Técnicas modernas de CSS para mejorar la legibilidad
Publicado: 2022-03-10Podemos leer de muchas maneras y hay muchos tipos de lectores diferentes, cada uno con sus propias necesidades, habilidades, lenguaje y, sobre todo, hábitos. Leer una novela en casa es diferente de leerla en el tren, al igual que leer un periódico es diferente de navegar por su versión en línea. Leer, como cualquier otra actividad, requiere práctica para que alguien se vuelva rápido y eficiente. Básicamente, leemos mejor aquellas cosas que estamos más acostumbrados a leer.
¿Qué aspectos debemos tener en cuenta a la hora de diseñar y desarrollar para la lectura? ¿Cómo podemos crear experiencias accesibles, cómodas e inclusivas para todos los lectores, incluidos los más discapacitados y los afectados por la dislexia?
Artículos sobre accesibilidad
En Smashing, creemos que un buen sitio web es un sitio web accesible, que está disponible para todos, sin importar cómo naveguen por la web. Hemos resaltado solo algunos de los muchos artículos que estamos seguros lo ayudarán a crear sitios y aplicaciones web más accesibles. Explora más artículos →
Espacios, palabras, oraciones y párrafos
Unidades
En una página web, muchas unidades están disponibles para que ajustemos el tamaño de fuente del texto. Comprender qué unidad usar es esencial para establecer la estructura de una sección de lectura completa. La naturaleza ajustable de la web requiere que tengamos en cuenta varios aspectos, como el tamaño de la ventana gráfica y las preferencias de lectura del usuario.
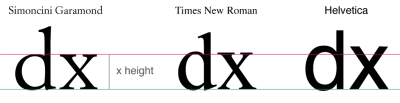
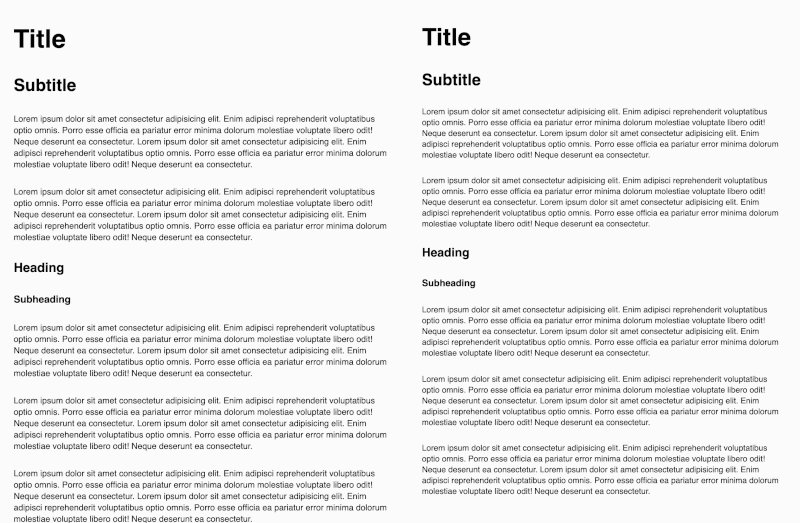
Por este motivo, las opciones más adecuadas suelen ser em y rem, que son unidades específicas de fuente. Por ejemplo, establecer los márgenes entre párrafos mediante ems ayuda a conservar el ritmo vertical a medida que cambia el tamaño del texto. Sin embargo, esto puede ser un problema cuando se alterna una fuente serif con una sans-serif dentro de una sección. De hecho, con el mismo tamaño de fuente, las fuentes pueden parecer ópticamente muy diferentes. Tradicionalmente, la altura del carácter "x" minúscula (la altura x) es la referencia para determinar el tamaño aparente de un carácter.

Usando la regla de ajuste de tamaño de fuente, podemos, por lo tanto, representar ópticamente fuentes del mismo tamaño, porque la propiedad coincidirá con las alturas de las letras minúsculas. Desafortunadamente, esta propiedad actualmente solo está disponible en Firefox y en Chrome y Edge detrás de una bandera, pero se puede usar como mejora progresiva usando la verificación @support:
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }También ayuda con el intercambio de la fuente alternativa a la cargada de forma remota (por ejemplo, usando Google Fonts).

font-size-adjust para que el intercambio sea más cómodo. (Vista previa grande)Altura de línea óptima
Creemos que la tipografía es en blanco y negro. La tipografía es realmente blanca [...] Es el espacio entre los negros lo que realmente la hace.
— Massimo Vignelli, Helvética, 2007
Debido a que la tipografía es más una cuestión de “blancos” que de “negros”, cuando aplicamos esta noción al diseño de un sitio web o aplicación web, debemos tener en cuenta características especiales como la altura de línea, los márgenes entre párrafos y los saltos de línea.
