Una guía completa de componentes front-end accesibles
Publicado: 2022-03-10Tabla de contenido
A continuación encontrará una lista alfabética de todos los componentes accesibles. Omita la tabla de contenido, o simplemente desplácese hacia abajo para explorarlos uno por uno.
- :estilos de enfoque
- autocompletar
- botones
- tarjetas
- carruseles
- botones "cerrar"
- controles deslizantes de contenido
- casillas de verificación
- sistemas de color
- paletas de colores
- historietas
- bibliotecas de componentes
- solicitudes de consentimiento de cookies
- navegación de la página actual
- modo oscuro
- tablas de datos
- visualizaciones de datos
- recolectores de fechas
- botones deshabilitados
- divisores
- estilos de formulario
- notas al pie
- ocultar contenido
- enlaces de iconos
- entradas
- Navegación por teclado
- Enlaces
- desplazadores de medios
- modales
- Menú de Navegación
- campos de contraseña
- prefiere-rebajado-*
- botones de radio
- esqueletos
- Enlaces "saltar"
- SVG
- pestañas
- mesas
- pruebas
- accesibilidad de componentes de terceros
- interruptores de palanca
- herramientas
- información sobre herramientas
- reproductores de video/audio
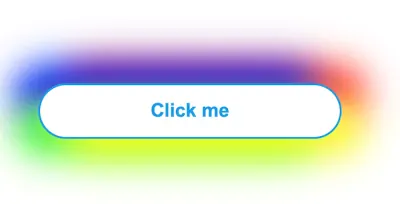
Accesible :focus
Todos los navegadores tienen estilos de enfoque predeterminados, pero listos para usar, no son muy accesibles. El objetivo de :focus es orientar al usuario sobre dónde se encuentra exactamente en el documento y ayudarlo a navegar por él. Para lograr eso, debemos evitar un enfoque que sea demasiado sutil o que no sea visible en absoluto. De hecho, eliminar el contorno es una mala idea, ya que elimina cualquier indicación visible de enfoque para los usuarios del teclado. Cuanto más obvio sea el enfoque, mejor.

:focus (vista previa grande) Hay formas de diseñar mejores :focus . En su artículo Sugerencias para los estilos de enfoque , Nic Chan destaca algunos consejos útiles sobre cómo mejorar los estilos de enfoque con un mejor rendimiento y un poco de relleno, compensación y contornos adecuados. ¿Necesitas más diversión con :focus ? Lari Maza también te respalda.
También podemos usar :focus-within para diseñar el elemento principal de un elemento enfocado, y :focus-visible para no mostrar estilos de enfoque al interactuar con un mouse/puntero si causa algún problema en su diseño.
Es importante tener en cuenta las preocupaciones de accesibilidad en torno a :focus-visible : como ha señalado Hide de Vries, no todas las personas que confían en los estilos de enfoque usan un teclado y hacer que los estilos de enfoque solo sean de teclado también les quita una posibilidad a los usuarios de mouse, ya que el enfoque también indica que algo es interactivo (¡gracias a Jason Webb por la sugerencia!) .
Finalmente, vale la pena señalar que, más recientemente, Chrome, Edge y otros navegadores basados en Chromium dejaron de mostrar un indicador de enfoque (anillo de enfoque) cuando el usuario hace clic o toca un botón (¡gracias a Kim Johannesen por la sugerencia!) .
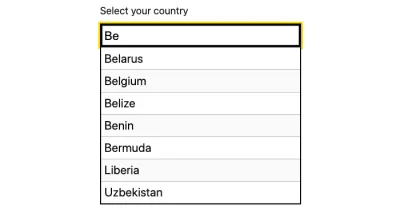
Autocompletar accesible
Cada vez que tiene que lidiar con un conjunto de datos más grande, ya sea un mapa, una visualización de datos o simplemente un selector de país en el proceso de pago, el autocompletado puede aumentar enormemente la entrada del cliente. Pero así como ayuda con la entrada, también debe ayudar a anunciar las opciones y la selección a los usuarios del lector de pantalla.

Gov.uk, el equipo detrás del Government Digital Service en el Reino Unido, tiene código abierto de autocompletado accesible (entre muchas otras cosas), un componente de JavaScript que sigue las mejores prácticas de WAI-ARIA. Puede elegir cuándo comenzar a mostrar sugerencias y permite mostrar el menú como una superposición absolutamente posicionada, o seleccionar la primera sugerencia de forma predeterminada. El equipo también proporciona una página de demostración, con una docena de implementaciones y ejemplos de autocompletar accesibles.
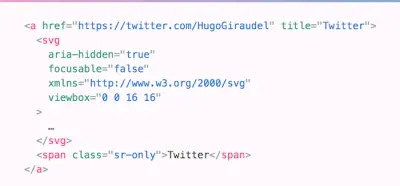
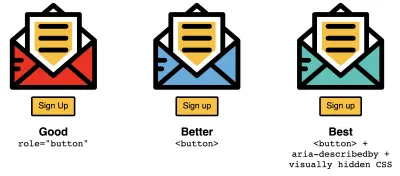
Botones accesibles y enlaces de iconos
No es raro tener un enlace o un botón que visualmente no tiene texto, sino que consiste solo en un ícono, una barra de navegación compacta, por ejemplo, o íconos sociales. Pero, ¿cómo te aseguras de que este tipo de enlaces de íconos sean completamente accesibles? Resulta que no es tan sencillo como uno podría pensar.

Para mostrar cómo podemos hacerlo mejor, Kitty Giraudel dedicó un artículo "Enlaces de íconos accesibles" a este problema. Usan un enlace de icono que consiste en un SVG con el icónico pájaro de Twitter para ilustrar el punto y muestra paso a paso cómo hacerlo accesible: con un texto descriptivo que está oculto visualmente, luego eliminando el marcado SVG del árbol de accesibilidad con aria-hidden . aria-hidden y, finalmente, corregir el hecho de que los elementos svg se pueden enfocar en Internet Explorer agregando el atributo focusable . Al final del artículo, Kitty también muestra cómo convertir todo esto en un pequeño componente de React .
Un pequeño detalle que marcará una gran diferencia para muchos usuarios.

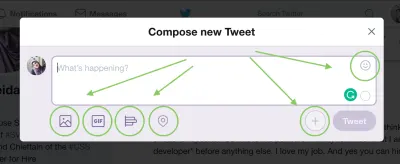
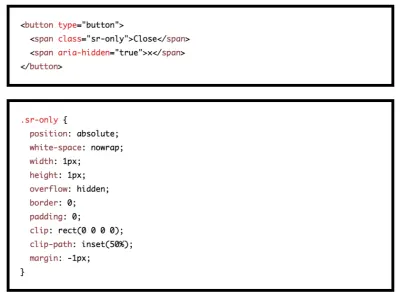
En Creación de botones de iconos accesibles e inclusivamente ocultos, Sara Soueidan y Scott O'Hara profundizan en todas las complejidades y detalles de los botones de iconos, explorando una serie de técnicas para que funcionen. Sara y Scott exploran varias técnicas y sugieren utilizar una técnica adecuada para el texto visualmente oculto accesible: el texto que estará visualmente oculto pero accesible para los lectores de pantalla. Esto podría hacerse con una clase de utilidad .sr-only , u hidden y aria-labelledby , o aria-label solo. Sara no recomendaría usar el ícono SVG en sí mismo para proporcionar una etiqueta para el botón cuando puedo proporcionar una directamente en el botón.
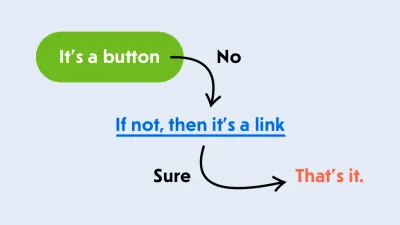
Sin embargo, en general, todavía hay bastante confusión sobre qué elemento usar para la interacción del usuario: ¿cuándo usamos enlaces y cuándo usamos botones? Marcy Sutton ha escrito un artículo detallado sobre enlaces frente a botones en aplicaciones modernas. Con un enlace, el visitante navega a un nuevo recurso, alejándolo del contexto actual. Pero un botón provoca un cambio en la interfaz.

