Generadores de CSS
Publicado: 2022-03-10La semana pasada, analizamos las herramientas de auditoría de CSS, y esta semana veremos generadores útiles para todo CSS: desde degradados hasta sombras paralelas y curvas Bezier hasta triángulos y escalas de tipos. Solo algunas herramientas útiles para su cinturón de herramientas, para mantenerlas cerca.
Más sobre CSS:
- Herramientas de auditoría de CSS
- Cosas que puedes hacer con CSS hoy
- Sugerencias y accesos directos útiles de DevTools
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
Generador de sombras CSS
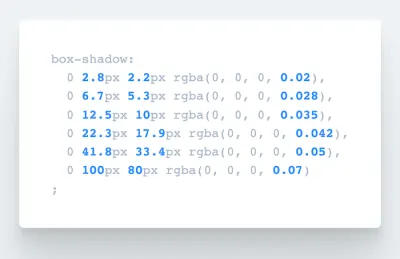
¿Está buscando una herramienta que genere automáticamente código CSS para obtener sombras de cuadro en capas realmente suaves ? Bueno, te va a encantar SmoothShadow. Inspirada en un artículo escrito por Tobias Ahlin Bjerrome, esta ingeniosa herramienta se creó para ayudar a cualquier persona a generar el código que necesita en el acto.

Una vez que lo hayas probado, será difícil no usarlo. La pequeña herramienta le permite diseñar visualmente una sombra de caja suave en capas, pero también ajustar alfa, compensación y desenfoque con curvas de aceleración individuales. Y se pone aún mejor: el creador de la herramienta, Philipp Brumm, también ha lanzado SmoothShadow como complemento de Figma, para que pueda optimizar su flujo de trabajo como siempre ha querido.
Generador de radio de borde CSS
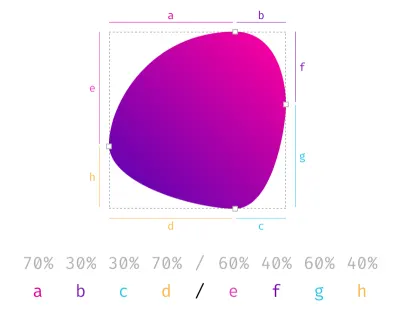
Cuando pensamos en border-radius , generalmente pensamos en algunos valores sencillos, tal vez 8px o 11px, o tal vez 16px. Sin embargo, border-radius puede ser bastante sofisticado, y el generador fancy-border-radius le permite generarlos fácilmente. La herramienta proporciona una visualización no solo de formas redondas simples, sino también de formas orgánicas, mediante el uso de ocho valores combinados. Esencialmente, lo que estamos creando son elipses superpuestas que construyen la forma final. La herramienta también está disponible como herramienta CLI, por lo que también puede ejecutarla localmente.

Generador de curvas Cubic-Bezier
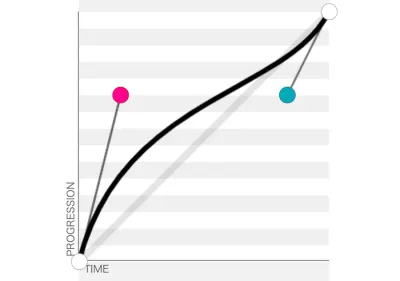
A veces, una animación simplemente no se siente bien, ¿verdad? Tal vez la duración esté desactivada, o la relajación sea peculiar, y descubrirlo puede llevar bastante tiempo. Con el cubic-bezier de Lea Verou, puede previsualizar y comparar animaciones , ralentizarlas e incluso ajustarlas visualmente. Y luego copie y pegue el fragmento de CSS para conectarlo a su proyecto de inmediato.

