Una guía completa para el diseño de aplicaciones móviles
Publicado: 2022-03-10( Este es un artículo patrocinado ). Más que nunca, las personas interactúan con sus teléfonos en momentos cruciales. El usuario estadounidense promedio pasa 5 horas por día en el móvil. La gran mayoría de ese tiempo se dedica a aplicaciones y sitios web.
La diferencia entre una buena aplicación y una mala suele ser la calidad de su experiencia de usuario (UX). Una buena UX es lo que separa las aplicaciones exitosas de las que no lo son. Hoy en día, los usuarios de dispositivos móviles esperan mucho de una aplicación: tiempo de carga rápido, facilidad de uso y placer durante la interacción. Si desea que su aplicación tenga éxito, debe considerar que UX no es solo un aspecto menor del diseño, sino un componente esencial de la estrategia del producto.
Hay muchas cosas a considerar al diseñar para dispositivos móviles. En este artículo, he resumido muchas recomendaciones prácticas que puedes aplicar a tu diseño.
Minimizar la carga cognitiva
La carga cognitiva se refiere aquí a la cantidad de energía cerebral requerida para usar la aplicación. El cerebro humano tiene una cantidad limitada de poder de procesamiento, y cuando una aplicación proporciona demasiada información a la vez, puede abrumar al usuario y hacer que abandone la tarea.
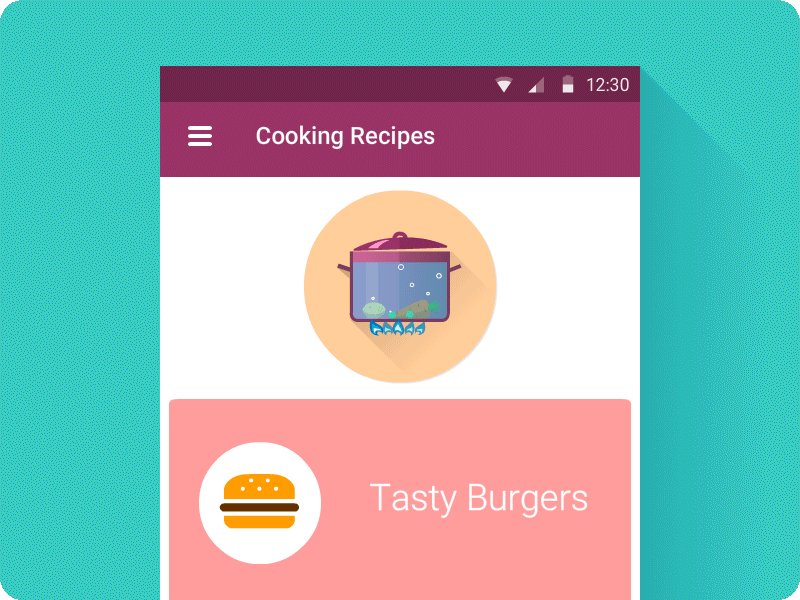
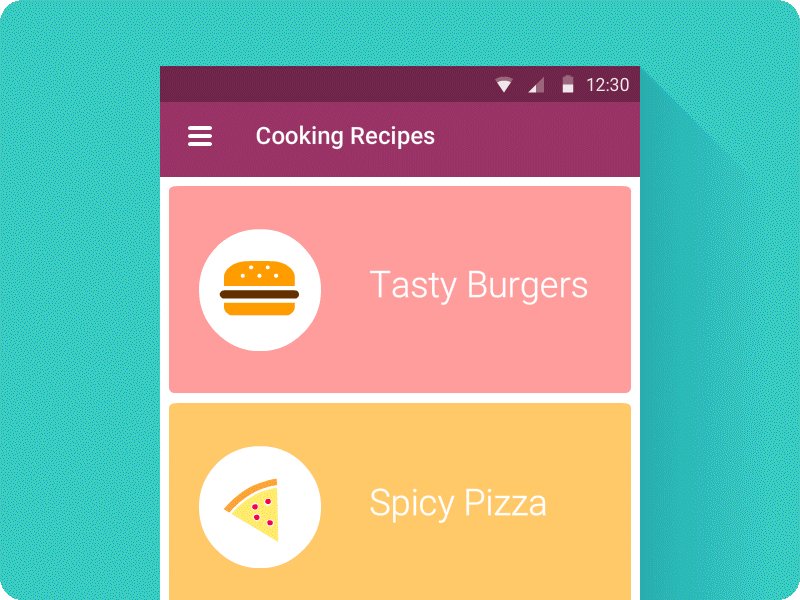
despejar
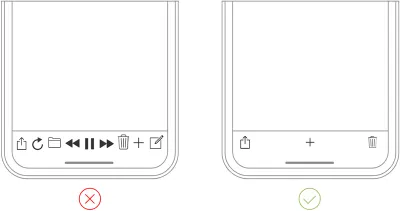
Eliminar el desorden es una de las principales recomendaciones de "10 cosas que se deben y no se deben hacer en el diseño de experiencia de usuario móvil". El desorden es uno de los peores enemigos del buen diseño. Al saturar su interfaz, sobrecarga a los usuarios con demasiada información: cada botón, imagen e ícono agregado hace que la pantalla sea más complicada.
El desorden es terrible en las computadoras de escritorio, pero es mucho peor en los dispositivos móviles (simplemente porque no tenemos tanto espacio en los dispositivos móviles como en las computadoras de escritorio y portátiles). Es esencial deshacerse de cualquier cosa en un diseño móvil que no sea absolutamente necesaria porque reducir el desorden mejorará la comprensión. La técnica del minimalismo funcional puede ayudarlo a lidiar con el problema de una interfaz de usuario desordenada:
Mantenga el contenido al mínimo (presente al usuario solo lo que necesita saber).
Mantenga los elementos de la interfaz al mínimo. Un diseño simple mantendrá al usuario a gusto con el producto.

- Utilice la técnica de divulgación progresiva para mostrar más opciones.

Descargar tareas
Busque cualquier cosa en el diseño que requiera el esfuerzo del usuario (esto podría ser ingresar datos, tomar una decisión, etc.) y busque alternativas. Por ejemplo, en algunos casos, puede reutilizar los datos ingresados previamente en lugar de pedirle al usuario que escriba más, o usar la información ya disponible para establecer un valor predeterminado inteligente.
Divida las tareas en trozos del tamaño de un bocado
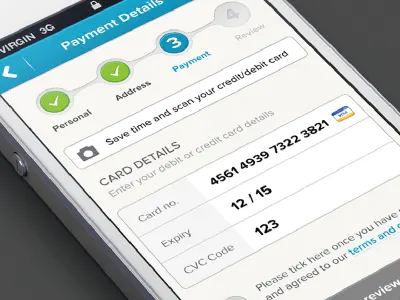
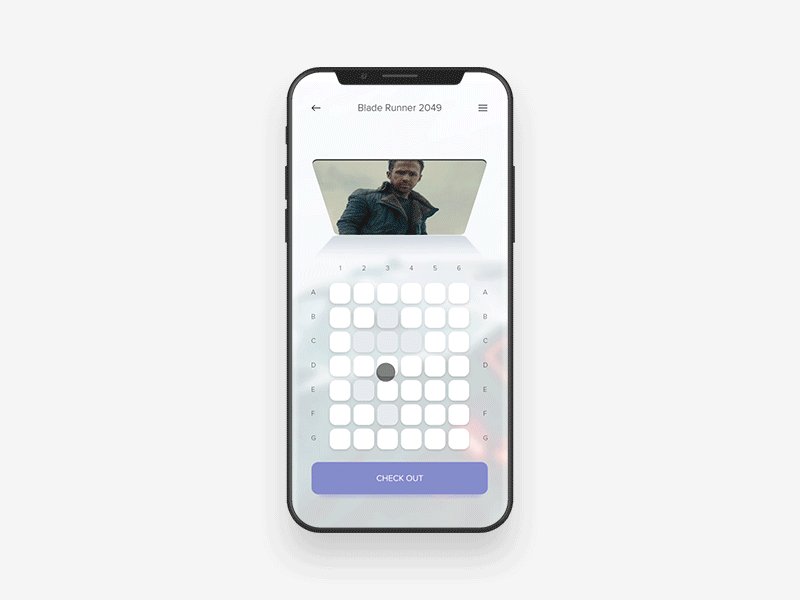
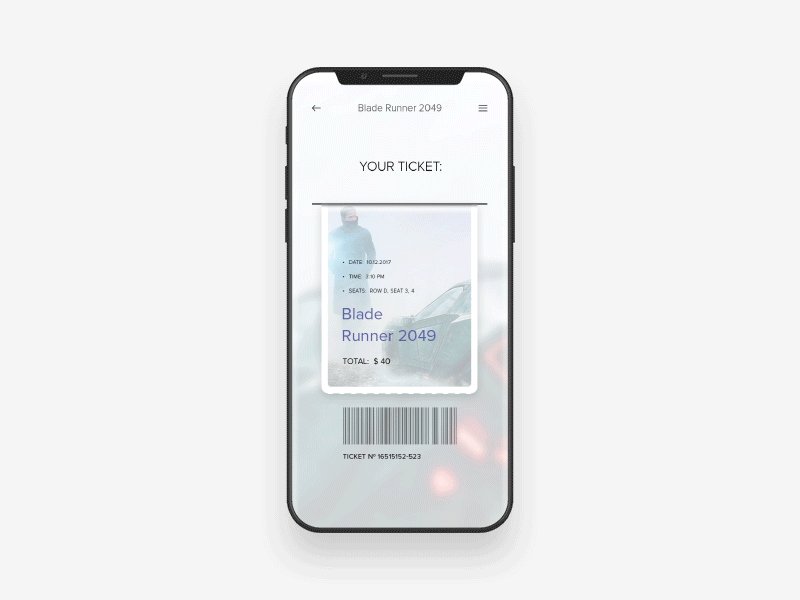
Si una tarea contiene muchos pasos y acciones requeridas por parte del usuario, es mejor dividir dichas tareas en varias subtareas. Este principio es extremadamente importante en el diseño móvil porque no desea crear demasiada complejidad para el usuario al mismo tiempo. Un buen ejemplo es un flujo de pago paso a paso en una aplicación de comercio electrónico, donde el diseñador divide una tarea de pago compleja en partes pequeñas, cada una de las cuales requiere la acción del usuario.

La fragmentación también puede ayudar a conectar dos actividades diferentes (como navegar y comprar). Cuando un flujo se presenta como una serie de pasos lógicamente conectados entre sí, el usuario puede avanzar más fácilmente a través de él.

Usar pantallas familiares
Las pantallas familiares son pantallas que los usuarios ven en muchas aplicaciones. Pantallas como "Cómo empezar", "Novedades" y "Resultados de búsqueda" se han convertido en estándares de facto para las aplicaciones móviles. No requieren explicación adicional porque los usuarios ya están familiarizados con ellos. Esto permite a los usuarios utilizar la experiencia previa para interactuar con la aplicación, sin curva de aprendizaje.

Considere leer "Las 11 pantallas que encontrará en muchas de las aplicaciones móviles más exitosas" para obtener más información sobre las pantallas familiares.
Minimizar la entrada del usuario
Escribir en una pequeña pantalla de móvil no es la experiencia más cómoda. De hecho, a menudo es propenso a errores. Y el caso más común de entrada del usuario es completar un formulario. Aquí hay algunas recomendaciones prácticas para facilitar este proceso:
- Mantenga los formularios lo más breves posible eliminando los campos innecesarios. La aplicación debe solicitar solo el mínimo de información del usuario.

