Crear tablas en Figma
Publicado: 2022-03-10En este tutorial, hablaremos sobre cómo se pueden crear tablas en Figma utilizando componentes y la metodología de diseño atómico. También veremos los elementos básicos del diseño de la tabla y cómo los componentes se pueden incluir en la biblioteca de componentes para que puedan convertirse en parte del sistema de diseño que está utilizando.
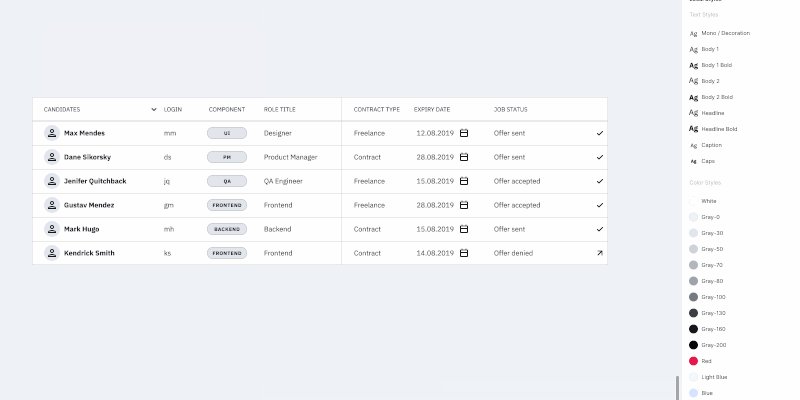
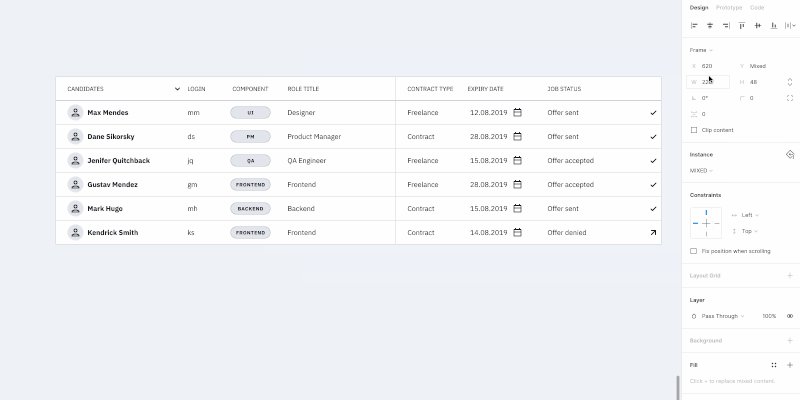
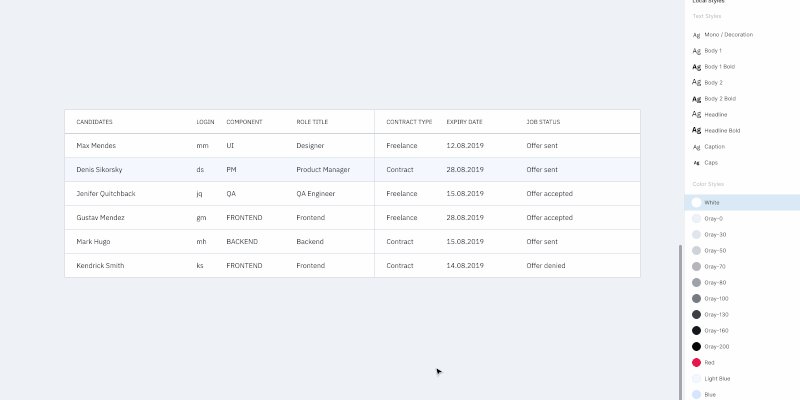
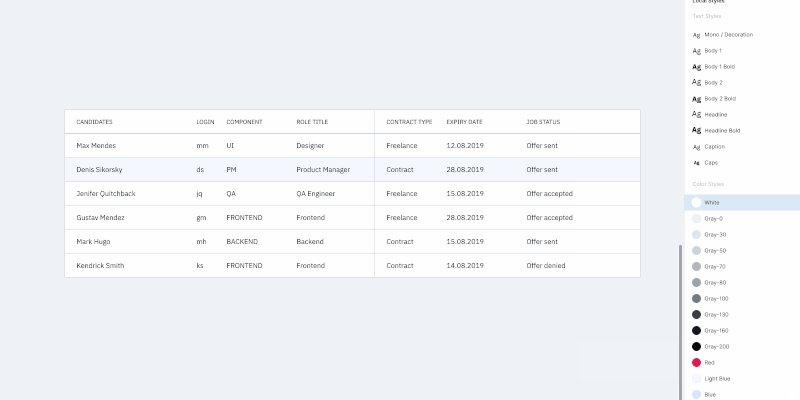
Para facilitarle las cosas, he preparado un ejemplo de maqueta que usa todos los componentes que necesitamos para este tutorial.
Para seguir, deberá tener al menos cierta comprensión de los conceptos básicos de Figma, su interfaz y cómo trabajar con los componentes de Figma. Sin embargo, si es nuevo en Figma y trabaja con datos de tablas, le recomiendo ver el video "Introducción" para ayudarlo a comprender mejor Figma de principio a fin, así como el artículo "Cómo diseñar una tabla web compleja". que se publicó no hace mucho aquí en Smashing Magazine.
Para simplificar el alcance de este tutorial, supongamos que los colores, las fuentes y los efectos ya existen como estilos en el proyecto Figma que está a punto de comenzar. En términos de Diseño Atómico, son átomos . (Para obtener más información, la gente de littleBits escribió un excelente artículo sobre el tema).
El público objetivo de este tutorial son los diseñadores (UX, UI) que ya han adoptado Figma en sus flujos de trabajo o planean probar Figma en sus próximos proyectos de diseño, pero no están seguros de cómo empezar.
