Nuestras 50 bibliotecas, marcos y herramientas CSS favoritas de 2019
Publicado: 2020-01-05Acceso rápido: marcos CSS, bibliotecas CSS, animación CSS, tipografía CSS, herramientas y generadores CSS e inspiración CSS.
Marcos CSS
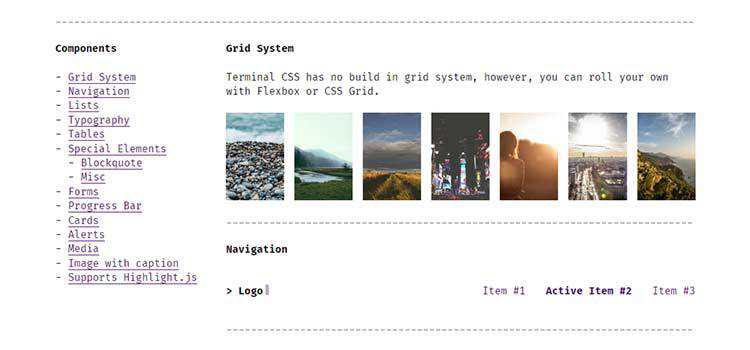
Terminal CSS: atención a los amantes de las terminales, ahora hay un marco CSS para ustedes. 
xstyled: un CSS consistente basado en temas para componentes con estilo. 
Fomantic-UI: un marco de desarrollo gratuito y "amigable para los humanos" para crear sitios web receptivos. 
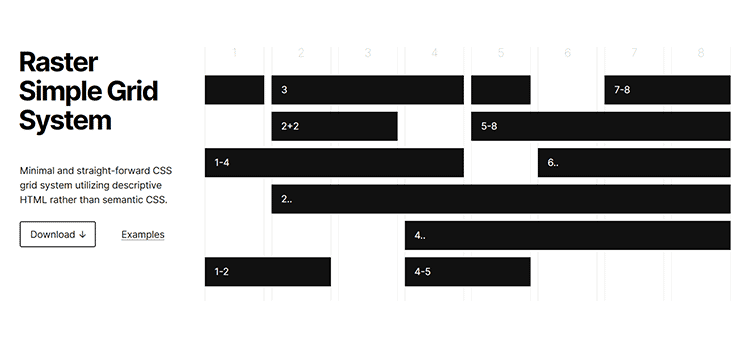
Raster: un sistema de cuadrícula CSS simple que utiliza HTML descriptivo. 
Diez: un marco de lenguaje de diseño gratuito y de código abierto. 
Butter Cake: echa un vistazo a este marco CSS ligero y moderno. 
Bibliotecas CSS
Destyle.css: una biblioteca de restablecimiento de CSS "obstinada". 
Estilos inmutables: una biblioteca para diseñar interfaces web con un enfoque en la previsibilidad y la solidez. 
Matter: una colección de componentes de Material Design en CSS puro. 
Water.css: estilos simples y código semántico para su sitio web estático. 
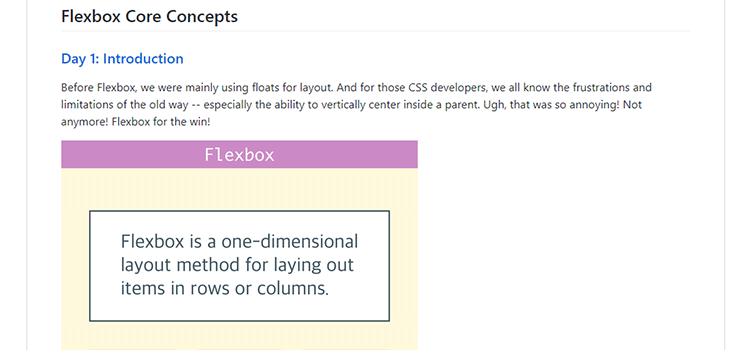
Estudios de casos de Flexbox: tutoriales para ayudarlo a lograr diseños comunes de Flexbox. 
IsometricSass: una biblioteca de Sass para crear 2D isométricos sin JavaScript. 
css-fx-layout: una biblioteca ligera de CSS Flexbox que incluye clases y atributos de datos HTML. 
a11y-css-reset: un conjunto de reglas CSS globales para ayudar a mejorar la accesibilidad de sus proyectos. 
