Cómo crear una directiva personalizada en AngularJS: explicación paso a paso
Publicado: 2021-06-21Para ampliar la funcionalidad de HTML en JS angular, se utilizan directivas de aduanas. La directiva es definida por los usuarios para extender las funcionalidades de HTML a través de las funciones deseadas. Cualquier elemento para el que se generan las directivas aduaneras es reemplazado por él. Aunque hay muchas directivas presentes en angular JS, puede haber casos que requieran directivas personalizadas.
Los siguientes elementos se pueden usar para crear directivas personalizadas por angular JS. La activación de una directiva se basa en el tipo de directiva.
- Directivas de elementos: Siempre que hay un elemento que coincide, se produce la activación de la directiva.
- Atributo: con la coincidencia de un atributo, la directiva se activa.
- CSS: Con la coincidencia de un estilo CSS, se activa la directiva.
- Comentario: al encontrar un comentario coincidente, la directiva se activa.
Registrar un Módulo con el de una Directiva
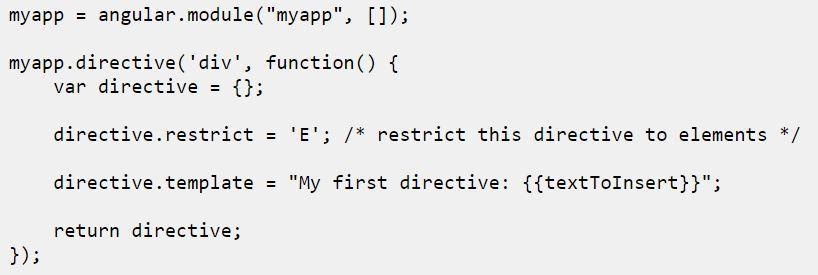
Programa para registro de módulo a una directiva

Fuente
Se ha realizado una llamada a la funcióndirectiva() en el módulo. A través de esta convocatoria se podrá registrar una nueva directiva.
La directiva para registrarse tiene un nombre específico que se usa como el primer parámetro de la función. Este nombre aparece en la plantilla HTML cuando el usuario quiere activar la directiva. En el código, se usa el nombre 'div'. Esto significa que cada vez que el elemento HTML con el nombre 'div' coincide con un elemento en la plantilla HTML, la directiva se activa.

Una función de fábrica se usa como segundo parámetro en la directiva de función. Al invocar la función, se debe devolver una definición de directiva. La función será invocada por angular JS, que devolverá un objeto de JavaScript que contendrá la definición de la directiva. El código anterior muestra el retorno del objeto JavaScript.
Existen dos propiedades con el objeto devuelto; una restricción y un campo de plantilla.
El campo de restricción establecerá si la activación de una directiva debe seguir a la coincidencia de un elemento HTML oa la coincidencia de un atributo. Podemos especificar si una directiva debe ser activada por elementos HTML configurando restrict a E y configurándola en A, los usuarios pueden especificar que la directiva se activará solo a través de la coincidencia de atributos de un elemento. Especificar ambos AE permitirá la coincidencia de un elemento HTML y un atributo.
La otra propiedad, es decir, el campo de plantilla, está implicada en la sustitución del contenido de los elementos div correspondientes.
Si el HTML en una página HTML es así
La activación de la directiva que se agregó se realizará cuando angular JS descubra el elemento div.
Enlace de datos en Angular
El significado de los datos de enlace debe conocerse antes de comprender el concepto de enlace de datos angular. Con los cambios en el valor de los datos, hay cambios automáticos con los elementos que están vinculados a los datos. Puede ser unidireccional o puede ser un proceso bidireccional. El enlace de datos angular es de cuatro tipos; Interpolación, enlace de propiedades, enlace de eventos y enlace de datos bidireccional.
Leer: Diferencia entre Angular vs AngularJs
Creación de una Directiva Aduanera
Algunos pasos involucrados en la creación de una directiva de atributos personalizados son;
Paso 1: una decoración de clase crea una directiva mediante el decorador @Directive.
Paso 2: se inyectan Renderer y Services ElementRef.
Paso 3: La directiva debe registrarse con el módulo.
Paso 4: se utilizará la directiva.
- La aplicación de una directiva personalizada a un elemento de HTML hace que el elemento se conozca como "ELEMENTO HOST".
El ejemplo mostrará la creación de una directiva personalizada en angular JS. Se inyectará una etiqueta div cuando se llame a la directiva.
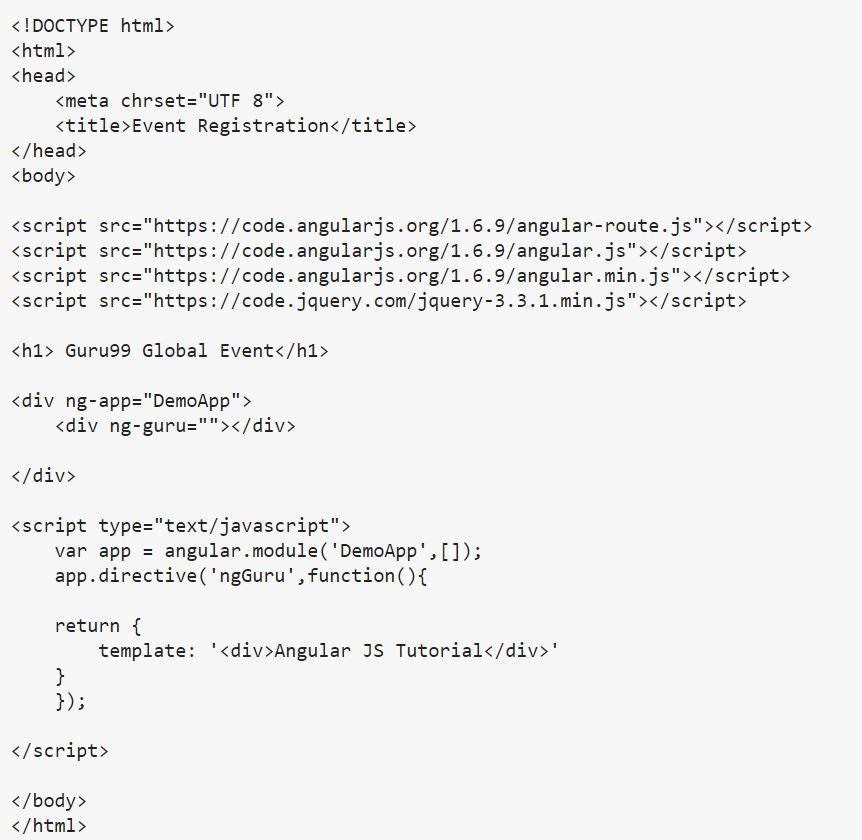
Un ejemplo de código para la creación de una directiva personalizada.

