20 elegantes animaciones y efectos CSS
Publicado: 2017-03-16Si está buscando impresionantes animaciones y efectos CSS que mejorarán su sitio web, ¡échele un vistazo! En este artículo, reunimos algunas animaciones CSS realmente geniales en esta útil colección de elementos premium que definitivamente harán que su sitio web sea más atractivo y atraerá a más usuarios. Vea cuál de estos elementos de alta calidad se ajusta a su estilo y utilícelos en sus proyectos actuales o futuros.
CSS ofrece muchas funciones interesantes que le brindan infinitas posibilidades para crear varios objetos interactivos que puede integrar en sus sitios web.
En esta lista, encontrará animaciones para cargadores, efectos de desplazamiento, filtros de imagen, giradores, precargadores, burbujas, información sobre herramientas, sombras, efectos de desplazamiento y más.
¡Échales un vistazo!
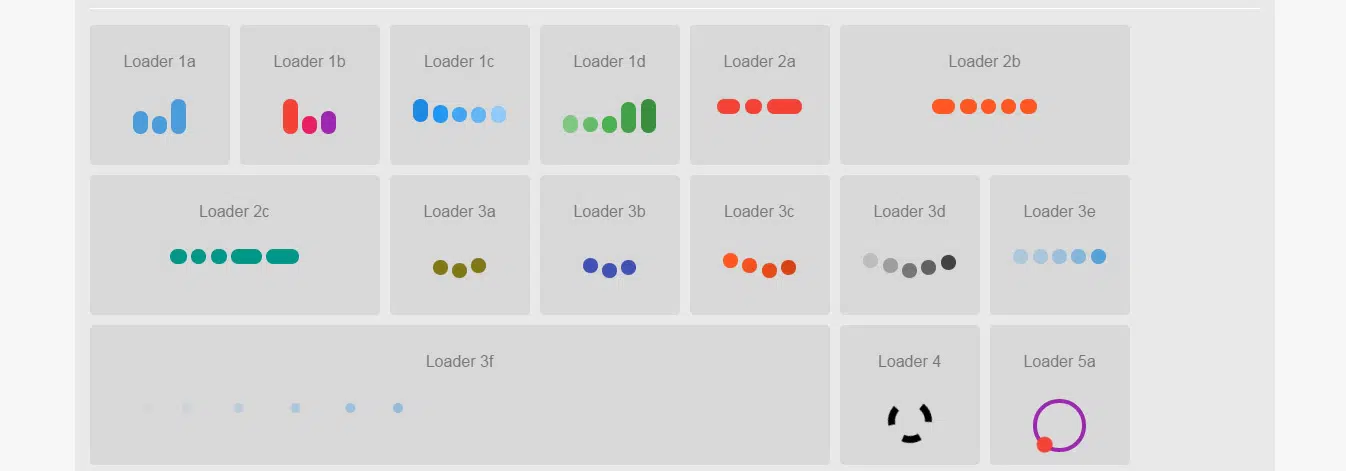
Animaciones CSS3 Spinner y Loader
Aquí hay una hermosa colección de 37 efectos de animación de carga que se crearon usando solo CSS. Estos elementos son compatibles con todos los principales navegadores.