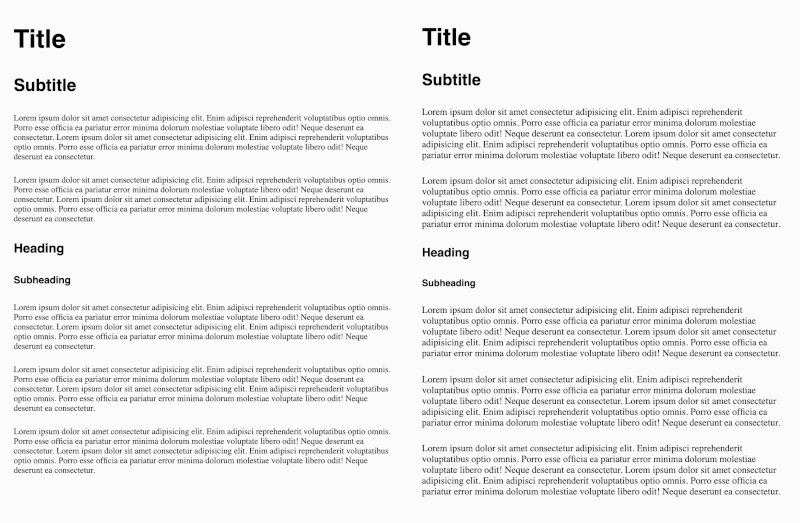
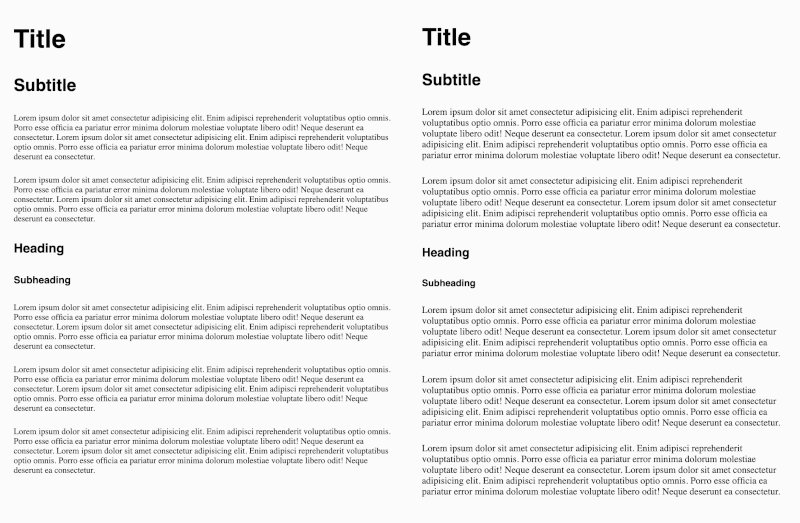
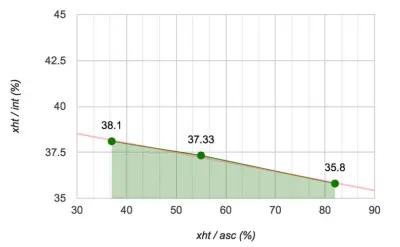
Establecer el tamaño de fuente basándose en la altura x ayuda a optimizar la altura de la línea. La altura de línea predeterminada en los navegadores es 1,2 (un valor sin unidades es relativo al tamaño de fuente), que es el valor óptimo para Times New Roman pero no para otras fuentes. También debemos considerar que el interlineado no crece linealmente con el tamaño de la fuente y que depende de varios factores como el tipo de texto. Al probar algunas fuentes comunes para lectura de formato largo, combinadas con tamaños de 8 a 14 puntos, pudimos deducir que, en el papel, la relación entre la altura de la x y el interlineado óptimo es de 37,6.

En comparación con la lectura en papel, la lectura de pantalla generalmente requiere más espacio entre líneas. Por tanto, deberíamos ajustar el ratio a 32 para entornos digitales. En CSS, este valor empírico se puede traducir en la siguiente regla:
p { line-height: calc(1ex / 0.32); }En los contextos de lectura correctos, esta regla establece una altura de línea óptima para las fuentes serif y sans-serif, incluso cuando las herramientas tipográficas no están disponibles o cuando un usuario ha establecido una fuente que sobrescribe la elegida por el diseñador.