Fuente
Explicación del código:
- Primero se crea un módulo para la aplicación de angular. La creación del módulo es importante para crear directivas personalizadas, porque con el uso de este módulo, se creará la directiva personalizada.
- Se crea una directiva personalizada con el nombre 'ngGuru' y se define una función que contendrá el código personalizado de la directiva.
- Definiendo la directiva, la letra G está en mayúscula en ngGuru. Al acceder desde la etiqueta div, el nombre permanece como ng-guru. Las directivas personalizadas que se definen en una aplicación se entienden a través de este formato en angular. La letra 'ng' precede el nombre de cualquier directiva personalizada y se debe usar un guión (-) cada vez que se llama a una directiva. Por último, la letra que sigue a "ng" puede ser minúscula o mayúscula mientras se define la directiva.
- El parámetro se define por angular, es decir, se utiliza el parámetro de plantilla. Se define de manera que cada vez que se usa la directiva, el valor de la plantilla se usará e inyectará mientras se llama al código.
- El programa utiliza la directiva "ng-guru" que se crea a medida. Al hacer esto, el valor de la plantilla se inyectará aquí.
La ejecución exitosa del código generará el siguiente resultado.
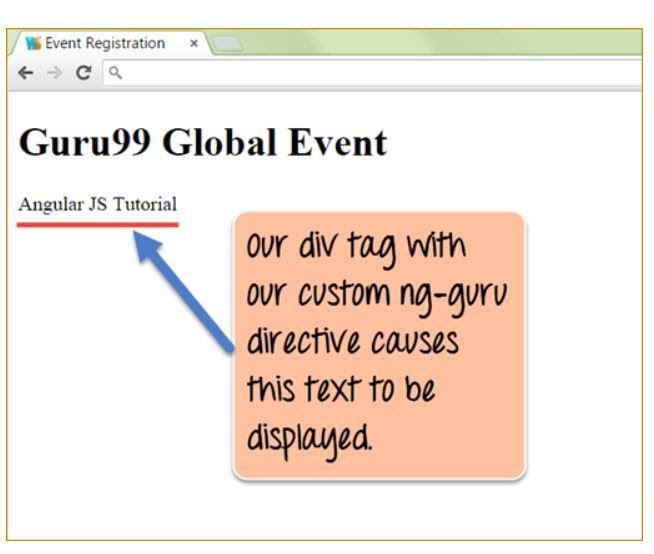
Salida del código

Fuente
En la salida, la directiva personalizada, es decir, el ng-guru, se puede ver con la plantilla definida. La plantilla se define para mostrar un texto personalizado.
Alcance de las directivas de AngularJS
El controlador está vinculado a la vista a través del ámbito que gestiona el flujo de datos entre el controlador y la vista. Las directivas personalizadas en la voluntad angular por defecto acceden al objeto de alcance que está contenido en el controlador principal. Por lo tanto, el proceso se vuelve fácil donde los datos que se pasan al controlador pueden ser utilizados por la directiva personalizada.

