Nuestras 50 bibliotecas, marcos y herramientas CSS favoritas de 2020
Publicado: 2020-12-23Con todos los cambios y los rápidos avances que CSS ha experimentado en los últimos años, no debería sorprendernos el gran volumen de recursos y herramientas de código abierto que se lanzan continuamente.
Estas bibliotecas, marcos y herramientas de CSS que ahorran tiempo se han creado para hacernos la vida un poco más fácil y también ofrecen una ventana de aprendizaje en aquellas áreas de CSS que quizás no entendamos completamente.
En esta colección, encontrará 50 de nuestras bibliotecas, marcos, recursos y herramientas de CSS favoritos que se lanzaron este año. Sin duda, ¡encontrarás algo útil!
Acceso rápido: bibliotecas CSS, marcos CSS, herramientas y generadores CSS basados en la web, hojas de trucos CSS útiles, elementos CSS útiles.
Bibliotecas CSS
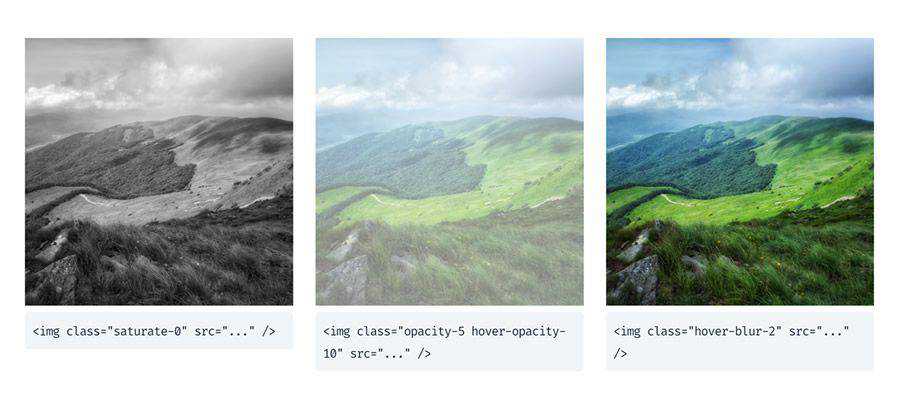
filtros.css – Una pequeña biblioteca CSS para aplicar filtros de color a las imágenes y más. 
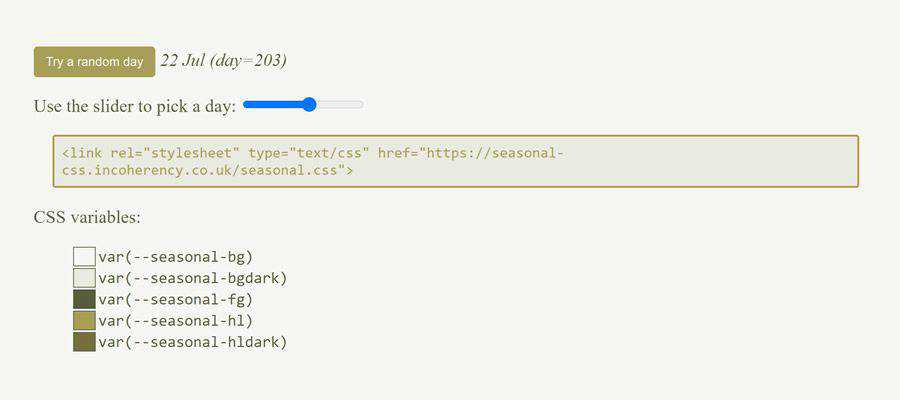
Estacional.css – Un marco CSS que muestra un esquema de color estacional basado en la fecha. 
Checka11y.css – Utilice esta hoja de estilo para detectar rápidamente algunos problemas comunes de accesibilidad. 
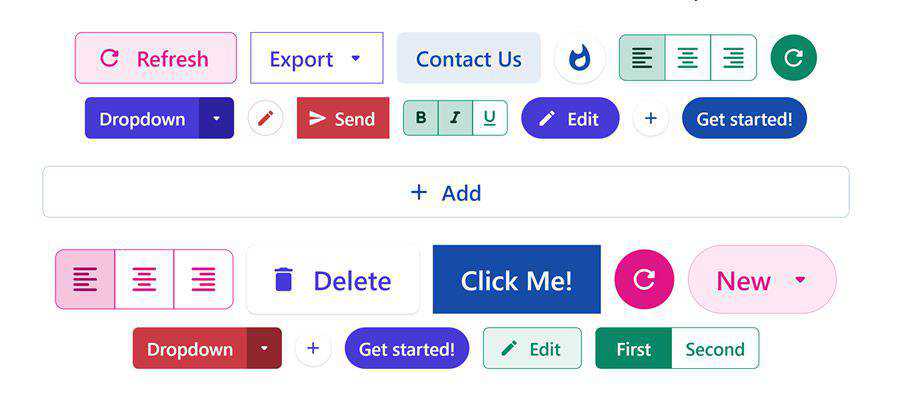
Knopf.css – Un sistema de botones CSS moderno, modular y extensible. 
grxdientes – Una biblioteca CSS que hace que agregar degradados a sus proyectos sea increíblemente simple. 
