No existe tal cosa como una unidad absoluta de CSS
Publicado: 2022-03-10Cuando comenzamos a aprender CSS, encontramos que las unidades de medida de CSS se clasifican como relativas o absolutas. Las unidades absolutas tienen su raíz en unidades físicas, como píxeles, centímetros y pulgadas. Pero con los años, todas las unidades absolutas en CSS han perdido su conexión con el mundo físico y se han convertido en diferentes tipos de unidades relativas, al menos desde la perspectiva de la web.
Es importante tener en cuenta que todavía existen diferencias significativas entre las unidades relativas y absolutas . Las unidades relativas de CSS se dimensionan de acuerdo con otras definiciones de estilo definidas por elementos principales o se ven afectadas por el tamaño de un contenedor principal. En cuanto a las unidades absolutas, nos sumergiremos y veremos cómo se ven afectadas por otras cosas, como la pantalla y el sistema operativo del dispositivo.
Las unidades relativas incluyen unidades como % , em , rem , unidades de ventana gráfica ( vw y vh ) y más. La unidad absoluta más común es el píxel ( px ). Además de eso, tenemos la unidad de centímetros ( cm ) y la unidad de pulgadas ( in ).
Ahora, exploremos por qué las unidades absolutas de CSS no son tan absolutas.
Píxeles CSS
Los píxeles han sido la unidad más común de CSS, desde el comienzo de la web. En el viejo mundo de las pantallas de escritorio, antes de que tuviéramos teléfonos inteligentes, los píxeles de la pantalla siempre eran equivalentes a los píxeles CSS.
En 2007, por ejemplo, la resolución de escritorio más común era 1024 × 768 píxeles. En aquel entonces, normalmente le dábamos a nuestras páginas web un ancho fijo de 1000 píxeles para que se ajustara a toda la página, y los píxeles sobrantes se guardaban para la barra de desplazamiento del navegador.

Pantallas de teléfonos inteligentes
Los smartphones trajeron otra evolución silenciosa, iniciando la era de las pantallas de alta densidad. Si consideramos un iPhone 12 Pro, cuya pantalla tiene 1170 píxeles de ancho, contaríamos cada 3 píxeles en el dispositivo como 1 píxel en el CSS.

Cuando dimensionamos en dispositivos móviles, medimos según los píxeles CSS, no según los píxeles del dispositivo. Para resumir:
- Los píxeles CSS son píxeles lógicos .
- Los píxeles del dispositivo son píxeles físicos reales.

Bien, pero ¿qué pasa con los dispositivos de escritorio? ¿Siguen funcionando con el mismo cálculo de píxeles antiguo? Hablemos de eso.
Pantallas de escritorio en 2021
Las pantallas de alta densidad llegaron a las computadoras portátiles varios años después. Los MacBooks de 2014 obtuvieron las primeras pantallas “retina” (retina es sinónimo de alta densidad).
En estos días, la mayoría de las computadoras portátiles tienen una pantalla de alta densidad.
Consideremos las MacBooks :
- El MacBook Pro de 13,3 pulgadas tiene una pantalla de
2560píxeles de ancho pero que se comporta como1440píxeles. Esto significa que cada1.778píxeles físicos actúan como1píxel lógico. - El MacBook Pro de 16 pulgadas tiene una pantalla de
3072píxeles de ancho pero que se comporta como1792píxeles. Esto significa que cada1.714píxeles físicos actúan como1píxel lógico.

Entre los portátiles PC , probé dos pantallas de 15,6 pulgadas, una con resolución Full HD y otra con resolución 4K. Los resultados fueron interesantes:
- La pantalla Full HD de 15,6 pulgadas tiene
1920píxeles de ancho pero se comporta como1536píxeles. Esto significa que cada1.25píxeles físicos actúan como1píxel lógico. - La pantalla 4K de 15,6 pulgadas tiene
3840píxeles de ancho pero se comporta, nuevamente, como1536píxeles. Esto significa que cada2.5píxeles físicos actúan como1píxel lógico.

Como puede ver, la conexión entre los píxeles físicos reales (es decir, el dispositivo) y los píxeles CSS (es decir, los lógicos) casi se ha desvanecido.
Las pantallas se han vuelto más densas con los años
En el pasado, si mirabas de cerca una pantalla, podías ver sus píxeles. Cuando la tecnología de las pantallas mejoró, los fabricantes comenzaron a crear pantallas de mayor densidad.

