Creación de una entrada de rango personalizada que se vea consistente en todos los navegadores
Publicado: 2022-03-10Como uno de los mantenedores de una biblioteca de componentes de interfaz de usuario, implementé y diseñé innumerables elementos de entrada. Un día me asignaron la tarea de agregar una entrada de rango a la biblioteca y pensé que sería un proceso similar a las otras entradas que había implementado en el pasado. Esa suposición era correcta hasta que comencé a probar la entrada de rango en varios navegadores y rápidamente me di cuenta de que tenía mucho más trabajo en mis manos.
Después de mucha investigación, finalmente pude identificar suficientes publicaciones de blog, artículos y tutoriales detallados para ayudarme a diseñar la entrada de rango para que se represente de manera consistente. En lugar de tener que buscar varios recursos, el propósito detrás de esta publicación de blog es proporcionar una ventanilla única para aprender cómo diseñar correctamente una entrada de rango que se verá consistente en todos los navegadores. Es el artículo que desearía tener cuando tuve que hacer esto yo mismo y espero que ayude a que este proceso sea más rápido y sencillo para usted.
Anatomía de una entrada de rango
La entrada de rango consta de dos partes principales:
- Pista
Esta es la parte del control deslizante por la que corre el pulgar. O dicho de otra manera, es el elemento largo que representa los rangos de valores que se pueden seleccionar. - Pulgar
Este es un elemento en la pista que el usuario puede mover para seleccionar diferentes valores de rango.

Si fuera una ecuación matemática:
entrada de rango = pista + pulgar
La entrada de rango a veces se denomina "control deslizante" y, en el resto de este artículo, usaré esos términos indistintamente.
Inconsistencias del navegador
Para demostrar por qué necesitamos un tutorial sobre el estilo de las entradas de rango en primer lugar, veremos algunas capturas de pantalla de la entrada de rango HTML predeterminada y cómo se representa en los cuatro navegadores principales (Chrome, Firefox, Safari y Borde). O, si lo prefiere, puede ver esta demostración de CodeSandbox en cada uno de los navegadores respectivos para ver las inconsistencias del navegador en todo su esplendor.
Nota: Estas capturas de pantalla se tomaron a partir de septiembre de 2021 y pueden estar sujetas a cambios a medida que se actualicen los navegadores respectivos.
Comencemos mirando a Chrome que, en mi opinión, representa la versión más fácil de usar de la entrada de forma predeterminada.

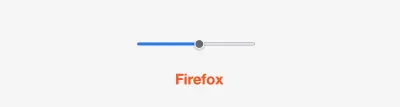
Firefox es el siguiente y se ve diferente de la entrada renderizada de Chrome. En Firefox, la altura de la pista es ligeramente más corta. Por otro lado, la altura y el ancho del pulgar son más grandes y no tienen el mismo color de fondo azul que tiene la versión de Chrome.

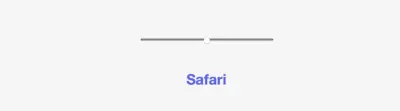
El control deslizante de Safari tiene un aspecto más parecido a la versión de Firefox pero, una vez más, sigue siendo diferente. Esta vez, la pista parece tener un efecto de sombra y la altura del pulgar y el ancho son más pequeños que las versiones de Chrome y Firefox. Si mira de cerca, también puede ver que el pulgar no está centrado directamente en la pista, lo que le da un aspecto y una sensación sin pulir.

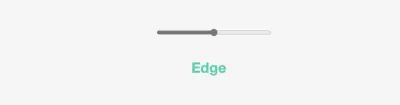
Por último, pero no menos importante, está Edge, que, ahora que Microsoft Edge se basa en Chromium, está mucho más alineado con los otros tres navegadores que su predecesor anterior a Chromium. Sin embargo, podemos ver que todavía se muestra de manera diferente a los otros tres navegadores. La interpretación de Edge de su entrada de rango se parece mucho a la versión de Chrome, excepto que tiene un color de fondo gris más oscuro para el pulgar y el lado izquierdo de la pista antes del pulgar.

