Contribuyendo a MDN Web Docs
Publicado: 2022-03-10MDN Web Docs ha estado documentando la plataforma web durante más de doce años y ahora es un esfuerzo multiplataforma con contribuciones y un Consejo Asesor con miembros de Google, Microsoft y Samsung, además de representantes de Firefox. Algo que es fundamental para MDN es que es un gran esfuerzo de la comunidad, con la comunidad web ayudando a crear y mantener la documentación. En este artículo, voy a darte algunos consejos sobre los lugares donde puedes ayudar a contribuir con MDN y exactamente cómo hacerlo.
Si no ha contribuido antes a un proyecto de código abierto, MDN es un excelente lugar para comenzar. Las habilidades necesarias van desde la edición, la traducción del inglés a otros idiomas, las habilidades de HTML y CSS para crear ejemplos interactivos o el interés en la compatibilidad del navegador para actualizar los datos de compatibilidad del navegador. Lo que no necesita hacer es escribir una gran cantidad de código para contribuir. Es muy sencillo y una excelente manera de retribuir a la comunidad si alguna vez ha encontrado útiles estos documentos.
Contribuyendo a las páginas de documentación
El primer lugar en el que podrías querer contribuir es en los propios documentos de MDN. MDN es un wiki, por lo que puede iniciar sesión y comenzar a ayudar corrigiendo o agregando cualquier documentación para CSS, HTML, JavaScript o cualquier otra parte de la plataforma web cubierta por MDN.
Para comenzar a editar, debe iniciar sesión con GitHub. Como es habitual en un wiki, se enumeran todos los editores de una página y esta sección utilizará su nombre de usuario de GitHub. Si observa alguna de las páginas sobre los colaboradores de MDN que se enumeran en la parte inferior de la página, la imagen a continuación muestra los colaboradores actuales de la página en CSS Grid Layout.

¿Qué podrías editar?
Las cosas que podría considerar como editor son corregir errores tipográficos y gramaticales obvios. Si es un buen revisor y corrector de estilo, es posible que pueda mejorar la legibilidad de los documentos corrigiendo cualquier error ortográfico o de otro tipo que detecte.
También puede detectar un error técnico, o en algún lugar donde las especificaciones hayan cambiado y donde una actualización o aclaración sería útil. Con la amplia gama de características de la plataforma web cubiertas por MDN y la tasa de cambio, es muy fácil que las cosas queden desactualizadas, si detecta algo, ¡arréglelo!
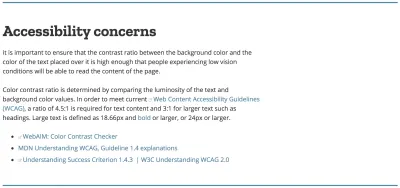
Es posible que pueda usar algún conocimiento específico que tenga para agregar información adicional. Por ejemplo, Eric Bailey ha estado agregando secciones de Inquietudes de accesibilidad en muchas páginas. Este es un esfuerzo brillante para resaltar las cosas en las que deberíamos pensar cuando usamos una determinada cosa.

Otro lugar que podría agregar a una página es agregar enlaces "Ver también". Estos podrían ser enlaces a otras partes de MDN o a recursos externos. Al agregar recursos externos, estos deben ser muy relevantes para la propiedad, el elemento o la técnica que se describe en ese documento. Un buen candidato sería un tutorial que demuestre cómo usar esa función, algo que le daría a un lector que busca información un próximo paso valioso.
¿Cómo editar un documento?
Una vez que haya iniciado sesión, verá un enlace para Editar en páginas en MDN, al hacer clic en este lo llevará a un editor WYSIWYG para editar contenido. Es probable que sus primeras ediciones sean pequeños cambios, en cuyo caso debería poder seguir su olfato y editar el texto. Si está realizando ediciones extensas, valdría la pena echarle un vistazo primero a la guía de estilo. También hay una guía para usar el Editor WYSIWYG.
Después de realizar su edición, puede obtener una vista previa y luego publicar. Antes de publicar, es una buena idea explicar qué agregó y por qué usando el campo Comentario de revisión.