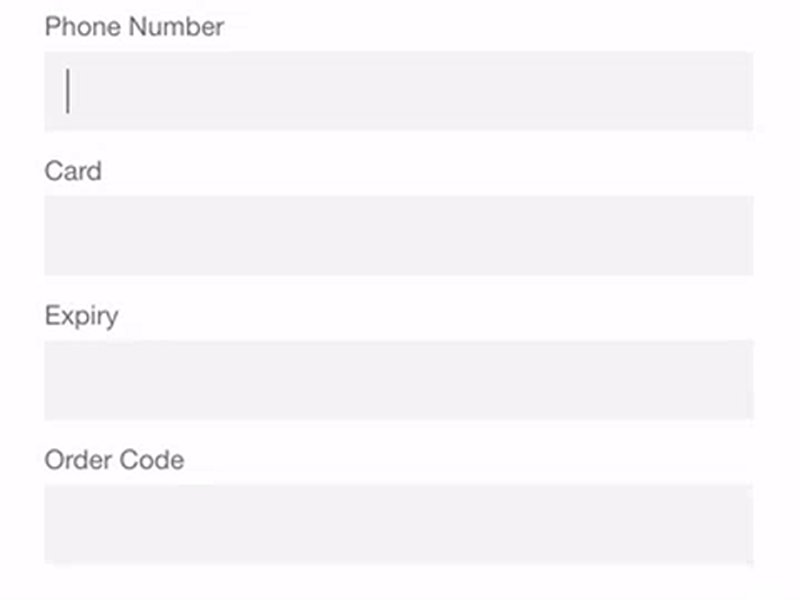
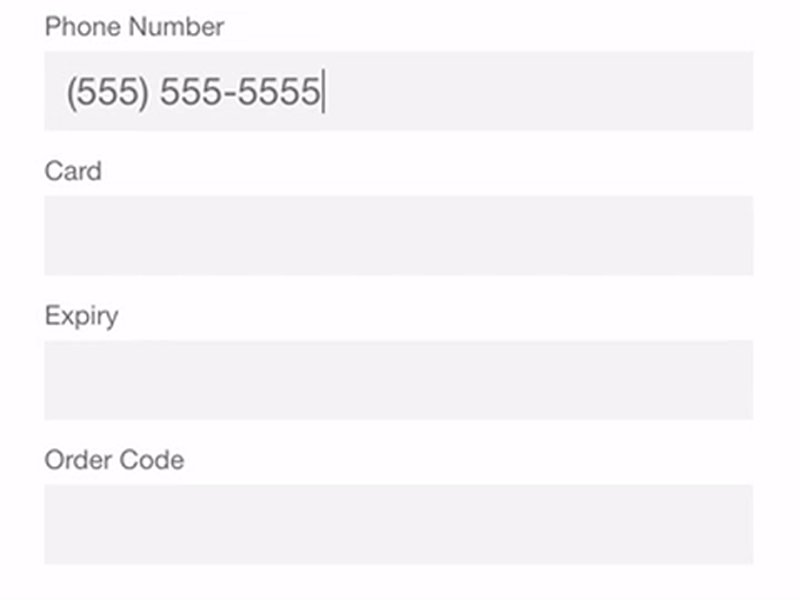
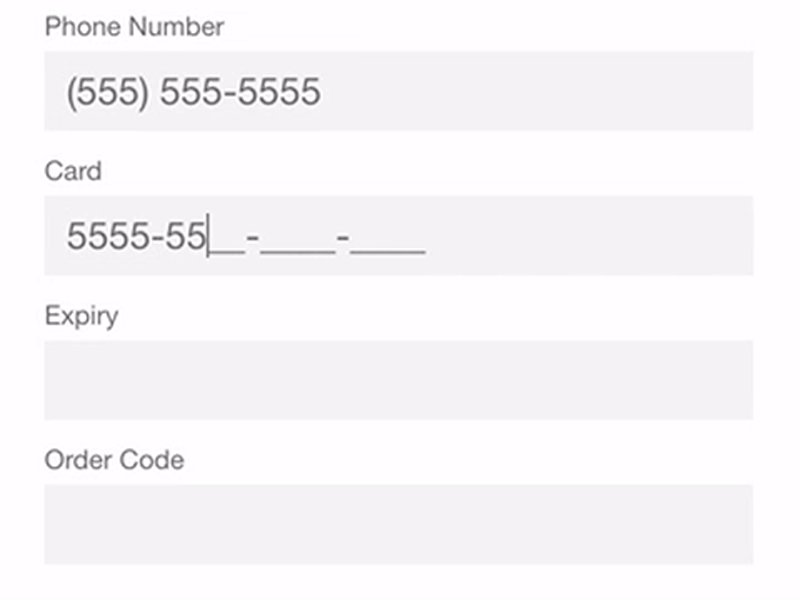
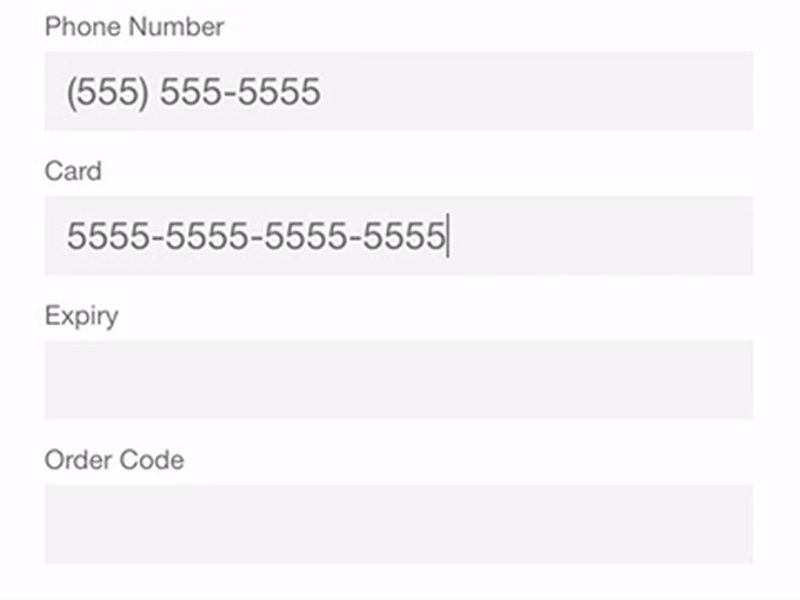
- Proporcione máscaras de entrada. El enmascaramiento de campo es una técnica que ayuda a los usuarios a formatear el texto ingresado. Una máscara aparece una vez que un usuario se enfoca en un campo, y formatea el texto automáticamente a medida que se completa el campo, lo que ayuda a los usuarios a concentrarse en los datos requeridos y a detectar errores más fácilmente.

Utilice funciones inteligentes como la función de autocompletar. Por ejemplo, completar un campo de dirección suele ser la parte más problemática de cualquier formulario de registro. El uso de herramientas como Colocar formulario de dirección de autocompletado (que utiliza tanto la ubicación geográfica como el llenado previo de la dirección para proporcionar sugerencias precisas basadas en la ubicación exacta del usuario) permite a los usuarios ingresar su dirección con menos pulsaciones de teclas de las que tendrían que hacerlo con un campo de entrada normal.
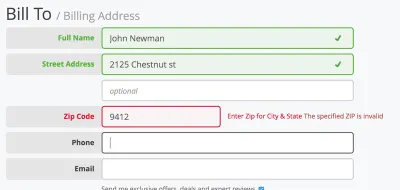
Valide dinámicamente los valores de los campos. Es frustrante cuando, después de enviar datos, tienes que regresar y corregir errores. Siempre que sea posible, verifique los valores de campo inmediatamente después de la entrada para que los usuarios puedan corregirlos de inmediato.

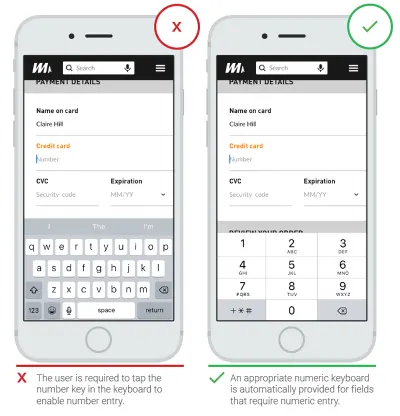
- Personaliza el teclado para el tipo de consulta. Muestre un teclado numérico cuando solicite un número de teléfono e incluya el botón @ cuando solicite una dirección de correo electrónico. Asegúrese de que esta característica se implemente de manera consistente en toda la aplicación, en lugar de solo para ciertos formularios.

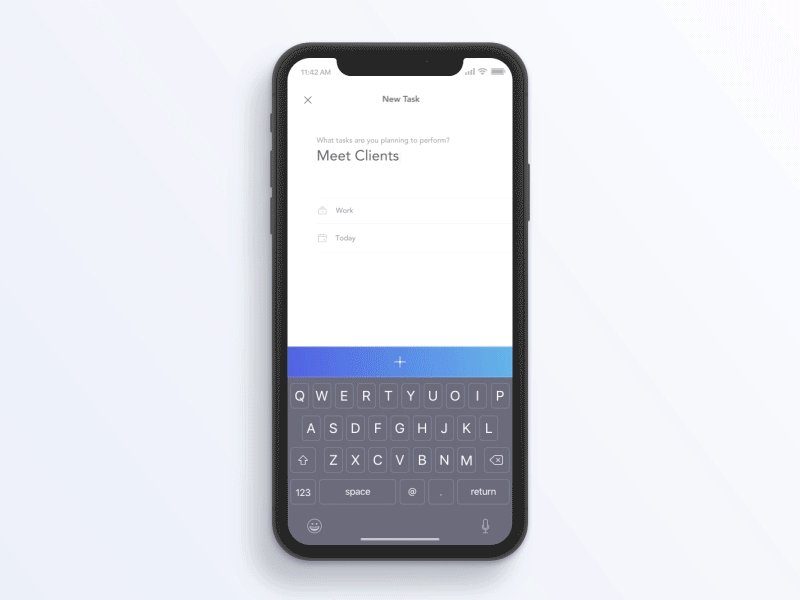
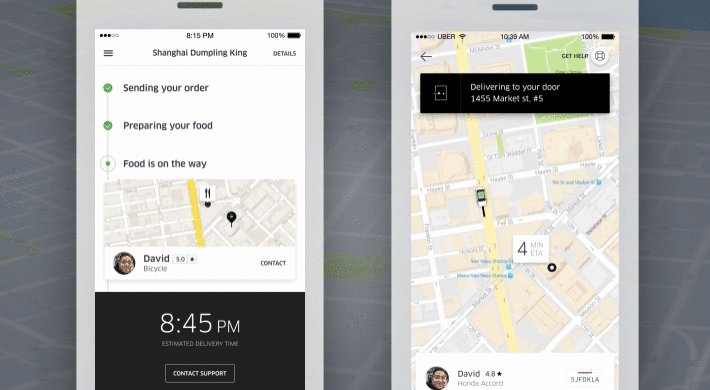
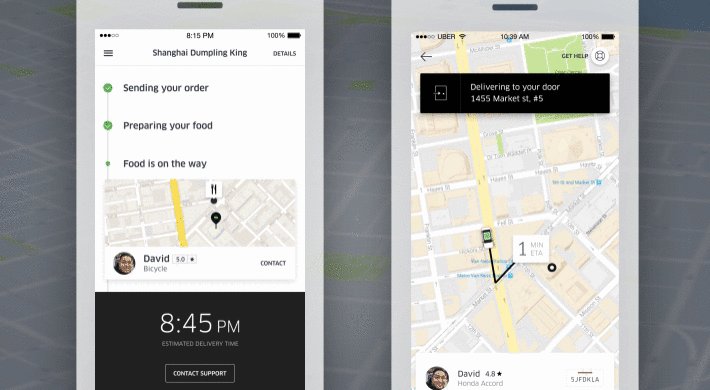
Anticiparse a las necesidades de los usuarios
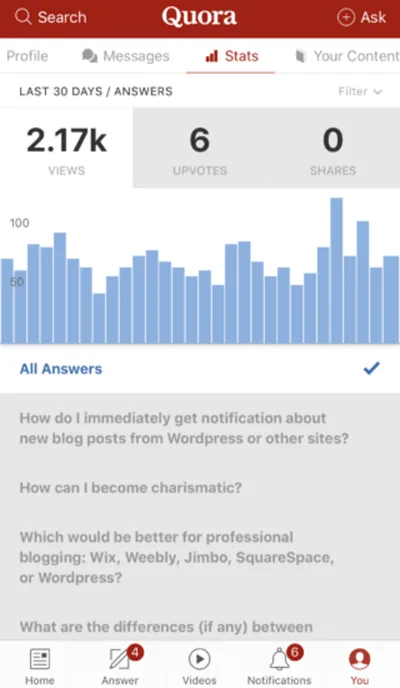
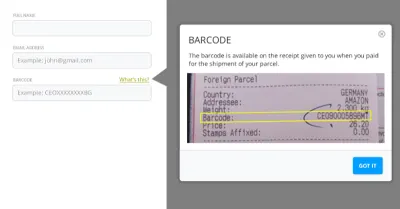
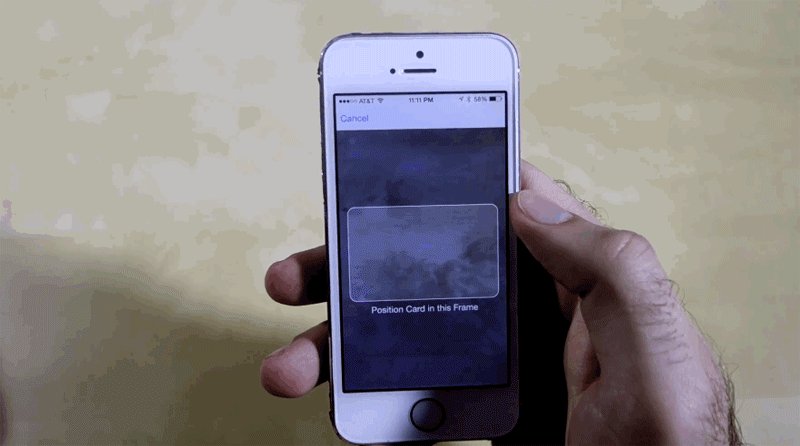
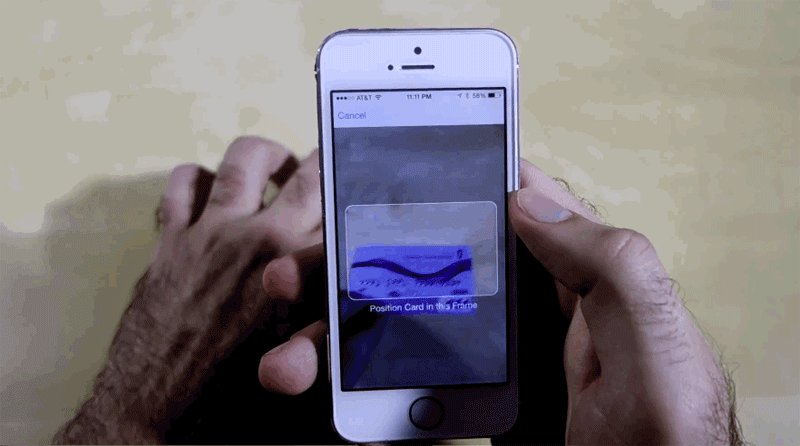
Busque de manera proactiva los pasos en el recorrido del usuario en los que los usuarios puedan necesitar ayuda. Por ejemplo, la siguiente captura de pantalla muestra una parte en la que los usuarios deben proporcionar información específica.

