Transiciones CSS en Vuejs y Nuxtjs
Publicado: 2022-03-10Las transiciones son un módulo de CSS que le permite crear transiciones graduales entre los valores de propiedades CSS específicas. El comportamiento de estas transiciones se puede controlar especificando su función de temporización, duración y otros atributos. El uso de estas transiciones en sus aplicaciones y sitios web crea una mejor experiencia visual y, a veces, atrae y mantiene la atención del usuario mientras se introduce o abandona una parte de la información en la pantalla. Según Can I Use, la mayoría de los navegadores admiten las transiciones, aunque existen algunos problemas menores con Internet Explorer y Safari.

Vue.js es un marco JavaScript de código abierto para crear aplicaciones web orientadas al cliente y aplicaciones de una sola página (SPA). Una de las características de este marco es la capacidad de agregar transiciones a una aplicación sin problemas, para cambiar entre páginas o componentes, y veremos cómo hacerlo en este tutorial.
Nuxt.js también es un marco de JavaScript, creado sobre Vue.js (y a menudo denominado marco de un marco), para crear aplicaciones web del lado del servidor, sitios web generados estáticamente y SPA. Funciona igual que Vue.js, por lo que si conoce Vue.js, no debería tener muchos problemas para comenzar con Nuxt.js. Nuxt.js viene con dos propiedades para agregar transiciones a una aplicación, y las cubriremos también en este tutorial.
Este tutorial requiere conocimientos básicos de Vue.js o Nuxt.js. Todos los fragmentos de código de este tutorial se pueden encontrar en GitHub.
¿Qué es una transición?
Según el Oxford Dictionary, una transición se puede definir como:
“Un pasaje en una pieza de escritura que conecta suavemente dos temas o secciones entre sí.
El proceso o período de cambio de un estado o condición a otro.”
En términos de física, una transición se define así:
“Un cambio de un átomo, núcleo, electrón, etc. de un estado cuántico a otro, con emisión o absorción de radiación”.
A partir de estas definiciones, nos hacemos una idea de lo que es una transición. Todas las definiciones implican dos cosas o estados diferentes. En términos de código, una transición no es tan diferente.
¿Qué es una transición CSS?
Según la documentación web de Mozilla:
“CSS Transitions es un módulo de CSS que te permite crear transiciones graduales entre los valores de propiedades CSS específicas. El comportamiento de estas transiciones se puede controlar especificando su función de tiempo, duración y otros atributos”.
Esto significa que podemos definir una transición CSS como: el cambio en la propiedad CSS de uno o más elementos de un valor a otro.
La propiedad de transition CSS nos permite agregar un efecto de transición a cualquier elemento válido. Consta de hasta otras cuatro propiedades (cinco, si contamos la propia propiedad de transition ) que se pueden usar individualmente o combinadas como taquigrafía. Cada propiedad tiene una función diferente.
transition-property
La transition-property acepta el nombre de la propiedad CSS en la que queremos estar atentos a los cambios y cuyo proceso de cambio queremos cambiar. Se parece a esto:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Pero esta propiedad no hace nada sin la siguiente propiedad.
transition-duration
La propiedad transition-duration especifica el tiempo durante el cual debe continuar el cambio de los elementos en la transition-property . Esta propiedad es necesaria para que la transición funcione. Si no está configurado (con un valor mayor que 0s ), entonces el valor predeterminado de 0s significaría que no se ejecutaría. Entonces, establezcamos una duración para esta transición:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Aquí, tenemos un elemento con un nombre de clase de btn que tiene un ancho de 200px . Estamos usando tanto la transition-property transition-duration aquí. Lo que esto significa es: "Oye, CSS, ten cuidado cuando cambie la propiedad de width , y cuando esto suceda, deja que el efecto tarde 2s en cambiar".
Entonces, si tenemos un botón con un nombre de clase de btn , entonces el archivo index.html se vería así:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Aquí, tenemos un archivo HTML que contiene un botón con una clase que tiene transition-property transition-duration que buscan cambios en el ancho del elemento.
Una cosa a tener en cuenta es que, para que funcione la transición en nuestro botón, tenemos que cambiar el ancho de ese elemento, ya sea ajustando manualmente el ancho con las herramientas de desarrollo en el navegador, usando uno de los pseudo CSS -classes, o usando JavaScript. A los efectos de este tutorial, vamos a utilizar la pseudoclase de CSS :hover para cambiar el ancho del botón:
// existing styles .btn:hover { width: 300px; } Ahora, si pasamos el mouse sobre este botón, deberíamos ver que el ancho del botón aumenta gradualmente durante el tiempo establecido, que es de 2s .
Vea la propiedad de transición y la duración de la transición de Pen por Timi Omoyeni (@timibadass) en CodePen.
transition-timing-function
La propiedad de la transition-timing-function determina la velocidad a la que se produce el efecto de transición. Hay cinco valores disponibles para esta propiedad:
-
ease
Esto (el valor predeterminado) especifica un efecto de transición que comienza lentamente, luego se vuelve rápido y luego termina lentamente. -
linear
Esto especifica un efecto de transición con la misma velocidad de principio a fin. -
ease-in
Esto especifica un efecto de transición con un comienzo lento. -
ease-out
Especifica un efecto de transición con un final lento. -
ease-in-out
Especifica un efecto de transición con un comienzo y un final lentos. -
cubic-bezier(n,n,n,n)
Esto le permite definir sus propios valores en una función cubic-bezier.
Por lo tanto, si añadimos ease-in a nuestro botón, deberíamos notar la velocidad a la que cambian el width y la height , en comparación con la velocidad a la que el botón vuelve a su estado normal. Aquí está nuestra hoja de styles.css actualizada:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Si queremos un efecto de velocidad más dramático o la libertad de establecer un efecto de velocidad específico, podemos usar cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } Consulte la función de tiempo de transición del lápiz de Timi Omoyeni (@timibadass) en CodePen.
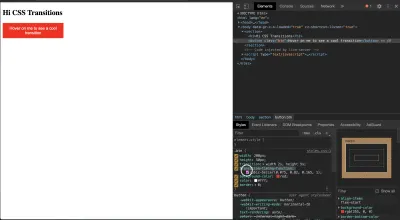
Una cosa interesante de este valor es que puede editarlo directamente en el navegador utilizando las herramientas de desarrollo.

