40 CSS jQuery Tablas y Gráficos | Guiones + Tutoriales
Publicado: 2016-05-09La visualización de datos es el equivalente moderno de la comunicación visual e implica la creación y el estudio de la representación visual de los datos. Transforma la información de forma abstracta, esquemática y visual.
El objetivo de la visualización de datos es comunicar información de manera clara y eficiente, y esto se hace a través de tablas, gráficos, diagramas, etc. Estos utilizan puntos, líneas o barras para comunicar un mensaje visualmente.
Aprenda a crear gráficos CSS jQuery simples, limpios y atractivos basados en HTML5 . Al analizar, usar y seguir los tutoriales y scripts de la lista a continuación, aprenderá cómo crear gráficos significativos a partir de cualquier dato, de una manera que brinde la cantidad adecuada de detalles mientras mantiene un ojo en el panorama general y crea la información. aparecer de una manera fácil de usar.
Hay muchos complementos de gráficos de jQuery disponibles que pueden ayudarlo a crear visualizaciones de datos interactivas. En esta lista, encontrará algunos de ellos, además de un montón de secuencias de comandos de gráficos y gráficos CSS jQuery increíbles.
Mediante el uso de estos scripts y tutoriales de tablas y gráficos jQuery de CSS, además de algunos complementos excelentes y útiles, no perderá tiempo ni esfuerzo y podrá crear visualizaciones de datos de forma rápida y hermosa.
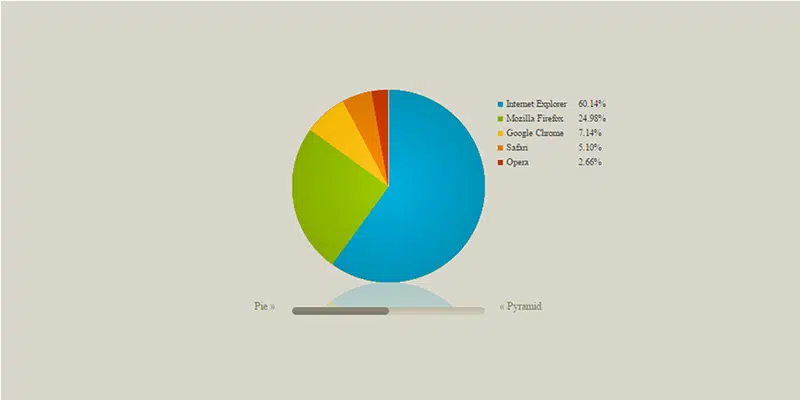
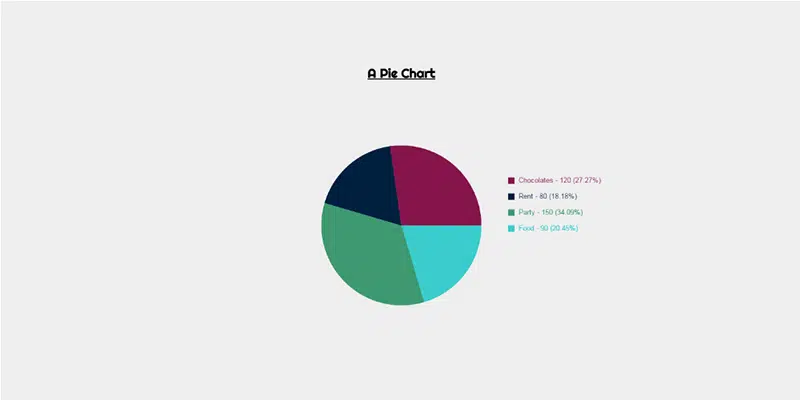
Gráfico circular CSS3
Aprenda cómo hacer este gráfico circular CSS3 que usa múltiples colores y siéntase libre de usarlo en sus propios proyectos. Se proporcionan códigos.
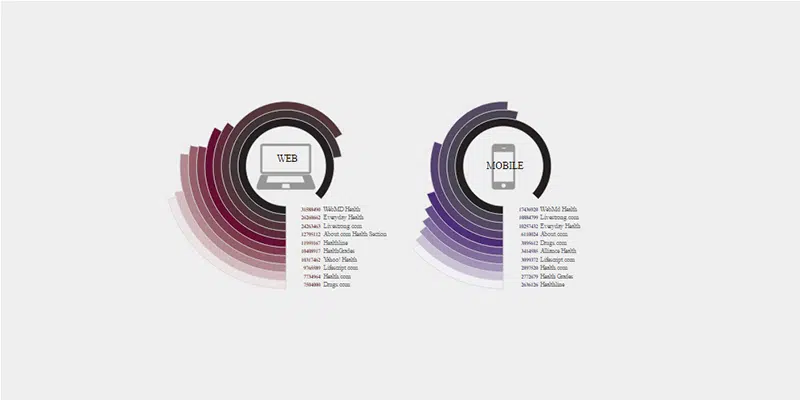
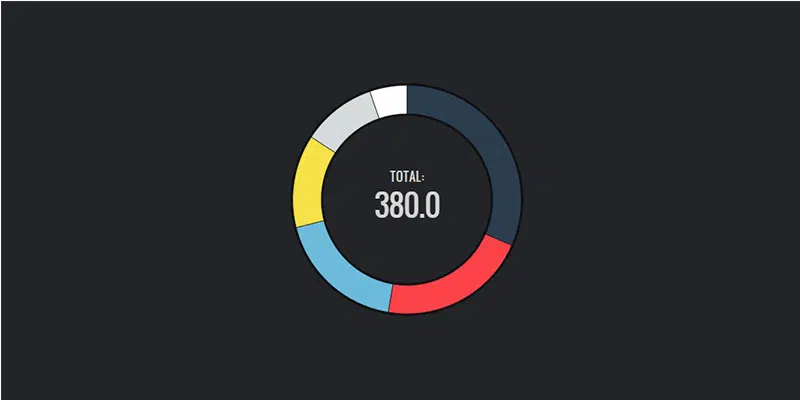
Gráfico de anillos animados personalizable
Ahora puede crear un gráfico animado limpio y minimalista que también es totalmente personalizable. Este gráfico de anillos animado puede ser muy efectivo en lo que respecta a la representación de datos, así que asegúrese de seguir de cerca los códigos proporcionados por este desarrollador web.
