La anatomía completa del editor de WordPress de Gutenberg
Publicado: 2022-03-10Parece que Gutenberg ha sido un término de controversia en el mundo de WordPress últimamente. Aclamado como el cambio más significativo de WordPress 5.0 este año, el editor de Gutenberg ha recibido una respuesta mixta por parte de los desarrolladores web y de la gente común. Todo este caos hace que sea difícil ver a Gutenberg por lo que realmente es. Por lo tanto, intentaré aclarar parte de la confusión de una vez por todas.
En este artículo, cubriré lo siguiente:
- ¿Qué es Gutenberg?
- Más que un simple editor
- ¿Qué cambia Gutenberg en WordPress?
- Instalando Gutenberg
- Explorando Gutenberg en detalle
- Pros y contras
- Comprender los problemas de compatibilidad
- Gutenberg es el futuro
- Últimas noticias y más recursos
1. ¿Qué es Gutenberg?
Nombrado en honor a Johannes Gutenberg, quien inventó la imprenta mecánica, Gutenberg fue presentado al mundo por Matt Mullenweg en WordCamp Europe en 2017. En esencia, Gutenberg es un nuevo editor de WordPress, con docenas de características de vanguardia. Simplifica la creación y edición de sitios web para el usuario promedio no técnico.
Ha ganado varios elogios, desde "la nueva experiencia de publicación de WordPress" hasta "el futuro de la creación de sitios web". Algunos escépticos piensan que es el clavo en el ataúd de WordPress. Dejando a un lado todo este parloteo, Gutenberg va a ser mucho más que un simple editor para WordPress (que discutiré a continuación).
Permite a los creadores de sitios web construir un sitio web utilizando bloques, que son pequeñas unidades de arrastrar y soltar. Por lo tanto, reemplaza el actual proceso de personalización inconsistente y que distrae. También habilita etiquetas HTML como la section y la figure , generando HTML sólido. Al momento de escribir, Gutenberg sigue siendo un complemento. Sin embargo, la comunidad planea fusionarlo con WordPress 5.0 este año.
2. Más que un simple editor
Gutenberg es más que un simple editor porque le permite manejar el contenido del sitio web en fragmentos o bloques personalizables. No necesita tener fluidez en HTML o escribir códigos cortos. Puede controlar el diseño completo de un sitio web (tanto el back-end como el front-end) desde una sola consola.
Este nuevo editor intenta combinar las mejores funciones de complementos de creación de páginas como Divi y Visual Composer, así como plataformas de bricolaje como Medium, Wix y Squarespace. Entonces, al igual que esos complementos de creación de páginas, puede manejar diseños de varias columnas a través de una sola interfaz.
¿Significa esto el final de complementos como Divi y Beaver Builder? Ese es un tema para otra publicación, pero la respuesta corta es no. Es poco probable que Gutenberg reemplace esos complementos por completo. Puede continuar usándolos incluso una vez que Gutenberg se convierta en el editor predeterminado.
3. ¿Qué cambia Gutenberg en WordPress?
El único propósito del editor de Gutenberg es proporcionar una alternativa al editor de texto abierto actual, sin mencionar los códigos cortos difíciles de recordar, con una interfaz de usuario (UI) ágil y visual. Entonces, a diferencia del editor de WordPress actual, no tienes que:
- importe imágenes, multimedia y archivos aprobados de la biblioteca de medios o agregue códigos cortos HTML;
- copiar y pegar enlaces para incrustaciones;
- escribir códigos abreviados para activos especializados de diferentes complementos;
- crear imágenes destacadas para agregarlas en la parte superior de una publicación o página;
- agregar extractos para los subtítulos;
- agregue widgets para el contenido al costado de una página.
En resumen, Gutenberg no cambia el funcionamiento de WordPress. Sin embargo, cambia la forma en que los propietarios (o creadores) de sitios web interactúan con él. En lugar de un montón de códigos abreviados y cajas meta, usará bloques simples.
¿Qué son los bloques?
Considere un bloque como la unidad más básica (por lo tanto, la más pequeña) del nuevo editor. Serán los componentes básicos de WordPress 5.0. En otras palabras, todo, incluido el contenido, las imágenes, las citas, las galerías, las imágenes de portada, el audio, el video, los encabezados, las incrustaciones, los códigos personalizados, los párrafos, los separadores y los botones, se convertirá en bloques distintos. Debido a que puede arrastrar y soltar cada bloque, identificar estos elementos y colocarlos en la página se vuelve mucho más fácil.
4. Instalación de Gutenberg
Puede descargar la última versión de Gutenberg directamente desde el repositorio de WordPress. También puede buscarlo en los complementos "Agregar nuevo" en su panel de WordPress. Recomendaría instalarlo en su entorno de ensayo. Sin embargo, necesitará la última versión de WordPress (versión 4.8 o posterior) para instalar el editor de Gutenberg.
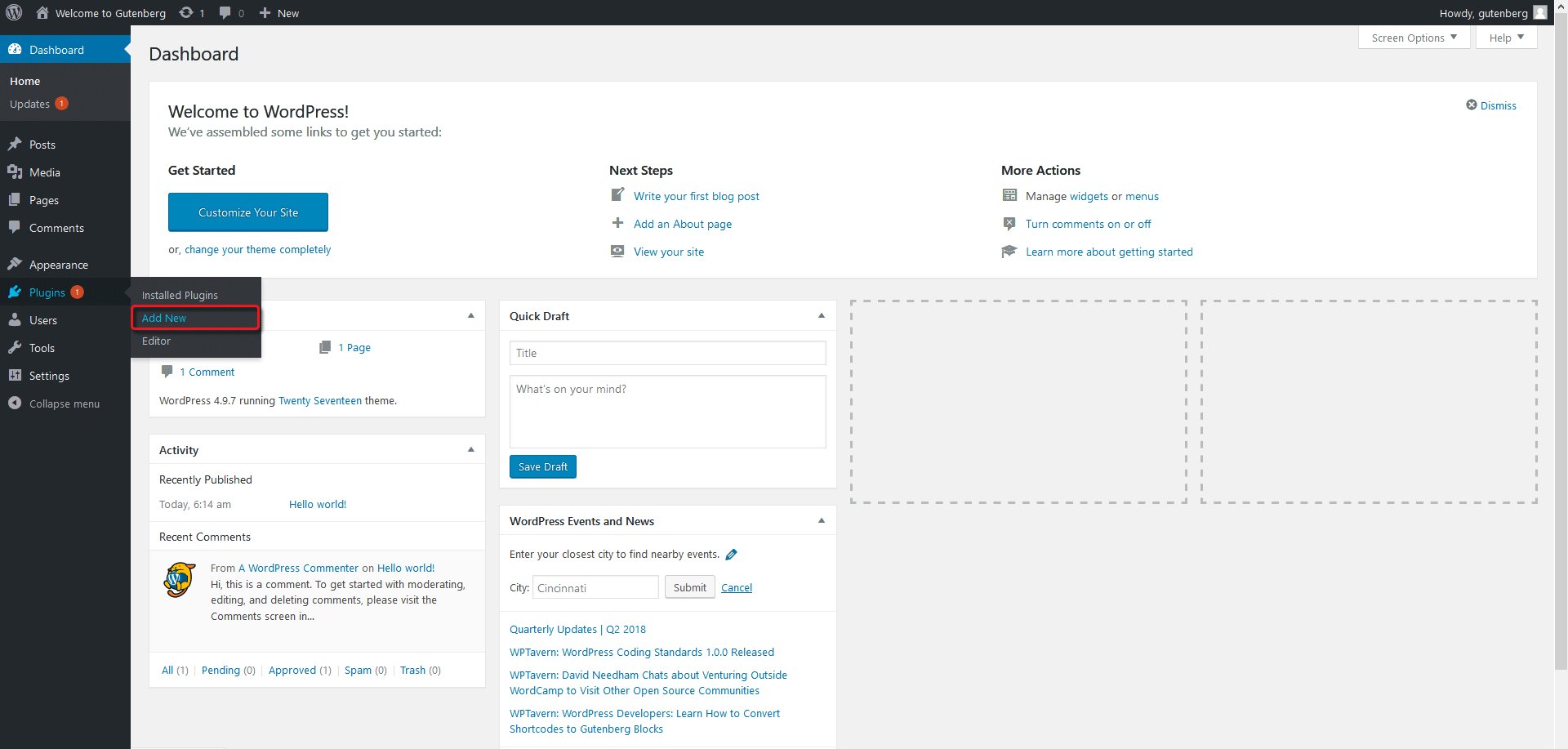
- Inicie sesión en su panel de administración de WordPress.