Lectura recomendada : ¿Qué significa realmente una red plegable?
¿Por qué calculamos los píxeles lógicos de manera diferente?
A lo largo de los años, a medida que las pantallas se volvieron más densas, no pudimos incluir más contenido en el mismo tamaño de pantalla simplemente porque la pantalla tiene más píxeles.
Piensa un momento en ello. Considere el Samsung Galaxy S21 Ultra . Su dimensión más estrecha es de 1440 píxeles físicos. Podríamos colocarlo fácilmente en una pantalla de escritorio normal. Pero si lo hiciéramos, el texto sería pequeño hasta el punto de ser ilegible. Debido a esto, separamos los píxeles físicos de los píxeles lógicos.
Los tamaños en CSS (es decir, ancho y alto) se calculan de acuerdo con los píxeles lógicos de CSS. Por supuesto, podemos usar píxeles físicos para cargar contenido de alta densidad , como imágenes y videos, así:
<img src="image-size-1200px.jpg" width="300" >Bien, los píxeles CSS no son iguales a los píxeles físicos de un dispositivo. Pero tenemos centímetros y pulgadas. Esas son unidades físicas conectadas al mundo físico, ¿verdad? Echémosles un vistazo.
CSS pulgadas y CSS centímetros
Dondequiera que usemos unidades físicas como pulgadas y centímetros, sabemos que estas son unidades absolutas.
Pensé que si los píxeles de CSS no son iguales a los píxeles del dispositivo, tal vez sería una buena idea usar unidades físicas como pulgadas y centímetros en la web. Son unidades absolutas, ¿verdad?
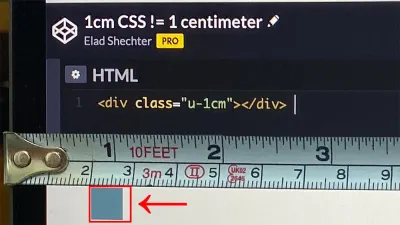
Para estar seguro, lo probé. Creé una caja con un ancho y una altura de 1 centímetro y le di un color de fondo rojo. Cogí una cinta métrica de verdad y me encontré con una sorpresa:
Un centímetro CSS no es igual a un centímetro físico.
Aquí estoy probando una unidad de centímetro CSS con una cinta métrica en una MacBook de 13 pulgadas de mediados de 2019:

El resultado es el mismo para pulgadas CSS:
Una pulgada CSS no es igual a una pulgada física.
Lo mismo se aplica a las unidades pica ( pc ) y milímetro ( mm ). Estos corresponden a una parte de una pulgada CSS o un centímetro CSS, ninguno de los cuales está conectado a una pulgada real o un centímetro real.
Por qué las pulgadas y centímetros CSS no son pulgadas y centímetros reales
Desde la década de 1980, el mercado de PC ha determinado que una pulgada CSS equivale a 96 píxeles. Este cálculo de píxeles estaba directamente relacionado con el estándar DPI/PPI (píxeles por pulgada) del sistema operativo Windows de Microsoft para monitores en ese momento, el más común de los cuales tenía un estándar de 96 DPI.
Esto significaba que 1 pulgada CSS siempre equivaldría a 96 píxeles CSS.
En cuanto a los centímetros CSS, cada centímetro se calcula directamente a partir de pulgadas, lo que significa que 1 pulgada equivale a 2.54 centímetros. Esto significa que cada centímetro 1 CSS siempre será igual a 37.7952756 píxeles de CSS.
En otras palabras: 1cm = 37.7952756px (96px / 2.54) .
Vea el bolígrafo [¡Dimensiones reales de CSS!](https://codepen.io/smashingmag/pen/BaRJvWj) de Elad Shechter.

Esa decisión, que parecía una buena idea al comienzo de la industria de las PC (que tenía una especie de estándar), resultó ser una mala decisión que convertiría el CSS en pulgadas y centímetros en obsoleto e inútil (al menos desde la perspectiva de La web).
Tenga en cuenta que en la década de 1980, Apple tenía un estándar diferente de 72 DPI para pantallas.
Los píxeles de la pantalla se vuelven más densos
Como mencioné, el DPI de las pantallas se volvió más denso a lo largo de los años y vimos pantallas de 120 a 160 DPI. Y debido a que 1 pulgada CSS siempre equivale a 96 píxeles CSS, ahora significa que una pulgada CSS no es igual a una pulgada física real.