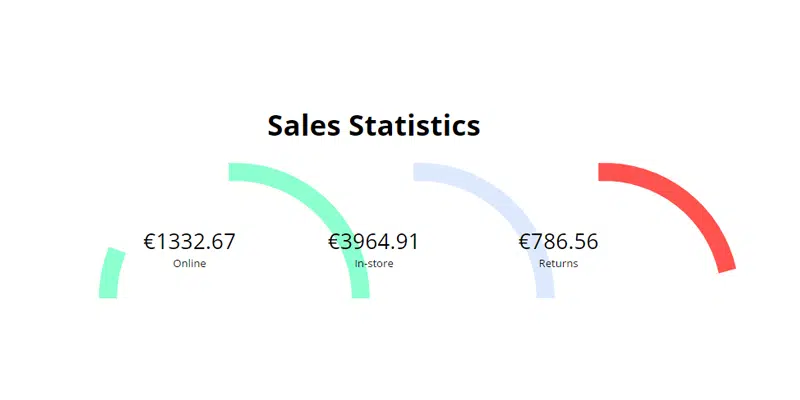
Gráfico de barras circular
Este es un bonito gráfico de barras circulares con un efecto degradado que llamará su atención. En este enlace puedes aprender a hacerlo tú mismo, analizando los códigos de este desarrollador web.
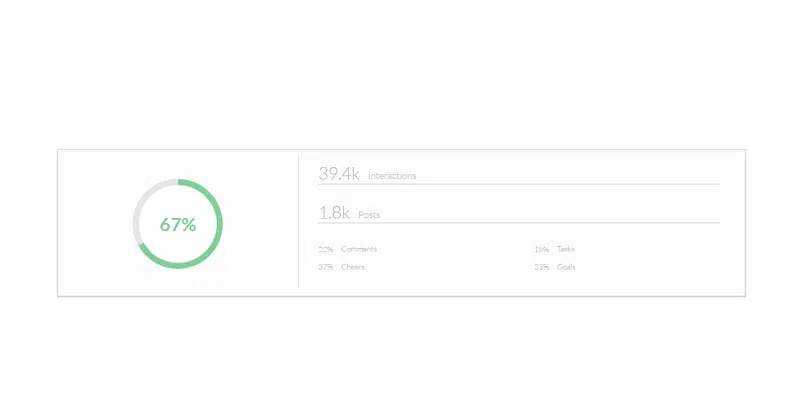
Gráfico del tablero de instrumentos
Obtenga los códigos HTML, CSS y JS para este cuadro de mando que tiene un hermoso diseño y vea cómo puede integrarlo en su proyecto.