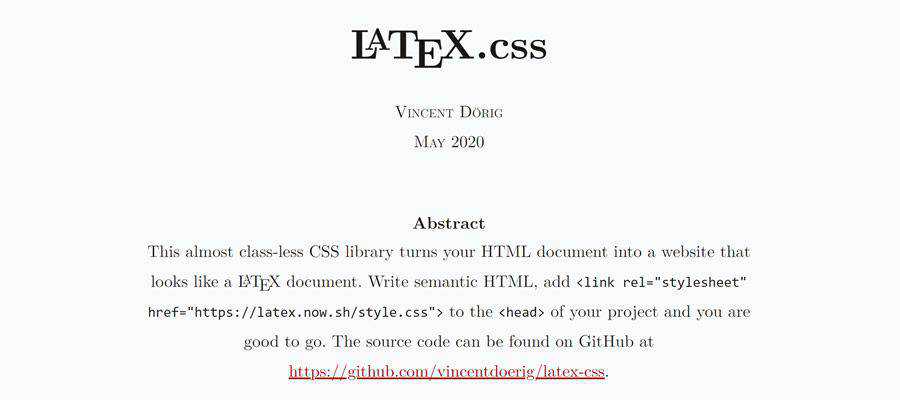
LaTeX.css – Una biblioteca CSS mínima, casi sin clase, que hace que cualquier sitio web parezca un documento LaTeX. 
CUBO CSS – Una metodología CSS orientada a la sencillez y la coherencia con una fuerte dosis de pragmatismo. Al menos, eso es lo que dicen. 
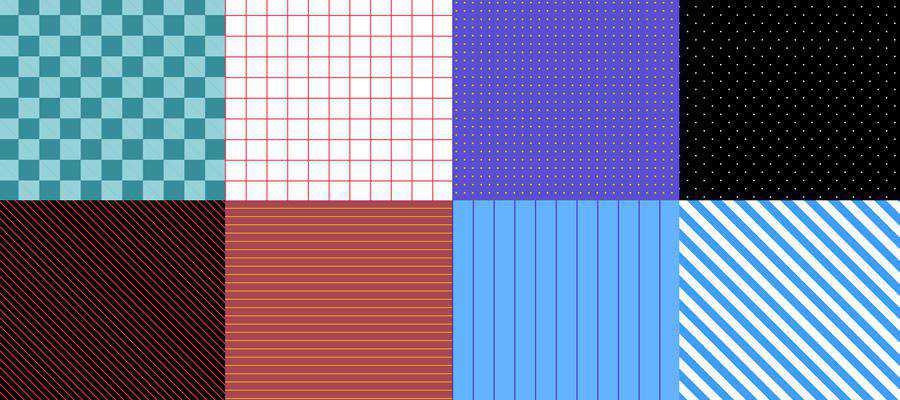
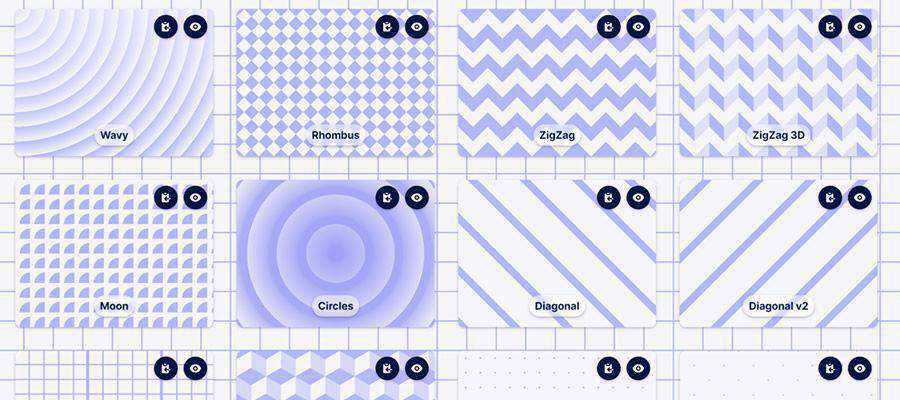
patrón.css – Una biblioteca solo de CSS para agregar patrones de fondo a sus proyectos. 
98.css – ¿Echas de menos los viejos tiempos de la informática? Utilice este sistema de diseño para recrear esas interfaces de usuario clásicas. 
