Una guía completa para el diseño de la interfaz de usuario
Publicado: 2022-03-10( Este es un artículo patrocinado ). Con el panorama general establecido (mapeando los recorridos de los usuarios y definiendo la apariencia de su diseño), mi quinto artículo de esta serie de diez artículos se sumerge en los detalles del diseño de componentes de interfaz de usuario.
UX, IA, UI: todas estas abreviaturas pueden resultar confusas. En realidad, como diseñadores, a menudo trabajaremos en estas diferentes especialidades: diseñar la experiencia general del usuario (UX), organizar la información de manera lógica al considerar la arquitectura de la información (IA) y considerar el diseño granular de la interfaz de usuario (UI). .
En mi guía para el diseño de UX, exploré la necesidad de comprender las necesidades de los usuarios y considerar los viajes de los usuarios, la necesidad de diseñar teniendo en cuenta el comportamiento humano y la necesidad de establecer una estética general. En este artículo, exploraré los detalles, cómo diseñamos interfaces que sean consistentes y escalables . Nuestro objetivo en esta fase del proceso de diseño es aplicar lo que hemos aprendido al diseño de nuestra interfaz de usuario al:
Usar la evaluación comparativa para desarrollar inventarios de interfaz que aseguren que su interfaz de usuario se considere de manera cohesiva y consistente;
Construir una biblioteca de patrones, informada por su inventario de interfaz, para garantizar que lo que diseñe sea rentable y consistente; y
- Adoptar la animación como una forma de comunicarnos con los usuarios, mejorando nuestro diseño en los niveles de función y placer.
En resumen, este artículo tiene como objetivo ayudarlo a desarrollar un enfoque sistemático hacia el diseño de la interfaz de usuario que sea ampliamente aplicable en una variedad de proyectos y que sea escalable. Al construir un marco para el diseño, podemos aplicar las lecciones aprendidas de otros, mejorando así nuestros diseños y dando como resultado un mejor resultado para nuestros usuarios.
El diseño de la interfaz de usuario (UI) es un tema muy amplio, así que considere este artículo como una introducción breve, pero, como en mis artículos anteriores, proporcionaré algunas lecturas sugeridas para asegurar que esté bien cubierto.
Comience con un inventario de interfaz
Es posible que esté comenzando desde cero con un nuevo producto o revisando un producto existente, pero es útil comenzar estableciendo un inventario de interfaz. Así como un inventario de contenido ayuda a garantizar que el contenido (es decir, palabras, imágenes y otros tipos de contenido) sea consistente, un inventario de interfaz también garantiza que las interfaces de usuario se desarrollen de manera consistente dentro de un marco integral y considerado.
Dedicar un poco de tiempo a esto por adelantado ahorrará mucho tiempo a largo plazo al establecer sistemas de diseño que sean consistentes entre los miembros del equipo y que sean fácilmente escalables. Crear un inventario de interfaz lo ayuda a concentrar su tiempo y esfuerzo en los elementos que necesita en este momento, pero, al igual que una guía de estilo, debe ser un documento vivo que sea extensible, creciendo a medida que crece su producto.
Entonces, ¿qué es exactamente un "inventario de interfaz"? Bueno, el término fue acuñado y popularizado por Brad Frost. Toma la idea que sustenta los inventarios de contenido y la asigna al mundo del diseño de interfaz de usuario. Como resume Frost:
"Un inventario de interfaz es similar a un inventario de contenido, solo que en lugar de filtrar y categorizar el contenido, está haciendo un inventario y categorizando los componentes que componen su sitio web [o producto]. Un inventario de interfaz es una colección completa de partes y piezas que conforman su interfaz".
— Inventario de interfaz, Brad Frost
Si está rediseñando un producto existente, un inventario de interfaz comienza con el mapeo de todos sus componentes, sin importar cuán grandes o pequeños sean, para que se documenten sistemáticamente. Si se está embarcando en un nuevo proyecto, le gustaría trazar un mapa del producto de un competidor, realizando un análisis del trabajo de otros. Esto le ayuda a tener una idea de los diferentes componentes de la interfaz que deberá tener en cuenta.

