Animación CSS componible en Vue con AnimXYZ
Publicado: 2022-03-10En este artículo, aprenderá a usar el kit de herramientas AnimXYZ para crear animaciones únicas, interactivas y visualmente atractivas en Vue.js y HTML simple. Al final de este artículo, habrá aprendido cómo agregar algunas clases de CSS a los elementos en los componentes de Vue.js puede brindarle mucho control sobre cómo se mueven esos elementos en el DOM.
Este tutorial será beneficioso para los lectores que estén interesados en crear animaciones interactivas con pocas líneas de código.
Nota : este artículo requiere una comprensión básica de Vue.js y CSS.
¿Qué es AnimXYZ?
AnimXYZ es un kit de herramientas de animación CSS componible, de alto rendimiento y personalizable impulsado por variables CSS. Está diseñado para permitirle crear animaciones increíbles y únicas sin escribir una línea de fotogramas clave CSS. Debajo del capó, utiliza variables CSS para crear propiedades CSS personalizadas. Lo bueno de AnymXYZ es su enfoque declarativo. Un elemento se puede animar de dos maneras: al entrar o salir de la página. Si desea animar un elemento HTML con este kit de herramientas, agregar una clase de xyz-out animará el elemento fuera de la página, mientras que xyz-in animará el componente dentro de la página.
Este increíble conjunto de herramientas se puede usar en un proyecto HTML normal, así como en una aplicación Vue.js o React. Sin embargo, al momento de escribir este artículo, el soporte para React aún está en desarrollo .
¿Por qué usar AnimXYZ?
componible
La animación con AnimXYZ es posible agregando nombres de clase descriptivos a su marcado. Esto facilita la escritura de animaciones CSS complejas sin necesidad de escribir fotogramas clave CSS complejos . Animar un elemento en la página es tan fácil como agregar una clase de xyz-in en el componente y declarar un atributo descriptivo.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>El código de arriba hará que el elemento del párrafo se desvanezca en la página, mientras que el código de abajo hará que el elemento se desvanezca fuera de la página. Solo una sola clase con mucho poder.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>personalizable
Para animaciones simples, puede usar las utilidades listas para usar, pero AnimXYZ puede hacer mucho más. Puede personalizar y controlar AnimXYZ para crear exactamente las animaciones que desea configurando las variables CSS que controlan todas las animaciones de AnimXYZ. Crearemos algunas animaciones personalizadas más adelante en este tutorial.
performante
Con AnimXYZ, puede crear animaciones potentes y fluidas listas para usar, y su tamaño es de solo 2,68 KB para la funcionalidad básica y 11,4 KB si incluye las utilidades convenientes.
Fácil de aprender y usar
AnimXYZ funciona perfectamente con HTML y CSS normales, y se puede integrar en un proyecto utilizando el enlace de la red de entrega de contenido (CDN). También se puede usar en Vue.js y React, aunque el soporte para React aún está en desarrollo. Además, la curva de aprendizaje con este kit de herramientas no es pronunciada en comparación con bibliotecas de animación como GSAP y Framer Motion, y la documentación oficial facilita el comienzo porque explica cómo funciona el paquete en términos simples.
Conceptos clave en AnimXYZ
Contextos
Cuando desea que se aplique un flujo particular de animación a grupos de elementos relacionados, el atributo xyz proporciona el contexto. Digamos que desea que tres div s estén animados de la misma manera cuando ingresan a la página. Todo lo que tiene que hacer es agregar el atributo xyz al elemento principal, con las utilidades componibles y la variable que desea aplicar.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> El código anterior aplicará la misma animación a todos los div con una clase de shape . Todos los elementos secundarios se desvanecerán en la página y girarán hacia la parte superior izquierda, porque el atributo xyz="fade flip-up flip-left" se ha aplicado al elemento principal.
Ver el Pen [Contextos en AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) por Ejiro Asiuwhu.
