Cuándo y cómo usar el diseño de varias columnas CSS
Publicado: 2022-03-10Con todo el entusiasmo por CSS Grid Layout y Flexbox, a menudo se pasa por alto otro método de diseño. En este artículo, voy a echar un vistazo al diseño de varias columnas, a menudo denominado multicolumnas o, a veces, "columnas CSS". Descubrirá para qué tareas es adecuado y algunas de las cosas que debe tener en cuenta al crear columnas.
¿Qué es multicol?
La idea básica de multicol es que puede tomar una parte del contenido y distribuirlo en varias columnas, como en un periódico. Para ello, utilice una de dos propiedades. La propiedad column-count especifica el número de columnas en las que le gustaría dividir el contenido. La propiedad column-width especifica el ancho ideal, dejando que el navegador descubra cuántas columnas caben.
No importa qué elementos estén dentro del contenido que conviertes en un contenedor multicolor, todo permanece en el flujo normal, pero dividido en columnas. Esto hace que multicol sea diferente a otros métodos de diseño que tenemos en los navegadores de hoy. Flexbox y Grid, por ejemplo, toman los elementos secundarios del contenedor y esos elementos luego participan en un diseño flexible o de cuadrícula. Con multicol, aún tiene un flujo normal, excepto dentro de una columna.
En el siguiente ejemplo, estoy usando column-width para mostrar columnas de al menos 14em . Multicol asigna tantas columnas de 14em como quepan y luego reparte el espacio restante entre las columnas. Las columnas tendrán al menos 14em , a menos que solo podamos mostrar una columna, en cuyo caso puede ser más pequeña. Multicol fue la primera vez que vimos este tipo de comportamiento en CSS, se crearon columnas que respondían esencialmente de forma predeterminada. No necesita agregar Media Queries y cambiar el número de columnas para varios puntos de interrupción, en su lugar, especificamos un ancho óptimo y el navegador lo resolverá.
Vea Pen Smashing Multicol: column-width de Rachel Andrew (@rachelandrew) en CodePen.
Estilo de columnas
Los cuadros de columna creados cuando utiliza una de las propiedades de la columna no pueden orientarse. No puede abordarlos con JavaScript, ni puede diseñar un cuadro individual para darle un color de fondo o ajustar el relleno y los márgenes. Todos los cuadros de columna serán del mismo tamaño. Lo único que puede hacer es agregar una regla entre columnas, usando la propiedad column-rule, que actúa como borde. También puede controlar el espacio entre las columnas mediante la propiedad column-gap , que tiene un valor predeterminado de 1 1em sin embargo, puede cambiarlo a cualquier unidad de longitud válida.
Vea Pen Smashing Multicol: estilo de columna de Rachel Andrew (@rachelandrew) en CodePen.
Esa es la funcionalidad básica de multicol. Puede tomar una parte del contenido y dividirlo en columnas. El contenido llenará las columnas a su vez, creando columnas en la dirección en línea. Puede controlar los espacios entre columnas y agregar una regla, con los mismos valores posibles que el borde. Hasta ahora todo bien, y todo lo anterior es muy bien compatible con los navegadores y lo ha sido durante mucho tiempo, lo que hace que esta especificación sea muy segura de usar en términos de compatibilidad con versiones anteriores.
Hay algunas cosas adicionales que quizás desee considerar con sus columnas y algunos problemas potenciales que debe tener en cuenta al usar columnas en la web.
Columnas de expansión
A veces, es posible que desee dividir parte del contenido en columnas, pero luego hacer que un elemento se extienda a lo largo de los cuadros de columna. Aplicando la propiedad column-span a un descendiente del contenedor multicol se logra esto.
En el siguiente ejemplo, hice que un elemento <blockquote> se extendiera por mis columnas. Tenga en cuenta que cuando hace esto, el contenido se divide en un conjunto de cuadros por encima del tramo, luego comienza un nuevo conjunto de cuadros de columna debajo. El contenido no salta a través del elemento distribuido.
La propiedad column-span se está implementando actualmente en Firefox y está detrás de un indicador de función.
Vea Pen Smashing Multicol: column-span de Rachel Andrew (@rachelandrew) en CodePen.
Tenga en cuenta que en la especificación actual, los valores de column-span son all o none . No puede abarcar solo algunas de las columnas, pero puede obtener el tipo de diseño que podría ver en un periódico al combinar multicol con otros métodos de diseño. En el siguiente ejemplo, tengo un contenedor de cuadrícula con dos pistas de columna. La pista de la izquierda es 2fr , la pista de la derecha 1fr . El artículo en la pista de la izquierda lo he convertido en un contenedor multicolor con dos pistas, también tiene un elemento de expansión.
