Una hoja de ruta para crear una experiencia de incorporación agradable para los usuarios de aplicaciones móviles
Publicado: 2022-03-10Al lanzar una aplicación, debe dedicar mucho tiempo y recursos para atraer usuarios. Puede atraer a las personas a su aplicación utilizando una variedad de medios, que incluyen publicidad, programas de referencia, relaciones públicas y marketing de contenido. Pero cuando las personas finalmente descargan una aplicación, a veces se sienten abandonadas. Debe mostrar claramente a los usuarios por qué necesitan su aplicación .
Los estudios revelan que el 90% de todas las aplicaciones descargadas se usan solo una vez y luego los usuarios las eliminan. Las personas a menudo abandonan las aplicaciones debido a una interfaz mal diseñada o una experiencia negativa en general. En lugar de que la aplicación resuelva su problema, las personas se confunden al tratar de navegar a través de una jungla de pantallas, menús y botones.
Lectura adicional en SmashingMag:
- The Thumb Zone: diseño para usuarios móviles
- Cómo diseñar estados de error para aplicaciones móviles
- Más allá del botón: adoptar la interfaz basada en gestos
- Lo que la ciencia ficción les dice a los diseñadores de interacción sobre las interfaces gestuales
En el capítulo 5 de Fundamental UI Design , Jane Portman dice:
Pero una vez que el usuario inicia sesión en la aplicación, a menudo se queda solo. Empiezan a ahogarse en lugar de nadar hacia su objetivo.
Para que los usuarios le den una segunda oportunidad a su aplicación, deben comprender cuatro cosas:
- por qué necesitan la aplicación,
- lo que la aplicación puede hacer por ellos,
- cuales son sus caracteristicas mas importantes
- cómo utilizar estas funciones.
La mejor manera de comunicar el propósito de su aplicación es a través de una experiencia de incorporación atractiva.
¿Qué es la incorporación?
El término “onboarding” proviene del campo de los recursos humanos. Significa ayudar a un nuevo empleado a adaptarse a un nuevo lugar de trabajo. Según UserOnboard, en el desarrollo de software, la incorporación se trata de ayudar a los usuarios a adoptar con éxito y adoptar por completo un producto.
La incorporación sigue la regla 80 ⁄ 20 . Es efectivo solo si puede enseñar rápidamente a las personas cómo usar el pequeño subconjunto de funciones que usarán el 80% de su tiempo. Pero también debe explicar por qué esas características son tan útiles .
La incorporación se logra al mostrar un conjunto de mensajes breves que muestran a los usuarios cómo interactuar con la aplicación para resolver un problema o que muestran la idea principal de la aplicación o las funciones principales. La incorporación puede tomar varias formas:
- diapositivas o videos introductorios,
- consejos,
- gira de interfaz,
- muestras de contenido,
- solución híbrida.
Todas estas soluciones son efectivas para comunicarse con los usuarios. Elija el que funcione mejor para su público objetivo y que tenga sentido para la funcionalidad de su aplicación.
El siguiente video muestra diapositivas que podrían usarse para incorporar a los usuarios de una aplicación de viajes:
Me gusta esta implementación porque es divertida. “En el proceso de vuelo estarás en un sueño criogénico…”: este es un gran ejemplo de cómo capturar la experiencia del usuario de una aplicación. También me gusta la brevedad del diseño. Solo tres diapositivas: "Crear cuenta", "Elegir el planeta" y "Salida", pero transmiten perfectamente el propósito de la aplicación.