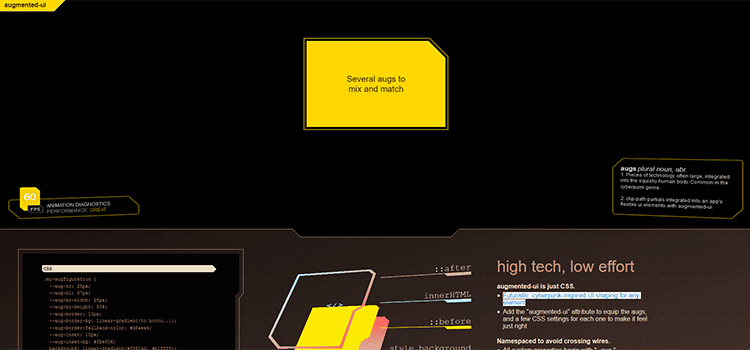
IU aumentada: una herramienta para crear una "interfaz de usuario futurista inspirada en el cyberpunk" con CSS. 
Animación CSS
CSS Wand: copie, pegue y personalice una variedad de estilos de animación útiles. 
CSSFX: una colección de botones CSS animados, efectos de desplazamiento, entradas y cargadores para usar en sus proyectos. 
CSSeffectsSnippets. – Una colección de prácticas animaciones CSS que puedes copiar y pegar. 

useAnimations: una biblioteca CSS gratuita de microinteracciones basadas en iconos. 
extra.css: use esta biblioteca CSS Houdini para agregar efectos sorprendentes. 
Biblioteca Izmir ImageHover CSS: una mini biblioteca CSS creada por Ciaran Walsh para crear rápidamente elementos flotantes de imágenes hermosamente animados. 
CSS Animo: una colección de efectos de animación CSS de copiar y pegar. 
Tipografía CSS
CSSans Pro: una fuente colorida y atrevida gratuita. 
RFS: un motor de tamaño de fuente receptivo que calcula automáticamente el tamaño en función de la ventana gráfica del navegador. 
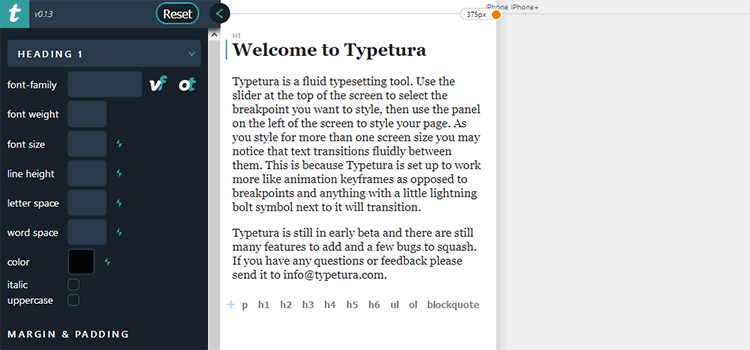
Typetura: una herramienta para la composición tipográfica fluida, basada en el tamaño de la pantalla. 
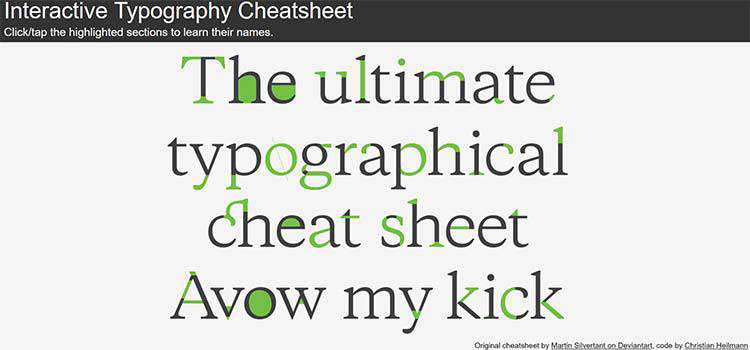
Hoja de trucos de tipografía interactiva: una herramienta divertida para aprender los diversos componentes de una forma de letra. 
TypeSafe CSS: un marco CSS receptivo pequeño (menos de 1 KB) que se centra en la lectura y la escritura. 