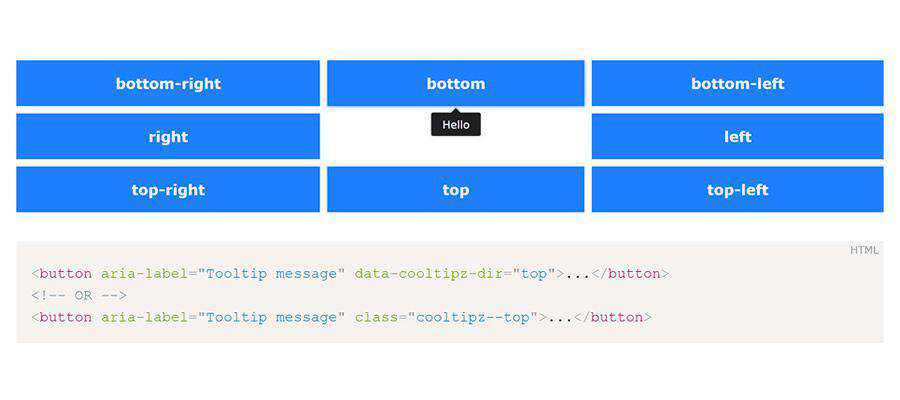
Cooltipz.css – Una biblioteca para agregar información sobre herramientas de CSS puro a los elementos HTML existentes. 
MVP.css – Una hoja de estilo minimalista para elementos HTML. 
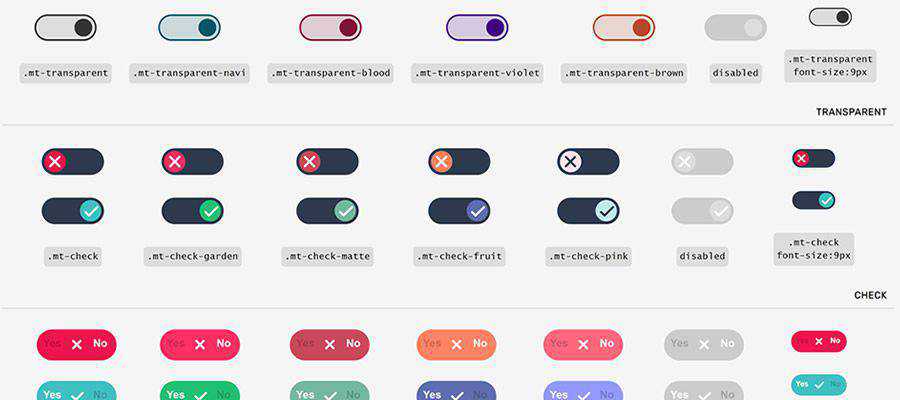
MásToggles.css – Una biblioteca de CSS puro que le proporciona alternancias con estilo. 
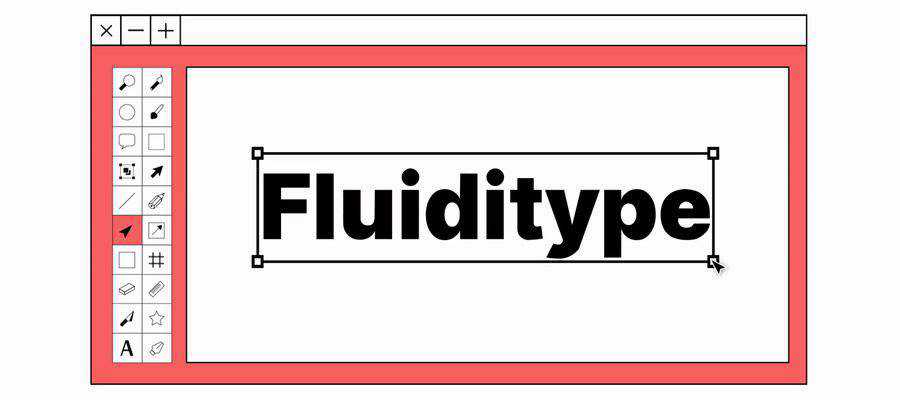
Tipo de fluidez – Una pequeña biblioteca de CSS que se centra en la fluidez pura en el tipo en todos los tamaños de pantalla. 
Marcos CSS
Cirrus.CSS – Un marco SCSS centrado en componentes y utilidades diseñado para la creación rápida de prototipos. 
OrbitCSS – Echa un vistazo a este marco CSS moderno basado en flexbox. 
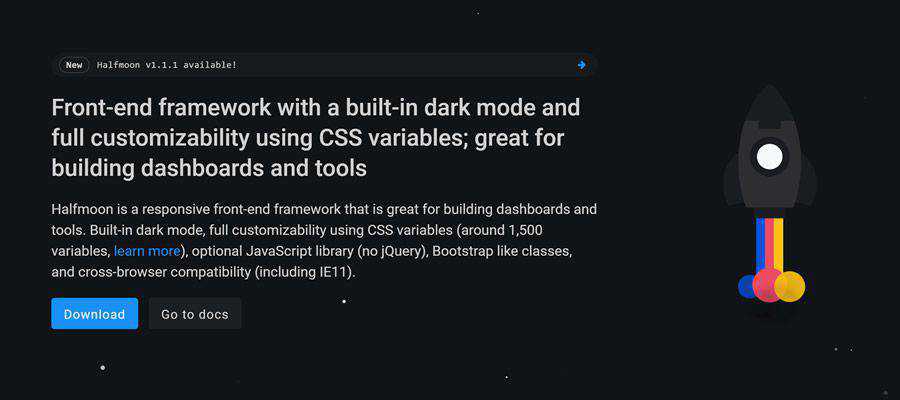
Media Luna – Un marco de front-end con un modo oscuro incorporado y personalización completa usando variables CSS. 