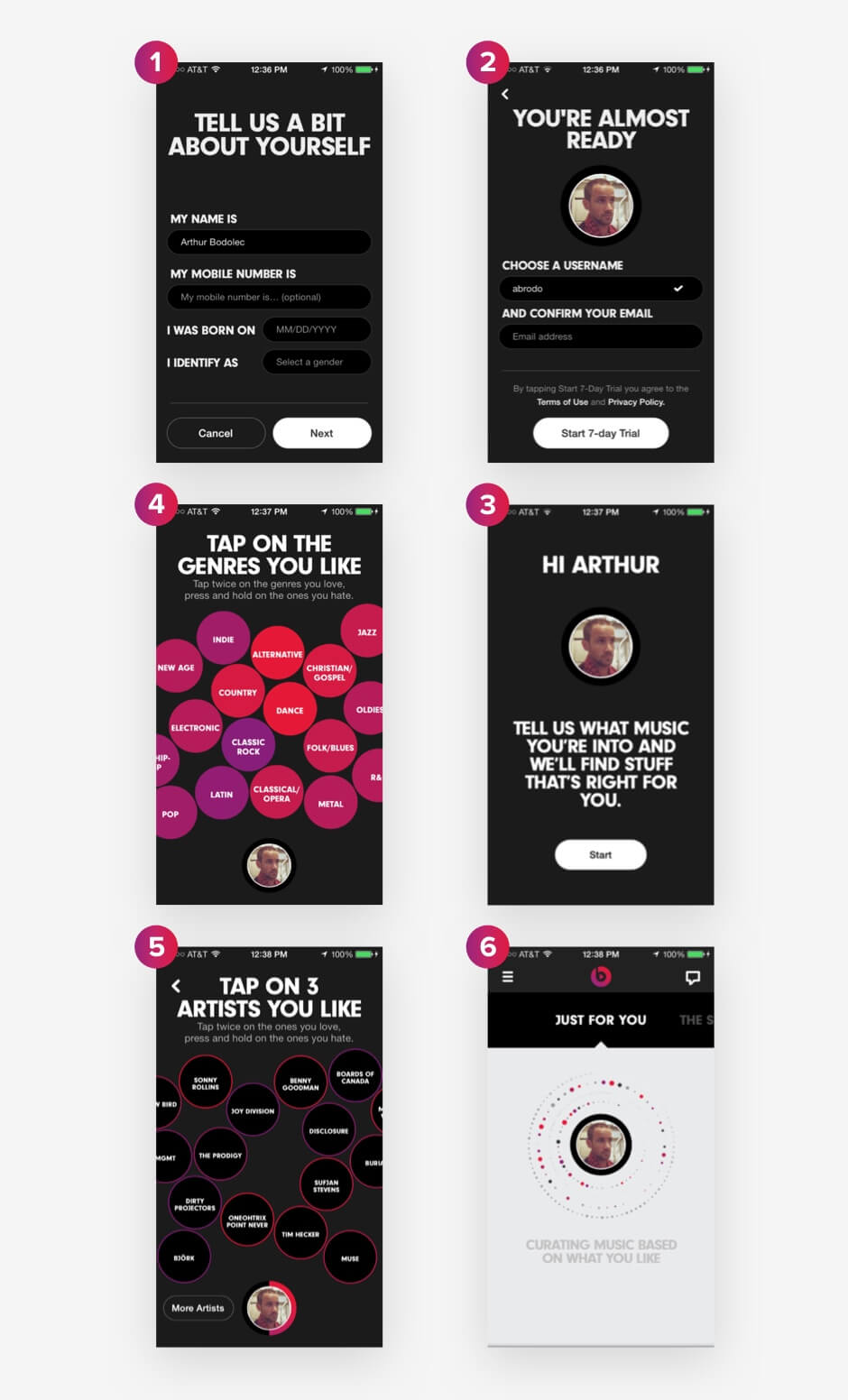
La aplicación Beats Music utiliza un asistente de incorporación para involucrar a los usuarios y personalizar su experiencia de escuchar música:

Este tipo de diseño integrado atrae el gusto musical del usuario, lo que hace que su experiencia sea única. El mensaje "solo para ti" es una excelente manera de indicar cómo se beneficiará el usuario al compartir sus preferencias con la aplicación. Además, a la gente le encanta hablar de sí misma y de lo que le gusta. Un asistente de incorporación podría ser la mejor estrategia para una aplicación que tiene que satisfacer varios gustos.
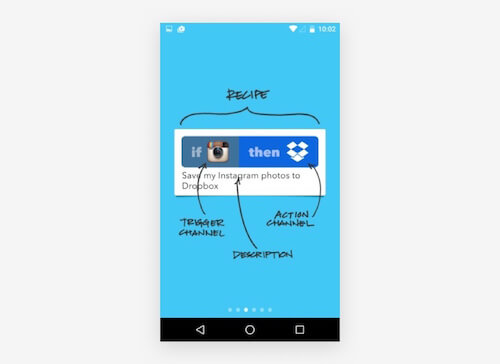
IFTTT, un conocido servicio para automatizar pequeñas tareas entre servicios conectados a Internet, usa algunos consejos para explicar su oferta única:

IFTTT muestra cómo se ve una receta y explica cada elemento en la pantalla. Se utilizan términos específicos (canal de activación, canal de acción) que ayudan a las personas a comprender claramente la lógica de "si... entonces".