Debido a que una pulgada CSS y un centímetro CSS se convierten directamente a partir de píxeles CSS, y debido a que las pantallas han obtenido más DPI a lo largo de los años, hemos llegado al punto en que estas unidades no representan lo que se supone que representan en las pantallas .
Unidad de puntos CSS
La unidad de punto ( pt ) es una de las unidades menos reconocidas de CSS. Como dice Wikipedia:
“En tipografía, el punto es la unidad de medida más pequeña. Se utiliza para medir el tamaño de fuente, el interlineado y otros elementos en una página impresa”.
La página de Wikipedia muestra una regla con la escala de puntos en la parte inferior y la escala en pulgadas en la parte superior:

Antes de explicar por qué esta unidad no es realmente una unidad absoluta para la web, repasemos las unidades básicas de pantallas e impresoras.
PPI y DPI
Ya mencionamos DPI, y es posible que haya escuchado esos términos en el pasado, pero si nunca entendió de qué se tratan exactamente, aquí hay una introducción rápida:
- IPP
Las pantallas se construyen a partir de una gran cantidad de pequeños puntos de luz, llamados píxeles. Para medir la densidad de píxeles, contamos el número de píxeles que caben en 1 pulgada, llamados píxeles por pulgada (PPI). - ppp
Las impresoras imprimen puntos de color. Para representar la densidad de los puntos de la impresora, contamos el número de puntos que caben en 1 pulgada de papel, llamados puntos por pulgada (DPI).

En resumen, estas son dos formas de medir la densidad de información visual que podemos caber en 1 pulgada.
- PPI : píxeles por pulgada (para pantallas)
- DPI : puntos por pulgada (para impresoras)
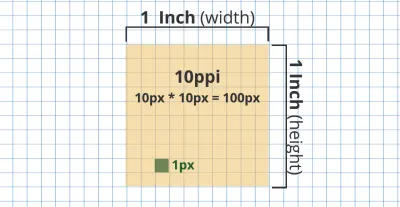
Es importante mencionar que el conteo de píxeles CSS y puntos en 1 pulgada son tanto para el ancho como para el alto. Esto significa que en una pantalla de 96 PPI, un cuadro con una altura y un ancho de 1 pulgada tendrá un tamaño total de 9216 píxeles ( 96 × 96 px = 9216 px).
Aquí hay una demostración visual de 1 pulgada con una pantalla de 10 PPI:

Aquí hay algunos ejemplos de cálculos reales de CSS PPI:
| Resolución CSS (píxeles) | CSS IPP | Pulgadas CSS (anchura y altura) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
“DPI” para pantallas
Los fabricantes de dispositivos móviles y de escritorio prefieren expresar sus medidas de pantalla en DPI, no en PPI. Pero no dejes que eso te confunda: siempre es PPI para pantallas y DPI para impresoras .
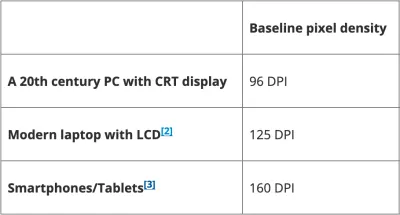
Estándares DPI/PPI
Para representar todos esos puntos y píxeles, tenemos la unidad de punto ( pt ).
Pero la unidad de punto de CSS se deriva de la impresora predeterminada DPI, que, nuevamente, se decidió en la década de 1980 y es igual a 72 DPI. Esto significa que 1 pulgada de CSS siempre equivale a 72 puntos.
-
1pulgada =72puntos -
1punto =1/72de1pulgada
Píxeles para web, puntos para impresoras
Para la web, la unidad DPI no tiene significado. El DPI web se define según un estándar diferente ( 96 DPI), del que ya hablamos cuando calculamos una pulgada CSS y un centímetro CSS. Debido a esto, no hay razón para usar la unidad de puntos en la web.
Nota : 1 punto no es igual a (CSS) píxeles.
-
1punto =1.333píxeles -
72puntos =1pulgada -
72puntos =96píxeles
Impresoras
En este artículo, principalmente quería demostrar por qué no hay unidades absolutas para la web. Pero, ¿qué hay de usarlos para impresoras? ¿Hay alguna razón para usar pulgadas o centímetros CSS o unidades de puntos para las impresoras?
Mi prueba de impresión
Realicé una pequeña prueba para verificar si el estándar de DPI de la década de 1980 funciona correctamente en las impresoras. Creé dos cajas: una con un ancho y alto de 72 puntos y la segunda con un ancho y alto de 1 pulgada.
Imprimí estas dos cajas en una impresora láser que tengo en mi oficina. Aquí está mi Codepen para probar puntos y pulgadas para impresoras:
Vea el bolígrafo [1 pulgada](https://codepen.io/smashingmag/pen/ZEKxMMy) de Elad Shechter.
Resultado
Imprimí esta demostración en una impresora láser. Para mi sorpresa, si uso 72 puntos (o 1 pulgada), obtengo exactamente 1 pulgada. Esto significa que, para las impresoras, todavía hay, quizás, una buena razón para usar unidades CSS como puntos, pulgadas y centímetros.