Y si necesita animaciones CSS @keyframe básicas o complejas, Keyframes.app proporciona un editor de línea de tiempo visual similar al software de edición de video. Puede agregar pasos, cambiar el tamaño y la posición, aplicar transformaciones y cambios de color y obtener el CSS para copiar y pegar también. Ah, y no olvidar el panel de Animación en Chrome y Firefox para la depuración también.
Gradientes de relajación
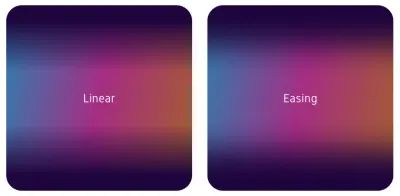
Con los degradados, a menudo confiamos en degradados lineales, pasando de un color a otro. Sin embargo, los degradados lineales tienen bordes marcados donde comienzan o terminan. Hay una forma de mejorar un poco los gradientes, con funciones de aceleración. Entonces, Andreas Larsen ha creado un pequeño editor, Easing Gradients Editor, que nos permite crear y obtener una vista previa de los degradados de aceleración en CSS. La herramienta también está disponible como complemento de Sketch y como complemento de PostCSS. Puede usar un selector de color, pero lamentablemente aún no puede agregar un valor de color HEX real.

Paletas de colores de visualización de datos
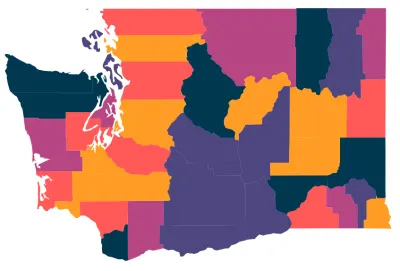
A veces se necesita un tipo de color muy específico para una tarea muy específica. Por ejemplo, si está trabajando en un proyecto de visualización de datos, por ejemplo, gráficos circulares, gráficos de barras agrupadas, mapas, probablemente necesite una serie de colores que sean visualmente equidistantes . Ahí es cuando LearnUI Data Color Picker puede volverse muy útil. En tales casos, es mejor usar una gama de tonos, para que los usuarios puedan identificar las diferencias más rápido. De hecho, es más fácil distinguir el amarillo del naranja que el azul del azul, pero es un 15% más claro .

Con la herramienta, elige cuántos colores necesita y si necesita un color de fondo claro u oscuro, y elige si desea una paleta predeterminada, una paleta de un solo tono o una escala de color divergente. Una vez que lo tenga, puede copiar valores hexadecimales y exportarlos como SVG para usarlos en Sketch, Figma o Adobe XD.

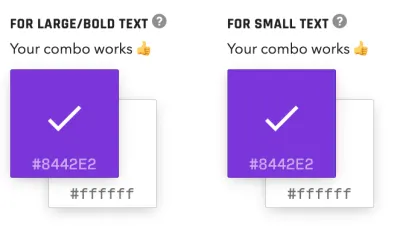
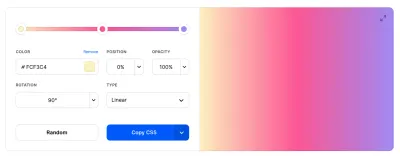
LearnUI también proporciona un generador de color accesible y un generador de degradado bastante elegante, con diferentes tipos de degradado, interpolación, ángulo, suavizado y la suavidad que le gustaría que fuera el degradado.
De tonos de color CSS a triángulos y datos falsos
Imagine que solo necesita encontrar estilos de triángulos CSS para elementos y pseudoelementos. O tal vez refinar un poco la paleta de colores explorando tintes y sombras de un color determinado. O tal vez generar un degradado CSS lineal y radial para una sección de la página. No hay necesidad de hacerlo todo manualmente o tratar de encontrar esos fragmentos de CSS en toda la web. Siempre puedes encontrarlos en Omatsuri.

Omatsuri significa festival en japonés, y el sitio es un pequeño y encantador festival de herramientas de navegador de código abierto para el uso diario. En el sitio, encontrará un generador de triángulos, un generador de tonos de color, un generador de degradados, divisores de página, compresor SVG, convertidor SVG → JSX , un generador de datos falsos, cursores CSS y códigos de eventos de teclado. Diseñado y construido por Vitaly Rtishchev y Vlad Shilov. El código fuente del sitio también está disponible.
Superposición de CSS con generador de alto contraste
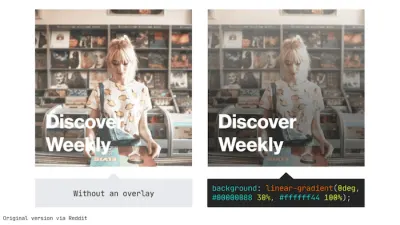
Si desea que el texto se destaque mejor contra una imagen de fondo, hay un pequeño truco: puede usar una superposición linear-gradient CSS con cierta opacidad en la parte superior de la imagen para mejorar el contraste de color. Spotify, por ejemplo, utiliza la técnica.