Traducciones de idiomas
Aquellos de nosotros que tenemos el inglés como primer idioma somos increíblemente afortunados cuando se trata de información en la web, ya que podemos obtener casi toda la información que podríamos desear en nuestro propio idioma. Si puede traducir páginas en inglés a otros idiomas, entonces puede ayudar a traducir MDN Web Docs, haciendo que toda esta información esté disponible para más personas.

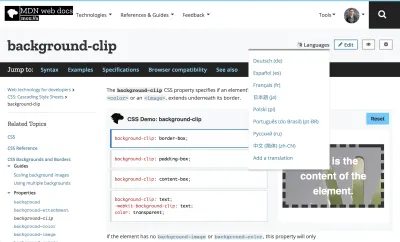
Si hace clic en el ícono de idioma en cualquier página, puede ver a qué idiomas se ha traducido la información y puede agregar sus propias traducciones siguiendo la información en la página Traducir páginas de MDN.
Ejemplos interactivos
Los ejemplos interactivos en MDN son los ejemplos que verás en la parte superior de muchas páginas de MDN, como esta para la propiedad grid-area .

Estos ejemplos permiten a los visitantes de MDN probar varios valores para las propiedades de CSS o probar una función de JavaScript, allí mismo en MDN sin necesidad de dirigirse a un entorno de desarrollo para hacerlo. El proyecto para agregar estos ejemplos ha estado en progreso durante aproximadamente un año, puedes leer sobre el proyecto y el progreso hasta la fecha en la publicación Traer ejemplos interactivos a MDN.
El contenido de estos ejemplos interactivos se encuentra en el repositorio de GitHub de ejemplos interactivos. Por ejemplo, si quisiera ubicar el ejemplo de grid-area, lo encontraría en ese repositorio en live-examples/css-examples/grid . Debajo de esa carpeta, encontrará dos archivos para grid-area , un archivo HTML y un archivo CSS.

grid-area.html
<section class="example-choice-list large" data-property="grid-area"> <div class="example-choice" initial-choice="true"> <pre><code class="language-css">grid-area: a;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: b;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: c;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: 2 / 1 / 2 / 4;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> </section> <div class="output large hidden"> <section class="default-example"> <div class="example-container"> <div class="transition-all">Example</div> </div> </section> </div>grid.area.css
.example-container { background-color: #eee; border: .75em solid; padding: .75em; display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(40px, auto)); grid-template-areas: "aaa" "bcc" "bcc"; grid-gap: 10px; width: 200px; } .example-container > div { background-color: rgba(0, 0, 255, 0.2); border: 3px solid blue; } example-element { background-color: rgba(255, 0, 200, 0.2); border: 3px solid rebeccapurple; }Un ejemplo interactivo es solo una pequeña demostración, que utiliza algunas clases e ID estándar para que el marco pueda tomar el ejemplo y hacerlo interactivo, donde los valores pueden ser cambiados por un visitante de la página que quiera ver rápidamente cómo funciona. obras. Para agregar o editar un ejemplo interactivo, primero bifurque el repositorio de ejemplos interactivos, clónelo en su máquina y siga las instrucciones en la página de contribución para instalar los paquetes necesarios de npm y poder compilar y probar ejemplos localmente.
Luego crea una rama y edita o crea tu nuevo ejemplo. Una vez que esté satisfecho con él, envíe una solicitud de extracción al repositorio de ejemplos interactivos para solicitar que se revise su ejemplo. Para mantener la coherencia de los ejemplos, las revisiones son bastante quisquillosas, pero deben señalar los cambios que debe realizar de manera clara, para que pueda actualizar su ejemplo y aprobarlo, fusionarlo y agregarlo a una página de MDN.

