Una guía completa para el diseño de la experiencia del usuario
Publicado: 2022-03-10( Este es un artículo patrocinado ). Después de realizar una investigación inicial de usuarios y analizar los resultados de su investigación, la siguiente fase del proceso de diseño es aplicar lo que ha aprendido mediante el desarrollo de una serie de diseños para probar sus suposiciones. En el cuarto artículo de mi serie para Adobe XD, me centraré en la fase inicial del proceso de diseño.
Dentro de esta serie general de diez artículos, este es el primero de tres que unen el proceso de diseño. Este artículo trata sobre el diseño de UX a un nivel superior, desde el punto de vista de un pájaro. Mi próximo artículo explorará el diseño de la interfaz de usuario, explorará los inventarios de la interfaz, creará bibliotecas de patrones y diseñará interacciones y animaciones. El tercer artículo de esta serie dentro de una serie explorará el wireframing y la creación de prototipos.
Como exploré en mi artículo anterior sobre investigación de UX, es importante enfatizar que estamos construyendo sobre la investigación de usuarios realizada. Habiendo analizado los resultados de nuestra investigación, nuestro objetivo en esta fase del proceso de diseño es:
establecer algunos caminos claros para los usuarios que satisfagan las necesidades de los diferentes usuarios mediante la adopción de historias de usuarios, escenarios y guiones gráficos;
aplicar algunas lecciones del mundo de la interacción humano-computadora (HCI) para que diseñemos con los primeros principios en mente; y
establecer una 'apariencia' para nuestros diseños de una manera que sea independiente del dispositivo que se pueda aplicar tanto en un contexto de escritorio como móvil.
En resumen, este artículo pretende actuar como un puente entre la fase de investigación y la fase de diseño . Como subrayé en mi último artículo, el proceso de diseño (investigación, diseño, creación de prototipos, construcción, prueba) es iterativo; en esta fase del proceso, nos concentramos en desarrollar una serie de diseños que podemos crear prototipos, construir y probar.
El diseño de UX es un tema amplio, así que considere este artículo como una introducción breve, pero, como en mis artículos anteriores, proporcionaré algunas lecturas sugeridas para asegurar que esté bien cubierto.
Colocar un esqueleto en su lugar
Antes de llegar a los detalles del diseño de la interfaz de usuario (UI) y la creación de prototipos interactivos, es importante tener el flujo de alto nivel del diseño en su lugar, estableciendo un esqueleto alrededor del cual podemos construir nuestro diseño.
En este punto del proceso, es importante utilizar los resultados de nuestra investigación para informar el desarrollo de las historias de los usuarios, identificando los objetivos de los diferentes usuarios. Podemos usar estas historias de usuario para crear diferentes escenarios. Esto nos ayuda a identificar objetivos claros, y una intención subyacente, que guía el proceso de diseño. También nos permite desarrollar flujos a través de lo que estamos construyendo.
Al desarrollar los flujos iniciales, utilizando prototipos en papel y guiones gráficos, nos enfocamos en tener una idea del diseño en su totalidad, antes de profundizar en los detalles. Es importante tener un esqueleto en su lugar y no perderse en los detalles, que seguirán la línea.
En mi artículo anterior, me centré en la importancia de realizar una investigación del usuario antes de embarcarse en la fase de diseño de un proyecto. Como lo pongo:
Pase algún tiempo con sus usuarios, familiarizándose con sus necesidades y qué es lo que están tratando de lograr, estos son sus 'trabajos por hacer'.
Al seleccionar los "trabajos por hacer" de nuestros usuarios, podemos asegurarnos de que lo que diseñamos esté realmente centrado en el usuario. Después de haber realizado una investigación de usuario enfocada, es importante tomar sus hallazgos y usarlos para informar su proceso de diseño. Tu investigación debería haberte ayudado a establecer algunos patrones, necesidades que los usuarios que estás diseñando tienen en común.
