Cómo diseñar una tabla web compleja
Publicado: 2022-03-10Imagina que diseñas un sistema para investigadores de datos. O una aplicación para la gestión de la energía. O un tablero para comerciantes de maíz. Quizás estés diseñando algo así ahora mismo. En todos los casos mencionados, la gente esperará mesas. No esos elegantes de los sitios de inspiración de diseño, sino monstruos con apariencia de Excel con cientos de celdas e interacción compleja.
En este caso, un diseñador se enfrenta a muchos retos. Por ejemplo, hacer coincidir el diseño con los marcos frontend existentes o luchar con datos "incómodos" que rompen el diseño. Superaremos estos problemas a través de los siguientes pasos: sistematizar las necesidades, volverse atómico y definir la interacción.

1. Sistematizar necesidades
Entonces, ha entrevistado al público objetivo y ha descubierto sus necesidades y deseos. Ahora es el momento de juntar los hallazgos y transformarlos en una estructura de interfaz. Por ejemplo, un usuario dijo: "Necesito ver cómo mis datos afectan otras partes de la aplicación". O mientras observaba a otra persona trabajar con software antiguo, notó que usa accesos directos y no toca el mouse en absoluto. ¿Qué significa?
Las palabras del primer usuario son sobre validación de entrada y sugerencias. Deberá considerar adjuntar información de alerta o ayuda a una tabla. O desarrolle un sistema de colores significativos. Depende del dominio y del modelo mental. La observación del trabajo del segundo usuario puede ser una señal de que necesita diseñar todas las acciones accesibles desde el teclado. Y probablemente necesitará pensar en atajos más profundos que solo " Cmd + C " y " Cmd + V ".
Aquí hay algunos pares de observación-suposición.
- “ Necesito operar docenas de artículos a la vez con facilidad ”.
¿Permitir selección múltiple de celdas? ¿Agregar casillas de verificación para seleccionar muchas filas? - “ Ahora hacemos todos los cálculos de esta manera ”. [ Muestra Microsoft Excel ]
¿Es Excel efectivo para este propósito? ¿Qué características podemos tomar prestadas? - " ¿Podemos saber de antemano si este nombre ya está en el servidor ?"
¿Validación de datos sobre la marcha? ¿Mensajes de error o corrección automática? - “ Usualmente ingreso esta información. Es bastante genérico. ”
¿Sugerir valores predeterminados, predeterminados o plantillas?
Como resultado, tendrá una lista de las necesidades y deseos de las personas. Las preguntas abiertas son útiles para descubrir necesidades reales y filtrar caprichos:
“¿Qué te ayuda a trabajar más rápido? ¿Qué puede facilitar su elección? ¿Cómo afecta esta característica a la eficiencia de su trabajo? ¿Qué cambiará si no eres capaz de hacer X?”
¿Qué es lo siguiente? Ahora es el momento de construir un esqueleto lógico para su tabla. Un esquema de lo que contiene y es capaz de hacer. Si va directamente a la estructuración de cables o la creación de prototipos, pisará el camino malvado del rediseño interminable y la lucha con el legado.
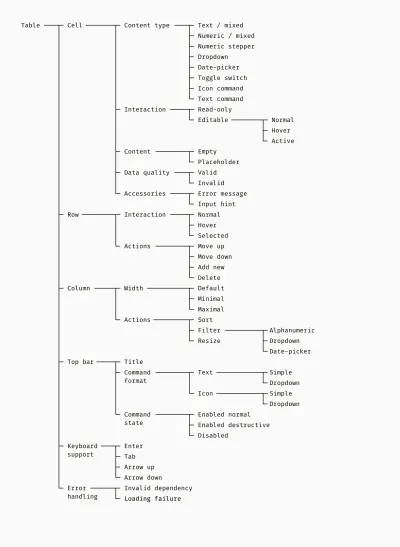
A continuación se muestra un ejemplo de lo que podría empezar. Es el árbol de características. Y el componente básico de cualquier tabla es una celda. Las celdas se unen en filas y columnas, que pueden tener características específicas diferentes a las de las celdas separadas. Y por último, vamos a complementos tan importantes de una tabla como una barra superior con botones, comandos de teclado y manejo de errores.