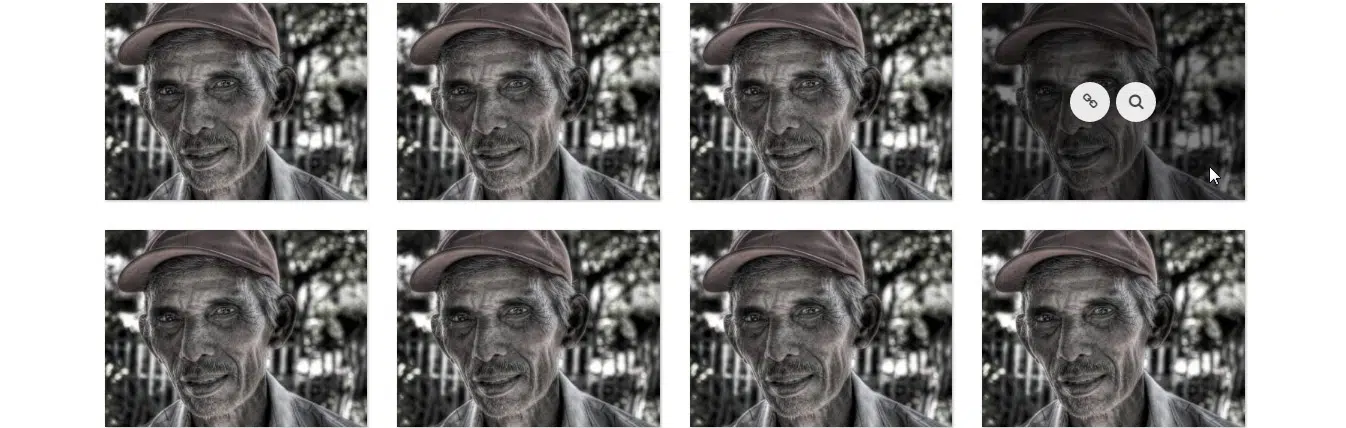
Asesino - Efectos de desplazamiento
Este es un hermoso conjunto de varios efectos de desplazamiento que puede aplicar a las imágenes. En este paquete, encontrará 26 efectos de superposición de botones, 31 efectos de superposición de imágenes, 32 efectos de superposición de detalles, 18 efectos de superposición de subtítulos,
6 efectos de imagen y 4 efectos de barra de redes sociales.
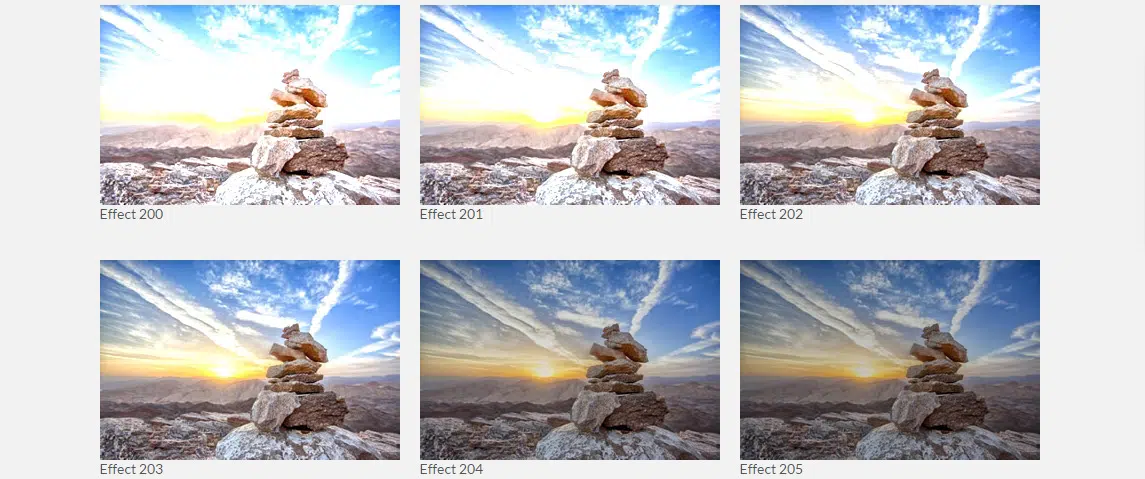
Filtros de imagen CSS
Esta es una impresionante selección de filtros de imagen CSS que puede aplicar a cualquier imagen de su sitio web. Puede elegir entre más de 150 filtros únicos.