Entonces, sin más preámbulos, ¡vamos a profundizar!
Nota rápida : mientras escribía este artículo, Figma introdujo complementos. En el momento de la publicación, no había ninguno bueno para trabajar con tablas, pero las cosas podrían cambiar rápidamente. Quién sabe, tal vez este artículo realmente ayude a un aspirante a desarrollador de complementos de Figma a crear un complemento de Figma Tables realmente bueno, o al menos, espero que lo haga.
Introducción
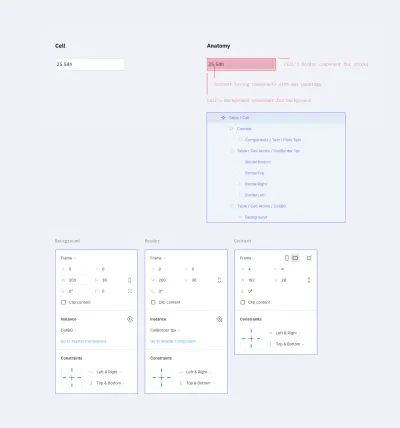
Imagina la mesa como un organismo. La celda de la tabla es entonces una molécula que se compone de átomos individuales. En términos de diseño, son propiedades de celda .
Entonces, comencemos con la celda. Tiene tres propiedades:
- Antecedentes
- Frontera
- Contenido
Ahora vamos a echar un vistazo más de cerca a cada uno de ellos.
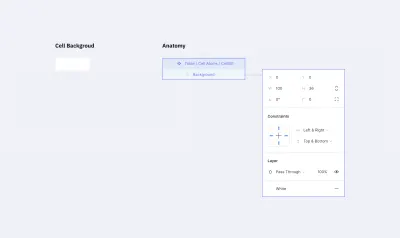
Antecedentes
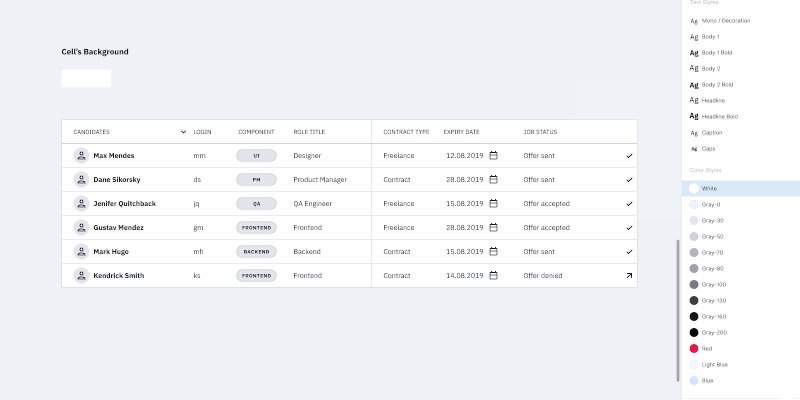
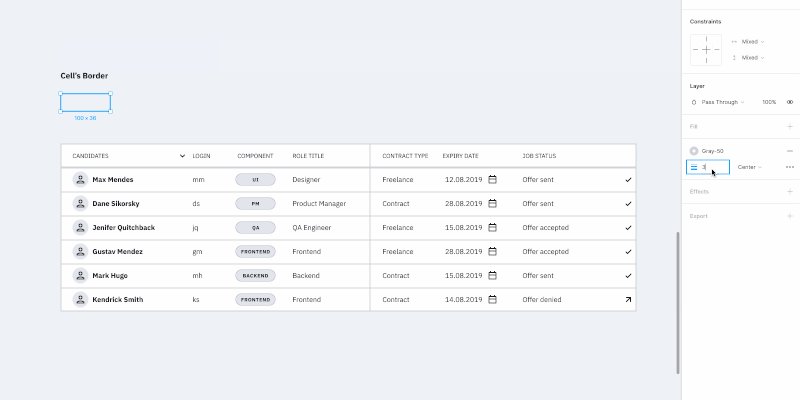
El fondo será un componente separado en Figma. El tamaño realmente no importa, ya que podemos estirar el componente según lo necesitemos, pero comencemos configurando el tamaño en 100 × 36 píxeles.
En este componente, agregue un rectángulo del mismo tamaño que el propio componente. Será el único objeto dentro del componente. Necesitamos adjuntar los bordes del rectángulo a los bordes del componente usando restricciones (establecer restricciones en "Izquierda y Derecha" y "Arriba y Abajo" en el panel derecho en la sección Restricciones ), para que el rectángulo se estire automáticamente al tamaño del componente.
Si desea ver esto en acción, vea este tutorial sobre cómo funcionan las restricciones en Figma.