- Vaya al menú Complementos en el lado izquierdo del tablero.
- Haga clic en "Complementos" para abrir el menú "Agregar nuevo".
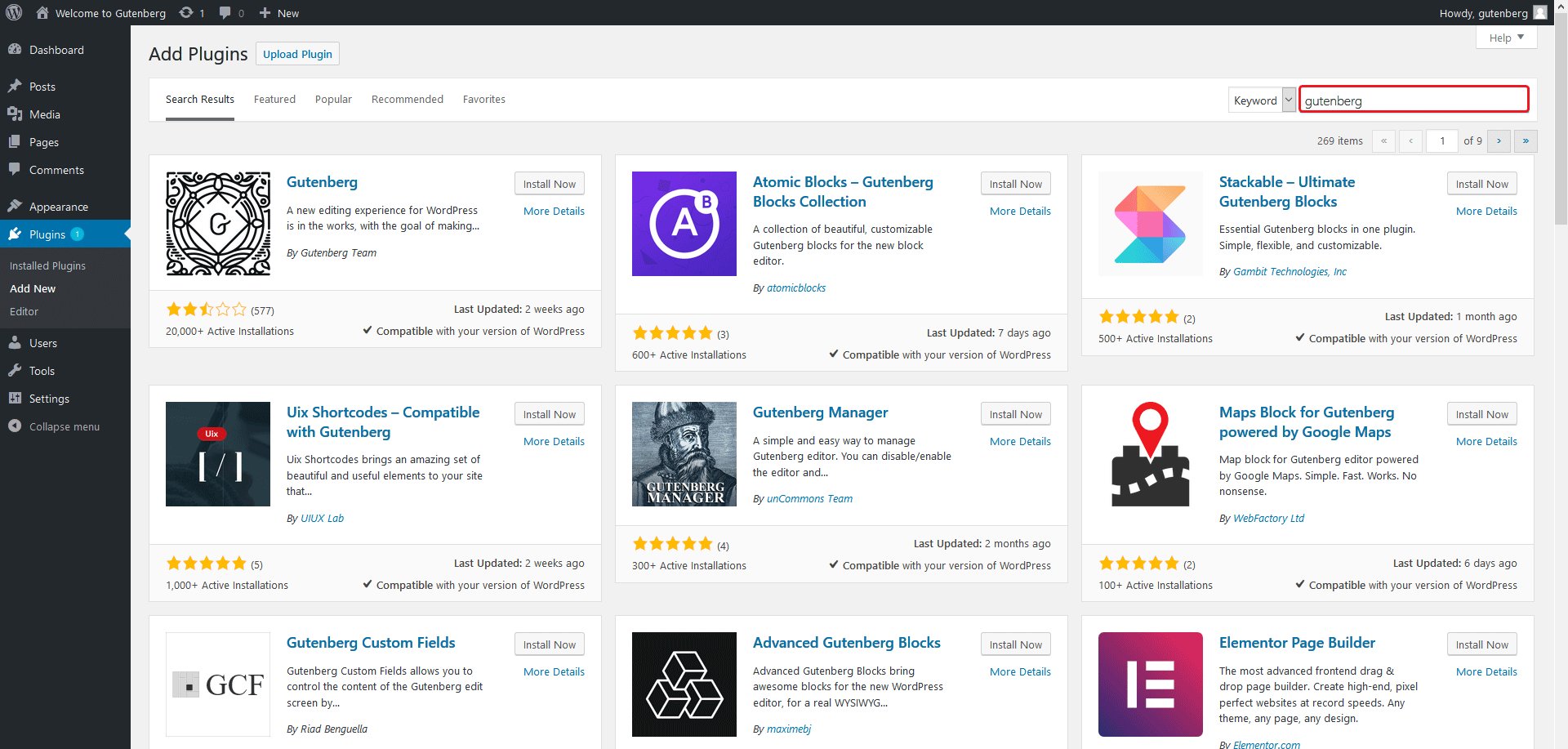
- Escriba "Gutenberg" en el cuadro de búsqueda, ubicado en la esquina superior izquierda.
- Verá el complemento de Gutenberg en los resultados.