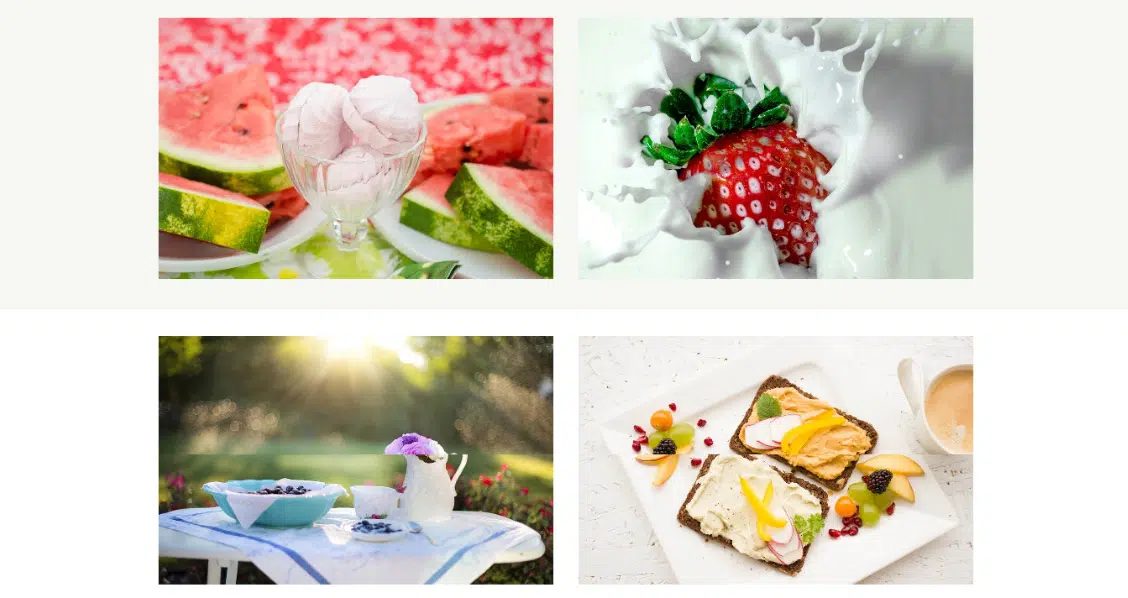
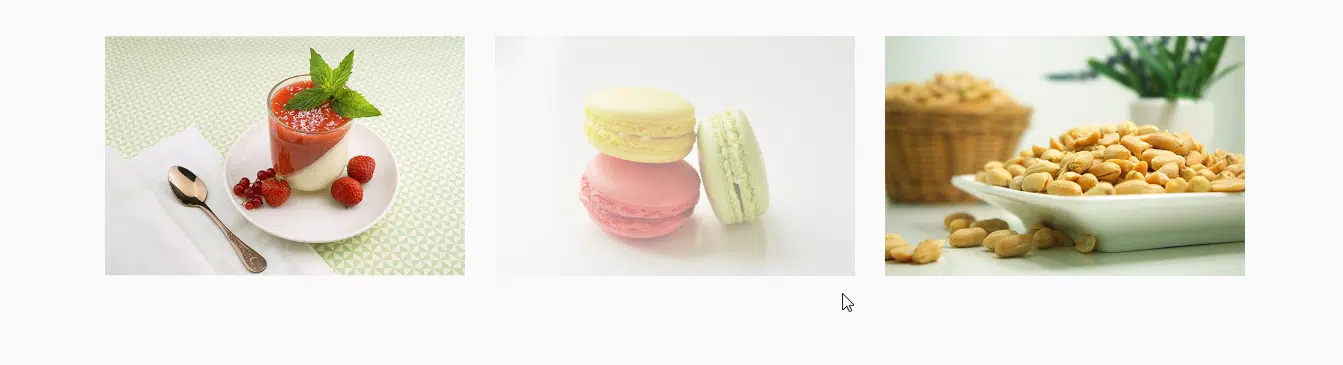
Flutter - Efectos de desplazamiento de imagen CSS y Lightbox
Echa un vistazo y usa este gran paquete de CSS que incluye 12 efectos para el desplazamiento de la imagen, un sistema de 2 y 3 columnas, 4 tipos de cajas de luz y más elementos geniales.
