Mejorando Core Web Vitals, un estudio de caso de Smashing Magazine
Publicado: 2022-03-10"¿Por qué están fallando mis Core Web Vitals?" Muchos desarrolladores se han estado haciendo esa pregunta últimamente. A veces es bastante fácil encontrar la respuesta a esa pregunta y el sitio solo necesita invertir en rendimiento . A veces, sin embargo, es un poco más complicado y, a pesar de pensar que su sitio tenía un gran rendimiento por alguna razón, todavía falla. Eso es lo que le sucedió a nuestro propio smashingmagazine.com y averiguar y solucionar el problema requirió un poco de investigación.
Un grito de ayuda
Todo empezó con una serie de tuits el pasado mes de marzo con un grito de auxilio:

Bueno, esto despertó mi interés! Soy un gran admirador de Smashing Magazine y estoy muy interesado en el rendimiento web y Core Web Vitals. He escrito algunos artículos aquí antes sobre Core Web Vitals, y siempre estoy interesado en ver qué hay en su Lista de verificación de rendimiento web anual. Entonces, Smashing Magazine conoce el rendimiento web, y si tuvieran problemas, ¡entonces este podría ser un caso de prueba interesante para ver!
Algunos de nosotros hicimos algunas sugerencias en ese hilo sobre cuál podría ser el problema después de usar algunas de nuestras herramientas de análisis de rendimiento web favoritas, como WebPageTest o PageSpeed Insights.
Investigación del problema de LCP
El problema era que LCP era demasiado lento en dispositivos móviles. LCP, o Largest Contentful Paint, es uno de los tres Core Web Vitals que debe "aprobar" para obtener el aumento completo de clasificación de búsqueda de Google como parte de su Actualización de experiencia de página. Como sugiere su nombre, LCP tiene como objetivo medir cuándo se dibuja (o "pinta") en la pantalla el contenido más grande de la página. A menudo, esta es la imagen del héroe o el texto del título. Su objetivo es medir lo que el visitante del sitio probablemente vino aquí a ver.
Las métricas anteriores medían las variaciones de la primera pintura en la pantalla (a menudo se trataba de un encabezado o color de fondo); contenido incidental que no es realmente lo que el usuario realmente quiere obtener de la página. El contenido más grande suele ser un buen indicador de lo que es más importante. Y la parte "con contenido" del nombre muestra que esta métrica está destinada a ignorarse (por ejemplo, colores de fondo); pueden ser el contenido más grande, pero no son "contenidos", por lo que no cuentan para LCP y, en cambio, el algoritmo intenta encontrar algo mejor.
LCP solo mira la ventana de visualización inicial. Tan pronto como se desplaza hacia abajo o interactúa con la página, el elemento LCP se fija y podemos calcular cuánto tiempo llevó dibujar ese elemento desde que la página comenzó a cargarse, ¡y ese es su LCP!
Hay muchas formas de medir su Core Web Vitals, pero la forma definitiva, aunque no sea la mejor, como veremos pronto, es en Google Search Console (GSC). Desde una perspectiva de SEO, realmente no importa lo que le digan otras herramientas, GSC es lo que ve la Búsqueda de Google. Por supuesto, importa lo que experimentan los usuarios en lugar de lo que ve un rastreador de motores de búsqueda, pero una de las mejores cosas de la iniciativa Core Web Vitals es que mide la experiencia real del usuario en lugar de lo que ve Google Bot. Entonces, si GSC dice que tiene malas experiencias, entonces sí tiene malas experiencias según sus usuarios .
Search Console le dijo a Smashing Magazine que su LCP en dispositivos móviles para la mayoría de sus páginas necesitaba mejorar. Una salida lo suficientemente estándar de esa parte de GSC y bastante fácil de abordar: ¡simplemente haga que su elemento LCP se dibuje más rápido! Esto no debería tomar mucho tiempo. Ciertamente no seis meses (o eso pensábamos). Entonces, lo primero es descubrir qué es el elemento LCP.