Sin embargo, un tamaño rara vez sirve para todos, y es probable que lo que sea que estés diseñando tenga múltiples tipos de usuarios con diferentes necesidades. Desarrollar 'historias de usuarios', que representen las necesidades de diferentes usuarios, puede ayudarlo a destilar los objetivos que está tratando de resolver, ayudando a dar forma al resto del proceso. Pero, ¿qué son exactamente las historias de usuario?
Historias del usuario
Las historias de usuario son una forma útil de establecer una vista de alto nivel de los "trabajos por hacer" de diferentes usuarios. Escritos desde la perspectiva de los usuarios típicos, lo ayudan a establecer los diferentes objetivos que tienen sus diferentes usuarios para que pueda diseñar para sus diferentes necesidades en consecuencia .
El término 'Historia de usuario' fue originado por Alistair Cockburn, uno de los iniciadores del movimiento ágil en el desarrollo de software, quien acuñó la frase, "una historia de usuario es una promesa para una conversación", durante un proyecto para Chrysler en 1998.
Las historias de usuarios cambian el énfasis de escribir sobre los requisitos a hablar sobre ellos. Si bien es sutil, este cambio, de escribir a hablar, puede tener un impacto significativo en el proceso de diseño.
Con demasiada frecuencia, los requisitos se entregan de manera abstracta, como una lista para marcar que, si no tiene cuidado, se parece poco a lo que necesitan los usuarios y se parece más a lo que necesita un 'diseño por comité'. Las historias de usuarios ayudan a posicionar a los usuarios en el centro de la conversación.

Esta idea, de una herramienta para fomentar y facilitar la conversación, captura la fuerza de las historias de usuario. Son una herramienta ideal para comenzar a mapear escenarios , asegurando que los usuarios permanezcan siempre en el centro del proceso de diseño y desarrollo.
Las breves descripciones de los objetivos y las características contadas desde la perspectiva de diferentes usuarios, las historias de los usuarios lo ayudan a comprender los objetivos subyacentes que tienen sus usuarios para que pueda ver el problema desde su perspectiva. Estos siguen un patrón de la siguiente manera:
- Como (persona en un rol particular),
- Quiero (realizar una acción o averiguar algo),
- Para que (pueda lograr mi objetivo de).
Usando la plantilla anterior, podemos ponernos en el lugar de diferentes usuarios y desarrollar diferentes historias para dar forma a nuestro diseño. Imagine, por ejemplo, que estamos creando un recurso de aprendizaje basado en la web donde profesores y estudiantes pueden compartir materiales de aprendizaje. Es probable que tengamos varios usuarios diferentes con necesidades diferentes. La historia de usuario de un profesor podría ser:
Como profesor, quiero compartir las diapositivas de mi conferencia para poder brindarles a mis alumnos acceso a recursos más allá del aula.
Al desarrollar una breve historia sobre las necesidades específicas de este usuario, podemos comenzar a imaginar patrones de diseño que satisfagan a este tipo de usuario. Visto desde la perspectiva de un estudiante, un usuario diferente con necesidades diferentes, podríamos desarrollar la siguiente historia de usuario:
Como estudiante, quiero acceder a las diapositivas de la clase para poder consultarlas cuando esté revisando.
Estas historias, transmitidas desde diferentes perspectivas, nos brindan provocaciones útiles que podemos usar al comienzo del proceso de diseño para comenzar a trazar nuestro diseño a un alto nivel. Es importante destacar que las historias están enfocadas en satisfacer las necesidades de nuestros usuarios. En resumen, las historias de los usuarios nos ayudan a tener una idea de cuáles son los objetivos de los usuarios a un alto nivel. Luego podemos usar estas historias para desarrollar diferentes escenarios que podemos comenzar a diseñar.
Uso de escenarios para informar su diseño
Al comienzo de un proyecto, es fácil dejarse llevar por la adición de funciones en abundancia y perderse en 'características'. El peligro de este enfoque es que es fácil comenzar a agregar características y funciones que restan valor a los objetivos principales de los usuarios.
Al usar historias de usuarios para desarrollar escenarios típicos, permanece enfocado en los objetivos principales de sus usuarios. Este enfoque también le permite establecer expectativas y desarrollar puntos de referencia para las necesidades típicas de los usuarios, que se pueden usar para establecer entregas y alcances claros al comienzo del proyecto .

