Una inmersión profunda en CSS en degradados radiales y cónicos
Publicado: 2022-03-10conic-gradient radial-gradient . Verás cómo funciona cada uno de ellos en detalle, cuáles son las diferencias y similitudes entre ellos, cómo y dónde usarlos, y algunos casos de uso para cada uno. Los gradientes de CSS son una característica útil de CSS que se puede usar para crear efectos de interfaz de usuario interesantes o incluso ayudarnos a dibujar algo sin la necesidad de crear elementos HTML para ello. Dos gradientes en los que me gustaría centrarme en este artículo son conic-gradient y radial-gradient . Cada uno funciona de manera diferente (los degradados cónicos son curvos, mientras que los degradados radiales son una línea recta).
Para seguir, no necesita saber sobre radial-gradient conic-gradient . Haré todo lo posible para explicarlos de una buena manera.
¡Vamos a sumergirnos!
- ¿Qué es un gradiente radial?
- El ejemplo más básico
- ¿Cómo funciona un degradado radial?
- ¿Qué es un gradiente cónico?
- Casos de uso para degradados radiales
-
radial-gradienten una sección de héroe - Efecto de patrón punteado
- Efectos de imagen
-
- Casos de uso para gradientes cónicos
- Gráficos circulares
- Fondos Y Patrones
- Patrones de interfaz de usuario
- Animación de degradados cónicos con
@property - Corte esquinas con formas personalizadas
- Gradientes cónicos
- Fondos de sección
¿Qué es un gradiente radial?
Por su nombre, radial-gradient nos brindan la capacidad de dibujar elementos radiales como un círculo o una elipse.
Veamos la sintaxis más básica.
El ejemplo más básico
En este ejemplo, tenemos un radial-gradient con dos paradas de color. Esto resultó en un gradiente en forma de elipse.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
Lo anterior es el radial-gradient más básico que podemos hacer en CSS. Quizás se esté preguntando, ¿por qué por defecto es una elipse? Bueno, déjame explicarte.
Si no hay un nombre de forma definido en el degradado (círculo o elipse), por defecto será una elipse en caso de que:
- No hay tamaño determinado;
- O bien, hay dos valores (para el ancho y la altura).
¿Cómo funciona un degradado radial?
Revisaré una serie de imágenes que mostrarán cómo funciona un degradado al incrementar diferentes palabras clave y adiciones.
Primero, volvamos al ejemplo inicial.
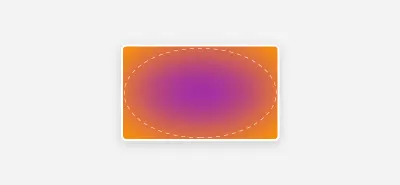
.element { background: radial-gradient(#9c27b0, #ff9800); }Cuando hay dos colores sin identificar la forma, el degradado será por defecto una elipse, así:

La elipse está llenando el ancho y la altura de su contenedor. Se ve borroso porque el navegador asumió que los puntos de inicio y finalización son 0% y 100% , respectivamente.
Así es como el navegador ve el degradado:
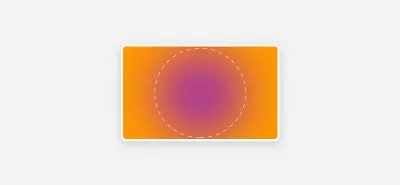
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } Si agregamos un circle antes de la primera parada de color, así es como se ve:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
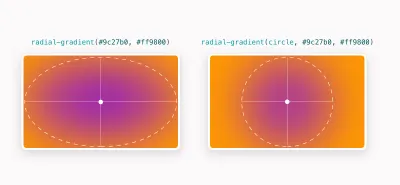
Ahora que tiene una idea de cómo se ven el círculo y la elipse de forma predeterminada, pasemos al posicionamiento .
Por defecto, ambos están centrados horizontal y verticalmente en su contenedor. En otras palabras, al 50% 50% :

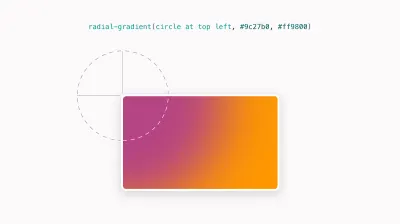
Lo importante a notar aquí es que el posicionamiento ocurre desde el centro del círculo o elipse, por lo que posicionamos un círculo en la top left , lo que se posicionará es el punto central .
Echemos un vistazo más de cerca a algunos ejemplos.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
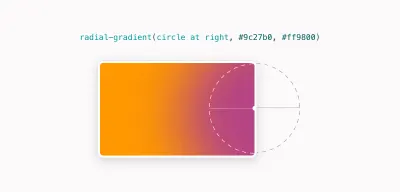
También podríamos centrarlo en el lado derecho. Agregar solo a la right centrará el círculo a la right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }Así es como se ve:

¿Qué es un gradiente cónico?
La función CSS conic-gradient() crea un degradado que gira alrededor del centro del elemento. Veamos un ejemplo básico.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Mira cómo el degradado comienza desde el punto central del elemento. Gira de 0deg a 360 por defecto.
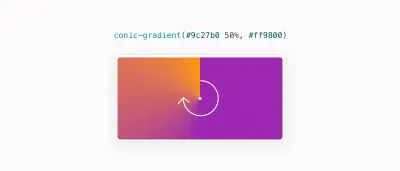
Veamos qué sucede cuando agregamos un valor de parada dura para el primer color.
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Ahora el primer color llena el 50% del elemento, mientras que el segundo se mostrará gradualmente hasta el 100% .
¿Qué sucede si también aplicamos un tope duro en el segundo color? En el fragmento a continuación, el primer color llenará el 50% del elemento, el segundo comenzará desde el 50% hasta el final ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
Aumentar el primer valor de parada de color creará un relleno en ángulo:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
No solo eso, sino que también podemos crear un degradado repetitivo usando la función CSS repeating-conic-gradient() como se muestra a continuación.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } Los fragmentos anteriores llenan el primer color de 0deg a 15deg , luego el segundo color se llena de 15deg a 30deg . Con la repetición, se verá como la siguiente figura:

Casos de uso para degradados radiales
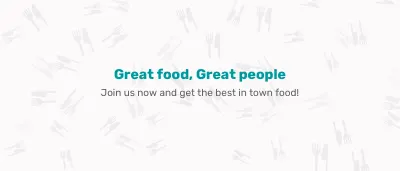
A menudo, necesitamos agregar una ilustración o un patrón como fondo. En caso de que haya un titular y/o texto secundario, puede ser difícil leerlos, por supuesto.
radial-gradient en una sección de héroe
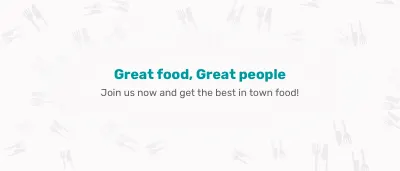
Usar un degradado de elipse con el mismo color que el fondo puede ayudar a que el contenido se destaque. En el siguiente ejemplo, observe cómo el contenido se superpone con el fondo. Hace que sea un poco más difícil concentrarse en leer que mirar el patrón:

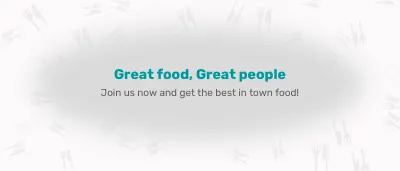
Una solución común para eso es agregar una elipse con el mismo color que el fondo debajo (para que se mezcle con él).
Aquí está la sección principal con la elipse (coloreada en gris, solo para fines de demostración):

Aquí está cómo reflejar eso en CSS:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
De esa manera, cubrimos el patrón debajo del contenido, ahora es mucho más fácil leerlo.

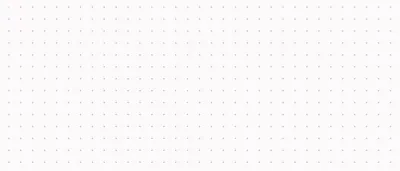
Efecto de patrón punteado
Para crear un efecto de patrón punteado, podemos usar radial-gradient . Así es como se ve:

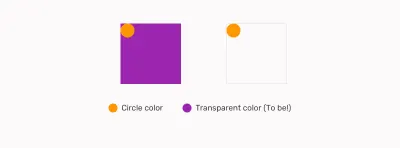
Para lograr eso, podemos crear un pequeño círculo y el resto del degradado será transparente.
Así es como se ve por sí solo:

Cuando se repite este patrón, así es como se ve:

Para reflejar eso en CSS, necesitamos agregar un ancho y alto para el degradado. Dado que los degradados se repiten de forma predeterminada, dará como resultado el patrón anterior.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Efectos de imagen
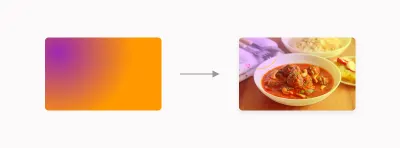
Combinados con mix-blend-mode , los degradados radiales pueden crear algunos efectos de interfaz de usuario interesantes para las imágenes. En el siguiente ejemplo, observe cómo se coloca el círculo en la esquina superior izquierda. Podemos beneficiarnos de eso jugando con los modos de mezcla para lograr un efecto específico.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Casos de uso para gradientes cónicos
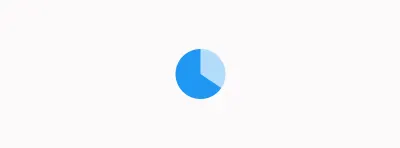
Gráficos circulares
El primer caso de uso que se me ocurre para los gradientes cónicos son los gráficos circulares simples. Ha sido algo que queríamos hacer en CSS hace un tiempo, y ahora es posible con facilidad.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Fondos Y Patrones
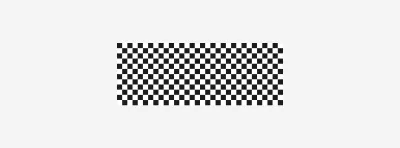
Hay toneladas de posibilidades para crear un patrón con gradientes cónicos. Para este ejemplo, me centraré en el patrón de tablero de ajedrez.

conic-gradient() . (Vista previa grande)Esto es lo que sucede en el siguiente gradiente:
- El color
#fffcubre90degdel elemento; - Luego es seguido por
#000hasta180deg; - Luego le sigue
#fffhasta270deg; - Finalmente, el
#000se llenó hasta el ángulo final (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } Cuando se repite y se controla a través background-size , se verá así:

No solo eso, sino que podemos conseguir efectos realmente interesantes rotando algunos valores de forma diferente. Aquí hay un ejemplo:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Patrones de interfaz de usuario
A veces, es posible que necesitemos generar un patrón de interfaz de usuario aleatorio que tome diferentes formas. Podemos usar conic-gradient para lograr eso. La idea es que controlemos el tamaño del degradado a través background-size y luego cambiemos el ángulo conic-gradient para lograr diferentes efectos.
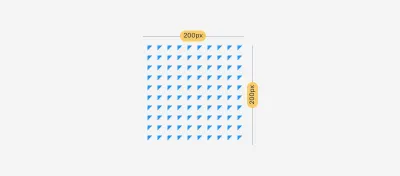
Tenemos un elemento con un ancho y alto de 200px . Dentro de este elemento, repetiremos el fondo.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Para imaginarlo mejor, cada fondo tendrá un tamaño de 20px tanto de ancho como de alto, y se repetirá en horizontal y en vertical.

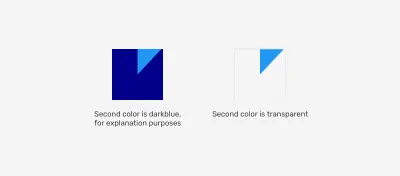
Ahora, cada cuadrado que veas contendrá un conic-gradient . Por ahora, agregaré dos tonos de azul para demostrar mejor el concepto.
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }Así queda el degradado cónico sin repetirlo:

Con la repetición, se ve así. Ahora, el objetivo es hacer que el segundo color sea transparente, lo que dará como resultado una forma de triángulo.

Al tener un ángulo diferente, podemos aleatorizar la forma del patrón para obtener efectos interesantes.

Animación de degradados cónicos con @property
Podemos crear interesantes efectos de animación con conic-gradient . Sin embargo, esto no es posible de forma predeterminada. Necesitamos usar la definición @property para definir una propiedad personalizada que usaremos para la animación.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .Corte esquinas con formas personalizadas
Esta es una demostración de Temani Afif. La idea es usar conic-gradient como máscara para crear efectos de esquinas recortadas:
Vea el Bolígrafo [Esquinas cortadas con forma personalizada [bifurcada]](https://codepen.io/smashingmag/pen/jOGKjxQ) de Temani Afif.
Gradientes cónicos
Podemos usar conic-gradient para crear efectos de degradado sutiles que tengan esquinas más oscuras o esquinas más claras con otros colores. Conic.css es una pequeña biblioteca CSS de Adam Argyle que presenta muchos gradientes cónicos encantadores.

Uso de degradados cónicos para fondos de sección
Vi esto en una demostración compartida por Scott Kellum. Realmente me gustó la forma en que funciona la técnica para agregar un color parcial a un pie de página mientras que al mismo tiempo se ve suave.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Mira la demostración →
Conclusión
Como ha visto, el uso de funciones CSS radial-gradient conic-gradient puede resultar en interfaces de usuario muy interesantes (y útiles). Sin embargo, no hay blanco y negro cuando se trata de cuándo usar cada uno. La mayoría de las veces, depende del caso de uso en cuestión.
Espero que encuentres útil el artículo. ¡Muchas gracias por leer!
Lectura adicional sobre la revista Smashing
- Una inmersión profunda en
object-fitybackground-sizeen CSS - Problemas comunes de CSS para proyectos front-end
- Uso de colores HSL en CSS
- Problemas de desbordamiento en CSS