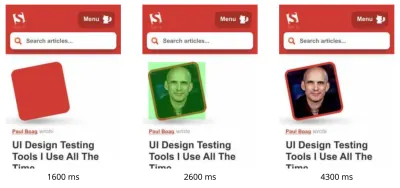
Ejecutar una página de artículo fallida a través de WebPageTest resaltó el elemento LCP:

Mejora de la imagen de LCP
Bien, entonces la foto del autor del artículo es el elemento LCP. El primer instinto es preguntar qué podemos hacer para que sea más rápido. Esto implica profundizar en cascadas, ver cuándo se solicita la imagen, cuánto tarda en descargarse y luego decidir cómo optimizar eso. Aquí, la imagen estaba bien optimizada en términos de tamaño y formato (¡generalmente la primera y más fácil opción para mejorar el rendimiento de las imágenes!). La imagen se sirvió desde un dominio de activos separado (a menudo malo para el rendimiento), pero no iba a ser posible cambiar eso a corto plazo, y Smashing Magazine ya había agregado una sugerencia de recurso de preconnect para acelerarlo lo mejor posible. pudo.
Como mencioné antes, Smashing Magazine sabe sobre el rendimiento web, solo recientemente había trabajado para mejorar su rendimiento y había hecho todo bien aquí, pero seguía fallando. Interesante…
Se incorporaron otras sugerencias, incluida la reducción de la carga, la demora del trabajador del servicio (para evitar la contención) o la investigación de las prioridades de HTTP/2, pero no tuvieron el impacto necesario en el tiempo de LCP. Así que tuvimos que buscar en nuestra bolsa de herramientas de rendimiento web todos los consejos y trucos para ver qué más podíamos hacer aquí.
Si un recurso es fundamental para la carga de la página, puede alinearlo, de modo que se incluya en el propio HTML. De esa forma, la página incluye todo lo necesario para hacer la pintura inicial sin demoras. Por ejemplo, Smashing Magazine ya incluye CSS crítico para permitir una primera pintura rápida, pero no incluyó la imagen del autor. Inlining es un arma de doble filo y debe usarse con precaución. Refuerza la página y significa que las vistas de página posteriores no se benefician del hecho de que los datos ya están descargados. No soy un fanático de la superposición debido a esto y creo que debe usarse con precaución.
Por lo tanto, normalmente no se recomienda para imágenes en línea. Sin embargo, aquí la imagen nos estaba causando verdaderos problemas, era razonablemente pequeña y estaba directamente vinculada a la página. Sí, si lee muchos artículos de ese autor, es un desperdicio volver a descargar la misma imagen varias veces en lugar de descargar la imagen del autor una vez y reutilizarla, pero con toda probabilidad, está aquí para leer diferentes artículos de diferentes autores . .
Ha habido algunos avances en los formatos de imagen recientemente, pero AVIF está causando revuelo porque ya está aquí (al menos en Chrome y Firefox), y tiene resultados de compresión impresionantes sobre los viejos formatos JPEG usados tradicionalmente para fotografías. Vitaly no quería insertar la versión JPEG de las imágenes del autor, pero investigó si funcionaría la versión AVIF. Comprimir la imagen del autor usando AVIF y luego basar la imagen en el HTML generó un aumento de 3 KB en el peso de la página HTML, que es muy pequeño y, por lo tanto, aceptable.
Dado que AVIF solo era compatible con Chrome en ese momento (llegó a Firefox después de todo esto), y dado que Core Web Vitals es una iniciativa de Google, se sintió un poco "repugnante" al optimizar para un navegador de Google debido a un edicto de Google. Chrome a menudo está a la vanguardia del soporte de nuevas funciones y eso es digno de elogio, pero siempre se siente un poco fuera de lugar cuando esos dos lados de su negocio se impactan entre sí. Aún así, este era un nuevo formato de imagen estándar en lugar de un formato exclusivo de Chrome (incluso si inicialmente solo era compatible con Chrome), y fue una mejora progresiva para el rendimiento (los usuarios de Safari aún obtienen el mismo contenido, solo que no tan rápido ), por lo que con la adición del giro AVIF, Smashing tomó la sugerencia y alineó la imagen y, de hecho, obtuvo resultados impresionantes en las herramientas de laboratorio. ¡Problema resuelto!
Un LCP alternativo
Entonces, dejamos esa cama y esperamos los 28 días habituales más o menos para que los números de Core Web Vitals se pusieran todos en verde... pero no fue así. Revoloteaban entre el verde y el ámbar, por lo que ciertamente habíamos mejorado las cosas, pero no habíamos resuelto el problema por completo. Después de permanecer un largo período en la sección ámbar "necesita mejorar", Vitaly se acercó para ver si había alguna otra idea.