monocromo/color – Un marco pequeño, receptivo, de doble tema y solo CSS. 
nuevo.css – Un marco CSS sin clase para crear sitios web solo en HTML. 
Panal – Un framework SCSS fluido, primero móvil y configurable para sus proyectos web. 
Taquigrafía – Un marco CSS gratuito y de código abierto que le permite hacer diseños únicos y modernos sin escribir ningún CSS. 
Plancha – Un marco CSS moderno construido con CSS Grid y Flexbox. 
Cuadrícula de destello – Un nuevo sistema de cuadrícula ligero (1 KB minimizado y comprimido con gzip) basado en CSS Grid Layout. 
Herramientas y generadores de CSS basados en web
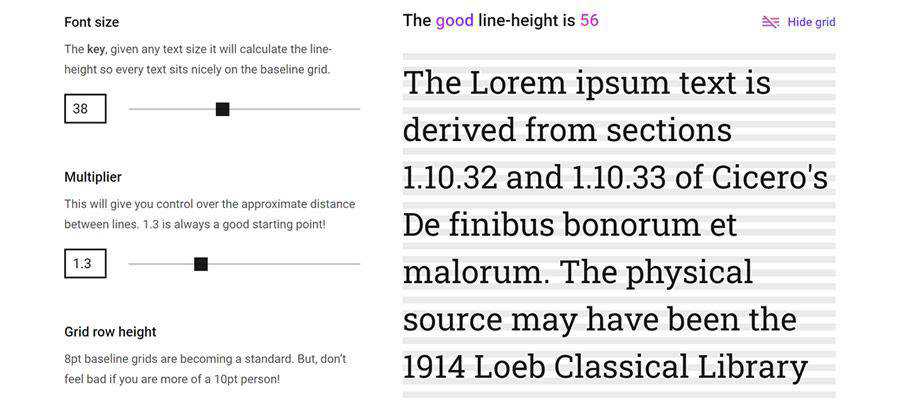
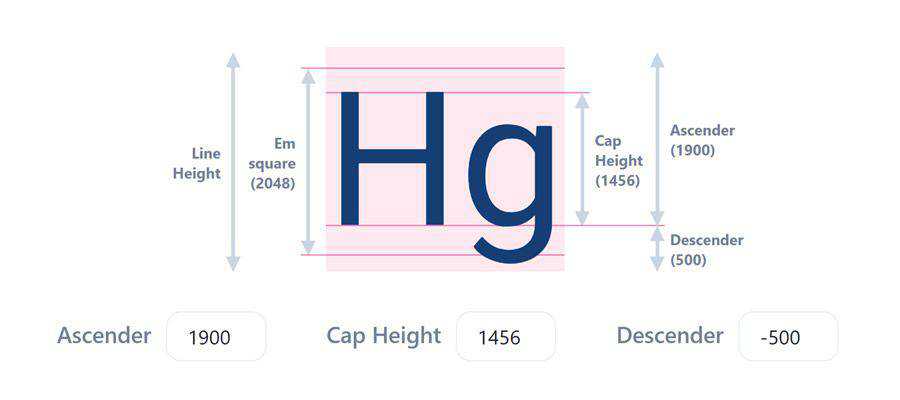
La buena line-height – Utilice esta herramienta para calcular fácilmente la altura de línea CSS perfecta para cada tamaño de texto en su escala. 
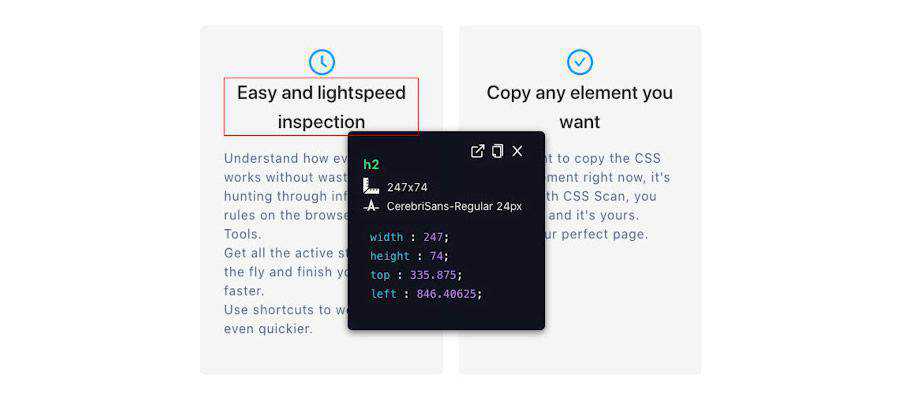
Araña CSS – Esta extensión de Chrome se anuncia como la forma más rápida y conveniente de copiar, visualizar, editar y exportar CSS. 