Marcy describe casos de uso tanto para enlaces como para botones en aplicaciones de una sola página, mostrando que un botón es un elemento perfecto para abrir una ventana modal, activar una ventana emergente, alternar una interfaz o reproducir contenido multimedia. También puede consultar el artículo de Vadim Makeev sobre "¿Cuándo un botón no es un botón?".
Botones accesibles para discapacitados
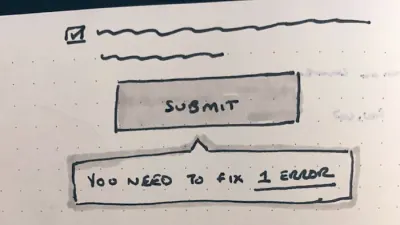
Se ha vuelto bastante común que los formularios web extensos mantengan el botón "Continuar" deshabilitado hasta que el cliente haya proporcionado todos los datos correctamente. Este comportamiento actúa como un indicador de que algo anda mal con el formulario y no se puede completar sin revisar la entrada. Esto funciona si la validación en línea para cada campo de entrada funciona bien y no funciona en absoluto cuando tiene fallas o fallas.

En "Los botones deshabilitados apestan", Hampus Sethfors destaca las desventajas de los botones deshabilitados. Con ellos en su lugar, comunicamos que algo está mal, pero realmente no explicamos qué está mal o cómo solucionarlo. Entonces, si el cliente ha pasado por alto un mensaje de error, ya sea en forma extensa en el escritorio o incluso en forma breve en el dispositivo móvil, se perderá. En muchos sentidos, mantener los botones activos y comunicar errores es más eficiente.
Y si no es posible, al menos proporcione una salida con un botón "No puedo completar el formulario, por favor ayuda", para que el servicio de atención al cliente pueda comunicarse con los clientes en caso de que tengan problemas. Si necesita una actualización más detallada sobre los formularios web, "Diseño de formularios de uno a cero" lo mantendrá ocupado.
En su artículo sobre CSS-Tricks, Sandrina Pereira explora el problema de que la forma común de usar <button disabled> evita no solo el clic sino también el enfoque. Si bien esto puede parecer inofensivo, causa confusión a los usuarios de lectores de pantalla. Su sugerencia: Cambiar disabled por aria-disabled hace que la experiencia sea más placentera, ya que el botón sigue siendo accesible mediante el enfoque y también puede activar una información sobre herramientas, aunque esté marcado como deshabilitado.
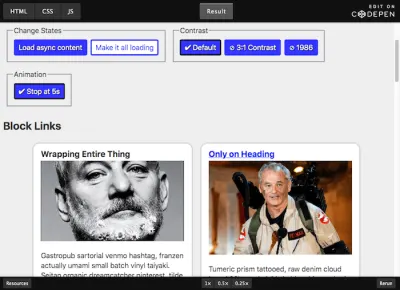
Tarjetas accesibles
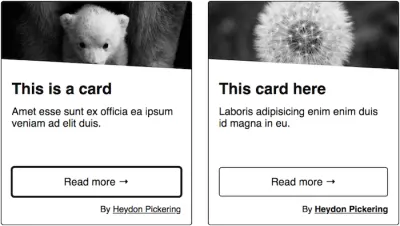
Las tarjetas ofrecen muchas ventajas. Funcionan bien en dispositivos móviles, brindan grandes áreas de clic y el hecho de que se pueden apilar tanto horizontal como verticalmente facilita muchas decisiones de diseño. Sin embargo, no hay un estándar de accesibilidad a seguir, ningún elemento <card> o un patrón de diseño ARIA. En cambio, las posibles barreras de accesibilidad que podría encontrar dependen del propósito y el contenido de la tarjeta. En su colección de componentes inclusivos, Heydon Pickering analiza algunas permutaciones de un componente de tarjeta simple y cómo mantener el equilibrio entre la estructura HTML sólida y la interacción ergonómica.

Adrian Roselli también escribió un gran artículo que aborda un aspecto de las tarjetas que fácilmente puede convertirse en su principal escollo de accesibilidad: grandes áreas de clic. Pueden generar controles extremadamente detallados cuando un usuario usa un lector de pantalla para navegar por ellos; para los usuarios de voz, puede resultar confuso qué decir para seleccionar la llamada a la acción. Adrian demuestra cómo un poco de planificación puede resolver este problema.
Otra inmersión profunda en los componentes de tarjetas accesibles proviene del equipo de Nomensa: en su publicación de blog, analizan los problemas comunes relacionados con las tarjetas y bloquean los enlaces y comparten valiosos consejos para hacer que sus tarjetas sean más accesibles, reordenando el contenido para mejorar. la semántica, por ejemplo.
Carruseles accesibles y controles deslizantes de contenido
Un carrusel accesible suena un poco como el oxímoron: si bien hay muchos scripts que brindan la funcionalidad, solo algunos de ellos son accesibles. Ahora hay, por supuesto, controles deslizantes de rango accesibles, pero los carruseles son un componente ligeramente diferente. Como advierte Alison Walden en su artículo sobre “Si debe usar un carrusel, hágalo accesible”, la persona vidente no está obligada a usar el carrusel en absoluto, pero los usuarios de teclado están obligados a navegar por el carrusel en su totalidad. Como mínimo, podría aparecer un enlace de "salto" oculto en el enfoque del teclado. Además, una vez que la persona haya pasado por todos los conjuntos de paneles, el enfoque debe pasar al siguiente elemento interactivo que sigue al carrusel.
Heydon Pickering sugiere usar el marcado de lista para agrupar las diapositivas, incluir botones anterior y siguiente, puntos de ajuste y usar elementos vinculados invisibles eliminados del foco. El artículo también proporciona un ejemplo de código que usa IntersectionObserver, por lo que es posible que necesite un polyfill para ello.
Botones de cierre accesibles
Los botones de "Cerrar" están en todas partes: en modales, anuncios, mensajes de confirmación, avisos de cookies y cualquier superposición que aparecerá en su interfaz. Desafortunadamente, la funcionalidad a menudo se limita a los usuarios de mouse, dejando fuera a los usuarios de lectores de pantalla y teclados. Podemos arreglarlo.

En “Botones de cierre accesibles”, Manuel Matuzovic profundiza en los detalles destacando 11 ejemplos y patrones de botones de cierre inaccesibles, así como 5 ejemplos de botones de cierre que funcionan bastante bien. La forma más fácil de resolver el problema es proporcionar un botón con texto visible y solo un icono accesible visualmente y asegurarse de que la descripción de los lectores de pantalla no esté contaminada por la descripción del icono. Manuel también proporciona ejemplos de código de 5 botones de cierre que puede aplicar a su trabajo de inmediato.
Casillas de verificación y botones de radio accesibles
El buen problema: ¿cómo diseñamos las casillas de verificación y los botones de radio para asegurarnos de que se vean, bueno, al menos similares, en la mayoría de los navegadores, al mismo tiempo que nos aseguramos de que también permanezcan accesibles? En su artículo, Sara Soueidan cubre algunas técnicas a tener en cuenta para lograr el resultado deseado.
Sara cubre las diferentes técnicas para ocultar elementos, cómo cada una de ellas afecta la accesibilidad del contenido y cómo ocultarlas visualmente, para que puedan ser reemplazadas por una alternativa con más estilo: el SVG.

Al ocultar un elemento interactivo, debemos asegurarnos de elegir una técnica de ocultación que lo mantenga accesible para el lector de pantalla, colocarlo encima de lo que sea que lo reemplace visualmente, de modo que un usuario que navegue con el tacto pueda encontrarlo donde espera, y luego hacerlo transparente. Sara también proporciona demostraciones en vivo que podemos usar de inmediato, junto con referencias útiles a artículos para leer más.
Sistemas de color accesibles
Obtener el contraste de color correcto es una parte esencial para asegurarse de que no solo las personas con discapacidades visuales puedan usar fácilmente su producto, sino también todos los demás cuando se encuentran en entornos con poca luz o usan pantallas más antiguas. Sin embargo, si alguna vez ha intentado crear un sistema de color accesible usted mismo, probablemente sepa que esto puede ser todo un desafío.