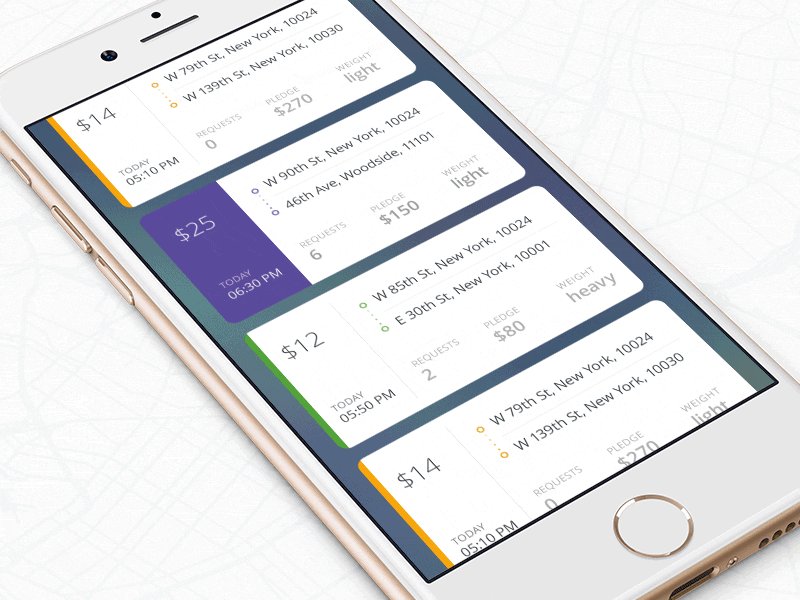
Use peso visual para transmitir importancia
El elemento más importante de la pantalla debe tener el mayor peso visual. Es posible agregar más peso a un elemento con el peso, el tamaño y el color de la fuente.

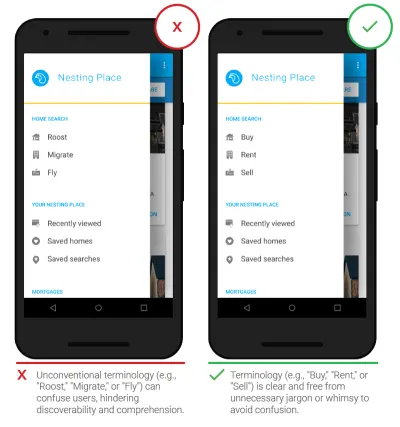
Evite la jerga
La comunicación clara siempre debe ser una prioridad en cualquier aplicación móvil. Use lo que sabe sobre su público objetivo para determinar si ciertas palabras o frases son apropiadas.

Haga que el diseño sea consistente
La consistencia es un principio fundamental del diseño. La coherencia elimina la confusión. Es esencial mantener una apariencia general uniforme en toda la aplicación. Con respecto a la aplicación móvil, la consistencia significa lo siguiente:
Consistencia visual
Los tipos de letra, los botones y las etiquetas deben ser coherentes en toda la aplicación.Consistencia funcional
Los elementos interactivos deberían funcionar de manera similar en todas las partes de su aplicación.consistencia externa
El diseño debe ser consistente en múltiples productos. De esta forma, el usuario puede aplicar los conocimientos previos a la hora de utilizar otro producto.
Aquí hay algunas recomendaciones prácticas sobre cómo hacer que un diseño sea consistente:
Respeta las pautas de la plataforma.
Cada sistema operativo móvil tiene pautas estándar para el diseño de la interfaz: Pautas de interfaz humana de Apple y Pautas de diseño de materiales de Google. Al diseñar para plataformas nativas, siga las pautas de diseño del sistema operativo para obtener la máxima calidad. La razón por la cual es importante seguir las pautas de diseño es simple: los usuarios se familiarizan con los patrones de interacción de cada sistema operativo, y cualquier cosa que contradiga las pautas creará fricción.No imites los elementos de la interfaz de usuario de otras plataformas.
A medida que crea su aplicación para Android o iOS, no transfiera elementos de la interfaz de usuario de otras plataformas. Los íconos, los elementos funcionales (campos de entrada, casillas de verificación, interruptores) y los tipos de letra deben tener una sensación nativa. Use componentes nativos tanto como sea posible, para que las personas confíen en su aplicación.Mantenga la aplicación móvil coherente con el sitio web.
Este es un ejemplo de consistencia externa. Si tiene un servicio web y una aplicación móvil, asegúrese de que ambos compartan características similares. Esto permitirá a los usuarios realizar transiciones sin fricciones entre la aplicación móvil y la web móvil. La inconsistencia en el diseño (por ejemplo, un esquema de navegación diferente o un esquema de color diferente) puede causar confusión.
Ponga al usuario en control
Mantenga los elementos interactivos familiares y predecibles
La previsibilidad es un principio fundamental del diseño UX. Cuando las cosas funcionan de la manera que los usuarios predicen, sienten una mayor sensación de control. A diferencia del escritorio, donde los usuarios pueden usar los efectos de desplazamiento para saber si algo es interactivo o no, en el móvil, los usuarios pueden verificar la interactividad solo tocando un elemento. Por eso, con los botones y otros elementos interactivos, es esencial pensar en cómo el diseño comunica la asequibilidad. ¿Cómo entienden los usuarios un elemento como un botón? La forma debe seguir a la función: la forma en que se ve un objeto les dice a los usuarios cómo usarlo. Los elementos visuales que parecen botones, pero en los que no se puede hacer clic, confundirán fácilmente a los usuarios.
El botón "Atrás" debería funcionar correctamente
Un botón "atrás" creado incorrectamente puede causar muchos problemas a los usuarios. Evite situaciones en las que tocar el botón "atrás" en un proceso de varios pasos llevaría a los usuarios de regreso a la pantalla de inicio.
Un buen diseño facilita que los usuarios regresen y hagan correcciones. Cuando los usuarios saben que pueden echar un segundo vistazo a los datos que han proporcionado o las opciones que han seleccionado, esto les permite proceder con facilidad.
Mensajes de error significativos
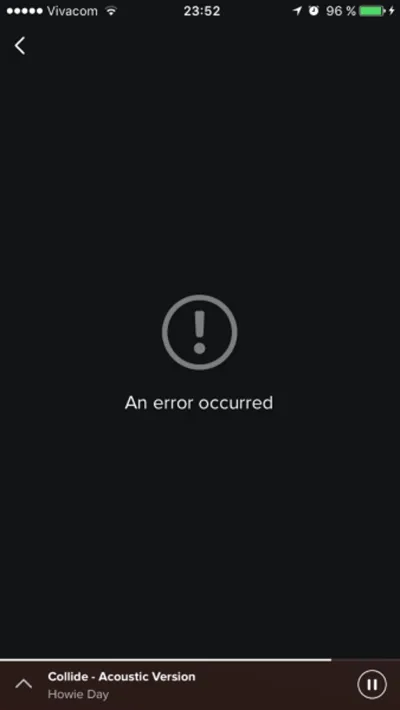
Errar es humano. Los errores ocurren cuando las personas interactúan con las aplicaciones. A veces, suceden porque el usuario comete un error. A veces, suceden porque la aplicación falla. Cualquiera que sea la causa, estos errores y cómo se manejan tienen un gran impacto en la UX. El mal manejo de errores combinado con mensajes de error inútiles puede llenar a los usuarios de frustración y podría ser la razón por la cual los usuarios abandonan su aplicación.
Tome una pantalla de estado de error de Spotify como ejemplo. No ayuda a los usuarios a comprender el contexto y no les ayuda a encontrar la respuesta a la pregunta "¿Qué puedo hacer al respecto?"

No asuma que los usuarios son lo suficientemente expertos en tecnología para resolver las cosas. Siempre dígale a la gente lo que está mal en un lenguaje sencillo. Cada mensaje de error debe decirle a los usuarios:
- qué salió mal y posiblemente por qué,
- cuál es el siguiente paso que el usuario debe tomar para corregir el error.
Considere leer "Cómo diseñar estados de error para aplicaciones móviles" para obtener más información sobre el manejo de errores.
Diseñe una interfaz accesible
El diseño accesible permite a los usuarios de todas las capacidades utilizar los productos con éxito. Considere cómo los usuarios con pérdida de visión, pérdida de audición y otras discapacidades pueden interactuar con su aplicación.
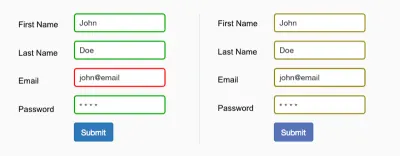
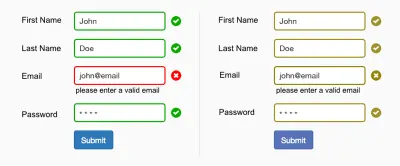
Tenga cuidado con el daltonismo
El 4,5 % de la población mundial experimenta daltonismo (es decir, 1 de cada 12 hombres y 1 de cada 200 mujeres), el 4 % sufre de baja visión (1 de cada 30 personas) y el 0,6 % es ciego (1 de cada 188 personas). Es fácil olvidar que estamos diseñando para este grupo de usuarios porque la mayoría de los diseñadores no experimentan este tipo de problemas.
Dejame darte un ejemplo simple. Los mensajes de éxito y error en los formularios móviles suelen ser de color verde y rojo, respectivamente. Pero el rojo y el verde son los colores más afectados por la deficiencia de la visión del color (estos colores pueden ser difíciles de distinguir para las personas con deuteranopía o protanopía). Lo más probable es que hayas visto el siguiente mensaje de error al llenar un formulario: “Los campos marcados en rojo son obligatorios”? Si bien puede no parecer gran cosa, este mensaje de error combinado con el formulario del ejemplo a continuación puede ser una experiencia extremadamente frustrante para las personas que tienen una deficiencia en la visión del color.

Como establecen las directrices del W3C, el color no debe utilizarse como el único medio visual para transmitir información, indicar una acción, provocar una respuesta o distinguir un elemento visual. Es importante utilizar otros indicadores visuales para garantizar que los usuarios puedan interactuar con una interfaz.

