Cómo crear un diseño de portada completo con CSS
Publicado: 2020-07-08El diseño de un sitio web le da vida a un sitio web. Hay tantos sitios web con diferentes tipos de diseños. Y el diseño de un sitio web se compone de colores, imágenes, contenido y videos. Estas cosas se pueden calificar como contenido del sitio web. El diseño de un sitio web son los huesos y el esqueleto del sitio web que decide la ubicación del material del sitio web. Es responsable de ordenar los elementos del sitio en una página web.
Un diseño de sitio web bien definido puede mejorar la experiencia de navegación de un usuario. Puede conducir a una navegación intuitiva al sitio web y fomenta la participación del usuario.
Además, un buen diseño de sitio web determina y controla cuánto tiempo permanece el usuario en la página. También afecta la cantidad de páginas que visitan y la frecuencia con la que visitan el sitio web. El diseño de un sitio web divide un sitio web en encabezados, menú, contenido y el pie de página de la página web. Hay muchos tipos diferentes de diseños disponibles para diseñar la estructura del sitio web. Pero seguiremos la estructura dada en la imagen y escribiremos el código en consecuencia.
1. Encabezado:
Un encabezado define la parte superior de una página web con el logotipo de la empresa y el menú de navegación. Es una franja a través de una página web que también mantiene información de contacto y otra información sobre el sitio web. Un buen encabezado hace que su sitio web sea fácil de navegar junto con el establecimiento de la marca. También se enfoca en crear una buena experiencia de navegación en todo el sitio.
Hay dos tipos de encabezados: fijos y flotantes. Un encabezado fijo permanece en la parte superior de la página web, mientras lee algo en la parte inferior. Un encabezado flotante lo sigue por la pantalla a medida que se desplaza hacia arriba o hacia abajo en la página.
La característica habitual del encabezado contiene el logotipo de la empresa, la navegación y el título de la página. En algunos casos, el encabezado también puede presentar una barra de búsqueda, un carrito de compras, un botón de inicio/cierre de sesión, perfil de usuario, notificaciones de usuario.
A continuación se muestra el código para diseñar un encabezado simple:
<!DOCTYPEhtml>
<html lang=”es”>
<cabeza>
<title>Diseño del sitio web CSS</title>
<juego de caracteres meta=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<estilo>
cuerpo {
margen: 0;
}
/* Aplicar estilo al encabezado: esto crea un estilo para el encabezado*/
.encabezado {
color de fondo: #f1f1f1;
relleno: 20px;
alineación de texto: centro;
}
</estilo>
</cabeza>
<cuerpo>
<clase div=”encabezado”>
<h1>Encabezado</h1>
</div>
</cuerpo>
</html>
2. Barra de navegación:
Una barra de navegación es una colección de enlaces estructurados que ayudan a los usuarios de su sitio web a llegar a las páginas del sitio web y navegar por ellas. El menú de navegación es un elemento de una interfaz de usuario que conecta las páginas del sitio web. Un menú de navegación está generalmente disponible en las páginas del sitio web. Significa que se muestra un menú de navegación en todas las páginas web o solo en las seleccionadas.
Por lo general, la barra de navegación se coloca horizontalmente justo debajo del encabezado de la página web, antes de que comience el contenido de la página web. En diseños específicos, la barra de navegación se establece verticalmente en el lado izquierdo o derecho de la página web. Aquí, la barra de navegación se conoce como barra lateral, ya que aparece en el "lado" del contenido principal.
Al ser la parte más importante del sitio web, la navegación por el sitio web se vuelve difícil en ausencia de una barra de navegación. Tienes que hacer clic en el botón Atrás para llegar a una página determinada. Pero, afortunadamente, la navegación del sitio web se ha estandarizado en los últimos años. Hoy en día, es difícil encontrar un sitio web sin una barra de navegación. Veamos el código CSS detrás del diseño de una barra de navegación simple:
/* El contenedor de la barra de navegación: esta es la franja que contiene la navegación*/
.topnav {
desbordamiento: oculto;
color de fondo: #333;
}
/* Enlaces de la barra de navegación – Enlaces a las diferentes páginas del sitio web*/
.topnav un {
flotador izquierdo;
bloqueo de pantalla;
color: #f2f2f2;
alineación de texto: centro;
relleno: 14px 16px;
texto-decoración: ninguno;
}
/* Enlaces: los enlaces cambian de color al pasar el mouse por encima */
.topnav a: pasar el cursor {
color de fondo: #ddd;
de color negro;
}
Un contenedor de barra de navegación es un cuadro que contiene la navegación del sitio web. Los enlaces de la navegación están disponibles en los enlaces de la barra de navegación. Estos enlaces, cuando se hace clic, lo llevan a la página web seleccionada en el sitio web. También hay un código donde puede hacer que el color del enlace cambie cuando el mouse se mueve sobre el enlace.