La imagen se dibujaba rápidamente. No del todo al instante (todavía lleva tiempo procesar una imagen después de todo), pero lo más cerca posible. Para ser honesto, me estaba quedando sin ideas, pero le eché otro vistazo con nuevos ojos. Y luego se me ocurrió una idea alternativa: ¿estábamos optimizando el elemento LCP correcto ? Los autores son importantes, por supuesto, pero ¿es eso realmente lo que el lector vino a ver aquí? Por mucho que a nuestros egos les gustaría decir que sí, y que nuestras hermosas y relucientes tazas son mucho más importantes que el contenido que escribimos, los lectores probablemente no piensen eso (lectores, eh, ¡qué pueden hacer!).
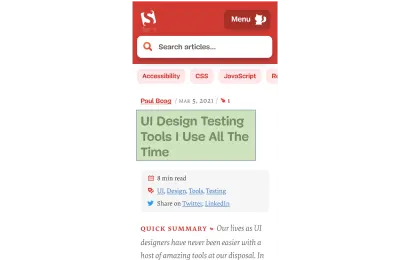
El lector vino por el artículo, no por el autor. Entonces, el elemento LCP debería reflejar eso, lo que también podría resolver el problema del dibujo de la imagen LCP. Para hacer eso, simplemente colocamos el título sobre la imagen del autor y aumentamos un poco el tamaño de fuente en el dispositivo móvil. Esto puede sonar como un truco furtivo para engañar a los dioses de Core Web Vital SEO a expensas de los usuarios, pero en este caso, ¡ayuda a ambos! Aunque muchos sitios intentan optimizar o piratear rápida y fácilmente para GoogleBot en lugar de usuarios reales, este no fue el caso y nos sentimos bastante cómodos con la decisión aquí. De hecho, los ajustes adicionales eliminan la imagen del autor por completo en la vista móvil, donde hay espacio limitado y ese artículo actualmente se ve así en el móvil, con el elemento LCP resaltado:

Aquí mostramos el título, la información clave sobre el artículo y el comienzo del resumen, ¡mucho más útil para el usuario que ocupar todo el preciado espacio de la pantalla del móvil con una foto grande!
Y esa es una de las principales cosas que me gustan de Core Web Vitals: miden la experiencia del usuario.
Para mejorar las métricas, hay que mejorar la experiencia.
“
Y AHORA finalmente habíamos terminado. El texto se dibuja mucho más rápido que las imágenes, por lo que debería resolver el problema de LCP. ¡Muchas gracias a todos y buenas noches!
Odio ese gráfico CWV en la consola de búsqueda de Google...
Nuevamente nos decepcionó. Eso no resolvió el problema y no pasó mucho tiempo antes de que el gráfico de Google Search Console volviera a ámbar:

En este punto, deberíamos hablar un poco más sobre las agrupaciones de páginas y Core Web Vitals. Es posible que haya notado en el gráfico anterior que prácticamente todo el gráfico oscila a la vez. Pero también había un grupo central de unas 1000 páginas que permanecían en verde la mayor parte del tiempo. ¿Porqué es eso?
Bueno, Google Search Console clasifica las páginas en grupos de páginas y mide las métricas de Core Web Vitals de esos grupos de páginas. Este es un intento de completar los datos faltantes para aquellas páginas que no reciben suficiente tráfico para tener datos significativos sobre la experiencia del usuario. Hay varias formas en que podrían haber abordado esto: podrían simplemente no haber dado ningún impulso en la clasificación a tales páginas, o tal vez asumieron lo mejor y dieron un impulso completo a las páginas sin ningún dato. O podrían haber recurrido a los datos vitales de la web central a nivel de origen. En cambio, intentaron hacer algo más inteligente, que fue un intento de ser útil, pero en muchos sentidos también es más confuso: Agrupaciones de páginas .
Básicamente, a cada página se le asigna una agrupación de páginas. No está claro cómo hacen esto, pero las URL y las tecnologías utilizadas en la página se han mencionado anteriormente. Tampoco puede ver qué agrupaciones ha elegido Google para cada una de sus páginas, y si su algoritmo lo hizo bien, lo cual es otra cosa frustrante para los propietarios de sitios web, aunque brindan URL de muestra para cada puntaje Core Web Vitals diferente debajo del gráfico. en Google Search Console desde el que a veces se puede deducir la agrupación.
