11 pasos para crear el esquema de color perfecto para el sitio web
Publicado: 2020-01-24Los humanos son impulsados visualmente. Los estímulos visuales nos guían en casi todo lo que hacemos. Las marcas exitosas en todo el mundo tienen una fuerte asociación de un esquema de color distintivo en su identidad de marca. Por lo tanto, establecer una identidad de marca sólida es muy esencial para cualquier negocio. Es un componente vital para generar confianza y desarrollar el nivel de comodidad con los consumidores. También es fundamental en la creación de defensores de la marca en el público objetivo. Hablando de la marca, uno de los elementos más cruciales es su logotipo. El esquema de colores debe estar alineado con la marca y el logotipo, ya que ayuda a que los consumidores comprendan su negocio. También es algo que tiene que estar en absoluta alineación y sincronización, ya que está asociado a la identidad de la marca. Más del 90% de las decisiones de compra instantánea se basan en los esquemas de color y su percepción. Optar por el esquema de color del sitio web correcto es muy importante para crear una impresión duradera. Después de todo, según la investigación, el color aumenta el reconocimiento de marca en casi un 80 %. Al desarrollar y diseñar un sitio web, es imperativo considerar cuidadosamente la selección de colores, ya que diferentes colores envían diferentes mensajes a los consumidores. Aquí le mostramos cómo descifrar esto y obtener el esquema de color perfecto.
1. Comprender la psicología del color:
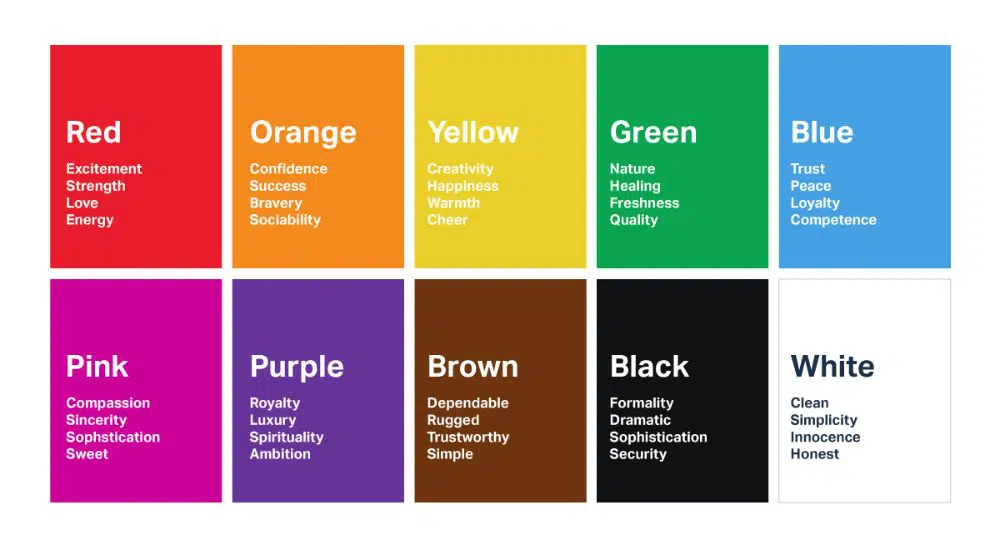
Debe familiarizarse con la psicología del color antes de intentar compilar la paleta de colores. Todos y cada uno de los colores resuenan con la gente de una manera diferente. Diferentes colores invocan emociones encontradas en las personas. Sin embargo, esto puede variar dependiendo de la demografía. En función del producto, analice el público objetivo: la personalidad y las emociones. Hágase la pregunta, qué es lo que desea invocar entre el público objetivo. En consecuencia, elija el color primario más adecuado para la combinación de colores de su sitio web. Por ejemplo, si la marca está relacionada con las finanzas, lo mejor es optar por el color Azul, ya que se traduce en confianza y seriedad. Del mismo modo, si se trata de una marca que es una empresa de alimentos orgánicos, el color verde sería el mejor, ya que está asociado con la salud y la naturaleza.