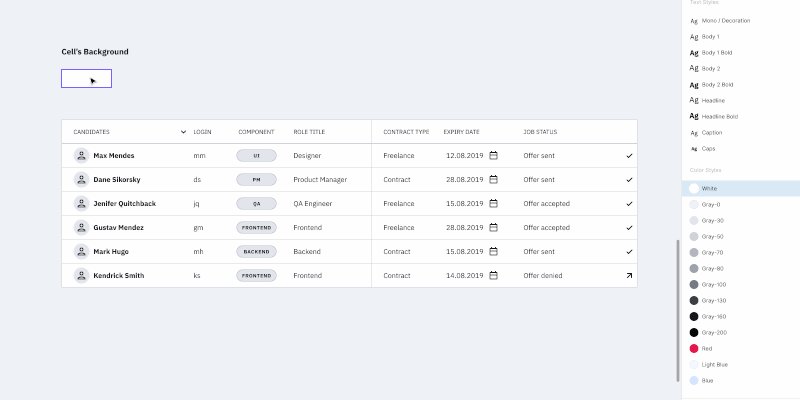
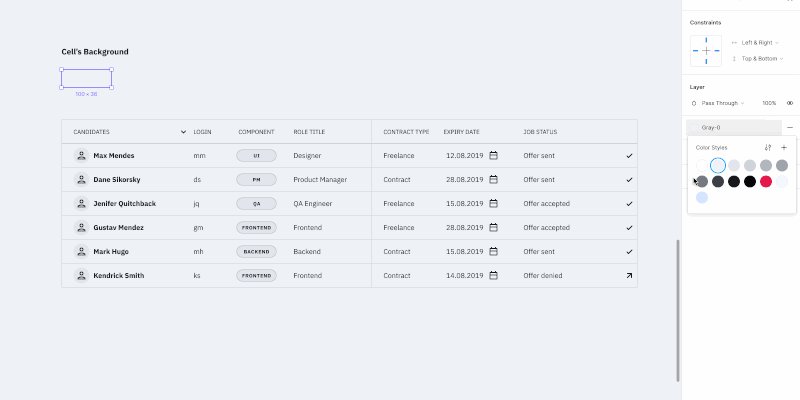
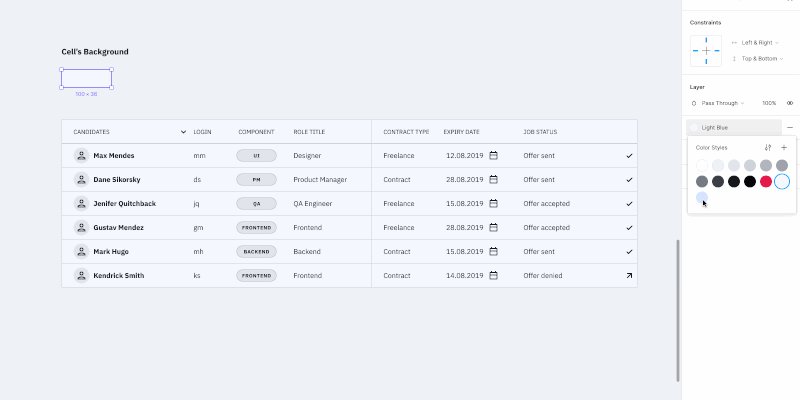
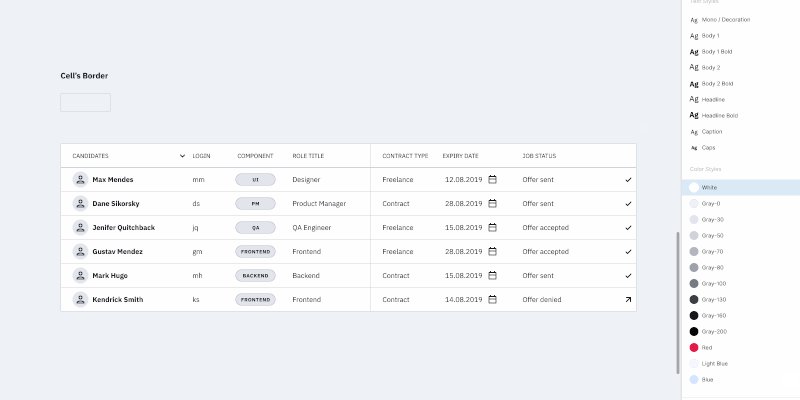
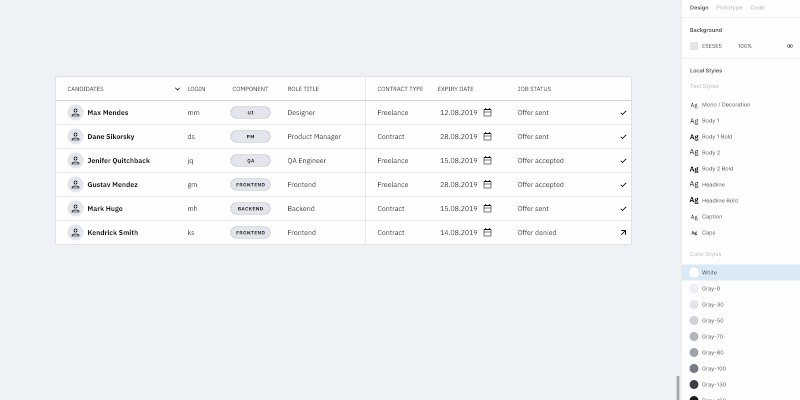
El color de relleno del rectángulo determinará el color de fondo de la celda. Elijamos el color blanco para ello. Recomiendo elegir ese color de los estilos de color que se configuran al inicio del proyecto.