El árbol de características evita que hagas un trabajo extra y te ayuda a concentrarte en lo que es importante. Un árbol de funciones bien organizado también es útil para el equipo de desarrollo. Pueden hacer coincidir las funciones planificadas con las bibliotecas frontend disponibles y encontrar la mejor manera de convertir los diseños en código.
En uno de mis proyectos, usamos el marco de material angular. Desafortunadamente, las tablas angulares eran demasiado simples. Encontramos una biblioteca ag-Grid que admitía nuestra funcionalidad pero tenía una limitación. No tenía la capacidad de expandir una fila y poner filas de niños dentro. Habíamos revelado este problema antes de poner ningún esfuerzo y ajustar el diseño.
En una palabra
- Comience a construir una tabla compleja recopilando y priorizando las necesidades de los usuarios. Considere una solución que no sea de tabla, por ejemplo, un gráfico.
- Dibuje un diagrama de árbol que sistematice todas las características necesarias. Úselo como un plan para producir imágenes.
Lectura recomendada : Patrones de diseño de mesas en la web por Chen Hui Jing
2. Vuélvete atómico
Entonces, las necesidades y la funcionalidad están definidas, y conoce las limitaciones técnicas. Es hora de maquetar tu mesa. Básicamente, el enfoque atómico consiste en diseñar primero componentes de interfaz de usuario pequeños y luego ensamblar los más grandes. Pasaremos gradualmente de partículas elementales como fuentes y colores a módulos tan grandes como un encabezado o una columna. Elegí deliberadamente el estilo brutalista estricto para las maquetas para que podamos concentrarnos en la función, no en la apariencia.
Fuentes, Colores, Iconos
Estas partes ya pueden estar definidas por el sistema de diseño o el marco de interfaz de usuario que utiliza. Si crea una tabla para un producto existente, verifique si su paleta de colores, fuentes e íconos cumplen con las necesidades de la tabla. En la imagen a continuación, mostré algunos de los tonos de gris necesarios para los marcos de las tablas, las líneas, los rellenos y el texto. Los tintes rojo y azul representan material de advertencia-error-destructivo y activo-habilitado-seleccionado. Los estilos de texto son para distinguir entre información primaria y secundaria, títulos y cuerpo del texto.

Células Y Accesorios
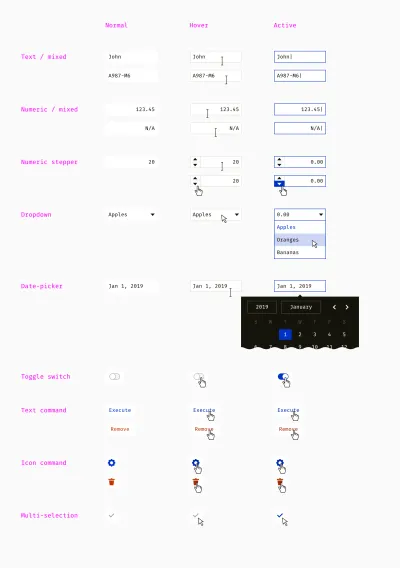
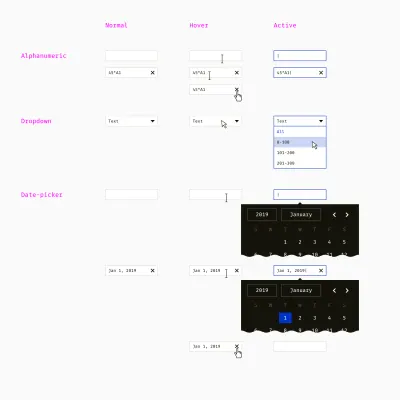
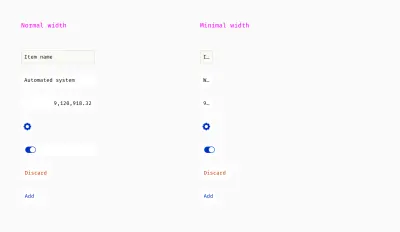
Cuando los átomos de la mesa estén listos, podemos proceder con las moléculas, diferentes tipos de células. En primer lugar, es importante pensar de antemano en los estados normal, flotante y activo de cada elemento. Luego ve a hacer clic, deshabilitado y otros estados.
En uno de mis proyectos, teníamos ocho tipos de células con su propia interacción. Los más simples son texto y celdas numéricas. En nuestro caso, se permitió completar celdas numéricas con contenido no numérico, como "N/A" (no aplicado) y "N/C" (sin control). Era la peculiaridad del dominio. Los menús desplegables y los selectores de fechas son más complejos y tienen elementos secundarios. Finalmente, teníamos celdas de tabla que representaban comandos en fila.

