Herramientas de compatibilidad de CSS3 para Internet Explorer
Publicado: 2015-09-13CSS3 es lo mejor que le ha pasado al diseño web en mucho, mucho tiempo. Con todas sus increíbles propiedades nuevas, border-radius , box-shadow , border-image , transform , por nombrar solo algunas, ha llegado un nuevo amanecer y ha abierto una multitud de opciones poderosas y emocionantes que han renovado la comunidad de diseño web. como un todo. ¡Sí, nos encanta!
No todo el mundo lo ama, bueno, no todavía, de todos modos. Ellos , por supuesto, son Internet Explorer y, como probablemente sabrán, están tratando de amarlo, aunque muy lentamente. Hasta que estén listos, podemos no admitir IE en absoluto y solo permitir que nuestros visitantes disfruten de la experiencia CSS3 a través de Safari, Chrome y Firefox, o puede usar algunas de las herramientas que tenemos en este artículo y vencer a IE en el envío y soporte CSS3.
Biblioteca de selector de JavaScript Sizzle

Sizzle es un motor selector de CSS de JavaScript puro completamente independiente (sin dependencias de bibliotecas) diseñado para colocarse fácilmente en una biblioteca host. Es compatible con prácticamente todos los selectores CSS3; esto incluye incluso algunas partes que se implementan con poca frecuencia, como selectores con escape (".foo\\+bar"), selectores Unicode y resultados devueltos en el orden del documento.

Transformie

Transformie es un pequeño complemento de jQuery (5 kb) que puede incrustar en páginas web que representa transformaciones de CSS mediante la asignación de la API de filtro de IE nativa a las transiciones de CSS según lo propuesto por Webkit.
CSS3 PIE: decoraciones CSS3 para IE

3 Pie (descargar) es un conjunto de "comportamientos" CSS que se pueden adjuntar a cualquier archivo CSS mediante el elemento de comportamiento para agregar soporte de renderizado a Internet Explorer 6, 7 u 8 para las funciones de renderizado CSS3 más populares: border-radius ; box-shadow ; border-image ; múltiples imágenes de fondo; linear-gradient como imagen de fondo.
cssSandpaper: una biblioteca de JavaScript CSS3

La biblioteca de JavaScript cssSandpaper analiza las hojas de estilo en un documento HTML y, cuando es posible, suaviza las diferencias del navegador entre las propiedades de CSS3 como transform , opacity , box-shadow y otras. Esta secuencia de comandos no solo es útil para los desarrolladores que desean admitir CSS3, sino que también es útil en otros navegadores que implementan sus propias variantes específicas del proveedor de estas propiedades.
modernizar

Modernizr es una biblioteca de JavaScript pequeña y simple que lo ayuda a aprovechar las tecnologías web emergentes (CSS3, HTML 5) mientras mantiene un buen nivel de control sobre los navegadores más antiguos que quizás aún no admitan estas nuevas tecnologías.
Modernizr usa la detección de funciones para probar el navegador actual con las próximas funciones como rgba(), border-radius, CSS Transitions y muchas más. Estos se están implementando actualmente en todos los navegadores y con Modernizr puede comenzar a usarlos ahora mismo, con una manera fácil de controlar los respaldos para los navegadores (es decir, IE) que aún no los admiten.
YUI 2: Utilidad de selector – Selector de Javascript CSS3

La utilidad de selección de YUI lleva la sintaxis de selección de CSS3 a JavaScript, proporcionando una abreviatura compacta para recopilar, filtrar y probar HTMLElements.
YUI también funciona bien con navegadores móviles que se basan en fundamentos de navegador de grado A. Por ejemplo, los teléfonos de la serie N de Nokia, incluido el N95, utilizan un navegador basado en Webkit.
eCSStender

eCSStender permite a los desarrolladores parchear la compatibilidad con CSS en los navegadores y experimentar con nuevas funciones. También permite a los diseñadores mantener los hacks específicos del navegador fuera de sus archivos CSS.
52Framework – Marco HTML5 y CSS3

El 52framework proporciona una manera fácil de comenzar a usar HTML5 y CSS sin dejar de ser compatible con todos los navegadores modernos (incluido ie6).
CSS3 ¡Por favor! El generador de reglas CSS3 para navegadores cruzados