Estrategias
Ahora que conocemos los diferentes tipos de onboarding, averigüemos cómo diseñar una experiencia de onboarding para que sea lo más placentera posible.
Si tuviera que diseñar la incorporación para una aplicación de edición de fotos, podría crear de cuatro a cinco diapositivas introductorias. Una aplicación financiera con cuadros, gráficos y funcionalidad de presupuesto puede requerir un recorrido detallado o un sistema con consejos. Para una aplicación de edición de música, podría implementar un asistente para explicar brevemente cómo usar los controles para crear una pista.
Algunos diseñadores adoptan un enfoque híbrido, combinando dos o más tipos. Por ejemplo, puede combinar un video introductorio que contenga pistas y un menú de ayuda con instrucciones detalladas. Mira el video de la aplicación Inbox de Google para ver un ejemplo.
Exploremos seis estrategias para involucrar a los usuarios.
Desencadenar emociones positivas
Una vez que las personas comiencen a usar una aplicación, olvidarán fácilmente la capacitación introductoria y se perderán en la interfaz de usuario. Para orientarlos en la dirección correcta, podría gamificar la aplicación. Por ejemplo, puede proporcionar consejos junto con "logros" o elogiar a los usuarios por completar una tarea. Los logros desencadenan emociones positivas. Si las personas asocian su producto con una sensación de éxito, seguirán usándolo.
En el capítulo 5 de Fundamental UI Design , Jane Portman dice:
La incorporación de cualquier usuario tiene que ver con la psicología: la sensación temprana de éxito y logro hará que el usuario regrese.
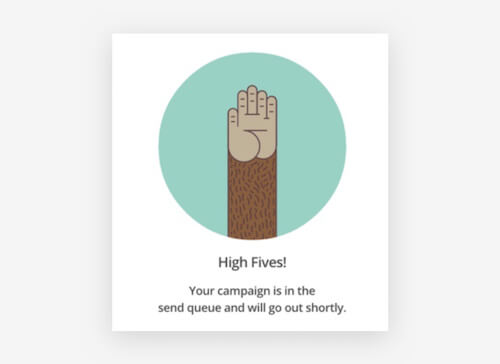
Mira cómo MailChimp desencadena una emoción positiva al elogiar a los usuarios por realizar una tarea:

MailChimp utiliza su voz única en todas sus comunicaciones con los clientes. Chocar los cinco es divertido, edificante y moderno. MailChimp simplemente necesita decirle al usuario que su campaña saldrá pronto, pero MailChimp agrega emoción al mensaje. Aprovechar la emoción es una habilidad poderosa en el diseño.
La incorporación habla de la emoción cuando cumple con los siguientes criterios:
- la navegación tiene sentido y se entiende fácilmente;
- el diseño es visualmente atractivo para el público objetivo;
- moverse por las diapositivas es tan divertido que el usuario quiere continuar;
- toda la experiencia de incorporación es memorable y personal, reflejando la personalidad de la marca y sus clientes.
Utilizamos estos criterios para diseñar nuestro propio proceso de incorporación en Yalantis. El siguiente concepto ilustra cómo podemos usar el atractivo emocional para atraer al público objetivo de una aplicación de moda hipotética. La idea era ayudar a las mujeres jóvenes a elegir ropa elegante. Pero no nos enfocamos estrictamente en explicar la funcionalidad del producto hipotético. Creamos la experiencia de incorporación como un ejemplo de diseño emocionalmente atractivo.
Usamos Adobe After Effects (pero podría implementar fácilmente este concepto usando cualquier herramienta de creación de prototipos, junto con sus propias ilustraciones). Elegimos colores naturales para el prototipo para asociar la experiencia de incorporación con la vida cotidiana de una persona.
Mostrar lo que pueden hacer los usuarios
Al construir una experiencia de incorporación, tome la perspectiva del cliente. Mostrar cómo los clientes se beneficiarían del producto es una forma de mostrar lo bueno que es.