AnimXYZ facilita la animación de un elemento secundario de forma diferente a su principal. Para lograr esto, agregue el atributo xyz con una variable de animación diferente y diferentes utilidades al elemento secundario, lo que restablecerá todas las propiedades de animación que ha heredado de su elemento principal.
Consulte el Pen [Anular contextos principales en AnimXYZ] (https://codepen.io/smashingmag/pen/porzayR) de Ejiro Asiuwhu.
Utilidades
AnimXYZ viene con muchas utilidades que te permitirán crear animaciones CSS atractivas y potentes sin escribir ningún CSS personalizado.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Por ejemplo, el código anterior tiene una utilidad fade up , que hará que el elemento se desvanezca de arriba a abajo al ingresar a la página. Entrará y girará desde la izquierda. Cuando el elemento sale de la página, irá a la derecha y girará fuera de la página.
Con las utilidades listas para usar, puede, por ejemplo, voltear un grupo de elementos hacia la derecha y hacer que se desvanezcan al salir de la página. Las posibilidades de lo que se puede lograr con las utilidades son infinitas.
Asombroso
La utilidad stagger controla la propiedad CSS animation-delay para cada uno de los elementos de una lista, de modo que sus animaciones se activen una tras otra. Especifica la cantidad de tiempo de espera entre la aplicación de la animación a un elemento y el comienzo de la ejecución de la animación. Esencialmente, se usa para poner en cola la animación para que los elementos se puedan animar en secuencia.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Al agregar la utilidad de stagger , cada elemento en un div principal se animará uno tras otro de izquierda a derecha. El orden se puede reverenciar usando stagger-rev .
Con stagger :
Vea el Pen [Staggering with AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) de Ejiro Asiuwhu.
Sin stagger :
Vea el Pen [!Staggering Animation - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) de Ejiro Asiuwhu.
Usando AnimXYZ con HTML y CSS
Construyamos una tarjeta y agreguemos una animación genial con AnimeXYZ.
Vea el Pen [Demostración de Animxyz] (https://codepen.io/smashingmag/pen/jOLNZrV) de Ejiro Asiuwhu.
Primero, necesitamos agregar el kit de herramientas AnimXYZ a nuestro proyecto. La forma más fácil es a través de un CDN. Tome el CDN y agréguelo al head de su documento HTML.
Agregue las siguientes líneas de código a su HTML.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> Aquí es donde ocurre la magia. En la parte superior de la página, tenemos una etiqueta de párrafo con una clase de xyz-in y un atributo xyz con un valor de fade . Esto significa que el elemento p se desvanecerá en la página.
A continuación, tenemos una tarjeta con un id de glass , con el siguiente atributo xyz :
xyz="fade flip-down flip-right-50% duration-10" Las utilidades componibles de arriba harán que la tarjeta se desvanezca en la página. El valor flip-down configurará la tarjeta para voltear a la página desde la parte inferior, y el valor flip-right volteará la tarjeta en un 50% al salir de la página. Una duración de animación de 10 (es decir, 1 segundo) establece el tiempo que tardará la animación en completar un ciclo.
Integrando AnimXYZ en Vue.js
Scaffolding un proyecto Vue.js
Con la interfaz de línea de comandos (CLI) de Vue.js, ejecute el siguiente comando para generar la aplicación:

vue create animxyz-vueInstalar VueAnimXYZ
npm install @animxyz/vue Esto instalará tanto el paquete principal como el paquete Vue.js. Después de la instalación, tendremos que importar el paquete VueAnimXYZ a nuestro proyecto y agregar el complemento globalmente a nuestra aplicación Vue.js. Para hacer esto, abra su archivo main.js y agregue el siguiente bloque de código en consecuencia:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) El componente de XyzTransition
El componente XyzTransition se basa en el componente de transition de Vue.js. Se utiliza para animar elementos individuales dentro y fuera de la página.
Aquí hay una demostración de cómo usar el componente XyzTransition en Vue.js.
Tenga en cuenta que gran parte de la complejidad que viene con el componente de transition de Vue.js se ha abstraído para reducir la complejidad y aumentar la eficiencia. Todo lo que debemos preocuparnos cuando usamos el componente XyzTransition son las propiedades de appear , appear-visible , duration y mode .