Volviendo al ejemplo anterior, podemos establecer algunos objetivos de alto nivel desde la perspectiva de nuestros diferentes usuarios: para el profesor, vamos a necesitar diseñar una función de carga; para el estudiante, necesitaremos diseñar una función de acceso. Estos son objetivos de alto nivel, pero podemos, a medida que desarrollamos nuestros escenarios, comenzar a agregar cierta granularidad y complejidad a nuestras historias de usuario para informar aún más el diseño.
Por ejemplo, volviendo al ejemplo anterior, desde la perspectiva de los estudiantes podríamos considerar los siguientes escenarios:
En un nivel básico, los estudiantes quieren acceder a las diapositivas.
En un nivel un poco más mejorado, es posible que los estudiantes deseen poder anotar las diapositivas, capturando sus notas.
Finalmente, si los recursos lo permiten, los estudiantes pueden querer compartir sus notas con sus compañeros, lo que permite el aprendizaje colaborativo.
Los escenarios, como el ejemplo explorado anteriormente, nos permiten obtener una imagen clara de los diferentes niveles de complejidad y el diseño correspondiente . También nos permiten tener una idea del flujo de usuarios a través de nuestro diseño, permitiéndonos mapearlos en papel para que podamos comenzar a construir una vista panorámica del proyecto.
Mapeo de su flujo de diseño
Usando sus historias de usuario y escenarios como un motor para la discusión, es posible comenzar a trazar rutas a través de su diseño a un alto nivel. Este proceso de mapeo de historias de usuarios , ilustrado anteriormente, nos ayuda a definir diferentes flujos de usuarios.
En este punto del proceso, el papel es una herramienta poderosa para la creación rápida de prototipos , antes de pasar a desarrollar guiones gráficos más refinados. Un enfoque de bajo costo, baja fidelidad y rápido, la creación de prototipos en papel tiene muchos beneficios:
Es de bajo costo, lo que le permite explorar múltiples ideas con muy poca barrera de entrada;
Es de baja fidelidad, lo que lo alienta a concentrarse en el panorama general y no perderse en los detalles;
Es rápido, lo que le permite iterar rápidamente a través de múltiples variaciones de un flujo.
Paper también permite la colaboración, lo que permite que varios participantes se reúnan en una mesa y desarrollen un diseño rápidamente , teniendo en cuenta las opiniones y puntos de vista de todos.

Por último, el papel 'se salva solo'. Cuando diseñamos en pantallas, a menudo perdemos artefactos de diseño debido a la naturaleza del software que guarda 'estados', diferentes puntos en el proceso de diseño. La creación de prototipos en papel nos permite ver la totalidad del proceso de diseño, incluidas las ideas rechazadas en el camino hacia nuestro concepto terminado.
En mi experiencia, un proyecto típico a menudo requerirá múltiples rondas de prototipos en papel a medida que avanza iterativamente en su pensamiento. En este punto del proceso, trabajar en la pantalla es demasiado lento y refinado, lo que puede llevar rápidamente a perderse en detalles innecesarios. El papel lo libera para concentrarse en el panorama general , que es lo que importa en esta etapa.
Por supuesto, incluso los diseñadores experimentados pueden retroceder cuando se enfrentan a la idea de esbozar interfaces y encontrar el proceso intimidante. No es raro escuchar: "¡Pero, no puedo dibujar!" Esto es evidentemente falso, todos nosotros podíamos dibujar muy bien cuando éramos niños (¡como lo atestiguan todas esas imágenes en los refrigeradores de nuestros padres!), solo necesitamos volver a aprender esta valiosa habilidad.
Parafraseando a Jason Santa María:
Dibujar no se trata de ser un buen artista, se trata de ser un buen pensador.
Con los bocetos de alto nivel establecidos, es hora de comenzar a agregar algo de fidelidad creando algunos guiones gráficos y estructuras alámbricas. Sostenga ese pensamiento. Sin embargo, volveré sobre ello en mi sexto artículo sobre Wireframing y Prototyping.