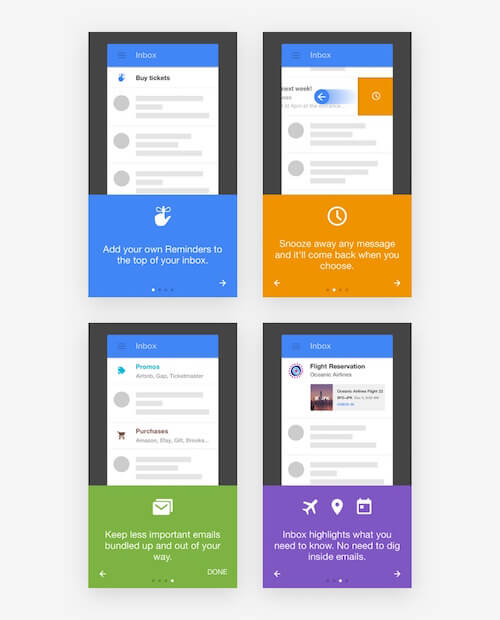
Escriba tres oraciones cortas que expliquen brevemente lo que hace la aplicación y el valor que ofrece. La aplicación Inbox de Google es un gran ejemplo de cómo se vería esto:

Inbox usa verbos e íconos para describir el valor en cada pantalla. Los verbos empujan a las personas a actuar mejor que cualquier otra parte del discurso.
En nuestro propio ejemplo, que se muestra a continuación, demostramos el proceso de interacción con una aplicación de edición de video desde el momento en que el usuario presiona el botón de grabación hasta los pasos de editar el video, aplicar filtros y compartir el video en las redes sociales. Destacamos los beneficios de toda la funcionalidad de esta aplicación. Aunque las funciones de video pueden parecer complicadas, elegimos palabras simples para las diapositivas para que los usuarios comprendieran claramente cómo se beneficiarían de la aplicación.
Llamar la atención sobre las ventajas competitivas
Si su producto tiene que competir con muchas soluciones similares, destaque claramente su ventaja competitiva. Use tres o cuatro diapositivas para decirles a las personas qué hace que su aplicación sea diferente de las demás. Sea claro y conciso al explicar por qué las personas necesitan su aplicación.
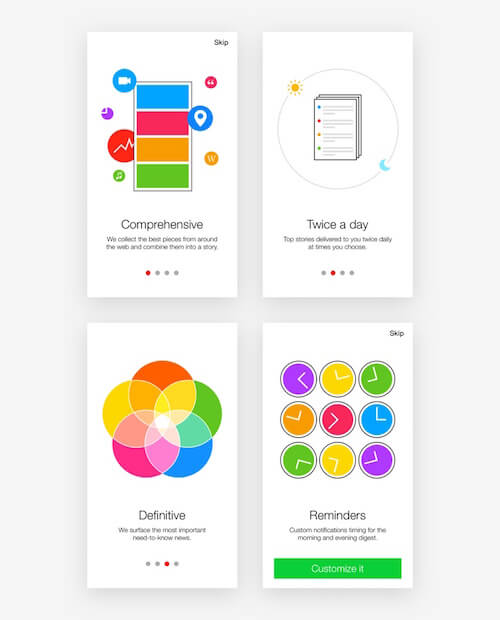
"Completo", "Dos veces al día", "Definitivo" y "Recordatorios": las cuatro diapositivas a continuación explican el valor de la aplicación News Digest de Yahoo mejor que mil palabras.

Me gustan los colores del diseño de incorporación de la aplicación News Digest. Los mensajes no solo enfatizan cuán diferente es la aplicación de Yahoo de aplicaciones similares en el mercado, sino que los colores coinciden con la interfaz de usuario.

Explique con muestras de contenido
Los usuarios entenderán mejor cómo interactuar con una aplicación si ven muestras del contenido.
Las muestras de contenido se utilizan principalmente en aplicaciones de productividad y edición de documentos. Siempre puede combinar muestras de contenido con sugerencias y diapositivas.
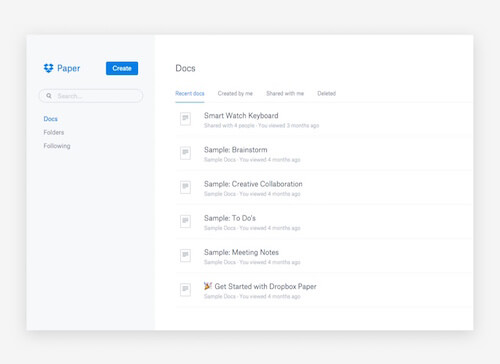
Así es como Dropbox usa muestras de contenido para incorporar a los usuarios de su aplicación Paper:

Colaborar en ideas organizadas en documentos y carpetas puede parecer complicado, pero Dropbox utiliza la experiencia de incorporación para mostrar lo fácil que es en realidad. La interfaz es limpia y clara, lo que ayuda a las personas a comprender rápidamente la idea.
