Herramientas de auditoría de CSS
Publicado: 2022-03-10¿Qué tan grande es tu CSS? ¿Qué tan repetitivo es? ¿Qué pasa con su puntaje de especificidad CSS? ¿Puede eliminar de manera segura algunas declaraciones y prefijos de proveedores y, de ser así, cómo los detecta rápidamente? Durante las últimas semanas, hemos estado trabajando en la refactorización y limpieza de nuestro CSS y, como resultado, nos topamos con un par de herramientas útiles que nos ayudaron a identificar duplicados. Así que repasemos algunos de ellos.
Más sobre CSS:
- Generadores de CSS
- Guía completa para el diseño de CSS
- Gestión del índice Z de CSS
- Cómo alinear cosas en CSS
- Cosas que puedes hacer con CSS hoy
- Sugerencias y accesos directos útiles de DevTools
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
Estadísticas CSS
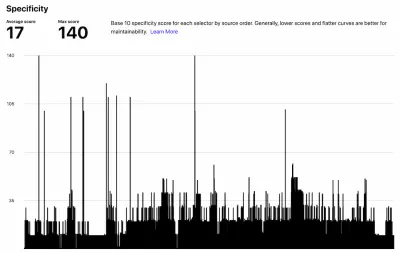
CSS Stats ejecuta una auditoría exhaustiva de los archivos CSS solicitados en una página. Al igual que muchas herramientas similares, proporciona una vista similar a un tablero de reglas, selectores, declaraciones y propiedades, junto con pseudoclases y pseudoelementos. También divide todos los estilos en grupos , desde el diseño y la estructura hasta el espaciado, la tipografía, las pilas de fuentes y los colores.

Una de las características útiles que proporciona CSS Stats es el puntaje de especificidad de CSS , que muestra cuán innecesariamente específicos son algunos de los selectores. Los puntajes más bajos y las curvas más planas son mejores para la mantenibilidad.

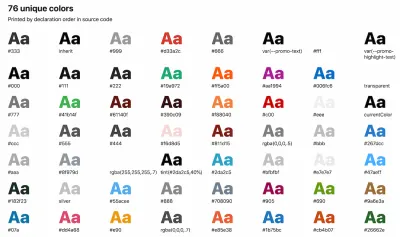
También incluye una descripción general de los colores utilizados, impresos por orden de declaración, y una puntuación para las declaraciones Total vs. Unique , junto con los gráficos de comparación que pueden ayudarlo a identificar qué propiedades pueden ser las mejores candidatas para crear abstracciones. Es un gran comienzo para comprender dónde se encuentran los principales problemas en su CSS y en qué concentrarse.
Herramientas de laboratorio amarillas
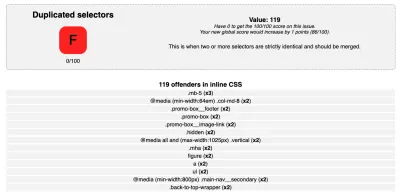
Yellow Lab Tools es una herramienta gratuita para auditar el rendimiento web, pero también incluye algunos ayudantes muy útiles para medir la complejidad de su CSS y también proporciona información práctica sobre cómo resolver estos problemas.

La herramienta destaca selectores y propiedades duplicados , correcciones de IE antiguas, prefijos de proveedores antiguos y selectores redundantes, junto con selectores complejos y errores de sintaxis. Evidentemente, puedes profundizar en cada uno de los apartados y estudiar qué selectores o reglas en concreto se sobrescriben o repiten. Esa es una gran opción para descubrir algunas de las frutas al alcance de la mano y resolverlas rápidamente.

Sin embargo, podemos profundizar un poco más. Una vez que accede a la descripción general de los prefijos de proveedores antiguos, no solo puede verificar a los infractores, sino también a qué navegadores se adaptan estos prefijos. Luego, puede dirigirse a la configuración de su lista de navegadores para verificar si no está sirviendo demasiados prefijos de proveedores y probar su configuración en Browsersl.ist o a través de la Terminal.
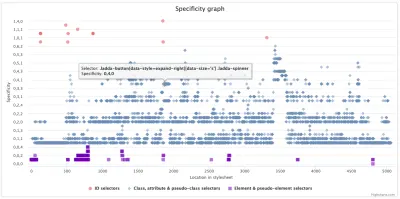
Visualizador de especificidad CSS
CSS Specificity Visualizer proporciona una descripción general de los selectores de CSS y sus especificidades en un archivo CSS. Una vez que envía una hoja de estilo, la herramienta devuelve un gráfico de especificidad. El eje x muestra la ubicación física de los selectores en el CSS, dispuestos de izquierda a derecha, con el primero a la izquierda y el último a la derecha. El eje Y muestra la especificidad real de los selectores , comenzando con el menos específico en la parte inferior y terminando con el más específico en la parte superior.