Ahora que hemos visto cuán terriblemente inconsistente cada navegador representa la entrada de rango, veremos cómo podemos usar CSS para uniformarlos.
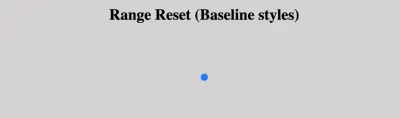
Restablecimiento de rango (estilos de línea de base)
Debido a que las inconsistencias del navegador varían mucho, debemos comenzar desde un campo de juego nivelado. Una vez que se han eliminado los estilos predeterminados que aplica cada navegador, podemos comenzar a trabajar para hacer una entrada de aspecto más uniforme. Usaremos el selector de atributo de elemento input[type="range"] y los estilos aplicados aquí actuarán como un reinicio de CSS para la entrada.
Para aplicar los estilos de línea de base necesitamos cuatro propiedades:
-
-webkit-appearance: none;
Esta propiedad es un prefijo de proveedor que se aplica a todos los navegadores principales. Al darle el valor denone, esto le dice a cada navegador respectivo que elimine los estilos predeterminados. Esto nos permite poder comenzar desde cero y construir el aspecto de la entrada desde ese punto. -
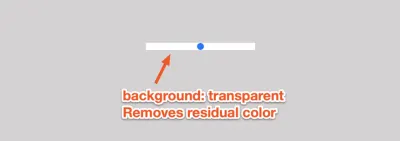
background: transparent;
Esto borra el fondo predeterminado que se aplica a la entrada. -
cursor: pointer; -
width
Establece el ancho total de la entrada.
input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } 

Estilo de la pista
Al diseñar la pista (y el pulgar), necesitaremos apuntar a los prefijos de proveedores específicos de los diferentes navegadores para aplicar los estilos adecuados en el elemento relevante. En el futuro, cualquier pseudoelemento con el prefijo -webkit se aplicará a los navegadores Chrome, Safari, Opera y Edge (post-Chromium). Todo lo que tenga el prefijo -moz pertenece a Firefox.
A continuación se muestran los pseudoelementos que usaremos para orientar la pista:
-
::-webkit-slider-runnable-track
Apunta a la pista en Chrome, Safari y Edge Chromium. -
::-moz-range-track
Apunta a la pista en Firefox.
/***** Track Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-runnable-track { background: #053a5f; height: 0.5rem; } /******** Firefox ********/ input[type="range"]::-moz-range-track { background: #053a5f; height: 0.5rem; } Las únicas propiedades requeridas para la pista son la height y el background . Sin embargo, es común ver aplicado un border-radius para redondear los bordes.

Estilizando el pulgar
Diseñar el pulgar (la perilla del medio que mueve el usuario) tiene más matices que deben tenerse en cuenta, ya que hay más incoherencias entre los navegadores en esa parte del rango de entrada.

A continuación se muestran los pseudoelementos que usaremos para apuntar al pulgar:
-
::-webkit-slider-thumb
Apunta al pulgar en Chrome, Safari y Edge Chromium. -
::-moz-range-thumb
Apunta al pulgar en Firefox.
Dado que Firefox y los navegadores Webkit tienen diferentes problemas de estilo, abordaré cada problema individualmente y demostraré cómo manejar cada uno de los peculiares valores predeterminados que se aplican al pulgar.
Chrome, Safari, borde de cromo (Webkit)
El primer estilo que debemos aplicar al pseudoelemento ::-webkit-slider-thumb es -webkit-appearance: none; prefijo de vendedor Usamos esta propiedad dentro de la sección "Estilos de línea de base" para anular los estilos predeterminados generales que aplica el navegador y tiene un propósito similar en el pulgar.

-webkit-appearance: none; Está aplicado. (Vista previa grande) Una vez que se eliminan los estilos predeterminados, podemos aplicar nuestros propios estilos personalizados. Suponiendo que aplicamos un height , un width y background-color al pulgar, aquí hay un ejemplo de lo que tendríamos hasta ahora:

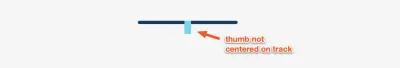
De forma predeterminada, los navegadores WebKit representan el pulgar para que no esté centrado en la pista.
Para centrar correctamente el pulgar en la pista, podemos usar la siguiente fórmula y aplicarla a la propiedad margin-top :
margin-top = (altura de la pista en píxeles / 2) - (altura del pulgar en píxeles / 2)
Tomando los estilos que hemos aplicado en las secciones anteriores y convirtiendo rems a píxeles, tendríamos una altura de pista de 8 px y una altura de pulgar de 32 px. Esto significaría que:
margen superior = (8/2) - (32/2) = 4 - 16 = -12px
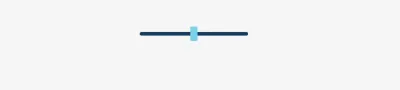
En base a esto, nuestros estilos finalizados para los navegadores webkit se verían como el siguiente bloque de código:
/***** Thumb Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ background-color: #5cd5eb; height: 2rem; width: 1rem; } 
Firefox
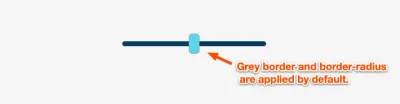
Al aplicar estilos al pulgar en Firefox, deberá aprovechar el pseudoelemento ::-moz-range-thumb . Afortunadamente, Firefox no sufre el mismo problema de centrado que los navegadores Webkit. Sin embargo, hay un problema con el radio de borde predeterminado y el borde gris que se aplica al pulgar.