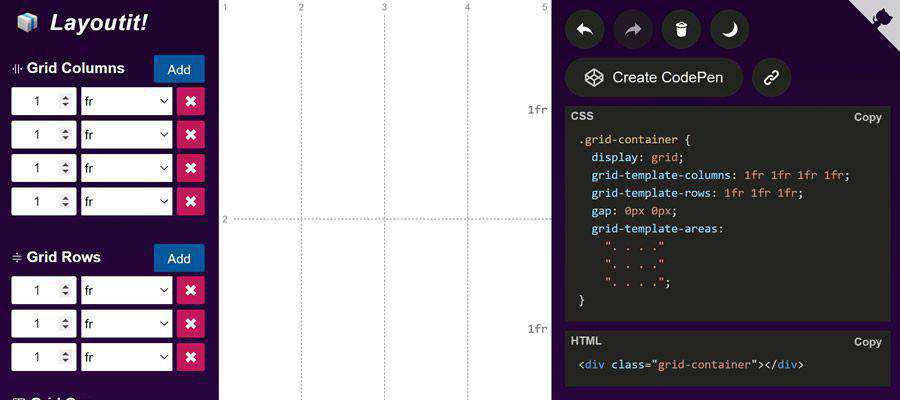
Rejilla Layoutit – Cree su Grid CSS ideal con esta herramienta en línea. 
Hermosos ejemplos box-shadow CSS – Elija de esta colección de más de 80 estilos de sombra de copiar y pegar. 
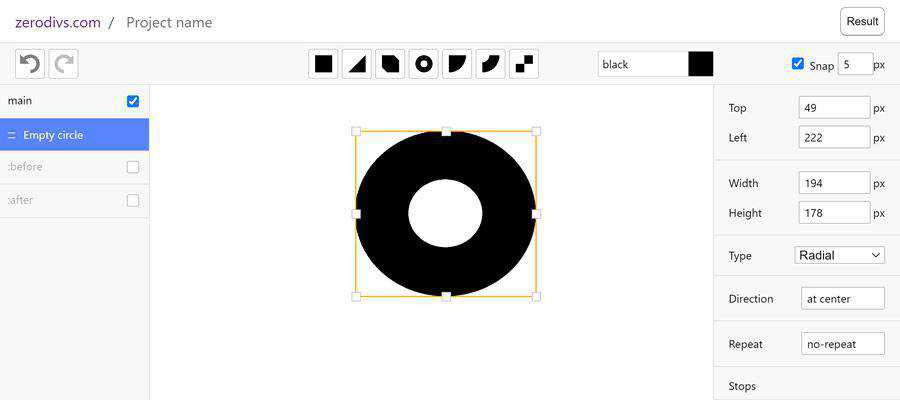
zerodivs.com – Pruebe este editor de interfaz de usuario experimental para crear estilos de aplicación basados en ilustraciones (CSS) en un solo elemento HTML. 
Efectos CSS – Una colección de efectos especiales CSS de hacer clic para copiar. 
Zozobrar – Una herramienta en línea para definir la tipografía en CSS. 
Patrones de fondo CSS – Genere su propio patrón de fondo continuo. 
Generador de fondo CSS animado – Crea tu propio fondo animado alucinante con esta herramienta. 
Fotogramas clave.aplicación – Genere impresionantes animaciones CSS con esta herramienta basada en la web. 
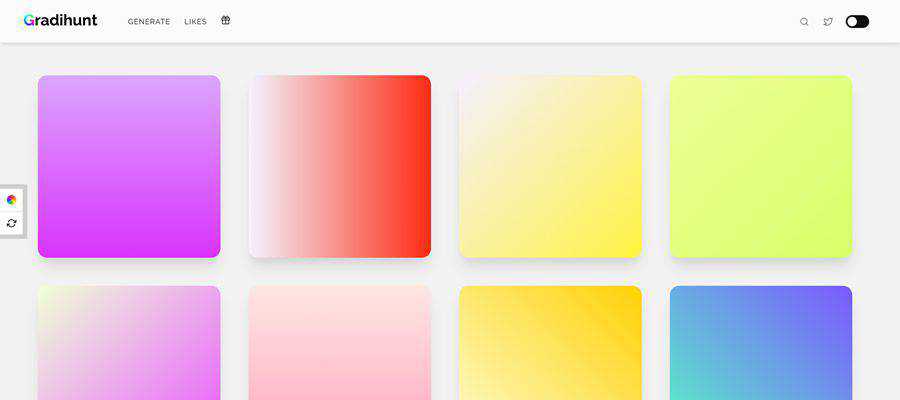
Gradihunt – Encuentra o genera el degradado CSS perfecto para tus proyectos. 
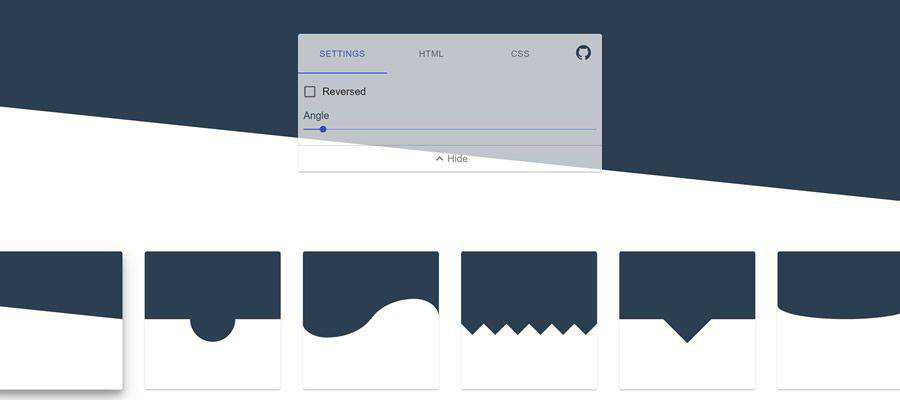
Generador de separadores de secciones CSS – Utilice esta herramienta para crear formas de separador únicas con CSS puro. 