Si bien todo esto solo requiere una línea de código, aún queda una pregunta por responder: ¿Cómo determinar la opacidad que se usará para la superposición? El Optimal Overlay Finder lo ayuda a averiguarlo. Carga una imagen, ingresa su texto y elige su superposición y colores de texto, y la herramienta le muestra una vista previa de cómo se ve la superposición cuando se aplica a su imagen, así como la opacidad de superposición óptima. Un pequeño detalle que da para mucho.
Generador de paleta de colores CSS
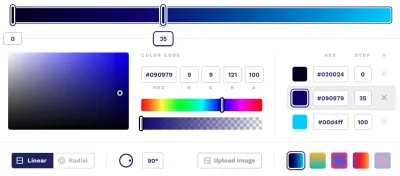
Hay muchas herramientas fantásticas para generar su paleta de colores, pero Coolors.co es una pequeña herramienta ingeniosa que hace lo suficiente para generar paletas y explorar diferentes tonos de un color. Puede crear una paleta a partir de la foto o un collage de fotos, probar el daltonismo y ajustar rápidamente el tono, la saturación, el brillo y la temperatura. Obviamente, también presenta paletas de colores de tendencia.

También puede producir una paleta de degradados entre dos colores y crear y exportar su propio degradado como CSS. La herramienta está disponible como aplicación iOS, complemento de Adobe y extensión de Chrome.

Y si necesita algo un poco más sofisticado para degradados en su caja de herramientas, CSSGradient.io es otra herramienta para todas sus necesidades de degradado, ya sean degradados lineales o radiales, tonos de color o fondos degradados.
Además, Gradient Generator genera de 1 a 40 gradientes escalonados a partir de dos colores de su elección. Cada degradado se presenta automáticamente en formatos HEX, HSL y RGB; todo lo que necesita hacer es simplemente hacer clic en el valor y se copiará en su portapapeles de inmediato.
Generador de degradados de color CSS
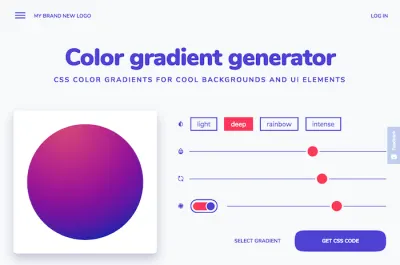
La selección manual de colores para hacer un degradado de color requiere experiencia en diseño y una buena comprensión de la armonía del color. Si necesita un degradado para un fondo o para los elementos de la interfaz de usuario, pero no se siente lo suficientemente seguro como para abordar la tarea usted mismo (o si tiene prisa), el generador de degradado de color que ha creado la gente de My Brand New Logo tiene te cubro las espaldas.

Impulsado por algoritmos de degradado de color, el generador crea degradados bien equilibrados en función del color que seleccione. Hay cuatro estilos diferentes de degradados que van desde un efecto sutil hasta un efecto de nácar y un degradado de color intenso y profundo. Puede ajustar el degradado con los controles deslizantes y, una vez que esté satisfecho con el resultado, copie y pegue el código CSS generado para usarlo en su proyecto.
Generador de escala de tipo CSS
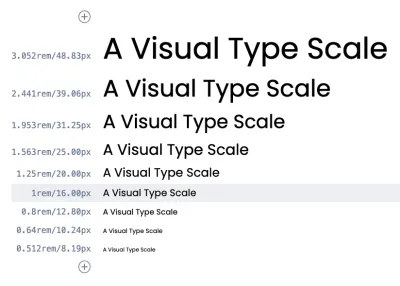
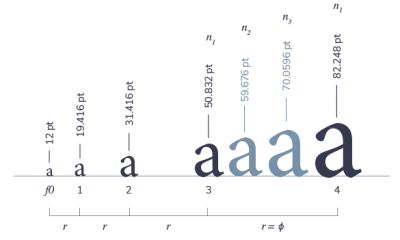
Entonces, ¿qué sucede si desea crear un sistema tipográfico confiable que funcione bien tanto en dispositivos móviles como en computadoras de escritorio? Por lo general, confiaría en escalas tipográficas establecidas, que proporcionan una jerarquía tipográfica para todo, desde párrafos hasta títulos y encabezados. Type-Scale de Jeremy Church es una pequeña herramienta fantástica que te ayuda a construir una escala tipográfica y exportarla en CSS. Las escalas pequeñas suelen ser adecuadas para las vistas móviles, las escalas medianas podrían funcionar bien para la vista de escritorio y las escalas grandes podrían funcionar bien para los sitios de marketing.