Las agrupaciones de páginas pueden funcionar bien para sitios como Smashing Magazine. Para otros sitios, las agrupaciones de páginas pueden ser menos claras y muchos sitios pueden tener solo una agrupación. El sitio Smashing, sin embargo, tiene varios tipos diferentes de páginas: artículos, páginas de autor, guías, etc. Si la página de un artículo es lenta porque la imagen del autor es la imagen LCP que tarda en cargarse, es probable que ese sea el caso para todas las páginas del artículo. Y la solución probablemente será la misma para todas las páginas de artículos. Por lo tanto , agruparlos allí tiene sentido (suponiendo que Google pueda determinar con precisión las agrupaciones de páginas).
Sin embargo, donde puede resultar confuso es cuando una página recibe suficientes visitantes para obtener su propia puntuación de Core Web Vitals y pasa, pero se agrupa con un grupo que falla. Puede llamar a la API de CrUX para todas las páginas de su sitio, ver que la mayoría de ellas están pasando, luego confundirse cuando esas mismas páginas se muestran como falladas en Search Console porque se han agrupado en un grupo con URL fallidas y la mayoría de el tráfico para ese grupo es por fallar. Todavía me pregunto si Search Console debería usar datos de Core Web Vital a nivel de página cuando lo ha hecho, en lugar de usar siempre los datos de agrupación.
De todos modos, eso explica los grandes cambios. Básicamente, todos los artículos (de los cuales hay alrededor de 3.000) parecen estar en la misma agrupación de páginas (¡no sin razón!) y esa agrupación de páginas está aprobando o fallando. Cuando cambia, el gráfico se mueve dramáticamente .
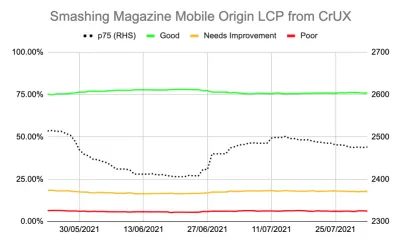
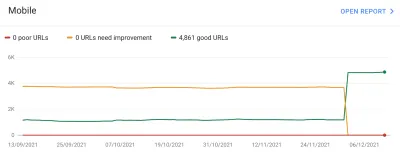
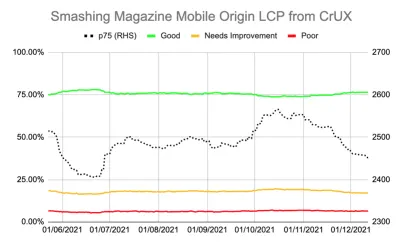
También puede obtener datos más detallados sobre Core Web Vitals a través de la API CrUX. Esto está disponible a nivel de origen (es decir, para todo el sitio) o para URL individuales (donde existen suficientes datos), pero, lamentablemente, no a nivel de agrupación de páginas. Había estado rastreando el LCP del nivel de origen usando la API CrUX para obtener una medida más precisa del LCP y también mostró una historia deprimente:

Podemos ver que nunca hemos "resolvido" realmente el problema y que la cantidad de páginas "buenas" (la línea verde de arriba) aún rondaba demasiado cerca de la tasa de aprobación del 75 %. Además, la puntuación p75 LCP (la línea de puntos que usa el eje de la derecha) nunca se alejó lo suficiente del umbral de 2500 milisegundos. No era de extrañar que las páginas que pasaban y fallaran estuvieran pasando de un lado a otro. Un poco de un mal día, con algunas cargas de página más lentas, fue suficiente para convertir toda la agrupación de páginas en la categoría de "necesita mejorar". Necesitábamos algo más que nos diera algo de margen para poder absorber estos “malos días”.
En este punto, era tentador optimizar aún más . Sabemos que el título del artículo era el elemento LCP, entonces, ¿qué podemos hacer para mejorarlo aún más? Bueno, usa una fuente, y las fuentes siempre han sido una pesadilla para el rendimiento web, así que podríamos investigar eso.
Pero espera un minuto. Smashing Magazine ERA un sitio rápido. Ejecutarlo a través de herramientas de rendimiento web como Lighthouse y WebPageTest demostró eso, incluso en velocidades de red más lentas. ¡Y estaba haciendo todo bien! Fue creado como un generador de sitios estáticos, por lo que no requirió que se produjera ninguna generación del lado del servidor, incorporó todo para la pintura inicial, por lo que no hubo restricciones de carga de recursos además del HTML en sí, fue alojado por Netlify en un CDN, por lo que debe estar cerca de sus usuarios.