Para obtener una guía más detallada, consulta la documentación oficial.
Usemos el componente XYZTransition para animar un elemento cuando se hace clic en un botón.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Observe cómo el elemento que pretendemos cambiar está envuelto en el componente XYZTransition . Esto es importante porque el elemento secundario <div class="square" v-if="isAnimate"></div> heredará las utilidades que se aplican al componente XYZTransition . El elemento secundario también se representa de forma condicional cuando isAnimate se establece en true . Cuando se hace clic en el botón, el elemento secundario con una clase de square se activa y desactiva del DOM.
XyzTransitionGroup
El componente XyzTransitionGroup se basa en el componente transition-group de Vue.js. Se utiliza para animar grupos de elementos dentro y fuera de la página.
A continuación se muestra una ilustración de cómo usar el componente XyzTransitionGroup en Vue.js. Observe aquí nuevamente que gran parte de la complejidad que viene con el componente transition-group Vue.js se ha abstraído para reducir la complejidad y aumentar la eficiencia. Todo lo que debemos preocuparnos cuando usamos el componente XyzTransitionGroup es la appear , appear-visible , la duration y tag . Lo siguiente está tomado de la documentación:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Cree un modal animado con AnimXYZ y Vue.js
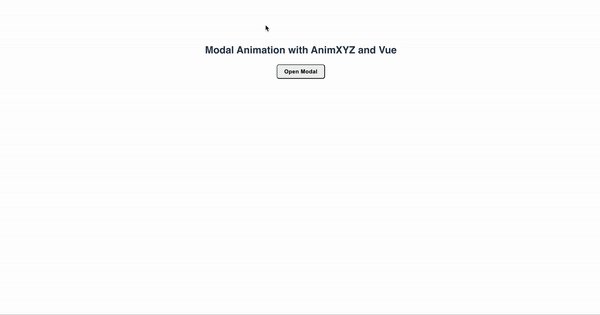
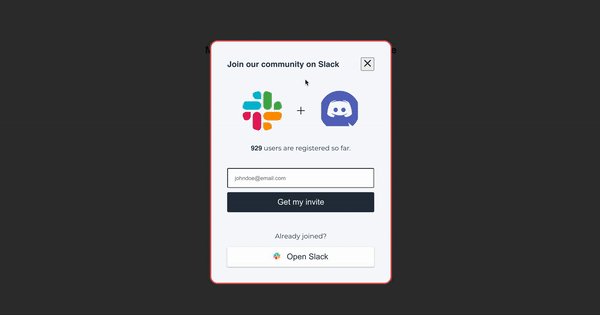
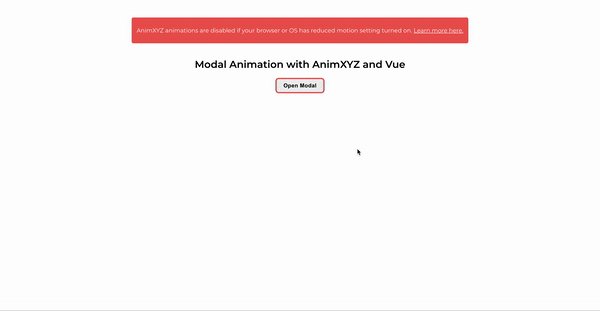
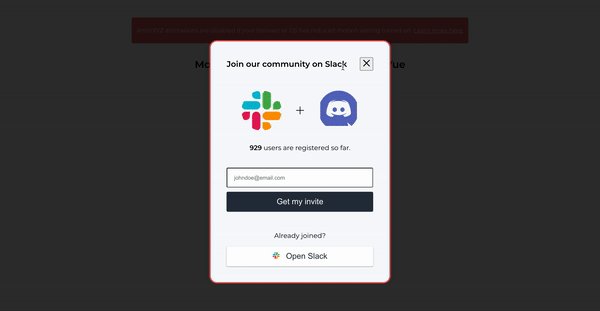
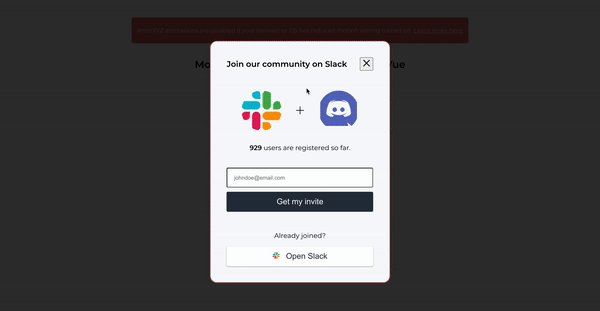
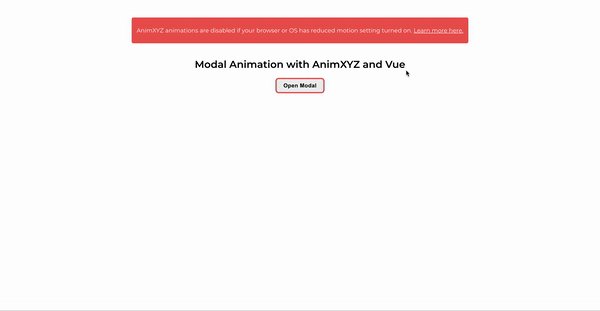
Construyamos componentes modales que se animarán cuando entren y salgan del DOM.
Aquí hay una demostración de lo que vamos a construir:

Al agregar la propiedad xyz="fade out-delay-5" al componente XyzTransition , el modal se desvanecerá.
Tenga en cuenta que estamos agregando .xyz-nested a casi todos los elementos secundarios del componente modal. Esto se debe a que queremos activar sus animaciones cuando el elemento de un componente modal está abierto.
La propiedad ease-out-back que agregamos al contenedor de diálogo agregará un ligero exceso cuando se abre el diálogo y cuando se cierra.