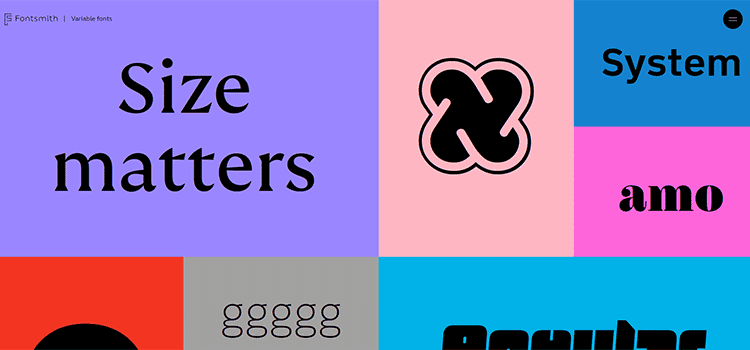
Fuentes variables de Fontsmith: aprenda sobre este desarrollo tan publicitado en tipografía, completo con ejemplos. 
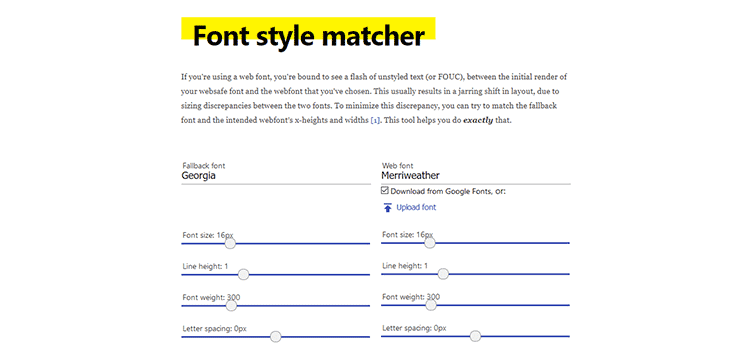
Coincidencia de estilo de fuente: una herramienta que ayuda a minimizar la discrepancia entre una fuente web y su respaldo. 
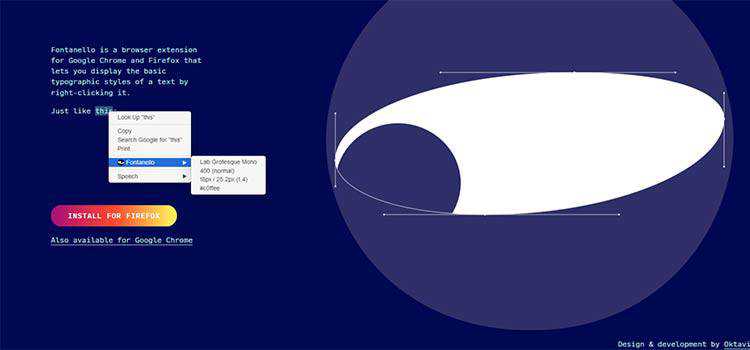
Fontanello: una extensión del navegador que muestra estilos tipográficos al hacer clic con el botón derecho. 
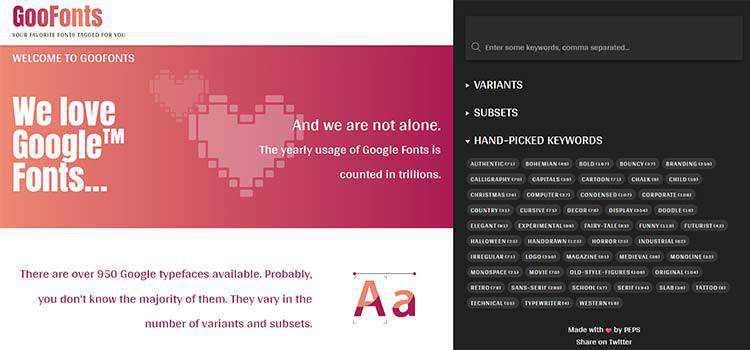
GooFonts: use este recurso para encontrar fuentes de Google basadas en etiquetas. Ideal para descubrir elementos menos conocidos. 