Definir la escala
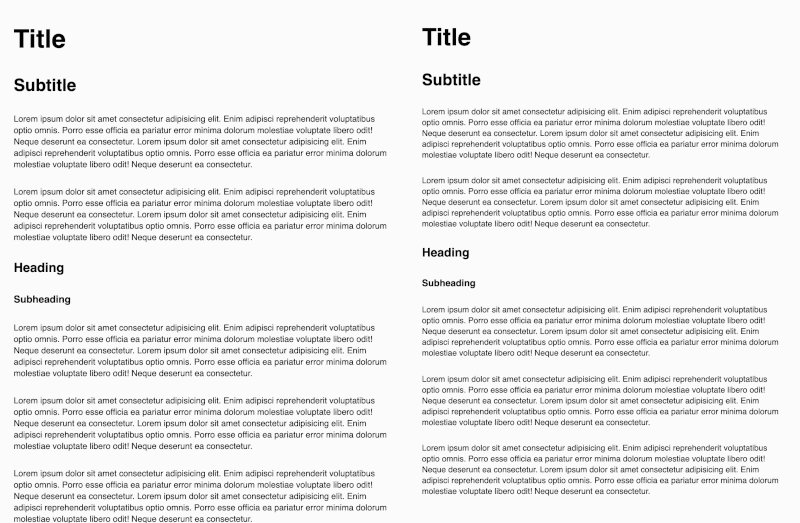
Ahora que hemos ajustado el tamaño de la fuente y usado la unidad ex para calcular la altura de la línea, necesitamos definir la escala tipográfica para establecer correctamente el espacio entre párrafos y proporcionar un buen ritmo de lectura. Como se dijo antes, el interlineado no crece linealmente sino que varía según el tipo de texto. Para títulos con un tamaño de fuente grande, por ejemplo, deberíamos considerar una relación más alta para la altura de la línea.
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }Espaciado entre letras y palabras
Al trabajar en la legibilidad, también debemos considerar a los lectores que enfrentan desafíos, como aquellos con dislexia y problemas de aprendizaje. La dislexia del desarrollo afecta la lectura, y la discusión y la investigación sobre las causas aún están en curso. Es importante hacer uso de estudios científicos para comprender los efectos que las variables visuales y tipográficas tienen sobre la lectura.
Por ejemplo, en un estudio que siguió mi empresa ("Prueba de la legibilidad del texto de las fuentes aptas para dislexia"), hubo pruebas claras de que las formas de los glifos de las fuentes de alta legibilidad realmente no ayudan a la lectura, pero sí a un espacio más amplio entre los caracteres (seguimiento). lo hace. Este hallazgo fue confirmado por otro estudio sobre la eficacia del aumento del espacio (“How the Visual Aspects Can Be Crucial in Reading Acquisition: The Intriguing Case of Crowding and Developmental Dyslexia”).

Estos estudios sugieren que deberíamos aprovechar el dinamismo y la capacidad de respuesta de las páginas web ofreciendo herramientas más eficaces, como controles para gestionar el espaciado. Una técnica común cuando se aumenta el tamaño de los caracteres es ajustar el espaciado entre letras y palabras a través de propiedades de CSS, como el espacio entre letter-spacing y el espacio entre word-spacing .
Vea el Pen [Espaciado entre letras y palabras](https://codepen.io/smashingmag/pen/KKVbOoE) de Edoardo Cavazza.
El problema con esto es que letter-spacing actúa incondicionalmente y rompe el seguimiento de la fuente, lo que lleva a la página a generar espacios no óptimos.
Alternativamente, podemos usar fuentes variables para obtener más control sobre la representación de fuentes. Los diseñadores de fuentes pueden parametrizar el espaciado de forma variable y no lineal , y pueden determinar cómo el peso y la forma de un glifo pueden adaptarse mejor a los hábitos del lector. En el siguiente ejemplo, utilizando la fuente Amstelvar, podemos aumentar el tamaño óptico, así como el espaciado y el contraste, según lo previsto por el diseñador.
Ver el Pen [El tamaño óptico en fuentes variables](https://codepen.io/smashingmag/pen/VweqoRM) de Edoardo Cavazza.
El artículo de Web.dev "Introducción a las fuentes variables en la Web" tiene más detalles sobre qué son las fuentes variables y cómo usarlas. Y consulte la herramienta Fuentes variables para ver cómo funcionan.
Ancho y alineación
Para optimizar el flujo de lectura, también tenemos que trabajar en el ancho del párrafo, que es la cantidad de caracteres y espacios en una línea. Mientras lee, nuestro ojo se enfoca en unas ocho letras en una foveatio (es decir, la operación que se activa cuando miramos un objeto), y es capaz de manejar solo unas pocas repeticiones consecutivas . Por lo tanto, los saltos de línea son cruciales: El momento de mover el foco del final de una línea al comienzo de la siguiente es una de las operaciones más complejas en la lectura y debe facilitarse manteniendo la cantidad adecuada de caracteres por tipo de texto. Para un párrafo básico, una longitud común es de unos 60 a 70 caracteres por línea. Este valor se puede configurar fácilmente con la unidad ch asignando un ancho al párrafo:
p { width: 60ch; max-width: 100%; }La justificación también juega un papel importante en la lectura entre líneas. La compatibilidad con guiones para idiomas no siempre es óptima en los distintos navegadores; por lo tanto, debe ser revisado. En cualquier caso, evite el texto justificado en ausencia de guiones porque el espaciado horizontal que se crearía sería un obstáculo para la lectura.