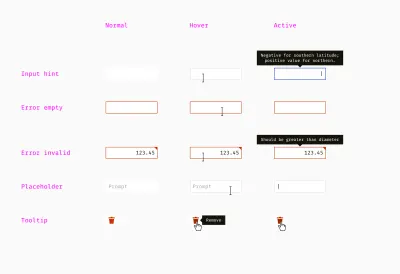
Las celdas pueden tener accesorios tales como información sobre herramientas, sugerencias de entrada, mensajes de error, marcadores de posición, etc. En esta etapa, son estáticas, pero un diseñador debe especificar más tarde la lógica de cómo se muestran (animación, retraso, etc.).

filas y encabezados
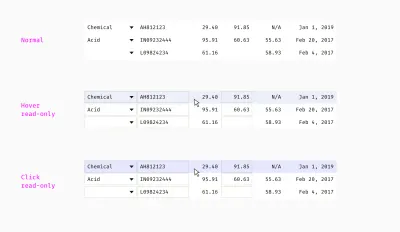
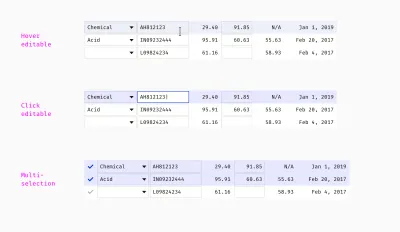
Cuando se diseñan las celdas, puede hacer filas y ver si varias combinaciones funcionan bien juntas. Una vez diseñé una tabla que tenía una lógica de edición compleja. Algunas de las propiedades fueron proporcionadas por los usuarios, mientras que otras se calcularon automáticamente o se completaron con valores predeterminados. A continuación se muestra una combinación de celdas editables y de solo lectura dentro de una fila.

Tenga en cuenta que el cursor es diferente cuando se desplaza sobre celdas editables y de solo lectura. Al hacer clic en ellos, se activa la selección de una fila o se pasa al modo de edición de la celda editable.
En la siguiente imagen, puede ver que las personas pueden seleccionar una o varias filas:

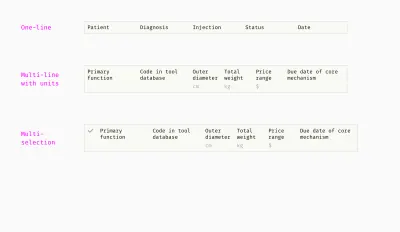
Ahora es el momento de pensar en el encabezado de la tabla. Según mi experiencia, a menudo es imposible controlar la longitud del título de la columna y ceñirse a una sola línea. Incluso con un buen escritor en un equipo, no mantendrá todos los textos cortos. Algunas de las tablas requieren títulos técnicos extensos o localización. Las frases, que eran de una línea en inglés, podían convertirse en dos o tres líneas en griego, alemán o húngaro. Por lo tanto, mostré diferentes variantes:

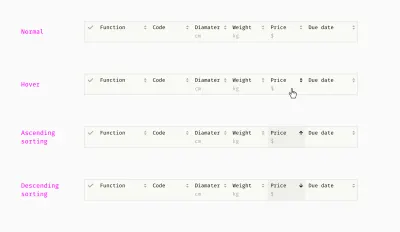
Los usuarios de software basado en datos a menudo necesitan clasificar y filtrar. Les ayuda a encontrar información valiosa en grandes cantidades de datos. El desafío con la clasificación y el filtrado es combinar los controles de clasificación y los cuadros de filtrado con otros elementos del encabezado: títulos de columna, unidades de medida, etc.