Claro, podríamos considerar eliminar la fuente, pero si Smashing Magazine no pudo ofrecer una experiencia rápida dado todo eso, ¿cómo podría alguien más? Pasar Core Web Vitals no debería ser imposible, ni requerir que solo esté en un sitio simple sin fuentes ni imágenes. Aquí había algo más y era hora de averiguar un poco más sobre lo que estaba sucediendo en lugar de simplemente intentar ciegamente otra ronda de optimizaciones.
Profundizando un poco más en las métricas
Smashing Magazine no tenía una solución RUM, por lo que profundizamos en los datos del Informe de experiencia del usuario de Chrome (CrUX) que Google recopila para los 8 millones de sitios web principales y luego los pone a disposición para consultarlos en varias formas. Son estos datos de CrUX los que impulsan los datos de Google Search Console y, en última instancia, el impacto en la clasificación. Ya habíamos estado usando la API de CrUX anterior, pero decidimos profundizar en otros recursos de CrUX.
Utilizamos el mapa del sitio y un script de Hojas de cálculo de Google para ver todos los datos de CrUX para todo el sitio donde estaba disponible (¡Desde entonces, Fabian Krumbholz ha creado una herramienta mucho más completa para hacerlo más fácil!) Y mostró resultados mixtos para las páginas . Algunas páginas pasaron, mientras que otras, en particular las páginas más antiguas, fallaron.
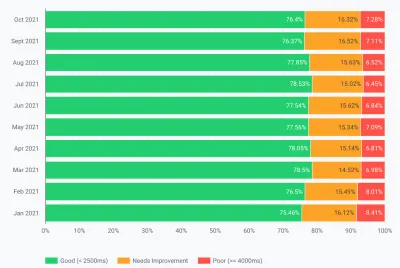
El tablero de CrUX realmente no nos dijo mucho que no sabíamos en este caso: el LCP estaba en el límite y, lamentablemente, no tenía una tendencia a la baja:

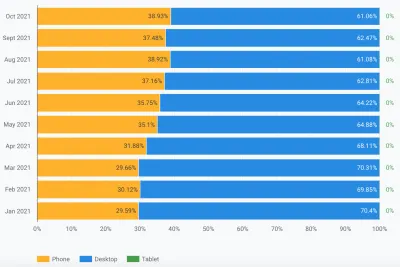
Indagar en las otras estadísticas (TTFB, First Paint, Online, DOMContentLoaded) no nos dio ninguna pista. Sin embargo, hubo un aumento notable en el uso de dispositivos móviles:


¿Fue esto parte de una tendencia general en la adopción de dispositivos móviles? ¿Podría ser eso lo que estaba afectando al LCP móvil a pesar de las mejoras que habíamos hecho? Teníamos preguntas pero no respuestas ni soluciones.
Una cosa que quería ver era la distribución global del tráfico. Hemos notado en Google Analytics una gran cantidad de tráfico de la India a artículos antiguos, ¿podría ser un problema?
La conexión india
Los datos de CrUX a nivel de país no están disponibles en el panel de control de CrUX, pero están disponibles en el conjunto de datos de BigQuery CrUX, y ejecutar una consulta allí en el nivel de origen de www.smashingmagazine.com muestra una gran disparidad en los valores de LCP (el SQL se incluye en la segunda pestaña de ese enlace por si quieres probar lo mismo en tu propio dominio). Según los 10 países principales en Google Analytics, tenemos los siguientes datos:
| País | Valor móvil p75 LCP | % de tráfico |
|---|---|---|
| Estados Unidos | 88,34% | 23% |
| India | 74,48% | dieciséis% |
| Reino Unido | 92,07% | 6% |
| Canadá | 93,75% | 4% |
| Alemania | 93,01% | 3% |
| Filipinas | 57,21% | 3% |
| Australia | 85,88% | 3% |
| Francia | 88,53% | 2% |
| Pakistán | 56,32% | 2% |
| Rusia | 77,27% | 2% |
El tráfico de la India es una gran proporción para Smashing Magazine (16 %) y no cumple el objetivo de LCP en un nivel de origen. Ese podría ser el problema y ciertamente valía la pena investigar más a fondo . También hubo datos de Filipinas y Pakistán con puntajes muy malos, pero esa fue una cantidad de tráfico relativamente pequeña.