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } La partición manual se puede usar para idiomas que no tienen soporte nativo. Hay varios algoritmos (tanto del lado del servidor como del cliente) que pueden inyectar el ‐ entidad dentro de las palabras, para indicar a los navegadores dónde se puede romper el token. Este carácter sería invisible, a menos que esté ubicado al final de la línea, por lo que se representaría como un guión. Para activar este comportamiento, debemos configurar los hyphens: manual CSS .
Contraste de primer plano
El contraste de caracteres y palabras con el fondo es fundamental para la legibilidad. Las WCAG han definido pautas y restricciones para diferentes estándares (A, AA, AAA) que rigen el contraste entre el texto y el fondo. El contraste se puede calcular con diferentes herramientas, tanto para entornos de diseño como de desarrollo. Tenga en cuenta que los validadores automáticos son herramientas de apoyo y no garantizan la misma calidad que una prueba real.
Mediante el uso de variables CSS y una instrucción calc , podemos calcular dinámicamente el color que ofrece el mejor contraste con el fondo. De esta forma, podemos ofrecer al usuario diferentes tipos de contraste (sepia, gris claro, modo noche, etc.), convirtiendo todo el tema según el color de fondo.
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } Ver el Pen [Contraste de texto automático](https://codepen.io/smashingmag/pen/zYrygyr) de Edoardo Cavazza.
Además, con la introducción y la compatibilidad entre navegadores de la consulta de medios prefer-color-scheme , se vuelve aún más fácil administrar el cambio de tema claro a oscuro, de acuerdo con la preferencia del usuario.
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }Avanzando
Diseñar y desarrollar para una lectura óptima requiere mucho conocimiento y el trabajo de muchos profesionales. Cuanto más se difunda este conocimiento en todo el equipo, mejor será para los usuarios. A continuación se presentan algunos puntos que nos llevarán a buenos resultados.
Para diseñadores
- Considere la estructura semántica como parte del proyecto, en lugar de un detalle técnico;
- Diseño de documentos y métricas de fuentes, especialmente los por qué y cómo de sus elecciones. Ayudarán a los desarrolladores a implementar correctamente el diseño;
- Reducir al máximo las variables tipográficas (menos familias, estilos y variantes).
Para desarrolladores
- Aprenda los principios de la tipografía para comprender las decisiones de diseño tomadas y cómo implementarlas;
- Use unidades relativas al tamaño de fuente para implementar diseños receptivos (rellenos, márgenes, espacios) que se adapten a las preferencias del usuario;
- Evite la manipulación desenfrenada de las métricas de las fuentes. La legibilidad puede verse afectada cuando no se respetan las restricciones de fuente.
para equipos
- Leer y comprender los principios de las WCAG;
- Considere la inclusión y la accesibilidad como parte del proyecto (en lugar de cuestiones separadas).
La lectura es una actividad compleja. A pesar de los muchos recursos sobre tipografía web y los artículos académicos que identifican áreas de mejora, no existe una receta mágica para lograr una buena legibilidad. La cantidad de variables a considerar puede parecer abrumadora, pero muchas de ellas son manejables.
Podemos establecer la altura de línea óptima de un párrafo usando la unidad ex , así como establecer el ancho de un párrafo usando la unidad ch , para respetar la configuración del navegador preferida del usuario para el tamaño de fuente y la familia. Podemos usar fuentes variables para ajustar el espacio entre letras y palabras, y podemos manipular el trazo de los glifos para aumentar el contraste, lo que ayuda a los lectores con problemas de visión y dislexia. Incluso podemos ajustar automáticamente el contraste del texto usando variables CSS, dando al usuario su tema preferido.
Todo esto nos ayuda a construir una página web dinámica cuya legibilidad se optimiza de acuerdo con las necesidades y preferencias del usuario. Finalmente, dado que cada pequeña implementación o detalle tecnológico puede marcar una gran diferencia, sigue siendo esencial probar el rendimiento de lectura de los usuarios utilizando el artefacto final.
Recursos Relacionados
- "Prueba de la legibilidad del texto de fuentes aptas para dislexia", Galliussi, Perondi, Chia, Gerbino, Bernardis (2020)
- “Cómo los aspectos visuales pueden ser cruciales en la adquisición de lectura: el intrigante caso de hacinamiento y dislexia del desarrollo”, Gori, Facoetti (2015)
