CSS Trends 2019: su guía definitiva para seguir las últimas tendencias de CSS
Publicado: 2019-10-24Mantenerse actualizado con las últimas tendencias es imprescindible para el éxito del sitio web, y es por eso que es importante echar un vistazo a lo que hace o deshace el desarrollo de su sitio web.
Crear un sitio web perfecto depende completamente de las habilidades de diseño porque el sitio web tiene que ver con el arte combinado con tecnicismos.
Por lo tanto, las cosas, incluidos los diseños únicos, las animaciones complejas y otras microinteracciones, pueden renovar la apariencia de su sitio web.
Una forma increíble de agregar sabor a los diseños y animaciones de su sitio web es CSS. CSS tiene el poder de convertir sus aburridas páginas web en una experiencia placentera para los visitantes.
Sabemos que cuando se trata de tener un sitio web, las empresas tienen muchas esperanzas y, para ayudarlo a cumplir sus expectativas, presentamos algunas de las principales tendencias de CSS para ayudarlo a comenzar.
¿Qué es CSS y cómo ayuda?
CSS o las hojas de estilo en cascada definen las formas en que los elementos HTML se colocarán en la pantalla. Ahorra tiempo y administra y controla múltiples páginas web a la vez.
Tendencias CSS 2019
1. Modo de escritura CSS
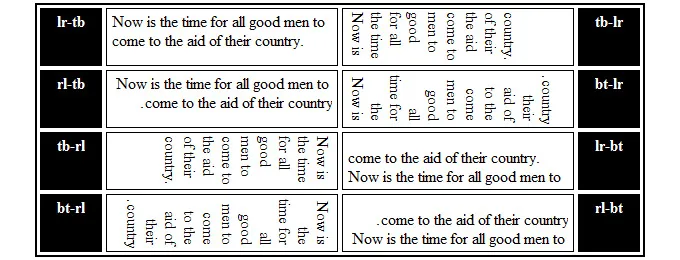
CSS admite varios modos de escritura; por lo tanto, ya no es necesario que utilice la molesta dirección de lectura de izquierda a derecha. El modo de escritura CSS ayuda a los diseñadores a ir más allá.
Los diseñadores pueden intentar escribir diferentes idiomas en diferentes estilos; por ejemplo, los diseñadores pueden usar la propiedad de modo de escritura CSS. Puede ser útil colocar el texto en diferentes direcciones, de arriba a abajo, de derecha a izquierda. También ayuda a ajustar los valores horizontales y verticales.
Con el modo de escritura CSS, los diseñadores también pueden mostrar el texto de lado verticalmente, además, pueden rotar el texto para diseños particulares y también pueden mezclar las secuencias de comandos.

2. Cuadrícula CSS
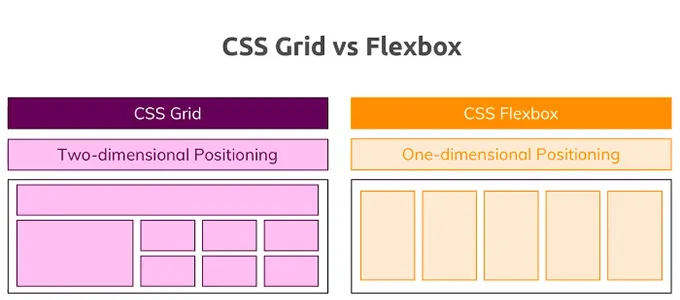
Antes de la llegada de CSS Grid Layout, el diseño basado en cuadrículas más común era Flexbox. Flexbox era un diseño bastante popular y, según el informe de Chrome, casi el 83 % de las cargas de página en Chrome usaban Flexbox a finales de 2018.
CSS Grid es un sistema de diseño robusto y puede administrar columnas y filas. Por otro lado, Flexbox es un diseño popular pero unidimensional, lo que significa que puede seleccionar filas o columnas.
Con el módulo de diseño CSS Grid, es más fácil para los diseñadores diseñar páginas web con filas y columnas sin usar flotadores ni posicionamiento.
Según los informes de Chrome, el diseño de CSS Grid es menos popular que Flexbox, y ningún sitio importante lo usa, pero en el futuro, se espera que los grandes sitios web cambien pronto de Flexbox a CSS Grid.