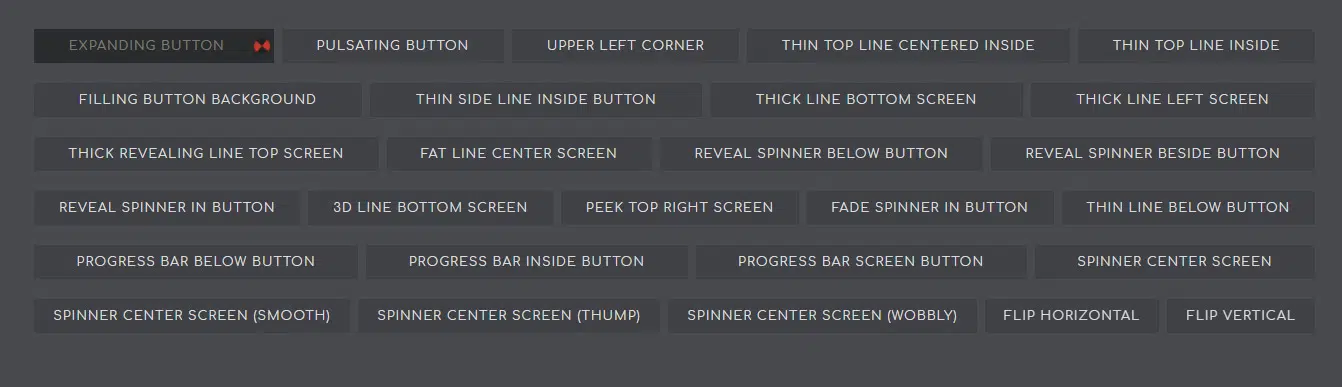
HoverMe: un paquete de animación CSS3
Eche un vistazo a este maravilloso conjunto de animación CSS3 que incluye 4 imágenes de botones, 10 botones de carga, 8 animaciones avanzadas y muchas otras.
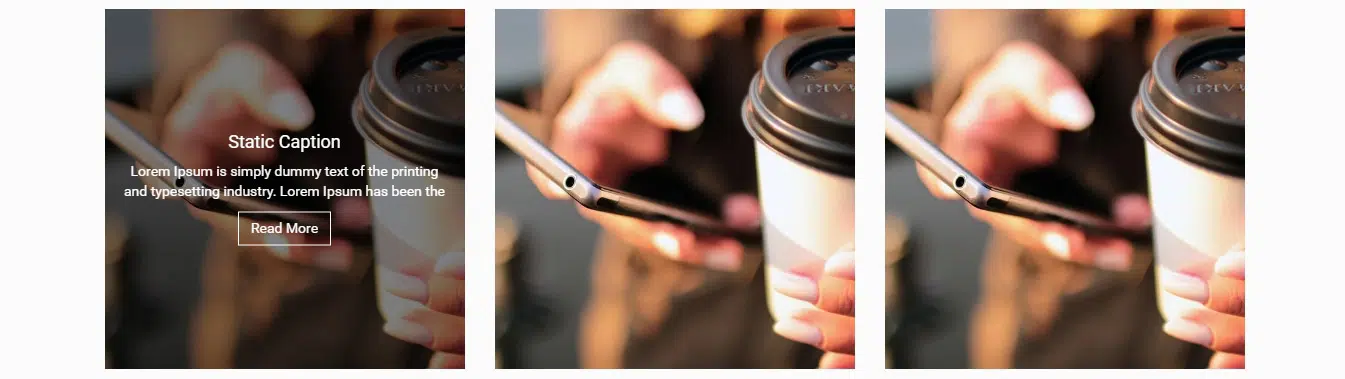
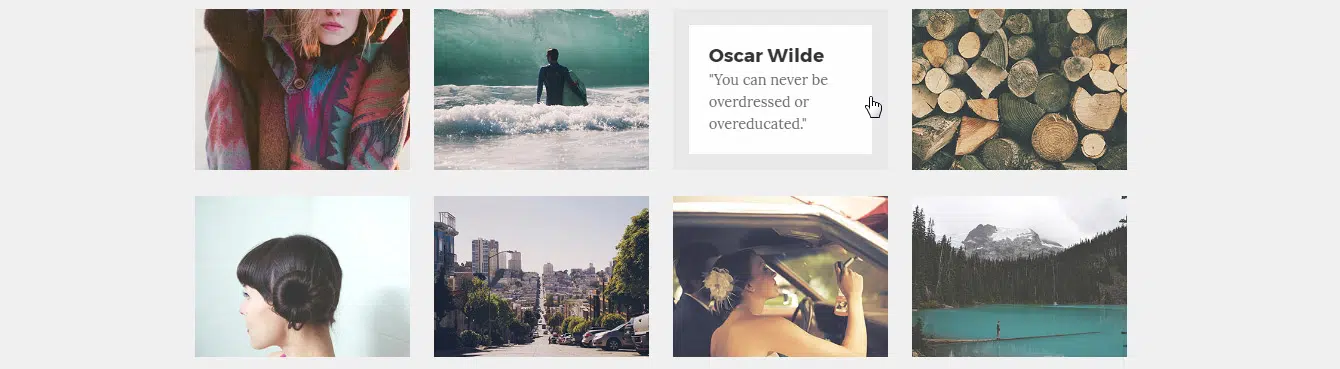
Efectos de desplazamiento de imagen CSS3
Aquí hay un excelente efecto de desplazamiento de imagen que viene con 22 efectos de desplazamiento diferentes que puede usar para cualquiera de sus imágenes. Compruébelo y vea si es útil para su sitio web.
