Una guía completa para el diseño web
Publicado: 2022-03-10(Esta es una publicación patrocinada) . El diseño web es complicado. Los diseñadores y desarrolladores deben tener en cuenta muchas cosas al diseñar un sitio web, desde la apariencia visual ( cómo se ve el sitio web ) hasta el diseño funcional ( cómo funciona el sitio web ). Para simplificar la tarea, hemos preparado esta pequeña guía.
En este artículo, me centraré en los principales principios, heurísticas y enfoques que lo ayudarán a crear una excelente experiencia de usuario para su sitio web. Comenzaré con cosas globales como el viaje del usuario (cómo definir el "esqueleto" del sitio web) y continuaré con la página individual (lo que se debe considerar durante el diseño de la página web). También cubriremos otros aspectos esenciales del diseño, como las consideraciones y las pruebas móviles.
Diseñando el viaje del usuario
Arquitectura informacional
La gente a menudo usa el término "arquitectura de la información" (IA) para referirse a los menús en un sitio web. Pero eso no es correcto. Si bien los menús son parte de IA, son solo un aspecto de la misma.
IA tiene que ver con la organización de la información de una manera clara y lógica. Tal organización sigue un propósito claro: ayudar a los usuarios a navegar por un conjunto complejo de información . Good IA crea una jerarquía que se alinea con las expectativas del usuario. Pero una buena jerarquía y una navegación intuitiva no ocurren por casualidad. Son el resultado de una adecuada investigación y pruebas de los usuarios.
Hay varias formas de investigar las necesidades de los usuarios. A menudo, un arquitecto de la información participará activamente en las entrevistas con los usuarios o en la clasificación de tarjetas, donde escuchará directamente las expectativas de los usuarios o verá cómo los posibles usuarios categorizarían una variedad de grupos de información. Los arquitectos de la información también necesitan acceder a los resultados de las pruebas de usabilidad para ver si los usuarios pueden navegar de manera eficiente.

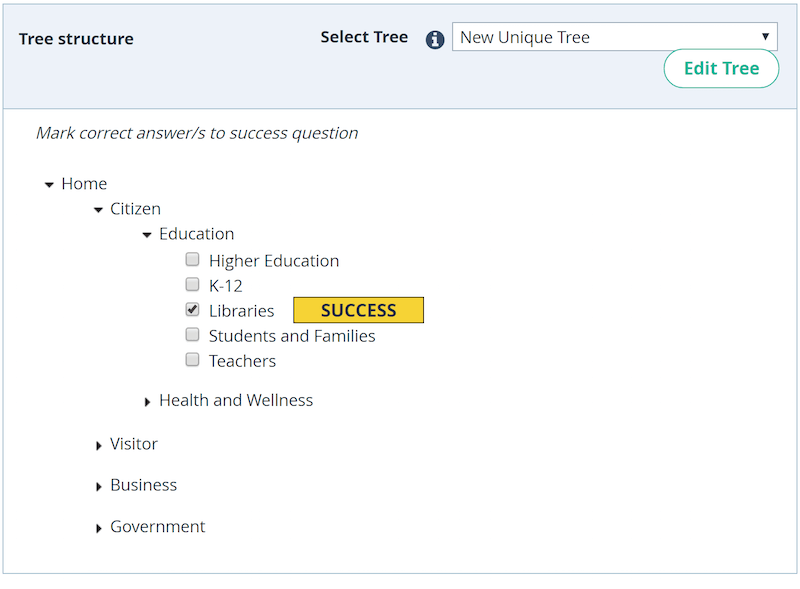
Se crearía una estructura de menú basada en los resultados de las entrevistas a los usuarios, y se probaría la clasificación de tarjetas para determinar si satisface el modelo mental del usuario. Los investigadores de UX utilizan una técnica llamada "prueba de árbol" para demostrar que funcionará. Esto sucede antes de diseñar la interfaz real.

Navegación mundial
La navegación es una piedra angular de la usabilidad. No importa cuán bueno sea su sitio web si los usuarios no pueden orientarse en él. Es por eso que la navegación en su sitio web debe cumplir con algunos principios:
- Simplicidad La navegación debe diseñarse de manera que lleve a los visitantes a donde quieren ir con la menor cantidad de clics posible.
- Claridad No debería haber dudas sobre lo que significa cada opción de navegación. Cada opción de navegación debe ser evidente para los visitantes.
- Coherencia El sistema de navegación debe ser el mismo para todas las páginas del sitio web.
Considere algunas cosas al diseñar la navegación:
- Seleccione un patrón de navegación basado en las necesidades del usuario. La navegación debe adaptarse a las necesidades de la mayoría de los usuarios de su aplicación. Un grupo objetivo determinado espera un tipo particular de interacción con su sitio web, así que haga que estas expectativas funcionen a su favor. Por ejemplo, evite la navegación del menú de hamburguesas si la mayoría de sus usuarios no están familiarizados con el significado del ícono en sí.
- Prioriza las opciones de navegación. Una forma sencilla de priorizar las opciones de navegación es asignar diferentes niveles de prioridad (alto, medio, bajo) a las tareas comunes de los usuarios y luego dar protagonismo en el diseño a las rutas y destinos con niveles de prioridad altos y uso frecuente.
- Hazlo visible. Como dice Jakob Nielsen, reconocer algo es más fácil que recordarlo. Minimice la carga de memoria del usuario haciendo visibles permanentemente todas las opciones de navegación importantes. Las opciones de navegación más importantes deben estar disponibles en todo momento, no solo cuando prevemos que el usuario las necesitará.
- Comunicar la ubicación actual. "¿Dónde estoy?" es una pregunta fundamental a la que los usuarios necesitan una respuesta para poder navegar de manera efectiva. No indicar la ubicación actual es un problema común en muchos sitios web. Piense en los indicadores de ubicación.
Enlaces y opciones de navegación
Los enlaces y las opciones de navegación son factores clave en el proceso de navegación y tienen un efecto directo en el recorrido del usuario. Siga algunas reglas con estos elementos interactivos:
- Reconocer la diferencia entre enlaces internos y externos. Los usuarios esperan un comportamiento diferente para los enlaces internos y externos. Todos los enlaces internos deben abrirse en la misma pestaña (de esta manera, permitirá que los usuarios usen el botón "atrás"). Si decide abrir enlaces externos en una nueva ventana, debe proporcionar una advertencia avanzada antes de abrir automáticamente una nueva ventana o pestaña. Esto podría tomar la forma de texto agregado al texto del enlace que dice "(se abre en una nueva ventana)".
- Cambia el color de los enlaces visitados. Cuando los enlaces visitados no cambian de color, los usuarios podrían volver a visitar las mismas páginas sin querer.

- Vuelva a verificar todos los enlaces. Un usuario puede frustrarse fácilmente al hacer clic en un enlace y recibir una página de error 404 como respuesta. Cuando un visitante está buscando contenido, espera que cada enlace lo lleve a donde dice que lo hará, no a una página de error 404 u otro lugar que no esperaba.

Botón "Atrás" en el navegador
El botón "atrás" es quizás el segundo control de interfaz de usuario más popular en el navegador (después del campo de entrada de URL). Asegúrese de que el botón "Atrás" funcione de acuerdo con las expectativas del usuario. Cuando un usuario sigue un enlace en una página y luego hace clic en el botón "atrás", espera volver al mismo lugar en la página original. Evite situaciones en las que al hacer clic en "atrás" el usuario vuelva a la parte superior de la página inicial , en lugar de donde lo dejó, especialmente en las páginas. Perder su lugar obliga al usuario a desplazarse por el contenido que ya ha visto. No sorprende que los usuarios se frustren rápidamente sin la funcionalidad adecuada de "volver a la posición".
Migas de pan
Las migas de pan son un conjunto de enlaces contextuales que funcionan como una ayuda para la navegación en los sitios web. Es un esquema de navegación secundario que generalmente muestra la ubicación del usuario en un sitio web.
Si bien este elemento no requiere mucha explicación, vale la pena mencionar algunas cosas:
- No use migas de pan como sustituto de la navegación principal. La navegación principal debe ser el elemento que conduce al usuario, mientras que las migas de pan solo deben apoyar al usuario. Confiar en las migas de pan como método principal de navegación, en lugar de una característica adicional, suele ser una indicación de un diseño de navegación deficiente.
- Use puntas de flecha, no barras, como separadores. Separe cada nivel claramente. Se recomienda un signo de más que (>) o una flecha hacia la derecha (→), porque estos símbolos señalan la dirección. No se recomienda una barra diagonal (/) como separador para sitios web de comercio electrónico. Si lo va a usar, asegúrese de que ninguna categoría de producto use nunca una barra oblicua:

Búsqueda
Algunos usuarios llegan a un sitio web en busca de un artículo en particular. No quieren usar las opciones de navegación. Quieren escribir texto en un cuadro de búsqueda, enviar su consulta de búsqueda y encontrar la página que están buscando.
Tenga en cuenta estas pocas reglas básicas al diseñar el cuadro de búsqueda:
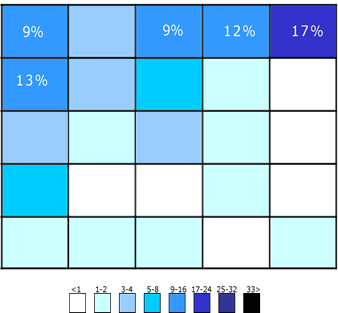
- Coloque el cuadro de búsqueda donde los usuarios esperan encontrarlo. El siguiente gráfico se creó en base a un estudio realizado por A. Dawn Shaikh y Keisi Lenz. Muestra la ubicación esperada del campo de búsqueda, según una encuesta de 142 participantes. El estudio encontró que el lugar más conveniente es la parte superior izquierda o superior derecha de cada página de un sitio web. Los usuarios pueden encontrarlo fácilmente usando el patrón de escaneo común en forma de F.