3. Marcos CSS receptivos
Los marcos CSS brindan una estructura esencial para el diseño, ayudando a los desarrolladores a resolver problemas recurrentes en el desarrollo web de Front. Estos marcos también brindan una funcionalidad genérica que se puede revocar para aplicaciones o configuraciones específicas. Los marcos CSS también reducen el tiempo requerido para comenzar a desarrollar sitios web o aplicaciones.
Hoy en día, los marcos están cambiando porque nos estamos moviendo a un entorno web móvil. Por lo tanto, el impacto cambiante no solo se limita a los marcos, sino que también afecta el estilo, el diseño y las animaciones. En este escenario, la simplicidad y la experiencia del usuario final son el enfoque.
A continuación se muestran algunos marcos CSS que esperamos ver con bastante frecuencia en la web en 2019:

- Fundación : El marco CSS básico facilita el diseño de un sitio web altamente receptivo y aplicaciones que se ven increíbles en cualquier dispositivo. Foundation framework utilizado como una solución empresarial, y se considera como el primer marco móvil.
- Bootstrap4 : Bootstrap ha sido utilizado por muchas empresas en todo el mundo. Es uno de los frameworks CSS más poderosos. Bootstrap4 (versión 4) comprende algunas características nuevas más para esquemas de color y clases de utilidad.
- Materialise : Materialise es un marco de front-end receptivo de código abierto que ofrece estilos de diseño de materiales ingeniosos. Materialise es más decisivo sobre el comportamiento y el aspecto de los elementos UX. El propósito de Materialise es ayudarlo a ajustar su código al diseño de materiales.
4. Animación móvil
La animación móvil es una tendencia emergente y está demostrando ser la mejor manera de involucrar al usuario. Se espera que los sitios web utilicen con frecuencia animaciones móviles en 2019 para aumentar la atención del usuario.
El ejemplo en tiempo real de animación móvil es YouTube. Puede abrir su aplicación de YouTube y detenerse por un segundo en cualquier video que se esté mostrando. El video se reproducirá automáticamente sin sonido.
Además, los sitios web también pueden utilizar animaciones de forma creativa. Los diseñadores pueden usar pequeñas animaciones para botones y como indicador de una tarea o acción.
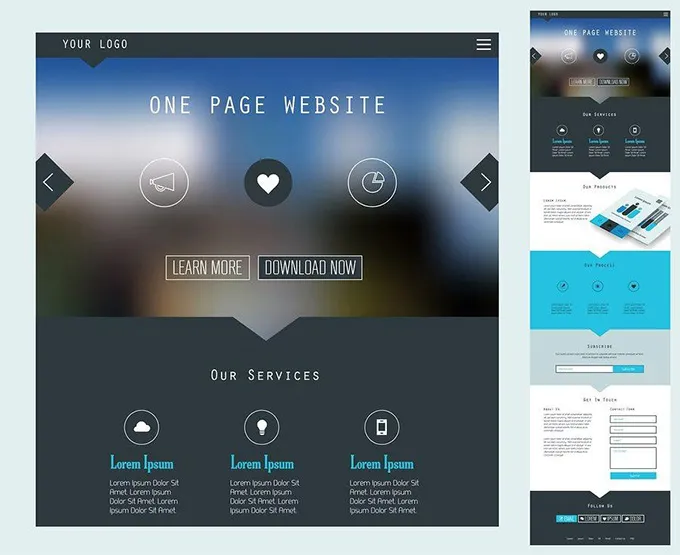
5. Páginas individuales, navegación más fácil
Hoy en día, muchos sitios web están probando un enfoque de una sola página y dirigiendo el tráfico a las ubicaciones relevantes. Hay varios sitios web que utilizan el enfoque de una sola página, incluidos Instapage, About.me, Carrd, Linktree, etc.
Todos estos sitios web de una sola página mencionados también están aprovechando CSS para el estilo y la experiencia del usuario.
Las empresas prueban constantemente estos diseños web con botones grandes enfocados que ayudan a los usuarios a realizar la acción deseada de inmediato y, además, ayudan a navegar rápidamente a la ubicación deseada, ya sea una tienda, una página informativa, un video o cualquier cosa.
Un buen ejemplo es Linktree; los músicos usan este sitio para compartir su música y recibir los ingresos de los afiliados mientras tanto.