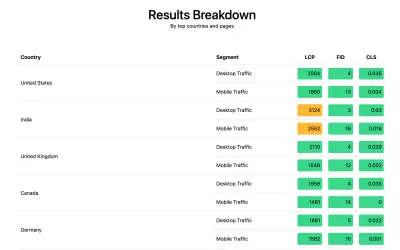
En este punto, tenía una idea de lo que podría estar pasando aquí y una posible solución, así que hice que Smashing Magazine instalara la biblioteca web-vitals para recopilar datos RUM y publicarlos en Google Analytics para su análisis. Después de unos días de recopilación, usamos el Informe Web Vitals para obtener muchos datos de formas que no habíamos podido ver antes, en particular, el desglose a nivel de país:

Y ahí estaba. Todos los países principales en los análisis obtuvieron puntajes LCP muy buenos, excepto uno: India. Smashing Magazine usa Netlify, que es un CDN global y tiene presencia en Mumbai, por lo que debería tener el mismo rendimiento que otros países, pero algunos países son más lentos que otros (más sobre esto más adelante).
Sin embargo, el tráfico móvil de la India estuvo apenas fuera del límite de 2500, y fue solo el segundo país más visitado. ¿Seguramente los buenos puntajes de EE. UU. deberían haber sido suficientes para compensar eso? Bueno, los dos gráficos anteriores muestran los países ordenados por tráfico. Pero CrUX cuenta el tráfico móvil y de escritorio por separado (y tableta por cierto, ¡pero a nadie parece importarle eso!). ¿Qué sucede si filtramos el tráfico solo para tráfico móvil ? Y un paso más allá: ¿solo el tráfico móvil de Chrome (ya que solo Chrome alimenta CrUX y, por lo tanto, solo Chrome cuenta para CWV)? Bueno, entonces obtenemos una imagen mucho más interesante:
| País | Valor móvil p75 LCP | % de tráfico móvil |
|---|---|---|
| India | 74,48% | 31% |
| Estados Unidos | 88,34% | 13% |
| Filipinas | 57,21% | 8% |
| Reino Unido | 92,07% | 4% |
| Canadá | 93,75% | 3% |
| Alemania | 93,01% | 3% |
| Nigeria | 37,45% | 2% |
| Pakistán | 56,32% | 2% |
| Australia | 85,88% | 2% |
| Indonesia | 75,34% | 2% |
India es en realidad el principal visitante móvil de Chrome, de alguna manera, ¡casi el triple del siguiente visitante más alto (EE. UU.)! Filipinas, con su mala puntuación, también se ha disparado hasta el puesto número tres, y Nigeria y Pakistán, con sus malas puntuaciones, también se están registrando entre los 10 primeros. Ahora las malas puntuaciones generales de LCP en dispositivos móviles estaban empezando a tener sentido.
Si bien los dispositivos móviles han superado a las computadoras de escritorio como la forma más popular de acceder a Internet en el llamado mundo occidental , aquí todavía hay una combinación justa de dispositivos móviles y computadoras de escritorio, a menudo vinculados a nuestras horas de trabajo en las que muchos de nosotros estamos sentados. frente a un escritorio. Es posible que los próximos mil millones de usuarios no sean los mismos, y los dispositivos móviles juegan un papel mucho más importante en esos países. Las estadísticas anteriores muestran que esto es cierto incluso para sitios como Smashing Magazine que podría considerar que obtendrían más tráfico de diseñadores y desarrolladores que se sientan frente a los escritorios mientras diseñan y desarrollan.
Además, debido a que CrUX solo mide a los usuarios de Chrome , eso significa que los países con más iPhones (como EE. UU.) tendrán una proporción mucho menor de sus usuarios móviles representados en CrUX y, por lo tanto, en Core Web Vitals, lo que amplifica aún más el efecto de esos países.
Core Web Vitals son globales
Core Web Vitals no tiene un umbral diferente por país, y no importa si su sitio es visitado por diferentes países, simplemente registra a todos los usuarios de Chrome de la misma manera. Google ha confirmado esto antes, por lo que Smashing Magazine no obtendrá el aumento de clasificación para los buenos puntajes de EE. UU. y no lo obtendrá para los usuarios de India. En cambio, todos los usuarios entran en el crisol y, si la puntuación de esos grupos de páginas no alcanza el umbral, la señal de clasificación para todos los usuarios se ve afectada.