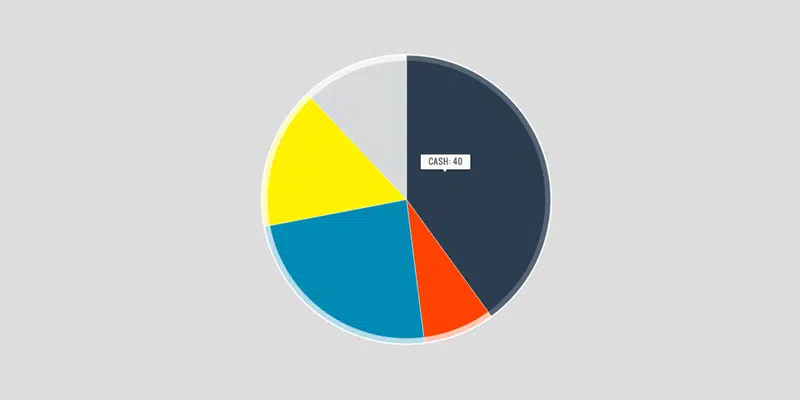
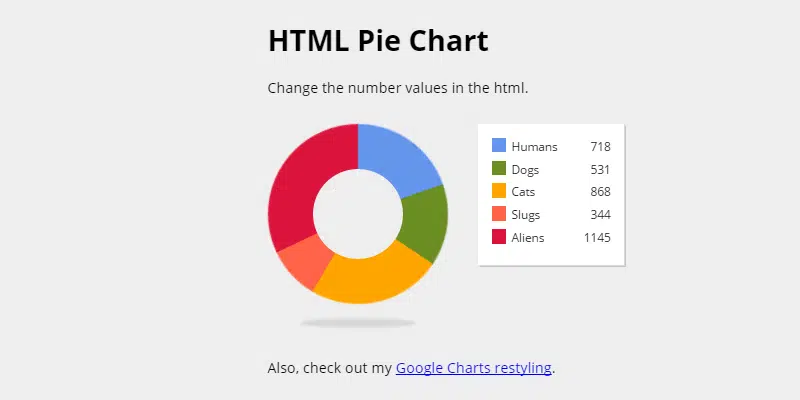
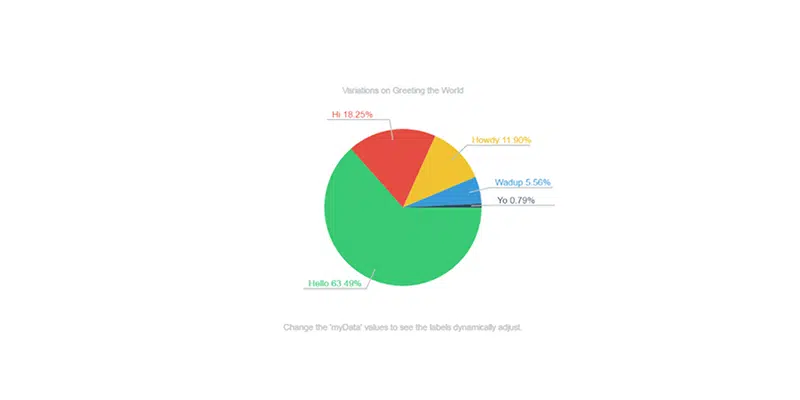
Gráfico circular SVG con información sobre herramientas y efectos de mouse
Cree este gráfico circular SVG con información sobre herramientas y efectos de mouse usted mismo, para sus propios proyectos, utilizando estos códigos. Este gráfico circular tiene un diseño minimalista y efectivo.
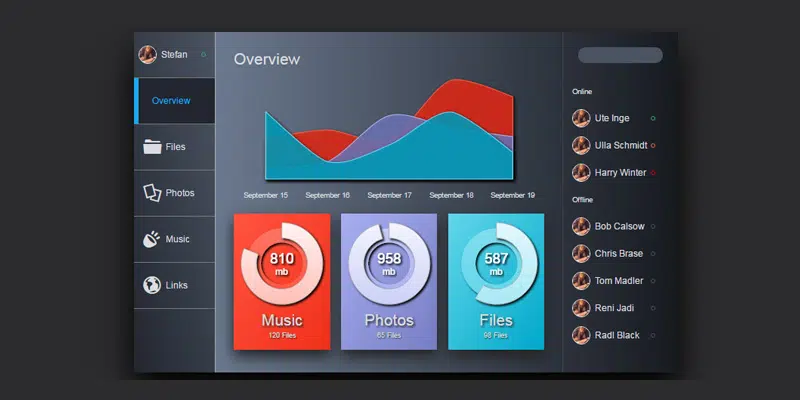
Interfaz de usuario de almacenamiento en la nube
Esta es una interfaz de usuario de almacenamiento en la nube compleja. Viene con un menú que contiene las pestañas Archivos, Fotos, Música y Enlaces, además de algunos otros hermosos cuadros y gráficos CSS jQuery que querrás aprender a codificar de inmediato.
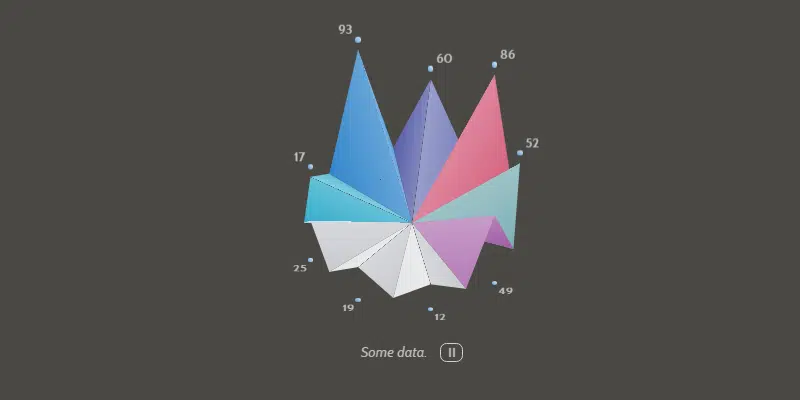
Gráfico animado CSS 3D
Este es un gráfico animado 3D CSS de aspecto único con hermosos efectos y diseño. ¡La buena noticia es que puedes obtener los códigos gratis!