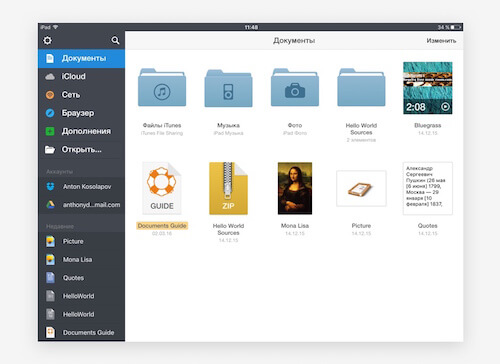
La incorporación con muestras de contenido también se ve en la aplicación Documentos de Readdle para Mac.

Readdle muestra a los usuarios qué archivos pueden administrar y de dónde se pueden tomar estos archivos. Las muestras de contenido enfatizan la singularidad de la propuesta de valor de la aplicación: un lugar para todos sus archivos.
Haga que la primera impresión tenga un impacto duradero
En primer lugar, el diseño de incorporación debe hacer que un usuario realice una acción la primera vez que usa la aplicación.
Una "pizarra en blanco" inicial que está correctamente diseñada puede empujar al usuario a realizar su primera acción. Una llamada a la acción, como una ilustración con un aviso para crear un nuevo documento, puede hacer que el usuario cree. Use la pizarra en blanco para establecer expectativas de lo que sucederá.
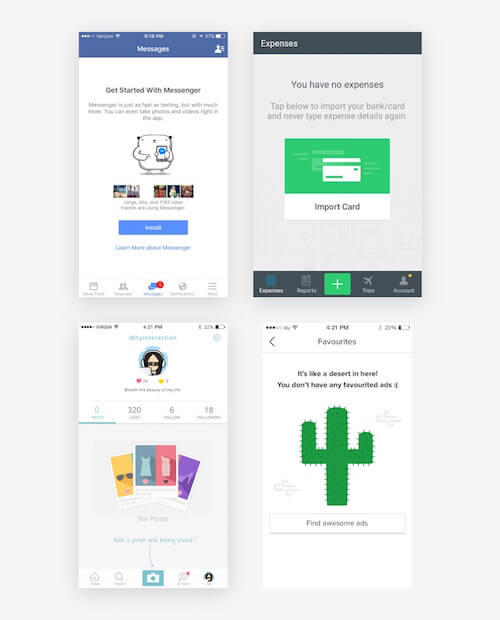
Una pizarra en blanco efectiva educa, deleita e incita al usuario. Considere las siguientes tres aplicaciones, que llenan de manera excelente el vacío de la pantalla:

En la primera captura de pantalla, vemos una invitación para instalar una aplicación de mensajería, con una descripción del valor que ofrece. La segunda captura de pantalla anima al usuario a importar una tarjeta bancaria que simplificará el seguimiento de sus gastos. El tercer disparo recomienda que los usuarios agreguen publicaciones a su perfil para hacerlo más atractivo. El último es un diseño divertido que invita al usuario a "encontrar anuncios increíbles".
Implementar un Sistema de Aprendizaje Progresivo
Esta es la estrategia más compleja y es adecuada para proyectos grandes y técnicamente sofisticados con un alto umbral de entrada. El aprendizaje progresivo implica un sistema híbrido de tutoriales discretos, consejos y motivación en todas las etapas de la interacción.
Con este método, los usuarios aprenden a usar el producto sin videos ni guías adicionales. Pueden descubrir fácilmente las funciones ocultas necesarias para el trabajo profesional. El aprendizaje progresivo generalmente incluye un sistema de asignaciones.
Elementos
Una vez que elija una estrategia que funcione para usted, piense en el diseño. Hay cuatro elementos clave del diseño de incorporación.
Botones y navegación
Si presenta una presentación de diapositivas, indique con flechas y otros símbolos a qué parte de la interfaz debe pasar el usuario a continuación.