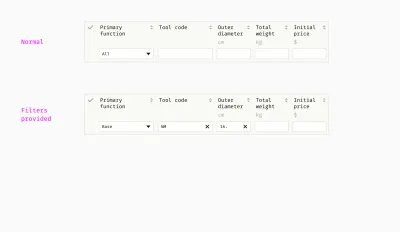
A diferencia de las celdas de la tabla, los cuadros de filtro suelen tener un icono de "restablecimiento" a la derecha para que los usuarios puedan desactivarlos explícitamente y ver el contenido sin filtrar.

En mi ejemplo, hay tres tipos de cajas de filtro. El filtro alfanumérico permite buscar por letras y números. Admite comodines: número desconocido de caracteres desconocidos. Por ejemplo, si escribo 45*A1 , podría mostrar las filas con valores como 45A1 , 45982A1B , 45A109B y 096445-A1 .
Los comodines son una característica complicada ya que dependen de los hábitos de las personas. Cuando diseñé tablas para especialistas técnicos, asignamos el signo de asterisco (*) al número desconocido de símbolos desconocidos. Para los analistas de seguros, elegí el símbolo SQL tradicional, el signo de porcentaje (%), porque estaban acostumbrados. En cuanto al filtro desplegable, cambia entre un cierto número de opciones de texto, números o rangos numéricos que se excluyen mutuamente.

El filtro selector de fecha tiene un calendario y funciona como su equivalente de celda. Es bueno permitir que los usuarios ingresen la fecha manualmente y elijan del calendario. Si saben lo que están buscando, es mucho más fácil escribir que hacer clic.
Una cosa más importante es formatear cualquier entrada significativa automáticamente y no molestar a las personas con errores de "formato no válido". En uno de mis proyectos, permitimos ingresar fechas como 01/25/2017 , 6.12.17 y September 4 2016 , y también filtrar solo por mes o año.

columnas
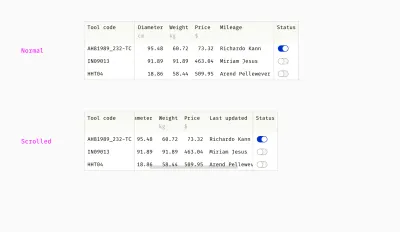
Una de las características frecuentes de las tablas complejas son las columnas ancladas. Por lo general, las columnas que contienen información clave, por ejemplo, nombres de elementos o estados, no se pueden desplazar.

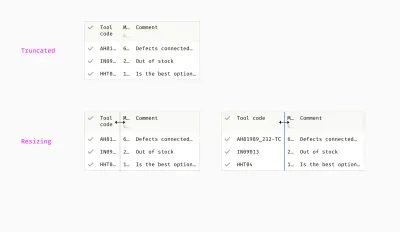
Aunque las columnas de la tabla deberían ajustarse inteligentemente al tamaño del contenido, sucede cuando el texto se trunca. En este caso, el cambio de tamaño de columna es útil. Los usuarios pueden arrastrar el borde de la columna y ver contenido largo. Es posible que también necesiten exprimir una columna sin importancia o la que tiene un texto breve.

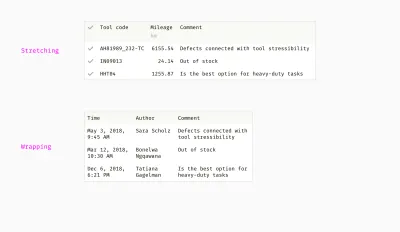
Otra forma de manejar cadenas de texto largas es estirar una columna por el contenido más largo o envolverlo y colocarlo en varias líneas. El primer enfoque funciona mejor para cadenas de texto más o menos similares. El segundo funciona mejor si ver el contenido completo es más importante para las personas que mantener la tabla verticalmente compacta.

