Una guía completa de planificación de sitios web (Parte 3)
Publicado: 2022-03-10En la Parte 2, cubrí los detalles de la evaluación de un plan, la elección de profesionales web y la determinación de la estructura de su sitio web. La pregunta de por qué la planificación para la web es tan importante como la planificación para cualquier otra cosa asociada con su negocio se cubrió en la Parte 1, así que regrese para leer esa parte primero en caso de que se la haya perdido. En la parte final de hoy de esta guía, comenzaré con algunos de los enfoques más comunes en cualquier diseño inicial.
Diseño inicial: tres enfoques comunes
Hay, por supuesto, otros, incluidos los híbridos que combinan elementos de cada uno, y cada equipo de diseño y cada proyecto es diferente, pero existen enfoques básicos para crear un diseño web.
1. Enfoque clásico de maquetas de Photoshop
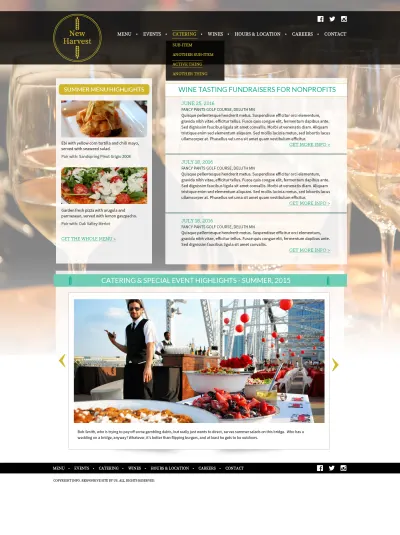
Comúnmente creado en Adobe Photoshop (el estándar de la industria) u otro software de diseño como Sketch, el diseño inicial consistirá en una imagen visualmente precisa ("maqueta") de la página de inicio y al menos una página interna.
Los elementos de marca visual de su negocio deben aplicarse aquí. Si tiene gráficos bien definidos además de su logotipo, dictarán el diseño del sitio. Sin embargo, si a su marca le faltan detalles, el diseñador hará todo lo posible para crear un trabajo que refleje con precisión el negocio, trabajando con sus gráficos existentes como punto de partida.
La siguiente es una breve lista de puntos clave para maquetas exitosas. Asumiremos que el diseñador está trabajando en Photoshop, sin embargo, estas pautas también se aplican a otros programas de diseño.
- Comience con una cuadrícula prefabricada con guías predibujadas con precisión de píxel. Algunos diseñadores crean los suyos propios, mientras que otros pueden adherirse a un sistema de cuadrícula preestablecido. Cualquiera que sea el caso, es importante tener una plantilla limpia para comenzar. Haga que su lienzo sea más ancho que el ancho que está diseñando, de modo que pueda agregar notas en un lado y tener una idea de cómo se siente el sitio cuando flota en una ventana ancha del navegador.
- Agregue la paleta de colores y los elementos básicos de la marca (es decir, fuentes) en los márgenes del lienzo para que lo tenga como referencia cuando lo vea en la pantalla o impreso.
- Dibuje todo con píxeles exactos y dibuje guías y/o cortes claros alrededor de los elementos de diseño. Esto se vuelve crítico cuando el desarrollador front-end luego crea el HTML a partir de la maqueta, sin embargo, su diseño solo tendrá precisión de píxel cuando se muestre en un dispositivo de 'pantalla grande'.
- Organice todos los elementos de diseño con una estructura lógica de carpetas/subcarpetas y etiquete cada elemento claramente.
- Si el diseñador entregará sus archivos a un desarrollador de HTML, esto es especialmente importante. Nombre sus carpetas y capas por su contenido para que no haya confusión más adelante. Por ejemplo: "Barra lateral: encabezado de eventos" está claro, "Layer14 Copy Copy Copy" no lo está.
- Tome notas claras dictando fuentes, alineación, repetición de elementos de fondo, degradados y cualquier cosa que deba implementarse con técnicas CSS. En Photoshop, la función de notas adhesivas es buena para esto. Si no está claro, pregúntele a la persona que convertirá su diseño en una página de trabajo.
- Si usa un estilo común para los encabezados, la navegación u otros elementos de diseño que aparecen en todo el sitio, considere crear documentos de Photoshop separados para ellos. A algunos diseñadores les resulta más fácil "fragmentarlo", especialmente en proyectos grandes.