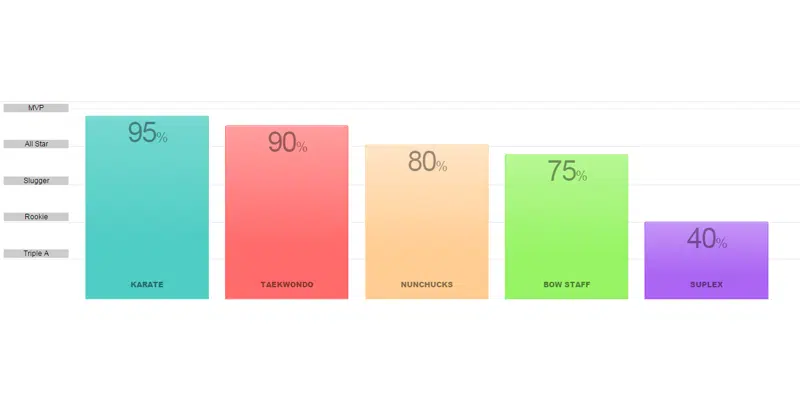
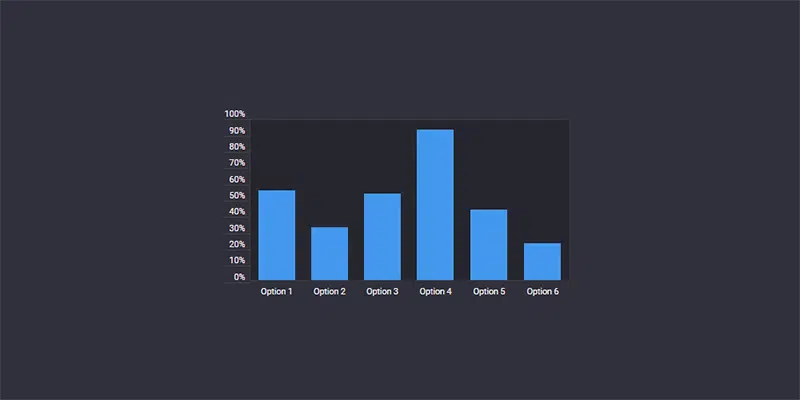
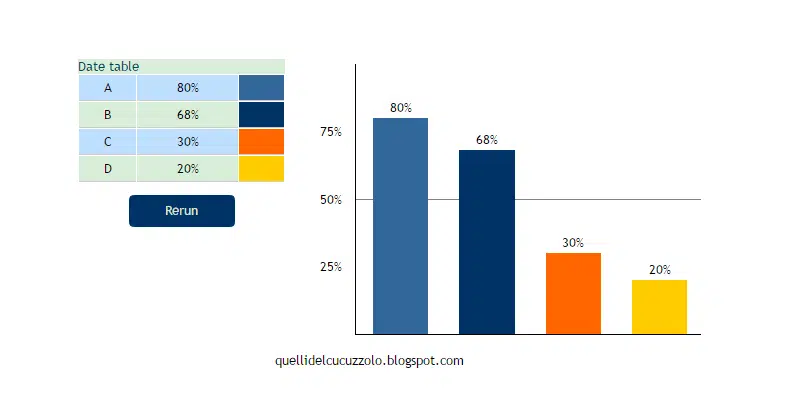
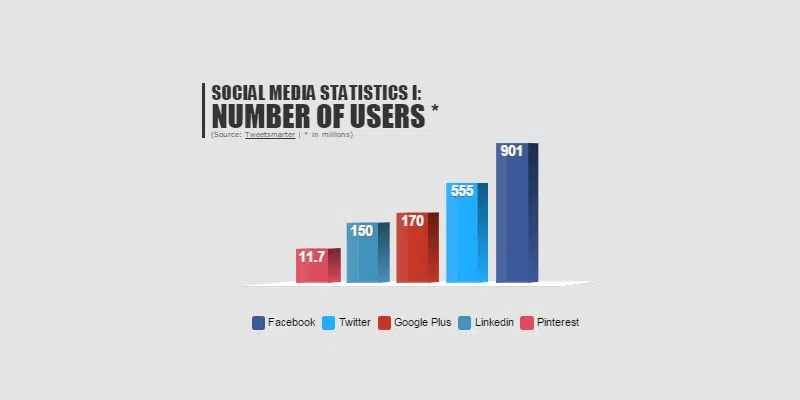
Gráfico de barras CSS receptivo
Este es un gráfico de barras CSS sensible y fácil de hacer con múltiples colores que se verá genial en todos los dispositivos. En este enlace, puede aprender cómo hacerlo y personalizarlo completamente según sus necesidades.
Gráfico de anillos SVG con animación e información sobre herramientas
Este es un simple gráfico de anillos SVG con animación e información sobre herramientas que se puede integrar en todo tipo de proyectos web. Los códigos se proporcionan en el enlace de arriba.