KIT de cargadores animados
Esta impresionante colección de cargadores y precargadores es muy fácil de instalar y editar. Todos ellos están basados en HTML y CSS puro y están animados para lograr el máximo efecto.
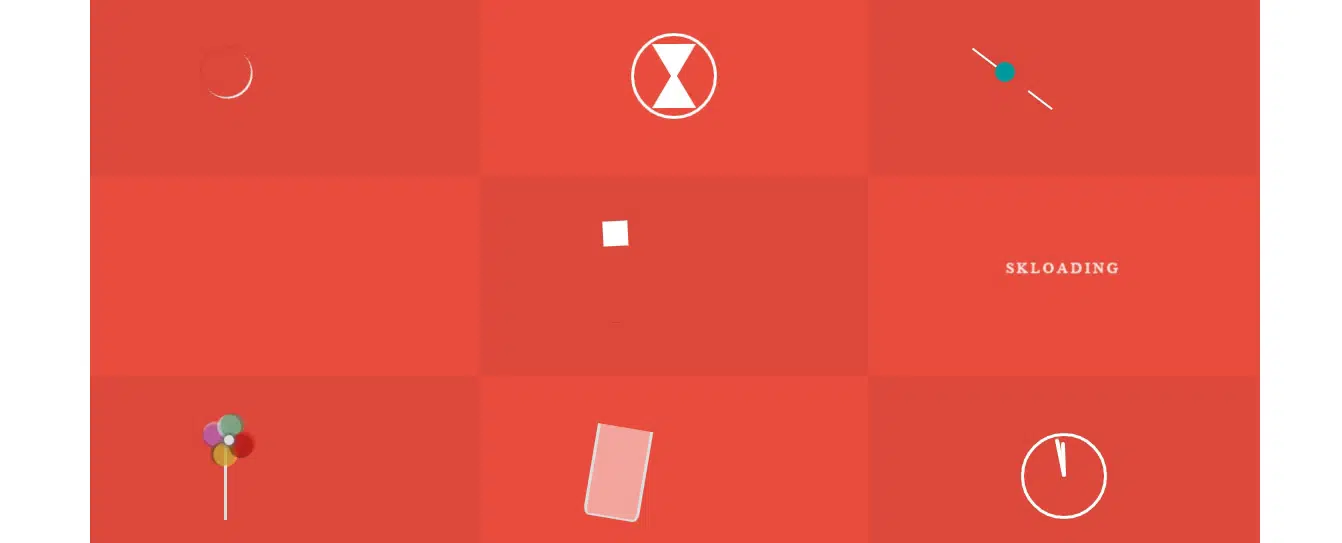
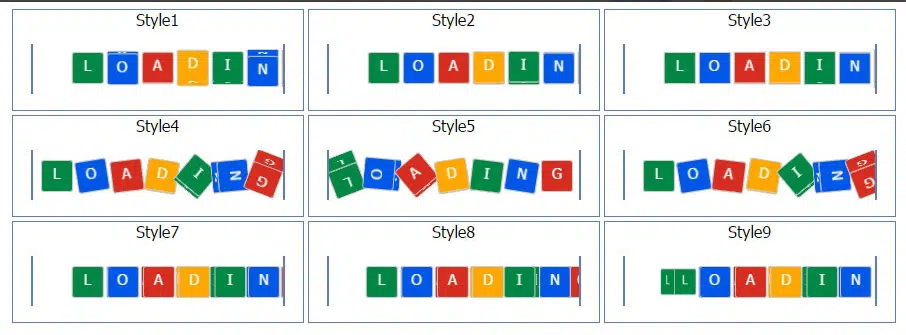
Skloading – Animaciones CSS3
Echa un vistazo a estas impresionantes animaciones CSS3 que tienen diseños totalmente personalizables. Descárgalos y utilízalos en tus próximos proyectos.
