Cómo crear un patrón de bloque simple de Gutenberg en WordPress
Publicado: 2020-09-07A medida que evoluciona el editor de bloques de WordPress Gutenberg, se agregan nuevas funciones para facilitar la creación de contenido. Y los patrones de bloques pueden ser la adición más emocionante tanto para los diseñadores web como para sus clientes.
¿Qué es un patrón de bloque? Piense en ello como un diseño de bloques preconstruido. Pueden contener prácticamente cualquier elemento de diseño que desee. Elementos como columnas, imágenes, videos, texto, botones: todos pueden colocarse en un patrón de bloque personalizado.
Una vez que crea un patrón de bloque, se puede utilizar una y otra vez en todo su sitio web. Cada instancia se puede personalizar con el contenido apropiado. Además, puede agregar, restar o editar los bloques incluidos.
Ofrecen un excelente punto de partida para construir una página y le permiten crear una apariencia más consistente. Sin embargo, también permiten a los diseñadores la flexibilidad de realizar los ajustes necesarios.
Hoy, le presentaremos el concepto de patrones de bloques de WordPress y le mostraremos cómo crear uno propio. ¡Aquí vamos!
Primero, conozca la API de patrones de bloques
La creación de un patrón de bloque personalizado requiere el uso de la API de patrón de bloque de WordPress. Esto permite agregar un patrón al archivo functions.php de su tema o un complemento personalizado.
Independientemente de cómo lo implemente, la API se usa para registrar patrones de bloques personalizados y categorías de patrones de bloques.
Un dato interesante de registrar un patrón de bloque personalizado es que debe usar HTML sin procesar dentro de PHP. Esto significa que algunos caracteres, como las comillas, se deben escapar.
Entraremos en el meollo de la configuración de las cosas en un momento. Pero vale la pena señalar que este puede ser un proceso tedioso, especialmente para patrones más complejos. Felicitaciones a Rich Tabor por señalar una herramienta que hará el trabajo duro por usted.

Cree su patrón de bloques personalizado
El primer paso es crear su patrón de bloque personalizado dentro de una página o publicación de WordPress. Esto no tiene que llevarse a cabo en el contenido existente; puede crear un borrador de publicación para este propósito. De hecho, este podría ser el camino más fácil, ya que no tendrá que lidiar con fragmentos de contenido no relacionados.
Agregar algunos bloques
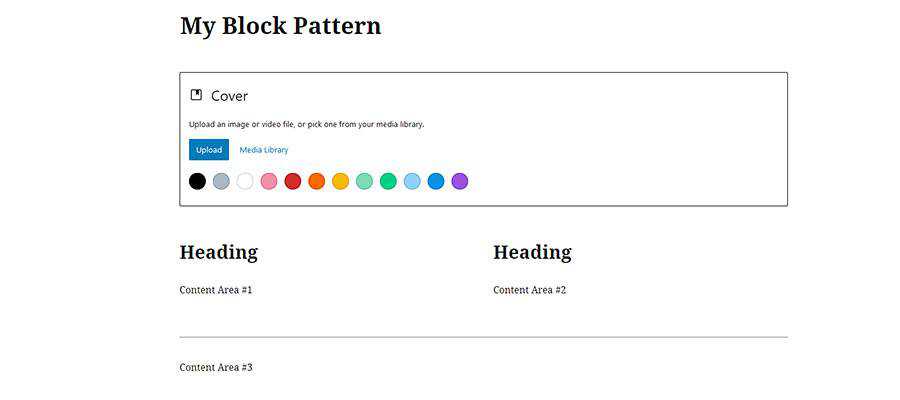
En nuestro caso, hemos creado una página de prueba que permitirá experimentar un poco. En su interior, se encuentran los siguientes bloques:

- Una imagen de portada;
- Un conjunto de dos columnas, cada una con encabezados y texto de párrafo;
- un separador;
- Más texto de párrafo;