La herramienta proporciona 8 escalas de tipos armoniosos predefinidos (pero también puede definir uno personalizado), desde Major Third hasta Perfect Fifth y generar una secuencia de tamaños de fuente con una proporción de incremento geométrico particular. Puede ajustar la configuración, como line-height y el grosor del cuerpo, refinar el texto de vista previa y obtener el CSS generado, o editarlo con una muestra de tipo en CodePen. Alternativamente, también puede consultar el viejo ModularScale.com de Tim Brown.

Otra herramienta encantadora es una calculadora de escala tipográfica de Jean-Lou Desire que, a diferencia de las herramientas de Tim y Jeremy, genera una escala modular utilizando tres propiedades definitorias (el término inicial, la relación de incremento y el número de tamaños en la escala) similar a la escala musical El resultado es un tamaño más suave para los diseñadores, con algunas opciones más para componer más valores, por ejemplo, para notas al margen más pequeñas o grandes citas en bloque.
Calculadora de altura de línea
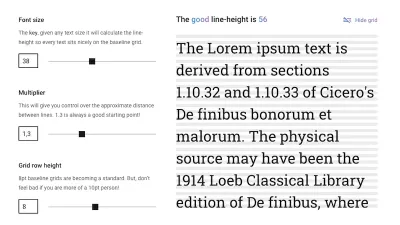
Si está creando una escala de tipos basada en una cuadrícula de referencia, hay una pregunta difícil de responder: ¿Cuál es la altura de línea correcta para cada tamaño de texto en su escala? La calculadora Good Line-Height de Fran Perez hace los cálculos por usted.

Para calcular los resultados, solo necesita ingresar tres parámetros: tamaño de fuente, multiplicador y altura de la fila de la cuadrícula. El tamaño de fuente es la clave para garantizar que su texto se asiente bien en la cuadrícula de referencia, sin importar el tamaño del texto, el multiplicador le brinda control sobre la distancia entre las líneas y la altura de fila de la cuadrícula define la altura de cada fila en su cuadrícula de referencia.
Generador de rumbo fluido
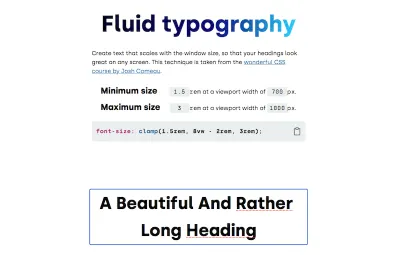
Gracias a clamp() , puede establecer un tamaño de fuente que crezca con la ventana gráfica pero que no vaya por debajo ni por encima del tamaño de fuente mínimo y máximo que defina. Para ayudarlo a encontrar los valores CSS perfectos para su encabezado fluido y controlar cómo se escala en diferentes ventanas gráficas, Erik Andre Jakobsen creó la herramienta Tipografía fluida.

clamp() para que sus encabezados sean fluidos. (Vista previa grande) Ingresa el tamaño de fuente mínimo y máximo, así como el ancho mínimo y máximo de la ventana gráfica, y la herramienta no solo calcula la regla de clamp() , sino que también le muestra una demostración de cómo se ven las especificaciones cuando se aplican a un encabezado real.
Otro generador útil para ayudarlo a descubrir la regla clamp() para su proyecto proviene de Maxime Roudier. Funciona de manera similar a la herramienta de Erik, pero también le permite seleccionar una familia de fuentes y un rango que puede ajustar con un control deslizante en lugar de ingresar valores mínimos y máximos concretos.