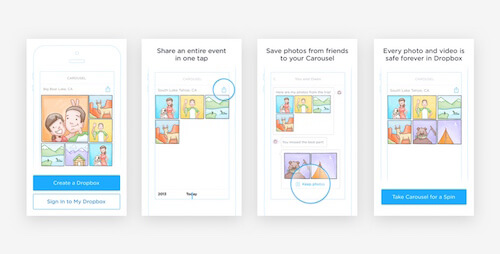
Uno de los mejores diseños de incorporación que he visto hasta ahora fue en la ya desaparecida aplicación Carousel de Dropbox. Cuando los usuarios lanzaron la aplicación por primera vez, fueron invitados a "comenzar". Al hacer clic en "iniciar", podían desplazarse hacia abajo para ver diapositivas que describen las funciones principales de la aplicación. Los indicadores empujaron a los usuarios a desplazarse hacia abajo para ver los siguientes bocetos. Al final de la experiencia de incorporación, los usuarios podían registrarse para usar la aplicación.

Cuando se lanzó, Carousel tuvo bastante éxito, en gran parte debido a su interfaz de diseño inteligente y su atractiva experiencia de incorporación. Desafortunadamente, el proyecto se canceló, principalmente debido al débil posicionamiento del producto en el ecosistema de Dropbox y la fuerte competencia de Google Photos, Apple iCloud y Facebook Moments. Dropbox movió la funcionalidad principal de Carousel a su aplicación principal.
En nuestro ejemplo de incorporación para una aplicación de viajes de realidad virtual, usamos navegación accionable. Cada clic llevó al usuario a otra etapa. También implementamos el desplazamiento vertical a través de sugerencias para lograr una experiencia de usuario intuitiva. Utilizamos Apple Motion para crear este prototipo.
Consejos
Los tips son un conjunto de elementos comunicativos que aparecen en la pantalla en un orden determinado. Se adjuntan consejos a varios componentes de la interfaz, que describen brevemente cómo los usuarios pueden interactuar con estos componentes.
Use sugerencias para guiar rápidamente a los usuarios a través de la interfaz, ayudándolos a dar sus primeros pasos en la aplicación. También puede usar sugerencias para mostrar nuevas funciones después de actualizar la aplicación.
Los consejos se pueden presentar de varias maneras:
- para enfatizar elementos activos,
- como sugerencias textuales,
- en ventanas emergentes,
- para llenar áreas en blanco de la pantalla.
Considere a qué tipo de usuario le está mostrando la sugerencia. Los usuarios experimentados se irritarán con los consejos elementales, así que permítales pasar por alto.
Además, algunos usuarios simplemente no quieren participar, sin importar cuán grandiosa y atractiva sea la experiencia. Necesitas respetar sus deseos y dejar que sigan adelante.
Texto
El texto para la incorporación debe seguir ciertas pautas:
- Brevedad y claridad
Mantenga cada diapositiva en una sola oración que describa un valor clave de la aplicación en un lenguaje claro y sencillo. - Legibilidad
El texto debe llamar la atención y ser fácilmente legible contra el fondo. - Composición
Las fuentes y la presentación del texto deben coincidir con el lenguaje de diseño general y reflejar el estado de ánimo del producto.
Escuche a sus usuarios e intente descubrir qué les gustaría y querrían escuchar. Considere lo que podría ser difícil de entender para ellos y, por lo tanto, necesitaría una explicación más detallada.
Nota: si planea comercializar su aplicación en países árabes o en el sudeste asiático, permita que la interfaz se invierta horizontal o verticalmente. Los hablantes de idiomas de derecha a izquierda y de chino, japonés y coreano no deberían sentirse excluidos. Consulte nuestro artículo "Diseños en árabe, japonés y chino en la interfaz de usuario y el diseño de la experiencia del usuario".
Gráficos
No sobrecargue la interfaz con texto. Usa ilustraciones. Las imágenes dejarán un rastro visual en la memoria del usuario, lo cual no es tan fácil de lograr solo con texto. Dos de los criterios más importantes para las imágenes son la simplicidad y la universalidad. Sus imágenes, íconos y símbolos deben recibirse igualmente bien en diferentes países y regiones.
Los principales tipos de contenido que usaría en el diseño gráfico son ilustraciones, fotos, videos, GIF y capturas de pantalla.
Ahora que conocemos las estrategias y los elementos que podemos usar en la incorporación, lo único que queda es construir el diseño real.