El equipo de Stripe recientemente decidió enfrentar el desafío y rediseñar su sistema de color existente. Los beneficios que debería proporcionar desde el primer momento: pasar las pautas de accesibilidad, usar tonos claros y vibrantes que los usuarios puedan distinguir fácilmente entre sí, y tener un peso visual constante sin que un color parezca tener prioridad sobre otro. Si tiene curiosidad por obtener más información sobre su enfoque, su publicación de blog sobre sistemas de color accesibles le brindará información valiosa.
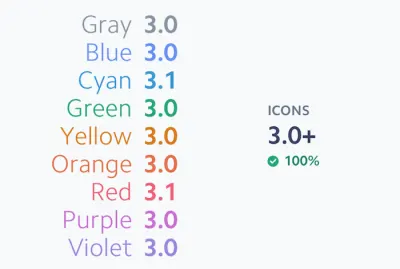
Paletas de colores accesibles
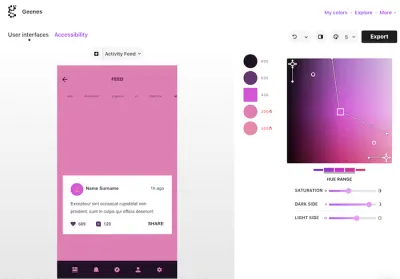
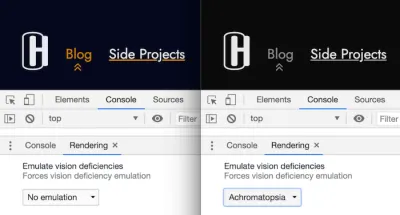
Encontrar el tinte o tono perfecto de un color no es solo una cuestión de gusto sino también de accesibilidad. Después de todo, si falta el contraste de color, un producto podría, en el peor de los casos, incluso volverse inutilizable para personas con problemas de visión. WCAG 2.0 nivel AA requiere una relación de contraste de al menos 4,5:1 para texto normal) y 3:1 para texto grande, y WCAG 2.1 requiere una relación de contraste de al menos 3:1 para gráficos y componentes de la interfaz de usuario (como la entrada de formularios). fronteras). AAA requiere una relación de contraste de al menos 7:1 para texto normal y 4,5:1 para texto grande. Un verificador de contraste muy detallado para ayudarlo a detectar posibles trampas con anticipación proviene de Gianluca Gini: Geenes.

La herramienta le permite jugar con los rangos de tonos y la saturación y aplicar las paletas de colores a una de las tres maquetas de interfaz de usuario seleccionables. Una vez aplicado, puede desencadenar diferentes tipos de problemas de visión para ver cómo las personas afectadas ven los colores y, finalmente, tomar una decisión informada sobre los mejores tonos para su paleta. Para usar los colores de inmediato, simplemente copie y pegue su código o expórtelos a Sketch. También puede emular deficiencias de visión en DevTools.
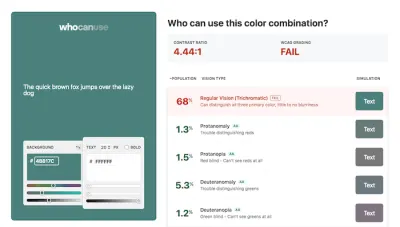
Comprender las deficiencias visuales
Probablemente haya oído hablar de la protanopia, la deuteranopía o el glaucoma antes. Pero, ¿cómo ven las combinaciones de colores las personas con discapacidades visuales como estas? La herramienta de Corey Ginnivan Who Can Use lo simula para usted.

Ingrese un fondo y un color de texto y la herramienta calcula la relación de contraste y la calificación WCAG por usted. Para humanizar estos números bastante abstractos, Who Can Use también muestra una lista de diferentes tipos de visión, cuántas personas se ven afectadas por ellos y, por supuesto, la simulación de su combinación de colores para cada tipo. Un pequeño gran ayudante para comprender mejor el efecto del color.
Cómics accesibles
Cuando usamos formas y diseños un poco más complejos en la web, a veces parece mucho más fácil guardarlo como imagen de primer plano o de fondo y mostrar diferentes imágenes en pantallas pequeñas y grandes. Esto es válido para cuadros y gráficos complicados, así como para buenos cómics antiguos con burbujas parlantes, pero ¿qué pasaría si pudiéramos volver a imaginar la experiencia por completo?

Comica11y es un experimento de Paul Spencer que tiene como objetivo lograr una experiencia de lectura de cómics en línea con todo incluido. ¿Qué pasaría si pudiéramos tener diferentes modos de lectura para el cómic, por ejemplo, con subtítulos, gestión de enfoque adecuada para navegar entre paneles, modo de alto contraste, filtros de daltonismo SVG, burbujas programáticas, texto seleccionable y traducible, compatibilidad con LTR y RTL, e incluso tamaños de fuente ajustables? Una iniciativa maravillosa que muestra cuán lejos podemos llevar los desafíos de la interfaz de usuario y usar la web para mejorar la experiencia en gran medida.
Bibliotecas de componentes accesibles
Si bien muchas de las bibliotecas de componentes que creamos están tratando de cubrir todos los sospechosos habituales (los acordeones, las tablas, los carruseles, los menús desplegables, junto con la tipografía, los colores y las sombras de los cuadros), No Style Design System de Adam Silver se enfoca principalmente en torno a la accesibilidad y los formularios web.

Como sistema creado y utilizado en su libro sobre patrones de diseño de formularios, la biblioteca de Adam proporciona un conjunto de componentes accesibles para todo, desde autocompletar, casillas de verificación y revelación de contraseña hasta radios, cuadros de selección y escaladores. La mayoría de ellos tienen un estilo CSS mínimo con marcado limpio y accesible.
Y si necesita componentes un poco más avanzados, los componentes inclusivos de Heydon Pickering (mencionamos algunos ejemplos de ellos anteriormente) lo respaldan: con tutoriales completos sobre tarjetas accesibles, tablas de datos, notificaciones, controles deslizantes, interfaces con pestañas, información sobre herramientas, menús y conmutadores.
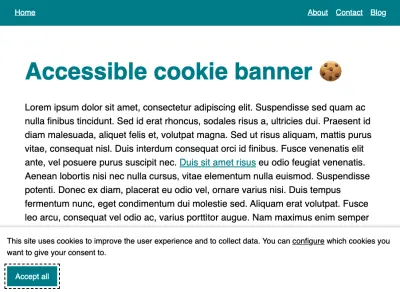
Indicaciones de consentimiento de cookies accesibles
Las superposiciones y las ventanas emergentes siempre son problemáticas. Pero especialmente para los usuarios de lectores de pantalla, a veces esas indicaciones son increíblemente difíciles de manejar para establecer cualquier configuración o incluso confirmar el uso de cookies en el sitio. En su charla de 15 minutos sobre "Lectores de pantalla y consentimientos de cookies", Leonie Watson explica en detalle las malas experiencias que tienen las ventanas emergentes de cumplimiento para la accesibilidad. En algunos casos, los usuarios pasan por alto las solicitudes de consentimiento sin ser conscientes de ellas, en otros, las solicitudes son imposibles de aceptar, lo que resulta en una incapacidad total para utilizar el sitio.

Entonces, ¿cómo podemos mejorarlos? En Banners de cookies y accesibilidad, Sheri Byrne-Haber destaca los problemas comunes que suelen tener las solicitudes de cookies: desde cómo aparecen visualmente hasta las trampas de enfoque, la apariencia en el orden de tabulación, el tipo de aceptación y los formatos alternativos de divulgación del consentimiento. Quentin Bellanger proporciona un ejemplo de código básico de un modal de consentimiento de cookies y un tutorial junto con él. También existen soluciones gratuitas de código abierto: Osano Cookie Consent y cookie-consent-box, pero es posible que requieran cierto trabajo de accesibilidad.
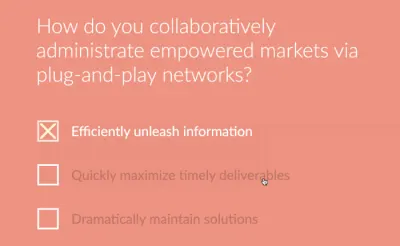
Estados de navegación de la página actual accesibles
El color es una forma efectiva de transmitir significado, pero siempre es una buena idea tener un segundo indicador visual para las personas con baja visión o deficiencias en la visión del color. Un icono, por ejemplo. Callum Hart se basa en una combinación de color/icono para indicar la página en la que se encuentra actualmente un usuario. En su publicación de blog "Un estado de navegación de página actual accesible", comparte información valiosa sobre las consideraciones detrás de esta decisión de diseño.

