9 técnicas CSS que debes usar en 2017
Publicado: 2017-07-25El diseño web se enfoca mucho en el atractivo visual y los diseñadores confían en CSS para lograr este efecto. CSS es un lenguaje de hojas de estilo que se utiliza para determinar el diseño de un documento como una página web, escrito en un lenguaje de marcas.
En la práctica, su CSS "le dice" a su archivo HTML cómo deben mostrarse los elementos en una página web y cómo deben comportarse. Ahorra mucho trabajo ya que puede usarlo para cambiar el diseño de varias páginas web a la vez.
Como desarrollador front-end, el tipo de técnica de CSS que utiliza puede tener un impacto significativo en cómo los usuarios perciben su producto web, como una aplicación web, por ejemplo.
En esta publicación, vamos a discutir las técnicas de CSS que pueden ser vitales para su diseño web.
1. Formas animadas

El ojo humano se siente atraído por el movimiento. En el diseño web, cuanto más natural y fluido sea el movimiento, más agradable será la experiencia del usuario. Para lograr este efecto, los diseñadores web han puesto mucho énfasis en la forma en que los diferentes elementos hacen la transición en las páginas web.
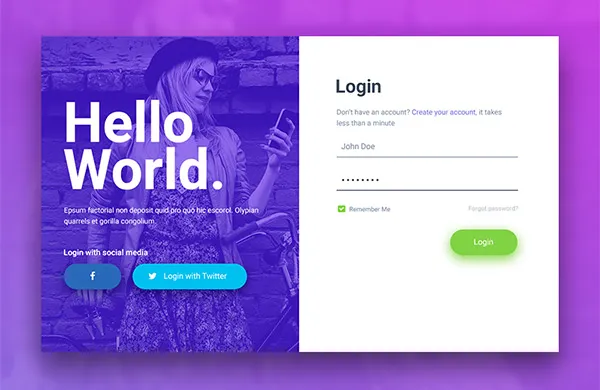
Las transiciones en las páginas de captura de clientes potenciales, como los formularios web, son un buen ejemplo. Todo, desde el color hasta la estructura de los formularios web, puede tener un efecto en los clientes potenciales. Y últimamente, los diseñadores han comenzado a enriquecer toda la experiencia (llenar el formulario) mediante el uso de animaciones sutiles:
- Campos de entrada de formulario animados : a veces, incluso algo como una marca de verificación animada puede parecer agradable. Considere este formulario con entradas de casilla de verificación animadas hechas con efectos de transición CSS.
- Botones de acción animados: los botones de acción animados en su formulario web también pueden mejorar la experiencia del usuario. Como ejemplo, considere esta técnica. Cada acción en el recorrido del usuario, desde la entrada del correo electrónico hasta presionar el botón de enviar, va acompañada de una animación asociada que mejora la experiencia.
2. Desplazamiento de paralaje

Si alguna vez has jugado a los hermanos Super Mario, probablemente hayas notado cómo las colinas en el fondo se movían a una velocidad ligeramente diferente en comparación con todos los demás personajes en primer plano. Le dio a la jugabilidad mucha más profundidad que los juegos con fondos estáticos.
Y ahora también se ha convertido en una tendencia candente en el diseño web.
La tendencia de diseño, conocida como desplazamiento de paralaje, es donde el fondo de una página web se mueve a una velocidad más lenta que el primer plano.
Cuando se usa en un sitio web, un efecto de desplazamiento de paralaje brinda a los usuarios una sensación de acción y profundidad para:
- Cuente una historia : Parallax brinda a los visitantes una sensación de tridimensionalidad. Algunos diseñadores usan esto para contar su historia sin depender de elementos gráficos pesados. El sitio web Jess and Russ, por ejemplo, utiliza la técnica para contar una hermosa historia.
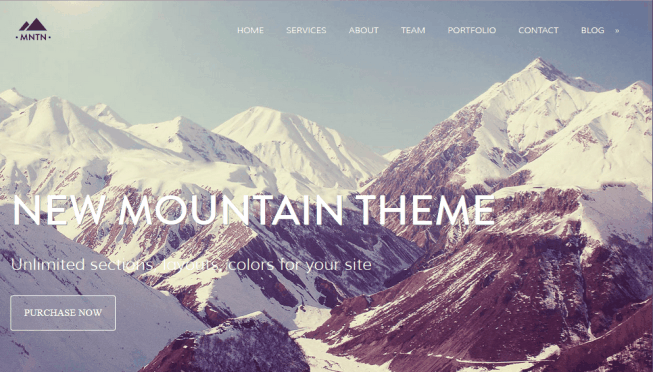
- Destacar servicios y productos : además de mejorar la experiencia del usuario, los diseñadores web también utilizan el desplazamiento de paralaje para centrarse más en sus ofertas. Considere el sitio web Myriad, que utiliza un efecto de paralaje inteligente para mostrar varias posibilidades con respecto a los muebles. A medida que se desplaza, la página presenta arreglos de muebles interesantes.
3. Gráficos vectoriales escalables (SVG)