Frontera
Este es un poco más complicado que el fondo. No puedes simplemente crear un rectángulo con un trazo. Es posible que necesitemos diferentes tipos de bordes: uno para las celdas separadas (con bordes alrededor), uno para toda la fila de celdas con solo los bordes superior e inferior, o uno para el encabezado de la tabla que tal vez queramos separar del resto con un línea más ancha. Hay muchas opciones.
Propiedades de borde:
- Línea de borde (izquierda, derecha, arriba, abajo o ausencia de cualquiera de ellas)
- Grosor de línea
- Color de linea
- Estilo de línea
Cada línea dentro del borde de la celda puede tener un ancho, color y estilo diferente. Por ejemplo, la izquierda podría ser una línea roja continua y la superior una línea gris punteada.
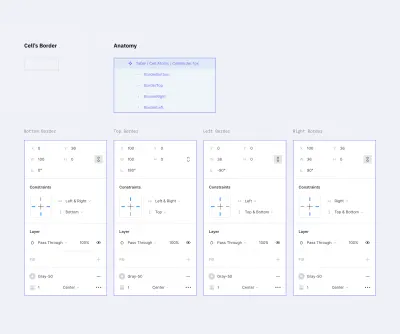
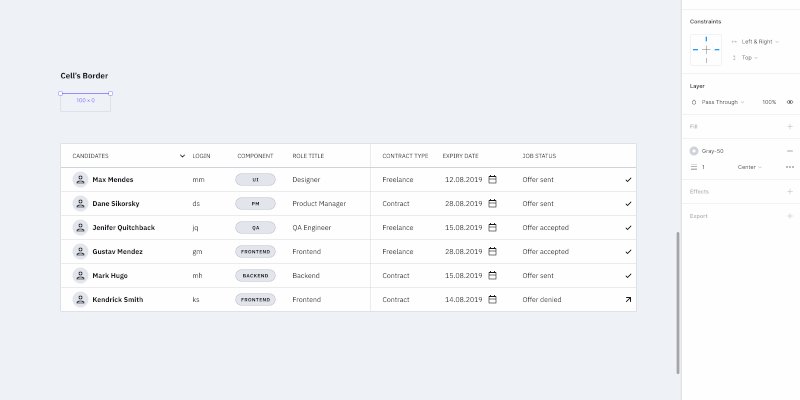
Vamos a crear un componente con un tamaño de 100×36 píxeles (igual que hicimos antes). Dentro del componente, necesitamos agregar 4 líneas para cada borde. Ahora presta atención a cómo vamos a hacer esto.
- Agregue una línea para el borde inferior con la longitud del ancho del componente;
- Establezca su posición en el borde inferior y las restricciones para estirarse horizontalmente y adherirse al borde inferior;
- Para el borde superior , duplique la línea del borde inferior, gírela 180 grados y manténgala en la parte superior del componente. (No olvide cambiar sus restricciones para que se mantenga en la parte superior y se estire horizontalmente);
- A continuación, para el borde izquierdo , simplemente gire -90 grados y establezca su posición y restricciones para que esté en el lado izquierdo pegado al borde izquierdo y estirado verticalmente;
- Por último, pero no menos importante, puede crear el borde derecho girándolo 90 grados y configurando su posición y restricciones. Establezca el color del trazo y el ancho del trazo para cada línea en gris (seleccione entre los estilos de color) y 1 píxel respectivamente.
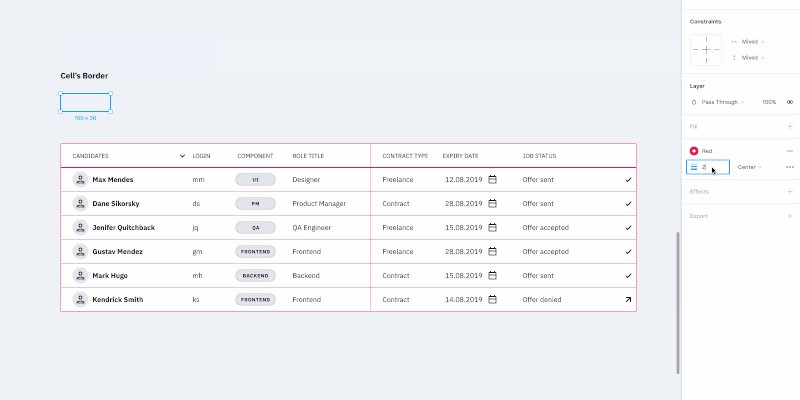
Nota : Es posible que se pregunte por qué rotamos la línea del borde inferior. Bueno, cuando cambias el ancho del trazo de una línea en Figma, aumentará. Así que tuvimos que establecer esta dirección de "ascenso" en el centro del componente. Cambiar el ancho del trazo de la línea (en nuestro caso, es el tamaño del borde) no se expandirá fuera del componente (celda).
Ahora podemos ocultar o personalizar los estilos por separado para cada borde de la celda.

