Cómo crear, editar y animar archivos SVG, todo en un solo lugar con SVGator 3.0
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de SVGator, a quienes les apasiona diseñar y producir animaciones únicas, de alta calidad e inolvidables. ¡Gracias!
SVGator está evolucionando y está evolucionando mucho. Hace tres años, publicamos una introducción completa al uso básico de SVGator. En ese momento, era una aplicación destinada únicamente a animar archivos SVG creados en otras aplicaciones. Hace dos años, le presentamos una nueva versión de SVGator y sus capacidades de animación mejoradas. Esta vez, presentamos una nueva versión principal de SVGator que ofrece un entorno maduro y completo para dibujar desde cero y animar gráficos SVG.
Nota : algunas de las funciones de SVGator cubiertas en este tutorial son de pago. En el plan gratuito, puede crear y exportar una cantidad ilimitada de gráficos SVG. También puede usar funciones de animación básicas y exportar 3 animaciones por mes. Las funciones de animación avanzadas están disponibles en un plan pago, a partir de 11 USD/mes.
En este artículo, seguiremos un proceso de creación de un cargador SVG personalizado, desde dibujarlo desde cero y aplicar varios efectos visuales, pasando por la creación de diferentes tipos de animaciones, hasta exportar su archivo y prepararlo para su uso en la web.
Comenzamos creando un nuevo archivo en blanco y cambiando su color de fondo.

Desde aquí, podemos empezar a dibujar la ilustración que vamos a animar más adelante. SVGator le permite dibujar todas las formas SVG estándar, como elipses, rectángulos y polígonos, así como usar las herramientas Pluma y Lápiz para dibujar las suyas propias. También puede usar funciones booleanas para combinar formas entre sí.
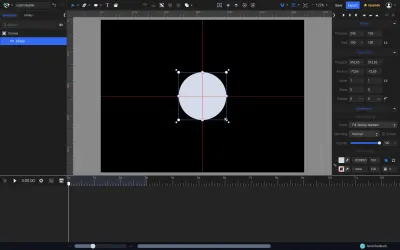
Para que me fuera más fácil crear la forma deseada, comencé dibujando un círculo como guía en el centro del lienzo. Afortunadamente, SVGator hace que sea muy sencillo alinear y medir elementos, gracias a un sistema inteligente de guías y funciones de ajuste. También puede usar cuadrículas y reglas para una mejor precisión y fidelidad.


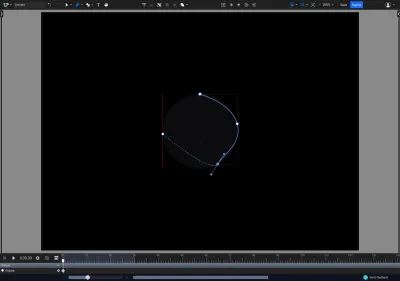
Luego, usando una herramienta Pluma, dibujamos la primera mancha siguiendo aproximadamente la forma del círculo debajo. La herramienta Lápiz también funcionaría bien para ese propósito. Lo realmente interesante de esta es que la herramienta Lápiz de SVGator generalmente crea formas con muchos menos puntos de nodo que las herramientas comparables en otras aplicaciones, lo que hace que el resultado no solo se vea más suave sino que también sea mucho más liviano en tamaño de archivo.
Crear y editar formas en SVGator puede parecer un poco diferente que en otras herramientas vectoriales, pero una vez que te acostumbras, es realmente muy fácil. También es importante tener en cuenta que todas las funciones de dibujo de SVGator son completamente gratuitas, por lo que puede usarlo como su software de creación de SVG tanto como desee sin costo alguno.

Con un primer blob listo, es hora de darle un poco de estilo. Aquí, nos topamos con una de las mayores ventajas competitivas de la aplicación. Otras aplicaciones populares de gráficos vectoriales que le permiten exportar archivos SVG generalmente tienen que aprovechar sus características para adaptarse a una gran cantidad de formatos y casos de uso. Al mismo tiempo, las aplicaciones se enfocan principalmente en las interfaces de usuario, atienden principalmente a lo que es posible con las propiedades HTML y CSS, y rara vez dan mucho amor a las características específicas de SVG, como los marcadores de trazo o los filtros.
SVGator, al estar destinado únicamente a crear archivos SVG, aprovecha al máximo lo que este formato, en particular, tiene para ofrecer. Esto incluye opciones específicas sobre cómo SVG maneja trazos, rellenos, elementos degradados (¿ha oído hablar del atributo spreadMethod de los degradados SVG?), filtros (como desenfoque, sombra o sepia) y muchos otros.
También le permite diseñar (sus rellenos, trazos, efectos, etc.) con la confianza de que el resultado final será el esperado, ya que todas estas funciones se han creado especialmente para archivos SVG.