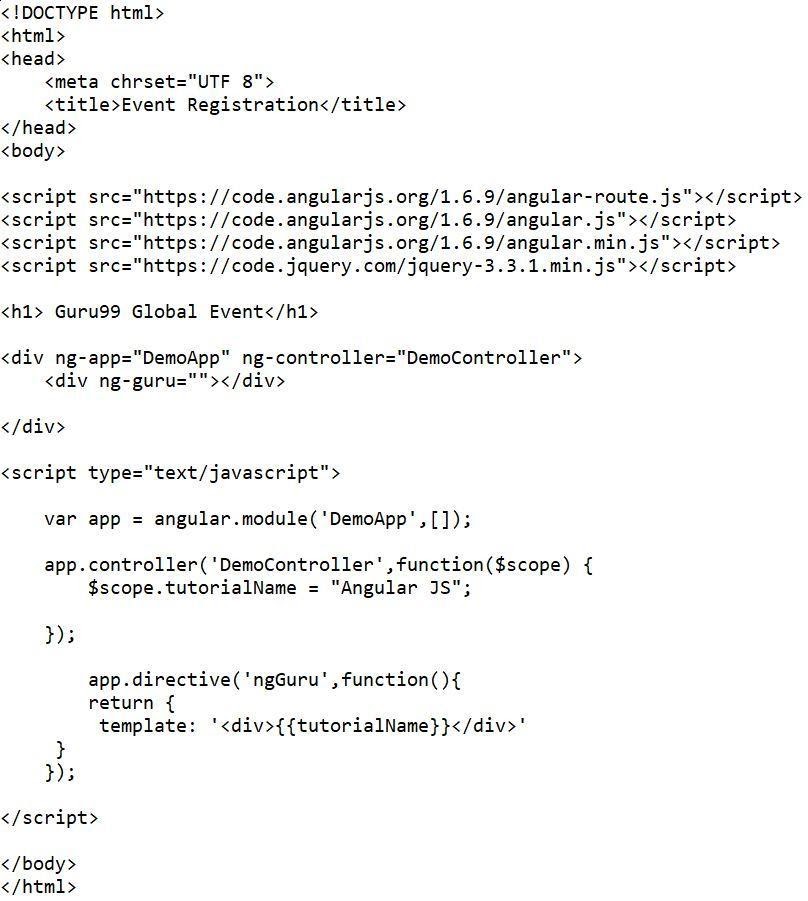
A continuación se muestra un ejemplo de directiva personalizada angular para mostrar el uso del alcance en la directiva personalizada. Un ejemplo de código

Fuente
Explicación del código
- Primero se crea un controlador con el nombre "DemoController". Una variable con el nombre
'tutorialName' se define en el controlador y se adjunta al alcance. El comando utilizado es:
$scope.tutorialName = “AngularJS”.
- La variable, es decir, 'tutorialName' se puede llamar en la directiva personalizada mediante el uso de una expresión. Como la variable está definida en “DemoController”, será accesible. Para nuestra directiva, “DemoController”,= será el padre.
- Se hace referencia al controlador en una etiqueta div que se convertirá en la etiqueta div principal. Todo debe llevarse a cabo primero para que la directiva personalizada pueda acceder a la variable 'tutorialName'.
- Finalmente, la directiva personalizada que es "ng-guru" se adjunta a la etiqueta div.
- La ejecución exitosa del código generará el siguiente resultado.
Salida del código anterior