2. Vaya seguro con el conocimiento del sector:
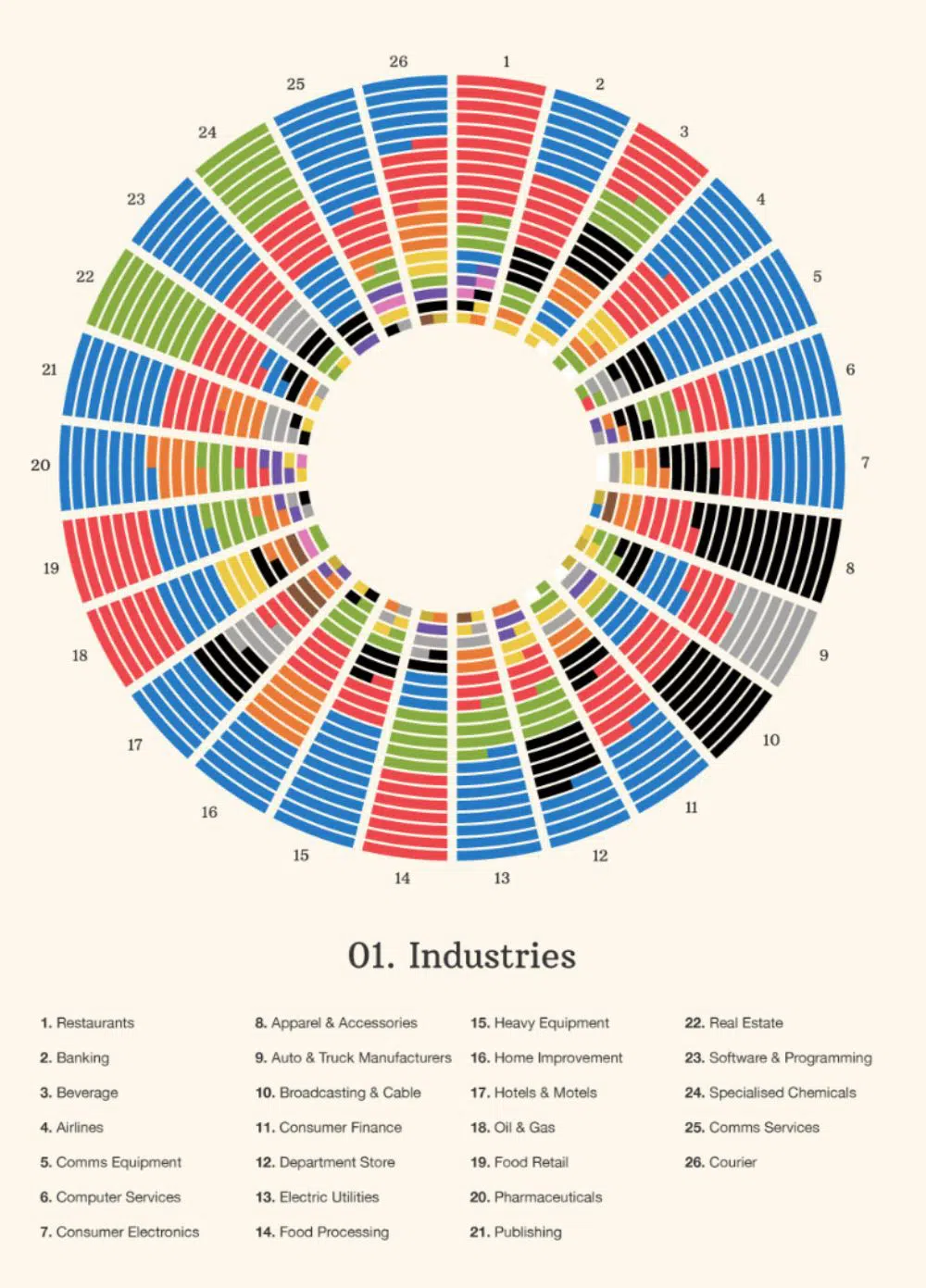
Entender el sector y el nicho del cliente. La psicología del color es fundamental para la marca y su identidad. Cada color y tono tiene un impacto psicológico diferente en la mente de los consumidores. Varias industrias prefieren diferentes colores, según el producto o servicio que ofrecen. A través de esto, intentan evocar un cierto conjunto de emociones y crear asociaciones relacionadas con la industria. Aquí está el estudio que analizó 520 logotipos, con una variedad de industrias, para identificar qué sectores favorecían qué color. Los hallazgos muestran las 20 mejores marcas en cada sector y sus colores dominantes.