Desde insertar el ícono SVG en el HTML y usar aria-hidden para ocultarlo de las tecnologías de asistencia hasta usar ems en lugar de píxeles y transmitir contexto adicional para los usuarios de lectores de pantalla con el atributo aria-current , la publicación brinda una mirada detallada a cómo atender a un estado de navegación verdaderamente accesible.
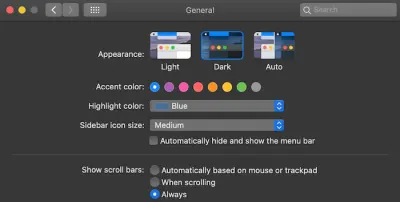
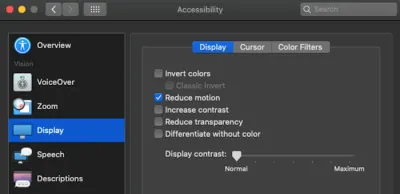
Una guía completa para el modo oscuro en la web
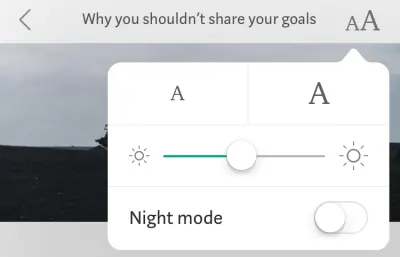
El modo oscuro se está convirtiendo rápidamente en una preferencia de los usuarios con Apple, Windows y Google implementándolo en sus sistemas operativos. Pero, ¿qué pasa con el modo oscuro en la web? Adhuham escribió una guía completa sobre el modo oscuro que profundiza en diferentes opciones y enfoques para implementar un diseño de modo oscuro en la web.

Para comenzar, la guía analiza las consideraciones técnicas que implica implementar un modo oscuro, cubriendo diferentes enfoques para alternar los temas y cómo almacenar las preferencias de un usuario para que se apliquen de manera consistente en todo el sitio y en visitas posteriores. Los consejos para manejar los estilos de agente de usuario con la metaetiqueta color-scheme ayudan a evitar posibles situaciones de FOIT.
Las consideraciones de diseño también se abordan, por supuesto, con valiosos consejos para obtener imágenes, sombras, tipografía, íconos y colores listos para el modo oscuro. Mientras está en él: para asegurarse de que no rompamos involuntariamente el alto contraste en el modo, eche un vistazo a Estilo para el modo de alto contraste de Windows ( ¡gracias por el consejo, Courtney Heitman! ).
Gráficos de datos accesibles
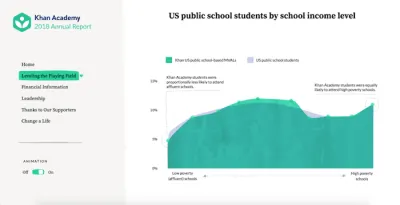
Las visualizaciones de datos son una excelente manera de hacer que la información se destaque. Sin embargo, también vienen con sus propios desafíos de accesibilidad. Cuando Sara Soueidan se asoció con SuperFriendly para crear un micrositio accesible para el informe anual de Khan Academy, quería asegurarse de que la forma en que se presentan e implementan los datos sea lo más accesible posible, independientemente de cómo explore el sitio un visitante. Su solución: SVG.

En un estudio de caso sobre gráficos de datos accesibles, Sara resumió todo lo que debe tener en cuenta cuando desea que sus gráficos y visualizaciones SVG sean accesibles, comenzando con el paso más importante de elegir una técnica de incrustación adecuada. También cubre por qué debería evitar intentar hacer que un gráfico SVG sea accesible usando roles ARIA y por qué Sara no eligió <figure> para incrustarlos. Una fantástica guía de referencia. Además: especialmente en gráficos, también podríamos usar etiquetas de texto más accesibles, y Sara también las cubre en un artículo separado.
Visualizaciones de datos accesibles
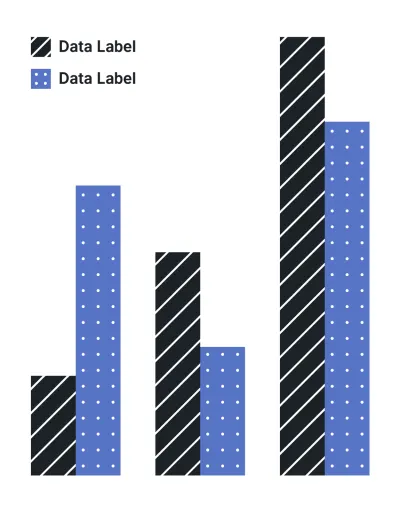
Las visualizaciones de datos a menudo contienen información importante sobre la que los usuarios deben actuar. Si bien a veces podemos usar números grandes con oraciones cortas, las visualizaciones pueden ayudar a comprender los desarrollos y una gran cantidad de información más rápido. Pero eso significa que la información tiene que ser fácil de entender, y eso se refiere especialmente a la selección de colores, la forma en que se presenta la información, las etiquetas, las leyendas, así como los patrones y las formas. En su serie de artículos sobre accesibilidad en visualizaciones de datos, Sarah L. Fossheim destaca pautas y recursos útiles sobre el tema, junto con ejemplos, lo que se debe y no se debe tener en cuenta al diseñar visualizaciones de datos accesibles.

Sarah sugiere no confiar en el color para explicar los datos y evitar los colores brillantes y de bajo contraste en general. El uso de patrones y formas además del color es útil, y un lenguaje claro, etiquetas y leyendas pueden ayudar a explicar claramente la visualización de datos. Cada artículo está repleto de muchos ejemplos y recursos para leer más. También vale la pena consultar: la revisión de Sarah de las visualizaciones de datos de las elecciones presidenciales de EE. UU. ( ¡gracias a Stephanie Eckles por la sugerencia! ).
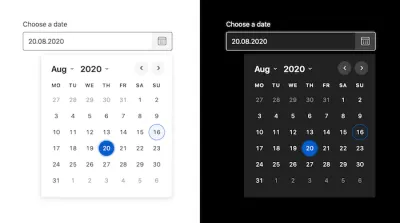
Selectores de fecha accesibles
Existen docenas de bibliotecas de selección de fechas, pero siempre es bueno tener caballos de batalla confiables que solo funcionen en todos los navegadores, no tengan dependencias pesadas, estén escritos razonablemente bien y cumplan con todos los requisitos de accesibilidad principales.

Duet Date Picker es así. Es un selector de fechas compatible con WCAG 2.1 accesible que se puede implementar y usar en cualquier marco de JavaScript o en ningún marco. Viene con una funcionalidad incorporada que le permite establecer una fecha mínima y máxima permitida, y pesa alrededor de 10 kb minimizado y comprimido en Gzip (esto incluye todos los estilos e íconos).
Si necesita una alternativa, consulte React Dates, una biblioteca lanzada por Airbnb que está optimizada para la internacionalización, a la vez que es accesible y compatible con dispositivos móviles.
Diseñar divisores horizontales
Los elementos <hr> suelen ser bastante aburridos. Líneas planas y horizontales que proporcionan un corte visual y dividen el contenido. Pero, ¿sabías que se pueden diseñar usando CSS y SVG para darle a tu contenido y diseños un toque personal agradable?

<hr> diseñado como pájaros en un alambre. (Vista previa grande) Sara Soueidan hizo exactamente eso: los <hr> en su sitio personal no se muestran como líneas aburridas, sino que verá pájaros posados en un cable. Para ayudarte a hacer tus <hr> s más agradables también, Sara resumió cómo diseñó las líneas horizontales con la ayuda de un poco de magia CSS y SVG. También busca formas de mejorarlos aún más para que se adapten a diversos contextos sin dejar de ser semánticos y accesibles. Un pequeño detalle agradable.
Estilos de formulario accesibles entre navegadores
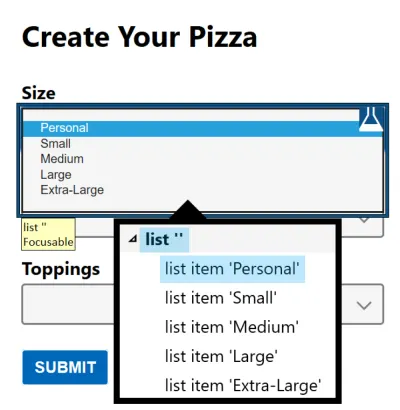
¿Alguna vez ha tenido problemas para ocultar y diseñar casillas de verificación y botones de opción personalizados? ¿Qué pasa con los estilos de selección personalizados? ¿O tal vez un menú de navegación desplegable accesible? Tendemos a construir y reconstruir los mismos componentes todo el tiempo, así que hagámoslo bien de una vez por todas.