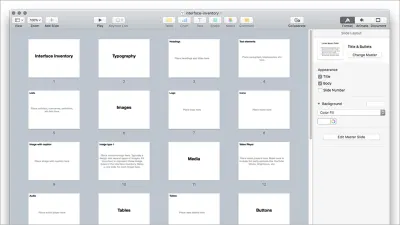
La primera etapa del proceso es tomar capturas de pantalla de forma sistemática de todo lo que ha diseñado . Esto llevará mucho tiempo, pero es importante. Es en esta etapa, especialmente si tiene un equipo de diseño importante, que podría comenzar a ver inconsistencias en cómo se diseñaron los diferentes elementos. Su inventario de interfaz lo ayudará a identificar estos elementos, que luego podrá corregir.
Considere todos los diferentes componentes que componen su interfaz de usuario, incluidos:
Tipografía
- Títulos y subtítulos
- Elementos de texto (Standfirsts, Párrafos)
- Liza
Imágenes y medios
- logotipos
- Iconografía
- Imágenes
Formularios
- Entradas de texto
- Entradas de radio / casilla de verificación
- Seleccionar menús
Si eres como el viejo yo ( ¡antes de que yo lo supiera mejor! ), es posible que hayas diseñado estos diferentes componentes a medida que surgía la necesidad, sin ningún enfoque sistemático. La idea de un inventario de interfaz es imponer un orden en este proceso asegurando que todo sea consistente.
La segunda fase del proceso, la categorización de todo, pretende imponer cierto orden en las capturas de pantalla que ha tomado. Puede organizar sus capturas de pantalla usando todo tipo de herramientas, pero le sugiero que organice todo usando Keynote o PowerPoint, de esa manera puede presentar el trabajo cuando esté completo a su equipo. El siempre útil Brad Frost ha proporcionado una plantilla que puede usar (ZIP).
Con el trabajo anterior realizado, es una buena idea reunirse como equipo o con el cliente y revisar todo. Esta discusión conducirá a una mejor comprensión de los diferentes componentes que necesita diseñar. También es probable que conduzca a una cierta racionalización de sus diferentes componentes mediante la identificación de patrones compartidos, una gran ganancia para la eficiencia.
Crear una biblioteca de patrones
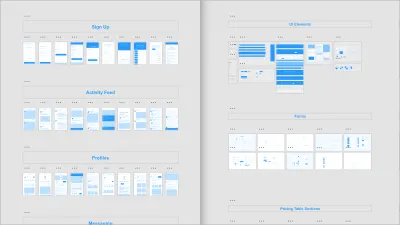
Con su inventario de interfaz realizado y todos sus componentes organizados, es importante comenzar a identificar patrones de diseño comunes y construir alrededor de estos . Es probable que su inventario de interfaz haya revelado marcadas inconsistencias en su diseño, ahora es el punto en el proceso de diseño en el que debe abordarlas al reconstruir su interfaz de usuario de manera modular. Creo que es útil pensar en este enfoque como algo parecido a LEGO.
Con LEGO, puedes (mediante el uso de componentes pequeños) construir cosas increíblemente complicadas. Las interfaces son similares. Aunque a primera vista una interfaz puede parecer increíblemente compleja, se compone esencialmente de componentes más pequeños. Estos componentes son donde entran las bibliotecas de patrones. Entonces, ¿qué es una biblioteca de patrones?
Una biblioteca de patrones identifica y clasifica patrones de diseño que son soluciones recurrentes a problemas de diseño típicos. Estos podrían ser:
- Selectores de calendario
- Senderos de migas de pan
- Carruseles
Una biblioteca de patrones divide una interfaz en elementos más pequeños que luego se pueden usar como bloques de construcción reutilizables. Los beneficios de este enfoque incluyen:
Coherencia en su diseño
Al crear elementos complejos de la interfaz de usuario con componentes más pequeños y reutilizables, se asegura de que todos los elementos de la interfaz de usuario sean coherentes porque todos están creados a partir de los mismos componentes simples.Un vocabulario visual que puede compartir entre los miembros del equipo
Al establecer una biblioteca de patrones para su producto, todos en su equipo construyen usando eso como base, en lugar de construir sus propios elementos ad-hoc.Eficiencia a lo largo del tiempo a medida que se desarrollan sus diseños
Incluso si su producto crece con el tiempo, es eficiente mantenerlo porque se basa en una biblioteca de patrones central.