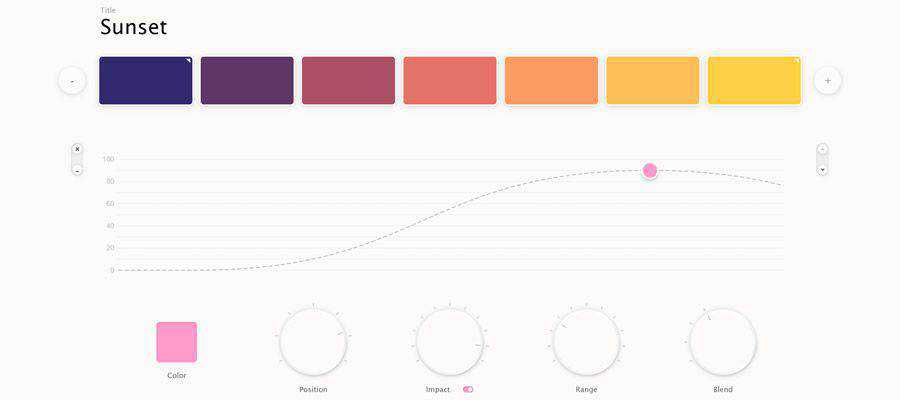
Mezclador de color paramétrico – Cree su propia paleta de colores personalizada y expórtela a CSS o SVG. 
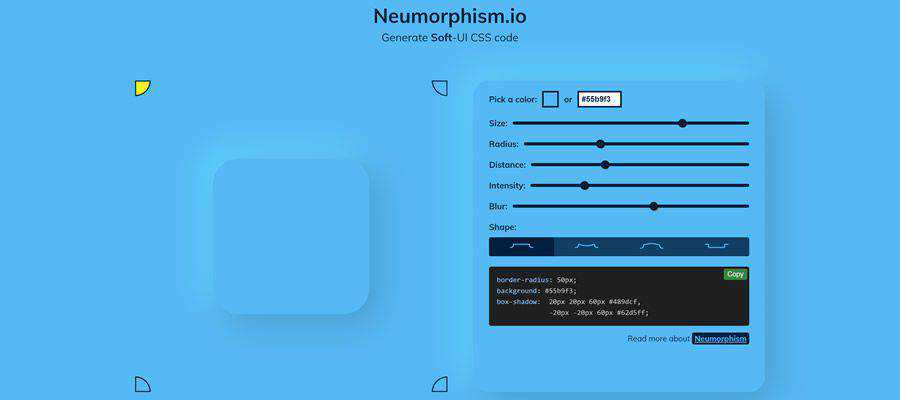
Neumorfismo.io – Una herramienta para crear código CSS Soft-UI. 
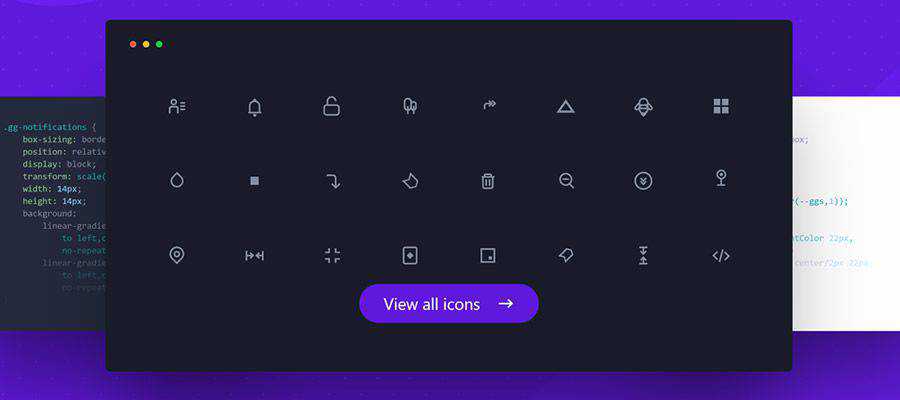
Más de 700 iconos CSS – Una colección de íconos gratuitos disponibles en CSS, SVG y otros formatos populares. 