Para crear animaciones en el diseño web, los diseñadores a menudo recurren al uso de CSS en HTML. Sin embargo, no todos los patrones y formas se pueden crear solo con estos. Esta es la razón por la cual los SVG (Gráficos vectoriales escalables) son una gran parte del diseño web actual.
Compatible con todos los navegadores modernos, SVG es un formato de archivo basado en XML que permite a los desarrolladores y diseñadores crear gráficos dinámicos que son perfectos para las pantallas de alta resolución requeridas para computadoras y dispositivos móviles. Además:
- No tienen limitaciones basadas en píxeles de imágenes PNG o JPEG.
- son interactivos
- son escalables
- Pueden ser controlados por CSS
Para ilustrar, considere Fleximize Squad. El sitio web del prestamista financiero se basa completamente en animaciones SVG y combina esto con la narración de historias para brindar a los usuarios una experiencia más dinámica.
4. Navegación Vertical

No muchos sitios web usaban navegación deslizante vertical, pero la tendencia ha vuelto a tomar fuerza recientemente. La tendencia es un giro refrescante del diseño web tradicional, como los menús de navegación horizontales. Más:
- No confunde a los visitantes sobre dónde hacer clic, como suele ocurrir cuando se utiliza una navegación no convencional.
- No distrae a los visitantes del contenido principal de la página.
- Da a los diseñadores la libertad de agregar más enlaces si es necesario.
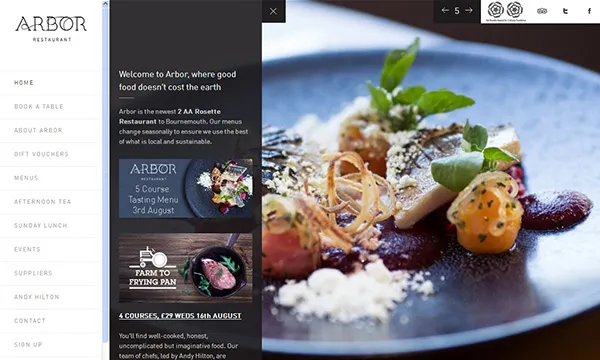
Para ilustrar, considere el sitio web de Arbor Restaurant. La barra de navegación vertical fija se coloca a la izquierda, lo cual es bastante bueno teniendo en cuenta que nuestros ojos suelen gravitar en esta dirección cuando vemos una página web. Y dado que la barra de navegación es fija, la mantiene visible y accesible en cualquier momento mientras se desplaza.
5. Tipografía