Generador de vuelco CSS
Para minimizar la desorientación y los costosos cambios de diseño durante la carga, debemos hacer coincidir la fuente alternativa con la fuente web. El emparejador de estilo de fuente de Monica Dinculescu nos permite minimizar el cambio discordante al hacer coincidir la fuente alternativa y las alturas y anchuras de x de la fuente web prevista y podríamos usar f-mods para hacer lo mismo con las nuevas propiedades de CSS.

De forma predeterminada, muchas fuentes vienen con márgenes e interlineados predefinidos, por lo que si una fuente alternativa y una fuente web son diferentes, todo el diseño cambiará significativamente. Capsize ajusta el tamaño de la fuente, de modo que la altura de las letras mayúsculas sea un múltiplo de su cuadrícula. Lo hace recortando el espacio por encima de las letras mayúsculas y por debajo de la línea de base. Entonces, al mantener la misma altura de línea en una fuente alternativa y una fuente web, la herramienta genera "números mágicos" para asegurarse de que el cambio sea perfecto.
Generador de selectores complejos CSS
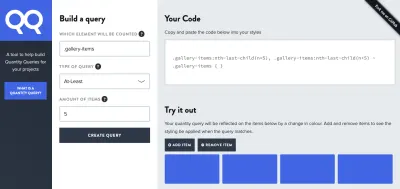
Imagina que necesitas crear una tabla de elementos. Es posible que desee mantenerlos en la misma fila si hay 3 elementos o menos, pero luego abarcar dos líneas completas para 6 y 8 elementos, siendo solo una lista de tarjetas con 10 elementos y más. ¿Cómo lo construirías? Si bien muchas de estas situaciones se pueden solucionar con CSS Grid y Flexbox, a veces puede terminar con una situación bastante compleja que necesitaría un selector de CSS bastante complejo.

Para este propósito, Drew Minns ha creado un generador de selectores de cantidad: selectores de CSS complejos que permiten aplicar estilos a elementos en función del número de hermanos. Por ejemplo, cuando desea aplicar estilos a todos los elementos cuando hay al menos 5 elementos y hermanos, o como máximo 10, o quizás entre 3 y 5 elementos.
Sin embargo, es posible que el selector final no sea fácil de entender, por lo que vale la pena asegurarse de proporcionar una explicación adecuada en el código de lo que se supone que debe apuntar.
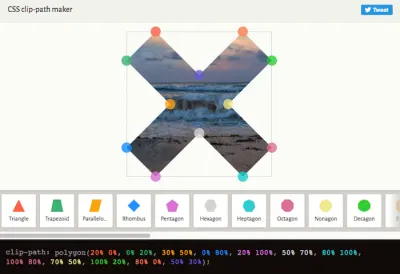
Generador clip-path CSS
Gracias a la propiedad clip-path , podemos crear formas complejas en CSS recortando un elemento a una forma básica, ya sea un círculo simple, un polígono elegante o incluso una fuente SVG. El creador clip-path CSS, Clippy, es una herramienta visual que lo ayuda a crear y personalizar rutas de clip directamente en su navegador.

Para comenzar, seleccione una forma y un fondo de demostración del menú de Clippy. Luego puede arrastrar los puntos de la forma para crear cualquier forma que desee: el CSS codificado por colores no solo reflejará sus cambios al instante, sino que también los resaltará para ayudarlo a comprender cómo sus elecciones influyen en el código.
Si todo el asunto del clip-path todavía le parece un poco abstracto o si está buscando un buen ejemplo de cómo usarlo en un proyecto real, asegúrese de revisar el efecto emergente que Mikael Ainalem creó con clip-path .
Generador de diseño de cuadrícula CSS
El diseño de cuadrícula CSS puede ser bastante sencillo, pero a veces es posible que desee jugar con las propiedades de la cuadrícula para descubrir cuál sería el comportamiento correcto para su diseño. Para comenzar, podemos usar CSS Grid Generator de Sarah Drasner, Drew Minns' Griddy, CSS Grid Cheat Sheet Generator de Ali Alaa y LenioLabs' LayoutIt: todos le permiten definir la cuadrícula y los contenedores en la cuadrícula, así como los espacios y genera el CSS de inmediato. Si necesita más orientación sobre Flexbox, Flexbox Patterns contiene muchos ejemplos para jugar.