6. Ajuste de desplazamiento de CSS
El ajuste de desplazamiento CSS es una nueva tendencia emergente para las empresas que tiene la capacidad de controlar la experiencia de desplazamiento mediante la definición de posiciones de ajuste de desplazamiento. CSS scroll snap ofrece una API fluida y fácil de usar para crear patrones de UX comunes.

El ajuste de desplazamiento es una nueva técnica que se utiliza con frecuencia para ayudar a los usuarios a desplazarse por los productos/detalles.
El ajuste de desplazamiento es una experiencia única porque permite a los usuarios desplazarse en incrementos en lugar de un movimiento fluido hacia abajo en la página o de izquierda a derecha.
Tenga en cuenta que antes de implementar esta función, no olvide asegurarse de que el ajuste de desplazamiento funcione mejor para sus páginas web. También puede leer las guías de ajuste de desplazamiento disponibles en la web.
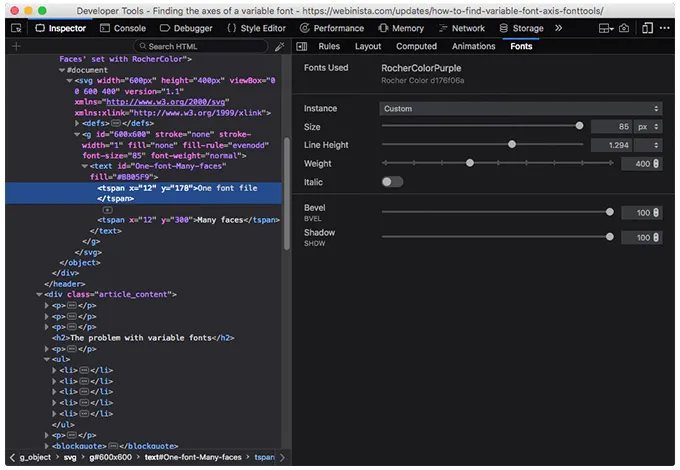
7. Usa fuentes variables
Una fuente variable es un único archivo que contiene una colección de múltiples variaciones de una fuente. Las fuentes variables ofrecen un conjunto de funciones completamente nuevas y se consideran parte de la especificación OpenType. También ayuda a los usuarios a ver todas las variaciones posibles de la fuente en su diseño.
Además, si desea utilizar la fuente variable, debe seleccionar una fuente que admita esta función. Además, también necesitará un navegador con la configuración de variación de fuente adecuada.
Otro beneficio que los diseñadores pueden lograr con las fuentes variables es que no necesitan cambiar de peso de fuente a peso de fuente para garantizar la capacidad de respuesta de la fuente, pueden escalar fácilmente el tamaño, el ancho de fuente y otros aspectos con esta técnica.
Las fuentes variables describen sus variaciones con ejes de variación y hay cinco ejes estándar disponibles:
- ital : el eje de cursiva funciona de manera diferente porque los diseñadores pueden habilitarlo o deshabilitarlo por completo; no hay otra opción disponible. Los diseñadores pueden establecer el valor a través de la propiedad CSS de estilo de fuente.
- wght : wght administra y controla el peso de la fuente, y los diseñadores pueden establecer el valor usando la propiedad CSS font-weight.
- Wdth : wdth ajusta el ancho de la fuente y se puede agregar valor usando la propiedad CSS font-width. Además, al usar la propiedad font-stretch en CSS, los diseñadores pueden establecer el ancho de la fuente a través de valores porcentuales y, en caso de que un diseñador aplique un valor fuera del dominio codificado de la fuente, el navegador creará la fuente para el valor disponible del armario. .
opsz : el tamaño óptico es responsable de cambiar el tamaño óptico de la fuente, y el valor se puede establecer a través de CSS font-optical-sizing. El valor del tamaño óptico se puede aplicar automáticamente, dependiendo del tamaño de la fuente y se puede controlar usando la configuración de variación de fuente.
Cuando los diseñadores usan el tamaño óptico de fuente, pueden elegir automático o ninguno para los valores admitidos. Sin embargo, cuando usan configuraciones de variación de fuente, los diseñadores reciben automáticamente un valor proporcionado.
- slnt : slnt se usa para controlar la inclinación de la fuente, y el valor se establece a través de la propiedad CSS de estilo de fuente. Slnt se expresaba en un rango numérico y permitía modificar la fuente en cualquier lugar a lo largo de ese eje.