Al diseñar su interfaz de usuario, es útil consultar los patrones de diseño de otros para ver qué funciona, e igualmente, qué no. UI Patterns es un excelente recurso para hacer esto, reuniendo una gran cantidad de patrones de diseño.
Al usar su inventario de interfaces como punto de partida para identificar patrones de diseño comunes, está a un paso de establecer los componentes que necesita crear para establecer un sistema de diseño. Esto ayudará a garantizar que su interfaz de usuario sea consistente y escalable.
Abrazando el diseño atómico
Antes de profundizar un poco más y explorar los principios del diseño atómico, es importante dar un poco de crédito donde se debe. Andy Clarke ha estado escribiendo y hablando sobre “diseñar sistemas, no páginas” desde hace bastante tiempo.
La idea de Clarke, que debemos dejar de diseñar páginas de forma aislada y, en cambio, centrarnos en la creación de los sistemas a partir de los cuales se construyen esas páginas , ha informado gran parte de la escritura que ha surgido en torno a la importancia de centrarse en los patrones de diseño.
Tenemos la suerte de que varios diseñadores hayan tomado la batuta y explorado esta línea de pensamiento en profundidad. El libro de Brad Frost sobre Diseño Atómico y el libro de Alla Kholmatova sobre Sistemas de Diseño están repletos de consejos útiles y deberían ser de lectura obligatoria. Los recomiendo encarecidamente a ambos.
Destacando la importancia de adoptar un enfoque metódico hacia el diseño de interfaces, Frost afirma:
"[Estoy] interesado en de qué se componen nuestras interfaces y cómo podemos construir sistemas de diseño de una manera más metódica.
En busca de inspiración y paralelismos, seguí volviendo a la química. […] Toda la materia está compuesta de átomos. Esas unidades atómicas se unen para formar moléculas, que a su vez se combinan en organismos más complejos para finalmente crear toda la materia en nuestro universo.
De manera similar, las interfaces están formadas por componentes más pequeños. Esto significa que podemos dividir interfaces completas en bloques de construcción fundamentales y trabajar desde allí. Esa es la esencia básica del diseño atómico".
— Diseño atómico, Brad Frost
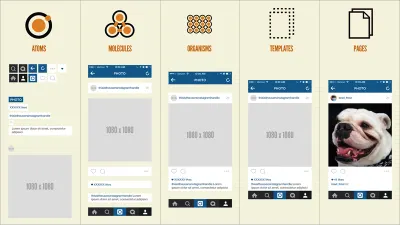
La metodología de Frost establece cinco niveles distintos que comprenden el diseño atómico: átomos, moléculas, organismos, plantillas y páginas. Al construir desde el átomo hacia arriba, creamos bloques de construcción fundamentales de diseño que nos permiten construir cualquier cosa.

La química nunca fue mi punto fuerte, pero esencialmente:
- Los átomos se unen para formar moléculas;
- Estas moléculas se combinan para formar organismos;
- Estos organismos se utilizan luego como base para la creación de plantillas y páginas (claramente no químicas).
En resumen, creamos pequeños bloques de construcción de interfaz y luego los juntamos para crear elementos de interfaz progresivamente más complicados. Los beneficios del diseño atómico son que puede garantizar la consistencia al combinar elementos a nivel granular y luego construir a partir de estos.
Obtener una ventaja inicial con los kits de interfaz de usuario
Como diseñadores que trabajamos, en su mayor parte, en la web, somos increíblemente afortunados de ser parte de una comunidad que celebra un enfoque compartido hacia el trabajo que hacemos. Hemos visto una explosión de kits de interfaz de usuario (conjuntos de componentes de interfaz de usuario diseñados sistemáticamente) en los últimos años, lo que nos ayuda a hacernos la vida un poco más fácil.