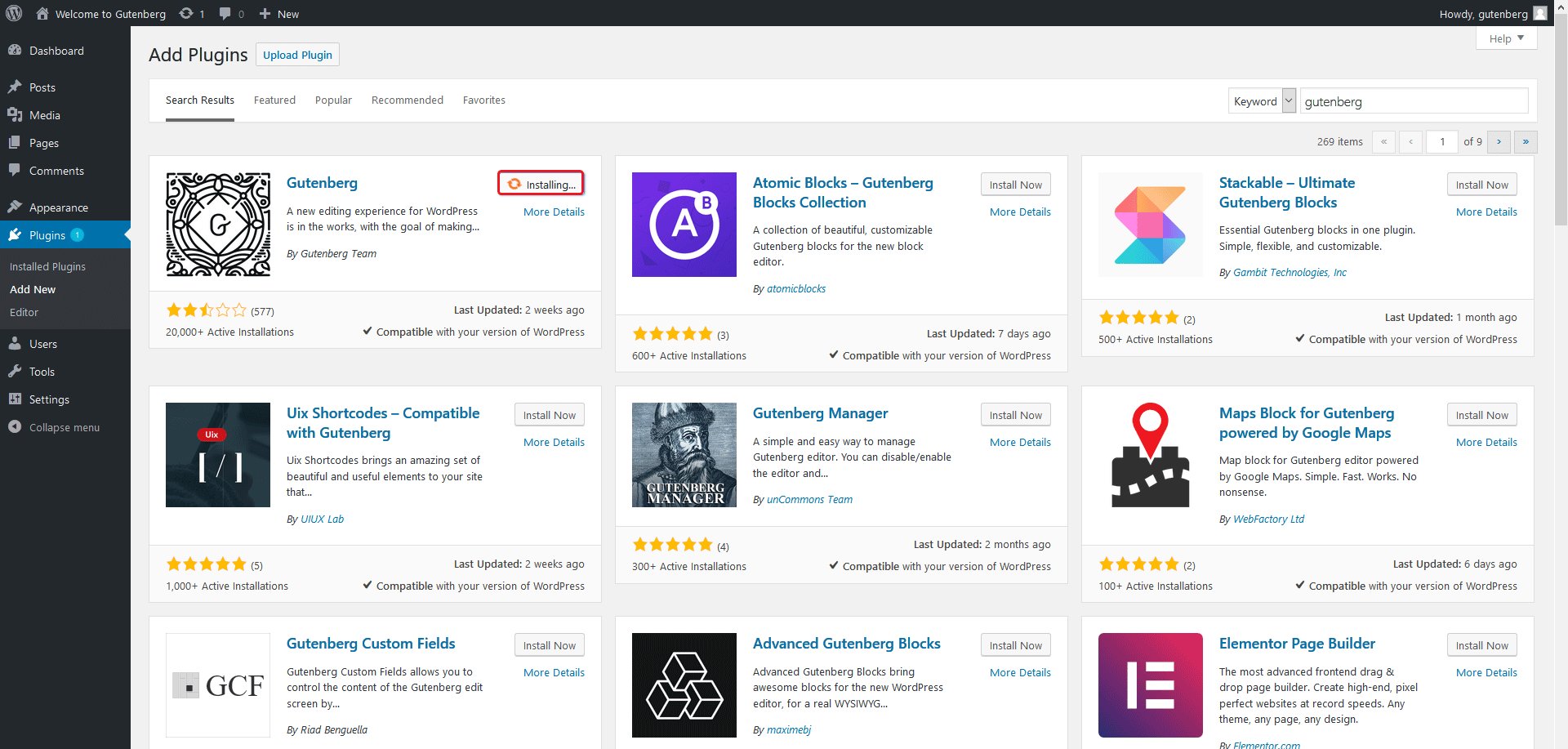
- Haga clic en el botón "Instalar ahora".
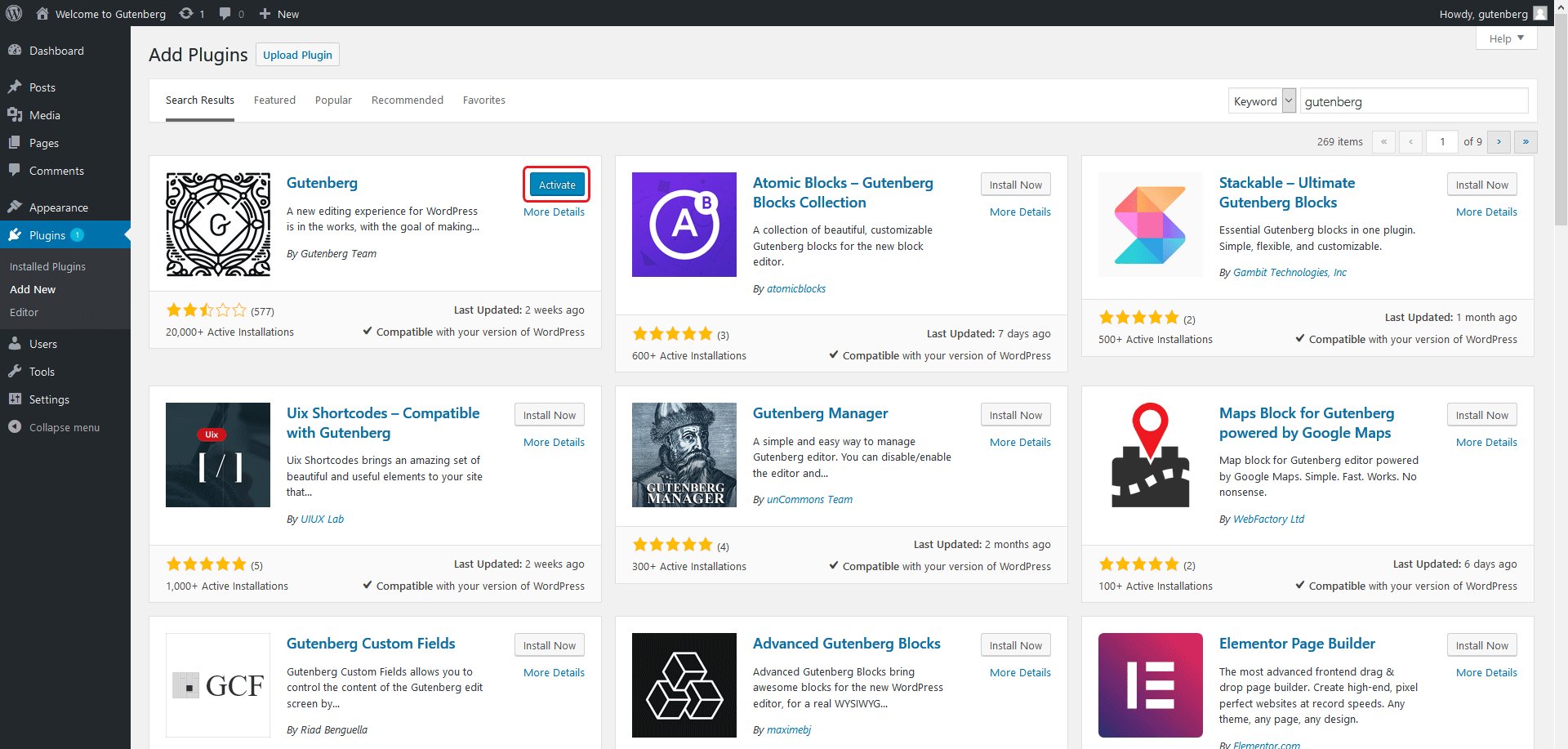
- Haga clic en el botón "Activar" para iniciar el complemento.

5. Explorando Gutenberg en detalle
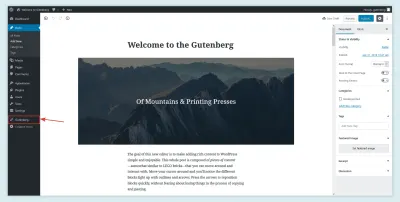
Una vez instalado y activado, Gutenberg mostrará un icono en la barra de menú de la izquierda. Cuando lo inicie por primera vez, verá una nueva publicación de muestra, titulada "Demostración de Gutenberg". Puedes practicar en la publicación de demostración antes de crear la tuya.

