Cómo hacer que las pruebas entre navegadores sean más eficientes con LambdaTest
Publicado: 2022-03-10Este artículo ha sido amablemente respaldado por nuestros queridos amigos de LambdaTest, una herramienta de prueba de compatibilidad entre navegadores que le permite realizar pruebas gratuitas automatizadas y en vivo interactivas entre navegadores en navegadores y dispositivos reales. ¡Gracias!
Antes de que los consumidores se sentaran frente a los dispositivos móviles durante horas todos los días, los diseñadores web tenían que lidiar con numerosos navegadores y sistemas operativos. Por lo tanto, no es que el concepto de prueba entre navegadores sea nuevo.
Debido a que los navegadores web no siempre representan los sitios web de la misma manera ni procesan los datos de la manera prevista originalmente, las pruebas entre navegadores han sido durante mucho tiempo una parte importante del diseño y desarrollo web. Es la única forma de asegurarse de que lo que se construye detrás de escena se implemente correctamente en la interfaz de un sitio web.
Pero puede convertirse rápidamente en una tarea tediosa si intenta revisar cada navegador, sistema operativo y dispositivo por su cuenta.
Afortunadamente, vivimos en una era en la que la automatización es el rey y ahora tenemos una mejor manera de realizar pruebas entre navegadores (y también con más frecuencia). Entonces, hablemos de por qué necesita automatizar este proceso y cómo hacerlo con la ayuda de LambdaTest.
Una forma mejorada de manejar las pruebas entre navegadores
Cuando se propone crear un sitio web para sus usuarios, tiene en cuenta quiénes son, qué necesitan y a qué responderán a lo largo de su viaje. Pero, ¿cómo y cuándo aborda los diferentes resultados que sus usuarios pueden experimentar gracias a su elección de navegador?
El diseño receptivo puede ayudar a mitigar algunas de estas diferencias, pero no es una panacea para los problemas de visualización inherentes entre navegadores y dispositivos.
Para garantizar completamente que las opciones de código y diseño que ha realizado para un sitio web no afectarán negativamente a los usuarios, es esencial realizar pruebas entre navegadores a lo largo del proceso de diseño web.
“
Y si desea asegurarse de que las pruebas exhaustivas entre navegadores no tengan un impacto negativo en su resultado final, entonces la automatización es el camino a seguir.
Aquí hay algunos consejos para ayudarlo a incorporar pruebas automatizadas en su proceso:
Familiarícese con las diferencias de soporte del navegador
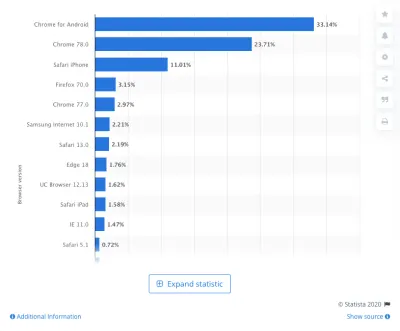
Este es un resumen de Statista de los principales navegadores web por cuota de mercado:

Ahora, el problema aquí no es necesariamente que cada navegador procese los datos de su sitio web de manera diferente. Lo que realmente está arruinando las cosas es el motor que impulsa el navegador detrás de escena.
Por ejemplo, estos son los motores que utilizan los principales navegadores web:
- Chrome usa Parpadeo + V8;
- Edge usa Parpadeo;
- Firefox usa Quantum/Gecko + SpiderMonkey;
- Safari usa WebKit + Nitro;
- Internet Explorer utiliza Trident + Chakra.
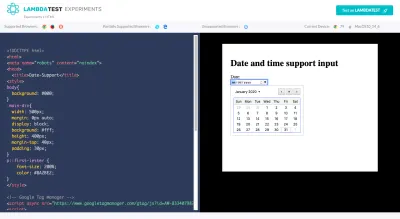
Muchos de estos motores representan la misma pieza de código de manera diferente. Por ejemplo, mire este experimento creado por LambdaTest:

La etiqueta HTML de fecha es una de las etiquetas más utilizadas y, sin embargo, Chrome, Firefox y Opera son los únicos que la admiten por completo, como se indica en la barra azul superior sobre el área de prueba. Incluso entonces, estos navegadores brindan experiencias de usuario muy diferentes.
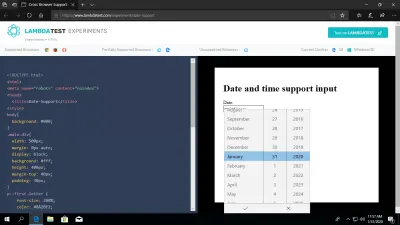
Por ejemplo, la imagen de arriba muestra cómo se ve la etiqueta de fecha en Chrome. Así es como se muestra el mismo código en Edge:

No solo el estilo y el tamaño de la fuente son ligeramente diferentes, sino que la forma en que aparece el menú desplegable de selección de fecha es muy diferente.
Entonces, antes de comenzar a pensar en las pruebas entre navegadores y resolver los problemas entre estos navegadores y motores, familiarícese con las diferencias clave.
Una herramienta que puede usar como referencia es Can I use….
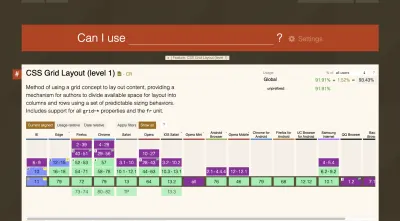
Puede buscar discrepancias en los componentes y tecnologías más utilizados. Tomemos, por ejemplo, el diseño de cuadrícula CSS:

La mayoría de los principales navegadores (y algunos no tan importantes) admiten el diseño de cuadrícula CSS (los que están en verde). Internet Explorer (en azul) proporciona soporte parcial y Opera Mini (en púrpura) no proporciona ninguno.
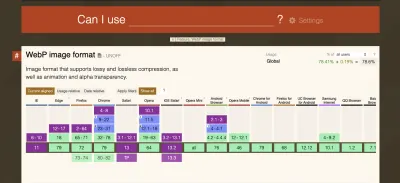
O digamos que está tratando de usar más imágenes WebP en sus diseños, ya que son mucho mejores en cuanto a rendimiento y resolución. Esto es lo que puedo usar... nos informa sobre la compatibilidad del navegador con el formato de imagen:

Las versiones más recientes de Internet Explorer y Safari (web y móvil) no brindan soporte para ello. Por lo tanto, si tiene la intención de diseñar con imágenes WebP, tendrá que crear una solución para estos navegadores.
En pocas palabras: tómese el tiempo ahora para comprender qué tipo de contenido o código es compatible, para que pueda crear un sitio web de manera más efectiva desde el principio.
Consejo profesional: cree una matriz de navegador para referencia
Puede ver por qué es tan importante comprender las diferencias entre las representaciones y el soporte del navegador. Cuanto más se familiarice con ellos, menos lucha tendrá que hacer cuando se descubra una nueva discrepancia.
Para que sea más fácil para usted, sería una buena idea crear una matriz de navegador para todas estas diferencias ahora.
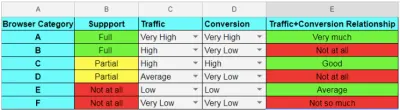
Aquí hay uno simple que LambdaTest ha diseñado:

Recomiendo crear uno propio. Puede aprovechar los datos de Can I use... así como documentar los problemas de soporte que ha encontrado en sus propios proyectos.
Esto también lo ayudará a establecer prioridades cuando esté diseñando. Por ejemplo, puede decidir qué funciones no compatibles vale la pena usar en función del tipo de impacto que tienen en los objetivos de su sitio web.
También sería útil tener esta hoja de cálculo a mano una vez que el sitio esté activo. Con los datos de Google Analytics, puede comenzar a priorizar las opciones de diseño en función de los navegadores web que utilizan principalmente sus usuarios.
Obtenga una herramienta de prueba de navegador cruzado que lo hace todo
No importa el tamaño de los sitios web que cree. Todos los sitios públicos se beneficiarían de una herramienta de prueba automatizada entre navegadores.
Lo que es especialmente bueno de la automatización con LambdaTest es que brinda opciones a los usuarios. Desde pruebas completamente automatizadas que verifican cómo su código afecta la interfaz hasta tareas semiautomáticas que facilitan el trabajo de administración de actualizaciones y errores, hay muchas formas de automatizar y optimizar su proceso.
Estas son algunas de las características destacadas que debe conocer:
Pruebas en tiempo real: lo mejor para el seguimiento de errores
Las pruebas en tiempo real son útiles cuando hay algo específico que necesita examinar con sus propios ojos. Por ejemplo, si ha enviado un diseño al cliente para que lo revise y este insiste en que algo no se ve bien de su lado, puede revisar el sitio web usando su configuración exacta. También sería útil para confirmar errores y descubrir qué navegadores se ven afectados.
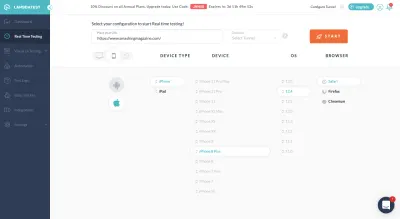
Desde el panel Pruebas en tiempo real , ingresará la URL de su sitio y luego elegirá sus especificaciones de visualización.
Te permite ser súper específico, eligiendo entre:
- Mac contra Android,
- Tipo de dispositivo,
- versión del dispositivo,
- Sistema operativo,
- Navegador web.