Las impresoras pueden imprimir más DPI, pero si estamos trabajando con un zoom del 100% en la impresora, entonces 72 puntos (o 1 pulgada) de CSS equivaldrán a una pulgada física real.
Recordatorio : este artículo trata más sobre la conexión de unidades absolutas a la web que a las impresoras. Por supuesto, los resultados pueden cambiar en diferentes tipos de impresoras.
Lectura recomendada : Uso de colores HSL en CSS
Tratando de crear tamaños precisos en la web
Si observamos la MacBook Pro de 16 pulgadas, que tiene una proporción de 1.714 píxeles físicos por cada 1 CSS, no podemos predecir con precisión los tamaños en la web.
Si tratamos de adivinar la proporción real de píxeles del dispositivo en la MacBook Pro de 16 pulgadas usando window.devicePixelRatio de JavaScript, arrojará una proporción incorrecta de 2 , en lugar de 1.714 . (Y esto sin tener en cuenta el estado de zoom del navegador web y el sistema operativo).

Por qué necesitamos unidades CSS absolutas reales
Cuando queremos definir un tamaño fijo para un elemento de la barra lateral, usaríamos píxeles CSS. Pero si lo piensas bien, los píxeles CSS no tienen ningún significado en estos días. Como vimos anteriormente, en la mayoría de los teléfonos inteligentes y computadoras de escritorio, los píxeles CSS ya no describen los píxeles del dispositivo.
Basado en esto, creo que necesitamos unidades físicas reales para CSS (como una unidad real de centímetros o pulgadas) porque los píxeles CSS ya no tienen ningún significado real en la web.
Vale la pena mencionar que Firefox había implementado una unidad milimétrica física real ( mozmm ), pero la eliminó en la versión 59. No sé por qué la eliminaron. Tal vez sea porque muchas cosas ya dependen de los píxeles CSS, como las imágenes receptivas y las unidades em y rem . Si intentáramos agregar una nueva medida física, tal vez causaría más problemas de los que resuelve.
Parece que la gente de la web se ha acostumbrado tanto a pensar en píxeles que, aunque la unidad de píxeles CSS haya perdido su conexión con los píxeles del dispositivo, seguiremos usando la unidad.
Y en caso de que todavía pienses que los píxeles CSS son una excelente unidad de medida, trata de explicarle a un nuevo desarrollador web lo que realmente mide esta unidad.
Por ahora, no tenemos ninguna forma real de describir los tamaños físicos en CSS.
Entonces, el píxel CSS es el peor tipo de unidad absoluta, a excepción de todos los demás.
Para resumir
Al comienzo de este artículo, dije que las unidades CSS absolutas se han convertido en nuevos tipos de unidades relativas. Comenzamos con los píxeles CSS y vimos la diferencia entre los píxeles CSS y los píxeles del dispositivo.
Luego, descubrimos que las pulgadas CSS y los centímetros CSS se convierten directamente a partir de píxeles CSS y no están conectados a pulgadas y centímetros reales. Al final, hablamos sobre la unidad de puntos y, nuevamente, sobre cómo esta unidad no tiene un significado absoluto para la web.
Ultimas palabras
Eso es todo. Espero que hayas disfrutado este artículo y aprendido de mi experiencia. Si te gusta este post, te agradecería escucharlo y compartirlo.
Referencias
- “Explicación de la longitud de CSS”, Tim Chien, Robert Nyman, Mozilla Hacks
- “Puntos por pulgada”, Wikipedia
- “Punto (Tipografía)”, Wikipedia
- “Valores y unidades CSS”, W3C