Hacer animaciones opcionales
Los usuarios que sufren mareos suelen desactivar los efectos animados en la configuración de su sistema operativo. Cuando la opción para reducir el movimiento está habilitada en las preferencias de accesibilidad, su aplicación debe minimizar o eliminar sus propias animaciones.
Simplifique la navegación
Ayudar a los usuarios a navegar debe ser una alta prioridad para cada aplicación. Todas las características interesantes y el contenido atractivo que tiene su aplicación no importarán si las personas no pueden encontrarlos; Además, si se necesita mucho tiempo o esfuerzo para descubrir cómo navegar por su producto, es probable que simplemente pierda usuarios. Los usuarios deben poder explorar la aplicación de manera intuitiva y completar todas las tareas principales sin ninguna explicación.
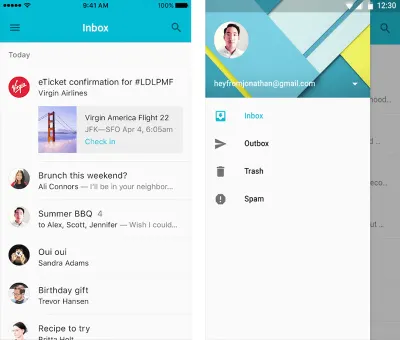
Usar componentes de navegación estándar
Es mejor usar patrones de navegación estándar, como la barra de pestañas (para iOS) y el cajón de navegación (para Android). La mayoría de los usuarios están familiarizados con ambos patrones de navegación e intuitivamente sabrán cómo moverse por su aplicación.


Para obtener más información sobre los patrones de navegación, lea el artículo “Patrones básicos para la navegación móvil: pros y contras”.
Priorizar las opciones de navegación
Priorice la navegación según la forma en que los usuarios interactúan con su aplicación. Asigne diferentes niveles de prioridad (alta, media, baja) a las tareas comunes de los usuarios. Otorgue protagonismo en la interfaz de usuario a rutas y destinos con niveles de prioridad altos y uso frecuente. Utilice esos caminos para definir su navegación. Organice su estructura de información de una manera que requiera un número mínimo de toques, deslizamientos y pantallas.
No mezcle patrones de navegación
Cuando elija un patrón de navegación principal para su aplicación, utilícelo de manera consistente. No debería haber una situación en la que una parte de su aplicación tenga una barra de pestañas, mientras que otra parte tenga un cajón lateral.
Hacer visible la navegación
Como dice Jakob Nielsen, reconocer algo es más fácil que recordarlo. Minimice la carga de memoria del usuario haciendo visibles las acciones y opciones. La navegación debe estar disponible en todo momento, no solo cuando prevemos que el usuario la necesita.
Comunicar ubicación actual
No indicar la ubicación actual es un problema muy común en los menús de muchas aplicaciones móviles. "¿Dónde estoy?" es una de las preguntas fundamentales que los usuarios deben responder para navegar con éxito. Las personas deben saber dónde están en su aplicación en cualquier momento.

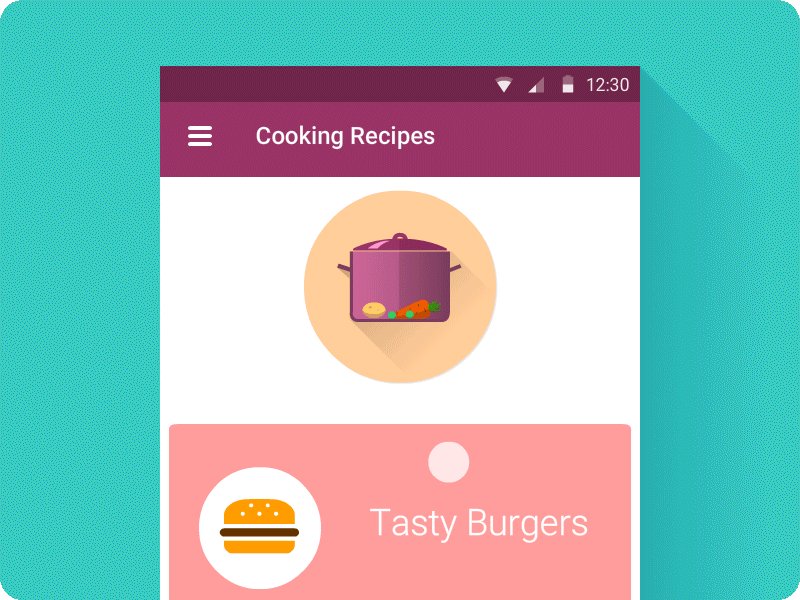
Utilice la animación funcional para aclarar las transiciones de navegación
La animación es la mejor herramienta para describir las transiciones de estado. Ayuda a los usuarios a comprender un cambio de estado en el diseño de la página, qué ha provocado el cambio y cómo iniciar el cambio nuevamente cuando sea necesario.

Tenga cuidado con el uso de gestos en la interfaz de usuario
Usar gestos en el diseño de interacción puede ser tentador. Pero en la mayoría de los casos, es mejor evitar esta tentación. Cuando los gestos se usan como una opción de navegación principal, pueden causar una UX terrible. ¿Por qué? Porque los gestos son controles ocultos .
Como señala Thomas Joos en su artículo “Más allá del botón: aceptar la interfaz basada en gestos”, la mayor desventaja de usar gestos en una interfaz de usuario es la curva de aprendizaje. Cada vez que un control visible se reemplaza con un gesto, la curva de aprendizaje de la aplicación aumenta. Esto sucede porque los gestos tienen una menor capacidad de detección: siempre están ocultos y las personas deben poder identificar estas opciones para poder usarlas. Por eso es fundamental utilizar solo gestos ampliamente aceptados (los que los usuarios esperan en tu aplicación).
Cuando se trata de usar gestos en una interfaz de usuario, siga algunas reglas simples:
- Usa gestos estándar.
Por "estándar" me refiero a los gestos que son más naturales para la aplicación en su categoría. Las personas están familiarizadas con los gestos estándar, por lo que no se requiere ningún esfuerzo adicional para descubrirlos o recordarlos. - Ofrezca gestos como complemento, no como reemplazo, de las opciones de navegación visible.
Los gestos pueden funcionar como accesos directos para la navegación, pero no como un reemplazo completo de los menús visibles. Por lo tanto, ofrezca siempre una forma simple y visible de navegar, incluso si eso significa algunas acciones adicionales.
Para obtener más información sobre el uso de gestos en su interfaz de usuario, considere leer "Gestos en la aplicación y experiencia de usuario de la aplicación móvil".
Concéntrese en la experiencia de la primera vez
La primera experiencia es una parte decisiva de las aplicaciones móviles. Solo tienes una oportunidad para una primera impresión. Y si falla, existe una gran probabilidad de que los usuarios no vuelvan a iniciar su aplicación. (La investigación de Localytics muestra que el 24 % de los usuarios nunca vuelven a una aplicación después del primer uso).
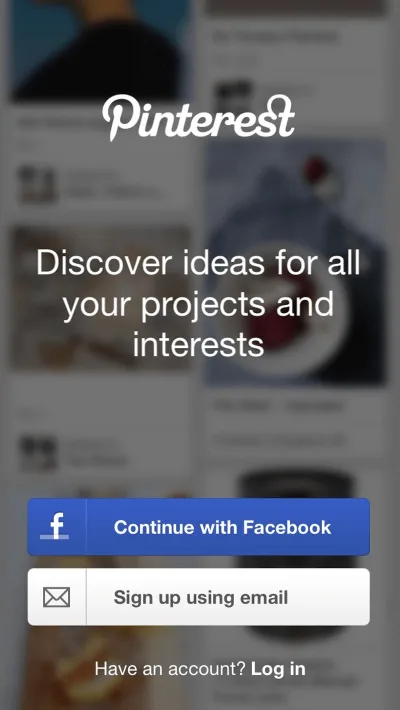
Evite los muros de inicio de sesión
Un muro de inicio de sesión es un registro obligatorio antes de usar una aplicación. Es una fuente común de fricción para los usuarios y una de las razones por las que los usuarios abandonan las aplicaciones. El número de usuarios que abandonan el proceso de registro es especialmente significativo en aplicaciones con bajo reconocimiento de marca o en las que la propuesta de valor no está clara.

Como regla general, solo pida a los usuarios que se registren si es esencial (por ejemplo, si las funciones principales de su aplicación están disponibles solo cuando los usuarios completan el registro). E incluso en este caso, es mejor retrasar el inicio de sesión el mayor tiempo posible: permitir que los usuarios experimenten la aplicación durante un tiempo (por ejemplo, hacer un recorrido) y solo luego recordarles amablemente que se registren. Esto les dará a sus usuarios una idea de la experiencia y será más probable que se comprometan con ella.
Diseñe una buena experiencia de incorporación
En el contexto de la UX móvil, brindar una excelente experiencia de incorporación es la base para retener a los usuarios. El objetivo de la incorporación es mostrar el valor que proporciona su aplicación.
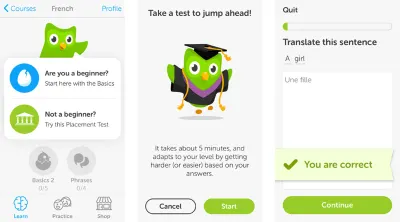
Entre las muchas estrategias para la incorporación, una es especialmente efectiva: la incorporación contextual. La incorporación contextual significa que las instrucciones se proporcionan solo cuando el usuario las necesita. Duolingo es un excelente ejemplo. Esta aplicación combina un recorrido interactivo con una divulgación progresiva para mostrar a los usuarios cómo funciona la aplicación. Se anima a los usuarios a saltar y hacer una prueba rápida en el idioma seleccionado. Esto hace que el aprendizaje sea divertido y detectable.

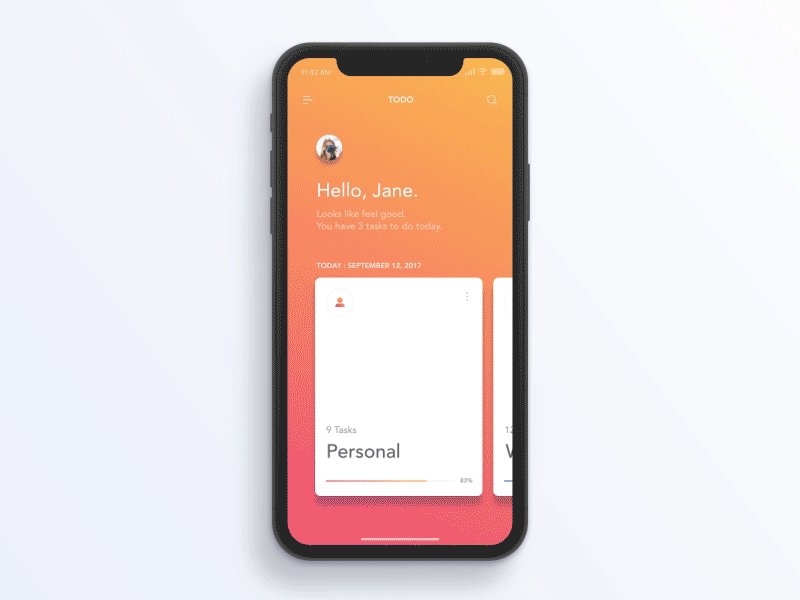
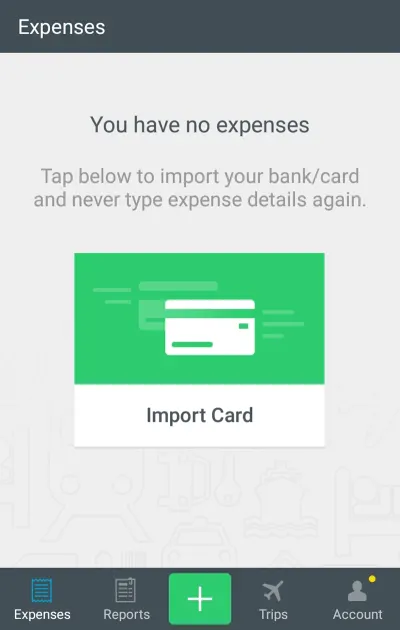
Otra cosa que puede ser muy útil durante la incorporación es un estado vacío. Un estado vacío es una pantalla cuyo estado predeterminado es vacío y requiere que los usuarios sigan uno o más pasos para llenarla con datos. Además de informar al usuario sobre qué contenido esperar en la página, un estado vacío también puede enseñar a las personas cómo usar una aplicación. Incluso si el proceso de incorporación consiste en un solo paso, la guía asegurará a los usuarios que están haciendo lo correcto.