Si la búsqueda es una función importante en su sitio web, muéstrela de manera destacada, ya que puede ser la ruta más rápida de descubrimiento para los usuarios.
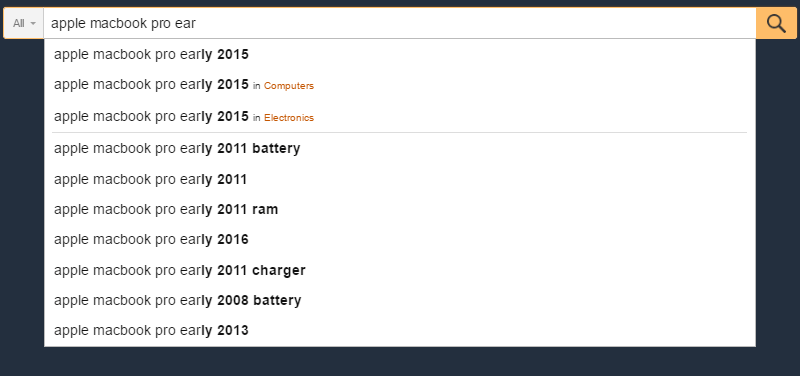
Hacer que el campo de entrada sea demasiado corto es un error común entre los diseñadores. Por supuesto, los usuarios pueden escribir una consulta larga en un campo corto, pero solo una parte del texto será visible a la vez, lo que es malo para la usabilidad porque no será posible ver la consulta completa a la vez. De hecho, cuando un cuadro de búsqueda es demasiado corto, los usuarios se ven obligados a utilizar consultas cortas e imprecisas, porque las consultas más largas serían difíciles e inconvenientes de leer. Nielsen Norman Group recomienda un campo de entrada de 27 caracteres, que acomodaría el 90 % de las consultas.

Muestre el cuadro de búsqueda en todas las páginas, porque si los usuarios no pueden navegar hasta el contenido que buscan, intentarán utilizar la búsqueda independientemente de dónde se encuentren en el sitio web.
Diseño de páginas individuales
Estrategia de contenido
Quizás lo más importante de la estrategia de contenido es enfocar el diseño en los objetivos de la página. Comprenda el objetivo de la página y escriba el contenido de acuerdo con el objetivo.
Aquí hay algunos consejos prácticos para mejorar la comprensión del contenido:
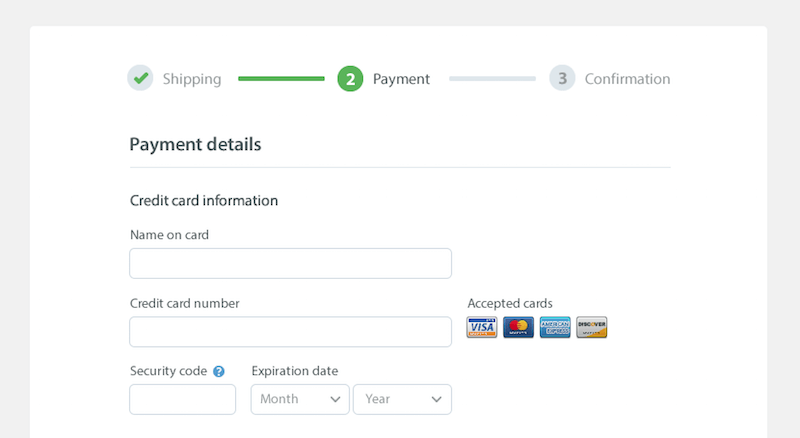
- Prevenir la sobrecarga de información. La sobrecarga de información es un problema grave. Impide que los usuarios tomen decisiones o realicen acciones porque sienten que tienen demasiada información para consumir. Hay algunas formas sencillas de minimizar la sobrecarga de información. Una técnica común es la fragmentación : dividir el contenido en fragmentos más pequeños para ayudar a los usuarios a comprenderlo y procesarlo mejor. Un formulario de pago es un ejemplo perfecto. Muestre como máximo de cinco a siete campos de entrada a la vez, y divida el pago en páginas, revelando progresivamente los campos según sea necesario.

- Evite la jerga y los términos específicos de la industria. Cada término o frase desconocida que aparezca en la página aumentará la carga cognitiva de los usuarios. Una apuesta segura es escribir para todos los niveles de lectores y elegir palabras que sean claras y fácilmente comprensibles para todos los grupos de usuarios.
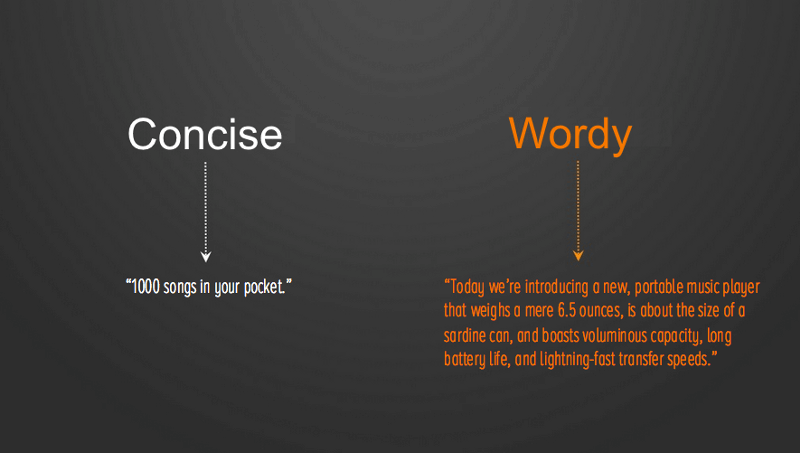
- Minimice las secciones de contenido largas con muchos detalles. En línea con el punto sobre la sobrecarga de información, trate de evitar bloques largos de texto si el sitio web no está orientado a un mayor consumo de información. Por ejemplo, si necesita proporcionar detalles sobre un servicio o producto, intente revelar los detalles paso a paso. Escriba en segmentos pequeños y escaneables para facilitar el descubrimiento. De acuerdo con el libro de Robert Gunning “How to Take the Fog Out of Business Writing”, para una lectura cómoda, la mayoría de las oraciones deben tener 20 palabras o menos.

- Evite poner en mayúscula todas las letras. El texto en mayúsculas, es decir, el texto con todas las letras en mayúscula, está bien en pequeñas dosis, como acrónimos y logotipos. Sin embargo, evite las mayúsculas durante más tiempo (como párrafos, etiquetas de formularios, errores, notificaciones). Como menciona Miles Tinker en su libro Legibility of Print , todo en mayúsculas reduce drásticamente la velocidad de lectura. Además, la mayoría de los lectores encuentran que todas las mayúsculas son menos legibles.

Estructura de la página
Una página correctamente estructurada deja en claro dónde se encuentra cada elemento de la interfaz de usuario en el diseño. Si bien no existen reglas únicas para todos, existen algunas pautas que lo ayudarán a crear una estructura sólida:
- Haz que la estructura sea predecible. Alinee su diseño con las expectativas del usuario. Considere sitios web de una categoría similar para averiguar qué elementos usar en la página y dónde. Utilice patrones con los que su público objetivo esté familiarizado.
- Utilice una cuadrícula de diseño. Una cuadrícula de diseño divide una página en regiones principales y define las relaciones entre los elementos en términos de tamaño y posición. Con la ayuda de una cuadrícula, combinar diferentes partes de una página en un diseño cohesivo se vuelve mucho más fácil.

- Use una estructura alámbrica de baja fidelidad para eliminar el desorden. El desorden sobrecarga una interfaz y reduce la comprensión. Cada botón, imagen y línea de texto agregados hace que la pantalla sea más complicada. Antes de construir la página con elementos reales, crea un wireframe, analízalo y deshazte de todo lo que no sea absolutamente necesario.

Jerarquía visual
Es más probable que las personas exploren rápidamente una página web que lean todo lo que hay allí. Por lo tanto, si un visitante quiere encontrar contenido o completar una tarea, escaneará hasta encontrar a dónde debe ir. Usted, como diseñador, puede ayudarlos con eso diseñando una buena jerarquía visual. La jerarquía visual se refiere a la disposición o presentación de elementos de una manera que indica importancia (es decir, dónde deben enfocar sus ojos primero, segundo, etc.). Una jerarquía visual adecuada facilita el escaneo de la página.
- Utilice patrones de escaneo naturales. Como diseñadores, tenemos mucho control sobre dónde miran las personas cuando ven una página. Para establecer el camino correcto que deben seguir los ojos del visitante, podemos utilizar dos patrones de exploración naturales: el patrón en forma de F y el patrón en forma de Z. Para páginas con mucho texto, como artículos y resultados de búsqueda, el patrón F es mejor, mientras que el patrón Z es bueno para páginas que no están orientadas al texto.


- Prioriza visualmente los elementos importantes. Cree títulos de pantalla, formularios de inicio de sesión, opciones de navegación y otros puntos focales de contenido importantes para que los visitantes los vean de inmediato.

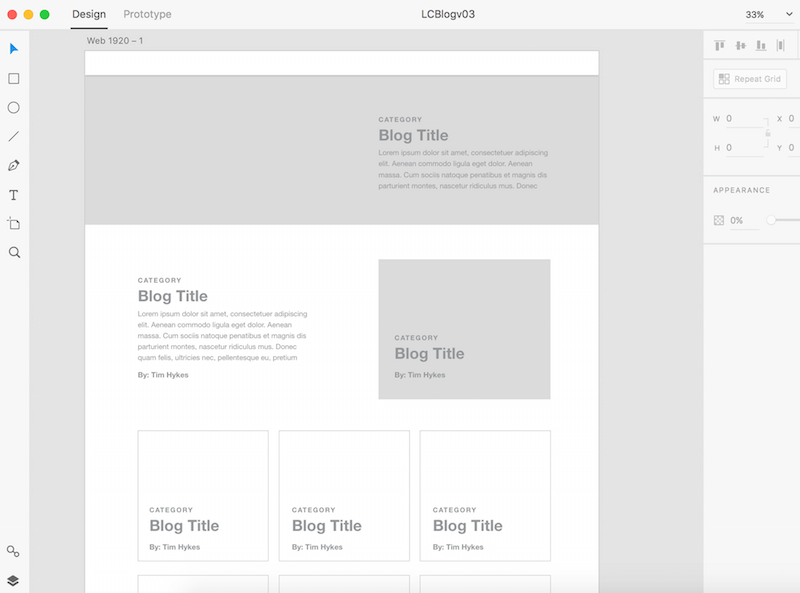
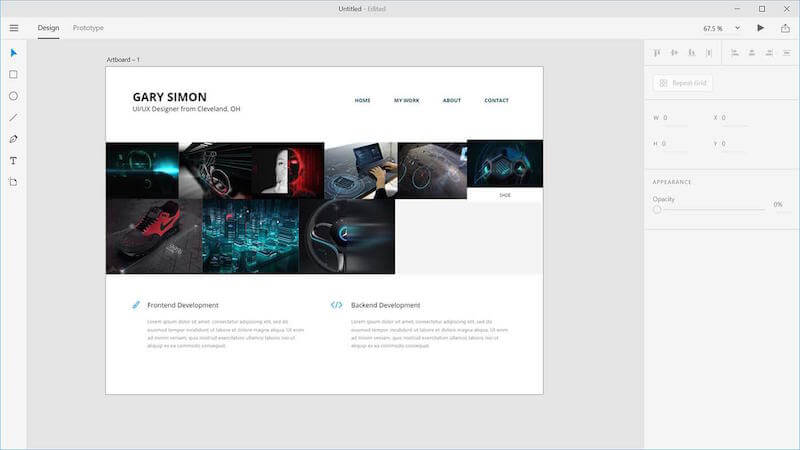
- Cree maquetas para aclarar la jerarquía visual. Las maquetas permiten a los diseñadores ver cómo se verá un diseño cuando tenga datos reales. Reorganizar elementos en una maqueta es mucho más fácil que hacerlo cuando el desarrollador está creando la página web.