Desafortunadamente, el mundo no es un lugar parejo. Y el rendimiento web varía enormemente según el país y muestra una clara división entre los países más ricos y los más pobres. La tecnología cuesta dinero, y muchos países están más enfocados en poner a sus poblaciones en línea, en lugar de actualizar continuamente la infraestructura a la última y mejor tecnología.
La falta de otros navegadores (como Firefox o iPhones) en CrUX siempre ha sido conocida, pero siempre lo hemos considerado más como un punto ciego para medir el rendimiento de Firefox o iPhone. Este ejemplo muestra que el impacto es mucho mayor , y para sitios con tráfico global, sesga los resultados significativamente a favor de los usuarios de Chrome, lo que a menudo significa países pobres, lo que a menudo significa peor conectividad.
¿Debería Core Web Vitals dividirse por país?
Por un lado, parece injusto mantener los sitios web en el mismo estándar si la infraestructura varía tanto. ¿Por qué debería penalizarse Smashing Magazine o tener un estándar más alto que un sitio web similar que solo leen diseñadores y desarrolladores del mundo occidental? ¿Debería Smashing Magazine bloquear a los usuarios indios para mantener contentos a Core Web Vitals (quiero dejar bien claro que esto nunca surgió en la discusión, así que tome esto como el autor que expresa el punto y no como un engaño en Smashing!).
Por otro lado, "renunciar" a algunos países al aceptar su lentitud corre el riesgo de relegarlos permanentemente al nivel inferior en el que se encuentran muchos de ellos. No es culpa del lector indio promedio de Smashing Magazine que su infraestructura sea más lenta y, en muchos sentidos, ¡Estas son las personas que merecen más atención y esfuerzo, en lugar de menos!
Y no se trata sólo de un debate entre países ricos y países pobres. Tomemos el ejemplo de un sitio web francés que está dirigido a lectores en Francia, financiado por publicidad o ventas de Francia, y tiene un sitio web rápido en ese país. Sin embargo, si muchos francocanadienses leen el sitio, pero sufre porque la empresa no utiliza una CDN global, ¿debería esa empresa sufrir en la Búsqueda de Google en francés porque no es tan rápido para esos usuarios canadienses? ¿Debería la empresa ser "rescatada" por la amenaza de Core Web Vitals y tener que invertir en el CDN global para mantener contentos a esos lectores canadienses y, por lo tanto, a Google?
Bueno, si una proporción lo suficientemente significativa de sus espectadores está sufriendo, entonces eso es exactamente lo que se supone que debe surgir de la iniciativa de Core Web Vital. Aún así, es un dilema moral interesante que es un efecto secundario de que la iniciativa Core Web Vitals esté vinculada al aumento de la clasificación SEO : ¡el dinero siempre cambia las cosas!
Una idea podría ser mantener los mismos límites, pero medirlos por país . El sitio de búsqueda de Google en francés podría aumentar la clasificación de los usuarios en francés (porque esos usuarios pasan CWV para este sitio), mientras que la búsqueda de Google en Canadá podría no hacerlo (porque fallan). Eso nivelaría el campo de juego y mediría los sitios para cada país, incluso si los objetivos son los mismos.
De manera similar, Smashing Magazine podría clasificarse bien en los EE. UU. y otros países donde pasan, pero clasificarse frente a otros sitios indios (donde el hecho de que estén en el segmento "necesita mejorar" podría ser mejor que muchos sitios allí, suponiendo que todos sufren las mismas limitaciones de rendimiento).
Lamentablemente, creo que eso tendría un efecto negativo, con algunos países nuevamente ignorados mientras que los sitios solo justifican la inversión en rendimiento web para países más lucrativos. Además, como ya ilustra este ejemplo, Core Web Vitals ya es lo suficientemente complicado como para poner en juego casi 200 dimensiones adicionales al tener una para cada país del mundo.
Entonces, ¿cómo solucionarlo?
Entonces, finalmente sabíamos por qué Smashing Magazine estaba luchando para aprobar Core Web Vitals, pero ¿qué se podía hacer al respecto, si es que se podía hacer algo? El proveedor de alojamiento (Netlify) ya tiene el CDN de Mumbai, que por lo tanto debería proporcionar un acceso rápido para los usuarios indios, entonces, ¿fue esto un problema de Netlify para mejorar eso? Habíamos optimizado el sitio tanto como fuera posible, ¿era esto algo con lo que tendrían que vivir? Bueno, no, ahora volvemos a nuestra idea anterior: optimizar un poco más las fuentes web .