O podría usar una sola línea de soluciones CSS. Una Kravets ha creado diseños de 1 línea, una colección de diez técnicas modernas de diseño y tamaño de CSS. Comenzando con el misterio más grande de todos (centrado) y cubriendo todo, desde el diseño clásico del Santo Grial y el "panqueque deconstruido" hasta la aplicación de clamp() y respetando la relación de aspecto, la colección de Una está llena de pequeños detalles que seguramente harán tu vida. como desarrollador más fácil.
Cada técnica viene con una demostración, un CodePen para jugar e información sobre la compatibilidad del navegador. Una también grabó un video en el que explica cada maravilla de una línea con mayor detalle. No importa si es un principiante o un profesional, este recurso seguramente será útil.
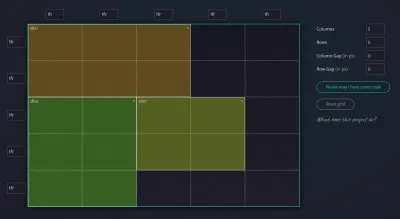
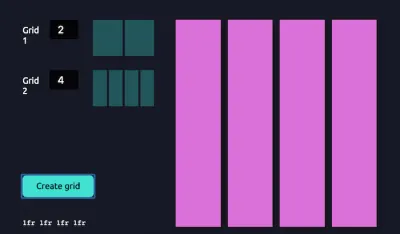
Generador de cuadrículas compuestas CSS
Las rejillas compuestas ofrecen una enorme flexibilidad y mucho espacio para la creatividad. Compuestos por dos o más cuadrículas de cualquier tipo (columnas, modulares, simétricas y asimétricas) en una página, pueden ocupar áreas separadas o superponerse.

Una pequeña herramienta para ayudarlo a generar cuadrículas compuestas y ahorrar tiempo dibujando infinitas variaciones ahora proviene de Michelle Barker: el generador de cuadrículas compuestas. Todo lo que necesita hacer es ingresar la cantidad de columnas para cada una de sus cuadrículas, y se fusionarán en una cuadrícula compuesta. Una gran adición a su caja de herramientas digital. Y si necesita crear una cuadrícula modular, una cuadrícula de varias columnas o una cuadrícula manuscrita para su proyecto de impresión, Modular Grid Calculator proporciona una explicación detallada sobre cómo lograrlo en InDesign.
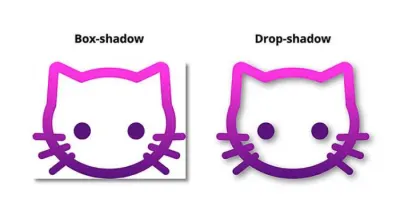
Generador de filtros CSS y modos de fusión
El filtro drop-shadow paralela CSS tiene un excelente soporte, pero está bastante subestimado, una verdadera lástima dado el hecho de que podría ahorrarle mucho tiempo pirateando con box-shadow .