Comportamiento de desplazamiento
Un mito persistente entre los diseñadores web es que la gente no se desplaza. Para ser claros: hoy, ¡todos se desplazan!
Es posible mejorar el comportamiento de desplazamiento con algunos consejos:
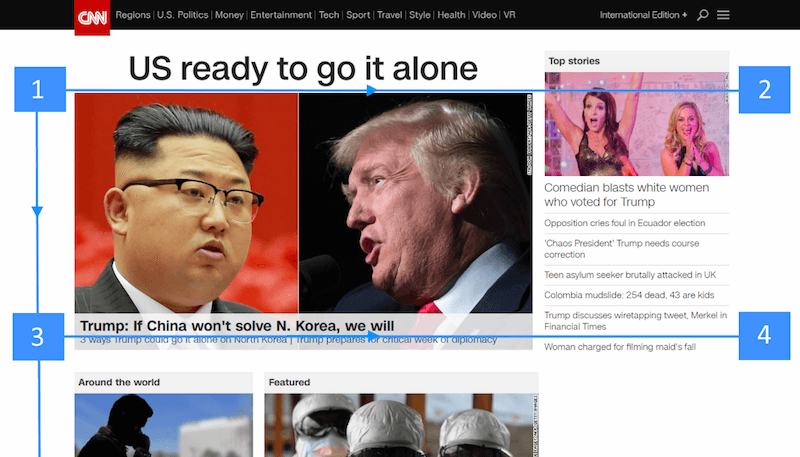
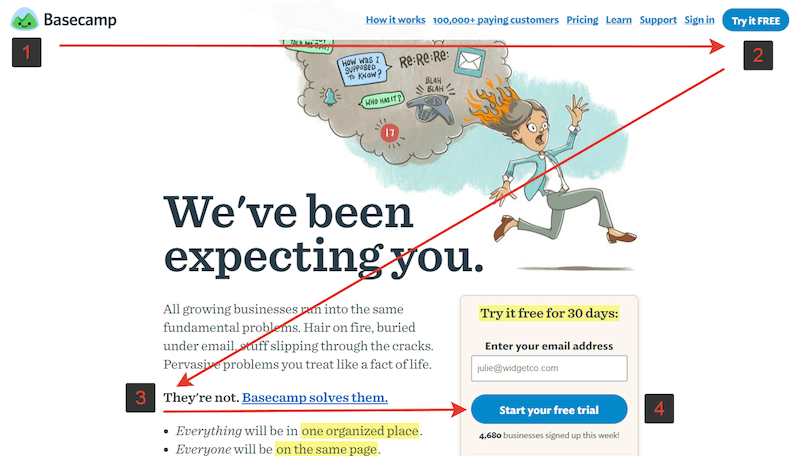
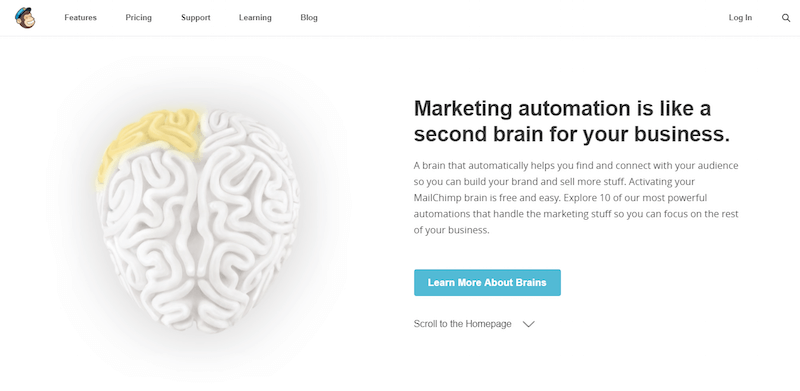
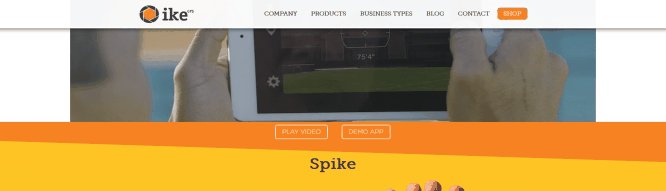
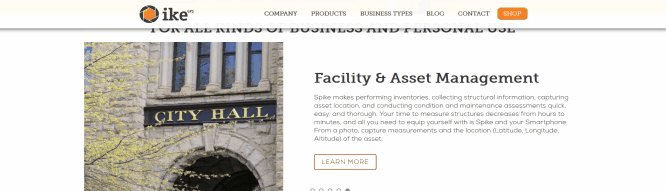
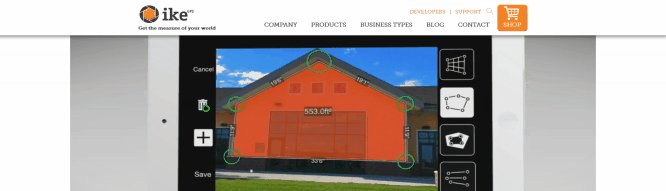
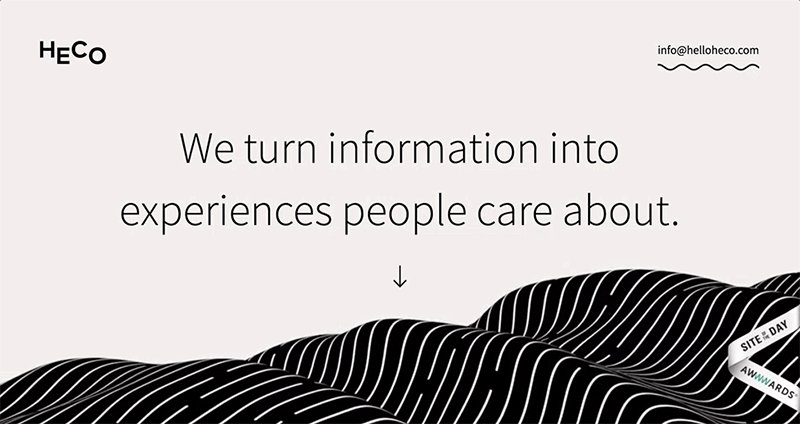
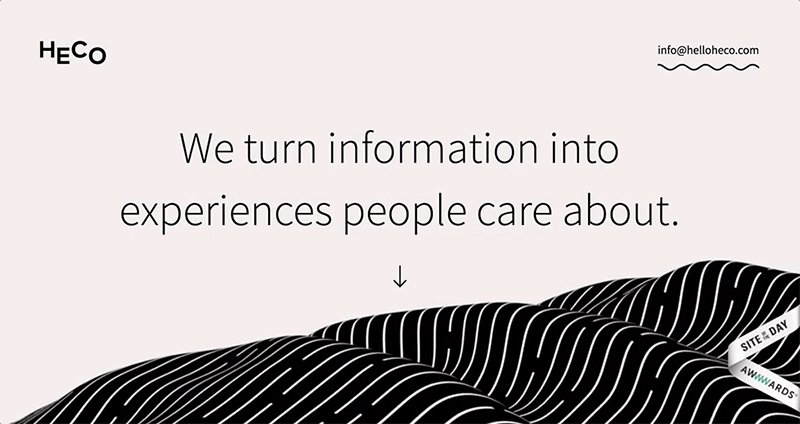
- Anime a los usuarios a desplazarse. A pesar del hecho de que las personas generalmente comienzan a desplazarse tan pronto como se carga la página, el contenido en la parte superior de la página sigue siendo muy importante. Lo que aparece en la parte superior establece la impresión y la expectativa de calidad para los visitantes. La gente se desplaza, pero solo si lo que está arriba del pliegue es lo suficientemente prometedor. Por lo tanto, coloque su contenido más atractivo en la parte superior de la página:
- Ofrezca una buena introducción. Una excelente introducción establece el contexto para el contenido y responde a la pregunta del usuario: "¿De qué trata esta página?"
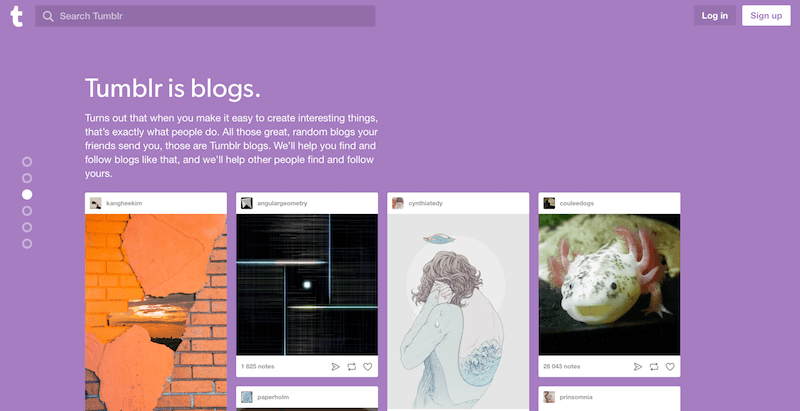
- Usa imágenes atractivas. Los usuarios prestan mucha atención a las imágenes que contienen información relevante.
- Persistir en las opciones de navegación. Cuando cree páginas extensas, tenga en cuenta que los usuarios aún requieren un sentido de orientación (de su ubicación actual) y un sentido de navegación (otras rutas posibles). Las páginas largas pueden dificultar la navegación de los usuarios; si la barra de navegación superior pierde visibilidad cuando el usuario se desplaza hacia abajo, tendrá que desplazarse hacia arriba cuando esté en lo más profundo de la página. La solución obvia a esto es un menú fijo que muestra la ubicación actual y que permanece en la pantalla en un área constante en todo momento.