Un punto de ciencia: Leyes UX
UX puede ser una disciplina relativamente nueva, pero se basa en décadas de investigación en el campo de la interacción humano-computadora (HCI).
Como señalé en el primer artículo de esta serie, sobre La evolución del diseño de la experiencia del usuario, estamos diseñando sobre todo para humanos , y los humanos comparten características similares que debemos tener en cuenta cuando tomamos nuestras decisiones de diseño. HCI nos ofrece numerosos principios que podemos aplicar al campo del diseño de experiencia de usuario.
Muchos de estos principios se han destilado en forma de "leyes" de las que podemos extraer, por ejemplo:
la Ley de Hick, que enfatiza la necesidad de minimizar las opciones para aliviar la carga cognitiva y ayudar a impulsar la toma de decisiones ;
la Ley de Fitt, que brinda valiosos consejos sobre cómo podemos facilitar las interacciones mediante el dimensionamiento y posicionamiento cuidadosos de los elementos de la interfaz ; y
Ley de Miller, que enfatiza los beneficios de la "fragmentación" para facilitar tareas complejas .
Estos son principios que se pueden aplicar tanto a nivel macro como micro y para mejorar como diseñador vale la pena explorarlos en profundidad. Exploraré tres: la Ley de Hick, la Ley de Fitt y la Ley de Miller, pero hay muchas más.
El excelente sitio de Jon Yablonski, Laws of UX, es una colección útil de principios, que vale la pena agregar a favoritos. No solo es una hermosa pieza de diseño en sí misma, sino que también proporciona una buena descripción general de cada principio acompañada de enlaces a lecturas adicionales.
Ley de Hick
La Ley de Hick (o, en su totalidad, la Ley de Hick-Hyman) establece:
El tiempo que lleva tomar una decisión aumenta con el número y la complejidad de las opciones.
Nombrada en honor a William Edmund Hick y Ray Hyman, un par de psicólogos, la ley enfatiza la importancia de reducir la cantidad de opciones que le presenta a un usuario .

Puede pensar que está ayudando a su usuario al ofrecerle una serie interminable de opciones, pero en realidad, está aumentando su carga cognitiva. Cuantas más opciones enfrenta un usuario, más probable es que se vaya, paralizado por la ' parálisis de decisión '. Esto puede ser particularmente problemático en un contexto de comercio electrónico, donde los usuarios que se van tienen un impacto directo en el resultado final.

Podemos aplicar la Ley de Hick al diseño de UX de varias maneras:
Al crear navegación en lugar de proporcionar una lista interminable de opciones, concéntrese en solo unas pocas . Tus usuarios te lo agradecerán.
En un contexto de comercio electrónico, en lugar de enumerar todos los productos, reduzca la cantidad de opciones y el enfoque. Haga esto y compensará la parálisis de decisión que conduce a una tasa de conversión más alta .
Distinguir el contenido esencial del contenido secundario. Al permitir que los usuarios encuentren un camino a través de menos opciones, reducirá su carga cognitiva .
A menudo somos culpables de equiparar 'más' con 'mejor', pero la Ley de Hick nos dice que pensemos de otra manera. Cuanto mayor es el número de opciones, más tiempo tardan nuestros usuarios en llegar a una decisión (y en ocasiones les lleva a no tomar ninguna decisión). El enfoque es lo que importa, sobre todo en un mundo cada vez más abrumado por las opciones.
Ley de Fitt
La Ley de Fitt establece: El tiempo que lleva adquirir un objetivo es una función de la distancia y el tamaño del objetivo. Traducido, eso significa: cuanto más lejos esté un objetivo, un botón en una pantalla, por ejemplo, más grande debe ser para que un usuario pueda alcanzarlo fácilmente.
La Ley de Fitt es particularmente importante cuando se trata de diseñar botones y otros elementos en pantalla en los que se puede hacer clic. Los diferentes contextos requieren diferentes enfoques e informarán su enfoque de diseño.