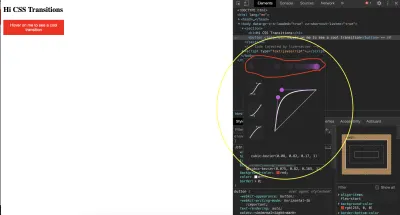
Si hace clic en la parte resaltada de sus herramientas de desarrollador, obtendrá una interfaz para modificar las opciones cubic-bezier :

A medida que mueve los dos puntos, los valores de (n,n,n,n) cambian y verá una representación (resaltada en rojo) de cómo aparecerá el efecto de velocidad. Esto puede ser muy útil cuando tiene en mente un efecto de velocidad específico.
transition-delay
La propiedad transition-delay establece cuánto tiempo (en segundos) debe esperar la transición antes de que su efecto comience a ocurrir. Este tiempo es diferente de la propiedad transition-duration , que especifica cuánto tiempo tendrá lugar el efecto de transición.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Si intenta esto en el navegador, notará un retraso antes de que el width del elemento comience a cambiar. Esto se debe a la propiedad y el valor transition-delay que hemos establecido.
Vea el retardo de transición del lápiz por Timi Omoyeni (@timibadass) en CodePen.
Propiedad abreviada
Las propiedades de transición individuales pueden ser tediosas de usar. Por esta razón, tenemos la propiedad abreviada: transition . Acepta todas las propiedades en un orden definido:
{ transition: abcd; }Aquí, las letras corresponden de la siguiente manera:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Podemos refactorizar nuestra transición existente para que funcione usando esta propiedad abreviada:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Si probamos este código en el navegador, obtendremos el mismo efecto de transición que obtuvimos cuando usamos las propiedades individuales.
Vea la propiedad Pen using shorthand de Timi Omoyeni (@timibadass) en CodePen.
Transiciones en Vue.js
Vue.js viene con dos formas diferentes de agregar transiciones a una aplicación. Esto no significa que no podamos usar las transiciones a la manera de CSS. Simplemente significa que los desarrolladores de Vue.js se han basado en CSS para facilitar el uso de las transiciones. Veámoslos uno por uno.
Transición de elementos y componentes individuales
Una forma en que podemos usar transiciones en Vue.js es envolviendo el componente de transition alrededor de un elemento o componente, usando cualquiera de los siguientes:
- renderizado condicional (usando
v-if), - visualización condicional (usando
v-show), - componentes dinámicos,
- nodos raíz componentes.
Cuando estamos desarrollando una aplicación, hay casos en los que queremos mostrar datos al usuario en función de un valor (como un valor booleano). Aquí hay un ejemplo de cómo funciona esto, tomado del archivo index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Hemos agregado dos párrafos a esta página que aparecen según el valor de show . También tenemos un botón que cambia el valor de show cuando se hace clic. Agregaremos esta página a nuestro archivo App.vue importándolo así:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Si abrimos el navegador, deberíamos ver nuestro párrafo y botón:

En este momento, hacer clic en el botón cambia solo el valor de show , lo que hace que el texto visible cambie:

Se puede agregar una transición a este párrafo envolviendo ambos párrafos en el componente de transition . Este componente acepta un prop de name , que es muy importante para que la transición funcione.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Este nombre le dice a Vue.js qué transición aplicar a los elementos o componentes dentro de este componente de transition . En este punto, si hacemos clic en el botón, todavía no notaremos ninguna transición porque aún tenemos que agregar la configuración para nuestra transición en forma de clases CSS.
Una cosa a tener en cuenta es que, cuando se usa una transición entre dos elementos de la misma etiqueta, necesitamos especificar un atributo clave en cada elemento para que ocurra la transición.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js tiene seis clases de transición que se aplican a los elementos o componentes dentro del componente de transition , y cada una de estas clases representa un estado en el proceso de transición. Vamos a ver sólo algunos de ellos.
v-enter
La clase v-enter representa el “estado inicial para enter”. Este es el punto en el que se ha cumplido una condición ( v-if o v-else ) y el elemento está a punto de hacerse visible. En este punto, la clase se ha agregado al elemento y se elimina una vez que se ha agregado el elemento. El name prop (en este caso, fade ) adjunto al componente de transition tiene el prefijo de este nombre de clase, pero sin la v . Esta v se puede utilizar de forma predeterminada si no se proporciona el name . Por lo tanto, podemos agregar esta clase a nuestro archivo index.vue :
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> Primero, agregamos un color green a todos los párrafos de la página. Luego, agregamos nuestra primera clase de transición, fade-name . Dentro de esta clase, cambiamos el color a rojo y usamos la propiedad transform y translateY para mover el párrafo 20px a lo largo del eje y (verticalmente). Si intentamos hacer clic en el botón nuevamente, notaremos que se produce muy poca o ninguna transición durante el cambio porque necesitamos agregar la próxima clase que veremos.

v-enter-active
La clase v-enter-active representa el estado de "entrada total" de un elemento en transición. Significa que esta clase se agrega justo antes de que el elemento se inserte o se vuelva visible, y se elimina cuando finaliza la transición. Esta clase es importante para que v-enter funcione porque se puede usar para agregar la propiedad de transition CSS a la clase, junto con sus propiedades ( transition-property de transition-duration de transition-timing-function transition-delay ), algunos de los cuales son necesarios para que funcione el efecto de transición. Agreguemos esta clase a nuestra aplicación y veamos qué sucede:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Vea el estado de entrada de transición de Pen vue por Timi Omoyeni (@timibadass) en CodePen.
Ahora, si hacemos clic en el botón, notaremos la transición del color y la posición de cada uno de los textos a medida que aparecen a la vista. Pero la transición de visible a hidden no es lo suficientemente suave porque no se produce ninguna transición.
v-leave-active
La clase v-leave-active representa el estado completo en el que un elemento cambia de visible a hidden . Esto significa que esta clase se aplica desde el momento en que un elemento comienza a abandonar la página y se elimina una vez que finaliza la transición. Esta clase es importante para que se aplique una transición de leave porque toma la propiedad de transition CSS, que también toma otras propiedades de transición. Agreguemos esto a nuestra aplicación y veamos qué sucede:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Vea la transición Pen vue dejar el estado activo por Timi Omoyeni (@timibadass) en CodePen.
Cuando hagamos clic en el botón ahora, notaremos que el elemento que debería salir espera aproximadamente 2 segundos antes de desaparecer. Esto se debe a que Vue.js espera que se agregue la siguiente clase con esta transición para que surta efecto.
v-leave-to
La transición v-leave-to representa el estado de "salida", es decir, el punto en el que un elemento comienza a salir y se activa su transición. Se agrega un cuadro después de que se activa una transición de salida y se elimina cuando finaliza la transición o la animación. Agreguemos esta clase a nuestra aplicación y veamos qué sucede:
.fade-leave-to { transform: translateX(100px); color: cyan; }Al hacer clic en el botón, notaremos que cada elemento que está saliendo se desliza hacia la derecha a medida que cambia el color.
Vea la transición de Pen vue dejar al estado por Timi Omoyeni (@timibadass) en CodePen.
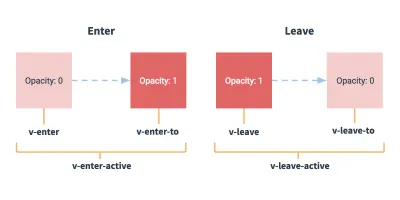
Ahora que entendemos cómo funcionan las transiciones en Vue.js, aquí hay una imagen que lo reúne todo:

Finalmente, observe la transición no tan suave que ocurre durante los estados de entrada y salida de los elementos que están en transición. Esto se debe a que las transiciones de Vue.js ocurren simultáneamente. Vue.js tiene un accesorio de mode que nos ayuda a lograr un proceso de transición muy fluido. Esta propiedad acepta uno de los siguientes valores:
-
in-out
El nuevo elemento entra primero y luego, cuando está completo, el elemento actual sale. -
out-in
El elemento actual sale primero y luego, cuando se completa, el nuevo elemento entra.
Si agregamos este mode a nuestro archivo index.vue y lo intentamos nuevamente, deberíamos ver una mejor transición:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Ahora, si hacemos clic en el botón, notaremos que un elemento sale antes de que entre otro. Este es el resultado del mode que hemos seleccionado para esta transición. Si probamos el otro modo, obtendremos un comportamiento diferente.
Vea la transición Pen vue con modo de Timi Omoyeni (@timibadass) en CodePen.
Transiciones de lista
Si alguna vez intenta agregar transiciones a más de un elemento a la vez usando el componente de transition , se imprimirá un error en la consola:

Esto se debe a que el componente de transition no está diseñado para representar más de un elemento a la vez. Si queremos hacer la transición de dos o más elementos a la vez o representar una lista (usando v-for ), usamos el componente de transition-group . Este componente también acepta un accesorio de name , pero tiene algunas diferencias con el componente de transition , incluidas las siguientes:
- Se requiere un atributo clave para cada elemento dentro de este componente.
- No es necesario el accesorio de
modeporque se representaría más de un elemento a la vez. - Un elemento
spanse representa de forma predeterminada, pero se puede modificar especificando una propiedad detagal definir el componentetransition-group. Veamos un ejemplo (en nuestro archivolistTransition.vue):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Aquí, tenemos una matriz de users , que recorremos usando v-for , mostrando el nombre en nuestra sección de plantilla. Para poder ver esta lista, necesitamos importar este componente a la página de App.vue :
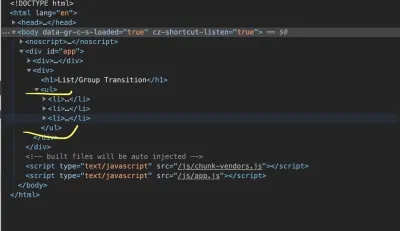
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Tenga en cuenta que cuando usamos el componente transition-group , en lugar de envolver nuestra lista con una etiqueta ul (o cualquier etiqueta que tengamos en mente), la envolvemos alrededor del componente transition-group y agregamos la etiqueta a la tag prop, así:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Aquí, reemplazamos la etiqueta ul con el componente transition-group y agregamos ul como el valor prop de la tag . Si inspeccionamos la página actualizada en las herramientas para desarrolladores, veremos que la lista se ajusta al elemento que especificamos en la tag prop (es decir, ul ).