- Proporcione comentarios visuales al cargar contenido nuevo. Esto es especialmente importante para las páginas web donde el contenido se carga dinámicamente (como las noticias). Debido a que se supone que la carga de contenido durante el desplazamiento es rápida (no debería demorar más de 2 a 10 segundos), puede usar una animación en bucle para indicar que el sistema está funcionando.

- No secuestre el desplazamiento. El desplazamiento secuestrado es una de las cosas más molestas porque le quita el control al usuario y hace que el comportamiento del desplazamiento sea completamente impredecible. Cuando diseñe un sitio web, deje que el usuario controle su navegación y movimiento a través del sitio web.

Carga de contenido
La carga de contenido merece una aclaración adicional. Si bien lo mejor es una respuesta instantánea, hay ocasiones en las que su sitio web necesitará más tiempo para entregar contenido a los visitantes. Una mala conexión a Internet podría provocar una reacción lenta o una operación podría tardar un poco más en completarse. Pero sin importar la causa de tal comportamiento, su sitio web debería aparecer rápido y receptivo.
- Asegúrese de que la carga regular no lleve mucho tiempo. La capacidad de atención y la paciencia de los usuarios de la web es muy baja. Según la investigación de Nielsen Norman Group, 10 segundos es el límite para mantener la atención del usuario en una tarea. Cuando los visitantes tienen que esperar a que se cargue un sitio web, se sentirán frustrados y es probable que se vayan si el sitio web no se carga lo suficientemente rápido para ellos. Incluso con el indicador de carga más bellamente diseñado, los usuarios se marcharán si la carga tarda demasiado.
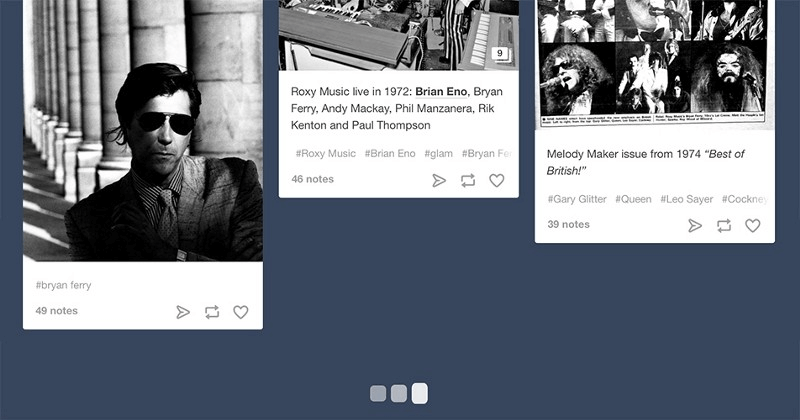
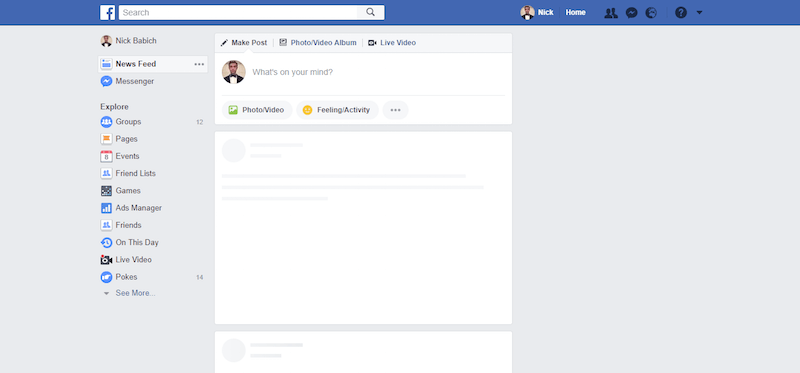
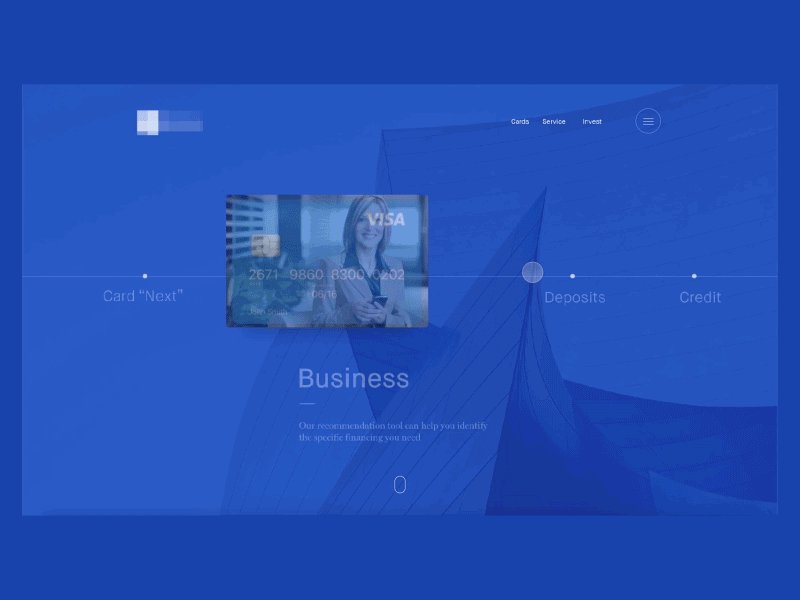
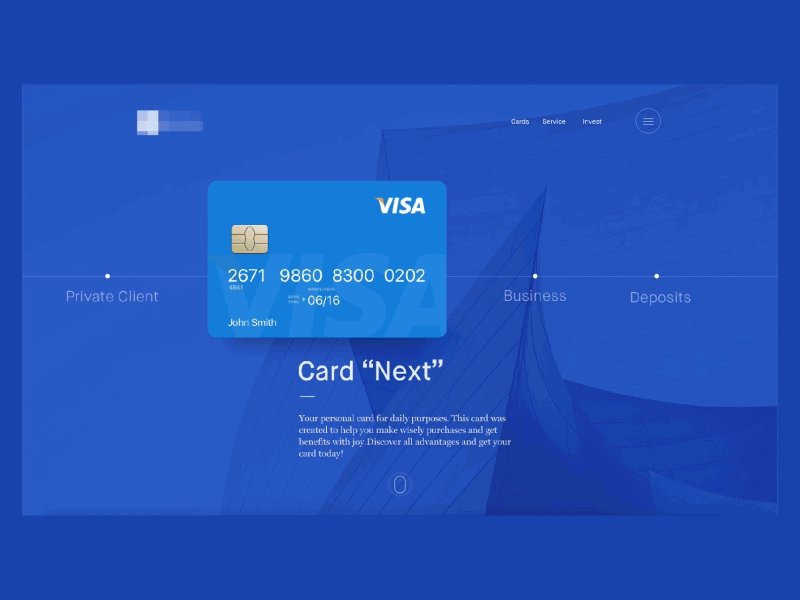
- Use pantallas de esqueleto durante la carga. Muchos sitios web usan indicadores de progreso para mostrar que los datos se están cargando. Si bien la intención detrás de un indicador de progreso es buena (proporcionar retroalimentación visual), el resultado puede ser negativo. Como menciona Luke Wroblewski, “Los indicadores de progreso, por definición, llaman la atención sobre el hecho de que alguien necesita esperar. Es como ver la cuenta atrás del reloj: cuando lo haces, el tiempo parece ir más lento”. Existe una excelente alternativa a los indicadores de progreso: las pantallas esqueléticas. Estos contenedores son esencialmente una versión en blanco temporal de la página, en la que la información se carga gradualmente. En lugar de mostrar un indicador de carga, los diseñadores pueden usar una pantalla esquelética para centrar la atención de los usuarios en el progreso real y crear anticipación para lo que está por venir. Esto crea la sensación de que las cosas suceden de inmediato, ya que la información se muestra gradualmente en la pantalla y las personas ven que el sitio web está actuando mientras esperan.

Botones
Los botones son vitales para crear un flujo de conversación fluido. Vale la pena prestar atención a estas mejores prácticas básicas para los botones:
- Asegúrese de que los elementos en los que se puede hacer clic se vean como unos. Con botones y otros elementos interactivos, piense en cómo el diseño comunica la capacidad. ¿Cómo entienden los usuarios el elemento como botón? La forma debe seguir a la función: la forma en que se ve un objeto les dice a los usuarios cómo usarlo. Los elementos visuales que parecen enlaces o botones pero en los que no se puede hacer clic (como palabras subrayadas que no son enlaces o elementos que tienen un fondo rectangular pero no son botones) pueden confundir fácilmente a los usuarios.

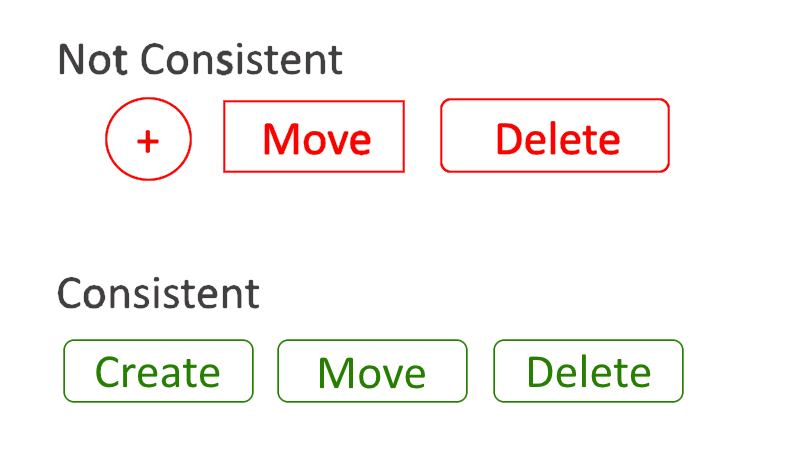
- Etiquete los botones según lo que hacen. La etiqueta de cualquier elemento de la interfaz accionable siempre debe relacionarse con lo que hará por el usuario. Los usuarios se sentirán más cómodos si entienden qué acción realiza un botón. Las etiquetas vagas como "Enviar" y las etiquetas abstractas como en el siguiente ejemplo no brindan suficiente información sobre la acción.