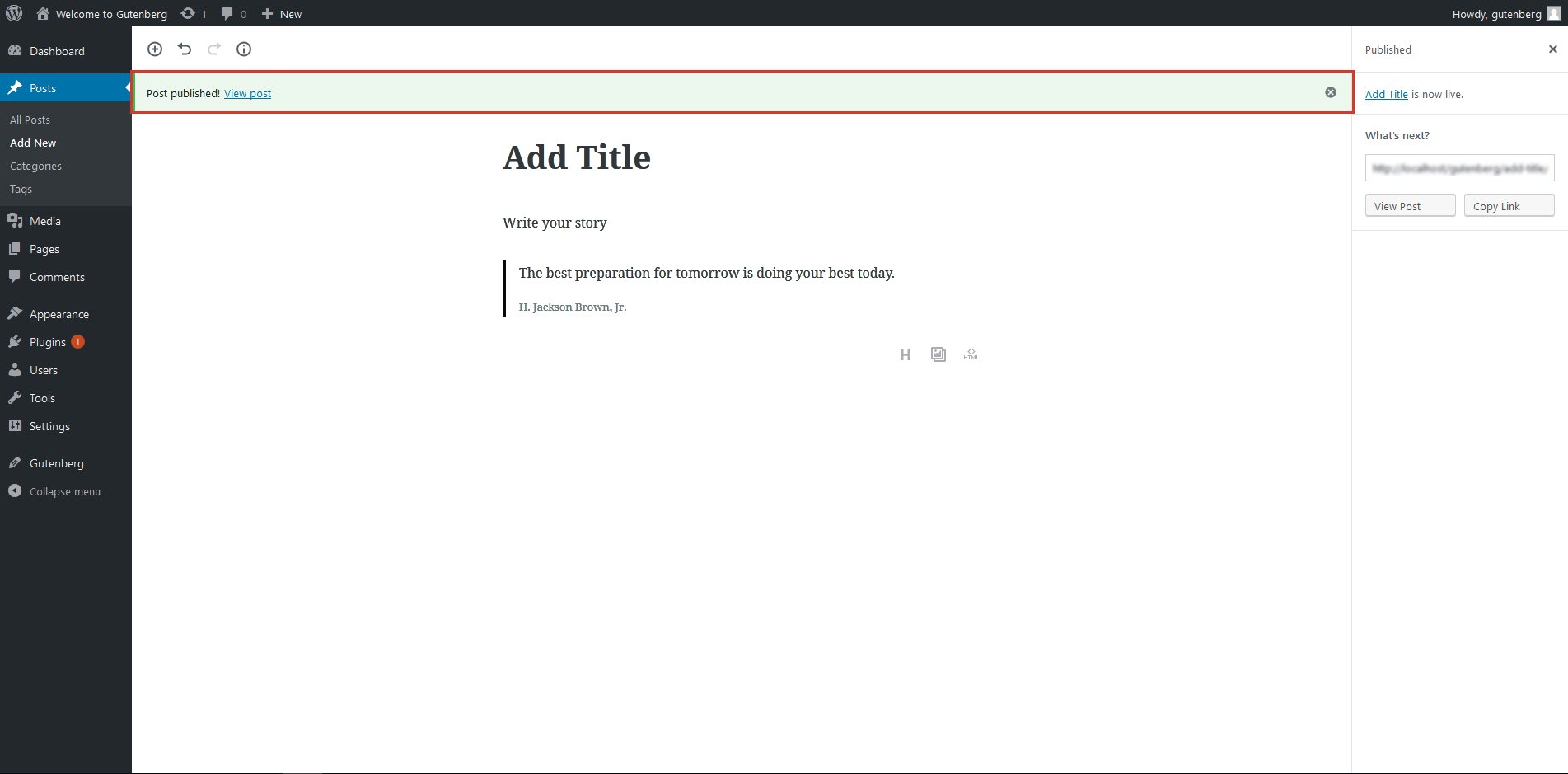
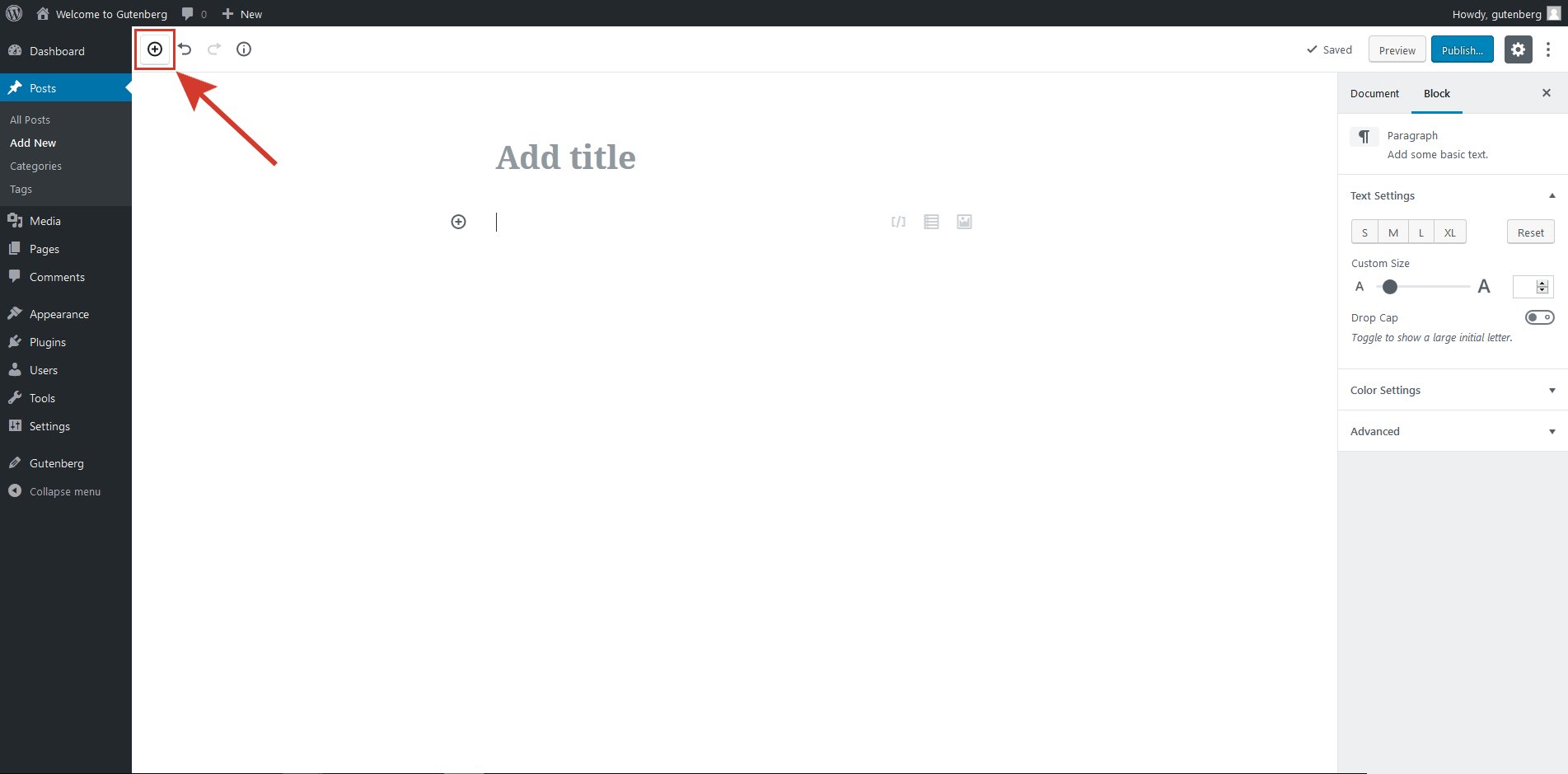
A. Agregar nuevo
Vaya a "Publicaciones" en la barra de menú izquierda de su tablero de WordPress. La nueva publicación se lanzará primero en Gutenberg. Posteriormente podrás editarlo tanto en el editor clásico como en Gutenberg.