Fuente
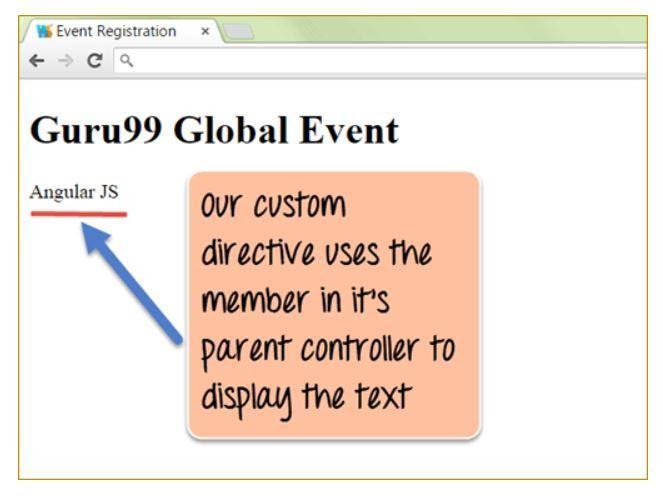
En el resultado, se puede observar que tutorialName, que es la variable de alcance, está siendo utilizado por la directiva personalizada, que es "ng-guru".
Gestión de eventos en una directiva
El manejo de eventos como los clics del mouse o los clics de los botones se puede realizar desde una directiva. La función de enlace se utiliza para manejar los eventos. La directiva se adjunta a los elementos del DOM en una página de HTML a través de la función de enlace.

La sintaxis utilizada para vincular es: enlace: función ($alcance, elemento, atributos).
La función de enlace acepta tres parámetros; ámbito, elemento y los atributos.
Por lo tanto,
- Se puede crear una directiva personalizada para inyectar el código en la aplicación principal de angular.
- Las directivas personalizadas pueden llamar a los miembros. Estos miembros se definen dentro del alcance del objeto dentro de un controlador. Las palabras clave utilizadas son 'controlador', la palabra clave controladorAs' y la palabra clave 'plantilla'
- La funcionalidad integrada se puede proporcionar mediante el anidamiento de las directivas.
- El código común se puede inyectar haciendo que las directivas sean reutilizables.
- Las etiquetas personalizadas de HTML se pueden crear a través de directivas personalizadas. Estas etiquetas tendrán la funcionalidad propia y se definirán como su requisito.
- Los eventos +DOM se pueden manejar desde la directiva.
Aprenda cursos de software en línea de las mejores universidades del mundo. Obtenga programas Executive PG, programas de certificados avanzados o programas de maestría para acelerar su carrera.
Conclusión
Las directivas personalizadas en angularjs se usan para extender la funcionalidad HTML en angular. La creación de este tipo de directiva personalizada se analiza en el artículo con un ejemplo de directiva personalizada angular . En general, se ha tocado un poco del concepto de programación. Sin embargo, si desea ser un experto en desarrollo de software, debe dominar sus habilidades de programación aplicada en las industrias de software. Teniendo esto en cuenta, puede consultar el curso Executive PG Program in Software Development – Specialization in Full Stack Development , ofrecido por upGrad . El programa de 13 meses de duración está diseñado para profesionales de nivel medio entre 21 y 45 años que estén esperando suerte en el sector del desarrollo de software. Con más de 16 lenguajes y herramientas de programación, sesiones en línea y clases de líderes, el curso le brindará seguridad de ubicación en las principales industrias. Si está interesado, póngase en contacto con nuestro equipo para obtener más detalles. Estaremos a su disposición.
¿Podemos crear una directiva personalizada en AngularJS?
AngularJS es un poderoso marco de JavaScript para crear aplicaciones web de una sola página. AngularJS se basa en el patrón de arquitectura de software Model-View-Controller (MVC). Angular proporciona la capacidad de crear directivas personalizadas. Una directiva es básicamente un atributo HTML personalizado. Es una forma de extender el vocabulario HTML y modificar el comportamiento del DOM y su aplicación Angular. Hay dos formas de crear una directiva personalizada en Angular usando AfterViewInit y AfterContentInit.
¿Cuál es la diferencia entre vincular y compilar en AngularJS?
AngularJS proporciona dos métodos para aplicar plantillas y estilos a una vista: compilar y vincular. El método de compilación se llama una vez durante el inicio de la aplicación antes de que se inicie la propia aplicación, y el método de enlace se llama una vez que se inicia la aplicación para ejecutar la sección de código especificada. La diferencia entre Link y Compile variará según la situación. El punto principal de Link es que se usa para arrancar AngularJS con un archivo estático, mientras que Compile nos permite cambiar el HTML.
¿Cuáles son los usos de AngularJs?
AngularJS es un marco de JavaScript que nos ayuda en el desarrollo. AngularJS es la mejor opción para desarrollar aplicaciones web. Es el modelo de programación para desarrollar aplicaciones de una sola página. En realidad, AngularJS amplía el vocabulario HTML para expresiones, directivas, controladores, filtros, etc. Si un desarrollador usa AngularJS para desarrollar una aplicación web, se llama aplicación AngularJS. Es una buena idea usar AngularJS para desarrollar aplicaciones web complejas. Funciona como una extensión de HTML y agrega características a HTML. Las aplicaciones AngularJS son altamente escalables y comprobables. Mantiene la estructura del documento HTML y permite una estructura opcional para definir la lógica.