- Botones de diseño consistentemente. Los usuarios recuerdan los detalles, ya sea conscientemente o no. Al navegar por un sitio web, asociarán la forma de un elemento en particular con la funcionalidad del botón. Por lo tanto, la consistencia no solo contribuirá a un diseño atractivo, sino que también hará que la experiencia sea más familiar para los usuarios. La siguiente imagen ilustra perfectamente este punto. Usar tres formas diferentes en una parte de una aplicación (como la barra de herramientas del sistema) no solo es confuso, sino descuidado.

Imágenes
Como dice el refrán, una imagen vale más que mil palabras. Los seres humanos son criaturas altamente visuales, capaces de procesar información visual casi instantáneamente; El 90% de toda la información que percibimos y que se transmite a nuestro cerebro es visual. Las imágenes son una forma poderosa de captar la atención del usuario y diferenciar un producto. Una sola imagen puede transmitir más al espectador que un bloque de texto elaborado con un diseño elaborado. Además, las imágenes cruzan las barreras del idioma de una manera que el texto simplemente no puede.
Los siguientes principios lo ayudarán a integrar imágenes en su diseño web:
- Asegúrate de que las imágenes sean relevantes. Uno de los mayores peligros en el diseño son las imágenes que transmiten el mensaje equivocado. Seleccione imágenes que respalden firmemente los objetivos de su producto y asegúrese de que sean relevantes para el contexto.

- Evite fotos genéricas de personas. El uso de rostros humanos en el diseño es una forma efectiva de involucrar a los usuarios. Ver las caras de otros humanos hace que los espectadores sientan que se están conectando con ellos, y no solo que se les vende un producto. Sin embargo, muchos sitios web corporativos son conocidos por usar fotos de archivo genéricas para crear una sensación de confianza. Las pruebas de usabilidad muestran que tales fotos rara vez agregan valor al diseño y más a menudo perjudican en lugar de mejorar la experiencia del usuario.


- Utilice activos de alta calidad sin distorsión. La calidad de los activos de su sitio web tendrá un tremendo impacto en la impresión del usuario y las expectativas de su servicio. Asegúrese de que las imágenes tengan el tamaño adecuado para las pantallas en todas las plataformas. Las imágenes no deben aparecer pixeladas, así que pruebe los tamaños de resolución para varias proporciones y dispositivos. Muestra fotos y gráficos en su relación de aspecto original.

Video
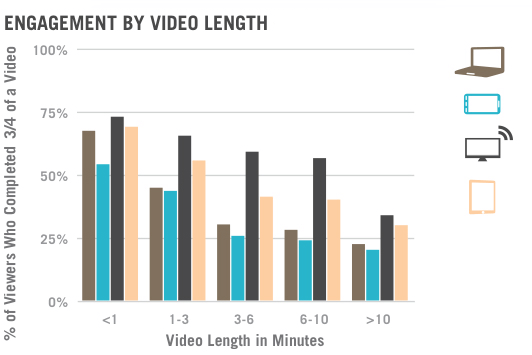
Con el aumento de las velocidades de Internet, los videos se están volviendo más populares, especialmente considerando que extienden el tiempo que pasan en el sitio. Hoy en día, el video está en todas partes. Lo estamos viendo en nuestras computadoras de escritorio, tabletas y teléfonos. Cuando se usa de manera efectiva, el video es una de las herramientas más poderosas disponibles para atraer a una audiencia: transmite más emoción y realmente les da a las personas una idea de un producto o servicio.
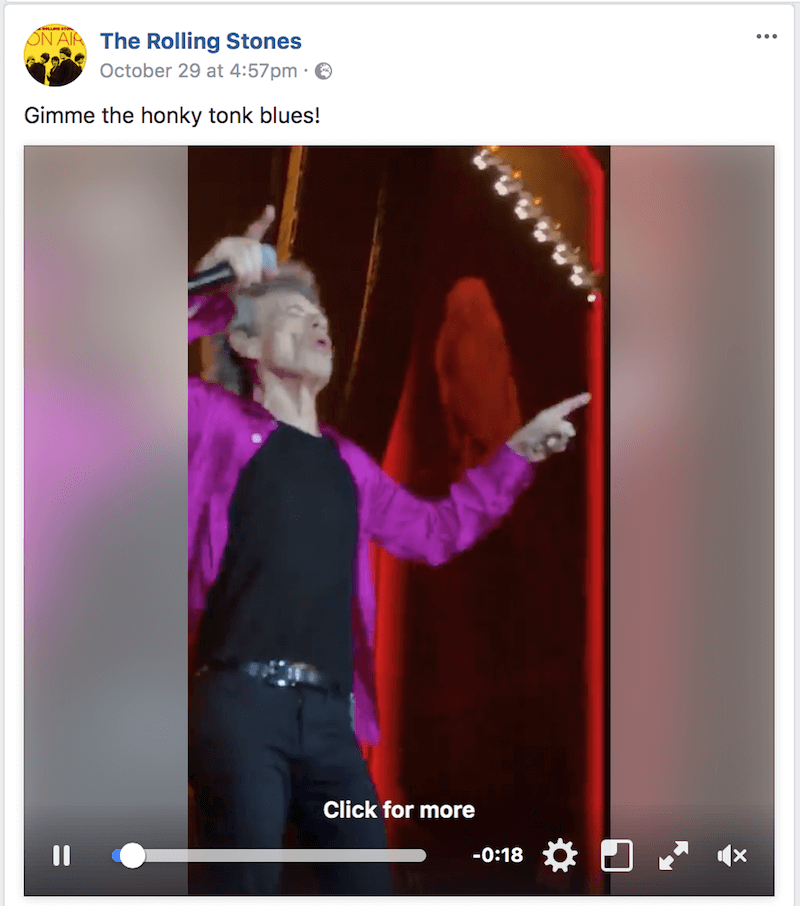
- Desactive el audio de forma predeterminada, con la opción de activarlo. Cuando los usuarios llegan a una página, no esperan que reproduzca ningún sonido. La mayoría de los usuarios no usan auriculares y estarán estresados porque tendrán que descubrir cómo apagar el sonido. En la mayoría de los casos, los usuarios abandonarán el sitio web tan pronto como se reproduzca.

- Mantenga el video promocional lo más corto posible. Según la investigación de D-Mak Productions, los videos cortos son más atractivos para la mayoría de los usuarios. Por lo tanto, mantenga los videos de negocios en el rango de dos a tres minutos.

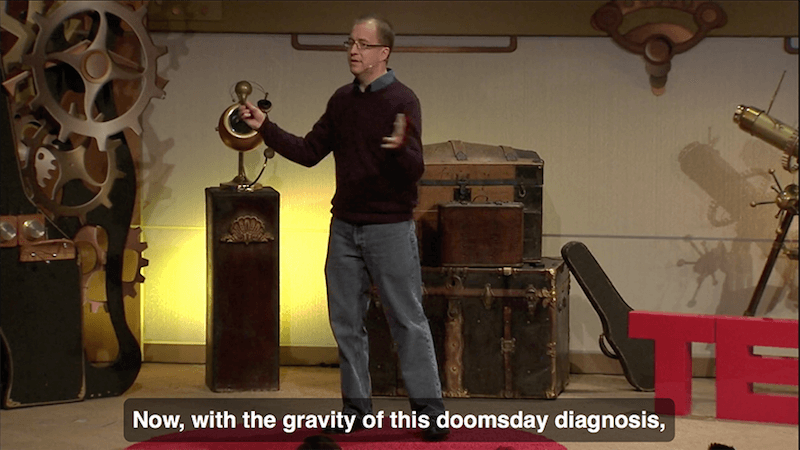
- Proporcionar una forma alternativa de acceder al contenido. Si un video es la única forma de consumir contenido, esto puede limitar el acceso a la información para cualquier persona que no pueda ver ni escuchar el contenido. Para accesibilidad, incluya subtítulos y una transcripción completa del video.

Botones de llamada a la acción
Las llamadas a la acción (CTA) son botones que guían a los usuarios hacia su objetivo de conversión. El objetivo de una CTA es dirigir a los visitantes a un curso de acción deseado. Algunos ejemplos comunes de llamadas a la acción son:
- “Iniciar una prueba”
- “Descargar el libro”
- “Regístrese para recibir actualizaciones”
- “Obtener una consulta”
Tenga en cuenta algunas cosas al diseñar los botones CTA:
- Tamaño El CTA debe ser lo suficientemente grande como para verse desde la distancia, pero no tanto como para desviar la atención de otros contenidos en la página. Para confirmar que tu CTA es el elemento más destacado de la página, prueba la prueba de cinco segundos: mira una página web durante cinco segundos y luego escribe lo que recuerdas. Si el CTA está en tu lista, ¡felicidades! Tiene el tamaño adecuado.
- Prominencia visual El color que elijas para las llamadas a la acción tiene un tremendo impacto en si se notará. Con el color, puede hacer que ciertos botones se destaquen más que otros dándoles más prominencia visual. Los colores contrastantes funcionan mejor para los CTA y crean botones llamativos.

- Espacio negativo La cantidad de espacio alrededor de un CTA también es importante. El espacio blanco (o negativo) crea un respiro esencial y separa un botón de otros elementos en la interfaz.

- Texto orientado a la acción Escriba texto para el botón que obligará a los visitantes a realizar una acción. Comience con un verbo como "Comenzar", "Obtener" o "Unirse".