A la derecha, tenemos un aparte que va a la segunda pista de la columna Grid. Al jugar con los diversos métodos de diseño disponibles para nosotros, podemos averiguar exactamente qué método de diseño se adapta al trabajo en cuestión, ¡no tenga miedo de mezclar y combinar!
Vea Pen Smashing Multicol: mezcla de métodos de diseño por Rachel Andrew (@rachelandrew) en CodePen.
Control de pausas de contenido
Si tiene contenido que contiene encabezados, entonces probablemente desee evitar la situación en la que un encabezado termina como el último elemento de una columna y el contenido va a la columna siguiente. Si tiene imágenes con subtítulos, la situación ideal sería que la imagen y el subtítulo permanecieran como una unidad, sin dividirse en columnas. Para lidiar con estos problemas, CSS tiene propiedades para controlar dónde se rompe el contenido.
Cuando divide su contenido en columnas, realiza lo que se conoce como fragmentación. Lo mismo ocurre si divide su contenido entre páginas, como cuando crea una hoja de estilo para un contexto de impresión. Por lo tanto, multicol está más cerca de los medios paginados que de otros métodos de diseño en la web. Debido a esto, durante varios años la forma de controlar los saltos en el contenido ha sido utilizar las propiedades de salto de page-break- que formaban parte de CSS2.1.
-
page-break-before -
page-break-after -
page-break-inside
Más recientemente, la especificación de fragmentación de CSS ha definido propiedades para la fragmentación que están diseñadas para cualquier contexto fragmentado, la especificación incluye detalles para medios paginados, multicol y la especificación de regiones estancadas; Regions también fragmenta una pieza continua de contenido. Al hacer que estas propiedades sean genéricas, se pueden aplicar a cualquier contexto fragmentado futuro, de la misma manera que las propiedades de alineación de Flexbox se movieron a la especificación de alineación de caja para que pudieran usarse en el diseño de cuadrícula y bloque.

-
break-before -
break-after -
break-inside
Como ejemplo, he usado break-inside avoid en el elemento <figure> para evitar que el pie de foto se separe de la imagen. Un navegador compatible debe mantener la figura unida incluso si eso hace que las columnas se vean desequilibradas.
Vea Pen Smashing Multicol: irrumpir por Rachel Andrew (@rachelandrew) en CodePen.
Desafortunadamente, el soporte para estas propiedades en multicol es bastante irregular. Incluso cuando se admitan, deben verse como una sugerencia debido al hecho de que sería posible realizar tantas solicitudes mientras se intenta controlar la ruptura, que esencialmente el navegador no puede interrumpir en ninguna parte. La especificación define prioridades en este caso, sin embargo, probablemente sea más útil para usted controlar solo los casos más importantes.
El problema de las columnas en la web
Una de las razones por las que no vemos que se use mucho multicol en la web es el hecho de que sería muy fácil terminar con una experiencia de lectura que hiciera que el lector se desplazara en la dimensión de bloque. Eso significaría desplazarse hacia arriba y hacia abajo verticalmente para aquellos de nosotros que usamos inglés u otro modo de escritura vertical. ¡Esta no es una buena experiencia de lectura!
Si fija la altura del contenedor, por ejemplo, mediante el uso de la unidad de ventana vh , y hay demasiado contenido, se producirá un desbordamiento en la dirección en línea y obtendrá una barra de desplazamiento horizontal en su lugar.
Vea Pen Smashing Multicol: columnas de desbordamiento de Rachel Andrew (@rachelandrew) en CodePen.
Ninguna de estas cosas es ideal, y hacer uso de multicol en la web es algo en lo que debemos pensar con mucho cuidado en términos de la cantidad de contenido que podríamos querer incluir en nuestras columnas.
Columnas de desbordamiento de bloque
Para el Nivel 2 de la especificación, estamos considerando cómo habilitar un método por el cual las columnas de desbordamiento, aquellas que actualmente terminan causando la barra de desplazamiento horizontal, podrían crearse en la dirección del bloque. Esto significaría que podría tener un contenedor multicol con una altura, y una vez que el contenido haya creado columnas que llenen ese contenedor, se creará un nuevo conjunto de columnas a continuación. Esto se parecería un poco a nuestro ejemplo de expansión anterior, sin embargo, en lugar de tener una llave inglesa que haga que se inicien los nuevos cuadros de columna, sería el desbordamiento causado por un contenedor con una restricción en la dimensión del bloque.
Esta función haría que multicol fuera mucho más útil para la web. Si bien estamos un poco lejos en este momento, puede vigilar el problema en el informe del Grupo de trabajo de CSS. Si tiene casos de uso adicionales para esta función, publíquelos, realmente puede ayudar al diseñar la nueva función.