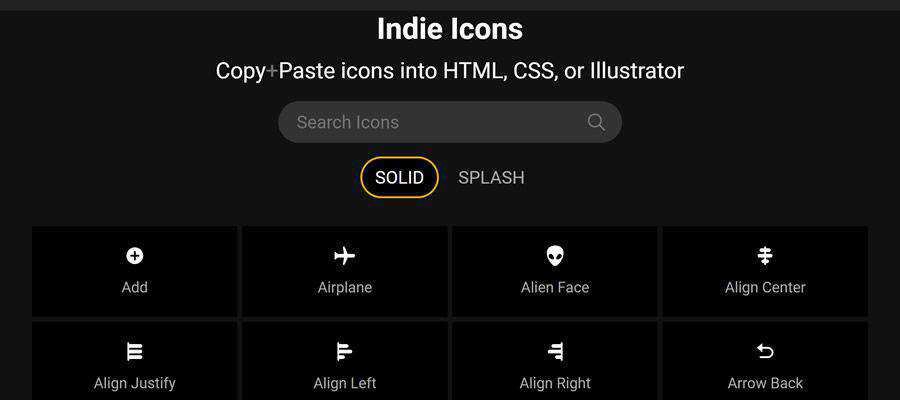
Iconos independientes – Una colección de iconos que puedes copiar y pegar en CSS, HTML e Illustrator. 
Hojas de referencia útiles de CSS
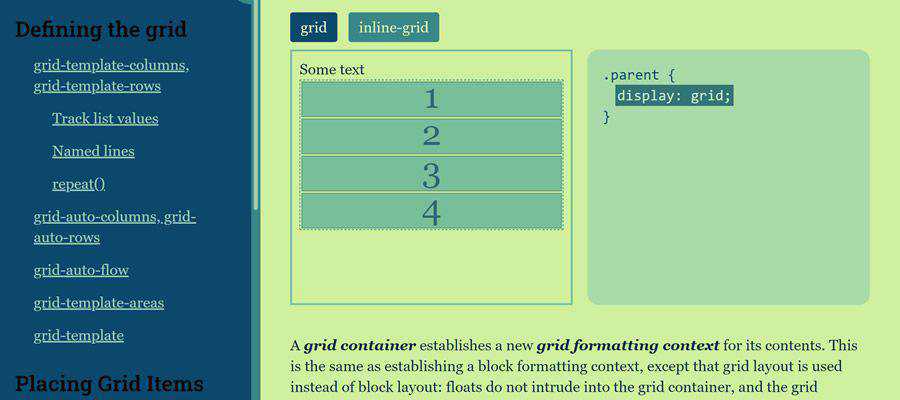
Hoja de trucos de cuadrícula – Una referencia útil para aprender las complejidades de CSS Grid. 
Hoja de trucos de BEM – Utilice esta guía para mejorar sus habilidades de nomenclatura de clases CSS. 
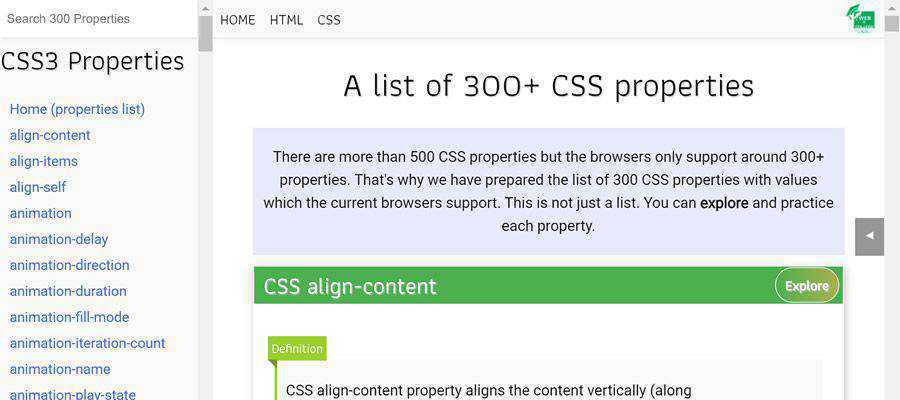
Una lista de más de 300 propiedades CSS – Una lista útil de propiedades CSS que son compatibles con los navegadores. 
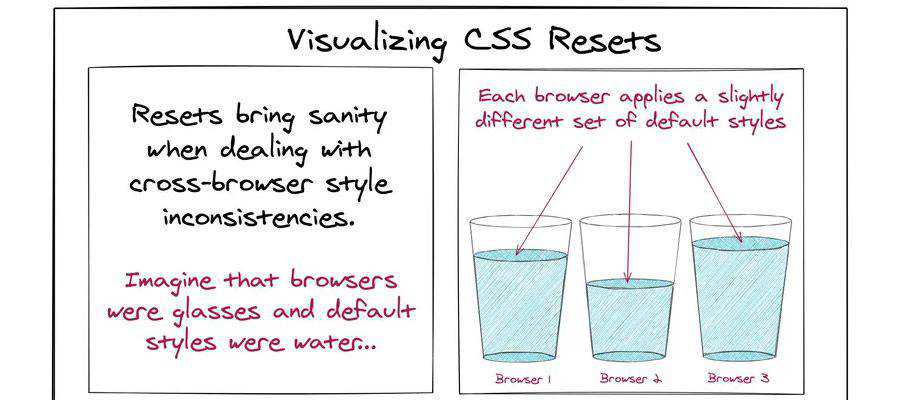
Visualización de restablecimientos de CSS – Utilice esta útil infografía para comprender mejor lo que hacen los restablecimientos de CSS. 