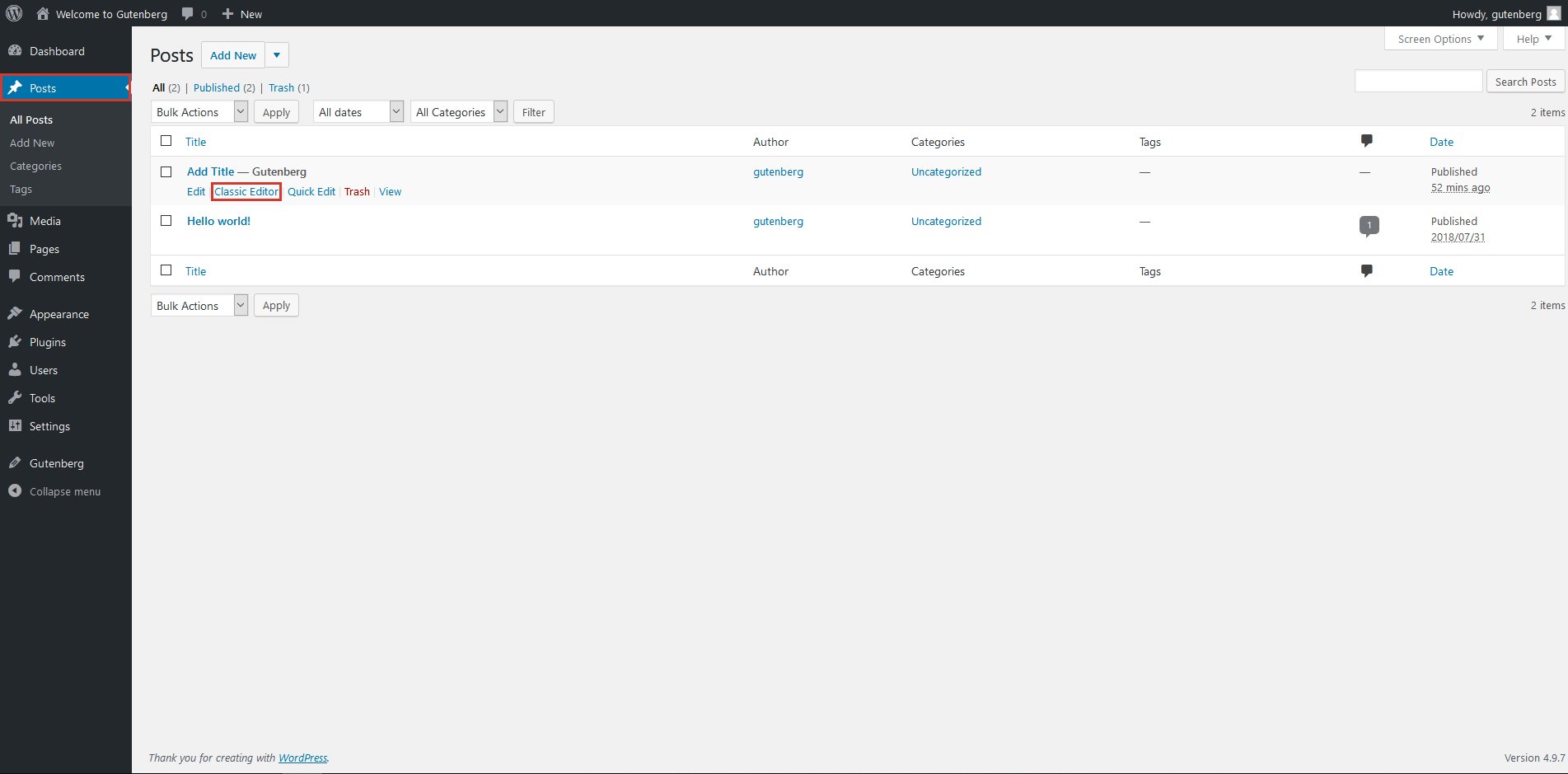
B. Editar
Ve al menú "Publicaciones" y pasa el mouse sobre una publicación guardada para ver la opción de elegir entre los dos editores. Aunque la opción del editor clásico está disponible por el momento, lo más probable es que se elimine con el lanzamiento de WordPress 5.0.