En uno de mis proyectos, definimos los anchos mínimos de las columnas para evitar que las tablas cambien de tamaño sin gracia. Deshabilitamos la compresión de columnas detrás de un cierto ancho según el tipo de contenido.

Barra superior
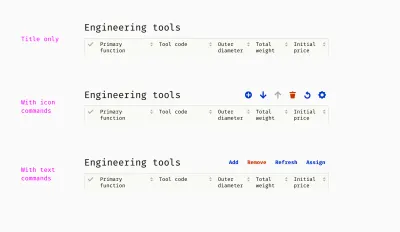
¿Qué constituye una mesa? Celdas, columnas, filas. Además, las mesas complejas suelen tener una barra superior. Al igual que el resto de los componentes, la barra superior está formada por elementos más pequeños: un título y comandos.
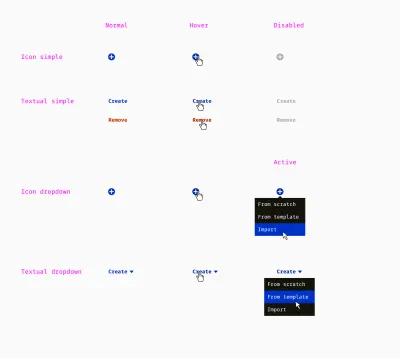
A continuación, recopilé la lista de comandos con toda la variedad de estados, que usamos en uno de los productos. Teníamos comandos de íconos para metáforas obvias como plus = add / create , trash bin = remove , arrow = move . Los comandos no genéricos (p. ej., asignar, archivar, equilibrar) necesitaban nombres textuales explícitos. Además, algunos de los comandos iban acompañados de un menú desplegable.

Ahora podemos intentar combinar diferentes elementos y ver si funciona. Aquí hay unos ejemplos.

Por supuesto, esta no es la lista definitiva de características y elementos. Difiere de un proyecto a otro y puede incluir otras cosas, por ejemplo:
- Ordenar por más de una columna;
- Conjunto de columnas personalizable (capacidad de alternarlas);
- Filas expandibles (una fila principal puede tener filas secundarias);
- Operadores lógicos de filtrado y búsqueda (“y”, “o”, “si no”, etc.).
Si dudas sobre qué características diseñar y cuáles no, aquí tienes un buen principio. Es la navaja de Occam, o la ley de la parsimonia. Un diseñador no debe crear nuevas instancias si las existentes satisfacen las necesidades. Deberías "cortar" las características geek, que los usuarios teóricamente podrían necesitar en un futuro indefinido. La misma historia para las características que encajan idealmente en una de cien situaciones pero que son inútiles en los noventa y nueve casos restantes.
Mesa entera
Cuando todos los bloques de construcción estén listos, puede armar un par de mesas para varios propósitos. Esta es una oportunidad para detectar inconsistencias. La mayoría de las veces traté con los siguientes tres tipos.
Tabla de solo lectura
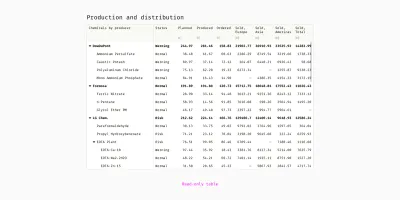
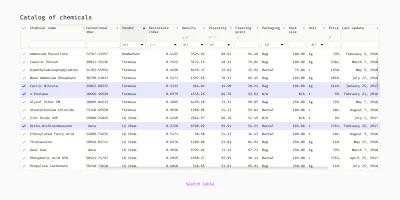
El tipo de tabla más simple de construir, ya que solo muestra los datos tal cual. No hay opciones de filtrado o edición. La clasificación o la jerarquía de filas pueden ayudar a analizar grandes cantidades de datos. Tal tabla se usa para mostrar datos, informando a las personas sobre algo.