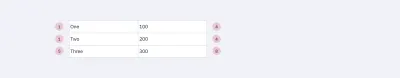
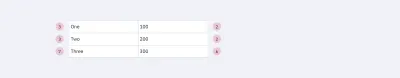
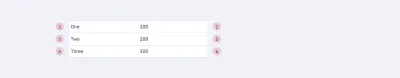
Si su proyecto tiene varios estilos para los bordes de la tabla (a continuación se muestran algunos ejemplos de bordes), debe crear un componente separado para cada estilo. Simplemente cree un nuevo componente maestro como lo hicimos antes y personalícelo como lo necesite.

El componente de trazo separado le ahorrará mucho tiempo y agregará escalabilidad . Si cambia el color del trazo dentro del componente maestro, se ajustará toda la tabla. Al igual que con el color de fondo anterior, cada celda individual puede tener sus propios parámetros de trazo.

Contenido
Este es el componente más complejo de todos.
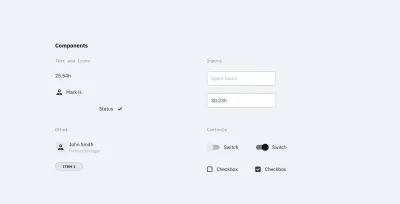
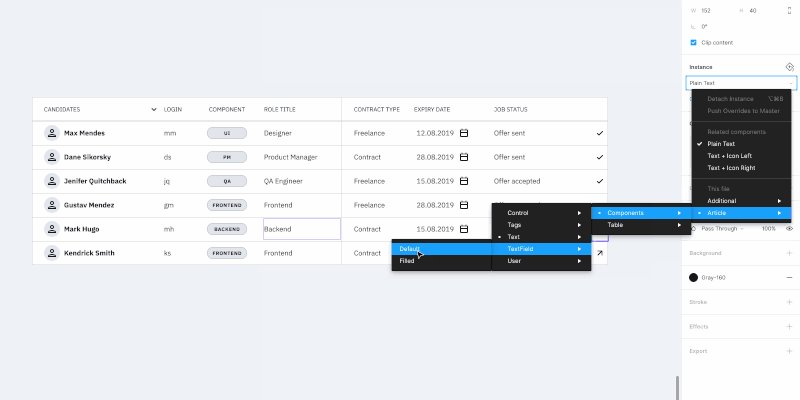
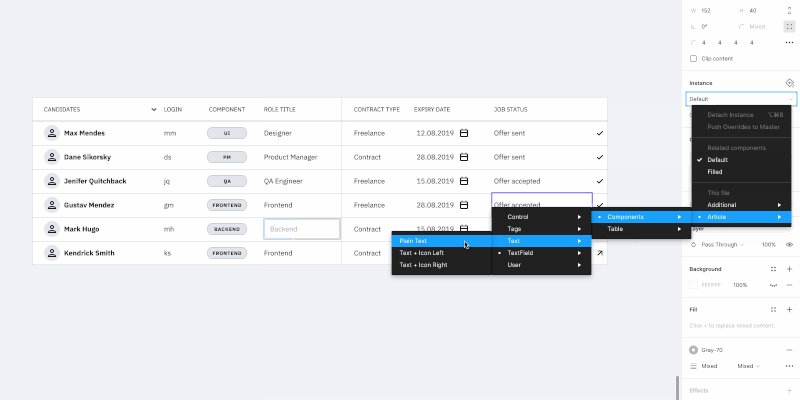
Necesitamos crear todas las variaciones posibles del contenido de la tabla en el proyecto: texto sin formato, un texto con un icono (izquierda o derecha, diferente alineación), casillas de verificación, interruptores y cualquier otro contenido que pueda contener una celda. Para simplificar este tutorial, verifique los componentes en el archivo de maqueta. Cómo crear y organizar componentes en Figma es un tema para otro artículo.
Sin embargo, existen algunos requisitos para los componentes de contenido:
- Los componentes deben estirarse fácilmente tanto vertical como horizontalmente para caber dentro de una celda;
- El tamaño mínimo del componente debe ser menor que el tamaño de celda predeterminado (especialmente la altura, tenga en cuenta los posibles rellenos de celda);
- Evite los márgenes, para que los componentes puedan alinearse correctamente dentro de una celda;
- Evita fondos innecesarios porque una misma celda ya los tiene.

Los componentes de contenido se pueden crear gradualmente: comience con los básicos, como los componentes de texto, y agregue otros nuevos a medida que el proyecto crece en tamaño.
La razón por la que queremos que el contenido esté en componentes es la misma que con otros elementos: ahorra tiempo de actividad. Para cambiar el contenido de la celda, solo necesitamos cambiarlo en el componente.

Creación de un componente de celda
Creamos todos los átomos que necesitamos: fondo, borde, contenido. Es hora de crear un componente celular, es decir, la molécula hecha de átomos. Reunamos todos los componentes en una celda.