3. Contenido de la página web:
El contenido es el grupo de cosas que ves en cualquier página web, que se encuentra entre la barra de navegación y el pie de página del sitio web. El diseño del contenido a menudo depende del usuario para el que se dirige el sitio o la página web. Los navegadores móviles usan contenido web de 1 columna. El diseño de contenido de 2 columnas está en el objetivo para los sitios web en tabletas y computadoras portátiles. Y los sitios que están en el objetivo para las computadoras de escritorio utilizan un diseño de sitio web de 3 columnas.
El contenido de la página web no se limita solo al contenido de texto. El contenido de la página web puede ser cualquier cosa, desde videos, audios, imágenes y gráficos, incluido el texto. En estos días, el contenido web también puede incluir publicaciones de plataformas de redes sociales como Instagram y Facebook. Los blogs también califican como el contenido de la página web.
Echemos un vistazo al código para crear el diseño del contenido de la página web.
/* Esto crea tres columnas del mismo tamaño que se colocan una al lado de la otra */
.columna {
flotador izquierdo;
ancho: 33,33%;
}
/* Borrar flotantes después de las columnas */
.row:después de {
contenido: "";
pantalla: mesa;
Limpia los dos;
}
/* Diseño receptivo: hace que las tres columnas se apilen una encima de la otra en lugar de una al lado de la otra en pantallas más pequeñas (600 px de ancho o menos) */
Pantalla @media y (ancho máximo: 600 px) {
.columna {
ancho: 100%;
}
}
Si desea crear un diseño de 2 columnas, debe cambiar el ancho al 50%. Significa que el espacio de la pantalla se divide en dos mitades. Para crear un diseño de 4 columnas, debe establecer el ancho en 25%. Por lo tanto, si solo tiene una columna para crear, para dispositivos móviles, debe especificar el ancho al 100%.
Columnas desiguales:
No es necesario tener columnas del mismo tamaño para el contenido de su página web. Puede tener columnas de diferentes tamaños en una página web donde el contenido principal está en la columna más grande. Y la columna pequeña puede contener otro contenido como anuncios, imágenes, botones de redes sociales o barra lateral de navegación. La enorme columna está ahí para especificar el contenido principal de cualquier página web. Por supuesto, no es necesario seguir este patrón exacto. Algunos aficionados al diseño web han cambiado el diseño y los resultados han sido tremendos.

Puede editar el ancho de la columna a cualquier número. Pero lo único que recuerda es que el total de anchos de columna debe ser 100%. Veremos el código CSS para crear una columna más sustancial en el medio con dos columnas más pequeñas a cada lado del contenido del medio.
.columna {
flotador izquierdo;
}
/* Código para la columna izquierda y derecha */
.columna.lado {
ancho: 25%;
}
/* Código para la columna central */
.columna.medio {
ancho: 50%;
}
/* Diseño receptivo: tres columnas se apilan una encima de la otra en lugar de una al lado de la otra. Un tipo diferente de diseño de diseño de sitio web */
Pantalla @media y (ancho máximo: 600 px) {
.columna.lado, .columna.medio {
ancho: 100%;
}
}
4. Pie de página del sitio web:
El pie de página es la sección más inferior de la página web que contiene letra pequeña, información de derechos de autor, enlaces rápidos e información de contacto. Al igual que el encabezado del sitio web, utiliza el pie de página para colocar información estándar, que no es muy importante para el sitio web. Se sabe que los pies de página mantienen la consistencia del sitio, ya que presentan algunos de los enlaces que puede encontrar en el encabezado del sitio web. Debido a que el comportamiento del usuario sigue evolucionando, es esencial crear consistencia en las funciones del sitio web.