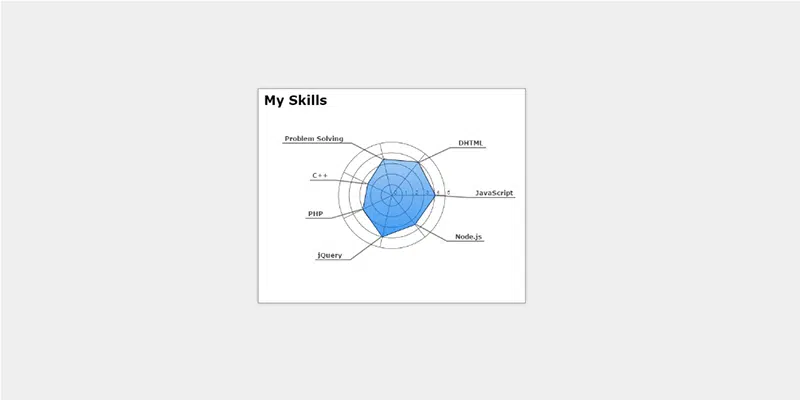
Complemento de gráfico de radar jQuery
Este es un complemento jQuery de gráfico de radar básico con animaciones sutiles que presentarán datos de una manera limpia. Consíguelo gratis.
gráfico de barras animado
¡Aprenda cómo crear un gráfico de barras simple para su proyecto web y anímelo usando CSS y jQuery!
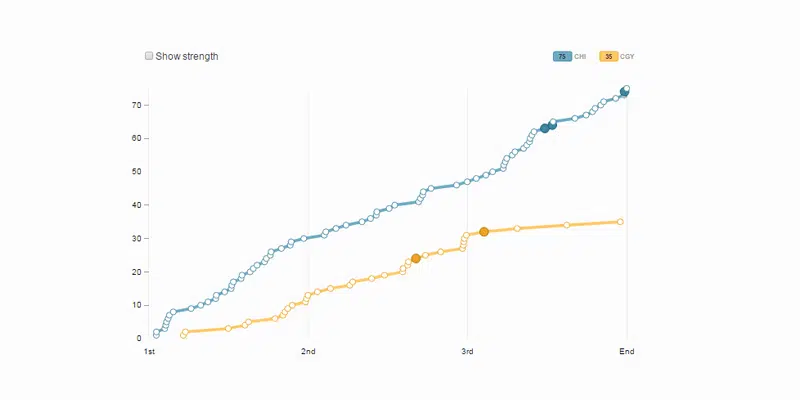
Gráfico de líneas D3 Trazado de intentos de tiro
Cree este cuadro hermoso y simple basado en los códigos provistos y aprenda a codificarlo usted mismo.
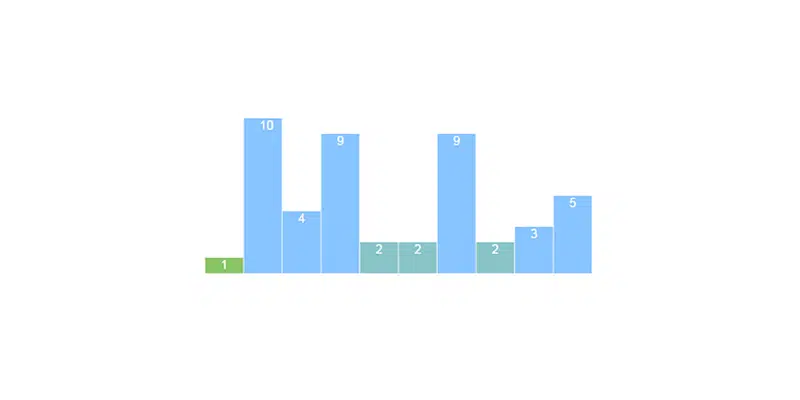
Gráfico de barras con JS
Este es un simple gráfico de barras azul y verde hecho con JS, HTML y CSS que puedes aprender a hacer tú mismo.
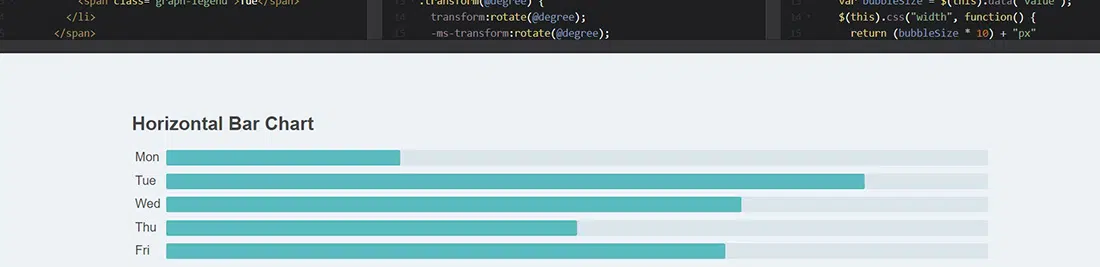
Gráficos HTML con gráfico de barras horizontales
Este fue un intento de hacer una representación gráfica realmente agradable usando solo elementos HTML. Este es un gráfico de barras horizontales que viene junto con su código. A partir de este estudio, el programador aprendió a desarrollar un sistema modelo basado en SVG.