"<select> your poison" de Sarah Higley es una completa inmersión en dos partes de todos los desafíos y complejidades de diseñar el elemento <select> , con variantes editables y de selección múltiple, su usabilidad comparativa (¡con datos!) y recomendaciones prácticas. de cómo hacerlo bien.
Stephanie Eckles' Modern CSS Solutions for Old CSS Problems destaca muchas técnicas modernas útiles para resolver muchos desafíos, pero algunos artículos de su serie están dedicados a formularios: casillas de verificación personalizadas de CSS, botones de opción con estilo, estilos seleccionados, entradas y áreas de texto.
En su blog, Sara Soueidan explica detalladamente cómo ocultar y aplicar estilo a las casillas de verificación y los botones de opción. Bonificación: los ejemplos de código de Adrian Roselli brindan información adicional sobre los conmutadores de ingeniería insuficiente. Fantásticos recursos para usar de inmediato y diseñar formularios de manera accesible.
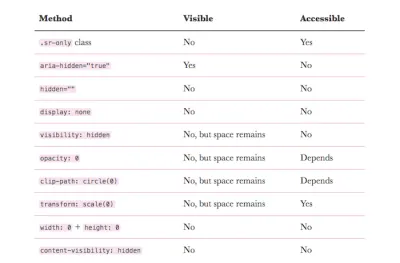
Ocultar contenido de manera responsable
¿Cómo oculta el contenido de manera responsable para que sea invisible pero aún accesible para los lectores de pantalla? Kitty Giraudel resumió diferentes formas de ocultar algo, ya sea con HTML o CSS, y cuándo usar cuál.

Como sugiere Kitty, es posible que desee evitar tener demasiadas discrepancias entre el contenido visual y el contenido subyacente expuesto a la capa de accesibilidad. Cuanto más sincronizados estén, mejor. Kitty define tres escenarios diferentes para ayudarlo a evaluar cuándo usar qué técnica: si necesita ocultar algo tanto visualmente como del árbol de accesibilidad (mostrar/ocultar widgets, navegación fuera de pantalla o un cuadro de diálogo cerrado, por ejemplo), use display: none o el atributo HTML hidden . Si necesita ocultar algo del árbol de accesibilidad pero mantenerlo visible, use aria-hidden="true" (los casos válidos son contenido visual sin significado, íconos). Y, por último, pero no menos importante, si desea ocultar algo pero mantenerlo accesible, use el grupo de declaración de CSS visualmente oculto (por ejemplo, para contenido complementario que proporcione más contexto, como botones de íconos o enlaces). Una gran visión general.

Notas al pie y notas al margen accesibles
En esencia, las notas al pie no son mucho más que enlaces de salto: enlaces a la descripción de una fuente, ya sea colocados en la parte inferior del documento, en la barra lateral, o que aparecen en línea, un pequeño acordeón. Sin embargo, como las notas al pie son enlaces de salto, debemos asegurarnos de que los usuarios de lectores de pantalla entiendan cuándo los enlaces son referencias a notas al pie, y podemos hacerlo con el atributo aria-describedby . El contador de cada enlace se implementaría a través de un contador CSS. Con :target , resaltamos la fila a la que saltó el lector y proporcionamos un enlace de regreso al lugar real de la nota al pie en el contenido.

Kitty Giraudel detalla cómo crear notas al pie de página accesibles, y también puede consultar cómo crear notas al pie de página accesibles con React y usar las notas al pie de página react-a11y para crearlas en React with Eleventy (¡gracias a Kitty Giraudel por el consejo!) .
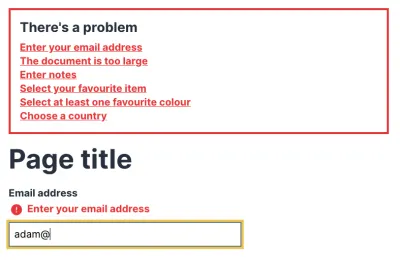
Entradas accesibles
En 2019, WebAIM analizó la accesibilidad del millón de sitios web principales y llegó a una conclusión impactante: se estimó que el porcentaje de páginas sin errores era inferior al uno por ciento. Para hacer que nuestros sitios sean inclusivos y útiles para las personas que dependen de la tecnología de asistencia, debemos entender bien los conceptos básicos del HTML semántico. Con su credo de comenzar poco a poco, compartir y trabajar juntos, el artículo de Oscar Braunert sobre aportes inclusivos es un gran punto de partida para hacerlo.

Comenzando con los conceptos básicos de WAI, ARIA y WCAG, el artículo explora cómo hacer que las entradas sean más accesibles. Los consejos se pueden implementar sin cambiar la interfaz de usuario y, como dice Oscar: “Si tiene dudas, simplemente hágalo. Nadie se dará cuenta. Excepto algunos de sus usuarios. Y te lo agradecerán”.
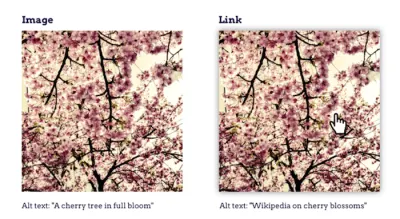
El vínculo perfecto
Un enlace es un enlace es un enlace, ¿verdad? Bueno, hay más en un enlace que solo una palabra o imagen en la que se puede hacer clic. Con su artículo "El enlace perfecto", Rian Rietveld examina cómo escribir, diseñar y codificar un enlace que funcione para todos en todos los dispositivos.

Rian aborda la cuestión de si un enlace debe abrirse en una nueva ventana o en una nueva pestaña, cómo hacer que los textos de los enlaces sean comprensibles, cómo manejar los enlaces a una dirección de correo electrónico, un número de teléfono o un archivo, qué debe tener en cuenta al insertar una imagen en un enlace, cuándo subrayarlo y cómo lidiar con los estilos de desplazamiento y enfoque, así como cuestiones semánticas y enlaces internos. Una mirada de 360 grados al tema.
Navegación de teclado accesible en toda la aplicación
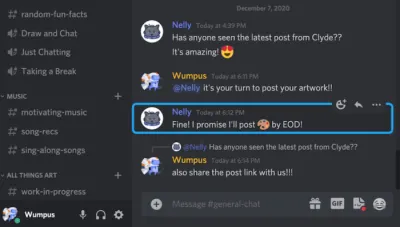
Un concepto bien pensado para la navegación con teclado beneficia a todos: permite a las personas que no pueden usar un mouse cómodamente, ayuda a los usuarios de lectores de pantalla a interactuar con una aplicación y brinda a los usuarios avanzados más accesos directos para trabajar de la manera más eficiente posible. Por lo general, la compatibilidad con el teclado se limita a atajos específicos, pero el equipo de Discord decidió ir un paso más allá con su aplicación y expandir la compatibilidad con el teclado a todo.

El estudio de caso "Cómo implementó Discord la navegación con teclado en toda la aplicación" comparte información valiosa sobre cómo abordaron la tarea y, por supuesto, los desafíos que enfrentaron en el camino. Uno resultó ser particularmente difícil: ¿Cómo indicar consistentemente dónde está el foco en la página? Como las soluciones existentes para Focus Rings no funcionaron, el equipo tuvo que crear su propia solución desde cero e hizo que el código fuera de código abierto. Si te enfrentas a un desafío similar, este es para ti.
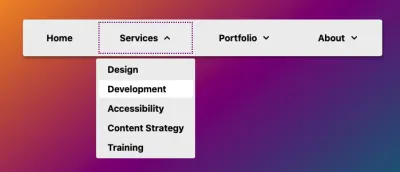
Menú de toque/clic accesible
¿Sigue siendo una buena idea diseñar mega-desplegables que se abren al pasar el mouse? Probablemente no. Los menús emergentes tienen muchos problemas de usabilidad y accesibilidad, ya que son inconsistentes, confusos y, por supuesto, necesitan una solución alternativa para dispositivos móviles. De hecho, Mark Root-Wiley sugiere que ya es hora de cambiar los menús flotantes por menús de clic inequívocos y accesibles. 
En su artículo, Mark entra en detalles finos sobre cómo crear un menú de clic accesible, junto con sugerencias y referencias útiles de su investigación. La idea es comenzar a crear el menú como un menú flotante solo de CSS que usa li:hover > ul y li:focus-within > ul para mostrar los submenús. Luego, usamos JavaScript para crear los elementos <button> , establecer los atributos de aria y agregar los controladores de eventos. El resultado final está disponible como ejemplo de código en CodePen y como repositorio de GitHub. Este también debería ser un buen punto de partida para su menú.
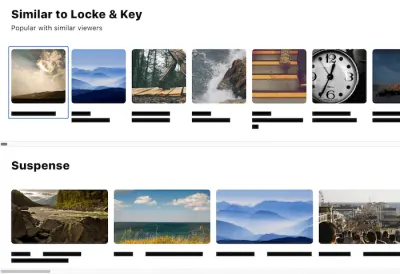
Componentes de desplazamiento de medios accesibles
¿Cómo haría para crear un componente de desplazamiento de medios receptivo que funcione en televisores, teléfonos y computadoras de escritorio por igual? Adam Argyle lo lleva a través del proceso paso a paso.