Teniendo en cuenta que la capacidad de atención promedio del usuario web típico es de menos de unos pocos segundos, no es sorprendente que los diseñadores se centren más en la tipografía en la actualidad. Claro, podría argumentar que las imágenes también pueden tener el mismo efecto para llamar la atención del usuario; pero tenga en cuenta que tan pronto como los visitantes llegan a su página, esperan una buena experiencia.
Quieren saber qué hay para ellos. Y su elección de elementos tipográficos podría hacer que se queden para leer el resto de lo que tiene que decir en su página web.
En ese sentido, aquí hay algunas técnicas que puede usar para mejorar su tipografía:
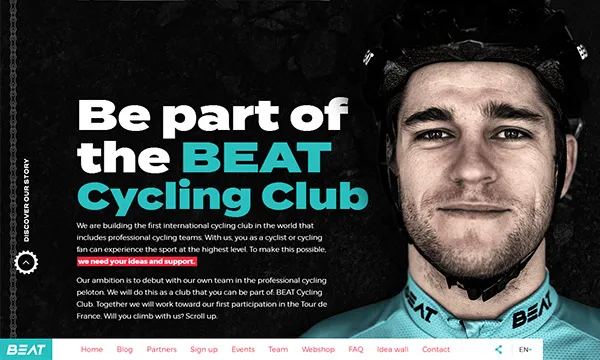
- Letra grande : Dicen que más grande es mejor, y más grande es definitivamente lo que algunos diseñadores parecen estar buscando con respecto a los elementos tipográficos. Considere el sitio web de Beat Cycling. El texto de gran tamaño al final "Sé parte del Beat Cycling Club" realmente llama la atención y te anima a seguir leyendo.
- Efectos de texto 3D : los efectos especiales pueden dar una ventaja a los elementos tipográficos y, gracias a las transformaciones de CSS3, los diseñadores ahora pueden manipular fácilmente cualquier página o elemento de texto. Para ilustrar, considere esta tipografía 3D CSS de Noah Blon. Por una fracción de segundo, te hace detenerte en seco y mirarlo con admiración. Es sutil, pero efectivo.
6. Una miríada de colores


Ninguna paleta de colores reina este año en CSS. Los diseñadores web han dado rienda suelta a su creatividad experimentando con diferentes tonos, combinaciones y contrastes. Estas son algunas de las técnicas más populares que vimos:
- Paletas de colores neutros : algunos diseños web lucen colores naturales en sus páginas web. El uso de paletas de colores suaves es una excelente opción para los diseñadores que desean mantener diseños minimalistas y mantener la coherencia de los temas. Los colores neutros (como los tonos marrón claro, verde o azul) también son útiles cuando tienes un producto para promocionar y quieres que sea el centro de atención. Por ejemplo, considere los colores utilizados en el sitio web de Paul Valentine. Los suaves tonos de color rosa mantienen nuestro enfoque en la colección de relojes de calidad de la compañía.
- Fondos oscuros : los tonos suaves mantienen la experiencia del usuario minimalista y consistente. Sin embargo, también estamos viendo un regreso de fondos más oscuros. El uso de fondos increíblemente oscuros (como el negro) puede parecer contraproducente, pero algunos diseñadores lo han logrado al usar otros elementos (como el contenido) al mismo tiempo. Considere el fondo oscuro aquí. El texto blanco es claramente visible sobre el fondo negro, que se centra en la comida.
- Contrastes de color extremos : los colores contrastantes que funcionan bien juntos pueden hacer maravillas en una página web. Pero, ¿qué pasa con los colores que están demasiado alejados entre sí en el espectro de contraste o que generalmente se verían horribles juntos? Esto no parece ser una gran preocupación este año ya que algunos diseñadores exhibieron tales temas en sus diseños. Por ejemplo, una combinación de color púrpura y verde se vería mal, pero funciona bien para esta página de Intesys Srl.
- Colorido pero no chocante : para mantener las interfaces limpias y despejadas, los diseñadores web generalmente se adhieren a dos o tres colores. Pero este año, hemos visto a algunos diseñadores romper con esta tradición. Considere este sitio web de Yoke. Para que sea menos abrumador, los colores no chocan demasiado y también son un poco apagados, lo que le da un efecto agradable.
- Gradientes de color : una vez que se consideró una mala práctica cuando reinaba el diseño plano, las graduaciones de color están regresando este año. El cambio es más obvio ya que los diseñadores ahora mantienen los gradientes de color en tonos más brillantes (que cambian entre dos colores brillantes). El sitio web de Spotify fue uno de los primeros en mostrar este efecto de duotono el año pasado. MailChimp lo recogió este año.
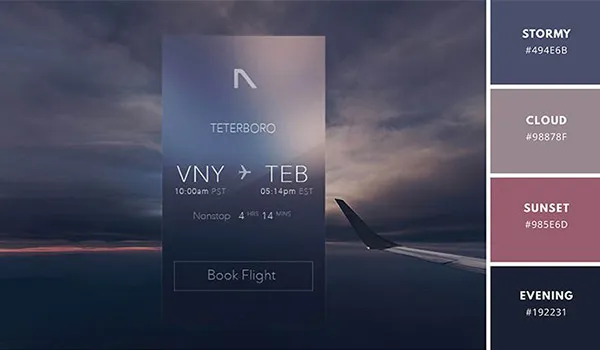
- Tonos vintage: los tonos apagados o opacos como el gris son difíciles de trabajar. ¿Cómo los usa en un diseño sin que se vean viejos y anticuados? Te vuelves creativo e inteligente en tu selección de colores. Para ilustrar, echa un vistazo a la paleta en la página de Café Frida. Utiliza colores cálidos como verdes, marrones, dorados apagados y blanco hueso para crear un efecto encantador.
7. Interfaces excéntricas