Selectores explicados – Traduce los selectores de CSS al inglés sencillo. 
Elementos útiles de CSS
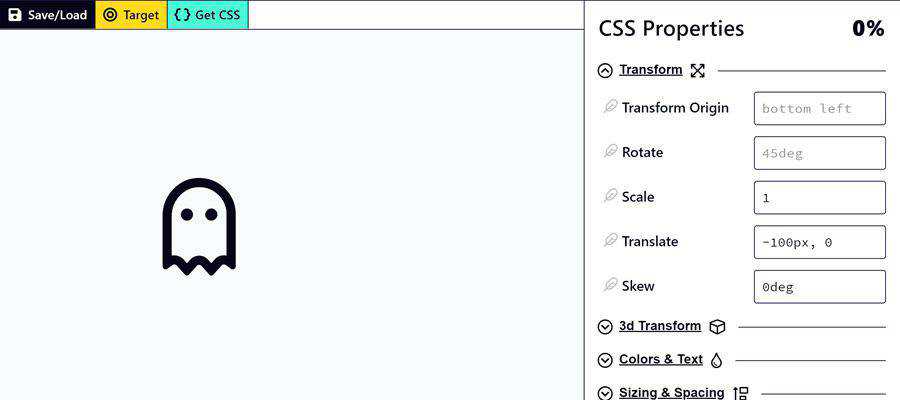
¿Qué significa 100% en CSS? 
Puntos de interrupción de CSS utilizados por marcos CSS populares – ¿Está confundido acerca de qué puntos de interrupción de CSS implementar? Echa un vistazo a lo que utilizan los marcos de trabajo más importantes para inspirarte. 
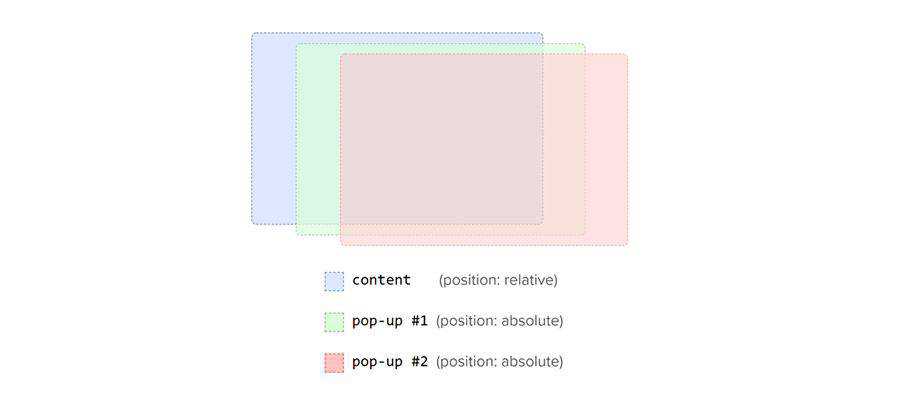
Aprenda Z-Index usando una herramienta de visualización – z-index CSS puede ser difícil de comprender. Esta guía visual puede ayudarte a dominarlo. 
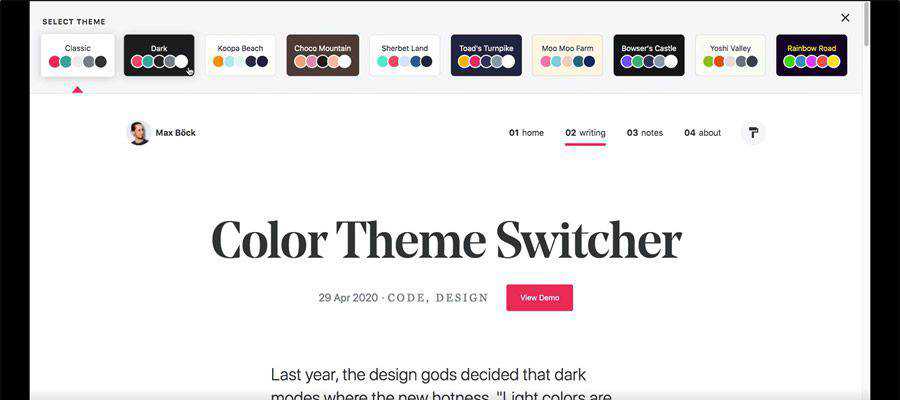
Cambiador de tema de color – Aprenda a agregar múltiples esquemas de color a su sitio web a través de CSS. 
La cascada CSS – Aprenda cómo los navegadores web resuelven los estilos CSS de la competencia. 
¿Qué le falta a CSS? – Una mirada aleatoria a las respuestas a la encuesta anual de CSS. ¿Ves algo con lo que estás de acuerdo? 
Favoritos de años anteriores
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2019
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2018
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2017
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2016
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2015
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2014
- Nuestras bibliotecas, marcos y herramientas CSS favoritas de 2013