Diseñado para albergar miniaturas de medios o productos, el componente de desplazamiento se basa en un <ul> con marcado accesible. CSS transforma la humilde lista en una experiencia de desplazamiento suave que muestra las imágenes y las ajusta a una cuadrícula. Para agregar un poco de delicadeza, JavaScript facilita las interacciones de índice itinerante, lo que ayuda a los usuarios de teclado a omitir el recorrido de una gran cantidad de elementos y, por último, pero no menos importante, la consulta de medios experimental prefers-reduced-data preferidos convierte el desplazamiento de medios en una experiencia liviana, si es necesario. . ¡Inteligente!
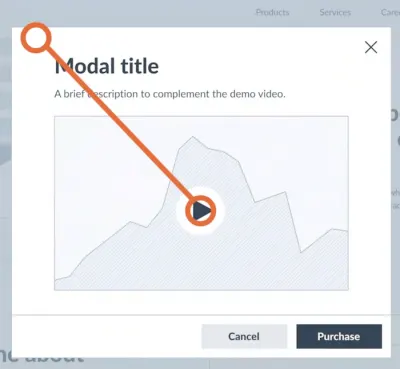
Modales accesibles
Es posible que tenga un modal simple o una superposición en la página, tal vez para confirmar la entrada del cliente, para mostrar un par de fotos en una galería, o simplemente para confirmar las preferencias del usuario. En todos estos casos, construir un modal accesible se convertirá en toda una aventura, también conocida como trampa de enfoque .
Como explica Eric Bailey en detalle, deberá identificar los límites del contenido atrapado, incluido el primer y el último elemento enfocable, luego eliminar todo lo que no está dentro, enfocar el contenido atrapado, escuchar los eventos que escapan el límite, restaurar el estado anterior y mover el foco de nuevo al elemento interactivo que activó el contenido atrapado.

Idealmente, usaríamos algo tan simple como el elemento de dialog en HTML, pero desafortunadamente tiene problemas de accesibilidad masivos. Con Shadow DOM, administrar el enfoque tampoco es fácil. Podemos usar el atributo inert para eliminar y luego restaurar la capacidad de los elementos interactivos para ser descubiertos y enfocados. Para navegadores más antiguos, podemos usar polyfills inert de Google Chrome y de WICG.
- La ventana modal accesible de Scott O'Hara es un script totalmente accesible y confiable para usar.
- Kitty Giraudel lanzará en breve a11y-dialog Next, un script ligero (1,6 KB) que atrapa y restaura el enfoque, alterna los atributos
aria–*y cierra el diálogo al hacer clic en superposición y Escape. Es importante no confundir esta versión con la versión anterior (6.1.0) ya que se basa en el<dialog>que todavía carece de soporte de implementación y tiene problemas de accesibilidad persistentes. - Puede buscar en Parvus, una caja de luz de imagen simple, accesible y de código abierto sin dependencias. En un escenario típico, tendríamos una imagen vinculada a una versión más grande de la imagen. Con Parvus, es suficiente agregar una clase
.lightboxal enlace que envuelve una imagen, y el script hace todo lo demás automáticamente.
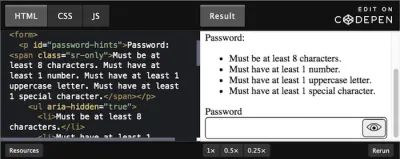
Campos de contraseña accesibles
"Mostrar contraseña" y sugerencias de contraseña hacen que los campos de formulario sean más útiles. Ayudan a los usuarios a determinar si escribieron mal su contraseña, así como qué patrón es aceptable cuando crean una nueva. Sin embargo, resulta que a menudo falta accesibilidad cuando se trata de estas cosas.

Para ayudarlo a mejorar la situación, Nicolas Steenhout analiza más de cerca la accesibilidad de mostrar/ocultar contraseñas y cómo asegurarse de que las sugerencias de contraseñas sean útiles para todos. Desde mejorar los botones de mostrar/ocultar con una función de switch y aria-live y aria-pressed hasta admitir la función de autocompletar, Nicolas resumió todo lo que necesita saber para hacer que la web sea un poco más accesible en este sentido.
Apoyar las preferencias del usuario con prefers-reduced-*
No todos los usuarios son iguales y, aunque a algunos les encantan las animaciones, otros pueden tener problemas médicos relacionados con el movimiento. La consulta de medios prefers-reduced-motion le permite activar y desactivar animaciones, pero existen aún más soluciones para administrar animaciones según las preferencias del usuario. En su publicación de blog, Elijah Manor aborda diferentes técnicas como @media, matchMedia y un enlace React personalizado para abordar animaciones CSS, SVG SMIL y JavaScript.

Cuando se trata de hacer que su contenido sea accesible para todos, hay otra consulta de medios prefers-reduced-* que vale la pena conocer, aunque todavía no es compatible con los navegadores (pero puede emularla en los navegadores Polypane y Chromium): prefers-reduced-data . Indica cuándo un usuario quiere usar la menor cantidad de datos posible, por ejemplo, si su conexión es lenta o si los datos son limitados.
- Tatiana Mac ha escrito un artículo muy completo sobre Adoptar un enfoque sin movimiento para las animaciones, sugiriendo colocar todos los estilos específicos de animación en una hoja de estilo específica de animación y servirla solo si el visitante no ha indicado "Reducir movimiento".
- Kitty Giraudel proporciona pautas sobre la implementación de un modo de movimiento reducido en un ejemplo de una interfaz de usuario bancaria y también en un ejemplo de código.
- El equipo de Polypane resumió lo que necesita saber sobre la consulta de medios para preparar su sitio para el futuro ya hoy.
Esqueletos accesibles
Los patrones de esqueleto tienden a carecer de una forma significativa de presentarse a los lectores de pantalla. A menudo usan aria-busy="true" cuando se carga un widget, pero solo unos pocos lectores de pantalla respetan el atributo. Entonces, ¿cómo hacerlo mejor?

Como sugiere Adrian Roselli, puede usar CSS para encontrar cualquier nodo con aria-busy="true" y configurarlo para display: none para lograr el mismo efecto para los usuarios de lectores de pantalla y los que no lo son. En su artículo “Esqueletos más accesibles”, lo lleva a través del proceso paso a paso. La demostración funciona en todos los navegadores con versiones actuales de JAWS, NVDA, VoiceOver y TalkBack.
Enlaces accesibles para "saltar"
Especialmente en páginas con una gran cantidad de navegación, moverse entre secciones o alrededor de la página puede ser frustrante y molesto. Ahí es donde los enlaces "Omitir" pueden ser muy útiles. Desafortunadamente, no es raro ver que se implementen enlaces "Omitir" pero que estén ocultos con display: none y, como tales, no disponibles para nadie (incluidos los usuarios de lectores de pantalla y de teclado).

En Cómo crear un enlace para "saltar contenido", Paul Ryan proporciona un tutorial paso a paso sobre cómo implementar un enlace de omisión de contenido accesible. Básicamente, usamos la transformación CSS para sacar el enlace de omisión de la pantalla, pero traerlo de vuelta a la pantalla en :focus . En los comentarios del artículo, Eric Bailey también notó que podríamos proporcionar enlaces salteados antes de las secciones de contenido que contienen muchos elementos interactivos o elementos que pueden ser difíciles de navegar (como la tabla de contenido y los iframe ).
SVG accesibles
Hablando de SVG: lo que podemos hacer con SVG hoy en día va mucho más allá de las formas básicas de antaño. No solo podemos describir iconos SVG, sino también diseñarlos y animarlos. Si la verdadera inclusión se encuentra más allá de los patrones, ¿qué otros factores debemos considerar al diseñar y desarrollar SVG accesibles?
Esa es exactamente la pregunta que Carie Fisher está respondiendo en su artículo sobre SVG accesibles: inclusión más allá de los patrones. En el artículo, Carie analiza más de cerca el color y el contraste de SVG, los modos claro y oscuro, la animación SVG, el movimiento reducido y muchas herramientas centradas en la accesibilidad. También encontrará demostraciones y ejemplos de código en los artículos, junto con explicaciones detalladas e indicaciones para leer más.