Considere leer "El papel de los estados vacíos en la incorporación de usuarios" para obtener más información sobre la incorporación.
No solicite información de configuración por adelantado
Una fase de configuración obligatoria crea fricción y puede provocar el abandono de la aplicación. Cuando los usuarios inician una aplicación, esperan que simplemente funcione. Por lo tanto, diseñe su aplicación para la mayoría de los usuarios y permita que los pocos que deseen una configuración diferente ajusten su configuración para satisfacer sus necesidades en cualquier momento que lo deseen.
Sugerencia : Intente deducir lo que necesita del sistema. Si necesita información sobre el usuario, el dispositivo o el entorno, consulte el sistema siempre que sea posible, en lugar de preguntarle al usuario.
Evite pedir permisos desde el principio
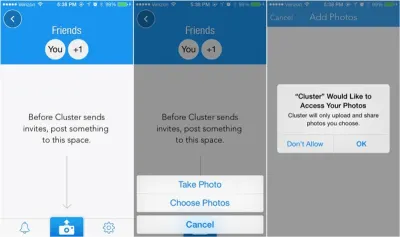
Evite una situación en la que lo primero que ve un usuario al iniciar la aplicación es un cuadro de diálogo que solicita permiso. De manera similar a un muro de inicio de sesión o una fase de configuración inicial, la solicitud de permiso en el lanzamiento debe realizarse solo cuando sea necesario para la función principal de su aplicación. Esta solicitud no molestará a los usuarios si es evidente que su aplicación depende de ese permiso para funcionar (por ejemplo, está claro por qué un editor de fotos solicitaría acceso a las fotos).

Pero para cualquier otro caso, solicite permisos en contexto. Es más probable que los usuarios concedan permiso si se les solicita durante una tarea relevante.

Consejos :
Pregunta solo lo que tu aplicación claramente necesita.
No pidas todos los permisos posibles. Sería sospechoso si una aplicación solicita algo que no tiene una necesidad obvia. Por ejemplo, una aplicación de despertador que solicita permiso para acceder a su lista de contactos sería sospechosa.
Explique por qué su aplicación necesita la información, si no es obvio.
A veces es necesario proporcionar más contexto para su solicitud. Por este motivo, puedes diseñar una alerta personalizada para solicitar permiso.
Haga que su aplicación parezca rápida y receptiva
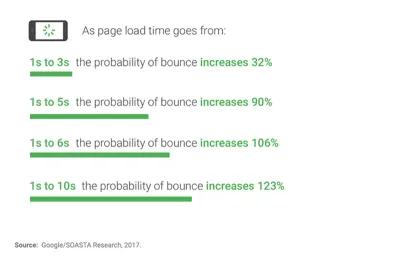
El tiempo de carga es extremadamente importante para el UX. A medida que avanza la tecnología, nos volvemos más impacientes y, hoy en día, el 47 % de los usuarios esperan que una página se cargue en 2 segundos o menos.

Si una página tarda más en cargarse, los visitantes pueden frustrarse y marcharse. Es por eso que la velocidad debe ser una prioridad al crear una aplicación móvil. Pero no importa qué tan rápido cree una aplicación, algunas cosas tardarán en procesarse. Una respuesta lenta puede deberse a una mala conexión a Internet o una operación puede estar demorando mucho. Pero aunque no puedas acortar la fila, al menos trata de hacer más amena la espera.
Concéntrese en cargar contenido en el área visible de la pantalla
Cargue solo el contenido suficiente para llenar la pantalla cuando se abra una página. El contenido disponible en el desplazamiento debe continuar cargándose en segundo plano. El beneficio de este enfoque es que los usuarios se dedicarán a leer el contenido inicial y, en algunos casos, ni siquiera notarán que el contenido aún se está cargando.
Que quede claro cuando se está cargando
Una pantalla en blanco o estática que ven los usuarios cuando se está cargando el contenido puede hacer que parezca que su aplicación está congelada, lo que genera confusión y frustración, y puede hacer que las personas abandonen su aplicación. Como mínimo, muestre una flecha giratoria de carga que deje en claro que algo está sucediendo. Para un tiempo de espera más largo (más de 10 segundos), es esencial mostrar una barra de progreso para que el usuario pueda medir cuánto tiempo estará esperando.
Considere leer "Mejores prácticas para indicadores de progreso animados" para obtener más información sobre la carga de indicadores.
Ofrezca una distracción visual
Si una aplicación ofrece a los usuarios algo interesante para mirar mientras esperan, los usuarios prestarán menos atención a la espera en sí. Por lo tanto, para asegurarse de que las personas no se aburran mientras esperan que suceda algo, ofrézcales una distracción. Un buen indicador de espera animado puede retener la atención de los usuarios mientras esperan.

Consejo : tenga en cuenta la longevidad. Incluso una buena animación puede ser molesta cuando se usa en exceso. Cuando diseñe una animación, pregúntese: "¿Se volverá molesta la animación en el centésimo uso, o es universalmente clara y discreta?"
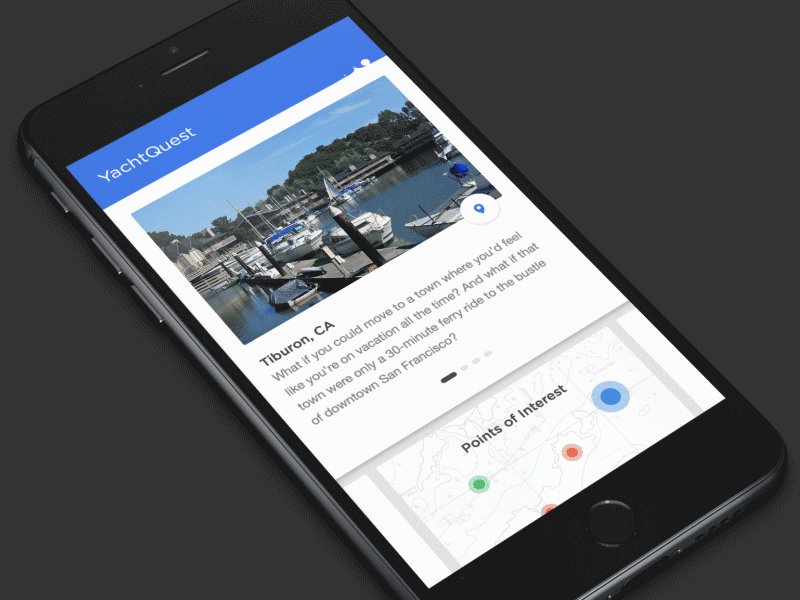
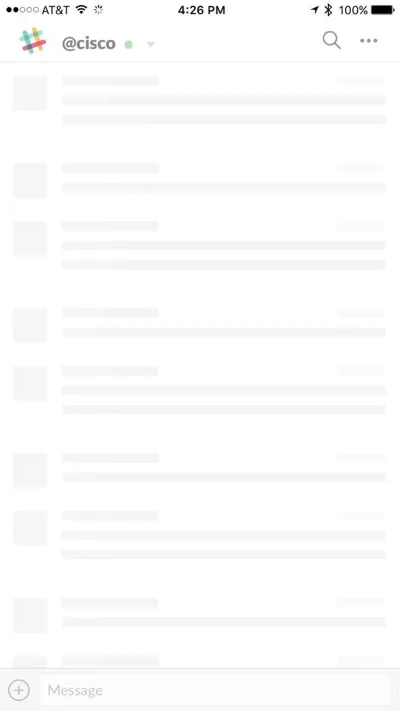
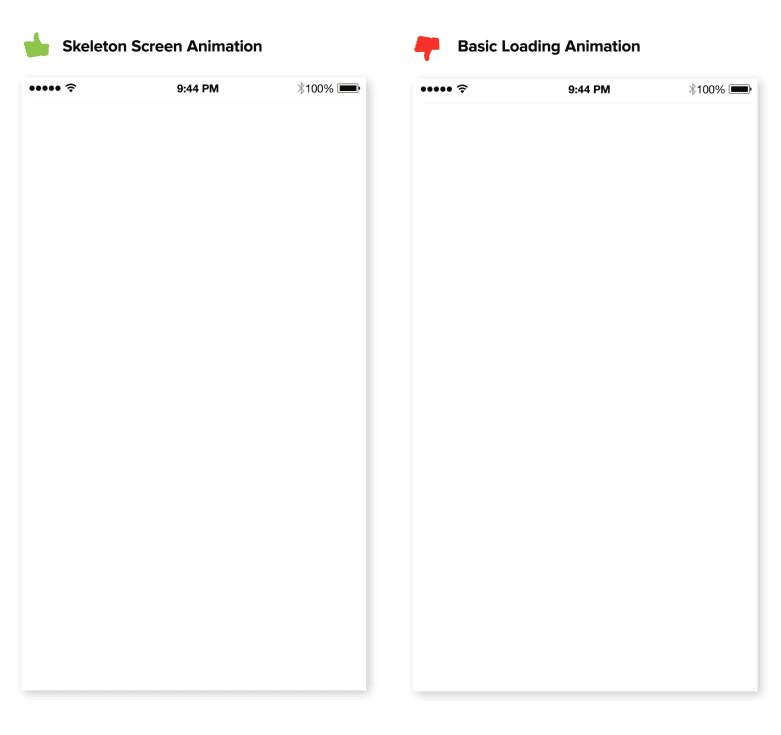
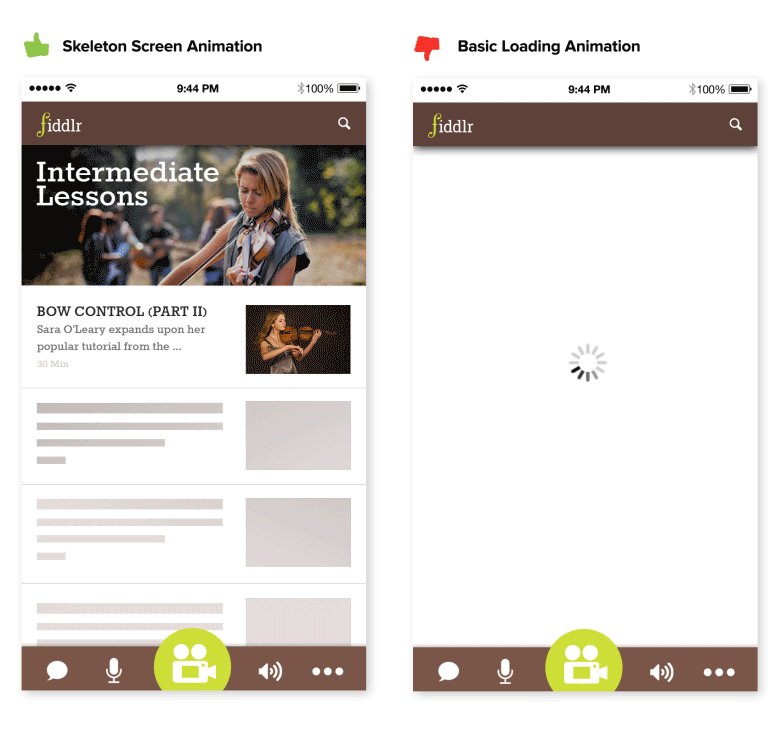
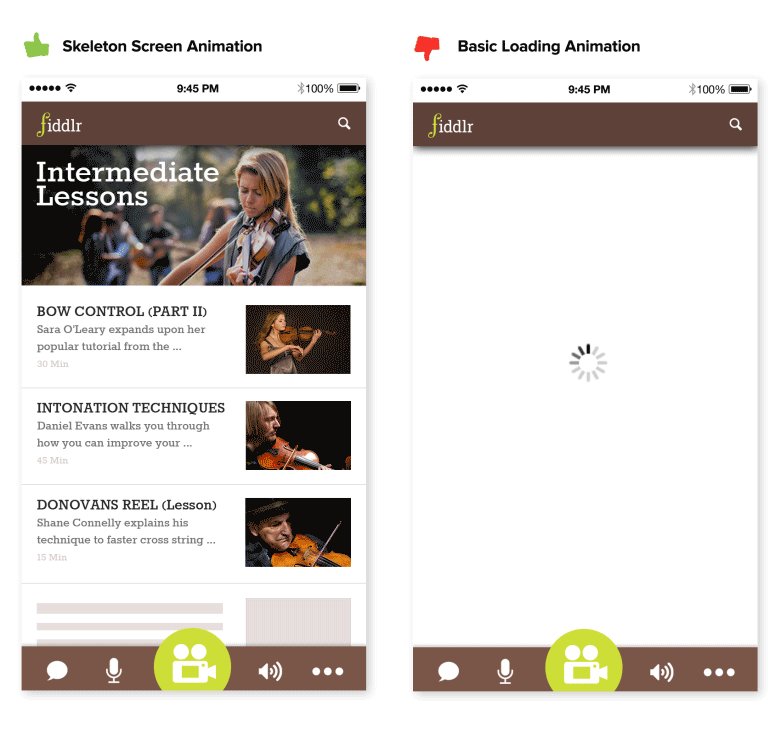
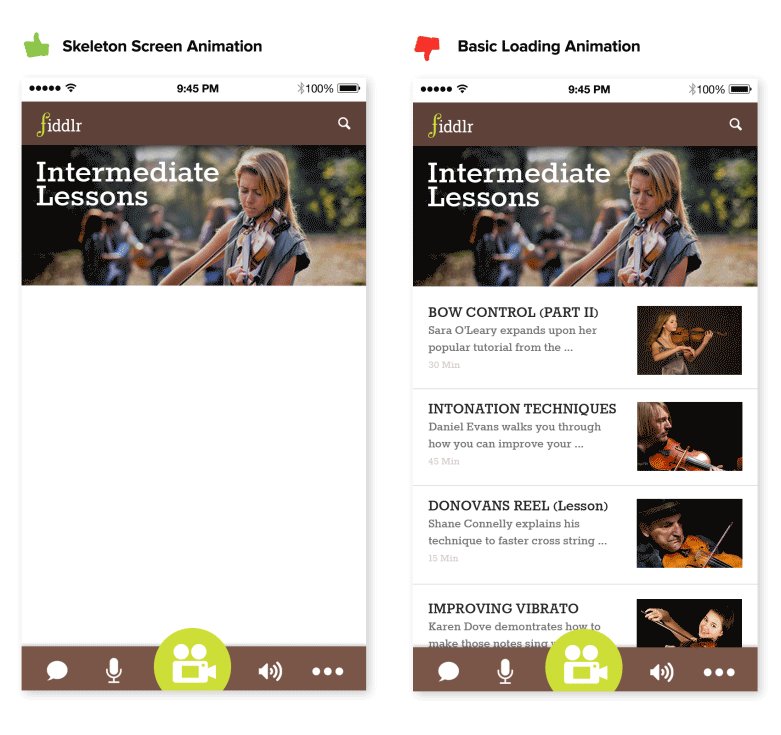
Pantallas de esqueleto
Las pantallas esqueléticas (es decir, contenedores de información temporales) son esencialmente una versión en blanco de una página en la que se carga gradualmente la información.