Como explica Michelle Barker en una publicación de blog, drop-shadow le permite usar valores para el desplazamiento x, el desplazamiento y, el radio de desenfoque y el color, al igual que su hermano más prominente box-shadow . Sin embargo, hay una gran ventaja: la sombra no corresponde al cuadro delimitador de un elemento (que es a menudo donde comienza la piratería cuando se usa box-shadow ) sino a las partes no transparentes de una imagen. Perfecto si desea aplicar una sombra paralela a un logotipo PNG o SVG transparente, por ejemplo, o incluso a una forma recortada.
Hay muchos filtros CSS, por lo que si necesita encontrar el conjunto de filtros adecuado para su proyecto, el Editor de filtros CSS de Mads Stoumann para probar todos los filtros compatibles , junto con algunos regalos que Mads también ha proporcionado. Obviamente, el CSS también se genera sobre la marcha.
Más allá de los filtros, también hay muchas opciones para los modos de fusión CSS. Si desea obtener una vista previa de cómo algunos de los efectos visuales podrían funcionar juntos, puede usar el generador de duotono CSS de Rick Metzger. La herramienta incluye opciones de zoom, espaciado, desenfoque y opacidad de la imagen, pero también todos los modos de fusión para imágenes de primer plano y de fondo. Por supuesto, la herramienta también genera HTML y CSS.
Generador de marcadores de posición de imagen borrosa
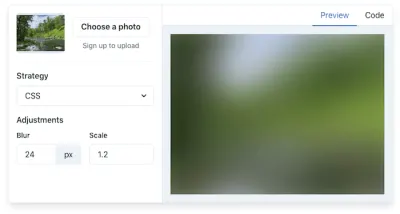
Un marcador de posición de imagen es una forma eficaz de mejorar el rendimiento percibido de un sitio cuando se carga una imagen. En su búsqueda para encontrar los marcadores de posición de imagen más rápidos y atractivos para la web, Joe Bell decidió encontrar una solución él mismo. El resultado: marcador de posición.

Con la tecnología de una colección de ayudantes de Node.js, Plaiceholder convierte sus imágenes en imágenes de marcador de posición borrosas y livianas. Hay varios enfoques para elegir: CSS (que se recomienda), SVG, Base 64, Blurhash y el Blurhash experimental para CSS.
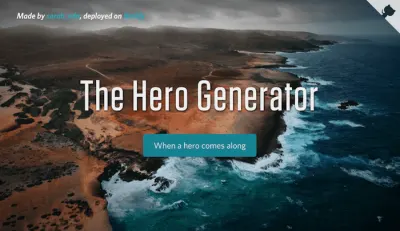
Generador de héroes
¿Estás cansado de implementar el mismo héroe una y otra vez? Hero Generator de Sarah Drasner está aquí para ayudar. Le permite generar héroes receptivos con solo unos pocos clics, según sus preferencias.

Tú decides qué tipo de degradado te gustaría aplicar a tu imagen principal, la reducción de degradado y el espacio entre títulos. Y si desea incluir un botón, el generador también lo tiene cubierto, con opciones para personalizar los colores del botón (incluido el color de desplazamiento y degradado) y el radio del botón. Una vez que esté satisfecho con el resultado, puede copiar y pegar el código y usarlo en su proyecto de inmediato. ¡Un verdadero ahorro de tiempo!
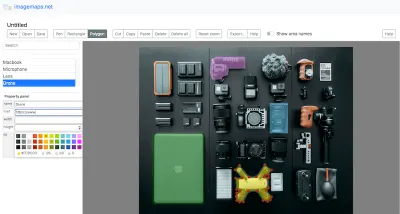
Generador de mapas de imágenes
Los mapas de imagen le permiten crear áreas en las que se puede hacer clic en una imagen. Si desea crear un mapa de imágenes pero no quiere jugar con las coordenadas para definir las regiones en las que se puede hacer clic, imagemaps.net está aquí para ayudarlo.

El sitio cuenta con una interfaz gráfica de usuario para que el proceso sea más sencillo. Una vez que haya cargado su imagen, puede usar las herramientas Pluma, Rectángulo y Polígono para dibujar sus regiones en las que se puede hacer clic. Para personalizarlos y, lo más importante, darles su funcionalidad, puede nombrar cada región, asignarle un enlace y ajustar su color, altura y ancho. Un clic en el botón "Exportar" le proporciona el mapa HTML y el código React que puede copiar y pegar en su proyecto.
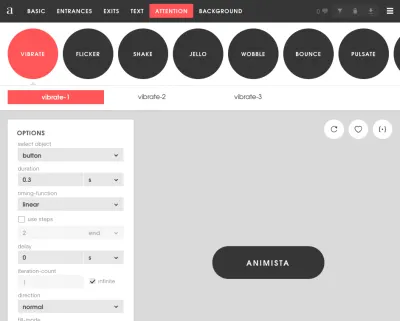
Generador de animaciones CSS
Es bastante fácil notar la diferencia entre una animación que parece estar un poco fuera de lugar y una animación que está bien hecha. Pero ajustar las animaciones de los fotogramas clave o las transiciones manualmente puede llevar bastante tiempo. Animista proporciona una biblioteca de animaciones y transiciones que puede usar de inmediato. Hay muchos ajustes preestablecidos para entradas y salidas, resaltado de texto, acciones de botones y efectos de fondo. Una vez que haya definido una animación, puede copiar y pegar el fragmento CSS de la animación, junto con el código generado por Autoprefixer.