En un contexto de escritorio, un usuario usará un mouse y, en una pantalla grande, recorrerá distancias potencialmente grandes. En este contexto, es importante asegurarse de que sus botones de llamada a la acción (CTA) tengan un tamaño razonable, sean fáciles de ver y de hacer clic en ellos .
En un contexto móvil, es fundamental tener en cuenta los objetivos táctiles al diseñar interfaces. Al diseñar para pantallas táctiles, nuestros dedos tienen una fidelidad menor que los punteros del mouse, por lo que debemos aumentar el tamaño de los objetivos táctiles. (¡Por supuesto, los objetivos táctiles más grandes en entornos de escritorio también pueden ayudar!)
Podemos aplicar la Ley de Fitt al diseño de UX de varias maneras:
Al diseñar para dispositivos móviles, tenga en cuenta sus objetivos táctiles. Con menos espacio en pantalla, reduzca el número de elementos en los que se puede hacer clic y aumente su tamaño .
Puede parecer obvio, pero si tiene un botón grande en la pantalla, asegúrese de que sea el llamado a la acción principal; de lo contrario, corre el riesgo de que los usuarios hagan clic en él sin darse cuenta.
Al diseñar menús desplegables u otras formas de navegación anidada, asegúrese de que los tamaños de destino sean lo suficientemente grandes para que los usuarios los adquieran .
En términos generales, cuanto más lejos está algo, más grande debe ser para que un usuario lo golpee. Al planificar su diseño a un alto nivel, tenga en cuenta las llamadas a la acción importantes y asegúrese de haber tenido en cuenta la Ley de Fitt al diseñarlas. Los botones diminutos pueden verse limpios y ordenados, pero si frustran a su usuario, su diseño necesita trabajo.
Ley de Miller
La Ley de Miller establece: La persona promedio solo puede mantener siete (más o menos dos) elementos en su memoria de trabajo. En resumen: hay tanto que podemos tener en nuestras cabezas en un corto espacio de tiempo.
La ley de Miller es particularmente importante cuando consideramos cómo organizamos y agrupamos la información, y es donde la fragmentación puede resultar útil. Considere el formato de los siguientes dos números de teléfono (ambos son el mismo número ficticio):
07700984964
07700 984 964
Como una cadena de dígitos sin espacio, un número de once dígitos es difícil de retener en la memoria de trabajo. Sin embargo, agregue algo de espacio y la tarea de sus usuarios se simplifica considerablemente. Al fragmentar la información, su usuario puede retener los tres grupos de números en la memoria de trabajo, lo que le permite completar su tarea.

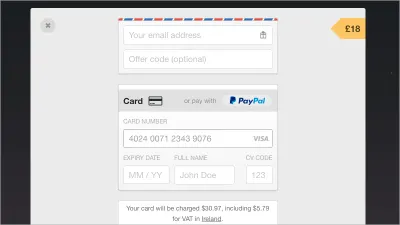
La Ley de Miller va más allá de facilitar microinteracciones como esta; también se puede utilizar a una escala más macro. Por ejemplo, cuando diseñe formularios, concéntrese en fragmentar la información en grupos organizados lógicamente : nombre, dirección y detalles de contacto; detalles de la cuenta, como nombres de usuario y contraseñas; Detalles del banco; y otras agrupaciones.
Podemos aplicar la Ley de Miller al diseño de UX de varias maneras:
Al enumerar los números de teléfono, fragmente la información para que pueda almacenarse fácilmente en la memoria de trabajo .
Al diseñar formularios de pago que incluyan información de tarjetas de crédito, los usuarios podrán analizar más fácilmente un número de tarjeta de crédito si se divide en cuatro partes de cuatro.
Reduzca la carga cognitiva limitando el número de opciones que se ofrecen.
Como diseñadores, a menudo tenemos que presentar información compleja. Es útil tener en cuenta la Ley de Miller en este contexto. Siempre que sea posible, busque grupos de información que se puedan desglosar y fragmentar, lo que les permitirá conservarlos más fácilmente en la memoria de trabajo de los usuarios.