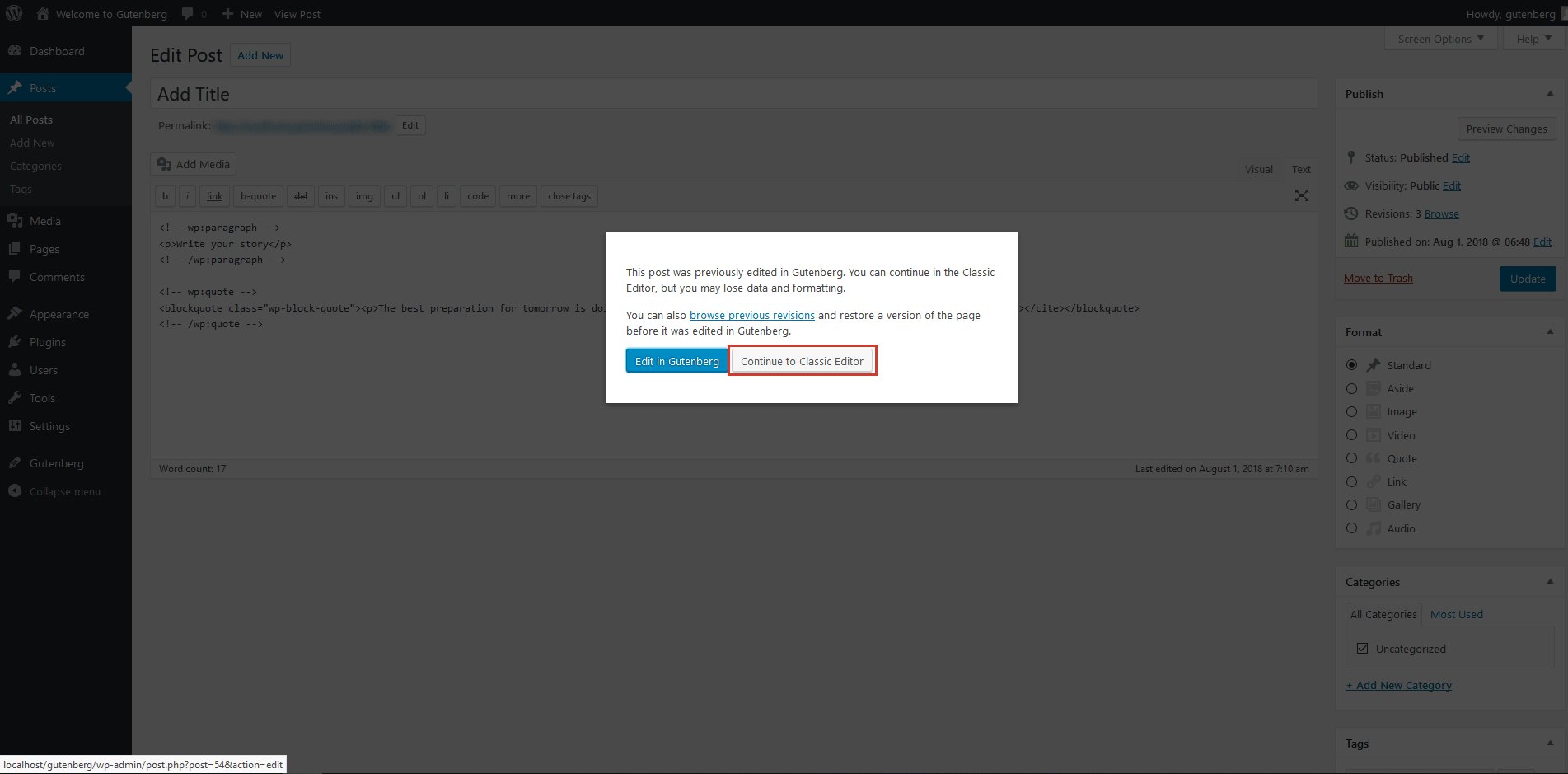
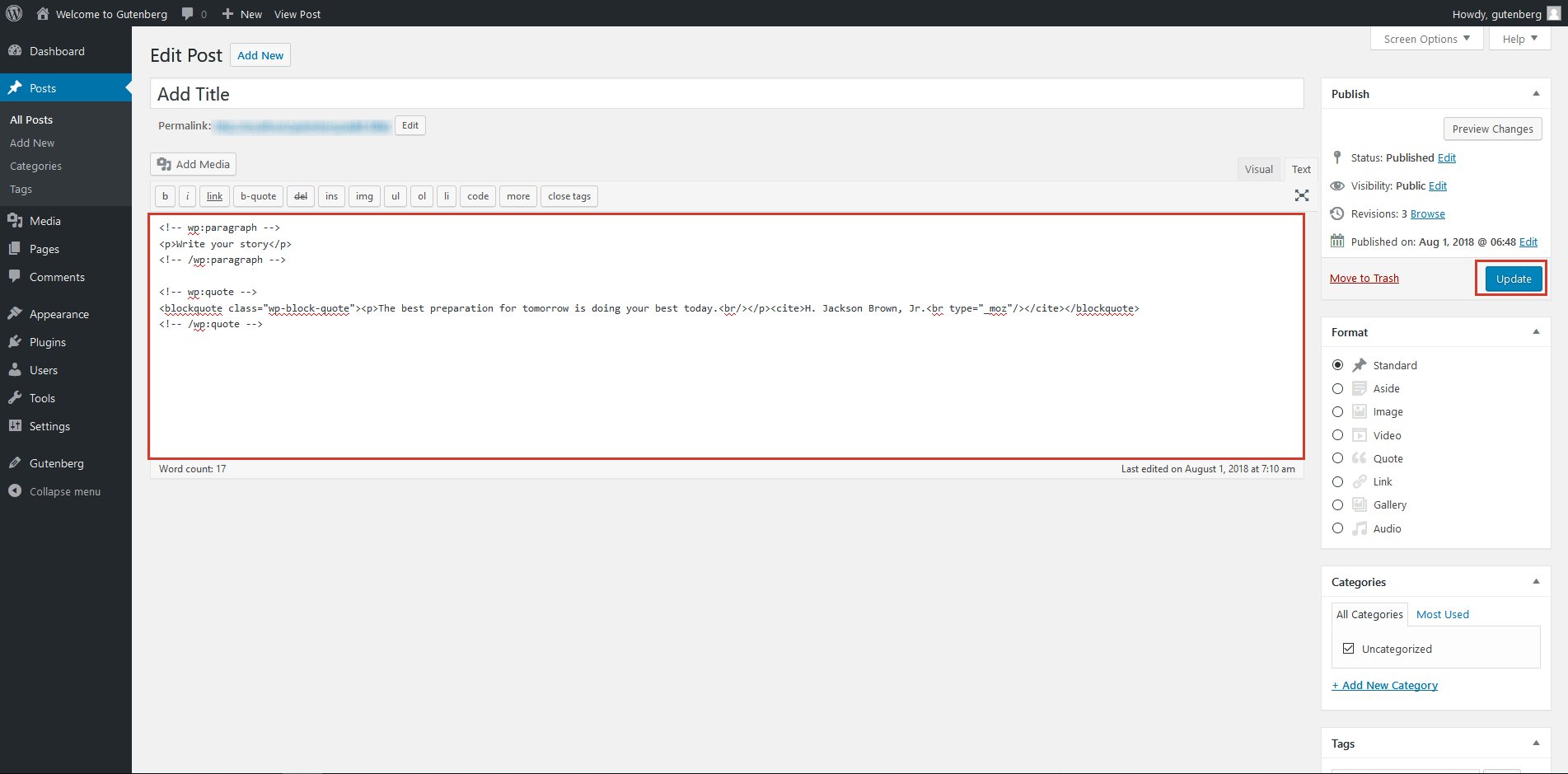
C. Cambiar entre editores
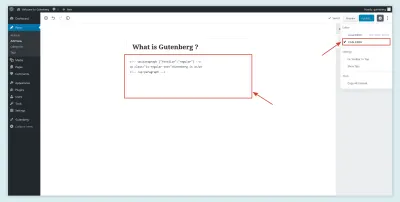
También puede cambiar entre los dos editores al editar una publicación. Haga clic en el menú desplegable en la esquina superior derecha para alternar entre el modo de editor visual y el editor de texto (es decir, código). Alternativamente, también puede usar el atajo Ctrl + Shift + Alt + M para cambiar entre editores.