No tiene sentido perder el tiempo redibujando los componentes comunes de la interfaz de usuario cuando un kit de interfaz de usuario puede ahorrarle este tiempo y esfuerzo. Un kit de interfaz de usuario bien diseñado puede ser la piedra angular de un producto digital, ya sea un sitio web o una aplicación, lo que garantiza que tenga una apariencia e identidad visual uniformes.

Adobe se ha asociado con una serie de diseñadores de renombre mundial para crear fantásticos kits de interfaz de usuario de Adobe XD, que vale la pena explorar. También han proporcionado excelentes tutoriales sobre cómo comenzar su diseño con kits de interfaz de usuario para ponerlo en funcionamiento.
Además de ofrecer una serie de conjuntos de iconos gratuitos (diseñados por Lance Wyman, Buro Destruct y Anton & Irene), también han creado un conjunto completo de kits de interfaz de usuario gratuitos con plantillas prediseñadas para proyectos web y móviles.
Los kits de interfaz de usuario son increíblemente útiles y pueden ahorrarle una cantidad considerable de tiempo al evitar que vuelva a dibujar elementos de uso común. Sin embargo, una nota de precaución, como con cualquier kit genérico, existe el peligro de caer en un enfoque basado en plantillas en el que un diseño se parece mucho a otro. Es importante usar su kit como punto de partida , sobre el cual superponga la apariencia que estableció al crear sus collages de elementos.
Diseño de interacciones y animaciones
Uno de los diferenciadores clave entre el diseño para la pantalla y la impresión es que cuando diseñamos para la pantalla, estamos diseñando para un medio fluido . Esta es una diferencia crítica entre el diseño de interacción y el diseño gráfico.
Como diseñadores de interacción, no estamos diseñando colecciones estáticas de páginas, estamos considerando cómo interactúan estas páginas y los elementos dentro de estas páginas. Esta es una distinción crítica y que a menudo es pasada por alto por un subconjunto de diseñadores gráficos que creen que su papel es simplemente diseñar conjuntos de páginas que luego serán pasadas y 'unidas' por 'alguien técnico'.
A riesgo de desatar la lata de gusanos 'los diseñadores deben codificar' que siempre asoma la cabeza, es fundamental que los diseñadores que trabajan en este medio entiendan cómo funciona el medio. Para diseñar verdaderamente experiencias memorables, es importante dedicar algún tiempo a aprender sobre los principios de la animación. Afortunadamente, herramientas como Adobe XD abstraen gran parte del código con el que uno habría tenido que lidiar en el pasado para diseñar experiencias interactivas inmersivas.
Al diseñar para pantallas (medios intrínsecamente fluidos) , es fundamental considerar cómo interactuará el usuario con lo que está diseñando , considerando cómo se manejan las transiciones de una pantalla a otra y brindando comentarios valiosos dentro de los componentes de la interfaz de usuario. Necesitamos considerar tanto las macrointeracciones (a nivel de página) como las microinteracciones (a nivel de objeto).
Ir de A a B
En mi artículo anterior, exploré cómo podríamos usar las historias de los usuarios para comenzar a trazar rutas a través de su diseño a un alto nivel. En este punto del proceso, debemos centrarnos en cómo los usuarios se mueven entre estas pantallas , pasando de A → B → C.
En el pasado, es posible que simplemente nos moviéramos entre pantallas con poca o ninguna animación, limitados por los dispositivos que usábamos en ese momento. Sin embargo, a medida que ha aumentado la potencia de procesamiento en nuestros dispositivos móviles y de escritorio, también ha aumentado la cantidad de oportunidades que se nos brindan para diseñar experiencias más inmersivas.