3. Análisis de la competencia:
Siempre puede tomar una nota o dos de los competidores en la industria. Visite sus sitios web y estudie el logotipo, la marca y los colores utilizados. Observa las similitudes en el uso de los colores y analízalo. Este análisis también le daría una idea muy clara de los tonos utilizados en la industria. Entonces tiene dos opciones: o sigue la corriente y usa el esquema de color convencional, que se ajusta a sus necesidades, o va en la dirección opuesta y diferencia la marca. De cualquier manera, debe asegurarse de que el mensaje de la marca y la historia se transmitan y perciban de la forma en que se supone que deben ser.
4. Arregle su color primario:
Este color primario o dominante es el color de la marca. La marca y el sitio web serían asociados con este color primario por parte de los consumidores. Este color sería particularmente útil para resaltar un cierto conjunto de emociones o sentimientos cuando los consumidores o consumidores potenciales llegan a su sitio web. Este es el color que le gustaría que recordara su público objetivo cuando piense en la marca. Si el logotipo ya está en su lugar, asegúrese de que su color principal sea uno de los colores utilizados en el logotipo, preferiblemente el principal. Use este color dominante en los lugares correctos, en lugar de simplemente insertarlo en todas partes. El color debe hacer que el contenido y el sitio web destaquen, y debe usarse para resaltar las características o los detalles en los que desea que se concentre su audiencia.
5. Fijar el número de colores:
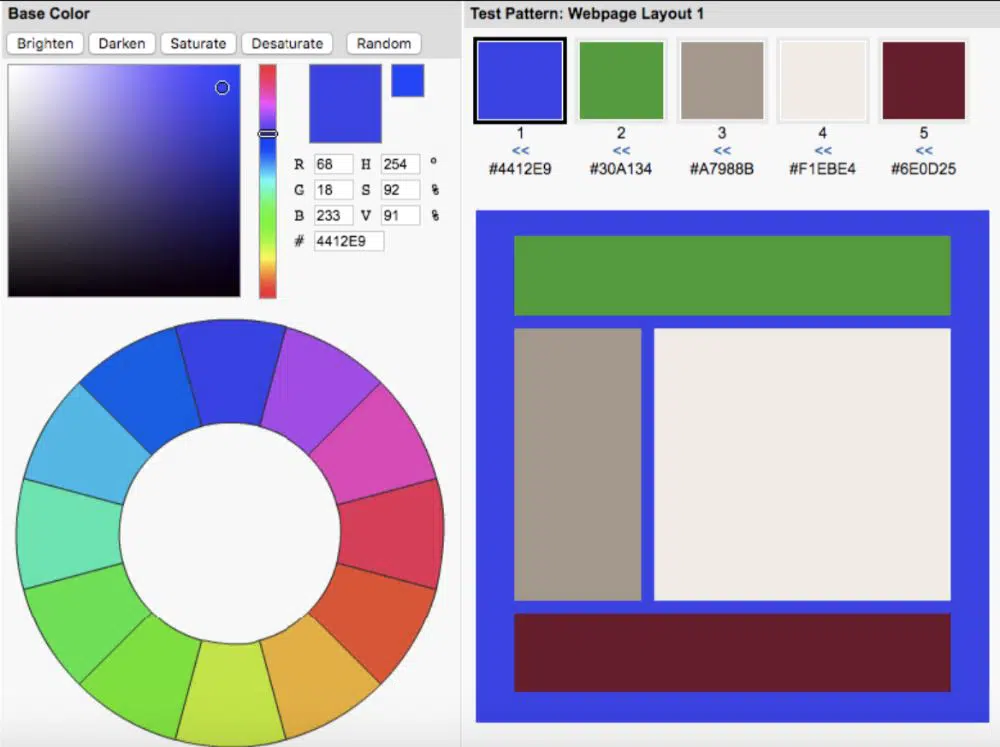
Usar solo un color acompañado del espacio negativo es demasiado soso y aburrido. Determine el conjunto de colores que desea utilizar. Haga que su diseño sea más interesante y visualmente atractivo mediante el uso de colores de énfasis. A través de esto, puede resaltar varias características de su sitio web, como los botones, las comillas o las pestañas. Mezclar y combinar colores puede ser muy complicado, especialmente sin la comprensión de la teoría del color. Por lo tanto, es mejor consultar la 'Rueda de colores'. Elija colores análogos o colores complementarios. Para agilizar aún más el proceso, también puede utilizar herramientas como Colorspire. A través de herramientas como esta, puede tener una idea clara de cómo se vería su combinación de colores en el sitio web. Lo ideal es tener 3 colores y seguir la regla 60-30-10.