Herramientas y generadores de CSS
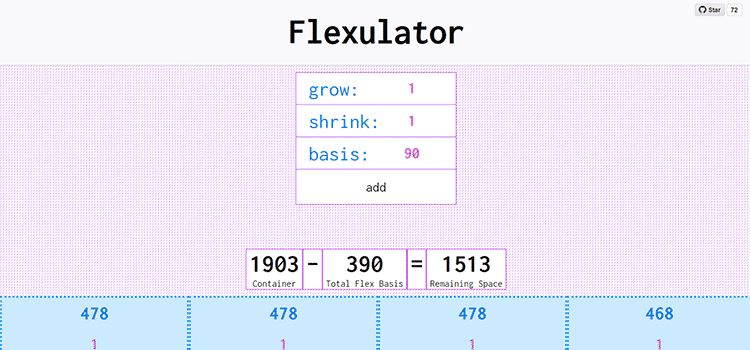
Flexulator: una calculadora interactiva de distribución de espacio CSS Flexbox. 
Generador de diseño de cuadrícula CSS: cree cuadrículas complejas con esta herramienta visual. 
marcado – Una herramienta gratuita para crear y mantener guías de estilo. 
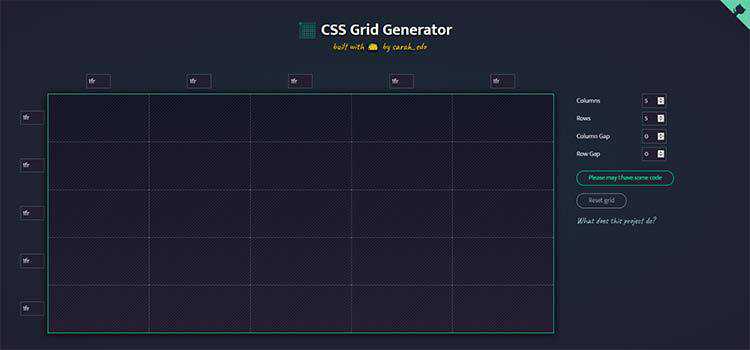
Generador de cuadrícula CSS: cree diseños de cuadrícula complejos arrastrando y soltando con esta herramienta. 
Superposición: una aplicación que extrae los tokens de diseño de su sitio web para usarlos en su herramienta de diseño favorita. 
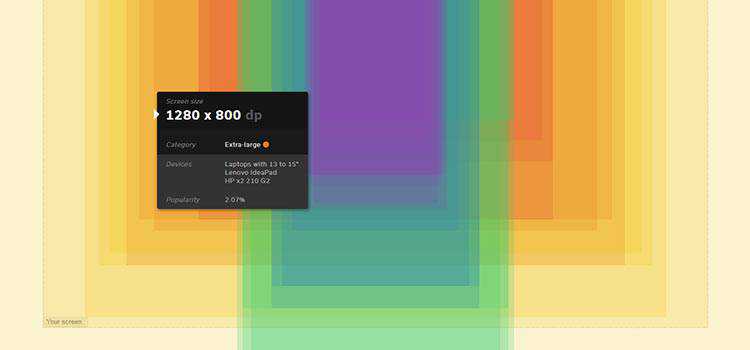
Mapa de tamaño de pantalla: un mapa interactivo que muestra varias resoluciones de pantalla y estadísticas de uso. 
Generador de fondos CSS animados: use esta herramienta para crear fondos impresionantes para su sitio web. 
DropCSS: una herramienta gratuita que limpia rápida y completamente su CSS no utilizado. 
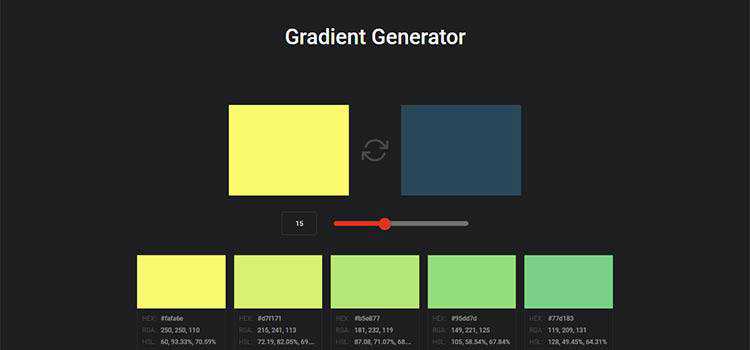
Generador de degradados: tome dos colores y cree una variedad de degradados CSS personalizados. 