- Usa contenido realista. Los diseñadores a menudo usan el griego ("lorem ipsum") para llenar el espacio, lo cual está bien para el cuerpo del texto. Sin embargo, para titulares, títulos, eventos, etc., trate de usar una copia realista. Considere los dos titulares siguientes. Las consideraciones de diseño son diferentes para cada uno:
- "Widgets, Inc. gana el premio a la fabricación ecológica"
- "Los empleados de Widgets, Inc. ganan un caso judicial histórico que afirma el derecho del empleado a solicitar el reembolso de la matrícula universitaria cuando la capacitación es relevante para el puesto de trabajo"

El problema con este método
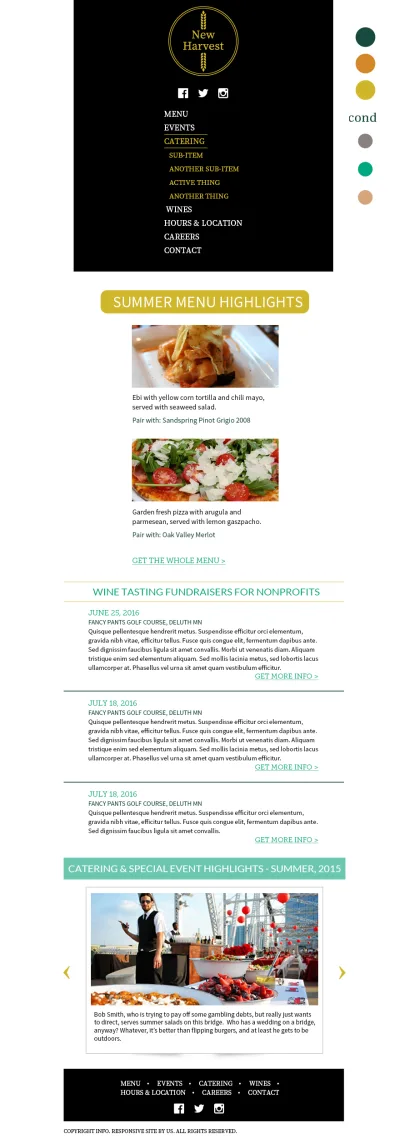
Cuando diseña maquetas con píxeles perfectos, puede estar seguro de que la apariencia del sitio web será muy parecida a la de la web de escritorio, pero eso es todo. En el momento en que cambie a un dispositivo diferente, cambiará. Entonces, como mínimo, querrá transmitir a la empresa cómo cambiará el diseño a medida que se ve en pantallas más pequeñas (tableta, teléfono inteligente) al mostrar un sitio con un diseño similar, o diseñar maquetas adicionales en tamaños de pantalla comunes. Como puede imaginar, esto es mucho trabajo de diseño adicional, y si cambia un elemento en la maqueta enfocada en el escritorio, también tendrá que cambiarlo en los demás. Aquí está la vista del teléfono inteligente.

2. Diseño en el navegador
Con el auge del diseño web receptivo, algunos diseñadores se están alejando del enfoque de maqueta de Photoshop y, en su lugar, utilizan marcos receptivos como Bootstrap o Foundation, o herramientas como Froont o Typecast. Estas herramientas permiten un diseño iterativo muy rápido que le permite ver cómo se verá el sitio en diferentes dispositivos.
Todavía puede usar Photoshop u otras herramientas de diseño gráfico para crear elementos estilizados para colocar dentro del diseño, pero la mayor parte del diseño se realizará fuera de estas herramientas. No hay una buena manera de mostrar el negocio "exactamente cómo se verá", por lo que para los diseñadores acostumbrados a hacer maquetas de píxeles perfectos para la web de escritorio, el diseño en el navegador puede no ser el mejor enfoque. Para muchos, este método también representa un cambio importante en su proceso y puede llevar un tiempo acostumbrarse. La mayoría ve esto como una evolución necesaria, ya que una maqueta de Photoshop solo puede representar uno de los muchos "marcos" en los que se muestra el contenido de su sitio, y el mundo de la web avanza rápidamente hacia el diseño para múltiples plataformas desde el principio.
Cuando llegue el momento de escribir el HTML, CSS y Javascript que conformarán el sitio, puede seguir con el marco que usó inicialmente para crear sus iteraciones de diseño, adaptar su código o escribir el suyo propio desde cero, usando sus diseños de marco como Una guía.