Por supuesto, necesitamos usar estos nuevos poderes con moderación, pero el hardware a disposición de nuestros usuarios ahora nos brinda la oportunidad de diseñar interacciones encantadoras. Es por eso que hemos visto un aumento en el interés por la animación en los últimos años. Como diseñadores, respondemos a las herramientas que tenemos a nuestra disposición; a medida que evolucionan esas herramientas, también deben hacerlo nuestros diseños.

Al diseñar transiciones entre pantallas, debemos considerar una serie de factores, que incluyen:
Cómo el usuario activa la transición para pasar de una página a otra
Haciendo clic en un botón o deslizando el dedo en la pantalla.Qué tipo de transición usamos
Disuelve, limpia, escala u otros efectos. La transición que elijamos se comunicará al usuario, por lo que es importante elegirla con cuidado.Cuánto dura la transición
¿Es rápido o es lento?
A medida que diseñamos el viaje de A → B → C, las elecciones que hagamos (es decir, factores desencadenantes, transiciones y tiempos) afectarán la narrativa, por lo que es importante pensar un poco en ellas. Como con cualquier viaje, transcurre con más tranquilidad si se disfruta.
El tipo de contenido que estemos diseñando también impactará en estas decisiones. En algunos casos, nos gustaría que un usuario se moviera un poco más despacio a través de una narración usando transiciones y tiempos para marcar el ritmo. En otros casos, nos gustaría salir del camino acelerando las transiciones.
Cuando Apple lanzó iBooks por primera vez, su transición de página al leer un libro (un efecto de 'curvatura de página') ralentizaba a los lectores. El 'curvamento de la página' era encantador a primera vista, pero una vez que lo habías visto cientos de veces, cuando todo lo que querías hacer era leer un libro, se volvió increíblemente frustrante. Los microsegundos utilizados en cada vuelta de página se suman a una experiencia frustrante.
Al diseñar transiciones entre pantallas, es importante no perder de vista la funcionalidad subyacente. Al final del día, nuestro objetivo es deleitar a nuestros usuarios, no frustrarlos .
La animación puede ser deliciosa, por supuesto, pero no si es a expensas de la funcionalidad. Sophie Paxton escribe sobre este mismo tema en un excelente artículo titulado Your UI is not a Disney Movie , que destaca cómo la animación gratuita y las interfaces de usuario demasiado animadas pueden, si no tenemos cuidado, frustrar a los usuarios. Vale la pena leerlo.
Interactuar con objetos
Con nuestras macrointeracciones, a nivel de página definidas, es hora de centrar nuestra atención en las microinteracciones a nivel de objeto.
Así como debemos considerar todos los factores que se suman para facilitar a los usuarios de una página a otra, también es importante prestar atención a facilitar las interacciones de los usuarios con objetos específicos dentro de nuestras páginas. Estos pueden incluir botones, campos de formulario y otros elementos en los que un poco de animación juiciosa puede ayudar a proporcionar comentarios a nuestros usuarios.
Proporcionar comentarios visuales es extremadamente importante en el diseño de la interfaz de usuario: tranquiliza a los usuarios al proporcionarles una señal de que sus acciones han sido reconocidas . Cuando hago clic en un interruptor de luz en el 'mundo real', recibo retroalimentación al escuchar un clic satisfactorio, así como el resultado del encendido o apagado de la luz. Esta retroalimentación me permite saber lo que está sucediendo.
Podemos mejorar nuestros diseños de interfaz de usuario aplicando estas lecciones del mundo real al mundo de las pantallas. Una interfaz de usuario bien diseñada debe responder a las acciones de un usuario , haciéndole saber que sus acciones tienen el efecto deseado, tranquilizándolo. Aquí es donde la animación puede jugar un papel importante.

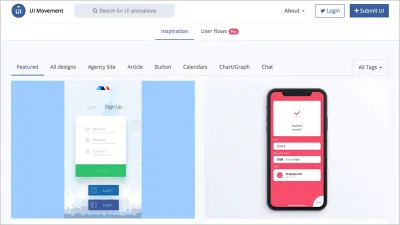
Sitios como UI Movement brindan una gran cantidad de inspiración, mostrando ejemplos efectivos de animación aplicada a las interfaces de usuario. Es importante considerar cómo proporciona retroalimentación y en qué contexto, por ejemplo:
Cuando solicita una contraseña, es útil indicar la fortaleza o debilidad de la contraseña a medida que el usuario ingresa la información (descubrir solo más tarde que una contraseña es demasiado débil es frustrante).