Para mantener el pie de página interesante, puede incluir una llamada a la acción, un formulario de contacto, un mapa, imágenes, botones de redes sociales o las últimas publicaciones de blog. En estos días, ha sido una tendencia colocar estratégicamente una llamada a la acción en el pie de página del sitio web. Además de esto, los mapas, las últimas publicaciones de blog y los botones de redes sociales aparecen en el pie de página. Estas cosas también ayudan al usuario a ver las otras partes del sitio web.
Veamos el código de pie de página simple definido en CSS:
.pie de página {
color de fondo: #F1F1F1;
alineación de texto: centro;
relleno: 10px;
}
5. Diseño del sitio web receptivo:
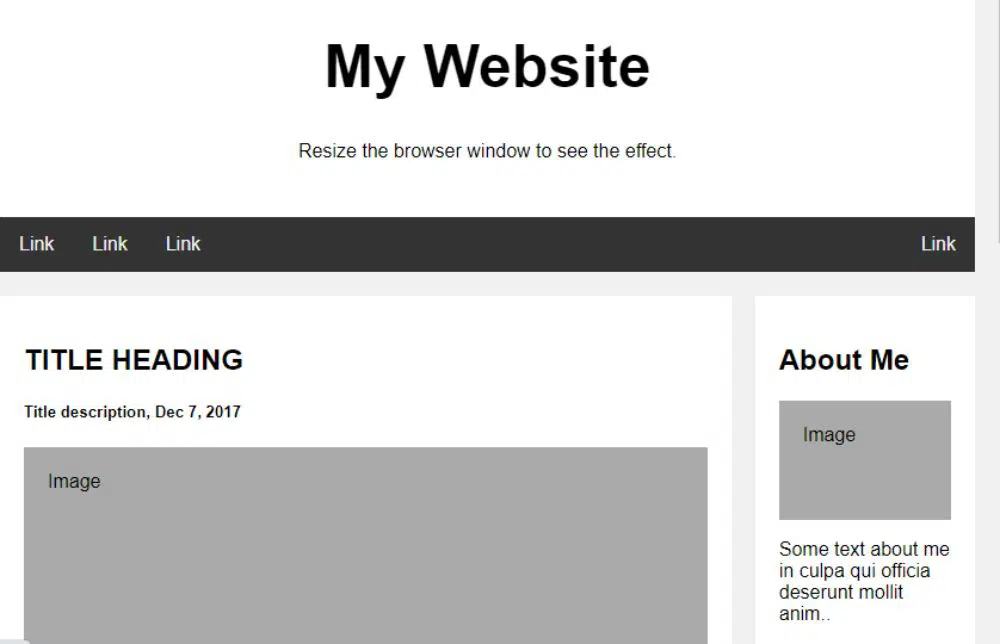
Vimos el código de cada elemento de una página web, es decir, el encabezado del sitio web, la barra de navegación, el contenido y el pie de página del sitio web. A continuación se muestra el código para un diseño de sitio web receptivo que cambia entre las dos columnas y las columnas de ancho completo. El ancho de la columna depende del tamaño del ancho de la pantalla.
<!DOCTYPEhtml>
<html>
<cabeza>
<estilo>
* {
tamaño de caja: caja de borde;
}
cuerpo {
familia tipográfica: Arial;
relleno: 10px;
fondo: #f1f1f1;
}
/* Encabezado/Título del blog: usted define el título de su encabezado o del blog */
.encabezado {
relleno: 30px;
alineación de texto: centro;
fondo: blanco;
}
.encabezado h1 {
tamaño de fuente: 50px;
}
/* Estilo de la barra de navegación superior */
.topnav {
desbordamiento: oculto;
color de fondo: #333;
}
/* Diseña los enlaces de navegación superiores para la barra de navegación*/
.topnav un {
flotador izquierdo;
bloqueo de pantalla;
color: #f2f2f2;
alineación de texto: centro;
relleno: 14px 16px;
texto-decoración: ninguno;
}
/* Cambiar color al pasar el mouse: los enlaces cambian de color cuando mueve el cursor del mouse sobre los enlaces*/
.topnav a: pasar el cursor {
color de fondo: #ddd;
de color negro;
}
/* Esto genera dos columnas desiguales que se ubican una al lado de la otra */
/* Columna izquierda */
.columna izquierda {
flotador izquierdo;
ancho: 75%;
}
/* Columna derecha */
.columna derecha {
flotador izquierdo;
ancho: 25%;
color de fondo: #f1f1f1;
relleno-izquierda: 20px;
}
/* Esto agrega una imagen falsa */
.falsoimg {
color de fondo: #aaa;
ancho: 100%;
relleno: 20px;
}
/* Agrega un efecto de tarjeta para artículos */
.tarjeta {
color de fondo: blanco;
relleno: 20px;
margen superior: 20px;
}
/* Borrar flotantes después de las columnas */
.row:después de {
contenido: "";
pantalla: mesa;
Limpia los dos;
}
/* Pie de página: define la sección de pie de página del sitio web */
.pie de página {
relleno: 20px;
alineación de texto: centro;
fondo: #ddd;
margen superior: 20px;
}
/* Diseño receptivo: cuando la pantalla tiene menos de 800 px de ancho, esto hace que las dos columnas se coloquen una encima de la otra*/
Pantalla @media y (ancho máximo: 800 px) {