Tabla de búsqueda
Las celdas no son editables, el encabezado tiene cuadros de filtro y controles de clasificación, es posible seleccionar filas. Según mi práctica, dichas tablas ayudan a encontrar, comparar y seleccionar un artículo o varios artículos de una amplia gama. Por ejemplo, filtre cinco de seis mil herramientas irrelevantes de un catálogo y luego elija una herramienta necesaria.

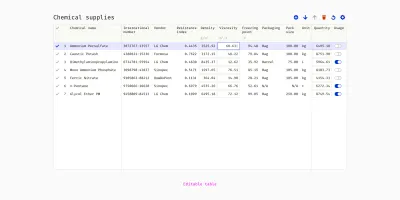
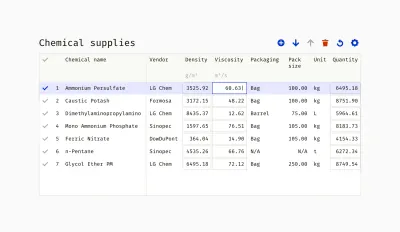
Tabla editable
Todas o algunas celdas son editables. Por lo general, no hay filtrado porque el orden de las filas puede personalizarse. Estas tablas suelen ir acompañadas de una barra de herramientas y permiten realizar acciones con filas.

En una palabra
- Comience con los componentes más pequeños, luego muévase gradualmente hacia los más grandes. Finalmente, simula todo.
- Piense de antemano en todos los estados posibles para cada componente.
- Utilice el principio de la navaja de Occam para mantener el número de elementos mínimo pero suficiente.
Lectura recomendada : Design Systems de Alla Kholmatova
3. Definir interacción
Los bloques de construcción no son suficientes para una pieza de interfaz tan compleja como una mesa. Un diseñador debe pensar en “las reglas del juego” y diseñar principios lógicos y convenciones detrás de la parte visual. Describiré algunas cosas típicas que deberá tener en cuenta.
Datos numéricos
¿Cuántos decimales deben tener los números en tu tabla? ¿Uno, dos, cinco? ¿Cuál es el nivel de precisión óptimo? Decido en función de la precisión que los usuarios necesitan para tomar la decisión correcta. En algunas profesiones, la fluctuación entre 10932.01 y 10932.23 importante, mientras que en otras áreas los números 14 y 15 realmente no marcan la diferencia.
Este es un ejemplo de reglas de datos numéricos que mi equipo usó en un producto de ingeniería sofisticado.
- Longitud
Dos decimales (57,53 m, 3,16 km); se utilizan espacios como separadores de mil (403 456,56 m). - Peso
Dos decimales (225,08 kg, 108,75 t); se utilizan espacios como separadores de mil (12 032,17 kg). - Dinero
dos decimales ($9.45); las comas se usan como separadores de miles ($16,408,989.00). - Diámetro
tres decimales (10,375 cm); no se necesitan separadores. - Latitud y longitud
ocho decimales (26,4321121); signo menos utilizado para la longitud oeste y la longitud sur (-78.05640132). - Por defecto
Para unidades no enumeradas anteriormente: dos decimales (32,05 g/m³, 86,13 C°).
Una cosa más que consideramos fue la diferencia entre los datos "verdaderos" guardados en los servidores y los datos "aproximados" en la interfaz. El sistema usaba números extremadamente precisos con decenas de decimales en todos los cálculos, pero la gente no necesitaba verlo todo el tiempo. Así que decidimos mostrar el número de decimales descrito anteriormente y exponer el número completo solo cuando una celda de la tabla está activa. Por ejemplo, un ingeniero podría ingresar 134432.97662301 , y una vez que presionó Enter , la tabla mostró 134 432.98 . Después de hacer clic una vez más, el ingeniero vería 134432.97662301 nuevamente.
Validación de entrada
A diferencia del punto anterior sobre números, la validación es importante solo para tablas editables. Tiene dos aspectos. En primer lugar, las reglas que califican los datos introducidos como válidos o no válidos. En segundo lugar, bien los mensajes que ayuden a corregir datos no válidos o bien mecanismos que lo solucionen de forma automática. Por lo general, las reglas de validación son demasiado complejas para reflejarlas en maquetas o prototipos. Entonces, los diseñadores pueden documentarlos textualmente o en formato de diagramas de flujo.
Este es un ejemplo de plantillas de mensajes que usé una vez. El texto entre paréntesis angulares es dinámico y proviene del motor de cálculo o de la base de datos.
- Debe ser mayor que
measurement unitdelnumber.Optional explanation. - Debe ser menor que
measurement unitdelnumber.Optional explanation. - Debe estar entre
measurement unitnumber 1ynumber 2.Optional explanation. - El valor mínimo debe ser menor que el valor máximo.
- El valor máximo debe ser mayor que el valor mínimo.
- Los valores mínimo y máximo no deben ser iguales.
Comandos
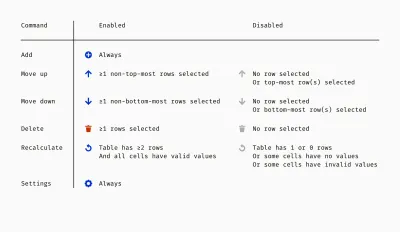
Las tablas editables con barras de herramientas generalmente necesitan un conjunto de reglas cuando los comandos de la barra de herramientas están habilitados y cuando están deshabilitados. Estos estados pueden depender del hecho de que se seleccione una fila, del número de filas seleccionadas, de la posición o contenido de la fila o filas seleccionadas y de otras condiciones. A continuación se muestra una de las numerosas formas de documentar tales reglas lógicas.
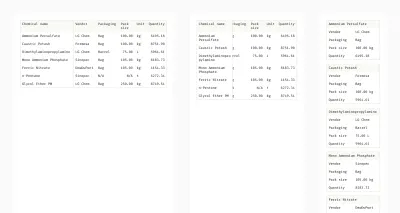
Entonces, tenemos una mesa con algunos químicos. Tiene comandos como "Agregar una fila", "Mover hacia arriba", "Mover hacia abajo", Eliminar, "Recalcular" y "Configuración".