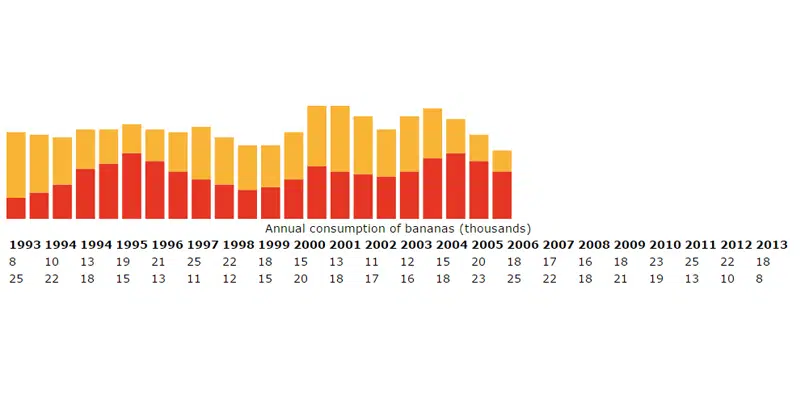
Gráfico de barras D3.js con transiciones
Este es un gráfico de barras D3.js con transiciones que se realizaron con HTML, CSS y algo de jQuery también. Puede obtener los códigos y personalizarlos para que se ajusten mejor a sus proyectos.
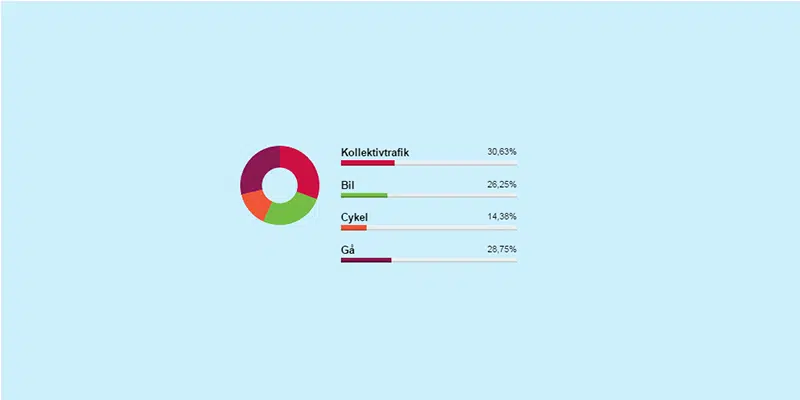
Gráfico circular de lienzo con respaldo de gráfico de barras CSS
Este es un gráfico circular de lienzo con respaldo de gráfico de barras CSS que tiene un diseño simple y amigable. Está muy bien animado y puede obtener los códigos para personalizarlo según sus necesidades.
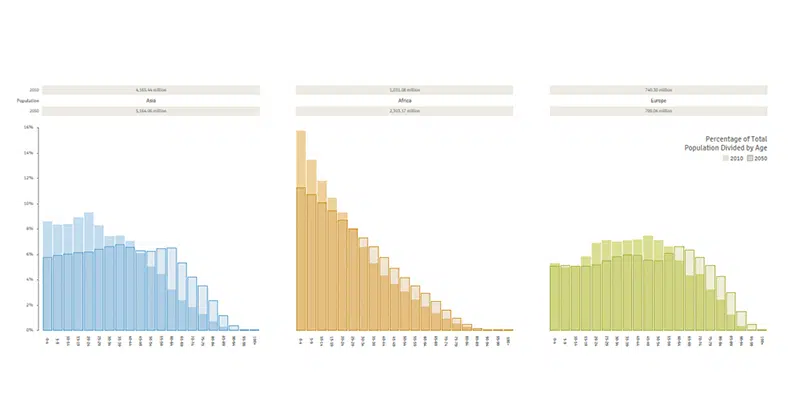
Ejemplo de gráfico múltiple
Aprende a hacer gráficos simples con este genial código proporcionado por este desarrollador web. Ahora puede aprender fácilmente cómo crear múltiples gráficos.
Gráfico animado con jQuery
Este es un gráfico animado simple hecho con jQuery, HTML y CSS. Consigue los códigos y aprende a hacerlo tú mismo.

Crea un gráfico interactivo usando CSS3 y jQuery
En este tutorial, codificará un gráfico interactivo con jQuery y CSS3. Aprenderá a usar el popular complemento de trazado de jQuery llamado "Flot". Flot es una biblioteca de trazado JS pura para jQuery.
Gráfico circular de lienzo
Cree un gráfico circular de lienzo simple, pero efectivo y bien animado y vea de cuántas maneras puede integrarlo en sus proyectos para una mejor visualización de los datos. Consigue los códigos y aprende a hacerlo tú mismo.
Gráfico vertical CSS
Este es un gráfico vertical CSS con un bonito efecto 3D. El código te enseñará cómo crear las sombras, las formas y todos los detalles.
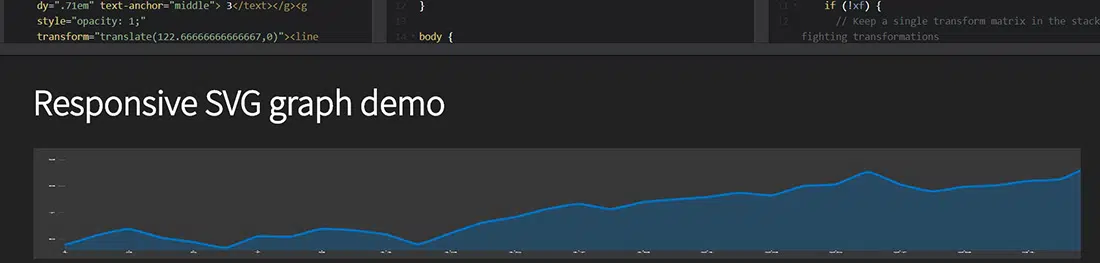
Gráfico SVG receptivo
Este es un gráfico SVG receptivo que permanece sin distorsiones a medida que cambia de tamaño según el tamaño de la ventana del dispositivo. En este enlace también encontrarás el código que puedes implementar en tu propio proyecto web.