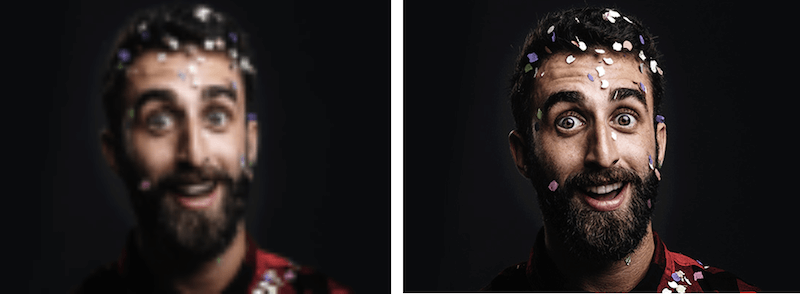
Sugerencia: puede probar rápidamente una llamada a la acción usando un efecto de desenfoque. Una prueba de desenfoque es una técnica rápida para determinar si el ojo del usuario irá donde tú quieres que vaya. Tome una captura de pantalla de su página y aplique un efecto de desenfoque en Adobe XD (vea el ejemplo en Charity Water a continuación). Mirando la versión borrosa de su página, ¿qué elementos se destacan? Si no le gusta lo que se está proyectando, revíselo.

Formularios web
Rellenar un formulario sigue siendo uno de los tipos de interacción más importantes para los usuarios en la web. De hecho, un formulario a menudo se considera el paso final para completar una meta. Los usuarios deben poder completar formularios rápidamente y sin confusión. Un formulario es como una conversación y, como cualquier conversación, debe haber una comunicación lógica entre dos partes: el usuario y el sitio web.
- Pregunta solo lo necesario. Pide solo lo que realmente necesitas. Cada campo adicional que agregue a un formulario afectará su tasa de conversión. Siempre piense por qué está solicitando cierta información de los usuarios y cómo la usará.
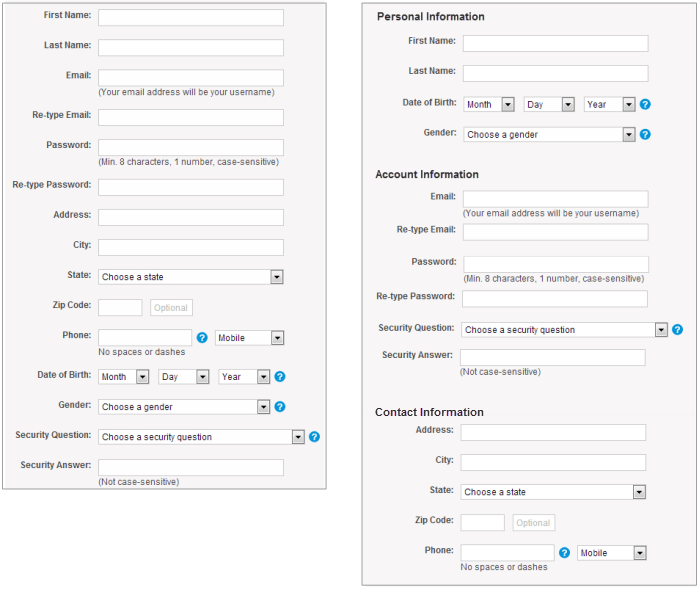
- Ordena la forma lógicamente. Las preguntas deben formularse lógicamente desde la perspectiva del usuario, no desde la perspectiva de la aplicación o la base de datos. Por ejemplo, pedir la dirección de alguien antes de su nombre sería incorrecto.
- Agrupe los campos relacionados. Agrupe la información relacionada en bloques o conjuntos lógicos. El flujo de un conjunto de preguntas al siguiente se asemejará más a una conversación. Agrupar campos relacionados también ayuda al usuario a comprender la información.

Animación
Cada vez son más los diseñadores que incorporan la animación como elemento funcional para mejorar la experiencia del usuario. La animación ya no es solo para deleite; es una de las herramientas más importantes para una interacción eficaz. Sin embargo, la animación en el diseño puede mejorar la experiencia del usuario solo si se incorpora en el momento y lugar adecuados. Una buena animación de interfaz de usuario tiene un propósito; es significativo y funcional.
Aquí hay algunos casos en los que la animación puede mejorar la experiencia:
- Comentarios visuales sobre la acción del usuario Un buen diseño de interacción proporciona comentarios. La retroalimentación visual es útil cuando necesita informar a los usuarios sobre el resultado de una operación. En caso de que una operación no se realice con éxito, la animación funcional puede proporcionar información sobre el problema de una manera rápida y sencilla. Por ejemplo, se puede usar una animación de sacudida cuando se ingresa una contraseña incorrecta. Es fácil entender por qué el movimiento de la cabeza es un gesto bastante universal para comunicar "no", ya que un simple movimiento de la cabeza prevalece en la comunicación interpersonal.

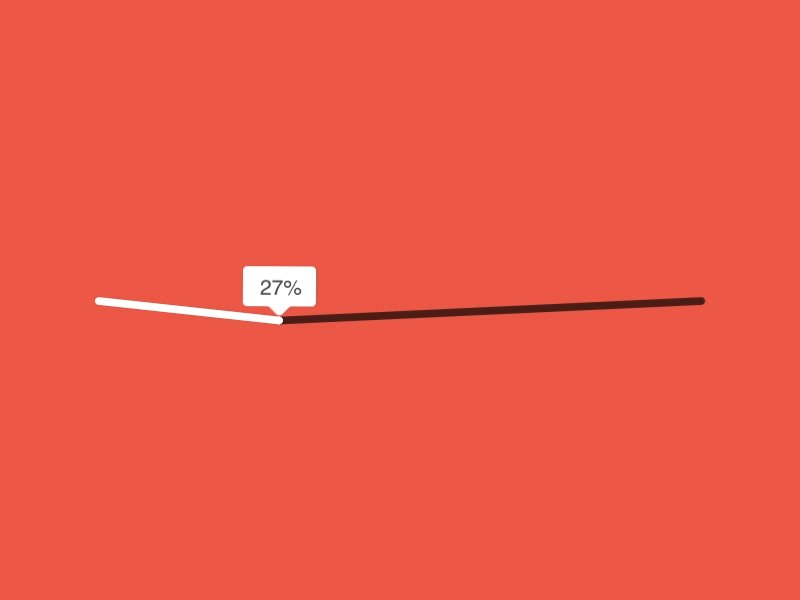
- Visibilidad del estado del sistema Una de las 10 heurísticas de usabilidad de Jakob Nielsen, la visibilidad del estado del sistema sigue siendo uno de los principios más importantes en el diseño de la interfaz de usuario. Los usuarios quieren saber su contexto actual en un sistema en un momento dado, y una aplicación no debe mantenerlos en suspenso: debe decirle al usuario lo que está sucediendo a través de comentarios visuales apropiados. Las operaciones de carga y descarga de datos son excelentes oportunidades para la animación funcional. Por ejemplo, una barra de carga animada muestra qué tan rápido va un proceso y establece una expectativa de qué tan rápido se procesará la acción.

- Transiciones de navegación Las transiciones de navegación son movimientos entre estados en un sitio web, por ejemplo, de una vista de alto nivel a una vista detallada. Los cambios de estado a menudo implican cortes drásticos por defecto, lo que puede dificultar su seguimiento. La animación funcional facilita a los usuarios a través de estos momentos de cambio, transportándolos sin problemas entre contextos de navegación y explicando los cambios en la pantalla mediante la creación de conexiones visuales entre estados.

- Branding Suponga que tiene docenas de sitios web que tienen exactamente las mismas características y ayudan a los usuarios a realizar las mismas tareas. Todos pueden ofrecer una buena experiencia de usuario, pero el que la gente realmente ama ofrece algo más que una buena experiencia de usuario. Establece una conexión emocional con los usuarios. La animación de marca juega un papel clave en la participación de los usuarios. Puede respaldar los valores de la marca de una empresa, resaltar las fortalezas de un producto y hacer que la experiencia del usuario sea verdaderamente placentera y memorable.