CSS Wand proporciona animaciones de desplazamiento y carga , pero también puede usar animaciones Ladda (botones con indicadores de carga incorporados) y Eric Spinners (con integración Vue.js). ¡Y tal vez le gustaría agregar un giro caprichoso a las transiciones flotantes con Boop! Solo tenga en cuenta escalar con pseudoelementos y respetar las preferencias de movimiento de los usuarios que opten por el movimiento reducido.
Generador de cuboides 3D CSS
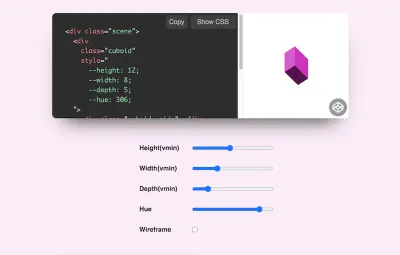
Jhey Tompkins es conocido por sus divertidas creaciones 3D CSS. ¿Quizás ya has visto su helicóptero que se desplaza mágicamente cuando mueves el ratón? La base para el helicóptero y otros experimentos como estos son los cuboides de CSS receptivos que se pueden controlar con propiedades personalizadas de CSS con alcance.

Ahora, si usted también quiere dar vida a sus ideas 3D, el generador de cuboides 3D CSS de Jhey está aquí para ayudarlo. Simplemente ajuste los controles deslizantes para determinar la altura, el ancho, la profundidad y el tono de su paralelepípedo, y ya tiene el código que necesita para que las cosas rueden, se tuerzan, se deslicen o cualquier otra cosa que esté planeando. ¡Divertirse!
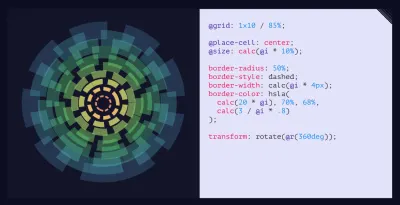
Generador de garabatos CSS
Podemos dar vida a los diseños más sofisticados con CSS, pero también podemos generar dibujos y garabatos divertidos. Yuan Chuan ha construidodiv junto con el CSS simple. El código fuente también está disponible en GitHub.

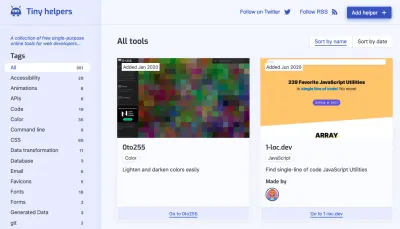
Pequeños ayudantes útiles para desarrolladores web
Si necesita algunas herramientas más en su vida, afortunadamente, hay muchos buenos desarrolladores web recopilando sus herramientas útiles favoritas en un solo lugar llamado Tiny Helpers. Mantenido por Stefan Judis, seguramente encontrará todo tipo de herramientas: desde API, accesibilidad y color, hasta fuentes, rendimiento, expresiones regulares, SVG y Unicode.

Por supuesto, hay muchos más compartidos en otras plataformas, como el muy útil hilo de Twitter de Josh W. Comeau, pero también del propio Stefan Judis. Sea lo que sea que haya estado ansioso por encontrar que lo ayudará a hacer el trabajo mejor y más rápido, ¡seguro que lo encontrará allí!
Terminando
Hay literalmente cientos de recursos disponibles, y esperamos que algunos de los que se enumeran aquí le resulten útiles en su trabajo diario y, lo que es más importante, le ayuden a evitar algunas tareas rutinarias que consumen mucho tiempo. ¡Feliz generación!
Más sobre CSS:
- Herramientas de auditoría de CSS
- Cosas que puedes hacer con CSS hoy
- Sugerencias y accesos directos útiles de DevTools
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