Gráfico circular ajustable
Cree un gráfico circular ajustable para usted mismo siguiendo y analizando estos códigos útiles.
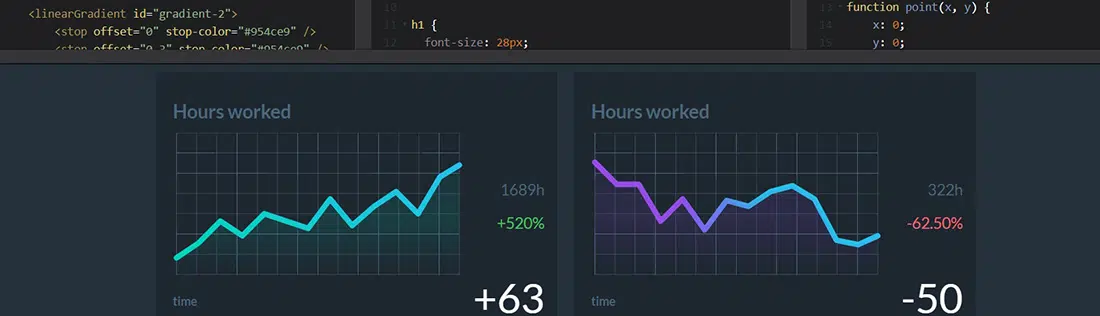
Estadísticas animadas y gráfico
Esta es una estadística agradable y animada y un código gráfico que puede usar con confianza. Este ejemplo es realmente agradable y se vería muy bien en sus proyectos de diseño web. Puede mostrar cuántas horas ha trabajado.
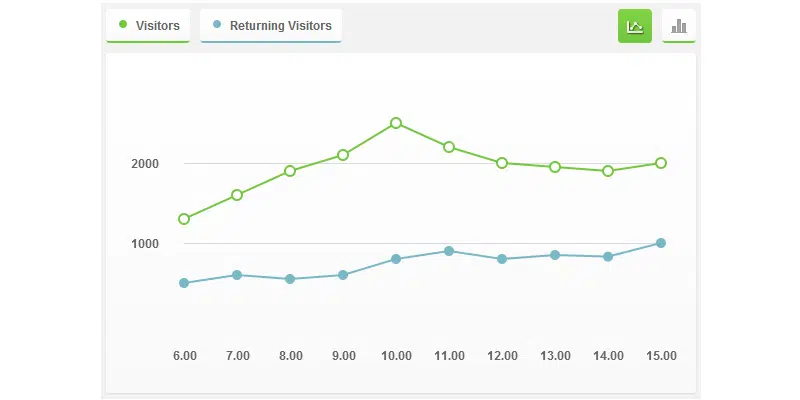
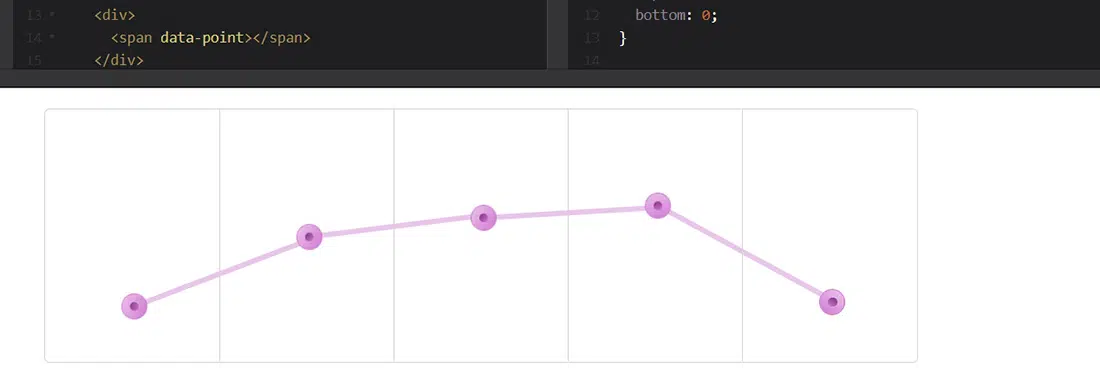
Gráfico animado CSS3
Este gráfico CSS3 animado se ve muy bien y también lo hará tu proyecto si decides usarlo. Este es un gráfico de líneas HTML y CSS3 puro. Tiene un diseño efectivo que destaca una sección con un título. Se rellena y actualiza en un intervalo con Angular JS. Para conectar los puntos, se aplicó manualmente una transformación de rotación y la animación se proporciona mediante una transición CSS3 simple.
Hacer que los gráficos de Google sean receptivos
En este tutorial, aprenderá cómo hacer que Google Charts responda y se vea genial en todos los navegadores y dispositivos, con este gran tutorial de código. Los resultados serán convincentes y mejorarán sus habilidades de diseño de gráficos.