8. Diseños basados en ilustraciones
El menú basado en ilustraciones es una nueva tendencia en el ámbito del diseño web. Una ilustración creativa y visualmente atractiva puede ser un diseño web impactante. Los diseños ilustrados son difíciles y, a veces, problemáticos para mostrarse como una animación en las páginas porque todo el diseño se basa en imágenes. Los diseñadores pueden usar CSS en la navegación para animar la ilustración.
9. Pruebe el soporte del navegador a través de CSS
Con la compatibilidad con CSS, también puede determinar si un navegador específico es compatible con las funciones de CSS o no. Es bastante simple; debe hacer una pregunta para asegurarse de que su navegador sea compatible con ciertas funciones de CSS. Consulte la regla @supports de Consultas de características donde puede crear declaraciones basadas en la capacidad del navegador. Un inconveniente de esta característica es que no puede funcionar con nada más antiguo que Internet Explorer 11, pero hoy en día, solo hay unos pocos usuarios disponibles para el navegador.

10. Galería de imágenes de Hoverbox
Otra técnica de CSS de tendencia superior para los diseñadores web es la galería de imágenes Hoverbox. Galería de imágenes de Hoverbox desarrollada con CSS y HTML y aparece una imagen cada vez que se desplaza el mouse. La galería de imágenes de Hoverbox es una buena opción por una razón. Consume menos tiempo de carga y es bastante liviano (8kb).
11. Animaciones de texto
CSS también influye en la forma en que el usuario lee e interactúa con los elementos de texto. Un diseñador puede usar palabras que pueden flotar o desplazarse en la página con CSS.
La función puede proporcionar a los diseñadores una pantalla más realista. Las animaciones de texto serán una excelente opción para los sitios web que no contienen varios elementos artísticos para la participación del usuario.
Además, CSS ayuda a los diseñadores a mejorar su diseño a través de varios efectos en el texto o la tipografía. El uso de CSS ayuda a integrar fácilmente la animación en el texto para crear un diseño animado.
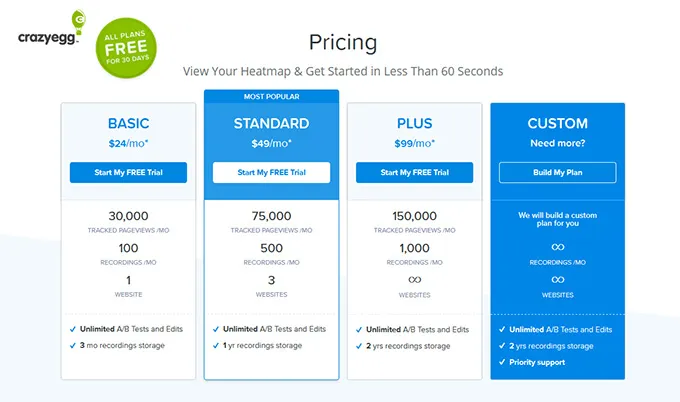
12. Columnas resaltadas en tablas
Las columnas resaltadas en las tablas son una idea muy intuitiva para las páginas de registro web. Crazy Eggs, utiliza el enfoque en su mejor momento. El diseñador del sitio web utilizó creativamente CSS con Javascript e hizo que las columnas se deslizaran desde la izquierda mientras tanto; aparece un formulario de registro. Con este uso de columnas resaltadas, ya no es necesario que el usuario haga clic en otra página para completar el proceso de registro.

Los diseñadores y desarrolladores pueden mantener el juego CSS una vez que implementen los últimos trucos. Ayudará a que su sitio web se vea atractivo y también ayudará a brindar una excelente experiencia al visitante.
En caso de que aún no haya probado ninguno de estos trucos, estamos seguros de que ahora está al tanto de todas las últimas técnicas de CSS que puede implementar en sus proyectos futuros.