Consideraciones móviles
Hoy, casi el 50% de los usuarios acceden a la web desde dispositivos móviles. ¿Qué significa esto para nosotros los diseñadores web? Significa que debemos tener una estrategia móvil para cada sitio web que diseñemos.
Practica el diseño web receptivo
Es esencial optimizar su sitio web para el amplio panorama de navegadores de escritorio y móviles, cada uno de los cuales tiene una resolución de pantalla diferente, tecnologías compatibles y base de usuarios.
- Apunta a un diseño de una sola columna. Los diseños de una sola columna generalmente funcionan mejor en pantallas móviles. Una sola columna no solo ayuda a administrar el espacio limitado en una pantalla pequeña, sino que también se escala fácilmente entre diferentes resoluciones de dispositivos y entre el modo vertical y horizontal.
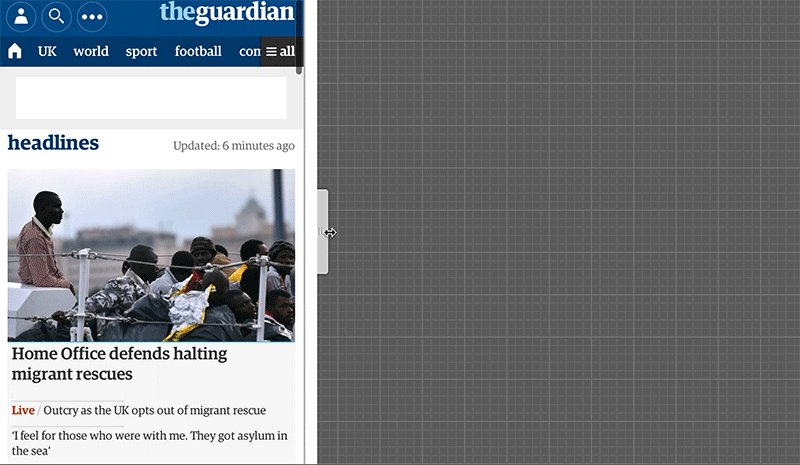
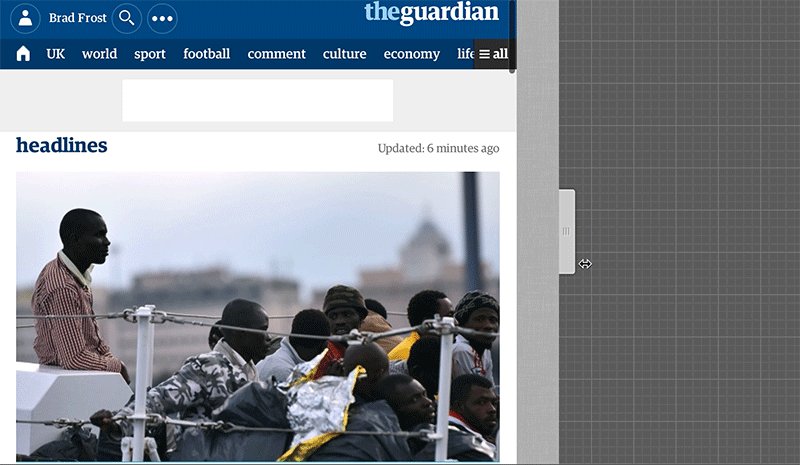
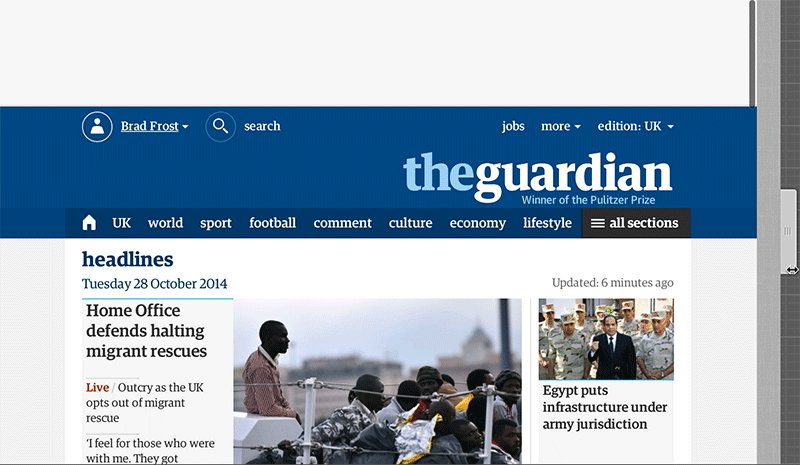
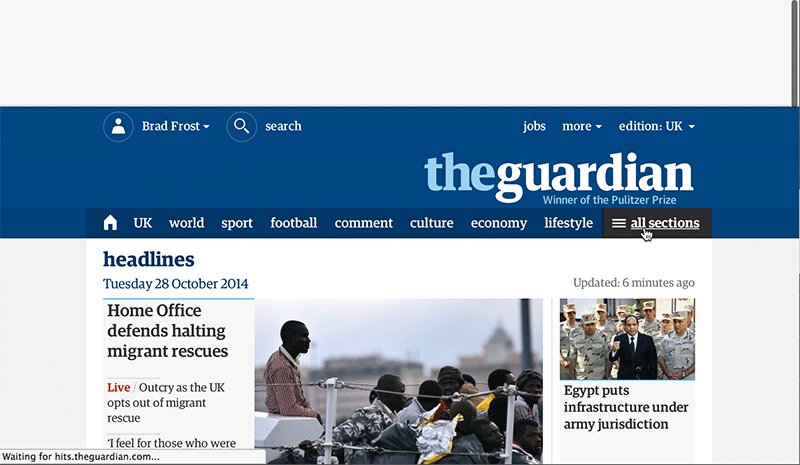
- Utilice el patrón Priority+ para priorizar la navegación a través de los puntos de interrupción. Priority+ es un término acuñado por Michael Scharnagl para describir la navegación que expone lo que se considera los elementos más importantes y oculta los elementos menos importantes detrás de un botón "más". Hace uso del espacio disponible en la pantalla. A medida que aumenta el espacio, también aumenta la cantidad de opciones de navegación expuestas, lo que puede resultar en una mejor visibilidad y una mayor participación. Este patrón es especialmente bueno para sitios web con mucho contenido con muchas secciones y páginas diferentes (como un sitio web de noticias o una gran tienda minorista). The Guardian utiliza el patrón Priority+ para la navegación de su sección. Los elementos menos importantes se revelan cuando el usuario presiona el botón "Todos".

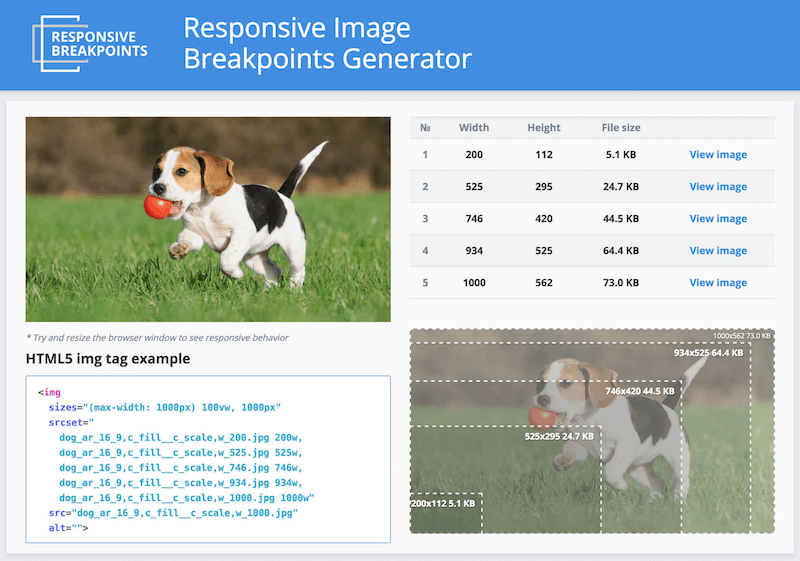
- Asegúrese de que las imágenes tengan el tamaño adecuado para pantallas y plataformas. Un sitio web debe adaptarse para verse perfecto en todos los diferentes dispositivos y en todas las resoluciones, densidades de píxeles y orientaciones. Administrar, manipular y entregar imágenes es uno de los principales desafíos que enfrentan los diseñadores web al crear sitios web receptivos. Para simplificar esta tarea, puede usar herramientas como el Generador de puntos de interrupción de imágenes receptivas para generar puntos de interrupción para imágenes de forma interactiva.

Pasar de lo que se puede hacer clic a lo que se puede tocar
En la web móvil, la interacción se realiza mediante toques con los dedos, no con clics del mouse. Esto significa que se aplican reglas diferentes al diseñar objetivos táctiles e interacciones.
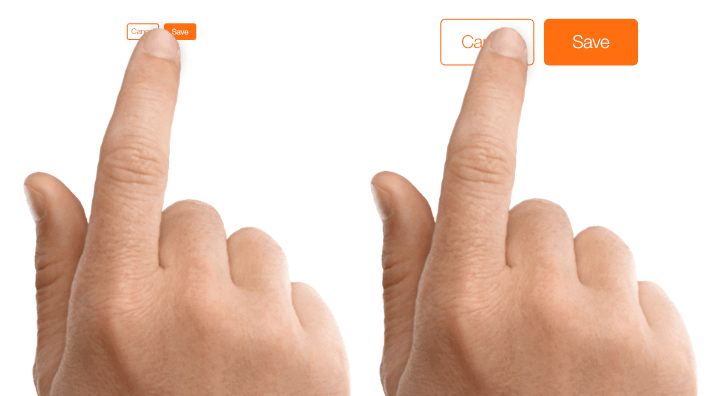
- Objetivos táctiles del tamaño adecuado. Todos los elementos interactivos (como enlaces, botones y menús) deben poder tocarse. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Accesibilidad
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
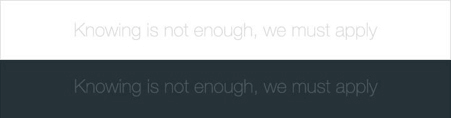
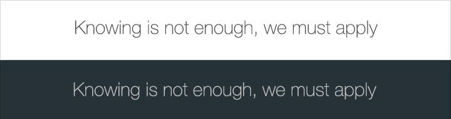
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
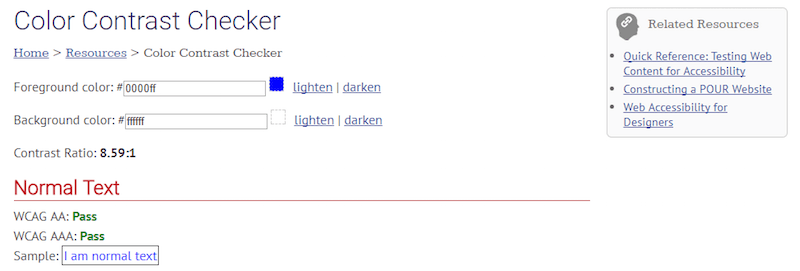
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
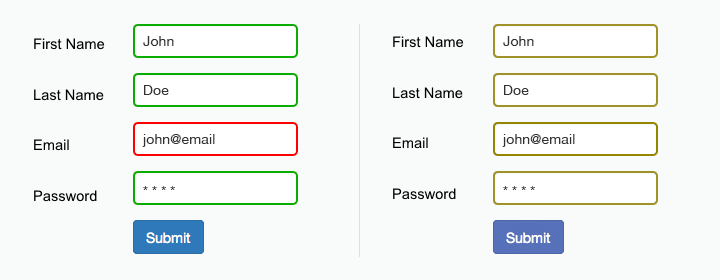
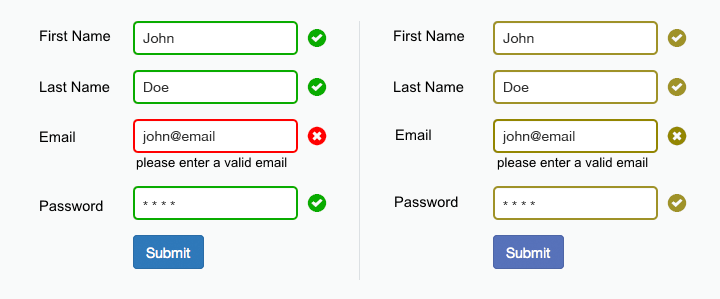
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
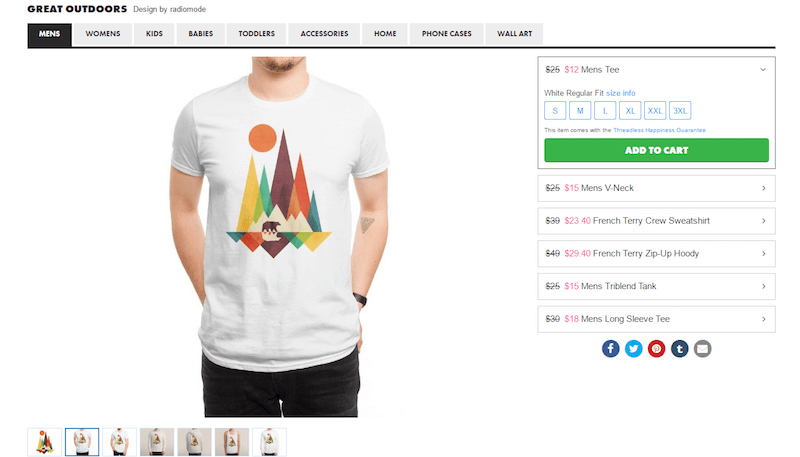
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