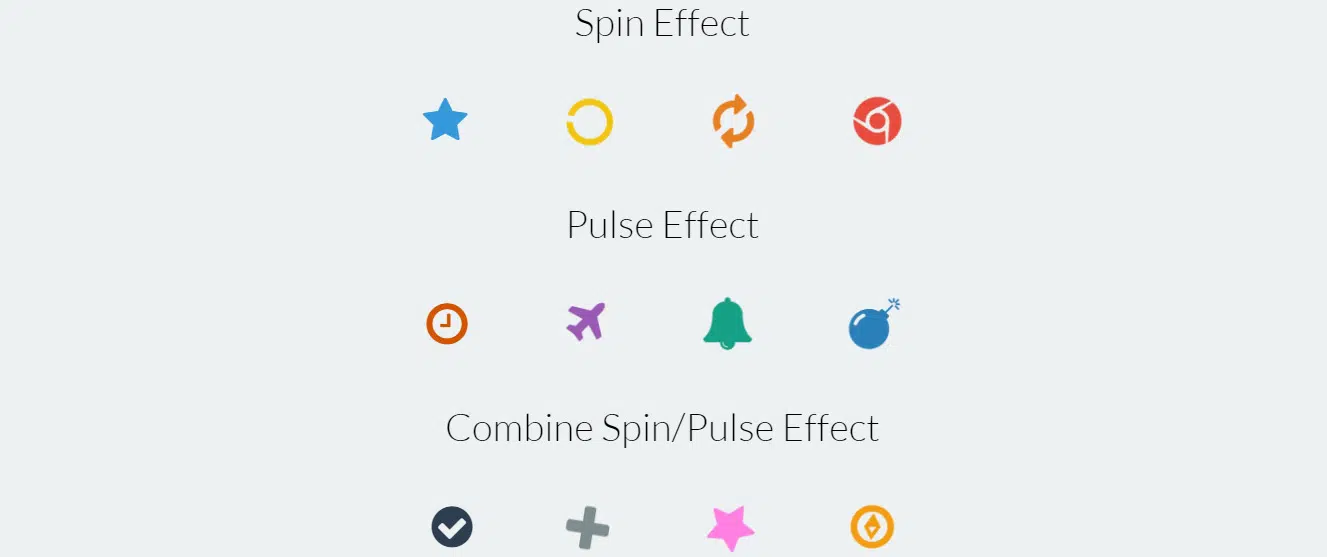
Midix – Efectos de animación CSS3 sin Jquery
Aquí hay un gran paquete de impresionantes efectos de animación que se crearon con CSS3. Tienes aquí un conjunto de 16 elementos premium con velocidades ajustables, retardo y otras características. ¡Echar un vistazo!

Giradores y cargadores CSS3
Echa un vistazo a este gran conjunto de cargadores y spinners CSS3 que definitivamente serán útiles en algún momento. Explore todos y vea cuál puede usar en sus proyectos.