Mirar y sentir: comunicar el diseño visual
Con una vista panorámica del flujo de su proyecto establecida, es importante comenzar a pensar en su apariencia, así como en su diseño visual. Esto es lo que yo llamo 'gramática visual' y es el enfoque visual que adoptará en su diseño.
Con una proliferación cada vez mayor de dispositivos para diseñar (relojes, teléfonos (desde pequeños a grandes), tabletas, computadoras de escritorio y otros medios), la idea de desarrollar una imagen perfecta de un solo píxel se ha vuelto obsoleta.
En respuesta a este panorama cambiante, hemos visto un movimiento hacia los artefactos de diseño que se alejan de la perfección de píxeles en favor de capturar el "sabor" de un diseño. Estos artefactos incluyen, por ejemplo:
- Placas del estado de ánimo
- Azulejos de estilo
- Collages de elementos
El proceso de cada persona es diferente, pero en esta etapa del proceso, utilizo una combinación de paneles de inspiración y collages de elementos para ayudar a establecer la dirección: los paneles de inspiración te ayudan a entrar en el estadio correcto , los collages de elementos actúan como un puente entre tu diseño visual y el diseño de su interfaz de usuario.
Moodboarding
Moodboarding, como su nombre lo indica, establece el estado de ánimo y lo ayuda a concentrarse en una apariencia particular que se ajuste a su objetivo general. Los tableros de humor son útiles para iniciar conversaciones, ya que actúan como un foco alrededor del cual se puede construir. Como regla general, suelo armar entre tres y cinco tableros de humor diferentes, cada uno de los cuales señala diferentes direcciones.
Es posible que tenga en mente una apariencia particular, pero, como todos sabemos muy bien, estoy seguro, su opción preferida podría no coincidir con el punto de vista de su cliente. Encuentro que es útil tener alternativas y, a menudo, encuentro que el resultado final reúne diferentes elementos de diferentes paneles de ideas.

El resultado final: en esta etapa, está presentando un diseño visual de alto nivel, sin perderse creando diseños de píxeles perfectos , que son inútiles en una era de tamaños de pantalla muy diferentes. Las maquetas detalladas seguirán en la etapa de creación de prototipos y estructura metálica.
Este punto del proceso trata sobre el desarrollo de artefactos de diseño que se pueden usar para iniciar conversaciones. Para impulsar esa discusión creativa, es útil tener una variedad de tableros de humor diferentes , cada uno con una apariencia diferente.
Al armar paneles de inspiración, es importante tener en cuenta los enfoques analógicos y los enfoques digitales . Si tu inspiración visual es 100% digital, corres el riesgo de lo que yo llamo que todo parece lo mismo donde un diseño se ve exactamente igual a otro. Considere mirar más allá de la pantalla en busca de inspiración, use revistas viejas no deseadas para inspirarse, hágalo y sus diseños se destacarán.
Collages de elementos
Con los comentarios recopilados en sus paneles de estado de ánimo, es hora de comenzar a desarrollar algunos componentes de diseño, aplicando su dirección visual a algunos elementos típicos de la interfaz de usuario para que pueda establecer una 'gramática visual'.
Hay una serie de herramientas que puede usar para hacer esto, incluidos los mosaicos de estilo y los collages de elementos. Ambos tienen sus puntos fuertes, actuando principalmente como catalizadores para avanzar hacia una apariencia y sensación final.
Como dice Samantha Warren, quien desarrolló la metodología Style Tiles:
Los mosaicos de estilo son un catalizador para las discusiones sobre las preferencias y objetivos del cliente.
Este énfasis, en tener una discusión sobre la apariencia, es la fuerza de estos dos métodos. Ahorran una cantidad considerable de tiempo, eliminando la necesidad en esta etapa de crear representaciones de píxeles perfectos en varios tamaños.
En mi experiencia, los Style Tiles pueden ser mal interpretados por los clientes que piensan erróneamente que son maquetas visuales. Prefiero un enfoque más libre y menos basado en plantillas, y cuando descubrí el enfoque de collage de elementos de Dan Mall, me enganché.