.columna izquierda, .columna derecha {
ancho: 100%;
relleno: 0;
}
}
/* Diseño receptivo: cuando la pantalla tiene menos de 400 px de ancho, haga que los enlaces de navegación se apilen uno encima del otro en lugar de uno al lado del otro */
Pantalla @media y (ancho máximo: 400 px) {
.topnav un {
flotante: ninguno;
ancho: 100%;
}
}
</estilo>
</cabeza>
<cuerpo>
<clase div=”encabezado”>
<h1>Mi sitio web</h1>
<p>Cambie el tamaño de la ventana del navegador para ver el efecto.</p>
</div>
<div class=”topnav”>
<a href=”#”>Enlace</a>
<a href=”#”>Enlace</a>
<a href=”#”>Enlace</a>
<a href=”#” style=”float:right”>Enlace</a>
</div>
<div clase=”fila”>
<clase div=”columna izquierda”>
<clase div=”tarjeta”>
<h2>TÍTULO ENCABEZADO</h2>
<h5>Descripción del título, 7 de diciembre de 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Imagen</div>
<p>Algo de texto..</p>
<p>Sunt in culpa qui oficia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud ejercicio ullamco.</p>
</div>
<clase div=”tarjeta”>
<h2>TÍTULO ENCABEZADO</h2>
<h5>Descripción del título, 2 de septiembre de 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Imagen</div>
<p>Algo de texto..</p>
<p>Sunt in culpa qui oficia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud ejercicio ullamco.</p>
</div>
</div>
<div class=”rightcolumn”>
<clase div=”tarjeta”>
<h2>Sobre mí</h2>
<div class=”fakeimg” style=”height:100px;”>Imagen</div>
<p>Algún texto sobre mí in culpa qui officia deserunt mollit anim..</p>
</div>
<clase div=”tarjeta”>
<h3>Publicación popular</h3>
<div class=”fakeimg”><p>Imagen</p></div>
<div class=”fakeimg”><p>Imagen</p></div>
<div class=”fakeimg”><p>Imagen</p></div>
</div>
<clase div=”tarjeta”>
<h3>Sígueme</h3>
<p>Algo de texto..</p>
</div>
</div>
</div>
<div class=”pie de página”>
<h2>Pie de página</h2>
</div>
</cuerpo>
</html>
Debe escribir el código anterior en un bloc de notas o en cualquier otro editor de texto disponible, y guardar el archivo como un archivo HTML con la extensión de archivo .html. Cuando desee colocar las imágenes en el diseño de la página web, debe guardar todas las fotos en la misma carpeta que la carpeta de archivos HTML. Para usar la imagen, debe usar la ubicación completa de la imagen en su hoja de estilo o archivo CSS.
Conclusión:
Ahora que hemos hablado en detalle sobre el diseño del sitio web, junto con el código, puede definir qué tipo de apariencia debe tener su sitio web. Un diseño pésimo seguramente frustrará al usuario de su sitio web y puede abandonarlo rápidamente. Da como resultado una alta tasa de rebote, lo que puede afectar su clasificación en la página de resultados del motor de búsqueda. Llegando a esto, puede concluir que debe invertir una cantidad razonable de tiempo para decidir sobre el diseño de su sitio web. Una vez que haya decidido al respecto, debe determinar qué contenido pertenece a qué columna. Además, una buena maquetación ayuda a crear un vínculo emocional entre el usuario y la empresa.