Con prácticamente todo el CSS ahora cubierto (además de los ejemplos de JavaScript), MDN ahora está buscando ayuda para construir los ejemplos de HTML. Hay instrucciones sobre cómo comenzar en una publicación en el Foro de discusión de MDN. Consulte esa publicación, ya que brinda enlaces a un documento de Google que puede usar para indicar que está trabajando en un ejemplo en particular, así como otra información útil.
Los ejemplos interactivos son increíblemente útiles para las personas que exploran la plataforma web, por lo que agregar al proyecto es una excelente manera de contribuir. Contribuir a ejemplos de CSS o HTML requiere conocimiento de CSS y HTML, además de la capacidad de pensar en una demostración clara. Este último punto suele ser la parte más difícil, he creado muchos ejemplos interactivos de CSS y pasé más tiempo pensando en el mejor ejemplo para cada propiedad que escribiendo el código.
Datos de compatibilidad del navegador
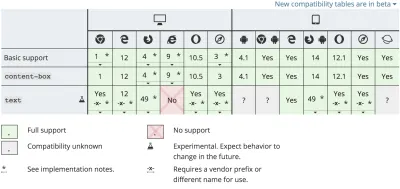
Recientemente, los datos de compatibilidad del navegador enumerados en las páginas de MDN comenzaron a actualizarse a través del Proyecto de compatibilidad del navegador. Este proyecto está desarrollando datos de compatibilidad del navegador en formato JSON, que pueden mostrar las tablas de compatibilidad en MDN pero también pueden ser datos útiles para otros fines.


Los datos de compatibilidad del navegador están en GitHub, y si encuentra una página que tiene información incorrecta o todavía usa las tablas antiguas, puede enviar una solicitud de extracción. El repositorio contiene información de contribución, sin embargo, la forma más sencilla de comenzar es editar un ejemplo existente. Recientemente actualicé la información de la propiedad CSS shape-outside . La propiedad ya tenía algunos datos en el nuevo formato, pero estaba incompleto e incorrecto.
Para editar estos datos, primero bifurqué los datos de compatibilidad del navegador para tener mi propia bifurcación. Luego lo cloné en mi máquina y creé una nueva rama para hacer mis cambios.
Una vez que tuve mi nueva rama, encontré el archivo JSON para shape-outside y pude hacer mis ediciones. Ya tenía una buena idea sobre el soporte del navegador para la propiedad; También usé el ejemplo en vivo en la página de MDN de forma externa para probar y ver el soporte cuando no estaba seguro. Por lo tanto, hacer las ediciones consistía en trabajar con el archivo, verificar los números de versión enumerados para respaldar la propiedad y actualizar aquellos que eran incorrectos.
Como el archivo está en formato JSON, es bastante fácil de editar en cualquier editor de texto. El archivo .editorconfig explica las reglas de formato simples para estos documentos. También hay algunos consejos útiles en esta lista de verificación.
Una vez que haya realizado sus ediciones, puede confirmar sus cambios, enviar su rama a su bifurcación y luego realizar una solicitud de extracción al repositorio de datos de compatibilidad del navegador. Es probable que, al igual que con los ejemplos en vivo, el revisor tenga que hacer algunos cambios. En mi PR para los datos de Shapes, tuve algunos errores en la forma en que había marcado los datos y necesitaba hacer algunos cambios en los enlaces. Estos fueron simples de hacer, y luego se fusionó mi relaciones públicas.
Empezar
Puede comenzar simplemente eligiendo algo para agregar y comenzar a trabajar en ello en muchos casos. Si tiene alguna pregunta o necesita ayuda con algo de esto, entonces el foro MDN Discourse es un buen lugar para publicar. MDN es el lugar al que acudo para buscar información, el lugar al que envío tanto a los nuevos desarrolladores como a los experimentados, y su fuerza es el hecho de que todos podemos trabajar para mejorarlo.
Si nunca antes ha realizado una solicitud de extracción en un proyecto, es un lugar muy amigable para hacer esa primera RP y, como espero haber demostrado, hay formas de contribuir que no requieren escribir ningún código. Una habilidad muy valiosa para cualquier proyecto de documentación es la de escribir, editar y traducir, ya que estas habilidades pueden ayudar a que la documentación técnica sea más fácil de leer y accesible para más personas en todo el mundo.