Herramientas de creación de prototipos para el diseño de incorporación
Utilizamos las siguientes herramientas de creación de prototipos en Yalantis:
- Principio
- pixate
- pedernal
- InVision
- Atómico
- Framer.js
- Formulario (por RelativeWave)
Todo esto le permite crear prototipos interactivos que se pueden compartir con su equipo.
Mi favorito es Principio. Puedo usarlo para hacer un prototipo interactivo con animaciones personalizadas en unos minutos. Es fácil trabajar con él. A diferencia de muchas otras herramientas de creación de prototipos de IU móviles, Principle está convenientemente diseñado. Su simplicidad mejorará su rendimiento y hará que el proceso de diseño sea más flexible y versátil.
Framer.js y Form by RelativeWave son para personas que piensan que los diseñadores deberían saber codificar. Estas herramientas facilitarán a los desarrolladores la implementación de los prototipos que cree.
La herramienta más fácil para crear prototipos es InVision, pero tiene algunas limitaciones con las animaciones.
También utilizamos los siguientes editores de video:
- Adobe After Effects
- movimiento de manzana
Estos le permiten crear elegantes animaciones personalizadas y experimentar cómo se transforman los elementos de la interfaz.
Cómo hacer que la incorporación funcione
El diseño integrado no se trata de explicar cada detalle de la interfaz para que los usuarios no se pierdan. Una aplicación móvil típica tiene muchas funciones, componentes e interacciones diferentes. No es necesario que hable de todos ellos en el proceso de incorporación.
Es suficiente señalar el objetivo principal y los beneficios de la aplicación. Aquí hay un breve resumen del proceso general de diseño del proceso de incorporación:
- Enumere algunas características principales del producto.
- Identificar la propuesta de valor del producto.
- Anota tu ventaja competitiva y cómo se posiciona el producto en el mercado.
- Describa un caso de uso específico para la aplicación.
- Elija la estrategia de incorporación más adecuada para transmitir el valor de la aplicación.
- Diseñar los elementos gráficos y el flujo de navegación.
- Cree un prototipo interactivo de su diseño de incorporación.
- Probar el prototipo.
- Iterar para mejorar la experiencia.
Errores comunes
Los diseñadores a veces cometen errores al diseñar la experiencia de incorporación. Estos son los errores más comunes:
- No explique detalles obvios en la interfaz que harían que los usuarios se sintieran tontos.
- No haga que la incorporación sea demasiado larga o poco clara. Solo desencadenarás emociones negativas y malentendidos.
- No copie aplicaciones similares. El diseño de incorporación debe ser único para el producto y adaptado a sus usuarios particulares.
- No suba a bordo por el simple hecho de hacerlo. La incorporación es un componente en el sistema general de comunicación con el usuario, no solo una función que se debe diseñar porque todos los demás lo están haciendo. La incorporación debe complementar y mejorar la experiencia de usar un producto.
Y recuerde siempre que incluso la mejor experiencia de incorporación no solucionará los problemas en la experiencia general del usuario de un producto.
Esto puede llevar algún tiempo, pero al final, la experiencia del usuario es lo único que importa. Tenga en cuenta estos puntos al crear una experiencia de incorporación:
- Mida la efectividad de su diseño de incorporación con análisis y pruebas de usuario. Con datos relevantes a la mano, puede desarrollar una receta personal para el éxito.
- Aprende de los errores de otras personas. Tenemos suerte de tener muchos recursos para eso.
- Estudie excelentes ejemplos de onboarding. Consulte UX Archive, User Flow Patterns y Pttrns para obtener información.
Según Samuel Hulick de Help Scout, la incorporación no es una función. Su diseño es un proceso largo que no termina en el botón de registro.
Conclusión
Aunque mucho se ha dicho sobre la importancia del onboarding, muchas empresas aún no le prestan atención. Esto es comprensible; después de todo, diseñarlo puede llevar mucho tiempo y recursos.
Pero veamos qué nos dicen los números:
- Según un estudio realizado por Gómez (PDF) sobre el comportamiento de compra en línea, el 88 % de los consumidores en línea tienen menos probabilidades de regresar a un sitio web después de una mala experiencia.
- Las primeras impresiones están relacionadas en un 94 % con el diseño.
- Una buena incorporación puede resultar en un aumento del 60% en la tasa de conversión.
Me encantaría escuchar sus opiniones sobre el diseño de incorporación. Por favor, hágame saber lo que piensa en los comentarios a continuación.