Aparecería una pantalla de esqueleto en el momento en que su aplicación comienza a cargar datos, dando a los usuarios la impresión de que su aplicación es rápida y receptiva. A diferencia de un indicador de carga, que solo transmite que algo está sucediendo, una pantalla básica se enfoca en el progreso real.

Optimizar contenido para dispositivos móviles
El contenido juega un papel importante en el diseño. En la mayoría de los casos, la razón principal por la que las personas usan una aplicación es el contenido que proporciona. Pero no basta con tener un contenido claro y bien elaborado. El contenido tiene que ser fácil de digerir.
Hacer que el texto sea legible y legible
Cuando pensamos en el contenido, en la mayoría de los casos nos referimos a la tipografía. Como dice Oliver Reichenstein en su ensayo “El diseño web es 95% tipografía”:
"Optimizar la tipografía es optimizar la legibilidad, la accesibilidad, la usabilidad (!), el equilibrio gráfico general".
La clave de la tipografía móvil es la legibilidad y legibilidad. Si los usuarios no pueden leer su contenido, no tiene sentido ofrecer contenido en primer lugar.
En primer lugar, algunas recomendaciones prácticas sobre la legibilidad:
Tamaño de fuente
Generalmente, cualquier cosa menor a 16 píxeles (u 11 puntos) es difícil de leer en cualquier pantalla.Familia tipográfica
La mayoría de los usuarios prefieren una fuente clara y fácil de leer. Una apuesta segura es el tipo de letra predeterminado del sistema (Apple iOS usa la fuente San Francisco; Google Android usa Roboto).Contraste
El texto de color claro (como el gris claro) puede verse estéticamente atractivo, pero a los usuarios les resultará difícil leerlo, especialmente contra un fondo claro. Asegúrese de que haya mucho contraste entre la fuente y el fondo para facilitar la lectura. Las pautas de accesibilidad del contenido web de WC3 brindan recomendaciones de relación de contraste para imágenes y texto.

Y ahora, algunas recomendaciones para la legibilidad:
- Evite todas las mayúsculas.
El texto en mayúsculas, es decir, el texto con todas las letras en mayúscula, está bien en contextos que no implican una lectura atenta (como acrónimos y logotipos), pero evítelo cuando su mensaje requiera una lectura intensa.

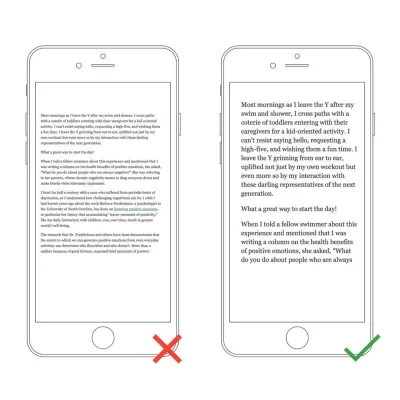
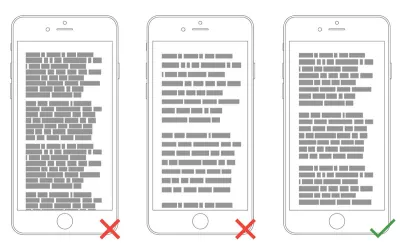
- Limite la longitud de las líneas de texto.
Una buena regla general es usar de 30 a 40 caracteres por línea para dispositivos móviles.

- No apriete las líneas.
Agregar espacio entre el texto ayuda al usuario a leer y crea la sensación de que no hay tanta información para asimilar.

Imágenes de calidad HD y la relación de aspecto adecuada
El auge de los dispositivos con pantallas de alta resolución establece un estándar para la calidad de las imágenes. Las imágenes no deberían aparecer pixeladas en pantallas HD.
Las imágenes siempre deben aparecer en la relación de aspecto correcta, para que no se vean distorsionadas. Las imágenes demasiado anchas o demasiado largas para caber en un espacio se verán poco atractivas y fuera de lugar.
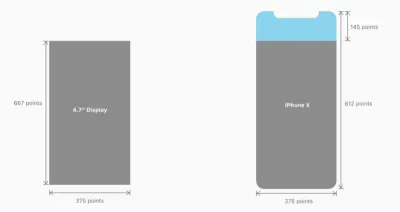
El último desafío al que se enfrentan muchos diseñadores móviles es optimizar la UX para el iPhone X. El diseño para el iPhone X requiere un tamaño de mesa de trabajo diferente al de cualquier otro iPhone (necesitará imágenes con una resolución de 375 x 812 puntos a 3x).

Considere leer "Diseño de aplicaciones para iPhone X: lo que todo diseñador de UX debe saber sobre el último dispositivo de Apple" para obtener más información sobre el diseño para el iPhone X.
El contenido de video está optimizado para el modo vertical
El video se está convirtiendo rápidamente en un método estándar de consumo de contenido para muchos usuarios. Según YouTube, el consumo de video móvil crece un 100% cada año. Para 2020, más del 75 % del tráfico mundial de datos móviles será contenido de video. Esto significa que es esencial optimizar el contenido de video para el modo vertical.
Según ScientiaMobile, el 94% de los usuarios utilizan su dispositivo móvil en modo vertical. Si su aplicación proporciona contenido de video, debe optimizarse para permitir que los usuarios lo vean en modo vertical.

Diseño para el tacto
El diseño táctil tiene como objetivo reducir la cantidad de entradas incorrectas y hacer que la interacción con una aplicación sea más cómoda.
Design For Fingers, Not Cursors
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

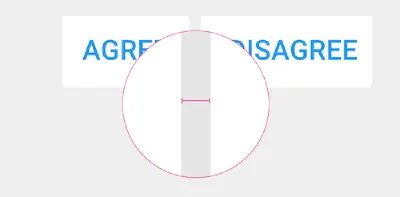
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

Consider Thumb Zone
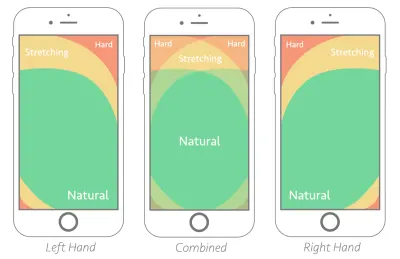
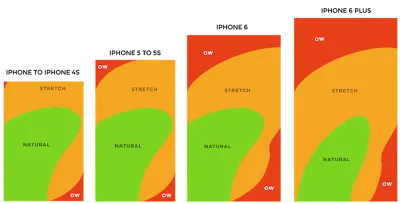
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

Optimizar notificaciones automáticas
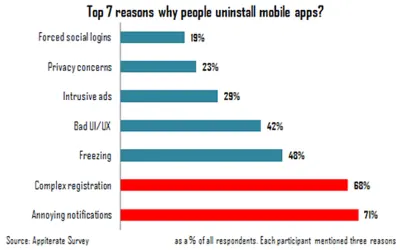
Las notificaciones molestas son la razón número 1 por la que las personas desinstalan aplicaciones móviles (según el 71 % de los encuestados).

No envíe notificaciones automáticas solo porque puede hacerlo. Cada notificación debe ser valiosa y oportuna.
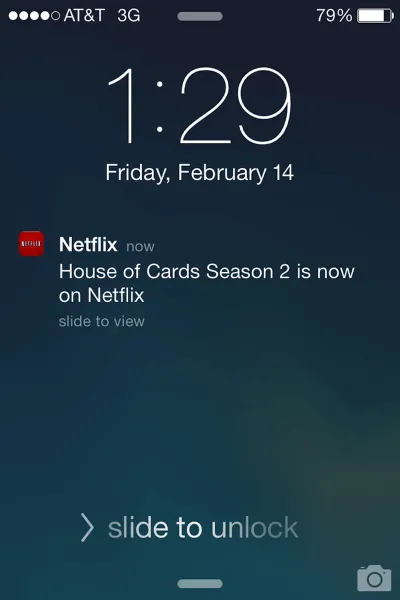
Empuje el valor
Cuando un usuario comience a usar su aplicación, no le importará recibir notificaciones, siempre que el valor que obtenga sea lo suficientemente mayor que la interrupción. Casi el 50% de los usuarios agradecen las notificaciones que les interesan. La personalización del contenido para inspirar y deleitar es fundamental. Netflix es un excelente ejemplo de una empresa que “empuja el valor”. Utiliza cuidadosamente los datos de visualización para presentar recomendaciones que se sienten hechas a medida.

Evite enviar muchas notificaciones en un corto período de tiempo
Demasiadas notificaciones entregadas en un corto período de tiempo pueden conducir a la situación conocida como notificación excesiva, donde un usuario no puede procesar la información y simplemente la omite. Limite el número total de notificaciones combinando diferentes mensajes.
Programa tus notificaciones
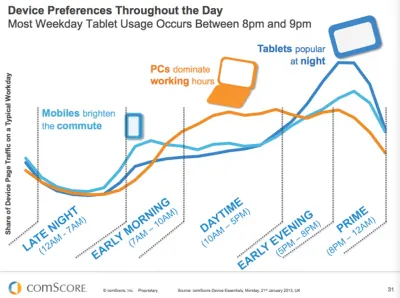
No solo es importante lo que dices, sino también cuándo lo dices. No envíe notificaciones automáticas a horas extrañas (como en medio de la noche). El mejor momento para las notificaciones automáticas son las horas pico de uso móvil: de 6:00 p. m. a 10:00 p. m.

