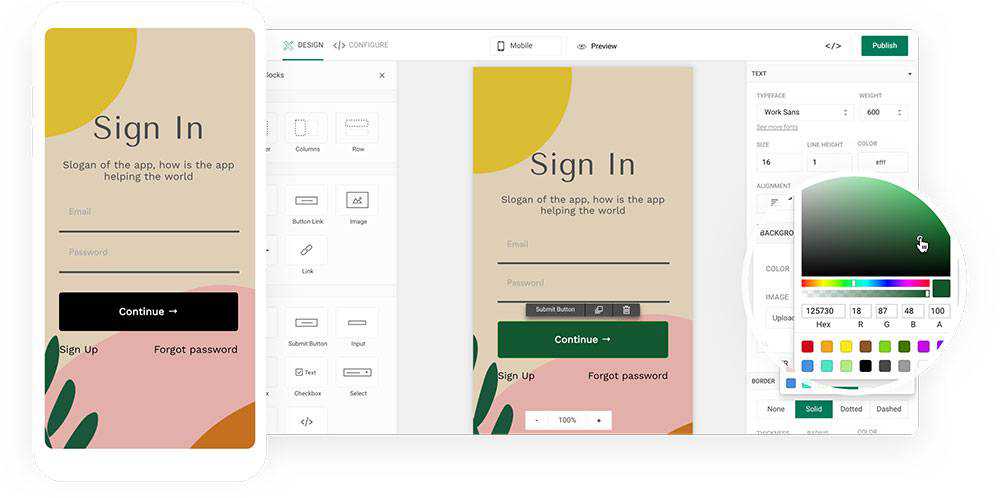
Paso 2: Personalización de su formulario
Personalizar un formulario usando Mason es esencialmente una obviedad. Seleccione su formulario una vez más y busque la barra lateral "Estilo". El "diseño" le permite diseñar su formulario de la forma que desee, incluido el cambio de bordes de edición de colores, el cambio de tamaño o fondo, y más.
Una vez que logres el estilo que deseas, muévete al botón "Enviar", que por cierto, también puedes personalizar.
Todo lo que queda es hacer clic en "Publicar".
¡No olvide presionar "Guardar" periódicamente también para guardar su trabajo!
Paso 3: es hora de hacer que su formulario sea completamente funcional
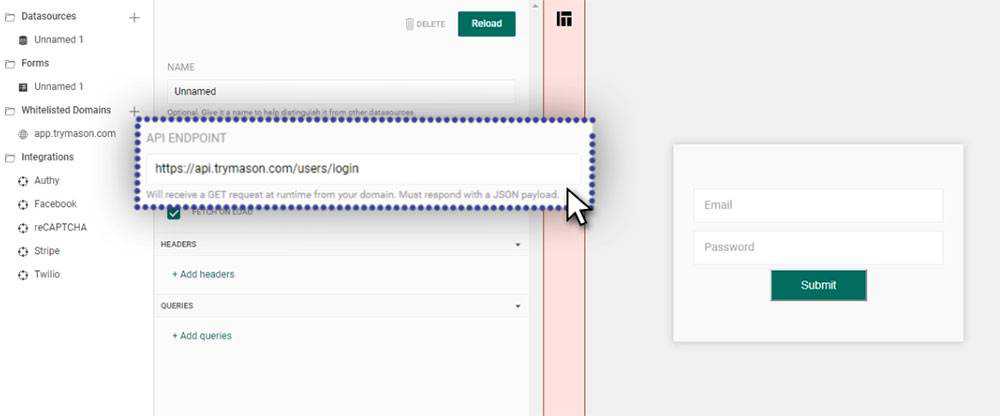
Para que su formulario sea completamente funcional, debe ir a Configurar y seleccionar "Fuentes de datos". Aquí es donde completa su API Endpoint. Un desarrollador de su equipo puede ayudarlo con esto en solo un par de minutos si no es un usuario técnico del producto.
En caso de que no esté seguro de qué es un punto final de API, es una dirección (URL) que permite a los usuarios acceder a su aplicación (en este caso, iniciar sesión).
Fuentes de datos → completar API Endpoint

Siguiente paso: Regrese a la sección "Formularios" y seleccione "Publicar" como su método de envío. Todo lo que queda es presionar "Publicar" y hacer clic en el botón "Vista previa" para verificar que todo esté en orden.
Sección de formularios → Publicar → Publicar → Vista previa
Paso 4: Prueba del formulario de inicio de sesión
Ya que siguió estas instrucciones, puede estar seguro de que todo funciona, pero nunca está de más comprobarlo. Puede hacerlo verificando la solicitud de red con una herramienta para desarrolladores de Chrome.
Simplemente vaya a "Inspeccionar - Red", donde puede ver las solicitudes que está realizando el navegador. Al completar algunas credenciales de prueba, puede verificar que su formulario funciona según lo planeado.
Otras cosas geniales que Mason puede hacer y por qué debería intentarlo

Donde el diseño y la creación de piezas funcionales para una interfaz de usuario pueden llevar fácilmente semanas o incluso meses, puede lograr el mismo resultado en minutos con Mason y probar sus creaciones en segundos, ahorrando tiempo, dinero y recursos en el proceso.
Y también recibe estos beneficios adicionales:
- Los tiempos de respuesta ultrarrápidos en la entrega de soluciones funcionales sorprenderán a sus clientes al superar con creces sus expectativas.
- No estarás atrapado en un solo proyecto durante semanas. En cambio, puede asumir trabajo adicional y hacer espacio para nuevos clientes.
- Las características que cree serán coherentes con las guías de estilo de la marca. Si algo cambia, como un color o una fuente, simplemente cámbielo dentro de Mason, presione Publicar y sus cambios se enviarán en vivo a su función de interfaz ya funcional.
Mason está orientado al equipo. Al hacer todo el trabajo en el front-end, los miembros de su equipo se sienten empoderados y la colaboración entre los miembros del equipo, los clientes y otras partes interesadas del proyecto se convierte en una segunda naturaleza.
Lo mejor de todo es que el tiempo de inactividad y los ciclos de implementación que una vez tuvo que soportar pueden convertirse en historia, ya que cualquier persona autorizada puede iniciar sesión, realizar cambios y activar la característica actualizada.
Aumente la productividad de su equipo en al menos un factor de 10: Mason está abierto y listo para usted, y es gratis para comenzar, ¡así que haga clic aquí para probarlo!