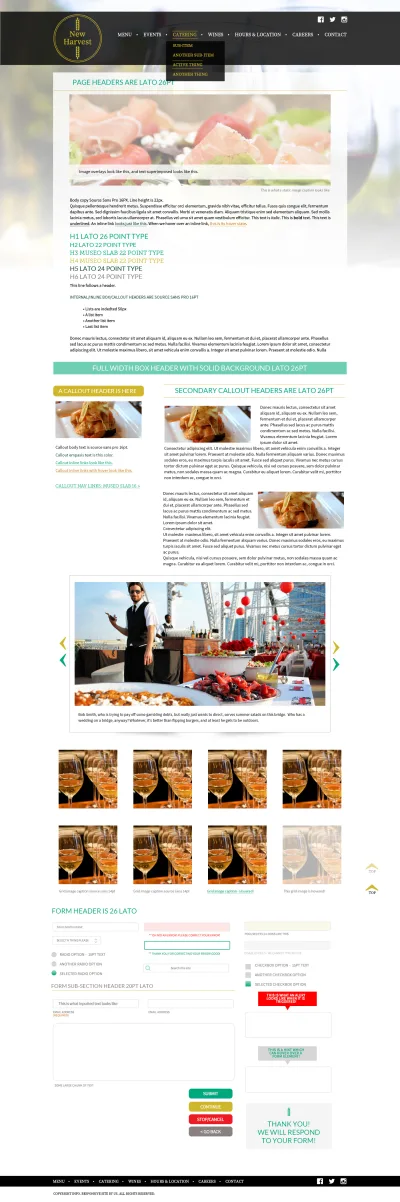
3.Collage de elementos (también conocido como mosaico de estilo, collage de estilo)
Con este enfoque, el diseñador reunirá una variedad de elementos que conforman un sitio web, incluidos el encabezado, la navegación, los íconos, la fotografía de muestra, las ilustraciones, los formularios, los elementos interactivos y cualquier otra cosa que se considere necesaria para tener una buena idea de la apariencia del sitio. . Además, dependiendo de la herramienta de diseño, estos elementos se pueden distribuir de tal manera que muestren cómo cambiará su apariencia al unísono con el tamaño de la pantalla. Esto generalmente se combina con algún tipo de maqueta gráfica de al menos la página de inicio y algunas páginas internas. (Puede ser difícil para las empresas visualizar cómo se verán las páginas de un sitio basándose únicamente en un collage de elementos).
Nota: estas imágenes de muestra no están a escala: nuestra versión de Photoshop del collage de elementos es una página larga, 1500X4500 píxeles, por lo que no podemos encajarla aquí en una sola pieza.

Para los diseñadores (y empresas) acostumbrados al método de maquetas de Photoshop, esta también es una nueva frontera y requiere un cambio de perspectiva. Con un prototipo de estilo, no intenta diseñar una página exactamente, sino mostrar las partes clave del sitio y obtener comentarios sobre la apariencia general. Debido a que un sitio receptivo debe cambiar de apariencia radicalmente a medida que cambia el tamaño de la pantalla, este método se trata mucho más de las partes de un sitio y de tener una idea de la dirección a la que se dirige el diseño. No está mostrando el sitio como un todo, y mucho menos haciendo una representación perfecta de píxeles de cómo se verá exactamente cada página.
Esto puede ahorrar mucho tiempo, pero nuevamente, si la empresa no se siente lo suficientemente cómoda (o confiada) como para permitir que el diseñador tome decisiones estructurales más adelante, este método puede ser difícil de vender. Dicho esto, realmente puede crear un entorno flexible en el que crear rápidamente diseños web para innumerables plataformas.
Si bien los principios del diseño gráfico son atemporales, los enfoques utilizados para el diseño de sitios web cambiarán y evolucionarán con el tiempo. Le recomiendo que vea Design Deliverables para una era Post-Comp para descubrir el valor de este enfoque.
Al usar este método de collage de elementos, la empresa debe aceptar que no hay un borrador final exacto y preciso de una página determinada, solo pautas de diseño para acordar. La naturaleza misma de los sitios receptivos es adaptar su contenido a las capacidades de cada dispositivo, por lo que la empresa no debe esperar aprobar diseños grabados en piedra antes de la fase de desarrollo. Con un prototipo de estilo aprobado, es posible que un diseñador desee volver a los esquemas alámbricos o al prototipo de trabajo para elaborar todos los diseños que requiere su proyecto. Luego, cuando se trata de construir el sitio, ensamblará los elementos de su collage en la estructura visual de cada diseño único.
Hay mucha discusión y debate en la comunidad de diseño sobre las mejores herramientas, métodos y procesos para crear diseños web. Los diseñadores tienden a estar muy convencidos de cuál es el "mejor" método y, si bien es comprensible, es importante utilizar el proceso más adecuado para el proyecto y el negocio. Es inteligente que los diseñadores se sientan cómodos trabajando con una variedad de métodos y sistemas, y amplíen sus horizontes cuando un proyecto lo permita.
Nota del autor
Dudé mucho en incluir parte del siguiente contenido, porque resalta serias tensiones en la relación entre el diseñador y la empresa. Si bien puede parecer demasiado crítico para los propietarios de negocios, creo que es de gran valor para las empresas porque se arriesga mucho tiempo y dinero en un proyecto de sitio web.
En aras de la diplomacia y la preservación de las relaciones con los clientes, los diseñadores probablemente no expresarán estas frustraciones a los dueños de negocios, pero los siguientes problemas pueden descarrilar proyectos y lo hacen.