Considere otros canales para entregar su mensaje
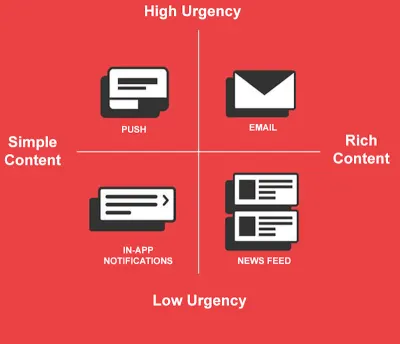
Las notificaciones automáticas no son la única forma de enviar un mensaje. Utilice el correo electrónico, las notificaciones en la aplicación y los mensajes de noticias para notificar a los usuarios sobre eventos importantes, según el nivel de urgencia y el tipo de contenido que le gustaría compartir.

Optimizar para dispositivos móviles
Diseño para la interrupción
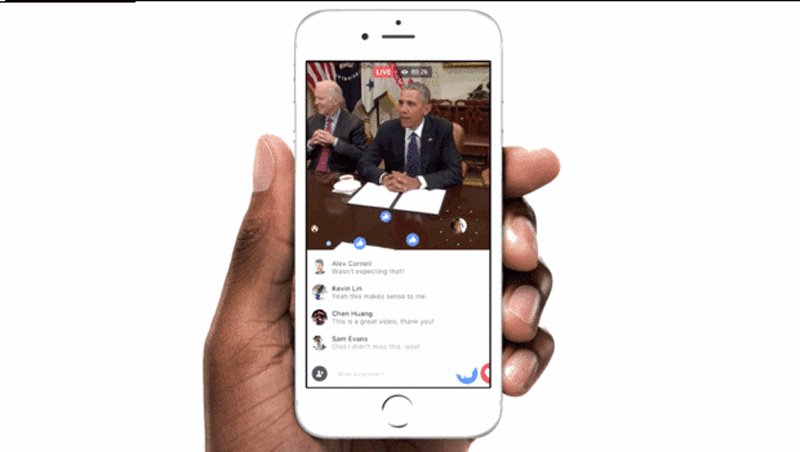
Vivimos en un mundo de interrupción. Algo está constantemente tratando de distraernos y dirigir nuestra atención a otra parte. Sin mencionar que muchas sesiones móviles ocurren cuando los usuarios están en movimiento. Por ejemplo, los usuarios pueden usar su aplicación mientras esperan el tren. Tales sesiones pueden ser interrumpidas en cualquier momento. Los usuarios pueden frustrarse fácilmente cuando una aplicación olvida su progreso actual tan pronto como la cierran.
Cuando ocurre una interrupción, su aplicación debe guardar el estado actual (contexto) y permitir que los usuarios continúen donde lo dejaron. Esto facilitará que los usuarios vuelvan a interactuar con la aplicación cuando regresen a ella después de la interrupción.
Aproveche las capacidades del dispositivo
Los dispositivos móviles tienen muchos sensores (cámara, seguimiento de ubicación, acelerómetro) que se pueden usar para mejorar la UX. Aquí hay algunas características que puede usar para hacer eso:
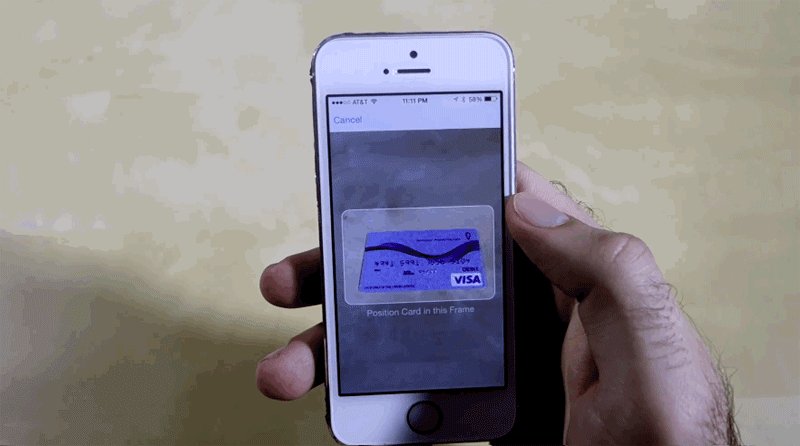
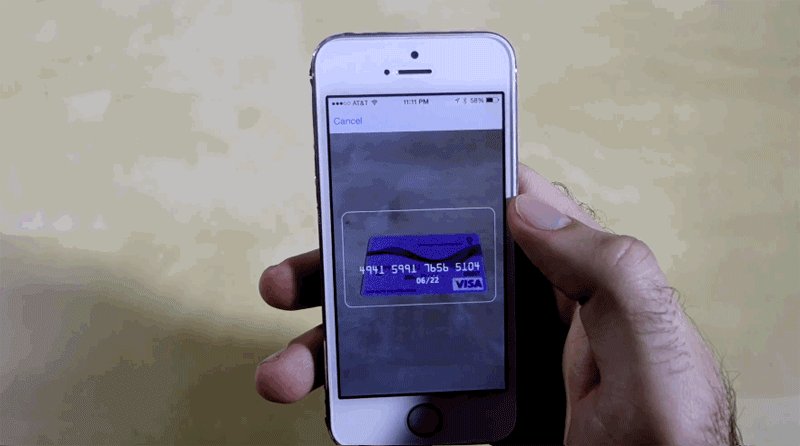
- Cámara
Es posible simplificar las operaciones de entrada de datos usando una cámara. Por ejemplo, podría usar la cámara digital para leer números de tarjetas de crédito automáticamente.

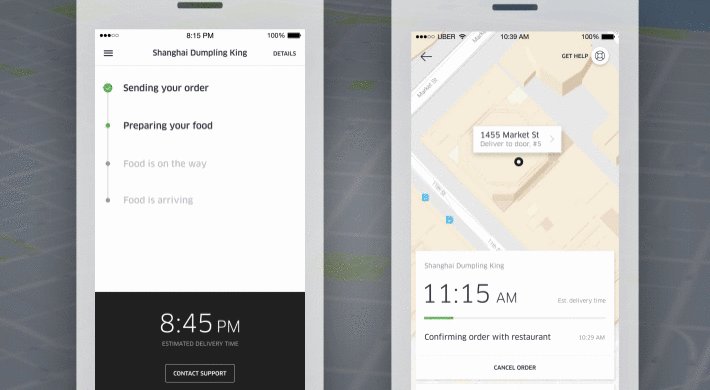
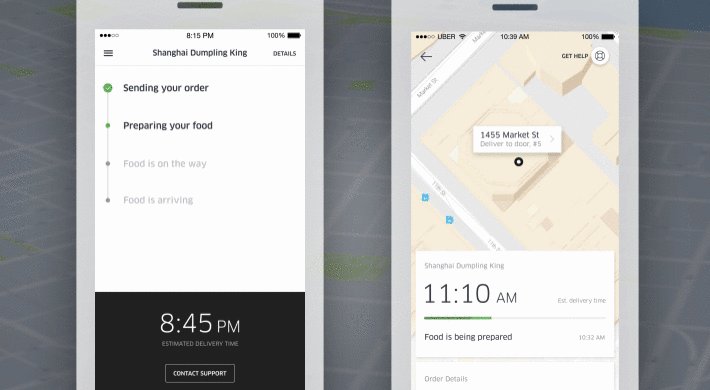
- Conciencia de ubicación
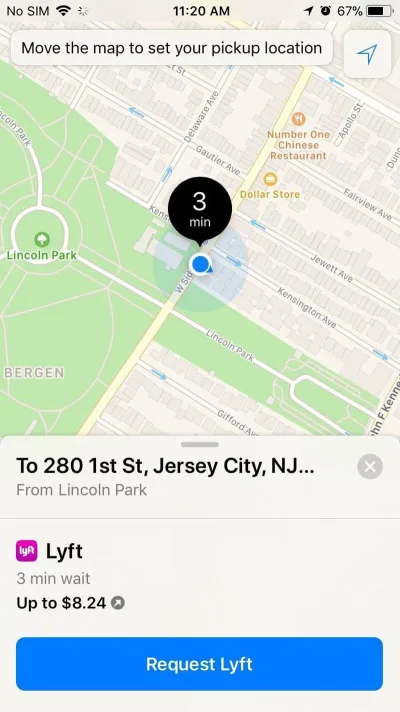
Las aplicaciones pueden usar los datos de ubicación de un dispositivo para proporcionar contenido relevante para la ubicación del usuario o para simplificar ciertas operaciones. Por ejemplo, si está diseñando una aplicación para la entrega de alimentos, en lugar de pedirle al usuario que proporcione una dirección para la entrega, puede detectar automáticamente su ubicación actual y pedirle al usuario que confirme que desea recibir una entrega en esa ubicación. .

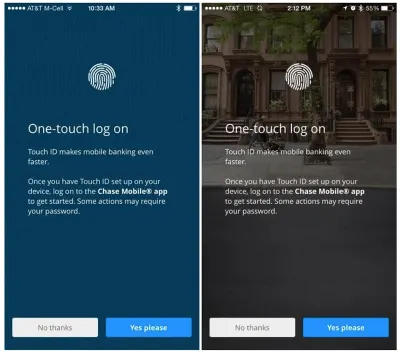
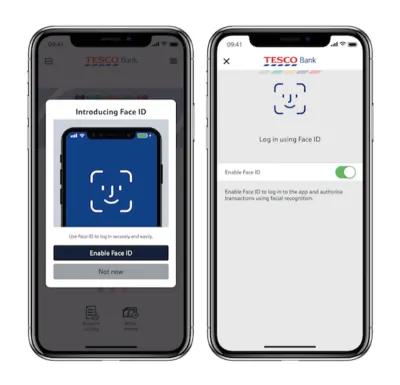
- Autenticación biométrica
Es posible minimizar la cantidad de pasos necesarios para iniciar sesión en una aplicación utilizando funciones como el inicio de sesión táctil con huella digital o la identificación facial.

Sugerencia : puede encontrar recomendaciones prácticas sobre cómo usar Face ID de Apple en nuestro artículo "Diseño de aplicaciones para iPhone X: lo que todo diseñador de UX debe saber sobre el dispositivo más reciente de Apple".