Y aquí está la descripción de los estados de comando. Resulta que su disponibilidad depende de una o varias condiciones.

El siguiente paso es definir el resultado de cada comando. Por ejemplo, ¿qué sucede cuando selecciono dos filas remotas y hago clic en "Mover hacia arriba"? ¿O cuál es el resultado de hacer clic en "Recalcular"? Todas estas preguntas deben ser respondidas o al menos consideradas de antemano.
Contenedor y capacidad de respuesta
¿Cómo se colocará la tabla en la interfaz? Por ejemplo, ¿ocupará algún espacio dentro de un contenedor existente o será un módulo separado? Las respuestas a estas preguntas dependen totalmente de un producto y es mejor prever posibles problemas y definir a fondo los principios.

Cuando diseño aplicaciones web, suelo pensar en al menos tres tipos de contenedores para tablas. El caso más típico es cuando una mesa grande es el centro de una pantalla y ocupa el mayor espacio posible. Es posible que dicha tabla no tenga su propio título, ya que toda la pantalla está dedicada a trabajar con la tabla. Las tablas pequeñas y medianas pueden convertirse en módulos autónomos de un tablero, así como otros elementos como gráficos, diagramas, esquemas. En este caso, la barra superior de una tabla juega el papel de encabezado de tarjeta. Y finalmente, en las aplicaciones de grandes empresas, las tablas a menudo existen dentro de los cuadros de diálogo emergentes. Debe haber pautas sabias para que los diálogos no exploten debido a demasiado contenido.
Otro aspecto de colocar una tabla en el entorno de la interfaz de usuario es el área de pantalla disponible. La mayoría de las aplicaciones empresariales están diseñadas para usarse principalmente en el escritorio. La capacidad de respuesta de la mesa se limita a un simple comportamiento de estiramiento y compresión. Normalmente, las tablas con muchas filas y pocas columnas ocupan el 100 % del ancho disponible. Como resultado, las celdas se distribuyen uniformemente en la pantalla y se puede mostrar más texto sin truncamiento del ajuste. Por otro lado, suelen aparecer grandes huecos entre columnas, lo que contradice la ley de diseño de la proximidad. Es por eso que algunas aplicaciones usan líneas entre las filas o colores de cebra gris y blanco para que la información sea más legible.