Editor de texto:

Redactor visual:

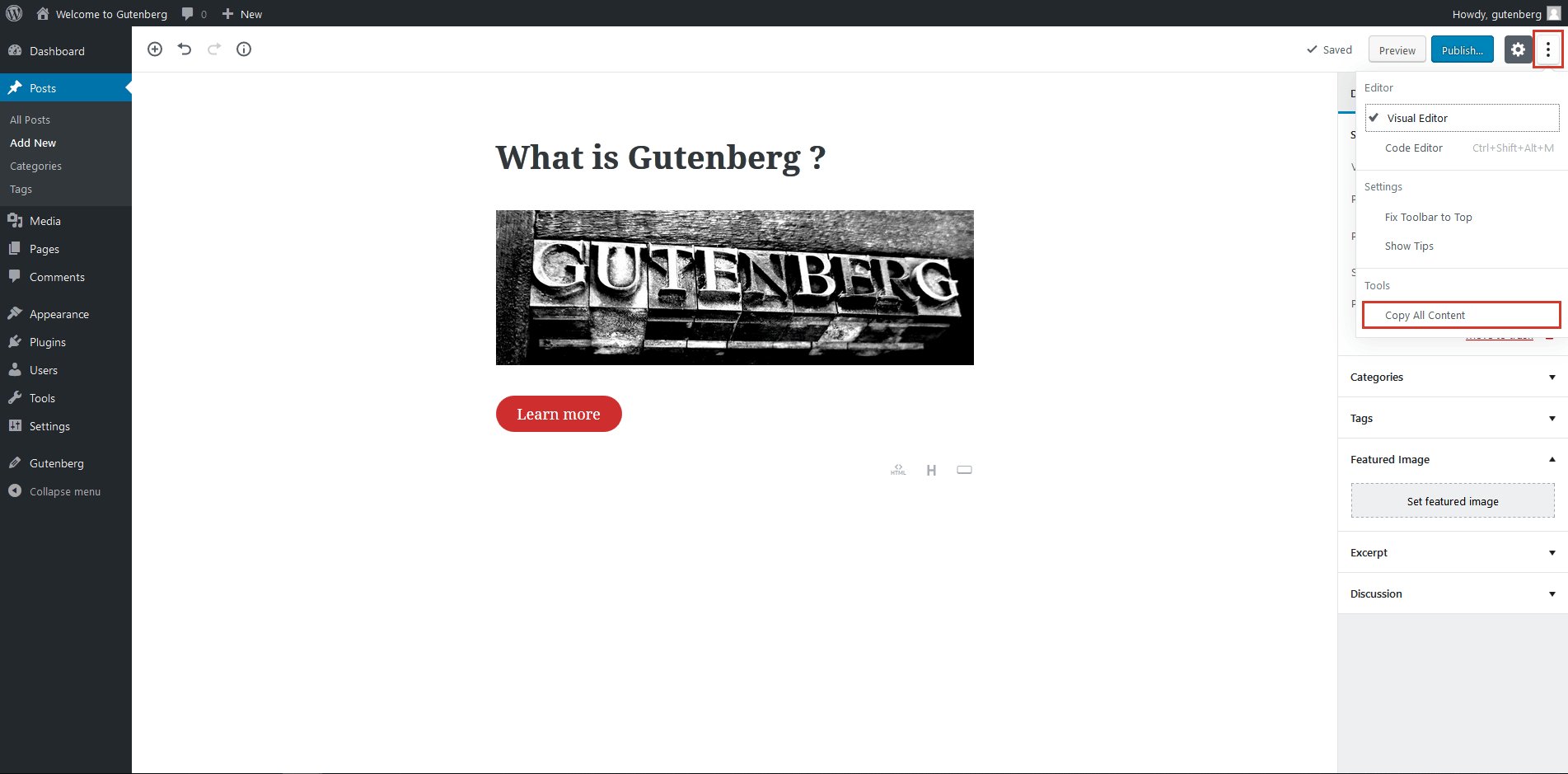
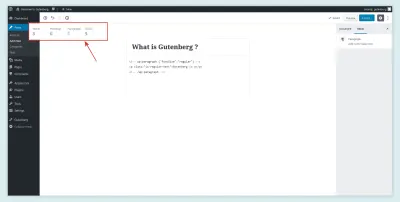
D. Copiar todo el contenido
Esta característica le permite copiar todo el contenido en la versión HTML con solo un clic. Puede abrir esta función en ambos editores haciendo clic en el menú desplegable en la esquina superior derecha del tablero.

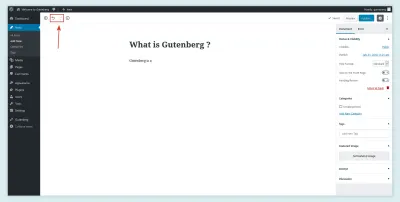
E. Estructuras de contenido
Esta característica le permite contar la cantidad de palabras en una publicación completa. También puede ver la cantidad de encabezados, párrafos y bloques con solo un clic. Haga clic en el icono de información (i) en el área superior izquierda.

F. Rehacer y Deshacer
Puede encontrar estas opciones junto al icono de información (i). Le permiten deshacer o rehacer el último comando.