Esfuércese por crear una experiencia multicanal
No piense en su aplicación móvil como una experiencia aislada. Cuando se trata de crear un viaje de usuario, el objetivo final es crear una experiencia perfecta en todos los dispositivos. Los usuarios deberían poder cambiar a un medio diferente y continuar el viaje.
Según Appticles, el 37% de los usuarios investigan en dispositivos móviles pero cambian a computadoras de escritorio para completar una compra. Por lo tanto, si está diseñando una aplicación de comercio electrónico, los usuarios móviles deberían poder cambiar a su computadora de escritorio o portátil para continuar el viaje. La sincronización del progreso del usuario en todos los dispositivos es una prioridad clave para crear una experiencia perfecta. Hace que los usuarios sientan que su flujo de trabajo no se interrumpe.
Adaptar el diseño móvil a los mercados emergentes
Según Google, se espera que mil millones de nuevos usuarios se conecten en línea en los próximos años. Y la gran mayoría de ellos serán de mercados emergentes (o los llamados países móviles primero, como India, Indonesia, Brasil y Nigeria). Accederán a través de un teléfono móvil. Estos usuarios tendrán experiencias y expectativas muy diferentes a las de aquellos que se encuentran en los EE. UU. y Europa.
Si está interesado en volverse global, es importante considerar sus experiencias.
Mala conectividad a Internet
En EE. UU. y Europa, los usuarios están acostumbrados a la conectividad ubicua. Pero eso ciertamente no es cierto en todo el mundo. Los productos en los mercados emergentes deben poder funcionar con una conectividad lenta o intermitente. Dependiendo de la ubicación de una persona, la red puede cambiar de Wi-Fi a 3G a 2G a ninguna conectividad, y su producto tiene que adaptarse a eso.
Si planea diseñar para dicho mercado, considere lo siguiente:
Asegúrese de que su producto funcione cuando no esté conectado a Internet. Permitir el almacenamiento en caché de datos.
Optimice su producto para una carga rápida. Minimice el tamaño de la página reduciendo al mínimo las imágenes y otro contenido pesado; y reducir el tamaño de ese contenido.
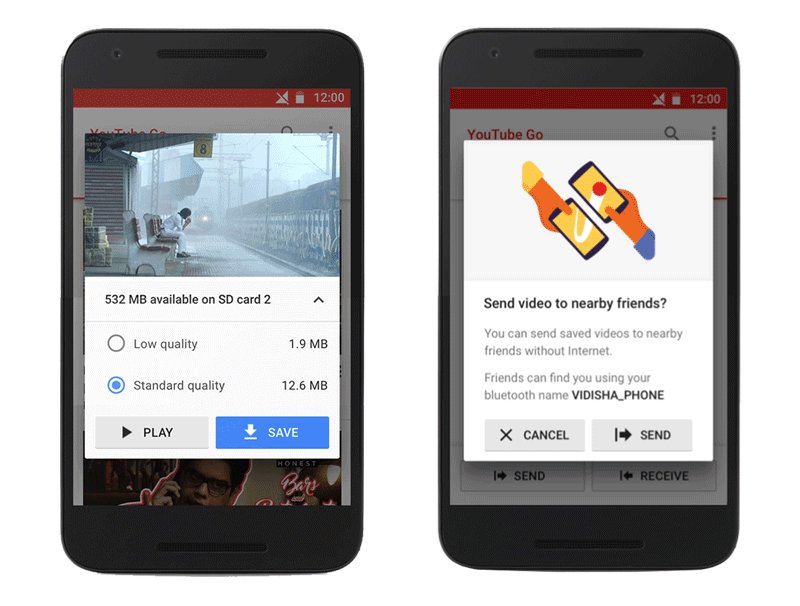
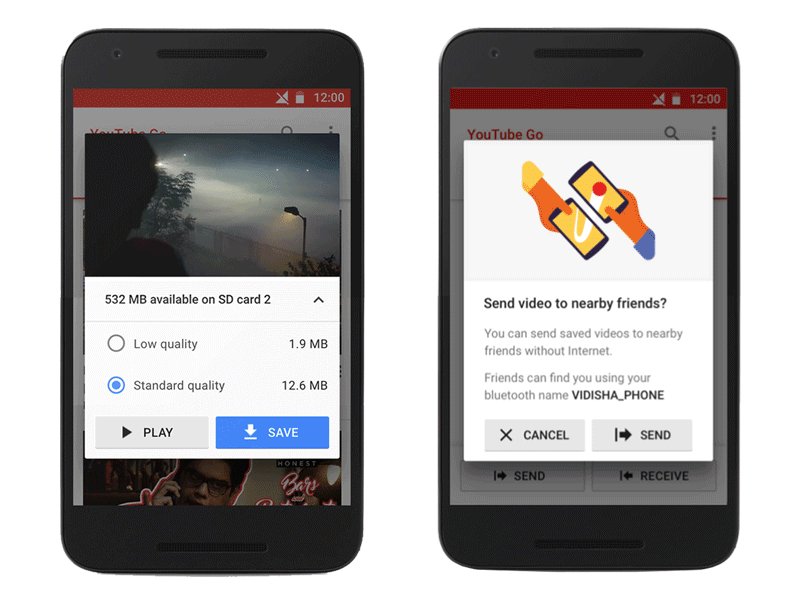
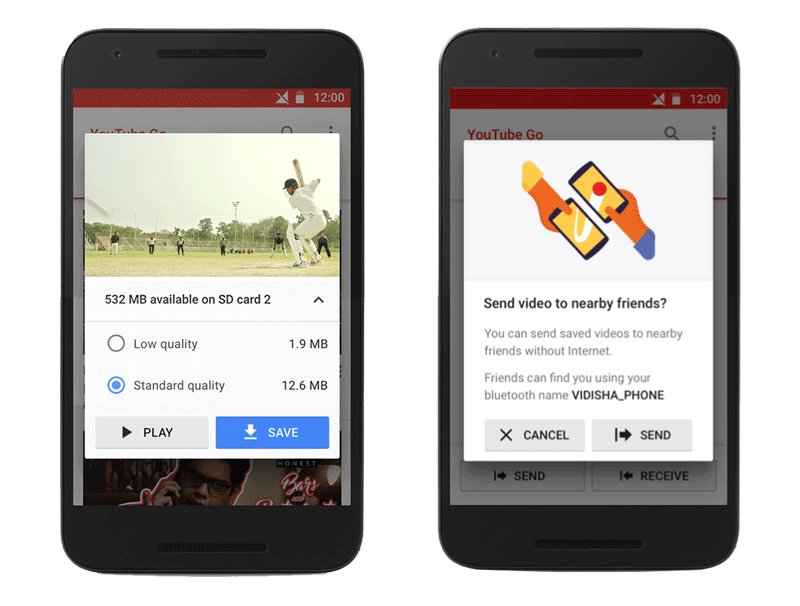
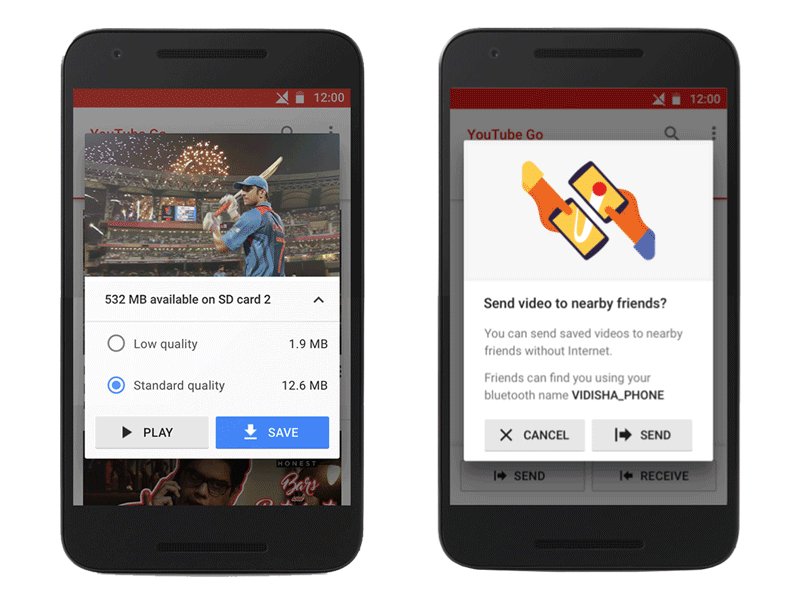
YouTube Go es un excelente ejemplo de una aplicación móvil diseñada en torno a las restricciones de conectividad. La aplicación fue diseñada para estar fuera de línea primero (lo que significa que se puede usar incluso cuando no está conectada a Internet). La aplicación permite a los usuarios obtener una vista previa de los videos primero y les permite seleccionar el tamaño del archivo de un video antes de guardarlo sin conexión para verlo más tarde. También tiene una excelente función que permite a los usuarios compartir videos fácilmente con amigos y familiares cercanos, sin usar ningún dato.

Google News & Weather es otro gran ejemplo de una aplicación diseñada en torno a malas conexiones. La aplicación tiene una función llamada "modo Lite" para personas con conexiones de bajo ancho de banda. Cuando este modo está activado, reduce el contenido a lo esencial, para que la aplicación se cargue más rápido. Según Google, este modo utiliza menos de un tercio de los datos normales y se activa automáticamente cuando la aplicación detecta una red lenta.
Datos limitados
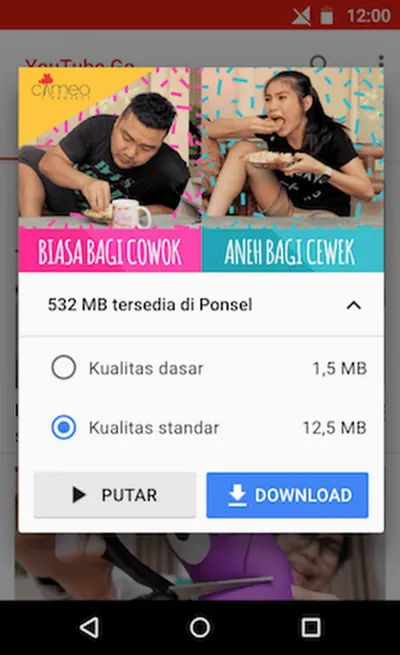
En aproximadamente el 95 % de los mercados emergentes, las personas dependen casi por completo de los costosos datos móviles prepagos. La gente compra una cantidad fija de datos, y muchos solo pueden permitirse unos 250 MB de datos al mes.
Estos usuarios aprecian la transparencia a la hora de entender su consumo de datos. También valoran la capacidad de controlar si un producto se descarga a través de Wi-Fi o usa datos.
A continuación, puede ver otro ejemplo de YouTube Go. Después de seleccionar un video, los usuarios pueden elegir la calidad del video. La aplicación les permite saber por adelantado cuántos datos gastarán antes de comprometerse con una acción.

Capacidades limitadas del dispositivo
Los teléfonos inteligentes en los países que priorizan los dispositivos móviles tienen capacidades radicalmente diferentes de los píxeles y los iPhone populares en los EE. UU. La mayoría de los dispositivos de los mercados emergentes cuestan menos de $100 y pueden venir con almacenamiento y capacidad de procesamiento limitados. Asegúrese de que el producto que diseñe funcione con dispositivos y software más antiguos y de gama baja.
Estética Local
El diseño minimalista, que es popular en el mundo occidental hoy en día, podría considerarse demasiado simple para otras culturas. Si desea que su producto tenga éxito en los mercados emergentes, preste atención a la estética cultural. Puede inspirarse en productos regionales populares o contratar diseñadores locales que estén familiarizados con las preferencias de los usuarios. Diseñar de acuerdo con la estética local hará que su producto se sienta más identificable.
Especificaciones de la Región
Cuando Google adaptó Google Maps para India, consideró que India es el mercado de vehículos de dos ruedas más grande del mundo, y los millones de conductores de motocicletas y scooters tienen necesidades diferentes a las de los conductores de automóviles. Lanzó el modo de dos ruedas en Maps. Este modo muestra rutas de viaje que usan atajos, no accesibles para automóviles y camiones.
Pruebas y comentarios
Todos los principios que acaba de leer pueden ayudarlo a diseñar una mejor experiencia para dispositivos móviles, pero no reemplazarán la necesidad de investigación y pruebas de usuarios. Aún deberá probar su solución con usuarios reales para comprender qué partes de la interfaz de usuario requieren mejoras.
Bucle de retroalimentación
Fomentar la retroalimentación de los usuarios en cada oportunidad. Para recopilar comentarios valiosos, debe facilitar que los usuarios los proporcionen. Por lo tanto, construya un mecanismo de retroalimentación directamente en su producto. Esto podría ser tan simple como un formulario marcado como "Dejar comentarios". Solo asegúrese de que funcione sin problemas para sus usuarios.
El diseño es un proceso interminable
Es justo decir que el diseño es un proceso de mejora continua. Como diseñadores de productos, utilizamos análisis y comentarios de los usuarios para mejorar la experiencia continuamente.
Herramientas y recursos útiles para diseñadores
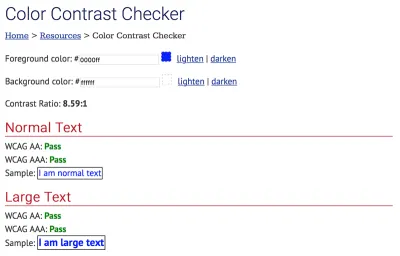
Comprobador de contraste de color
Es sorprendente cuántas aplicaciones móviles no pasan la prueba AA. ¡No seas uno de ellos! Es esencial verificar la accesibilidad de su contraste de color. Utilice Color Contrast Checker de WebAIM para probar combinaciones de colores.

Kits de interfaz de usuario para Adobe XD
Una interfaz de usuario bien diseñada hará que su aplicación brille. Es fantástico poder diseñar la interfaz de usuario no desde cero, sino utilizando una base sólida, como un kit de interfaz de usuario. Adobe XD tiene cinco kits de interfaz de usuario que puede descargar absolutamente gratis. Estos kits impulsarán su creatividad y lo ayudarán a ofrecer diseños de interfaz de usuario visualmente interesantes.

Conclusión
Un gran diseño es la combinación perfecta de belleza y funcionalidad, y eso es exactamente lo que debe buscar al crear una aplicación. Pero no intente crear una aplicación perfecta en el primer intento. Es casi imposible. En su lugar, trate su aplicación como un proyecto en constante evolución y utilice los datos de las sesiones de prueba y los comentarios de los usuarios para mejorar constantemente la experiencia.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. Adobe XD está hecho para un proceso de diseño de UX rápido y fluido, ya que te permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