6. Uso de colores neutros y secundarios:

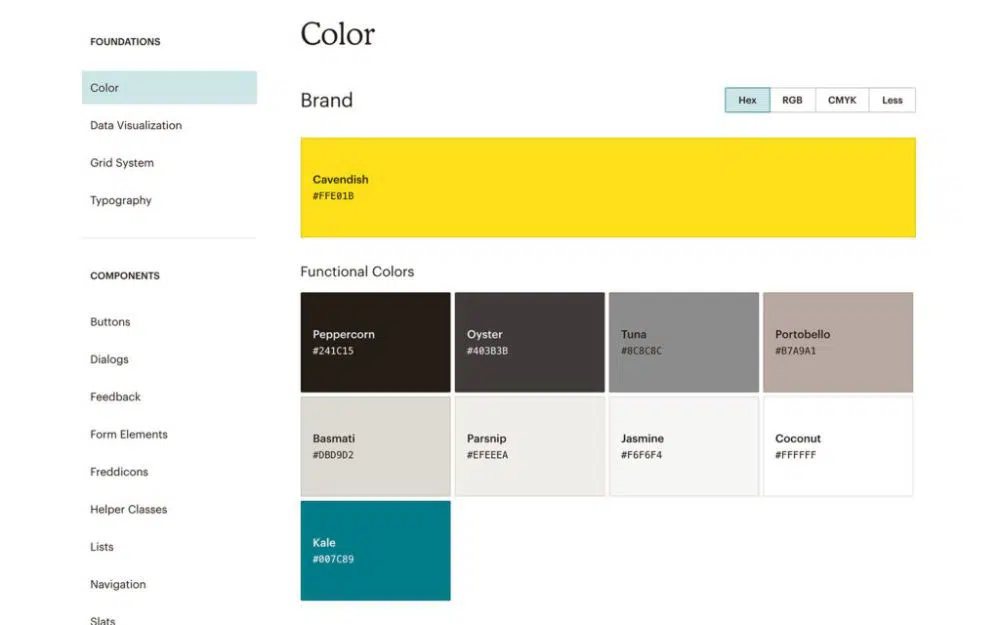
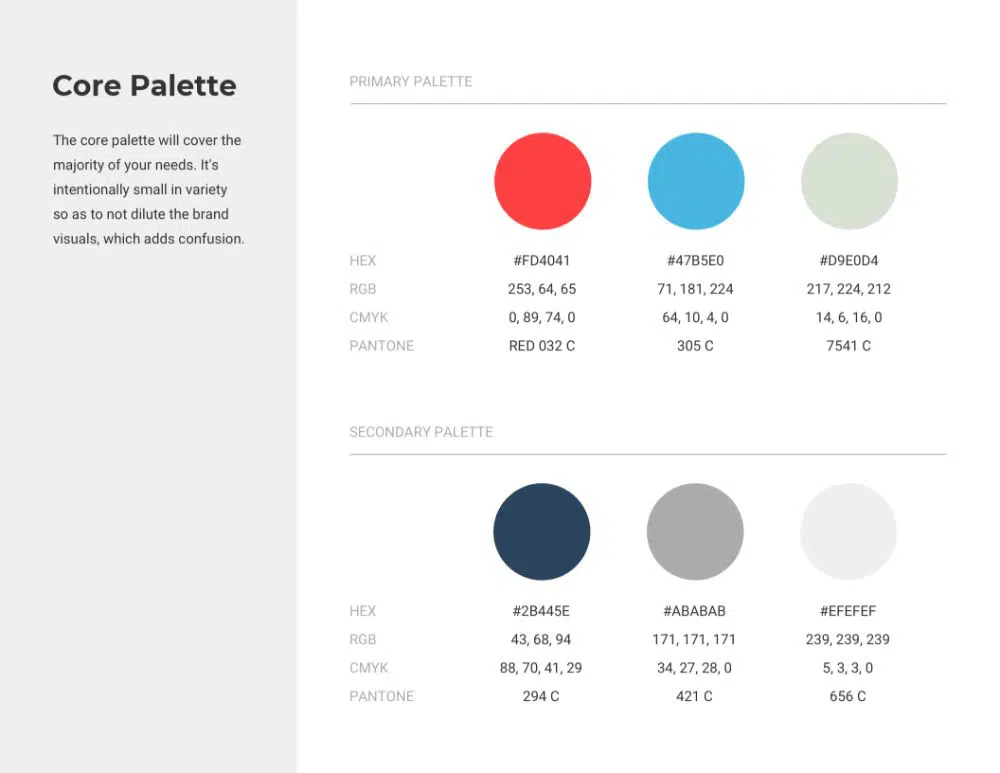
Hacer coincidir los colores secundarios con los colores primarios puede ser una gran lucha a veces. Sin embargo, hay muchas herramientas gratuitas disponibles que pueden facilitar su trabajo. El espacio de color y varios otros generadores de paletas de colores están disponibles, que pueden ayudarlo a superar la confusión. Solo necesita ingresar el código hexadecimal y tendrá múltiples opciones. Los diseños específicos requieren el uso de colores secundarios, especialmente para los sitios web que están llenos de contenido, páginas de destino, productos, activos descargables, etc. Al mismo tiempo, también deberá usar colores neutros para crear un contraste para los elementos importantes. Los colores neutros más comunes son el blanco, el gris y el negro. Siempre es bueno tener un color claro/neutro y un color oscuro para diferentes casos.
7. Colocación de colores:
Ahora viene la pregunta crítica, así como el área de interés: ¿cómo se sigue aplicando el esquema de color del sitio web de manera ideal?
Los colores primarios suelen ir al 'punto de acceso' de las páginas web. Utilice estos colores llamativos y vibrantes para obligar a los visitantes a "tomar la acción". Deben usarse para atraer la máxima atención y clics. Los botones o pestañas de CTA y otros elementos importantes en la página deben resaltarse con los colores primarios.
Los colores secundarios se utilizan generalmente para resaltar la información que es de naturaleza menos crítica. Esto incluye subtítulos, botones secundarios, así como elementos de menú activos, preguntas frecuentes, testimonios y otro contenido de apoyo. Por lo general, se pueden usar colores neutros para el texto y el fondo, pero son bastante útiles en las secciones vibrantes y coloridas del sitio web. Los colores neutros también ayudarían a atenuar el sitio web y ayudarían a reenfocar el ojo.
8. Dejar ir las preferencias:
Todos tienen derecho a opinar y elegir. Todos tienen su propio conjunto de colores favoritos, lo que puede llevar a que uno tenga preferencias y sesgos también hacia colores específicos. Varias marcas se dejan influir por estos sesgos y preferencias al optar por la paleta de colores en el diseño del sitio web. Es importante tener en cuenta que, por lo general, no está alineado con la psicología del color. Sin duda es tentador optar por el color favorito, pero analiza el sector y el público objetivo. Si la marca está destinada a un grupo demográfico femenino y la gama de productos se compone de cosméticos, puede ser una buena idea optar por los tonos o matices rosados, independientemente de las preferencias personales o los sesgos.