Y si desea profundizar en el complejo mundo de los componentes accesibles, no solo relacionados con los SVG, acabamos de publicar el artículo de Carie sobre patrones de código accesible.
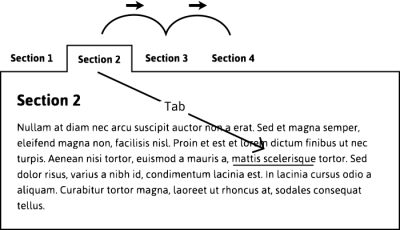
Pestañas accesibles
Es posible que su interfaz utilice paneles de pestañas, pero para mantener el contenido de estas pestañas accesible para los usuarios de teclados y lectores de pantalla, necesitamos una exposición muy cuidadosa y deliberada del diseño visual y la semántica de ARIA. En Interfaces con pestañas, Heydon Pickering entra en detalles tratando de encontrar la solución adecuada para respetar el comportamiento del teclado y la gestión del enfoque. Sugiere mejorar progresivamente las secciones en paneles de pestañas (ejemplo de código) (¡gracias a Daniela Kubesch por el consejo!).

Como señala Adam Silver, es posible que los usuarios de lectores de pantalla menos expertos no sepan usar las teclas de flecha para cambiar de pestaña. Existe un argumento para hacer que todas las pestañas se puedan enfocar en la secuencia de pestañas normal con poca intervención de los desarrolladores para cambiar la forma en que funcionan las pestañas a través del teclado.
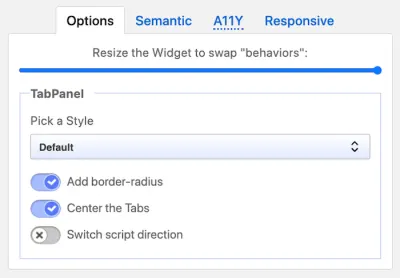
Alternativamente, TabPanelWidget es una solución receptiva y accesible para pestañas. Se basa en HTML semántico simple y antiguo, y se convierte en un acordeón cuando las pestañas no se ajustan por completo (gracias a ResizeObserver , pero hay un polyfill para navegadores que aún no lo admiten).

El script no es solo una solución semántica y accesible, sino también receptiva y versátil para ayudarlo a crear widgets de panel de pestañas y acordeón para la web. Es amigable con el teclado y está disponible como una biblioteca JS estándar (o como un widget para Vue, React y Angular).
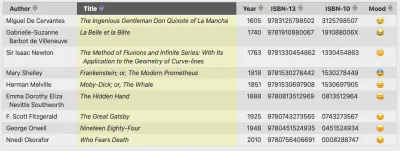
Mesas accesibles
Hay muchos problemas de accesibilidad relacionados con las tablas, pero el mayor desafío es convertir una representación visual en una serie lineal que un lector de pantalla leerá en voz alta de manera significativa, sin omitir ninguna información importante. Afortunadamente, Adrian Roselli ha dedicado mucho tiempo a explorar los desafíos y las soluciones de las tablas accesibles.

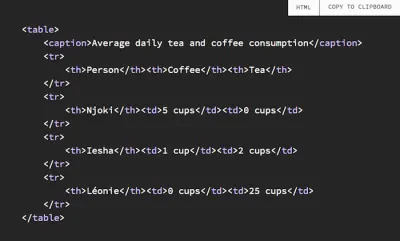
En su publicación sobre tablas accesibles, Adrian sugiere envolver la tabla en un <div> con role="region" , aria-labelledby labelledby y tabindex="0" para garantizar que un usuario que solo usa teclado pueda tabular en el contenedor, que el la tabla recibe el foco y <caption> dentro de la tabla para asegurarse de que se anuncia correctamente a los lectores de pantalla. Adrian también proporciona un ejemplo de código para una tabla receptiva, así como tablas con filas expandibles, tablas ordenables y encabezados de tablas fijos.
Cómo navegan los lectores de pantalla en las tablas de datos
¿Alguna vez ha intentado navegar por una tabla con un lector de pantalla? De lo contrario, debe consultar el artículo de Leonie Watson sobre cómo los lectores de pantalla navegan por las tablas de datos. Comparte información valiosa y muestra lo que importa para crear tablas sin frustraciones que cualquiera puede usar.

En la publicación, Leonie usa NVDA para moverse a una tabla, navegar por su contenido y encontrar información específica. Los elementos HTML apropiados (o roles ARIA) le informan sobre las características de la tabla y le dan acceso a los comandos del teclado específicamente para navegar por el contenido de la tabla.
Una conclusión interesante: el enfoque del teclado y el enfoque del lector de pantalla no son lo mismo. Al contrario de lo que podría haber escuchado, no necesita hacer que cada celda de una tabla se pueda enfocar con un teclado para facilitar la navegación. Si el contenido dentro de la celda no es interactivo, es probable que los usuarios del teclado trabajen mucho más para navegar por la tabla de lo que pretendía. También puede ver un video de Smashing TV con Leonie sobre cómo un usuario de un lector de pantalla accede a la Web (73 minutos).
Interruptores de palanca accesibles
Siempre que nuestros formularios proporcionen una selección binaria a nuestros clientes (encendido/apagado, modo oscuro/claro, etc.), podríamos usar un interruptor de palanca. El cambio debe cumplir un par de propósitos: debe explicar claramente la selección actual (¡y eso está claro que no es tan frecuente!), debe explicar que hay dos opciones y debe ser lo suficientemente obvio para que los clientes entender cómo cambiar entre ellos. Cuando Sara Soueidan estaba investigando cómo construir un interruptor de palanca, por supuesto, dedicó bastante tiempo a investigar cómo construir un interruptor de palanca accesible.

La solución de Sara utiliza dos botones de radio, cada uno con su propia etiqueta, anunciados para las tecnologías de asistencia como un par de opciones separadas, accesibles a través del teclado, y no tiene requisitos adicionales de ARIA o JS para funcionar. El resultado es un ejemplo de código de alternancia de cambio de tema, y también puede echar un vistazo al ejemplo de código de Scott O'Hara.
Es importante tener en cuenta que se puede acceder al interruptor de palanca del botón de radio de Sara debido a sus dos etiquetas. Entonces, si un interruptor de palanca no tiene dos etiquetas, este no sería un patrón para usar. Puede encontrar patrones de marcado para interruptores de palanca en el repositorio de Scott. ( ¡gracias a Scott O'Hara por el consejo! ).
Kitty Giraudel también comparte un tutorial para una pequeña implementación solo en HTML y CSS de un conmutador accesible que puede modificar a su conveniencia. La base para la palanca accesible es una casilla de verificación debidamente etiquetada. Transmite su estado con iconografía y color y no deja ningún artefacto si CSS no está habilitado. El conmutador viene con estilos de enfoque nativos que se pueden personalizar, un estado deshabilitado y también admite la orientación de derecha a izquierda, si es necesario.
Tooltips accesibles y Toggletips
Un componente que está estrechamente relacionado con los botones de iconos es la información sobre herramientas. Literalmente “consejos para herramientas”, son pequeños fragmentos de información que explican el propósito de un control, o de un elemento visual, que de otro modo podría malinterpretarse. Cada vez que queramos explicar por qué necesitamos una información personal en particular en un proceso de pago, ahí es donde probablemente usaremos una buena información sobre herramientas. Entonces, ¿cómo los hacemos bien?
La información sobre herramientas y la información sobre herramientas inclusivas de Heydon Pickering brindan una descripción general muy completa de prácticamente todo lo que se necesita para crear una información sobre herramientas accesible. Eso significa decidir si el contenido de la sugerencia se debe proporcionar como etiqueta o descripción y elegir las propiedades de ARIA en consecuencia, sin depender de los atributos del title y evitando colocar contenido interactivo, como cerrar y confirmar botones o enlaces en la información sobre herramientas.
- Sara Soueidan, por supuesto, también entra en las sutiles complejidades de la creación de una información sobre herramientas de ayuda totalmente accesible y concluye que JavaScript es imprescindible para hacer componentes interactivos totalmente accesibles.
- Sarah Higley también explica la complejidad de la información sobre herramientas y lanzó un ejemplo de código que muestra un patrón confiable en acción.
- Scott O'Hara tiene un repositorio de GitHub sobre información sobre herramientas,
- Adrian Roselli también proporciona muchos ejemplos de código para alternar, incluidas demostraciones con información sobre herramientas deshabilitadas y dirección RTL.
Reproductores de video/audio accesibles
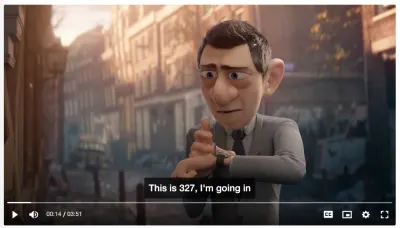
No es raro ver a los espectadores usar subtítulos con frecuencia cuando miran un clip corto o una película larga en estos días. Es posible que estemos consumiendo el video en un entorno ruidoso, o quizás podamos entender mejor el lenguaje escrito, o quizás estemos ocupados con otra cosa y necesitemos buscar algo rápidamente sin tener que recurrir a los auriculares. Más allá de eso, ¿con qué frecuencia usamos el <space> del teclado para provocar una pausa o las flechas de las teclas para avanzar y retroceder? Aún así, muchos reproductores de video y soluciones personalizadas no brindan esta funcionalidad lista para usar.