Establezca el componente de fondo como la capa inferior y extiéndalo al tamaño completo de la celda (establezca las restricciones en "Izquierda y derecha" y "Arriba y abajo").
Agregue el componente de borde con las mismas restricciones que el componente de fondo.
Ahora a la parte más complicada: el contenido contenido .
La celda tiene rellenos, por lo que debe crear un marco con el contenido del componente. Ese marco debe estirarse al tamaño de la celda completa, excepto por los rellenos. El componente de contenido también debe extenderse a todo el tamaño del marco. El contenido en sí debe estar privado de cualquier margen, por lo que todos los rellenos serán establecidos por la celda.

Al final del día, los rellenos de celdas son la única propiedad en un componente que estableceremos solo una vez sin la oportunidad de cambiarlo más tarde. En el ejemplo anterior, lo hice 4px para todos los lados.
Nota : como solución, puede crear columnas con celdas vacías (sin contenido y con un ancho de 16 px, por ejemplo) a la izquierda y a la derecha de la columna donde se necesita un margen adicional. O si el diseño de su tabla lo permite, puede agregar rellenos horizontales dentro del componente de la celda. Por ejemplo, las celdas en Google Material Design tienen rellenos de 16px por defecto.
No olvide eliminar la opción " Recortar contenido " para la celda y el marco (esto se puede hacer en el panel de la derecha en la sección Propiedades). El contenido de la celda puede salirse de sus bordes; por ejemplo, cuando hay un menú desplegable dentro de su celda y desea mostrar su estado con una ventana emergente.
Nota : Usaremos este estilo de celda como el principal. No se preocupe si su tabla tiene estilos adicionales; lo cubriremos en las secciones Estados y componentes de la tabla, no anulaciones.
Opciones de celda para una tabla estándar
Este paso podría ser opcional, pero si su tabla necesita estados, entonces no puede prescindir de él. Y más aún si hay más de un estilo de borde en la tabla.
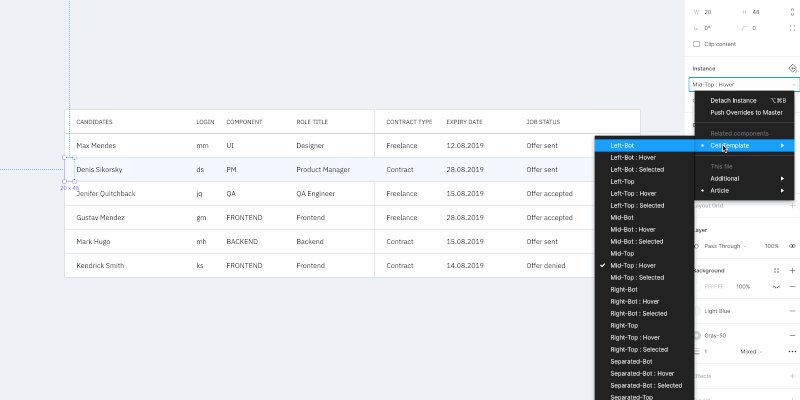
Entonces, creemos componentes de celda adicionales a partir de los cuales sería más fácil construir una tabla. Al trabajar con una tabla, seleccionaremos el componente apropiado según su posición en la tabla (por ejemplo, según el tipo de bordes).
Para hacer eso, tomemos nuestro componente celular y creemos ocho maestros más a partir de él. También necesitamos deshabilitar las capas apropiadas responsables de los bordes. El resultado debe parecerse a la imagen de abajo.