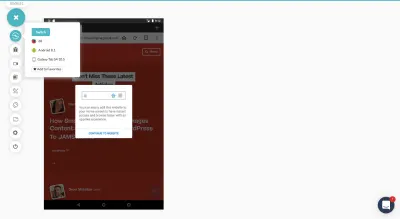
Una vez que comience la prueba, esto es lo que verás (dependiendo del tipo de dispositivo que elijas, por supuesto):


Arriba, puede ver que la primera opción en la barra lateral le permite cambiar rápidamente la vista del dispositivo. De esa manera, si tiene un par de vistas del navegador que está tratando de comparar o verificar errores, no tiene que retroceder.
En cuanto a las otras opciones de prueba en tiempo real, la mayoría de ellas son útiles para identificar y reportar problemas dentro del contexto en el que realmente sucedieron.

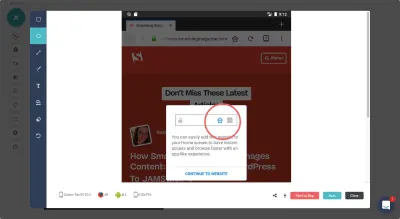
En la herramienta de seguimiento de errores anterior, puede identificar un lugar en la página donde se produjo un error. Luego puede marcarlo usando una serie de herramientas en la barra lateral.
Los usuarios también pueden usar las opciones de captura de pantalla y video para capturar errores más grandes, especialmente los que ocurren cuando se mueve o interactúa con el sitio.
Prueba de captura de pantalla: lo mejor para acelerar las pruebas manuales
No hay motivo por el que usted o su control de calidad no puedan seguir revisando su sitio web por su cuenta. Dicho esto, ¿por qué hacer que el proceso tarde más de lo necesario? Puede dejar que las herramientas de prueba de interfaz de usuario visual de LambdaTest aceleren el proceso.
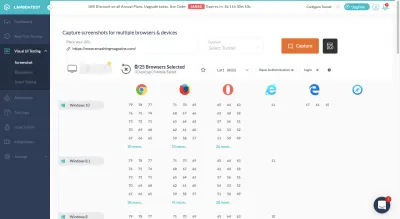
La herramienta Captura de pantalla, por ejemplo, le permite seleccionar todos los dispositivos y navegadores que desea comparar a la vez:

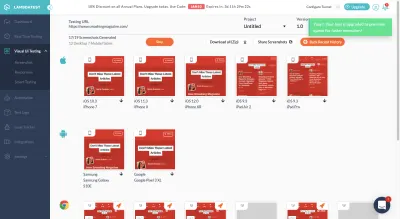
Cuando se complete la prueba, tendrá todas las capturas de pantalla solicitadas en un solo lugar:

Puede verlos aquí, descargarlos a su computadora o compartirlos con otros.
También puede organizar sus capturas de pantalla por proyecto y versión/ronda. De esa forma, si está trabajando en varias rondas de revisiones y desea consultar una versión anterior, todas las copias de la iteración anterior existen aquí. (También puede usar capturas de pantalla en las pruebas de regresión, que explicaré en breve).
Pruebas receptivas: lo mejor para confirmar una primera experiencia móvil
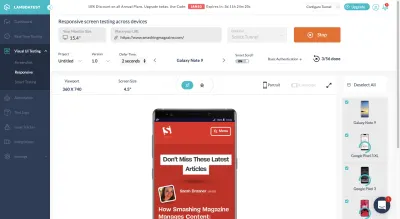
Si necesita ver algo más que una captura de pantalla estática, las pruebas receptivas lo tienen cubierto. Todo lo que necesita hacer es seleccionar qué sistema operativo y dispositivos desea comparar y la herramienta completará las versiones funcionales completas del sitio en el navegador móvil:

Puede revisar el diseño y la interactividad de su sitio web no solo en todos los navegadores posibles, sino que también puede cambiar la orientación del sitio (en caso de que surjan problemas cuando se convierte en horizontal).
Lo bueno de esta herramienta de prueba es que, si algo parece irregular, puede marcar el error en el momento en que lo detecta. Hay un botón para que hagas eso directamente encima del navegador móvil interactivo. Eso hará que esos costosos errores móviles se informen y se resuelvan más rápidamente.
Pruebas inteligentes: lo mejor para las pruebas de regresión
El ojo no puede detectar mucho, especialmente cuando has estado mirando la misma sección de una página web durante semanas.
Entonces, cuando comience a implementar cambios en su sitio, durante el desarrollo, justo antes del lanzamiento e incluso después, las pruebas de regresión serán cruciales para detectar esos problemas potencialmente difíciles de detectar.
Esto debería ocurrir cada vez que algo cambia:
- Actualiza manualmente parte del diseño.
- El código se modifica en el backend.
- Alguien informa un error y se implementa la solución.
- El software está actualizado.
- Se vuelve a conectar una API.
Si sabe qué página y qué parte de esa página se ven afectadas directamente, las pruebas inteligentes pueden simplificar el trabajo de confirmar que todo está bien.
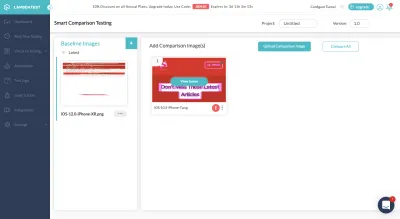
Simplemente cargue la captura de pantalla original de la página afectada y luego agregue una imagen de comparación cuando se haya realizado el cambio. (Aquí es donde la herramienta Captura de pantalla realmente resulta útil).