Esto es algo que nuestro sitio web ficticio podría usar en cada página. Un patrón de bloque personalizado significa que no tendremos que reconstruirlo cada vez.
Hemos dejado las cosas bastante básicas aquí. Pero puedes diseñar cada uno de estos bloques como quieras. Por ejemplo, puede usar la paleta de colores de Gutenberg para predeterminar el color o agregar clases de CSS personalizadas.
Seleccione sus bloques y cópielos
Ahora que nuestros bloques están configurados de la manera que queremos, es hora de obtener su código fuente. Afortunadamente, esto es más fácil de lo que parece.
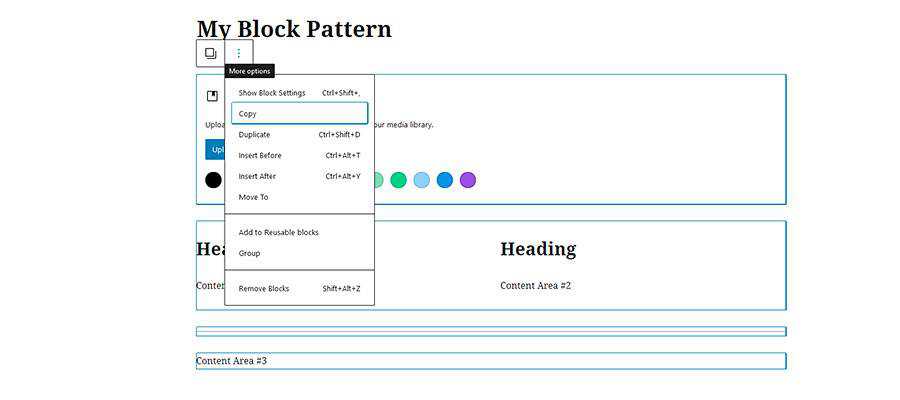
Primero, se trata de seleccionar todos los bloques que queremos usar en nuestro patrón. La forma más sencilla de hacerlo es hacer clic en el primer bloque (la Portada, en este caso), mantener presionada la tecla MAYÚS en el teclado y luego hacer clic en el último bloque (Área de contenido #3).
Con los bloques seleccionados, haga clic en el botón "Más opciones" , que parece un conjunto de tres puntos verticales en la parte superior del editor. En el menú, haga clic en Copiar . Esto copiará el código fuente para toda la selección de bloques.

El resultado se verá así:
escapar de todas las cosas
Como se mencionó anteriormente, la salida HTML tendrá que escaparse para que funcione con la API de patrón de bloques.
Entonces, tomaremos nuestro código y lo ejecutaremos a través de la herramienta JSON Escape/Unescape. Eso da como resultado el siguiente resultado:
Ahora que nuestro código está limpio y ordenado, podemos pasar al siguiente paso.
Registre el patrón de bloque personalizado
Finalmente, necesitaremos registrar este nuevo patrón de bloque personalizado dentro de WordPress. Usando la API Block Pattern, creemos un complemento personalizado para el patrón. Esto nos permitirá usar el patrón, incluso si cambiamos de tema más adelante.
Nuestro patrón se llamará " Bloques de introducción de página ". Tenga en cuenta que estamos colocando el patrón de bloque en la categoría " encabezado ", que ya existe de forma predeterminada. Si desea crear su propia categoría de patrón de bloque personalizado, consulte la documentación de WordPress para obtener más información.
Cree un archivo con el código anterior y colóquelo en la carpeta /wp-content/plugins/ de su sitio (solo asegúrese de hacer una copia de seguridad de todo primero).
Una vez que el complemento esté instalado, diríjase a Complementos> Complementos instalados dentro del administrador de WordPress y actívelo.
Uso de un patrón de bloque personalizado
Bien, tenemos nuestro patrón de bloque personalizado creado e implementado a través de un complemento de WordPress. Ahora podemos empezar a usarlo donde queramos.
Para comenzar, crearemos una nueva página, aunque también puede usar una página o publicación existente.
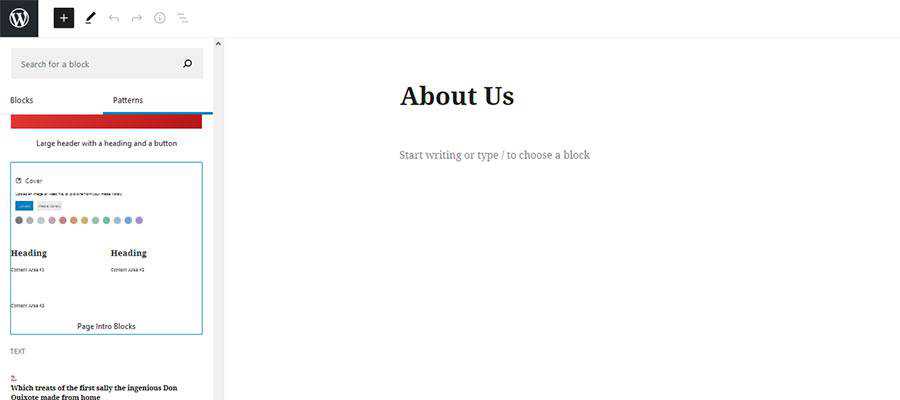
Para agregar el patrón de bloque a la página, haga clic en el botón "Agregar bloque" en la parte superior izquierda del editor (un gran "+" dentro de un cuadro azul). Luego, haga clic en la pestaña Patrones .
Dentro de la pestaña Patrones, verá varios patrones prefabricados que se incluyen con WordPress. Desplácese hacia abajo hasta que vea el patrón que creamos, " Bloques de introducción de página" .