Gráfico de línea dinámica con Raphael.js
Este es un gráfico lineal dinámico animado que utiliza un objeto de datos personalizado. Este ejemplo puede ser muy útil y también proporciona todo el código necesario para implementarlo en su proyecto web. Hay muchos gráficos dinámicos que puedes encontrar en Internet, pero ninguno tan personalizable como este. Este ejemplo está lleno de todas las funciones que realmente necesita.
Gráfico de tablero
Este es un gráfico de concepto temprano para un panel de administración y se ve muy bien. Este ejemplo puede ser una gran fuente de inspiración y también puede mejorar tus habilidades de codificación gracias al código proporcionado en el enlace. Puede alternar fácilmente entre la descripción general del equipo y los datos de usuarios individuales. Cada valor se calcula en función de los datos existentes y los marcadores se ajustan en consecuencia.
Gráfico de líneas con Chart.js
Aprenda a crear este gráfico de líneas simple y moderno con Chart.js y agréguelo a su proyecto.
Gráfico circular JS V2
¡Este es otro gráfico circular de JS, con un código mejorado del que puede aprender! Este gráfico circular se ve muy bien y presentará datos de manera efectiva.
Gráfico AngularJS simple
Angular Js es una buena herramienta que se puede usar al codificar gráficos. Es la herramienta perfecta para visualizar datos y este increíble gráfico es la prueba. El uso de valores de datos angulares en estilo en línea le permite crear gráficos de barras, gráficos o gráficos circulares fácilmente. ¡No pierdas más tiempo y aprende a usar esta increíble herramienta!
Gráfico de anillos triples
¡La visualización de datos se ha vuelto más fácil con este ejemplo! Ahora puede crear fácilmente este brillante gráfico de anillos triples con múltiples colores, usando HTML, CSS y algo de JS también.
Barra de gráfico de animación 3D
Cree cuadros y gráficos estadísticos asombrosos, aprendiendo cómo hacer esta barra de gráficos de animación 3D.
Gráfico y gráfico de barras de datos animados
Este es un diagrama de barras y un gráfico de datos animados que seguramente le encantará usar en sus propios proyectos. Fue construido usando CSS y jQuery y el código se proporciona en el enlace de arriba.
HTML 5 Lienzo Polar Reloj
Cree un simple reloj polar HTML 5 de lienzo, con animaciones sutiles, consultando este código.
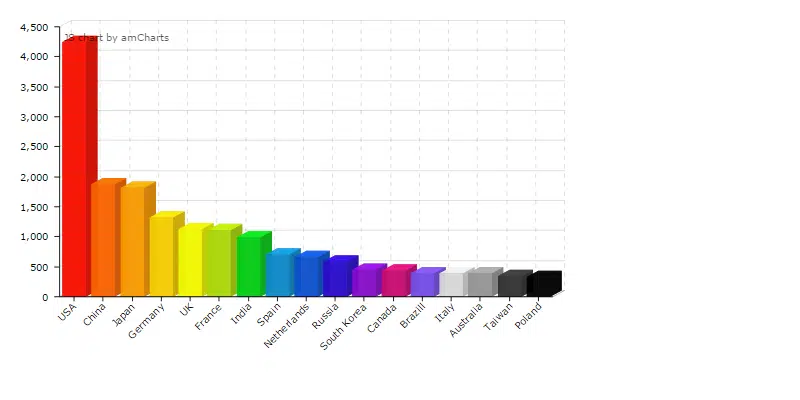
Gráfico de barras de países 3D
Este es un gráfico de barras de países bastante básico hecho en 3D, usando HTML, CSS y algo de JS.
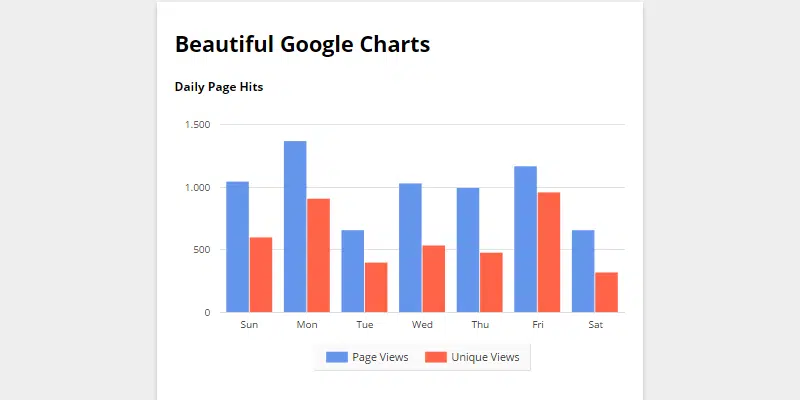
Jugando con los gráficos de Google
Aprenda a jugar con los gráficos de Google y cree increíbles gráficos CSS jQuery usted mismo.
Widget de gráfico de anillos de jQuery
Cree asombrosos widgets de gráficos de anillos de jQuery con este genial tutorial codificado. ¡Vea cómo se codificaron y aprenda cómo hacerlos usted mismo!
Gráficos de barras 3D animados
A partir de este tutorial, aprenderá a crear gráficos de barras 3D animados semitransparentes siguiendo los códigos proporcionados aquí.