Para remediar el borde gris predeterminado, podemos agregar el border: none; propiedad. Para eliminar el radio de borde predeterminado que se aplica, podemos agregar la propiedad border-radius: 0 y ahora el pulgar se verá consistente en todos los navegadores.
En base a esto, nuestros estilos finalizados para el navegador Firefox se verían así:
/***** Thumb Styles *****/ /***** Firefox *****/ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } Nota: los navegadores Webkit no aplican automáticamente este radio al borde, por lo que si descubre que desea aplicar algún tipo de radio de borde al pulgar, en lugar de cancelarlo como lo hemos hecho anteriormente, necesitará para aplicar las dimensiones deseadas border-radius a los -webkit-slider-thumb y ::-moz-range-thumb .
Estilos de enfoque
Debido a que la entrada de rango es un elemento interactivo, es imperativo agregar estilos de enfoque para cumplir con las mejores prácticas y estándares de accesibilidad. Cuando se aplican estilos de enfoque, proporciona un indicador visual a los usuarios y es especialmente importante para aquellos que usan un teclado para navegar por una página.
De acuerdo con la documentación de WAI-ARIA: Slider, se recomienda que:
El foco se coloca en el control deslizante (el objeto visual que el usuario del mouse movería, también conocido como pulgar).
Lo primero que querremos hacer es eliminar los estilos de enfoque predeterminados para que podamos anularlos con estilos personalizados. Para apuntar a los estilos de enfoque de los pulgares, podemos aprovechar los ::-webkit-slider-thumb y ::-moz-range-thumb que usamos en la sección anterior y combinarlos con la clase psuedo :focus . Luego podemos usar las propiedades de contorno CSS y contorno-desplazamiento para darle el estilo que queramos.
/***** Focus Styles *****/ /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox ********/ input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } Nota : si se aplica un border-radius al pulgar, Firefox representa un contorno con la forma del pulgar , mientras que los otros navegadores muestran un contorno en bloque. Desafortunadamente, no hay una solución CSS simple para esto y es la única inconsistencia que estará presente. Sin embargo, el objetivo principal de agregar estos estilos es por motivos de accesibilidad y el objetivo principal, proporcionar un indicador visual cuando el elemento está enfocado, aún se logra.

Poniendolo todo junto
Ahora que hemos cubierto todos los estilos necesarios para uniformar la entrada del rango, así es como se verá la hoja de estilo CSS final:
/********** Range Input Styles **********/ /*Range Reset*/ input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera and Edge Chromium styles *****/ /* slider track */ input[type="range"]::-webkit-slider-runnable-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox styles ********/ /* slider track */ input[type="range"]::-moz-range-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; }Conclusión
Además de los métodos descritos a lo largo del artículo, también puede aprovechar el generador de CSS de entrada de rango que creé llamado range-input.css . El quid de este proyecto fue crear una herramienta que simplifique este proceso para los desarrolladores. El generador de CSS le permite diseñar rápidamente propiedades CSS comunes y proporciona un control deslizante de demostración que muestra una vista previa en tiempo real de los estilos que desea aplicar.
Con suerte, las entradas de rango de estilo serán más simples en el futuro. Sin embargo, hasta que llegue ese día, saber a qué pseudoelementos y prefijos de proveedores apuntar lo ayudará a avanzar en el diseño de los controles deslizantes para satisfacer sus necesidades.
Más recursos sobre la revista Smashing
- Generadores de CSS
- Simplificación de estilos de formulario con
accent-color - Soluciones inteligentes de CSS para desafíos comunes de interfaz de usuario
- Una inmersión profunda en
object-fitybackground-sizeen CSS