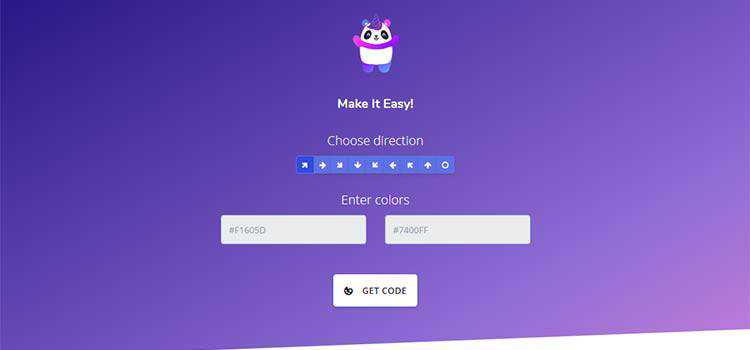
Mycolorpanda: cree degradados CSS en un abrir y cerrar de ojos con esta sencilla herramienta. 
Amino: un editor de CSS en vivo para Google Chrome. 
Guías de aprendizaje y hojas de referencia de CSS
Hoja de trucos de selectores de CSS: una combinación de un juego, una guía de referencia rápida y una hoja de trucos imprimible. 
Vuelva a aprender el diseño CSS: aprenda a aprovechar los algoritmos que impulsan los navegadores y CSS para crear mejores diseños. 
Pautas de CSS: un documento detallado para ayudarlo a escribir CSS más escalable y manejable. 
La guía completa de SCSS/SASS: los entresijos del popular preprocesador CSS. 
Diseño CSS: una colección de diseños y patrones CSS populares. 
Flexbox30: una guía para aprender CSS Flexbox en 30 días a través de 30 fragmentos de código. 
Inspiración CSS
Imprimir en CSS: vea una colección de diseños inspirados en la impresión recreados con CSS. 
Y finalmente…
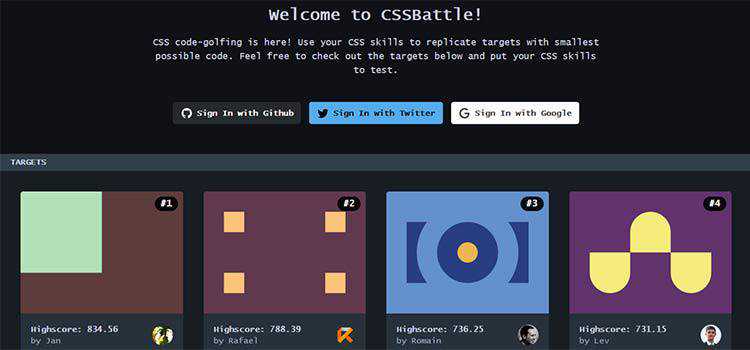
CSSBattle: usa tus habilidades de CSS para replicar objetivos con el código más pequeño posible en este juego tipo golf. 
Nuestras colecciones de fragmentos de CSS
- 10 fragmentos de efectos de texto subrayado animado CSS
- 10 fragmentos de efectos de desplazamiento de imagen avanzados
- 8 Fragmentos de CSS del interruptor de palanca Tip-Top
- 10 diseños de personajes creados íntegramente con HTML y CSS
- 10 increíbles ejemplos de diseño de logotipos CSS, JS y SVG
- 10 ejemplos de formas poco ortodoxas creadas con CSS
- 9 complementos de JavaScript de barra de progreso gratuitos para diseñadores web
- 8 fragmentos de código que demuestran el poder de CSS Grid
- 10 fragmentos de cuadro de selección de CSS y JavaScript gratuitos
- 8 formas de hacer que el campo de búsqueda sea sexy con CSS
- 9 Fragmentos de campo de carga de archivos de código abierto personalizados
- 10 emocionantes efectos de transición de página CSS y JavaScript
- 8 asombrosos fragmentos de código CSS y JavaScript para mejorar la ilustración
- 10 fragmentos para crear diseños de pantalla dividida
- 10 increíbles fragmentos de animación de texto CSS y JavaScript
- 10 asombrosas bibliotecas y colecciones de botones CSS
- Complementos y bibliotecas de ventanas modales gratuitas
Más recursos de CSS
También puede echar un vistazo a nuestras colecciones de CSS anteriores: 2018, 2017, 2016, 2015, 2014 o 2013.
Y si está buscando aún más marcos, herramientas, fragmentos o plantillas de CSS, debe explorar nuestros extensos y continuamente actualizados archivos de CSS.