Aprobación de diseño y revisiones.
Independientemente del método de diseño elegido para el proyecto, cuando el diseño está completo, los resultados se comparten con la empresa para su aprobación y, a menudo, hay un proceso de revisión (con suerte corto). El proceso de revisión implica que el diseñador y las partes interesadas clave vayan y vengan varias veces, probando diferentes ediciones del diseño hasta que se apruebe el diseño.
Diseño por comité: no lo hagas.
Un problema común (y completamente evitable) en esta etapa es la consideración de demasiadas opiniones, simplemente tener demasiados cocineros en la cocina digital.
Para ayudar a garantizar un proceso fluido, la empresa debe asignar a una persona como punto de contacto para el equipo de diseño. Esa persona es responsable tanto de comunicarse con el diseñador como de tomar las decisiones finales sobre la dirección del diseño.
Sin duda, es importante solicitar comentarios sobre el diseño, y las partes interesadas del proyecto tienen críticas valiosas que ofrecer, lo que ayuda a guiar el proceso de diseño para que el resultado final represente con precisión su negocio.
Además, en algunos casos, se necesita una revisión por parte del personal legal y/o técnico. Sin embargo, hacer que toda la empresa ofrezca aportes y otorgar el mismo peso a todos los comentarios conduce rápidamente a que nadie quede satisfecho . La mejor manera posible de garantizar un diseño borroso y desenfocado es dar la opinión de todos y luego correr para hacer todos los cambios propuestos.
En términos generales, en las pequeñas empresas u organizaciones, tener más de cinco personas que proporcionen comentarios sobre el diseño es una receta para el embotellamiento. Cuanto menos mejor, cinco es el máximo. Estas cinco (o menos) personas solicitarán comentarios de sus subordinados o colegas del departamento, pero cada parte interesada debe compilar esos comentarios y presentarlos como una opinión unificada y única. En otras palabras, no invite a quince personas a una reunión de revisión de diseño. Elimine todo el ir y venir antes de ir al diseñador con la entrada. También es muy importante distinguir entre las preocupaciones de diseño objetivas ("¿esta combinación de colores realmente se adapta a nuestra panadería?") versus las preferencias de diseño personales ("Me encanta el color azul, usemos mucho más azul") .
El diseño no es una búsqueda arbitraria. Hay buen diseño y mal. Hay reglas que seguir, mejores prácticas que cumplir y, siempre que la planificación se haya realizado correctamente, las decisiones de diseño casi nunca son realmente una cuestión de gusto. Es decir, hay una buena razón por la que el diseñador usó exactamente ese azul, en ese lugar exacto, o esa fuente en ese tamaño. Todas esas pequeñas opciones comunican cosas al usuario. Pueden parecer insignificantes, pero en realidad, todas estas elecciones que hace el diseñador son importantes. Pueden afectar drásticamente la forma en que funciona el sitio y cómo se recibe. Desafortunadamente, muchas empresas no entienden que el hecho de que les guste no significa que a todos los demás les guste, y hacer lo mejor para transmitir el alma del negocio es para lo que se contrata al diseñador. La opinión no debe entrar en él a menos que sea absolutamente necesario.
Cuando los egos gobiernan
Cualquier diseñador experimentado ha tratado con tomadores de decisiones que tienen la terrible combinación de un fuerte ego y poca sensibilidad para el diseño. En el peor de los casos, se pedirá a los diseñadores que utilicen un logotipo desarrollado por el CEO en Microsoft PowerPoint, o colores y fuentes totalmente inadecuados para la imagen de la empresa. Esto, desafortunadamente, viene con el territorio de ser un diseñador. A veces es posible difuminar esto colocando la obra de arte infractora en una cuadrícula junto con material diseñado profesionalmente de competidores o empresas similares en la industria; Pinterest es una buena herramienta para esto.
Si una revisión de la competencia fue parte de su evaluación de necesidades, es posible que desee consultar sus marcas como referencia. La esperanza es que la empresa pueda ver lo horrible que se ve su versión frente a la competencia y reconsiderar su compromiso con la mala idea. En última instancia, sin embargo, los tomadores de decisiones pueden arruinar proyectos al insistir, contrariamente a toda la evidencia disponible, en que su sentido del diseño debe tener prioridad sobre los principios de diseño establecidos.
¡Ayuda! ¡No se moverán!
Los lectores de una versión anterior de este libro pidieron formas de lidiar con el problema del ego. Desearía tener una respuesta inteligente o útil para ti. Basta con decir que este es un problema con las personas, no con la tecnología. Haga su mejor caso para el valor de un buen diseño, pelee su mejor pelea, luego prepárese para dejarlo descansar.