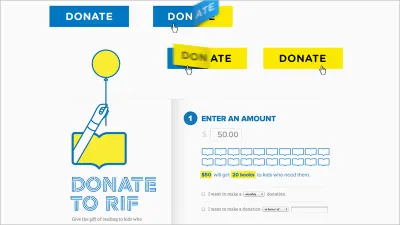
En un excelente post detallando su proceso de diseño de un proyecto para Reading Is Fundamental , Mall enfatiza la necesidad de reemplazar las presentaciones por conversaciones, involucrando al cliente en el proceso. Los collages de elementos son una forma excelente de impulsar este enfoque conversacional. Como dice Mall:
Cuando hablo de diseño con mis clientes, me gusta tener la mayor cantidad de material visual posible para asegurarme de que estamos hablando de lo mismo. Mi versión de Style Tiles integra mi amor por los collages para un tipo diferente de ejecución que llamo 'Collage de elementos'. Esa frase en particular crea la expectativa de que lo que estamos viendo no es un diseño final sino un ensamblaje de piezas dispares sin una lógica u orden específico.
La belleza de los collages de elementos es que actúan como un puente entre sus paneles de estado de ánimo y sus componentes de interfaz de usuario (que pronto se desarrollarán). Son lo suficientemente flexibles como para mostrarles a los clientes cómo establecer una idea de lo que construiremos . Sobre todo, son una herramienta útil para ayudarlo a obtener un consenso sobre su gramática visual antes de comenzar a desarrollar prototipos que requieran más tiempo.
Para concluir
Antes de llegar a los detalles del diseño de la interfaz de usuario (UI) y la creación de prototipos interactivos, es importante tener el flujo de alto nivel del diseño en su lugar, estableciendo un esqueleto alrededor del cual podemos construir nuestro diseño.
Al establecer un proceso de alto nivel para iniciar la fase de diseño de sus proyectos, puede trabajar de manera más eficiente para establecer un marco claro. En esta etapa del proceso, es importante no perderse en los detalles, sino concentrarse en colocar las pinceladas generales en su lugar.
Es importante obtener las pinceladas generales correctas antes de profundizar en el diseño de la interfaz de usuario y el desarrollo de estructuras alámbricas y prototipos. Concéntrese en establecer una dirección de diseño clara y algunos objetivos claros para el usuario antes de entrar en los detalles. Resistir la tentación de centrarse en los detalles sin establecer objetivos de diseño claros ahorra trabajo desperdiciado.
En resumen, no se pierda en los detalles hasta que tenga todo planeado.
Lectura sugerida
Hay muchas publicaciones excelentes, fuera de línea y en línea, que lo ayudarán en su aventura. He incluido algunos a continuación para comenzar su viaje.
“Cómo escribir historias de usuarios más inteligentes”, Joe Natoli
Si ya está familiarizado con las historias de usuarios, le recomiendo que lea las mejoras sugeridas por Natoli para las historias de usuarios, al agregar un enfoque en los beneficios medibles, que son una toma interesante."Historias de usuarios", Software Mountain Goat
Esta guía brinda consejos útiles sobre cómo dividir las historias de los usuarios en una serie de historias más pequeñas conectadas y agregar "condiciones de satisfacción", que vale la pena considerar.“Leyes de UX”, Jon Yablonski
Un sitio excelente con una colección útil de principios que vale la pena agregar a favoritos. No solo es una hermosa pieza de diseño en sí misma, sino que también proporciona una buena descripción general de cada principio acompañada de enlaces a lecturas adicionales.“Psicología y UX”, Nielsen Norman Group
Con una base sólida en las diferentes leyes que se pueden aplicar en el campo de la experiencia del usuario, también recomendaría explorar la psicología."Collages de elementos", Dan Mall
Vale la pena leerlo si desea comprender cómo se pueden utilizar estas herramientas al servicio de los proyectos típicos de los clientes.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. Adobe XD está hecho para un proceso de diseño de UX rápido y fluido, ya que te permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