¿Para Qué Sirve Multicol Hoy en Día?
Con la especificación actual, no se recomienda dividir todo el contenido en columnas sin tener en cuenta los problemas de desplazamiento. Sin embargo, hay algunos casos en los que multicol es ideal en la web. Hay suficientes casos de uso para que sea algo que debe considerar al observar los patrones de diseño.
Colapsar elementos de texto o IU pequeños
Multicol puede ser útil en cualquier lugar donde tenga una pequeña lista de elementos que desee que ocupen menos espacio. Por ejemplo, una lista simple de casillas de verificación o una lista de nombres. A menudo, en estos escenarios, el visitante no lee una columna y luego vuelve a la parte superior de la siguiente, sino que escanea el contenido en busca de una casilla de verificación para hacer clic o un elemento para seleccionar. Incluso si crea una experiencia desplazada, puede que no sea un problema.
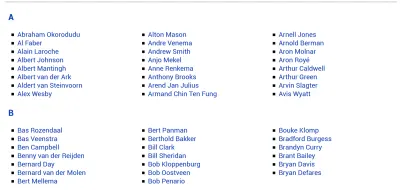
Puede ver un ejemplo de multicol utilizado de esta manera por Sander de Jong en el sitio web de DonarMuseum.

Pequeñas cantidades conocidas de contenido
Hay ocasiones en las que diseñamos un sitio en el que sabemos que parte del contenido es relativamente pequeño y cabrá en la mayoría de las pantallas sin provocar desplazamientos no deseados. He usado multicol en las páginas de presentación de Notist, para la introducción de una charla.
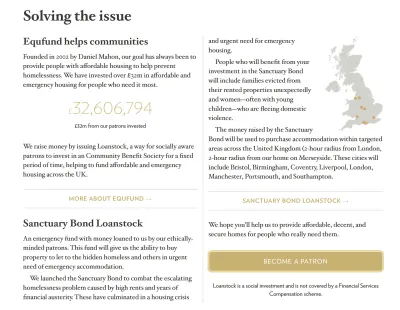
Andy Clarke diseñó un hermoso ejemplo para el sitio web de Equfund.

Para evitar la posibilidad de que las pantallas muy pequeñas provoquen el desplazamiento, recuerde que puede utilizar consultas de medios para comprobar tanto el alto como el ancho (o, en un mundo lógico, tanto en bloque como en línea). Si solo habilita columnas en un punto de interrupción que tiene una min-height lo suficientemente grande para su contenido, esto puede evitar que los usuarios de dispositivos muy pequeños tengan una mala experiencia de desplazamiento.
Visualización de contenido similar a la mampostería
Otro lugar donde el diseño de múltiples columnas funciona maravillosamente es si desea crear un tipo de visualización de contenido de mampostería. Multicol es el único método de diseño que actualmente creará este tipo de diseño con elementos de altura desigual. La cuadrícula dejaría un espacio o estiraría los elementos para hacer una cuadrícula bidimensional estricta.
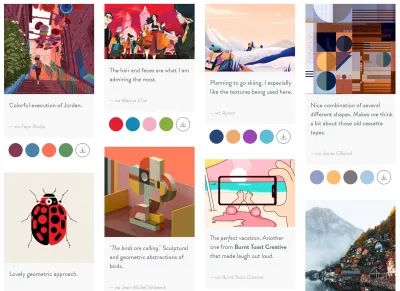
Veerle Pieters tiene un hermoso ejemplo del uso de multicol de esta manera en su página de inspiración.

Retrasos de Grid y Flexbox
Las propiedades de la column- también se pueden utilizar como respaldo para el diseño Grid y Flex. Si especifica una de las propiedades en un contenedor, luego convierta ese contenedor en un diseño Flex o Grid usando display: flex o display: grid , se eliminará cualquier comportamiento de columna. Si tiene, por ejemplo, un diseño de tarjetas que usa Diseño de cuadrícula, y el diseño sería legible si se ejecutara en columnas en lugar de en toda la página, podría usar multicol como un simple respaldo. Los navegadores que no son compatibles con Grid obtendrán la pantalla multicolor, los que son compatibles con Grid obtendrán el diseño de cuadrícula.
¡No te olvides del multicolor!
Con bastante frecuencia respondo preguntas de Grid y Flexbox donde la respuesta es no usar Grid o Flexbox, sino mirar Multicol. Probablemente no lo use en todos los sitios, pero cuando se encuentra con un caso de uso, puede ser realmente útil. En MDN hay recursos útiles para multicol y las propiedades de fragmentación relacionadas.
Si ha utilizado multicol en un proyecto, tal vez deje una nota en los comentarios para compartir otras formas en que podemos usar la función.