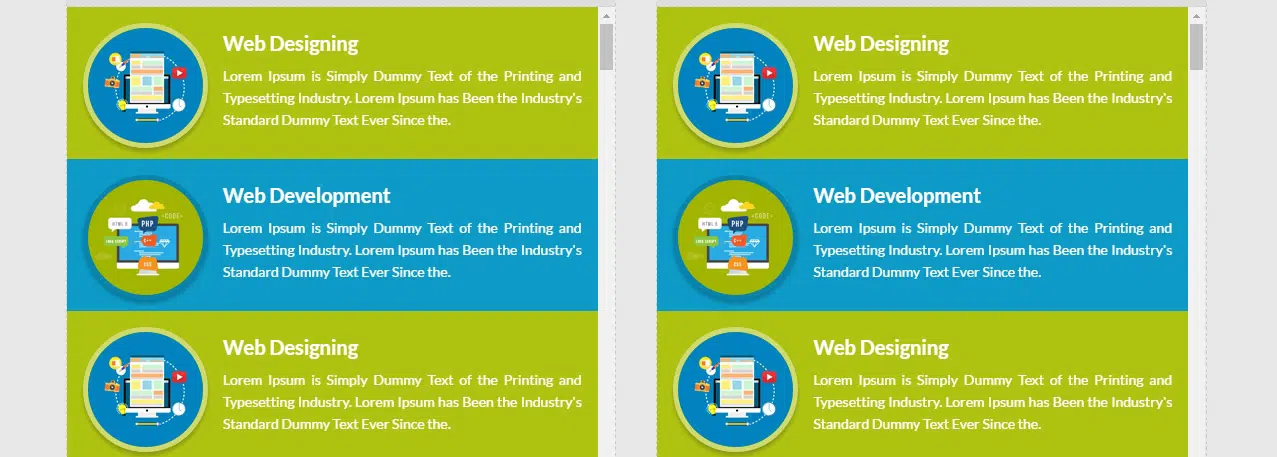
Imagen Hover Biblioteca CSS
Esta es una gran colección de hermosos efectos de desplazamiento de imágenes que se crearon con CSS. Tienes un conjunto masivo de 58 efectos de desplazamiento para elegir.
Efectos de desplazamiento Viavi CSS3
Aquí hay un hermoso conjunto de efectos de desplazamiento CSS3 que definitivamente llamará la atención de sus usuarios. Estos tienen un diseño totalmente receptivo y se adaptarán a cualquier tamaño de pantalla.
Animaciones de precargador de cubo 3D CSS puro
Se trata de un precargador de animaciones de cubo 3D CSS simple pero eficaz que puede personalizar e insertar fácilmente en sus proyectos. ¡Échales un vistazo!
Burbujas CSS e información sobre herramientas
Estas son hermosas burbujas CSS e información sobre herramientas que se pueden usar para llamar su atención sobre ciertos elementos. Eche un vistazo y vea si sus proyectos se beneficiarán de ellos.
Efectos de desplazamiento de Viavi CSS3
Aquí hay una maravillosa colección CSS3 de 30 útiles efectos de desplazamiento que están listos para usar. Estos elementos premium tienen un diseño totalmente receptivo que se adapta perfectamente a cualquier tamaño de pantalla.
Efectos MegaHover Mouse Over
Eche un vistazo a estos increíbles efectos de desplazamiento que puede agregar rápidamente a sus sitios web. Puede personalizar su diseño hasta que esté satisfecho con el resultado.
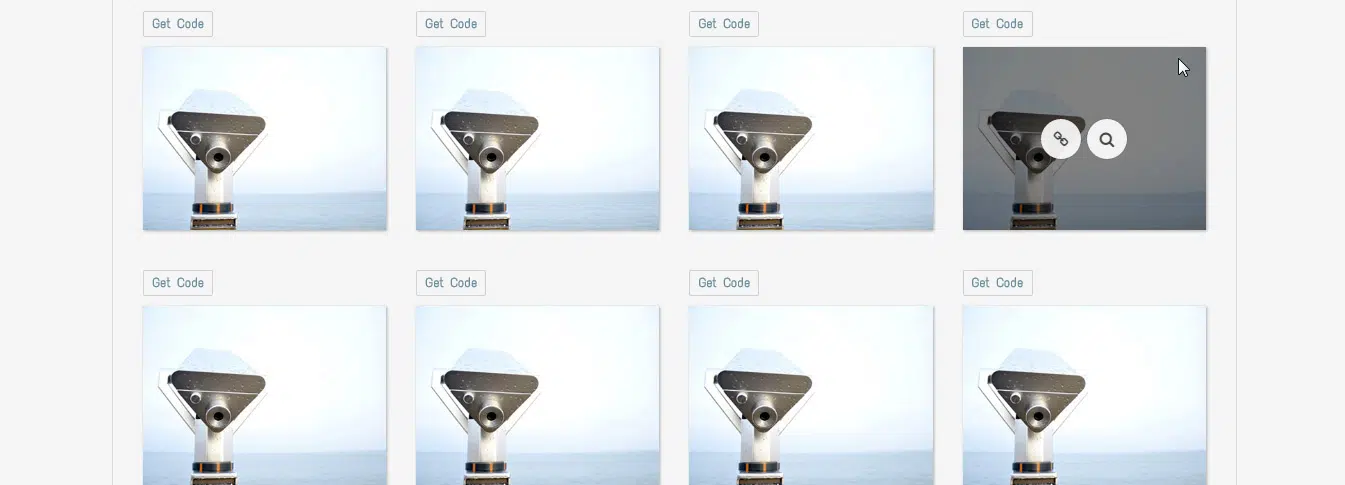
Efectos sólidos | Efectos de desplazamiento de imagen CSS3
Esta es una gran colección de útiles efectos de desplazamiento de imagen CSS3 con funciones editables. Estos tienen un diseño receptivo que se adaptará a cualquier tamaño de pantalla.