La fila superior es para las celdas en la parte superior y en el medio de la tabla. La fila inferior es solo para las celdas en la parte inferior. De esta manera podremos colocar las celdas una tras otra sin espacios y manteniendo el mismo ancho de trazo.
Algunos ejemplos:



Nota : para cada estilo de borde creado anteriormente, sería bueno agregar componentes maestros como los descritos anteriormente.
Así que hemos excluido la necesidad de anular las instancias de la celda (deshabilitar las capas apropiadas, para ser precisos). En lugar de eso, usamos varios componentes. Ahora, si, por ejemplo, una columna usa un estilo diferente al predeterminado (el color de relleno o el borde), puede elegir esta columna y simplemente cambiar el componente relativo. Y todo estará bien. En el lado opuesto, cambiar un borde de cada celda manualmente (deshabilitar los bordes apropiados) es un dolor con el que no quiere molestarse.
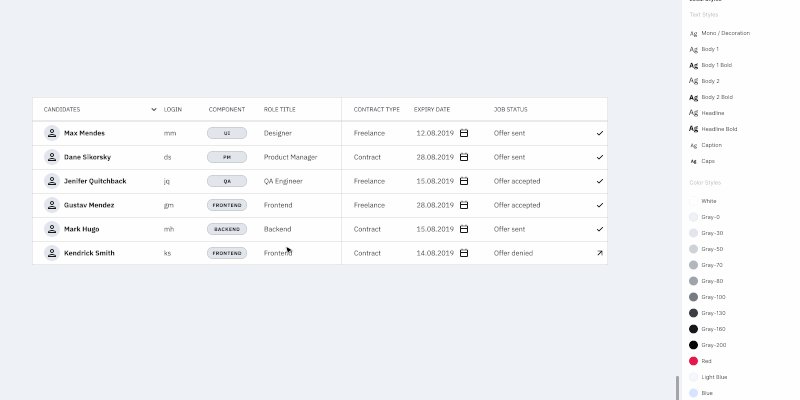
Ahora estamos listos para crear tablas (en términos de diseño atómico: organismos) a partir de los diversos componentes celulares (moléculas) que creamos.
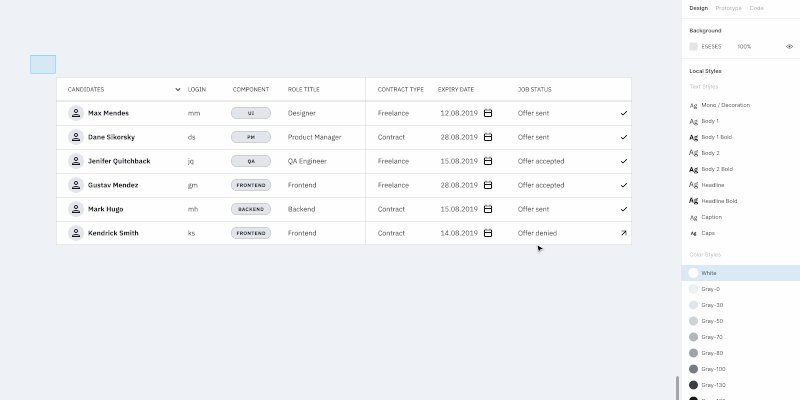
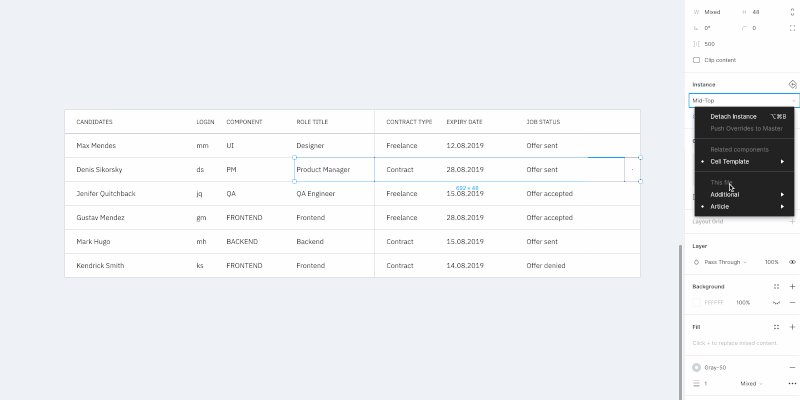
Personalizando la mesa
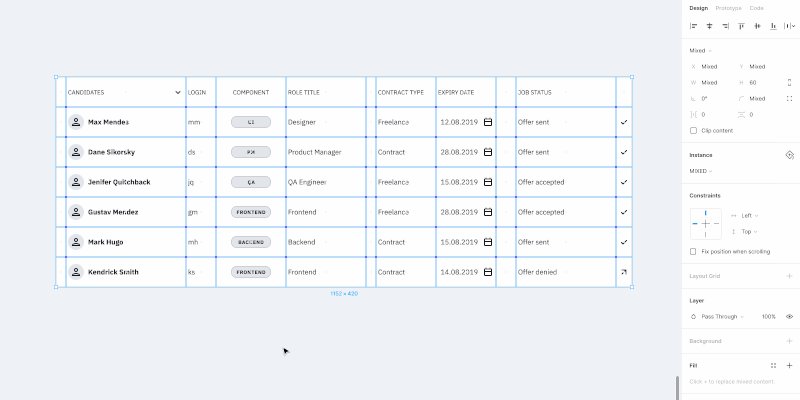
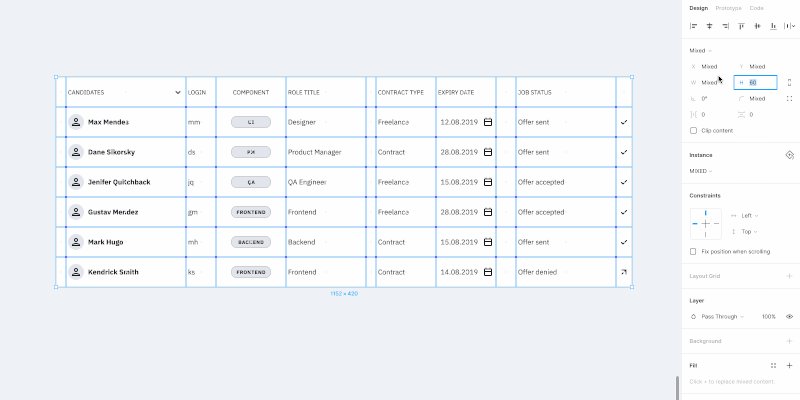
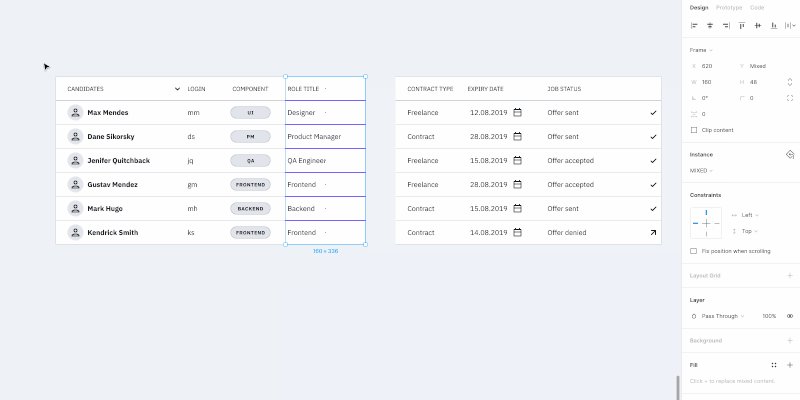
Cambiar la altura de la fila en toda la tabla es relativamente fácil: resalte la tabla, cambie la altura del elemento (en este caso, la altura de la celda, H en el panel de la derecha en la sección Propiedades), y luego cambie el margen vertical de la elemento a 0. Eso es todo: ¡cambiar la altura de la línea tomó dos clics!