Nota: Obviamente, no hay nada malo con el sitio web de Smashing Magazine. Pero lo que hice en el ejemplo anterior fue usar representaciones para diferentes versiones del iPhone. Obviamente, no es así como funcionan las pruebas de regresión, pero quería mostrarles cómo se ve esta función de comparación cuando algo anda mal.
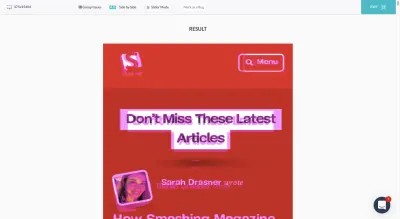
Ahora, en cuanto a por qué esta característica es tan increíble, así es como funciona:

Esta única captura de pantalla le permite ver dónde ya no se alinean las dos versiones de su página. Por lo tanto, si las capturas de pantalla habían sido originalmente de la misma vista del navegador, esto podría ser un problema si no había planeado realinear todos los elementos.
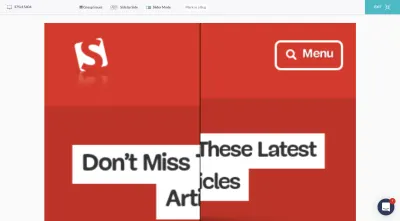
También puede usar las pruebas de comparación en paralelo para verificar lo mismo:

Nuevamente, las pruebas inteligentes están destinadas a ayudarlo a localizar e informar problemas rápidamente durante las pruebas de regresión. Encuentre el método que funcione mejor para usted, para que pueda resolver estos problemas lo más rápido posible a partir de ahora.
Pruebas automatizadas: lo mejor para detectar problemas a mayor escala
Técnicamente, todo lo que hemos visto hasta ahora tiene algún tipo de automatización incorporada, ya sea procesando 20 capturas de pantalla de navegador diferentes simultáneamente o permitiéndole ver instantáneamente las interfaces de prueba móviles para todos los dispositivos iOS y Android a la vez.
Dicho esto, la plataforma LambdaTest también viene con una herramienta llamada "Automatización". Y lo que esto hace es permitirle realizar pruebas de Selenium en la nube en más de 2000 navegadores. Una característica más nueva, "Túnel Lambda", también se puede usar para realizar pruebas de Selenium en su host local. De esa manera, puede ver cómo aparecen los cambios en su código incluso antes de que se publiquen.
Hay toneladas de beneficios al combinar LambdaTest con las pruebas de Selenium:
- Es una forma muy eficiente de realizar grandes cantidades de pruebas entre navegadores, lo que aumenta la cobertura de su navegador (algo que es imposible de hacer manualmente).
- Con las pruebas paralelas entre navegadores, reducirá el tiempo dedicado a ejecutar las pruebas de automatización en su conjunto.
- Debido a que las pruebas de Selenium comienzan con la identificación de su lenguaje de codificación preferido, puede detectar de manera más inteligente los errores que aparecerán en los navegadores.
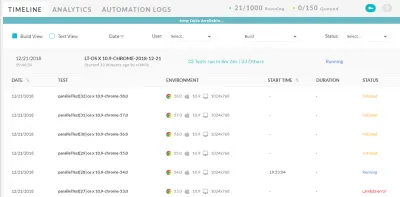
Por supuesto, el mayor beneficio de usar LambdaTest Selenium Automation Grid es que LambdaTest lo ayudará a evaluar si sus pruebas pasan o no.

Todavía tiene que revisar los resultados para confirmar que todos los errores son fallas verdaderas y viceversa, pero le ahorrará mucho tiempo y dolores de cabeza si LambdaTest hace el trabajo inicial por usted.
Terminando
Las pruebas entre navegadores no se tratan solo de asegurarse de que los sitios web respondan a los dispositivos móviles. Lo que finalmente buscamos hacer aquí es eliminar las conjeturas del diseño web. Puede haber más de una docena de navegadores posibles y cientos de configuraciones de navegadores/dispositivos, pero las pruebas automatizadas entre navegadores pueden facilitar mucho la comprobación de todas estas posibilidades y la localización de errores.