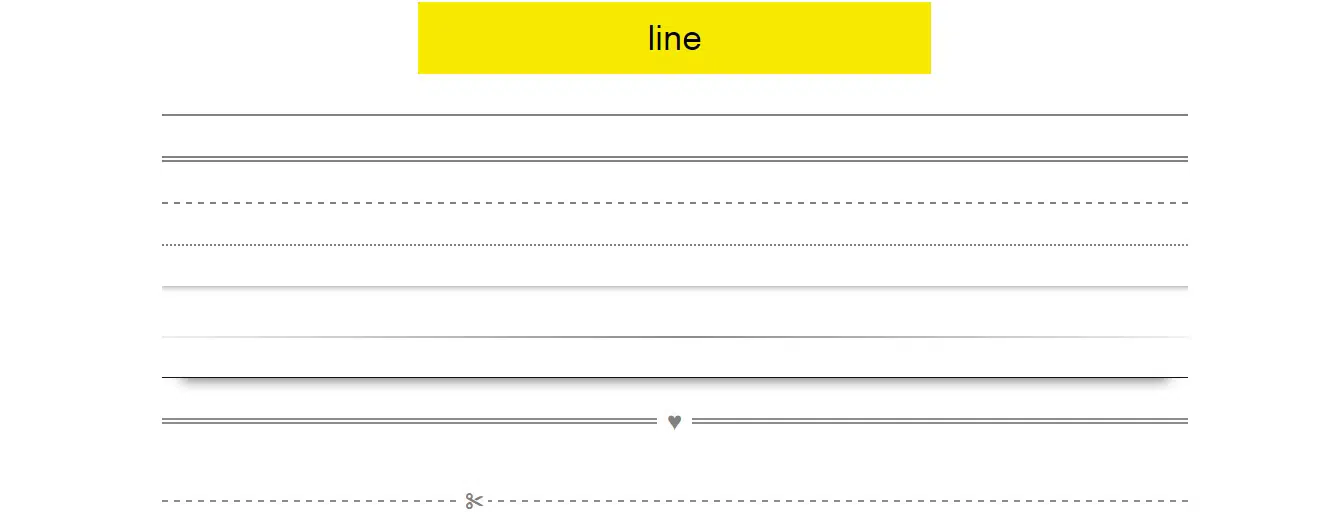
Cintas y separadores CSS
Echa un vistazo a estos hermosos artículos que son muy útiles para muchos proyectos. Puede elegir entre 30 separadores diferentes, 15 cintas y más.
Animatia - Efectos de desplazamiento de imagen CSS
Esta es una gran colección de varios elementos CSS útiles que puede implementar fácilmente en sus sitios web. Tiene estilos de botones, efectos de superposición, efectos de imagen y más.
Cuadro CSS y sombras de texto
Aquí tienes un conjunto de 40 estilos de sombra que puedes aplicar a cualquier elemento de tu sitio web. Échales un vistazo y ve si puedes usarlos en tus proyectos.