Agregar in-delay a los elementos secundarios del componente modal hará que la animación se sienta más natural, porque el elemento se retrasará hasta que los otros contenidos del modal se hayan animado en:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Luego, en nuestro modal, usaríamos la directiva v-if="isModal" para especificar que queremos que el modal esté oculto de la página de manera predeterminada. Luego, cuando se hace clic en el botón, abrimos el modal llamando al método open() , que establece la propiedad isModal en true . Esto revelará el modal en la página y también aplicará las propiedades de animación que especificamos usando las utilidades integradas de AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Las animaciones de AnimXYZ se desactivan cuando se activa la configuración de movimiento reducido en el navegador o el sistema operativo. Mostremos un mensaje de ayuda a los usuarios que optaron por reducir el movimiento.
Usando la @media screen and (prefers-reduced-motion) , mostraremos un mensaje que notifica a esos usuarios que han desactivado la función de animación en nuestro componente modal. Para hacer esto, agregue el siguiente bloque de código a sus estilos:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Conclusión
Hemos repasado los conceptos básicos de AnimXYZ y cómo usarlo con HTML simple y Vue.js. También implementamos algunos proyectos de demostración que nos dan una idea de la gama de animaciones CSS que podemos crear simplemente agregando las clases de utilidad componibles proporcionadas por este kit de herramientas, y todo sin escribir una sola línea de un fotograma clave CSS. Con suerte, este tutorial le ha brindado una base sólida para agregar algunas animaciones CSS elegantes a sus propios proyectos y desarrollarlas con el tiempo para cualquiera de sus necesidades.
La demostración final está en GitHub. Siéntete libre de clonarlo y probar el conjunto de herramientas por ti mismo.
¡Eso es todo por ahora! Déjame saber en la sección de comentarios a continuación lo que piensas de este artículo. Estoy activo en Twitter y GitHub. Gracias por leer, y estén atentos.
Recursos
- Documentación, AnimXYZ
- AnimXYZ, Chris Coyier, trucos CSS