También hemos agregado un accesorio de name de transición con un valor de slide-fade a este componente, con reglas de estilo a continuación en la sección de style que siguen esta convención de nomenclatura. Para que esto funcione, necesitamos agregar las siguientes líneas de código a nuestro archivo:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> En la sección de plantilla, agregamos un evento de clic a cada botón en el bucle y pasamos el ID de removeUser user.id a este evento de clic. Luego creamos esta función en la sección de script de nuestro archivo. Esta función acepta una id como argumento. Luego, revisamos nuestros usuarios existentes y filtramos al usuario con la id pasada a esta función. Cuando se hace esto, guardamos nuestra nueva matriz de usuarios en los datos de nuestra página.
En este punto, si hace clic en cualquiera de los botones de los usuarios, se aplicará un efecto de transición a medida que el usuario se elimine de la lista.
Vea la transición de la lista Pen Vue por Timi Omoyeni (@timibadass) en CodePen.
Transiciones en Nuxt.js:
Agregar transiciones a una aplicación Nuxt.js es bastante diferente de cómo podría estar acostumbrado en Vue.js. En Nuxt.js, el componente de transition se agrega automáticamente a la aplicación por usted. Todo lo que necesita hacer es uno de los siguientes.
Agregarlo al componente de página individual
Nuxt.js nos permite agregar transiciones a un componente de página individual sin problemas. Esta transición se aplica mientras el usuario navega a esta página. Todo lo que tenemos que hacer es agregar una propiedad de transition a la sección de script del componente. Esta propiedad puede ser una cadena, una función o un objeto. Algunas de las propiedades que acepta son:
-
name, -
mode, -
css
Al igual que Vue.js, Nuxt.js tiene un name predeterminado que se asigna a una clase de transición si no se proporciona ningún name y se llama page . Veamos cómo funciona esto cuando lo agreguemos a nuestra aplicación en transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> En esta página, hemos mostrado "lorem ipsum" en la sección de plantillas. También hemos agregado la propiedad de transition , a la que le hemos pasado un objeto cuyo name está configurado para fade y cuyo mode está configurado para out-in . Finalmente, en la sección de style , hemos agregado algunos estilos que controlan la transición a medida que el usuario navega entre esta página y otra.
Para que esta transición funcione, tenemos que navegar hasta /transition , pero no notaremos ninguna transición si ingresamos manualmente esta ruta en nuestro navegador. Entonces, agreguemos un enlace a esta página en la página index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Ahora, si hacemos clic en el enlace en cualquiera de las dos páginas, notaremos una transición deslizante a medida que el navegador se mueve hacia y desde la ruta /transition .
pageTransition
Agregar transiciones a páginas individuales puede ser un desafío si queremos agregarlas a todas las páginas de la aplicación. Ahí es donde entra pageTransition . Esta propiedad nos permite agregar una configuración general para todas nuestras páginas en el archivo nuxt.config.js . Esta propiedad acepta tanto una cadena como un objeto como opción. Veamos cómo funciona eso en nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Aquí, hemos agregado el enlace a un archivo CSS, que crearemos en breve. También hemos agregado la propiedad pageTransition al archivo, junto con su configuración. Ahora, vamos a crear nuestro archivo CSS, transition.css , y agregarle los siguientes estilos:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Hemos agregado las clases y estilos que se aplicarán a la transición entre una ruta y la otra. Si nos deshacemos de la configuración de transition.vue de la página Transition.vue e intentamos navegar entre las dos páginas, obtendremos un efecto de transición.
layoutTransition
La propiedad layoutTransition nos permite aplicar transiciones en función del diseño en el que se encuentra la página. Funciona de la misma manera que pageTranslation , excepto que funciona según el layout . El nombre de transición predeterminado es layout . Aquí hay un ejemplo de cómo funciona, en nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Tenga en cuenta que fade tiene que ser el nombre del diseño para que la transición funcione con su diseño. Vamos a crear este nuevo diseño en newLayout.vue para ver a qué me refiero:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Conclusión
Hemos aprendido sobre las transiciones CSS y cómo crearlas usando las propiedades de transición individualmente ( transition-property de transition-duration de transition-timing-function transition-delay ) y usando la propiedad de transition abreviada. También hemos cubierto cómo aplicar estas transiciones tanto en Vue.js como en Nuxt.js. Pero eso no es todo. Vue.js tiene más formas para que apliquemos transiciones en una aplicación:
- “Animaciones CSS”, Vue.js
- “Transición entre componentes”, Vue.js
- “Transiciones de estado”, Vue.js
Recursos Relacionados
- "Transiciones CSS", documentos web de MDN
- “transición” (definición), Lexico
- “Transiciones CSS”, W3Schools
- “Entrar/Salir y enumerar transiciones”, Vue.js
- Entrar/Salir gráfico, Vue.js
- "API: la propiedad de
transitionde página", Nuxt.js - “API: Propiedades de transición”, Nuxt.js
- "Transiciones de página y diseño en Nuxt.js", Debbie O'Brien, DEV