En general, una alta especificidad suele ser una bandera roja , así que tenga cuidado con un gráfico puntiagudo y una gran cantidad de ruido. Por otro lado, un gráfico de tendencia ascendente con baja especificidad general y baja cantidad de ruido puede considerarse "bueno". También puede pasar el cursor sobre puntos de datos individuales para ver el selector exacto o hacer zoom en áreas de interés.
Proyecto Wallace
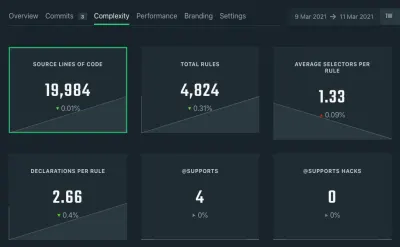
A diferencia de otras herramientas, Project Wallace, creado por Bart Veneman, además mantiene el historial de tu CSS a lo largo del tiempo. Puede usar webhooks para analizar automáticamente CSS en cada inserción en su CI. La herramienta realiza un seguimiento del estado de su CSS a lo largo del tiempo al analizar métricas específicas relacionadas con CSS, como el selector promedio por regla , el número máximo de selectores por regla y las declaraciones por regla, junto con una descripción general de la complejidad de CSS.

parker
Parker de Katie Fenn es una herramienta de análisis de hojas de estilo de línea de comandos que ejecuta métricas en sus hojas de estilo e informa sobre su complejidad. Se ejecuta en Node.js y, a diferencia de CSS Stats, puede ejecutarlo para medir sus archivos locales, por ejemplo, como parte de su proceso de compilación.
Auditoría CSS de DevTools
Por supuesto, también podemos usar el panel de descripción general de CSS de DevTools. (Puede habilitarlo en la "Configuración experimental"). Una vez que captura una página, proporciona una descripción general de las consultas de medios, los colores y las declaraciones de fuentes, pero también destaca las declaraciones no utilizadas que puede eliminar de manera segura.
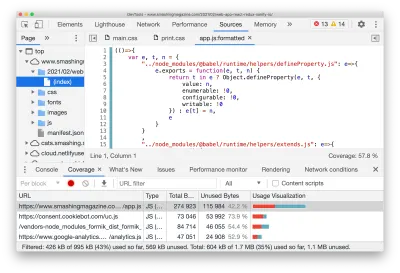
Además, la cobertura de CSS devuelve una descripción general del CSS no utilizado en una página. Incluso podría ir un poco más allá y encontrar en masa CSS/JS sin usar con Puppeteer.

Con la "Cobertura de código" en su lugar, pasando por un par de escenarios que incluyen mucho toque, tabulación y cambio de tamaño de ventana, también exportamos datos de cobertura que DevTools recopila como JSON (a través del icono de exportación/descarga). Además de eso, podría usar Titiritero que también proporciona una API para recopilar cobertura.
Hemos resaltado algunos de los detalles y algunos consejos adicionales de DevTools en Chrome , Firefox y Edge en Consejos y accesos directos útiles de DevTools aquí en Smashing Magazine.
Comprobación de estilo
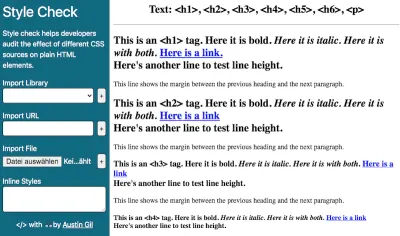
¿Cómo suele comprobar el efecto de su CSS en los elementos HTML? ¿Directamente en su proyecto o tiene un archivo HTML de prueba dedicado que incluye todos los elementos HTML que está usando para ver todo el estilo de un vistazo? Austin Gill creó una pequeña herramienta que adopta un enfoque similar: Style Check. El beneficio: no necesitará configurar un archivo HTML de prueba usted mismo, la herramienta lo hace por usted.

Simplemente suba su archivo .css a Style Check para auditar su efecto en elementos HTML sin formato. También puede seleccionar una biblioteca (Bedrocss, Bootstrap, Eric Meyer's CSS Reset y Normalize.css están disponibles) o ingresar estilos en línea. Los elementos van desde encabezados y párrafos hasta medios, listas y tablas, botones, formularios, así como otros tipos de entrada y detalles como subíndices y superíndices, código, comillas y mucho más. Un pequeño y práctico ayudante.
¿Qué herramientas Estas usando?
Idealmente, una herramienta de auditoría de CSS proporcionaría información sobre el impacto de CSS en el rendimiento de representación y qué operaciones conducen a costosos recálculos de diseño . También podría resaltar qué propiedades no afectan la representación en absoluto (como lo hace Firefox DevTools), y tal vez incluso sugerir cómo escribir selectores de CSS un poco más eficientes.
Estas son solo algunas de las herramientas que hemos descubierto: nos encantaría escuchar sus historias y sus herramientas que funcionan bien para identificar los cuellos de botella y solucionar los problemas de CSS más rápido. ¡Por favor , deje un comentario y comparta su historia en los comentarios!
También puede suscribirse a nuestro amigable boletín electrónico para no perderse próximas publicaciones como esta. Y, por supuesto, ¡feliz auditoría y depuración de CSS!