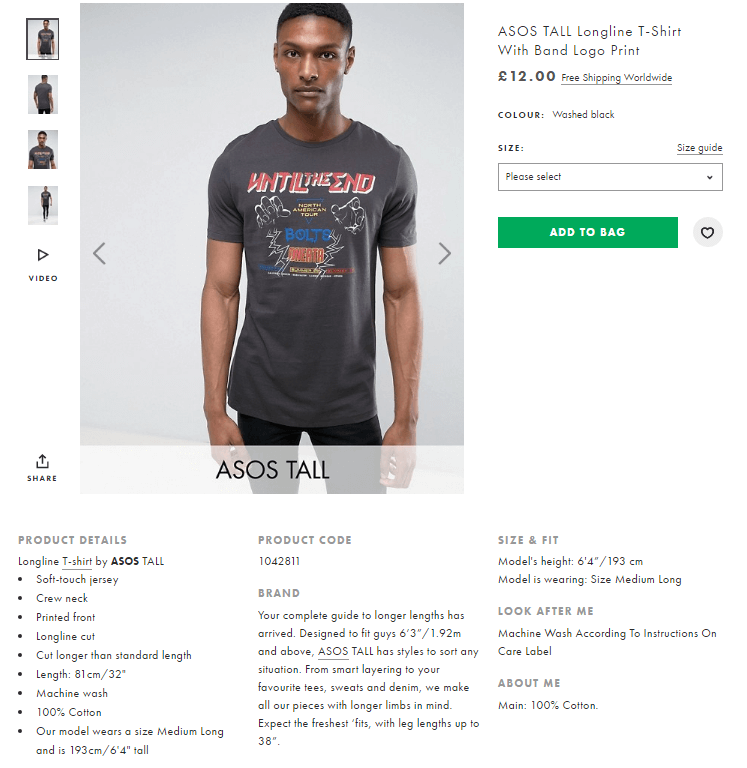
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Todas las imágenes “significativas” requieren un texto alternativo descriptivo. (Una foto “significativa” agrega contexto a la información que se transmite).
- No se necesita una alternativa de texto si una imagen es puramente decorativa y no proporciona información útil al usuario para ayudarlo a comprender el contenido de la página.
Experiencia amigable con el teclado
Ciertos usuarios navegan por Internet usando su teclado, en lugar de un mouse. Por ejemplo, las personas con problemas de motricidad tienen dificultad con los movimientos de motricidad fina necesarios para utilizar un ratón. Haga que los elementos interactivos y de navegación sean fácilmente accesibles para este grupo de usuarios al permitir que los elementos interactivos se enfoquen con la tecla Tab y al mostrar un indicador de enfoque del teclado.
Estas son las reglas más básicas para la navegación con el teclado:
- Verifique que el enfoque del teclado sea visible y obvio. Algunos diseñadores web eliminan el indicador de enfoque del teclado porque creen que es una monstruosidad. Esto impide que los usuarios del teclado interactúen correctamente con el sitio web. Si no le gusta el indicador predeterminado proporcionado por el navegador, no lo elimine por completo; en cambio, diséñelo para satisfacer su gusto.
- Todos los elementos interactivos deben ser accesibles. Los usuarios del teclado deben poder acceder a todos los elementos interactivos, no solo a las principales opciones de navegación o a las principales llamadas a la acción.
Puede encontrar requisitos detallados para la interacción con el teclado en la sección "Patrones de diseño y widgets" del documento "Prácticas de creación de WAI-ARIA" del W3C.
Pruebas
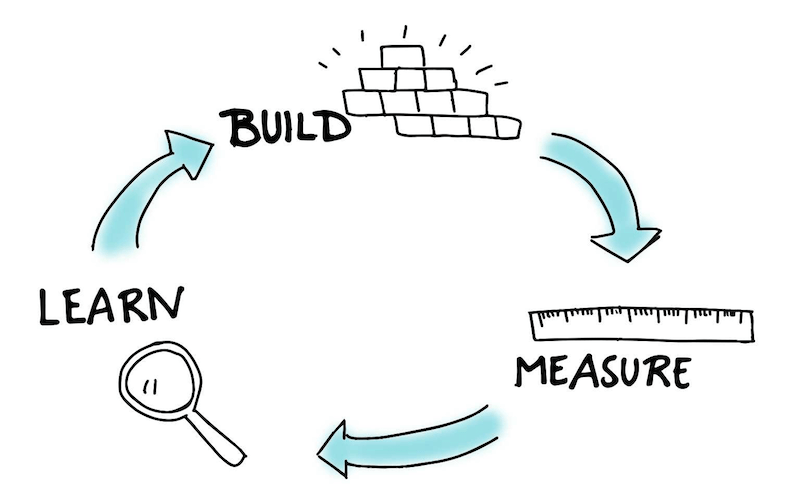
Prueba iterativa
La prueba es una parte esencial del proceso de diseño de UX. Y como cualquier otra parte del ciclo de diseño, es un proceso iterativo. Recopile comentarios desde el principio en el proceso de diseño e itere a lo largo.

Tiempo de carga de la página de prueba
Los usuarios odian las páginas web de carga lenta. Es por eso que el tiempo de respuesta es un factor crítico en los sitios web modernos. Según Nielsen Norman Group, existen tres límites de tiempo de respuesta:
- 0.1 segundo Esto se siente instantáneo para los usuarios.
- 1 segundo Esto mantiene el flujo de pensamiento del usuario fluido, pero el usuario notará un ligero retraso.
- 10 segundos Se trata del límite para mantener la atención del usuario centrada en la operación. Un retraso de 10 segundos a menudo hará que los usuarios abandonen el sitio web de inmediato.
Obviamente, no deberíamos hacer que los usuarios esperen 10 segundos por nada en nuestros sitios web. Pero incluso unos pocos segundos de retraso, lo que sucede regularmente, hace que la experiencia sea desagradable. Los usuarios se molestarán por tener que esperar a que se realice la operación.
¿Qué suele causar un tiempo de carga lento?
- Objetos con mucho contenido (como video incrustado y widgets de presentación de diapositivas),
- Código de back-end no optimizado,
- Problemas relacionados con el hardware (infraestructura que no permite operaciones rápidas).
Herramientas como PageSpeed Insights te ayudarán a encontrar las causas de los tiempos lentos.
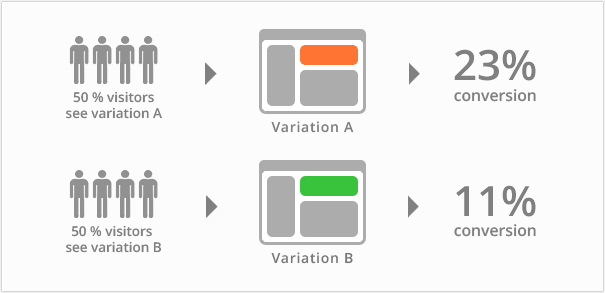
Pruebas A/B
Una prueba A/B es ideal cuando tiene dificultades para elegir entre dos versiones de un diseño (como una versión existente y una versión rediseñada de una página). Este método de prueba consiste en mostrar una de dos versiones al azar a un número igual de usuarios y luego revisar los análisis para ver qué versión logró su objetivo de manera más efectiva.

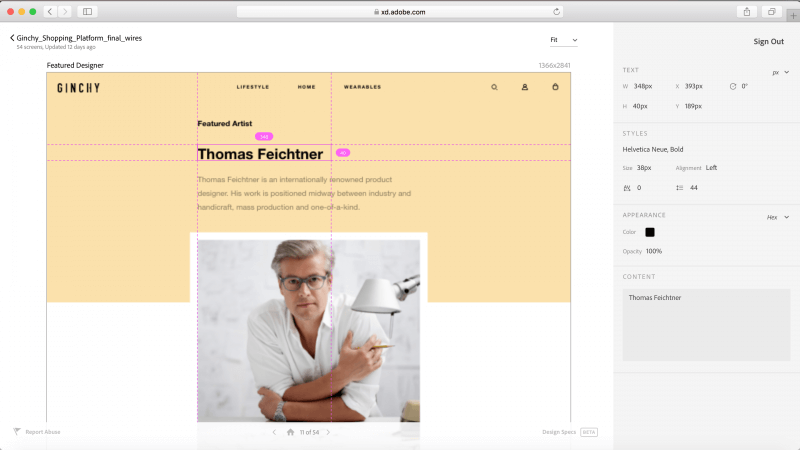
Entrega del desarrollador
Un proceso de diseño de UX tiene dos pasos importantes: crear un prototipo del diseño y desarrollar una solución funcional. El paso que conecta los dos se llama traspaso . Tan pronto como el diseño está finalizado y listo para pasar a desarrollo, los diseñadores preparan una especificación, que es un documento que describe cómo se debe codificar el diseño. Una especificación asegura que el diseño se implementará de acuerdo con la intención original.
La precisión en la especificación es fundamental porque, con una especificación inexacta, los desarrolladores tendrán que confiar en conjeturas al crear el sitio web o volver al diseñador para obtener respuestas a sus preguntas. Pero ensamblar una especificación manualmente puede ser un dolor de cabeza y, por lo general, lleva mucho tiempo, según la complejidad del diseño.
Con la función de especificaciones de diseño de Adobe XD (en versión beta), los diseñadores pueden publicar una URL pública para que los desarrolladores inspeccionen flujos, tomen medidas y copien estilos. Los diseñadores ya no tienen que dedicar tiempo a crear especificaciones para comunicar el posicionamiento, los estilos de texto o las fuentes al desarrollador.

Conclusión
Como con cualquier aspecto del diseño, los consejos compartidos aquí son solo un comienzo. Mezcla y combina estas ideas con las tuyas para obtener mejores resultados. Trate su sitio web como un proyecto en constante evolución y use análisis y comentarios de los usuarios para mejorar constantemente la experiencia. Y recuerda que el diseño no es solo para diseñadores, es para usuarios.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