Hasta ahora, hemos visto a los diseñadores web usar formas creativas para hacer que las interfaces web sean más interesantes, desde animaciones flotantes hasta SVG y navegación con desplazamiento vertical. Pero todos estos representan partes específicas de las interfaces de usuario y experiencias de usuario específicas.
Recientemente, algunos diseñadores han introducido formas que hacen que las páginas web sean experiencias completas. Como ejemplo, considere este sitio web que muestra la cartera del diseñador Nick Jones. A diferencia de una vista de desplazamiento típica, la interfaz voltea, gira y hace zoom a medida que navega por ella.
8. Vistas divididas

La compatibilidad entre pantallas se está convirtiendo rápidamente en una prioridad en el diseño web. Y algunos diseñadores están experimentando con diferentes diseños y experiencias de visualización para este efecto. Los puertos de visualización divididos son un ejemplo.
Una ventana gráfica es un área de una página web que es visible para los visitantes. Su tamaño varía según el dispositivo. Para que las experiencias de visualización sean consistentes en todos los dispositivos, los diseñadores se están volviendo creativos al jugar con las interfaces.
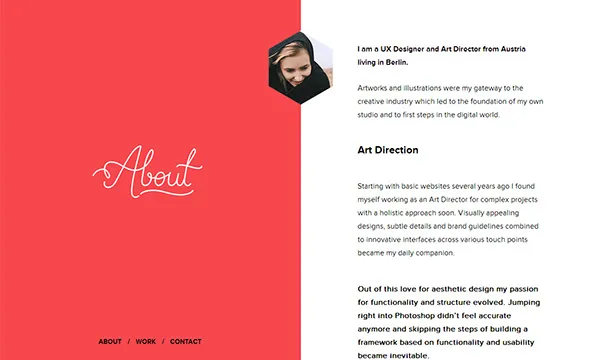
Por ejemplo, considere la ventana gráfica en el sitio web personal de la diseñadora de UX Melania David. El diseño se divide por la mitad con el contenido a la derecha y los títulos de las secciones a la izquierda. La mejor parte es cuando te desplazas hasta el final y una versión recortada de la ilustración (mano) se junta al tiempo que se desplaza.
9. Animación de desplazamiento

Las animaciones que dan pistas a los usuarios sobre las acciones que pueden realizar en una interfaz son una excelente manera para que los diseñadores mejoren la navegación en sus páginas web. Los efectos animados, como giros, golpes, colores o cambios de texto, hacen que los usuarios se concentren en la siguiente acción que pueden realizar y también hacen que la experiencia sea más suave y fluida.
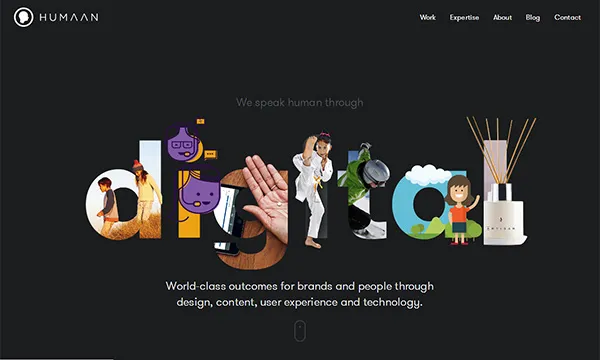
Para ilustrar, considere el sitio web de Humaan. El logotipo en la parte superior izquierda se anima (cambia) al botón de inicio a medida que pasa el cursor sobre él.
Conclusión
La tecnología está en un estado de cambio constante. Y a medida que cambian las prácticas de diseño web, también lo hace la demanda de los usuarios. Si desea que su diseño web sea lo suficientemente impresionante para los visitantes de hoy, las técnicas de CSS mencionadas anteriormente pueden brindarle una buena ventaja.