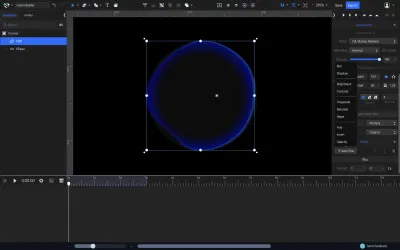
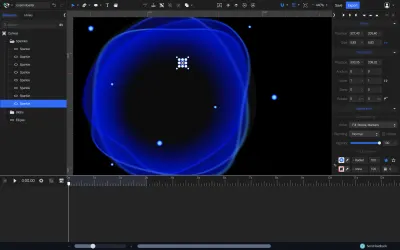
En nuestro caso, bastará con un solo relleno degradado y un trazo degradado. También apliqué un filtro de desenfoque de luz en el elemento como toque final. Tenga en cuenta que como SVGator usa filtros SVG nativos en lugar de CSS, le permite controlar las propiedades de desenfoque para ambos ejes por separado. En este caso, solo apliqué un desenfoque del eje x.


A continuación, podemos duplicar el blob y usar la herramienta Pluma nuevamente para crear dos blobs diferentes más. La forma en que funciona la herramienta Pluma hace que sea realmente fácil modificar la forma sin perder la línea suave y continua de la misma.
Como elemento final de la ilustración, agregamos algunos puntos brillantes colocados al azar. No son más que círculos con un relleno degradado aplicado.

Nuestro cargador en su estado inicial está listo. Ahora es el momento de la parte más divertida: ¡la animación!
Realmente no importa qué elemento de la ilustración animaremos primero. En mi caso, comencé con animar los destellos. Al agregar un animador de posición a cada elemento, podemos crear animaciones de ruta complejas. Las animaciones de ruta nos permiten hacer que un elemento siga una ruta de cualquier forma a lo largo del tiempo. En nuestro caso, hará que los destellos circulen por el lienzo para crear la impresión de volar alrededor de los elementos centrales de la ilustración. También podemos usar animadores de escala y opacidad para hacer que el brillo parezca alejarse más y más del espectador y fortalecer la ilusión de movimiento en un espacio tridimensional.
Nota : si desea obtener más información sobre cómo crear animaciones de ruta, le recomiendo que vea este tutorial: "Animación de ruta de movimiento: anime cualquier objeto a lo largo de una ruta personalizada".

Para animar los blobs, se puede usar un animador Morph. Nos permite modificar una forma en el tiempo y crear transiciones suaves entre esos estados. Para lograr una transición agradable y limpia entre dos formas, agregamos un fotograma clave a la línea de tiempo del animador Morph y modificamos la forma con una herramienta Pluma, tal como lo hicimos cuando dibujamos las manchas adicionales.
Si desea obtener más información sobre la creación de animaciones morph, este tutorial no solo le presentará los conceptos básicos, sino que también lo llevará a un nivel completamente nuevo: "Tutorial avanzado de animación morph".
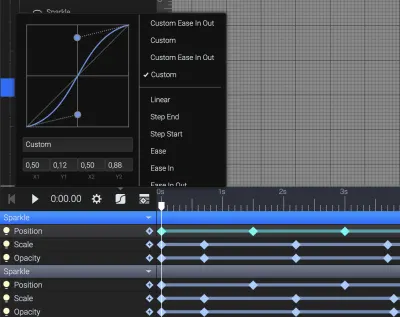
Una parte importante de todas y cada una de las animaciones es su función de sincronización. Para los destellos, utilicé principalmente las funciones de temporización Ease In Out. Eso permite que los puntos se desaceleren cuando alcanzan un giro estrecho de la órbita y se aceleran en tramos rectos, lo que ayuda a que el movimiento se vea más cerca de lo que parecería en una perspectiva de espacio multidimensional.

Para blobs, también usé una función Ease In Out. Puede notar que ambas funciones de temporización son diferentes de cómo se ven las funciones Ease In Out de manera predeterminada. Los "afiné" un poco usando la interfaz de curva bezier. Esto me permitió hacer que los movimientos parecieran suaves y naturales, sin giros bruscos ni contratiempos, pero también sin ralentizaciones demasiado visibles.

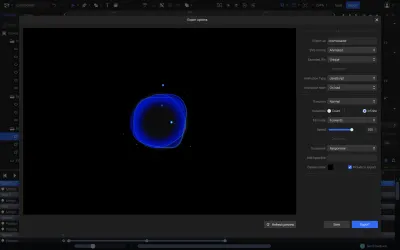
Después de algunos ajustes menores más, el archivo está listo para ser exportado. La nueva versión de SVGator combina la funcionalidad de vista previa con funcionalidades de exportación. Gracias a eso, puede tener una vista previa del navegador en tiempo real de sus animaciones mientras también prueba y cambia la configuración de exportación.

En nuestro caso, queremos que la animación actúe como un bucle infinito. También puede controlar el comportamiento del gráfico, para que se muestre al cargar o con la acción del usuario, como hacer clic o desplazarse.
El archivo exportado coincide perfectamente con la animación que creamos dentro de la aplicación y está listo para usar en la web.
Vea el Pen [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) de Mikolaj.
¡Espero que hayas disfrutado este artículo y que te inspire a crear las cosas más asombrosas con SVG en tu trabajo!
¿Dónde sigue? A continuación, puede encontrar algunos recursos útiles para continuar su viaje con SVG y SVGator:
- Tutoriales de SVGator
Una serie de breves tutoriales en video para ayudarlo a comenzar con SVGator. - Centro de ayuda de SVGator
Respuestas a las preguntas más comunes sobre SVGator, sus características y planes de membresía. - Libere el poder de las animaciones de ruta con SVGator
Una extensa introducción a las animaciones de ruta y cómo crearlas con SVGator.