Tensión de diseño: diseñador vs. el negocio
Los diseñadores a menudo lidian con la tensión entre sus conceptos informados de diseño y las críticas de diseño desinformadas de las empresas. Esto se ilustra mejor con el enigma de la "mala idea". La empresa solicitará una característica de diseño que sea fea, impracticable o simplemente una mala idea. (Esto es tan común que hay muchos sitios web que registran negocios despistados y los dolores de cabeza que resultan en esta dinámica 1 .) El diseñador responderá en algún punto del continuo entre "eso es horrible, no lo haremos" y "bueno, si eso es lo que prefieres...". Esta respuesta depende de una variedad de factores en constante cambio, que incluyen:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- Cuando el diseñador espera que le paguen.
- Cuán emocionalmente involucrado está el diseñador en el proyecto.
- Cuánto tiempo ha invertido el diseñador en la fase de diseño y cuánto retraso resultará de implementar la mala idea.
- Cuán alto es lo que está en juego: cuánto daño causará la mala idea al sitio en su conjunto.
- Personalidad, disposición de las empresas a recibir consejos constructivos sobre sus ideas.
Cada proyecto es diferente. Cuando los diseñadores tratan con empresas que continuamente solicitan funciones desaconsejadas, en algún momento pueden descartar el proyecto por completo. En cierto punto, es demasiado agotador explicar continuamente por qué los párrafos centrados y en negrita en rojo, ESCRIBIENDO TODO EN MAYÚSCULAS, animaciones Flash locas o fotografías de mala calidad hacen que un sitio web sea ineficaz 2 . La actitud del diseñador cambia rápidamente de "hagamos algo realmente grandioso de lo que estemos orgullosos" a "hagámoslo para que nunca más tengamos que mirar esto".
2 Otros asesinos del estado de ánimo incluyen videos de reproducción automática y fuentes que se usan con mayor frecuencia en libros para niños.
Mientras considera lo anterior, también tenga en cuenta que hay otra cara de esta moneda. Los problemas de las personas también pueden surgir en el extremo del espectro del diseñador. Es posible que las habilidades de algunos diseñadores no estén a la altura, que se nieguen a escuchar críticas válidas sobre su trabajo o que no valoren la información aportada por la empresa. Una buena manera de evitar esto es obtener buenas referencias de los clientes anteriores de los diseñadores.
Considere el contenido
Piensa en la expansión. Por ejemplo, puede tener una sección de noticias. Para empezar, tienes seis noticias. Esta bien. Creará una página principal de noticias con resúmenes y vinculará los resúmenes a una página de detalles. Pero, ¿qué pasa cuando tienes diez, veinte o cincuenta noticias? Ahora hay otras consideraciones. ¿Quieres archivar noticias antiguas? ¿Crear paginación? ¿Mostrar solo los diez elementos más recientes? Esto debe ser considerado en el proceso de diseño. Planifique en torno al contenido tanto como sea posible en el proceso de diseño y piense en el futuro siempre que pueda: planifique el contenido que tendrá, no el contenido que tiene ahora.
guia de estilo web
Una guía de estilo es donde brilla la planificación adecuada. Una guía de estilo constará de todos los elementos de diseño, diseño, interactivos (es decir, JavaScript) y tipográficos utilizados en todo el sitio en un solo lugar. Esto generalmente se hace en HTML, por lo que si es un diseñador que no codifica, deberá crear una maqueta para su guía de estilo y entregársela a su desarrollador front-end junto con el resto de sus diseños. Si ha utilizado el método de collage de elementos cubierto anteriormente, es posible que no necesite repetirlo en una guía de estilo web separada. Si está utilizando el método clásico de maquetas de Photoshop, necesitará uno. Los elementos de una guía de estilo incluyen, pero no se limitan a:
- Estilos de navegación
- <h1> a <h5>, también conocidas como etiquetas de encabezado
- Párrafos
- Liza
- Cotizaciones en bloque
- Cursiva, negrita, subrayado
- Enlaces, incluidos los estados activo, flotante y visitado, es decir, la apariencia de los enlaces, incluso cuando se pasa el mouse sobre ellos
- Iconos
- Uso de imágenes y estilo de imagen.
- Uso de imágenes de fondo o "marcas de agua"
- formularios
Este artículo de Canva explora 10 guías de estilo web para empresas conocidas. También puede usar una herramienta en línea como Frontify.
Uso de una biblioteca de patrones
Para sitios web de mayor alcance, puede expandir el concepto de estilo web a la biblioteca de patrones más sólida, que explica cómo aparecen varios elementos y cómo se manejan. El código de muestra para estos elementos suele ser parte de la biblioteca. No es solo una imagen de eso, sino la cosa misma. Por ejemplo, cómo se ve un formulario, qué sucede visualmente cuando tiene errores, cuál es el proceso para enviar comentarios, etc.