Cuando un usuario interactúa con un botón, ayuda a proporcionar comentarios, lo que le permite saber que sus acciones han sido reconocidas.
Al interactuar con selectores de fechas y calendarios, existe un margen considerable para proporcionar comentarios útiles.
Los escenarios anteriores son solo la punta del iceberg. Cualquier lugar donde se le pida a su usuario que interactúe con elementos en una página es una oportunidad para considerar el uso de animaciones para proporcionar comentarios útiles. Por supuesto, como señalé anteriormente, su interfaz de usuario no es una película de Disney, ¡así que no se exceda!
Finalmente, vale la pena señalar que la animación no es para todos y puede, para algunas personas, causar problemas. Para los usuarios con trastornos vestibulares, el movimiento puede provocar mareos o náuseas, por lo que es importante tener en cuenta la accesibilidad al utilizar la animación.
Podría ser una idea ofrecer a los usuarios una opción, y es genial ver sitios como CodePen World's Fair alertando a los usuarios sobre el uso de animación y ofreciéndoles la opción de continuar en el sitio con o sin animación. Es genial ver este tipo de consideración: ¡Bravo por la accesibilidad!
Para concluir
Al diseñar su interfaz de usuario, es útil tener un sistema en su lugar. Esto asegura que todo lo que construyas sea considerado y consistente. Comenzar con un inventario de interfaz, especialmente cuando está revisando un producto existente como parte de un rediseño, lo ayudará a identificar los puntos en los que su interfaz debe funcionar. Con el tiempo, es natural que surjan inconsistencias; esta herramienta ofrece una forma ideal de identificarlos.
Cuando llegue el momento de construir su interfaz, dedique algún tiempo a establecer un sistema de diseño considerado. Esto no solo asegura que su diseño sea consistente, sino que también ayuda a mantener a su equipo en la misma página y brinda a los trabajadores independientes que trabajan en el proyecto toda la orientación que necesitan en una ubicación central.
Por último, es importante considerar el diseño de sus interacciones y animaciones. Como diseñadores que trabajan para pantallas, es importante que consideremos cómo responde lo que diseñamos a las interacciones de los usuarios. Después de todo, estamos diseñando para un medio maleable, ¡utilicemos esa maleabilidad a nuestro favor! Al unir todo lo anterior, tendrá los cimientos de un enfoque de interfaz de usuario sólido que resistirá la prueba del tiempo.
Lectura sugerida
Hay muchas publicaciones excelentes, en línea y fuera de línea, que lo ayudarán en su aventura. He incluido algunos a continuación para comenzar su viaje.
Alla Kholmatova ha escrito un excelente libro sobre Design Systems , que recomiendo encarecidamente. Explora cómo la creación de sistemas de diseño efectivos puede empoderar a los equipos para crear excelentes productos digitales.
Brad Frost ha escrito extensamente sobre el proceso de realización de inventarios de interfaces. También ha escrito un muy buen libro, Atomic Design , que se centra en la creación de sistemas de diseño de interfaz efectivos. Frost es una galleta inteligente, y recomiendo encarecidamente marcar su blog como favorito.
Si está interesado en obtener más información sobre el diseño de interacciones y animaciones, le recomiendo encarecidamente los recursos de animación y UX de Val Head. Head organiza talleres y también tiene un excelente boletín informativo por correo electrónico.
Si la web es tu medio y eres nuevo en la animación, déjalo todo e inscríbete en el curso de animación CSS de Donovan Hutchinson. Es un curso excelente y el estilo de enseñanza de Hutchinson es insuperable.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. Adobe XD está hecho para un proceso de diseño de UX rápido y fluido, ya que te permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