Reproductores multimedia HTML5 accesibles proporciona una descripción general de los reproductores de audio y video accesibles. Hay muchas excelentes opciones de código abierto, por ejemplo, AblePlayer parece ser una de las confiables. Incluye un conjunto completo de controles del reproductor a los que se puede acceder mediante el teclado, debidamente etiquetados para usuarios de lectores de pantalla y controlables por usuarios de reconocimiento de voz, cuenta con alto contraste, admite subtítulos ocultos y subtítulos, capítulos, descripción de audio basada en texto, una función de transcripción interactiva y resaltado automático de texto. Soporta videos de YouTube y Vimeo. Sin embargo, depende de jQuery.
Alternativamente, también puede buscar en Vime.js: totalmente de código abierto, liviano, totalmente personalizable y sin dependencias de terceros . Otras excelentes opciones como Plyr y Accessible HTML5 Video Player de PayPal son similares. Este último es totalmente accesible para los usuarios de teclado y lectores de pantalla, está escrito en JavaScript estándar, se proporciona adicionalmente como un componente de React y recurre a los controles nativos del navegador si JavaScript no está disponible (¡ gracias por el consejo, @jamsandwich ! ).
Características del sitio web que molestan a los usuarios de lectores de pantalla
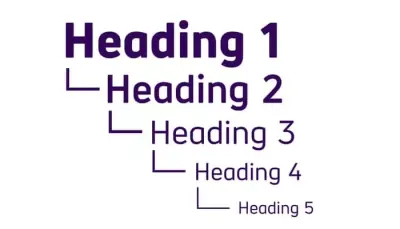
Un subtítulo alternativo faltante, un video de reproducción automática, botones sin etiqueta, uso deficiente de encabezados, formularios web inaccesibles: lo que podría parecer un pequeño problema para los usuarios videntes puede marcar la diferencia entre poder usar un sitio web de forma independiente o no para ciegos y personas con discapacidad visual. Holly Tuke lo sabe por experiencia propia.

Para generar conciencia sobre los problemas comunes de accesibilidad, Holly resumió cinco características molestas del sitio web que enfrenta como usuario de un lector de pantalla todos los días y, por supuesto, cómo solucionarlas. Chris Ashton también publicó un artículo que explica los problemas comunes que tienen los usuarios de lectores de pantalla, que a menudo se descuidan en las conversaciones que se centran solo en la semántica y la accesibilidad del teclado. Pequeños detalles que marcan una gran diferencia ( ¡gracias a Alex Chudesnov por el consejo! ).
Pero primero, soporte de accesibilidad
Hay muchas maneras diferentes en que las tecnologías de asistencia interactúan con los navegadores y el código. Dado que todavía no es posible automatizar completamente los lectores de pantalla y los softwares de control de voz, nos quedamos con las pruebas manuales. Y ahí es donde entra en juego a11ysupport.io.

Originalmente creado por Michael Fairchild, este sitio web impulsado por la comunidad tiene como objetivo ayudar a informar a los desarrolladores sobre qué es compatible con la accesibilidad. Es un proyecto que está activo y las contribuciones siempre son bienvenidas, así que comience a probar. Además, siempre vale la pena consultar las prácticas de creación de WAI-ARIA que describen la semántica, los roles y el ARIA esenciales necesarios para los componentes y patrones comunes (¡gracias a Stephanie Eckles por la sugerencia!) .
Recursos y listas de verificación de accesibilidad
La accesibilidad es increíblemente importante, pero, desafortunadamente, a menudo se pasa por alto. El Proyecto A11Y impulsado por la comunidad intenta facilitar la accesibilidad digital, brindando a los diseñadores y desarrolladores los conocimientos que necesitan para crear experiencias hermosas, accesibles e inclusivas.

Desde los principios básicos detrás del diseño accesible hasta la realización de una auditoría de accesibilidad y el cultivo de la comunidad, el Proyecto A11Y analiza el tema en 360 grados. Encontrarás artículos como consejos rápidos, consejos sobre libros para leer, boletines para seguir, así como herramientas útiles, grupos comprometidos con la accesibilidad y mucho más.
Repositorio de herramientas de accesibilidad
¿Alguna vez has tenido esa sensación de picazón de olvidar algo antes de enviar un proyecto? Bueno, se sabe que las listas de verificación son la clave para mantener una visión general de las cosas que deben hacerse y solucionarse antes del enfrentamiento final. Cuando se trata de accesibilidad, hay una lista cada vez mayor de herramientas y recursos que seguramente lo ayudarán a controlar las cosas: A11y Resources.

Seleccionada por Hannah Milan, esta lista se creó inicialmente para realizar un seguimiento de más de 200 complementos de accesibilidad, herramientas, artículos, estudios de casos, patrones de diseño, recursos de diseño, estándares de accesibilidad e incluso listas de verificación seleccionados a mano. Por supuesto, siempre puede enviar una herramienta si ve que falta algo.
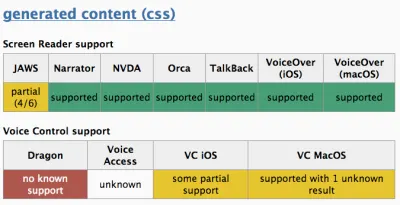
Accesibilidad de componentes de terceros
Los componentes reutilizables, como selecciones personalizadas, autocompletados o selectores de fechas, son poderosos ayudantes. Sin embargo, muchos componentes de terceros que afirman ser accesibles resultan ser solo parcialmente accesibles una vez que profundiza un poco más. Como señala Hide de Vries, incluso los componentes que implementaron la Guía de prácticas de creación de ARIA 1:1 pueden ser críticos porque la guía no hace afirmaciones sobre la accesibilidad del lector de pantalla o la experiencia del usuario. Entonces, ¿cómo encuentra esos componentes que son realmente accesibles?

Hide publicó una lista de verificación de preguntas que puede hacer para tener un poco más de certeza sobre la accesibilidad de un componente: ¿Cómo lo probaron? ¿Con quién hicieron la prueba? ¿Son abiertos acerca de los pros y los contras de su enfoque? ¿Y quién creó el componente? También comparte algunos consejos valiosos de la comunidad que lo ayudan a evaluar si un componente que dice ser accesible cumplirá su promesa.
Terminando
Definitivamente hay docenas y cientos de pautas importantes de personas increíbles en la comunidad de accesibilidad, como Steve Faulkner con una gran serie de artículos sobre semántica y accesibilidad y Leonie Watson con una gran serie de artículos sobre accesibilidad en general. Es imposible enumerar a todos, pero estamos sinceramente agradecidos por cada contribución.
¡Probablemente nos hemos perdido algunas técnicas y recursos importantes y valiosos! Por lo tanto, deje un comentario y refiérase a ellos: nos encantaría actualizar esta publicación y mantenerla actualizada para que todos podamos volver a ella y crear componentes confiables y accesibles más rápido.
Esperamos sinceramente que estas herramientas y técnicas demuestren ser útiles en su trabajo diario y, lo que es más importante, lo ayuden a evitar algunas tareas rutinarias que consumen mucho tiempo.
¡Mantente accesible!
¡Gracias! ️
Muchas gracias a @jamsandwich, Courtney Heitman, Stephanie Eckles, Adam Silver, Daniela Kubesch, Tanisha Sabherwal, Manuel Matuzovic, Vadim Makeev, Kitty Giraudel, Ian James, Juha Lehtonen, Heydon Pickering, Shivani Gupta, Jason Webb, Alex Kallinikos, Scott O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen y todos los demás que han trabajado apasionadamente en torno a la accesibilidad para las contribuciones de este artículo. Asuntos comunitarios.
Más sobre accesibilidad
- Herramientas de auditoría de CSS
- Generadores de CSS
- Desenredando el complejo mundo de los patrones accesibles
- Diseño con movimiento reducido para sensibilidades de movimiento
- Usé la web por un día usando un lector de pantalla
- Accesibilidad en Chrome DevTools
- Cosas que puedes hacer con CSS hoy
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