Las maquetas aprobadas, el collage de elementos y los wireframes, junto con la guía de estilo, se utilizan como elementos básicos para los siguientes pasos de desarrollo.
Creación HTML/CSS
Utilizando los diseños y la guía de estilo, un experto en HTML/CSS (el codificador de front-end) creará plantillas HTML que representan con precisión el diseño aprobado. En algunos casos, las plantillas aparecerán idénticas a las maquetas; sin embargo, cuando se utilizó Photoshop para las maquetas, se esperan diferencias sutiles.
Es posible que su programador front-end también necesite pautas y activos adicionales relacionados con los diseños, como paletas de colores, imágenes específicas, iconos y, si no se ha indicado ya explícitamente, reglas de diseño como márgenes y relleno. Asegúrese de saber cuáles serán todos los entregables antes de comenzar a enviar archivos. Si los diseños y la guía de estilo se crearon con mucha atención a los detalles, debería haber pocas preguntas o conjeturas en esta etapa; el trabajo debe estar tarareando.
Creación de elementos interactivos
Los elementos interactivos pueden ser tan simples como un menú desplegable o tan elaborados como un creador de gráficos circulares. Estos elementos normalmente se desarrollan con JavaScript, a menudo utilizando una biblioteca de secuencias de comandos como jQuery. En el nivel más general, esto consiste en ensamblar (y escribir) un conjunto de instrucciones que interactúan con las páginas de su sitio web. También puede haber interactividad entre el sitio y el servidor a considerar. Es posible que esté conectando API 3 , creando algo como un sistema de reserva o calendario, etc., o usando widgets de servicios de terceros.
3 Esencialmente, un puente entre uno o más sistemas. Por ejemplo, Facebook ofrece una API que le permite extraer publicaciones de su muro a un sitio web no relacionado.
 ### Integración CMSPor fin, su brillante diseño se ha convertido en código y está listo para integrarse en un sistema de gestión de contenido (CMS). ¡Está en camino de convertirse en un sitio web!
La persona o el equipo encargado de "unir" el código al CMS le proporcionará un inicio de sesión para el panel de control del CMS, que le permite ingresar el contenido, incluidos texto, fotos, videos y documentos. La mayoría de los escritores prefieren cortar y pegar desde Microsoft Word.
Dependiendo de las especificaciones del CMS seleccionado, es posible que pueda hacer esto sin problemas, conservando un formato simple como negrita, cursiva y listas. Sin embargo, el CMS puede eliminar este formato cuando corta y pega, lo que requiere que lo vuelva a agregar. Si bien a veces es tedioso, esto asegura que su contenido permanezca limpio y ordenado, lo que hace que los motores de búsqueda lo indexen más fácilmente, lo impriman, lo citen y lo conviertan a otros formatos con mayor facilidad.
Aunque en realidad este proceso es bastante complicado, he omitido los detalles porque el proceso exacto será único para cada CMS, y hacerlo bien depende de la experiencia del desarrollador web/CMS.
Capacitación y Documentación
Si bien el CMS moderno puede ser muy fácil de usar, es importante coordinar la capacitación de las personas responsables de ingresar el contenido. Cuando sea posible, la capacitación en el sitio es la mejor, y la conferencia web es una segunda opción. La capacitación funciona mejor en grupos muy pequeños: 5 personas o menos. Además, hacer que las personas realmente sigan los pasos necesarios para completar una tarea por su cuenta (en lugar de simplemente hacer que observen al entrenador y traten de recordar cómo hacerlo cuando están solos) es mucho más efectivo.
La capacitación debe estar respaldada por documentación, que puede tomar muchas formas:
- Vídeo paso a paso ("screencast")
- PDF con capturas de pantalla
- Directrices impresas
- Ayuda contextual (integrada en el CMS).
A veces, la documentación combina algunos o todos los anteriores. Independientemente de lo que elija, tenga en cuenta el nivel de habilidad de las personas que ingresan al contenido. Muchas personas que trabajan en oficinas son competentes en Microsoft Word y correo electrónico, pero pueden verse desafiadas por tareas de "diseño" básicas pero necesarias, como cambiar el tamaño y recortar imágenes. Recuerde también que la empresa probablemente no esté trabajando con el mismo conjunto de herramientas de diseño profesional que el diseñador, así que tenga en cuenta también las preocupaciones tecnológicas de la empresa.
Es una buena idea guardar la redacción de la documentación hasta que esté lo más cerca posible del final del proyecto. Recuerde que si cambia algo en la mitad del proyecto de CMS, es posible que deba actualizar la documentación para que coincida. Esto puede llevar mucho tiempo (y también ser confuso), así que intente coordinar las partes de su proyecto para que la documentación se escriba una vez que se haya finalizado el proceso de entrada de contenido.
Poniéndolo todo junto...