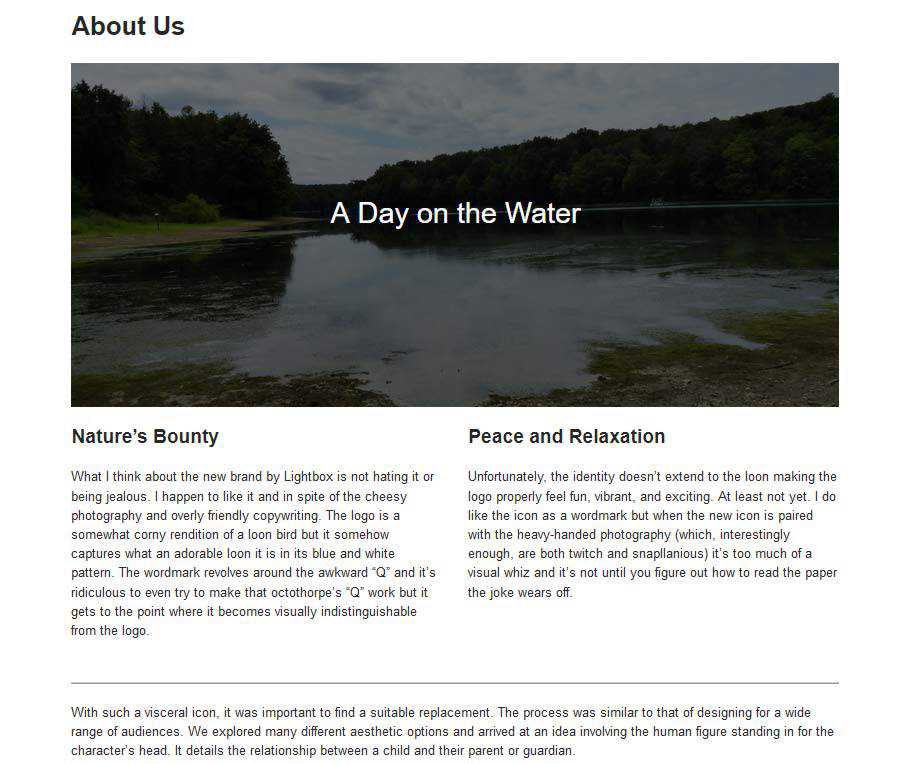
Haga clic en el patrón y se agregará automáticamente a la página. A partir de ahí, podemos ajustar los bloques al contenido de nuestro corazón.

Una nueva forma de personalizar su sitio web
Los patrones de bloques personalizados de WordPress son un gran ahorro de tiempo. Los desarrolladores ya no necesitan recrear meticulosamente diseños de página para usarlos en varios lugares. Al registrar un patrón de bloque, tendrá un punto de partida totalmente personalizado cada vez que lo necesite. Esto también es excelente para los creadores de contenido, ya que elimina el misterio de lograr un diseño consistente.
Además, no necesariamente tiene que diseñar un patrón de bloque personalizado usted mismo. Por ejemplo, Gutenberg Hub tiene una amplia biblioteca de plantillas que puede usar para encontrar e implementar toneladas de diseños prefabricados. Por supuesto, todavía tendrás que escapar y registrar el patrón. Pero esto abre todo un mundo de posibilidades.
En total, los patrones de bloques personalizados ayudan a traer un nuevo nivel de personalización al editor de bloques de Gutenberg. Ahora el editor puede ser tan personalizado como su tema.