Una mejor manera es definir anchos predeterminados racionales y permitir el cambio de tamaño manual si es necesario. Para leer una tabla, es mejor tener un espacio vacío a la derecha que espacios entre las columnas.
Si una tabla contiene muchas filas y columnas, los desplazamientos horizontales y verticales son inevitables.
La esencia clave de una tabla compleja es ser grande, lo que brinda una vista de pájaro de los datos. Desafortunadamente, no puedo nombrar un método realmente bueno para usar tablas grandes en pantallas de teléfonos inteligentes. Las hojas de cálculo de Excel y Google pierden su poder en pantallas pequeñas, aunque existen formas efectivas de manejar tablas pequeñas. Por ejemplo, convertir una mesa en un juego de cartas.

Accesibilidad
Incluso una mesa excepcionalmente suave y agradable puede convertirse en una pesadilla para los usuarios. Por lo tanto, es muy importante seguir los principios de accesibilidad. Las Pautas de accesibilidad al contenido web (WCAG 2.0) tienen un capítulo sobre tablas. La mayor parte del material trata sobre la codificación adecuada; sin embargo, un diseñador también tiene mucho en qué pensar.
Estas son las principales consideraciones de diseño en términos de accesibilidad.
- Dé un título y prepare un resumen conciso.
Un usuario con discapacidad visual debería poder hacerse una idea de una tabla sin procesar por voz todas sus celdas. - Cuidado con el tamaño de la fuente.
Aunque no existe un tamaño mínimo oficial para la web, 16 px (12 pt) se considera óptimo. Además, un usuario debería poder aumentarlo hasta un 200% sin romper todo el diseño. - Prueba de colores para personas con daltonismo.
El texto y los controles deben tener suficiente contraste con su fondo. Se requiere una relación de color mínima de 3:1 (cuanto más, mejor). Además, el color no debería ser la única forma de marcar las cosas. Por ejemplo, los mensajes de error no deben basarse únicamente en texto rojo, un ícono de advertencia brindará pistas adicionales a los usuarios daltónicos. - Evite controles pequeños y ambiguos.
Los componentes en los que se puede hacer clic se consideran compatibles con el tacto si tienen al menos 40 × 40 px. Los comandos representados por iconos deben estar etiquetados o tener información sobre herramientas y texto alternativo. Los diseñadores no deberían abusar de los íconos porque los usuarios podrían no entender correctamente las metáforas complejas.
También puede utilizar herramientas en línea para verificar la accesibilidad, por ejemplo, Wave. No solo encuentra problemas y funciones de accesibilidad, sino que también los resalta directamente en una página y explica cómo solucionarlos.
En una palabra
- La unificación y el formato del contenido también es trabajo del diseñador.
- Piense más allá de las "cosas", elementos de su interfaz, y considere casos de uso y patrones frecuentes.
- Cuando todo el interior es consistente y compatible, es hora de pensar en cómo encaja con el resto de la interfaz.
Conclusión
Acabamos de recorrer el proceso de construcción de una tabla compleja. Diferentes proyectos requieren diferentes enfoques, pero hay un principio universal. Un diseñador debe hacer que todos los elementos funcionen juntos en cualquier combinación. Por eso es bueno comenzar recopilando necesidades y haciendo primero bloques pequeños. Y, por supuesto, probar con los usuarios tan pronto como tenga algo realista y en el que se pueda hacer clic.
Otras lecturas
- “Diseño atómico”, Brad Frost
- “Diseñar mejores tablas de datos”, Andrew Coyle
- "Refactorización de la interfaz de usuario", Adam Wathan y Steve Schoger