En este punto, después de haber seguido los pasos anteriores, ahora debería estar sentado en un sitio web bastante sólido. Independientemente del tamaño de su proyecto, ahora es un buen momento para:
Revise su contenido una vez más, comparándolo con los puntos enumerados debajo de la escritura para la web anterior.
Pida a un tercero que revise todo su contenido. Esta no es la tarea del diseñador o del escritor original. Lo mejor es traer a alguien con una nueva perspectiva. No revise su propio trabajo.
PRUEBAS BETA
Cuando sienta que su sitio web está casi listo para que el público lo vea, es hora de realizar una prueba beta, un proceso de revisión de todos los aspectos del sitio, asegurándose de que todo aparezca y funcione según lo previsto. Considere esta lista de verificación, como mínimo:
- ¿El sitio se ve como se esperaba en todos los navegadores web objetivo? Los navegadores web incluyen los habituales Internet Explorer, Firefox, Safari y Chrome, así como los que vienen con los dispositivos móviles comunes. Si ha estado viendo el sitio en un navegador de escritorio hasta ahora, es posible que encuentre fallas inesperadas cuando cambie a una tableta o teléfono inteligente. Este es el momento de revisar a fondo su sitio en una variedad de dispositivos antes de que pueda considerarse listo para el consumo público. Recuerde: la audiencia de su sitio utilizará una amplia gama de dispositivos para ver su sitio y debe funcionar aceptablemente bien en todos ellos. No tiene que probar físicamente su sitio en todos los teléfonos o tabletas posibles, pero debe probarlo en un puñado de dispositivos comunes. No salga y compre un Blackberry de cinco años con fines de prueba.
Los sitios web y servicios de "emulación" como Spoon.net generarán vistas previas de su sitio en casi todos los navegadores o dispositivos conocidos por la humanidad, lo que le dará una buena idea de cómo se verá en la mayoría de los escenarios. - Las funciones interactivas funcionan sin problemas.
- Los formularios de contacto u otros funcionan de manera predecible y generan la respuesta correcta al usuario y destinatario de la información enviada.
- Los mensajes de error son útiles y amigables para los humanos.
- Función de enlaces internos y externos.
- Las imágenes tienen el tamaño adecuado.
- Todo el contenido del marcador de posición ha sido reemplazado por la copia/imágenes finales, etc.
- Los enlaces internos y externos, incluidos los enlaces de correo electrónico, funcionan correctamente.
- Las integraciones con software de terceros, como proveedores de servicios de correo electrónico, están funcionando.
En este punto, es muy inteligente reclutar a alguien que no haya estado involucrado en el proceso hasta la fecha y pedirle que revise metódicamente cada página y función del sitio, anotando cualquier error o falla que encuentre. No utilice a alguien que ha estado mirando el sitio durante meses. Los problemas a tener en cuenta pueden incluir errores tipográficos, enlaces incorrectos, tamaño de imagen, fallas en dispositivos móviles específicos o contenido faltante o incompleto. (Asegúrese de decirle a su evaluador que el diseño del sitio está escrito en piedra en este punto, para que no pierdan el tiempo buscando consideraciones que no sean de contenido).
Coordinación previa al lanzamiento
Cuando se acerque al momento del lanzamiento, deberá coordinarse con los demás esfuerzos de marketing de su empresa. Si está activo en las redes sociales, escriba y corrija el anuncio de su sitio nuevo/rediseñado y establezca un cronograma para publicar el anuncio. Prepárese para actualizar su mensaje de correo de voz saliente y coordinar la publicidad impresa: todo lo necesario para respaldar el lanzamiento del sitio.
Redirigir el tráfico desde el sitio "antiguo"
Si su nuevo sitio web está reemplazando una versión anterior, probablemente tendrá una estructura de URL diferente y deberá asignar la estructura anterior a la nueva. Hay dos razones para hacer esto. Primero, los motores de búsqueda han indexado las URL de su sitio anterior. Esta indexación tiene mucho valor para las personas que buscan lo que ofrece su empresa. Cuando lanza un nuevo sitio con URL diferentes, los antiguos se romperán y los usuarios recibirán un mensaje de "página no encontrada" (Error 404). Desea conservar el lugar que tanto le costó ganar en los motores de búsqueda. En segundo lugar, los visitantes del sitio pueden tener páginas marcadas dentro de su sitio anterior y desear volver a ellas. Si las URL de esas páginas cambian, debe asegurarse de que los visitantes sigan recibiendo contenido que sea relevante para sus necesidades, en lugar de una página que ya no existe.