CSS3, por favor! es una pequeña utilidad que le permite editar el documento en tiempo real y crear su propia regla CSS3 personalizada para varios navegadores.
css3-mediaqueries-js
css3-mediaqueries.js hace que CSS3 Media Queries funcione en todos los navegadores. Es una biblioteca de JavaScript que hace que IE 5+, Firefox 1+ y Safari 2 analicen de forma transparente y le permiten probar y aplicar consultas de medios CSS3.
Compatibilidad con CSS3 en Internet Explorer 6, 7 y 8 (.htc)
IE-CSS3 es un script .htc (archivo de componente HTML) que proporciona compatibilidad con Internet Explorer para algunos estilos nuevos disponibles en el próximo estándar CSS3. Este script reconstruye algunos de los elementos en Vector Markup Language (VML), un lenguaje de dibujo vectorial específico de IE. VML admite cosas que faltan en la implementación de CSS de IE, como esquinas redondeadas y efectos de desenfoque.
curve-corner.htc (Elementos HTML de esquinas redondeadas usando CSS3)
Este es un archivo .htc de comportamiento para que Internet Explorer haga que la propiedad CSS3 "border-radius" funcione en todos los navegadores.
Google Chrome Frame para Internet Explorer (.htc)
Google Chrome Frame es un complemento de código abierto que lleva a la perfección las tecnologías web abiertas de Google Chrome y el veloz motor de JavaScript a Internet Explorer.
Le permitirá comenzar a usar tecnologías web abiertas, como HTML5 y CSS3, de inmediato, incluso tecnologías que aún no son compatibles con Internet Explorer 6, 7 u 8.
Utilidades y referencia de compatibilidad de CSS3
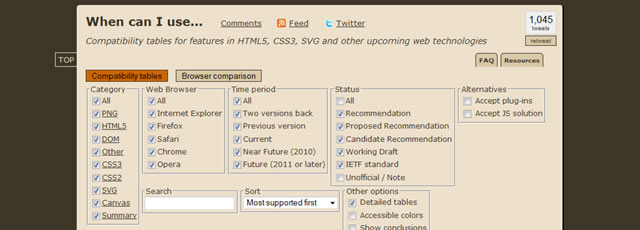
¿Cuándo puedo usar…

¿Cuándo puedo usar...? es una tabla de compatibilidad para funciones en HTML5, CSS3, SVG y otras tecnologías web emergentes.
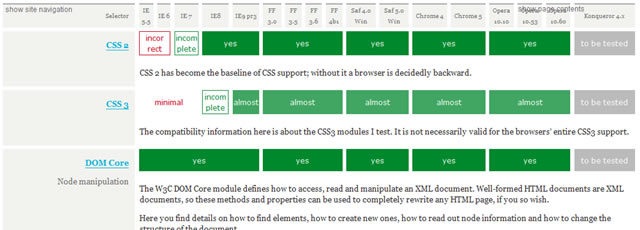
Tabla maestra de compatibilidad

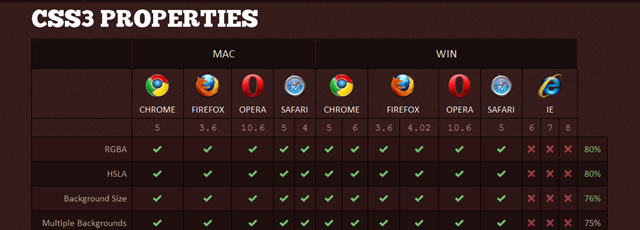
FindMeByIP – Propiedades CSS3

Compatibilidad con CSS e Internet Explorer
Si su sitio web se dirige a navegadores que incluyen versiones anteriores de Internet Explorer, querrá saber el nivel de cumplimiento de CSS para esas versiones. Este artículo proporciona una mirada rápida al cumplimiento de CSS en las versiones recientes de Internet Explorer, incluida la compatibilidad con Internet Explorer 8.
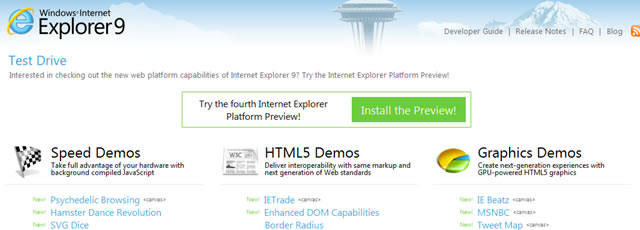
Versión de prueba de Internet Explorer 9: vista previa de la plataforma Internet Explorer

¿Está interesado en comprobar las capacidades de la nueva plataforma web del próximo Internet Explorer 9? Puede probar la versión preliminar de la plataforma Internet Explorer. Incluye demostraciones de HTML5 y CSS3 y demostraciones de velocidad.