Cambiar el ancho de la columna: resalte la columna y cambie el tamaño del ancho. Después de acercar el resto de la tabla, seleccione toda la tabla usando la opción Tide Up en el panel de Alineación , así como el primer elemento en la lista desplegable debajo del ícono más a la derecha.

Nota: no recomendaría agrupar filas y columnas. Si cambia el tamaño de la columna extendiendo los elementos, obtendrá valores fraccionarios para el ancho y el alto. Si no los agrupa y ajusta a la cuadrícula de píxeles, el tamaño de la celda seguirá siendo un número entero.
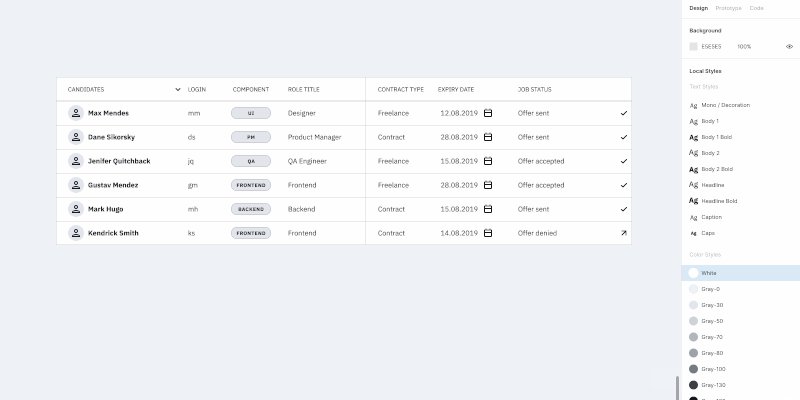
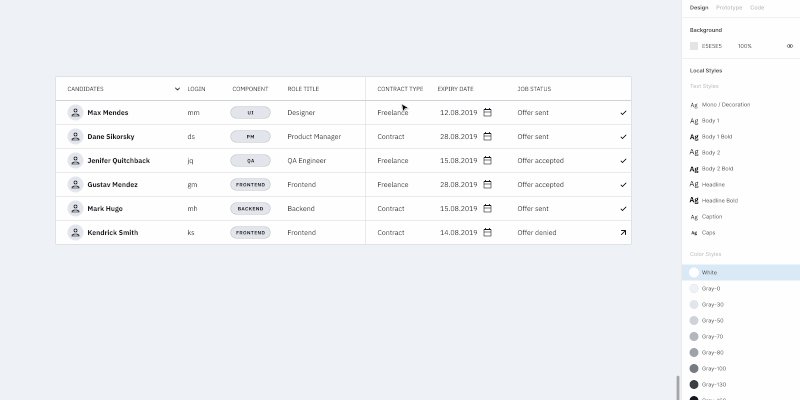
El color de fondo, el tipo de trazo y los datos de contenido se pueden cambiar en el componente apropiado o en uno de los ocho componentes maestros de celdas (celdas que tenían diferentes estilos de trazo). El único parámetro que no se puede cambiar de inmediato son los márgenes de las celdas, por ejemplo , los rellenos de contenido . El resto son fácilmente personalizables.
Componentes, no anulaciones
Mirando lo que obtuvimos al final, puede parecer una exageración. Y lo es si solo hay una tabla en su proyecto. En este caso, simplemente puede crear un componente de celda y dejar los componentes de fondo y trazo desactivados. Simplemente inclúyalos en el componente de la celda, cree la tabla y realice la personalización necesaria para cada celda por separado.
Pero si los componentes están incluidos en una biblioteca que es utilizada por otros archivos, aquí viene lo más interesante.
Nota : *No recomiendo cambiar el color de fondo ni el trazo en las instancias de los componentes. Cámbielos sólo en el maestro . Al hacerlo, las instancias con anulaciones no se actualizarán. Esto significa que tendría que hacerlo manualmente y eso es lo que estamos tratando de evitar. Así que sigamos con los componentes maestros.*
Si necesitamos crear un tipo adicional de celdas de tabla (por ejemplo, el encabezado de la tabla), agregamos el conjunto necesario de componentes maestros para las celdas con los estilos apropiados (tal como hicimos anteriormente con las ocho celdas que tenían diferentes estilos de trazo), y úsalo Sí, lleva más tiempo que anular las instancias de los componentes, pero de esta manera evitará que al cambiar los maestros se apliquen esos cambios a todos los diseños.
Estados de la tabla
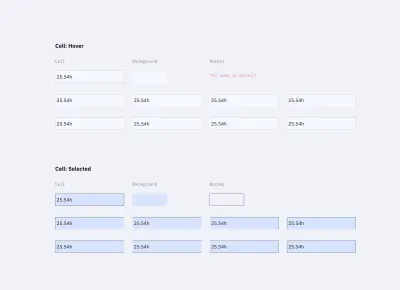
Hablemos de los estados de los elementos de la tabla. Una celda puede tener tres estados: predeterminado, flotante y seleccionado. Lo mismo para columnas y filas.
Si su proyecto es relativamente pequeño, todos los estados se pueden configurar mediante anulaciones dentro de las instancias de los componentes de su tabla. Pero si es grande y desea poder cambiar el aspecto de los estados en el futuro, tendrá que crear componentes separados para todo.
Deberá agregar las ocho celdas con diferentes variantes de trazo para cada uno de los estados (quizás menos, depende del estilo del trazo). Y sí, también necesitaremos componentes separados para el color de fondo y el trazo para los estados.
Al final, se verá similar a esto:

Aquí es donde entra un poco de problema. Desafortunadamente, si hacemos todo como se describe arriba (al cambiar el estado del componente de uno a otro), existe el riesgo de perder el contenido de la celda. Tendremos que actualizarlo aparte del caso cuando el tipo de contenido sea el mismo que en la celda maestra. En este punto, no podemos hacer nada al respecto.

Agregué tablas en el archivo de maqueta que se hicieron de diferentes maneras:
- Usando este tutorial (componentes separados para estilos de celdas);
- Usando el componente de celda (componentes para bordes, fondo y contenido);
- Usando el componente de celda que une todo (con solo componentes de contenido además).
Intenta jugar y cambiar los estilos de la celda.

Conclusión
Si está utilizando la misma biblioteca de componentes en varios proyectos y tiene una cantidad razonable de tablas en cada uno de ellos, puede crear una copia local de los componentes (componentes de celdas con estilos de trazo y, si es necesario, componentes de celdas con diferentes estados), personalizarlos y utilizarlos en el proyecto. El contenido de la celda se puede configurar en función de los componentes locales.
Además, si está utilizando la tabla para un proyecto grande con diferentes tipos de tablas, todos los componentes mencionados anteriormente se escalan fácilmente. Los componentes de la tabla se pueden mejorar hasta el infinito y más allá, como crear los estados de celda al pasar el mouse y otros tipos de interacciones.
¿Preguntas, comentarios, pensamientos? ¡Deja un comentario a continuación y haré todo lo posible para ayudarte!
Descarga de la maqueta de la mesa Figma
Como prometí, creé una versión completa de la maqueta de la mesa Figma que puede usar con fines de aprendizaje o cualquier otra cosa que desee. ¡Disfrutar!

Lectura relacionada
- “Diseño atómico”, Brad Frost
- "Cómo diseñar una mesa web compleja", Slava Shestopalov, Smashing Magazine
- "Creación de componentes atómicos en Figma", equipo de diseño e ingeniería, littleBits
- "Tablas de Figma: diseño de cuadrícula de datos por un solo componente de celda", Roman Kamushken, Setproduct
Recursos útiles
- Canal de YouTube de Figma
El canal oficial de Figma en YouTube: es lo primero que debes ver si eres nuevo en Figma. - Sincronización de Hojas de cálculo de Google
Un complemento de Figma que lo ayuda a obtener datos de Google Sheets en su archivo Figma. Esto debería funcionar bien con las técnicas de este tutorial, pero deberá invertir algo de tiempo en cambiar el nombre de todas las capas de texto para que esto funcione correctamente.