9. Compara esquemas cercanos:
No es una compulsión comprometerse con el primer esquema de color que crea. Esto puede ser muy limitante para su trabajo y su creatividad. Es recomendable tener 3-4 opciones de diferentes esquemas de color. En base a esto, puede tener una mejor idea de la apariencia general del sitio web. Esta comparación también será útil en la planificación de los diseños del sitio web. También puede obtener la opinión de sus clientes, así como de colegas o miembros del equipo, y tener una mejor comprensión de lo que funciona y lo que no. Después de esto, puede reducirlo hasta el punto en que pueda concentrarse en el esquema de color que se ajuste perfectamente a los requisitos del sitio web.
10. Revisar y hacer una lluvia de ideas:
Una vez que haya terminado el proceso de selección del esquema de color, es necesario ponerlo a prueba una vez más. Debe analizar el hecho de si este esquema de color funcionaría en otros formatos o no. Pon a prueba el esquema de color elegido en diferentes escenarios. Visualice cómo aparecería impreso o en una gama de productos. También puede investigar un poco más para identificar el efecto que tendría en los visitantes. Los esquemas de color no son tan difíciles de conseguir, con muchas de las herramientas disponibles en Internet. Estas herramientas son de gran ayuda para finalizar los esquemas de color y también son de uso gratuito. Es muy posible que tenga que pasar por este proceso repetidamente hasta que descubra el esquema de color correcto, que funciona mejor y se adapta bien a todos los escenarios y formatos. En cualquier caso, terminará con las opciones alternativas, en caso de que el cliente o empleador rechace la mejor, o no funcione bien.
11. Pautas de color:
Es importante recordar que el esquema de color no es una especie de "pintura". Sí, el sitio web se basa en que el diseño debe ser lo suficientemente atractivo para tener conversiones de ventas y es dinámico. Sin embargo, el diseño es secundario al contenido. Recuerde: el propósito de tener un esquema de colores es resaltar el contenido del sitio web y las diversas funciones. El diseño y la combinación de colores no deben dominar el contenido del sitio web. El esquema de color y el contenido deben estar alineados, y el esquema de color debe estar en el fondo, empujando el contenido al primer plano. Los colores utilizados pueden estar sincronizados con las convenciones de la industria o algo diferente; de cualquier manera, debe ser de naturaleza contrastante, preferiblemente. Solo se debe usar un número limitado de colores, para que el sitio web se vea atractivo y no demasiado llamativo. Puede realizar el cuestionario de color, en caso de que tenga problemas. La demografía y el público objetivo también deben ser una consideración principal al decidir la paleta de colores para el sitio web.
Idear un esquema funcional, funcional y atractivo que encaje perfectamente puede ser difícil. Sin embargo, no es necesario tener una experiencia excepcional y una gran habilidad para hacerlo. Todavía puedes descifrar esto, incluso si eres relativamente nuevo. Haga un buen uso de las herramientas disponibles en Internet, en caso de que se atasque o se confunda con los colores. Sin embargo, es muy importante que cada diseñador comprenda la psicología del color y la teoría antes de comenzar el trabajo real. Debes conocer las emociones y sentimientos involucrados con cada color, y la respuesta que tienen los consumidores a colores específicos. También es necesario tener una comprensión primaria y funcional de la rueda de colores y la teoría 60-30-10. Con una amplia experimentación y varios intentos de prueba y error, puede tener el esquema de color óptimo para el sitio web. Este esquema de color sería un elemento vital en el reconocimiento de marca y el valor de recordación. Un esquema de color de sitio web efectivo es responsable de crear una conexión emocional con los visitantes. Puede contribuir a una tasa de rebote más baja, lo que llevaría a pasar más tiempo en el sitio y, a su vez, daría una tasa de conversión más alta. Por lo tanto, la combinación de colores puede tener un impacto generoso en la marca y el negocio de su cliente o empleador.