Por ejemplo, su antiguo sitio puede tener:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
mientras que el nuevo sitio tiene:
- https://oursite.com/company-history
- https://oursite.com/staff/california
Las diferencias son sutiles, pero las computadoras son cosas muy literales: para el navegador, la diferencia entre "history.html" y "company-history.html" bien podría ser la distancia entre Marte y la Tierra. Debe revisar la estructura del sitio anterior y tomar nota de cada página que tenga información equivalente en el nuevo sitio y sus URL. Si su sitio anterior tiene muchas páginas, puede usar una herramienta como Powermapper para ayudar a automatizar el proceso. A veces, las URL antiguas y las nuevas se alinearán bastante bien, como las anteriores. Otras veces, una URL antigua puede no tener un equivalente en el nuevo sitio. Esto sucede a menudo si cerró una división de su empresa, descontinuó un proyecto o reorganizó un departamento. Independientemente del motivo, aún necesitará las URL exactas con las que trabajar para el siguiente paso. Hay tres formas de gestionar las URL antiguas:
- Si tienen un equivalente como los ejemplos anteriores, puede apuntar la URL anterior a la nueva. Para pasar a lo técnico por un momento, esto se hace con una redirección 301, que le dice a los motores de búsqueda y a los navegadores web de los usuarios que una URL ha cambiado permanentemente. Tiene este aspecto:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Si los enlaces no tienen equivalente, puede enviar a los visitantes del sitio a una página que dice "Lo sentimos, no podemos encontrar lo que está buscando. Hemos rediseñado y reorganizado nuestro sitio, y parte del contenido ha cambiado o se ha movido". y proporcionar un mapa del sitio y una opción de búsqueda.
- También puede apuntar todas las URL inexistentes directamente a la página de inicio.
Cuanto mayor sea la escala de su sitio anterior, más trabajo se requerirá para volver a apuntar las URL antiguas. Si tiene análisis ejecutándose en su sitio anterior, puede optar por volver a apuntar solo las 10 o 20 URL antiguas principales a las nuevas, y establecer un comodín para todo el resto, apuntándolos a "Lo sentimos, podemos no encuentre lo que busca..." o la página de inicio. Crear redirecciones catch-all, o aquellas que coincidan con un patrón de URL específico, es una tarea técnica que no abordaremos aquí, pero puede encontrar fácilmente información en archivos .htaccess (para servidor Linux) o archivos web.config (para servidor NT ) en Stack Exchange u otros recursos.
Nunca lances un viernes
Nunca es una buena idea lanzar un sitio web, especialmente uno del que dependen muchas personas, un viernes o justo antes de las vacaciones. Si algo sale mal, es posible que no tenga los recursos para solucionarlo cuando la mayoría del personal de la oficina, los proveedores y otros terceros que podrían ayudar se hayan ido a casa durante el fin de semana. Los lunes son los mejores para lanzar un nuevo sitio, ya que le da toda la semana para solucionar cualquier problema inesperado que pueda surgir, y mucho soporte para ayudarlo a hacerlo.
¡Lanzamiento!
Una vez que haya probado minuciosamente la versión beta del sitio, es hora de lanzarlo. Los pasos específicos varían según el proyecto, pero generalmente esto significa mover el sitio (archivos, base de datos, configuración) de un entorno de desarrollo a uno público para hacerlo visible para el mundo, o simplemente actualizar la configuración del servidor para permitir que los visitantes de suempresa.com vean el nuevo sitio
Lanzamiento posterior
Estadísticas web
Revisar las estadísticas de visitantes de su sitio web puede brindarle información vital sobre cómo las personas usan su sitio. Necesitará al menos uno o dos meses de datos para tomar cualquier determinación. No se obsesione demasiado con los números puros, todos ellos son aproximados en un grado u otro. Las tendencias deben ser su enfoque principal. Aquí hay algunos puntos clave a considerar:
- ¿De dónde vienen los visitantes? Motores de búsqueda, tráfico directo (es decir, alguien acaba de escribir el de su sitio.
- URL en el navegador), anuncios, enlaces de otros sitios, etc.
- ¿Dónde viven los visitantes? ¿Son en su mayoría locales, regionales, nacionales, internacionales? ¿Qué páginas son las más populares?
- ¿Cuánto tiempo permanecen los visitantes en el sitio?
- ¿Cuál es la tasa de rebote, es decir, cuántos usuarios visitan solo una página en el sitio antes de abandonarla por completo?
Google Analytics es uno de los software de estadísticas web más utilizados y encontrará fácilmente respuestas a estas preguntas en los datos de alto nivel que presenta. Otro software de estadísticas web como KISSMetrics o Clicky también debería proporcionar estas respuestas.
Documentación técnica
También necesitará notas detalladas sobre cómo se implementan varias partes del sitio en el CMS. Esto es diferente de la documentación proporcionada a la empresa. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Respaldo
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
ALETA
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Lectura recomendada
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DEFINITIONS
| Término | Definiciones |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| Disposición | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