Podríamos tomar la opción drástica de no entregar fuentes en absoluto. O tal vez no enviar fuentes a ciertas ubicaciones (aunque eso sería más complicado, dada la naturaleza SSG del sitio web de Smashing Magazine). Alternativamente, podríamos esperar y cargar fuentes en la parte frontal, según ciertos criterios, pero eso podría ralentizar las fuentes para otros mientras evaluamos esos criterios. Si tan solo hubiera alguna señal de navegador fácil de usar para saber cuándo debemos tomar esta acción drástica. ¡Algo así como el encabezado SaveData, que está diseñado exactamente para esto!
SaveData y prefers-reduced-data
SaveData es una configuración que los usuarios pueden activar en su navegador cuando realmente quieren... bueno, guardar datos. Esto puede ser útil para personas con planes de datos restringidos, para aquellos que viajan con costosas tarifas de roaming o para aquellos en países donde la infraestructura no es tan rápida como nos gustaría.
Los usuarios pueden activar esta configuración en los navegadores que la admiten, y luego los sitios web pueden usar esta información para optimizar sus sitios incluso más de lo habitual. Tal vez devolver imágenes de menor calidad (¡o apagar las imágenes por completo!), O no usar fuentes. Y lo mejor de esta configuración es que está actuando según la solicitud del usuario y no tomando una decisión arbitrariamente por ellos (¡muchos usuarios indios pueden tener un acceso rápido y no quieren una versión restringida del sitio web!).
La información de datos guardados está disponible de dos (¡pronto serán tres!) formas:
- Se envía un encabezado
SaveDataen cada solicitud HTTP. Esto permite que los backends dinámicos cambien el HTML devuelto. - La API de JavaScript
NetworkInformation.saveData. Esto permite que los scripts front-end verifiquen esto y actúen en consecuencia. - La próxima consulta de medios
prefers-reduced-data, que permite a CSS establecer diferentes opciones según esta configuración. Esto está disponible detrás de una bandera en Chrome, pero aún no está activado de forma predeterminada mientras finaliza la estandarización.
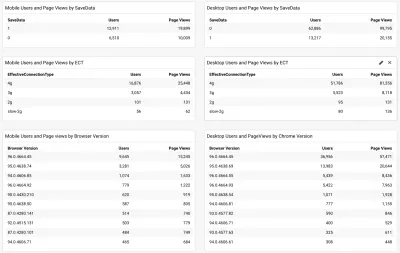
Entonces, la pregunta es, ¿muchos de los lectores de Smashing Magazine (y particularmente aquellos en los países que luchan con Core Web Vitals) usan esta opción y es algo que podemos usar para brindarles un sitio más rápido? Bueno, cuando agregamos el script web-vitals mencionado anteriormente, también decidimos medir eso, así como el tipo de conexión efectiva. Puedes ver el guión completo aquí. Después de un poco de tiempo permitiendo que se recopile, pudimos mostrar los resultados en un panel simple de /Google Analytics, junto con la versión del navegador Chrome:

Entonces, la buena noticia fue que una gran proporción de usuarios indios móviles (alrededor de dos tercios) tenían esta configuración establecida. El ECT fue menos útil y la mayoría se mostró como 4g. He argumentado antes que esta API se ha vuelto cada vez menos útil ya que la mayoría de los usuarios están clasificados bajo esta configuración 4g. Además, usar este valor de manera efectiva para las cargas iniciales está plagado de problemas.
Más buenas noticias, ya que la mayoría de los usuarios parecen estar en un Chrome actualizado, por lo que se beneficiarían de funciones más nuevas, como la consulta de medios prefers-reduced-data cuando esté completamente disponible.
Ilya from the Smashing team applied the JavaScript API version to their font-loader script so additional fonts are not loaded for these users. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
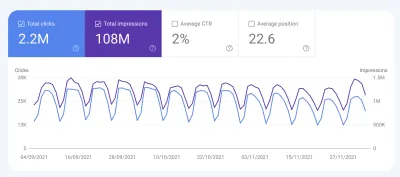
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
Conclusiones
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
¡Feliz optimización!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