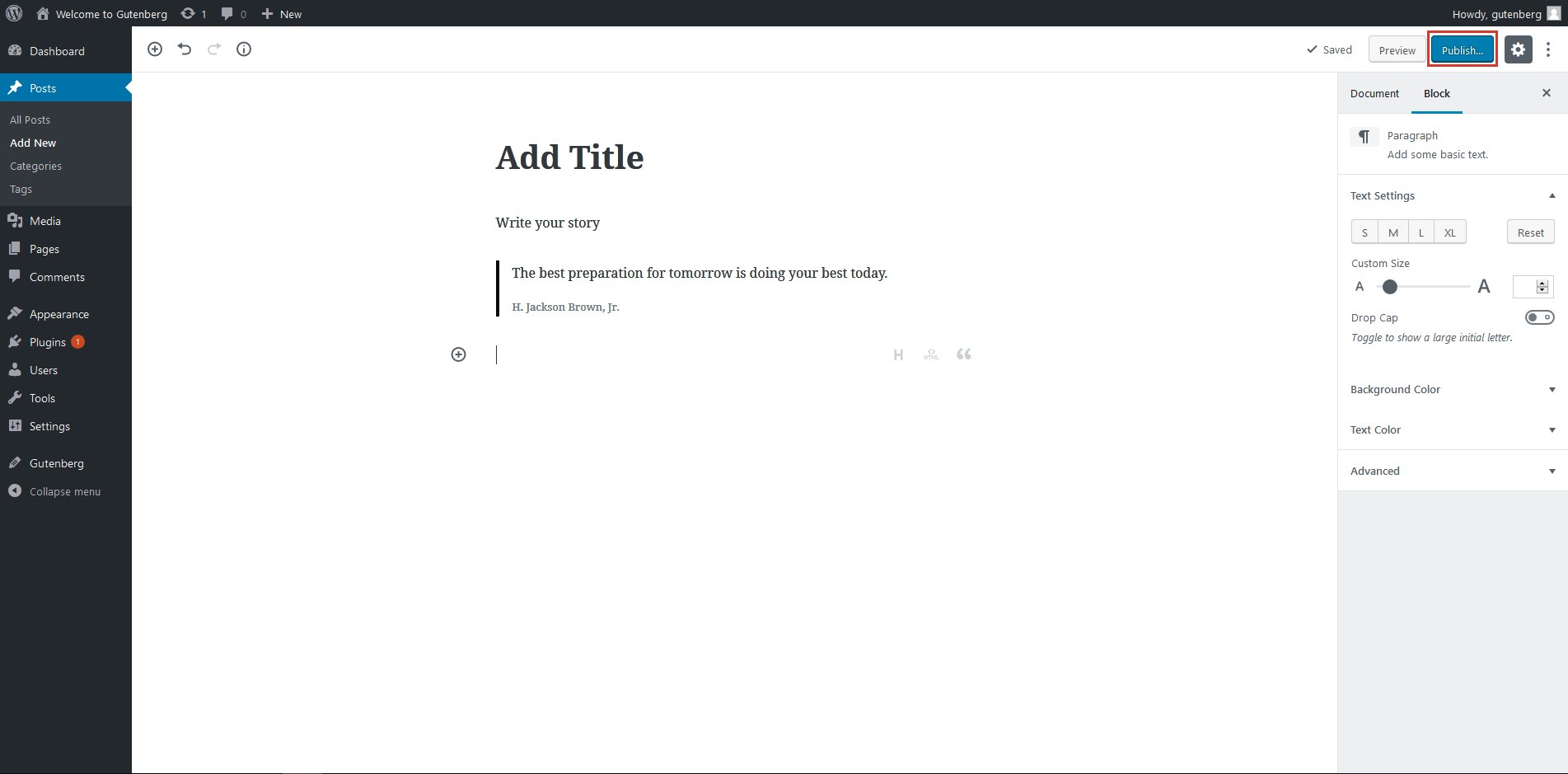
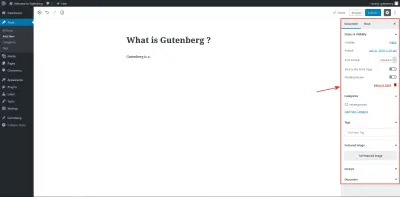
G. Configuración de página y documento
Esto le permite cambiar varias configuraciones de página y documento. Puede encontrarlo en la barra de menú derecha. Puede realizar los siguientes ajustes:
- Haz una publicación pública o privada.
- Cambiar la fecha de publicación.
- Seleccione el formato de una publicación.
- Agregue o edite categorías y etiquetas.
- Sube imágenes destacadas.
- Escribe un extracto.
- Habilite y deshabilite comentarios, pingbacks y trackbacks.

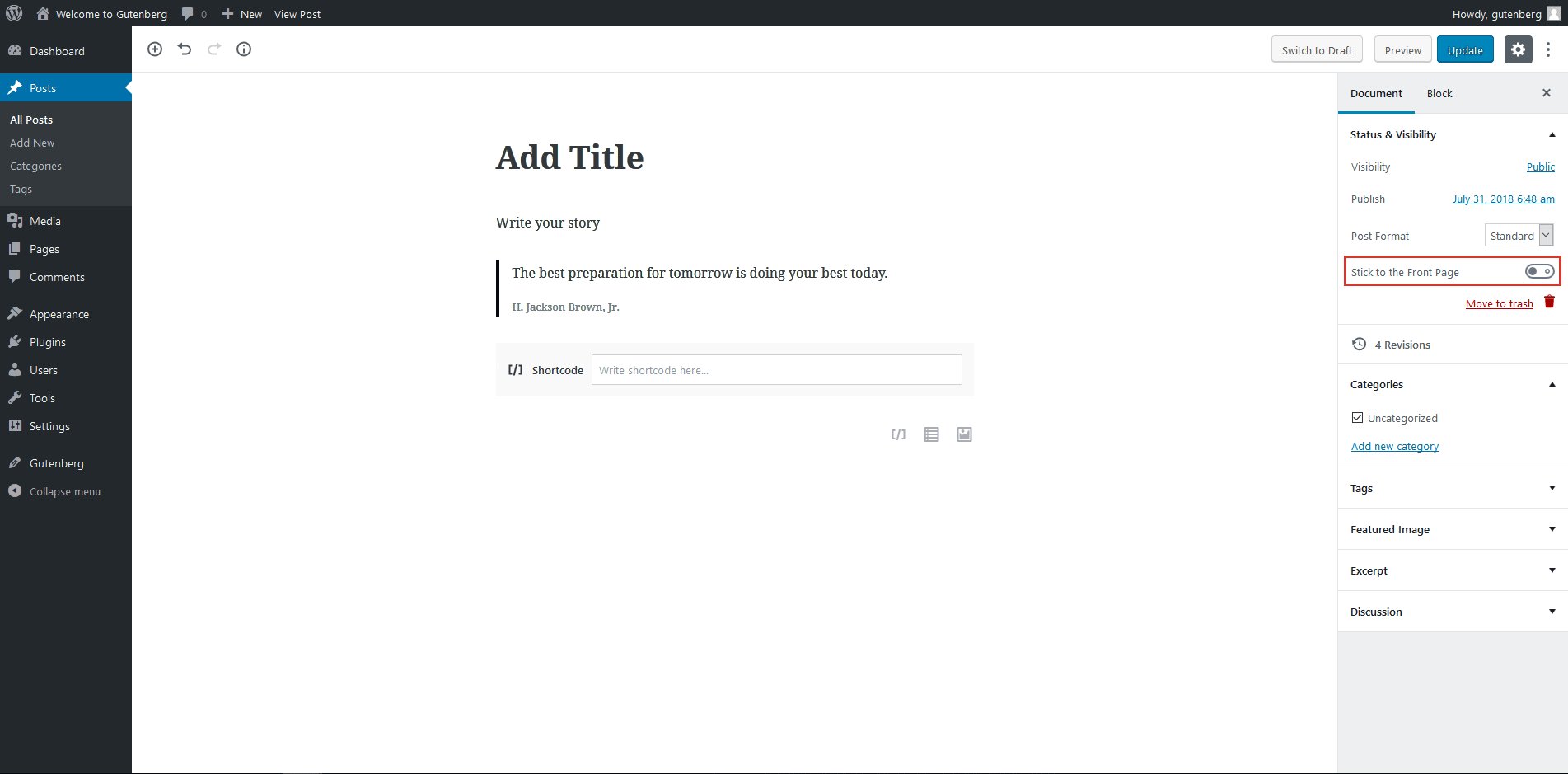
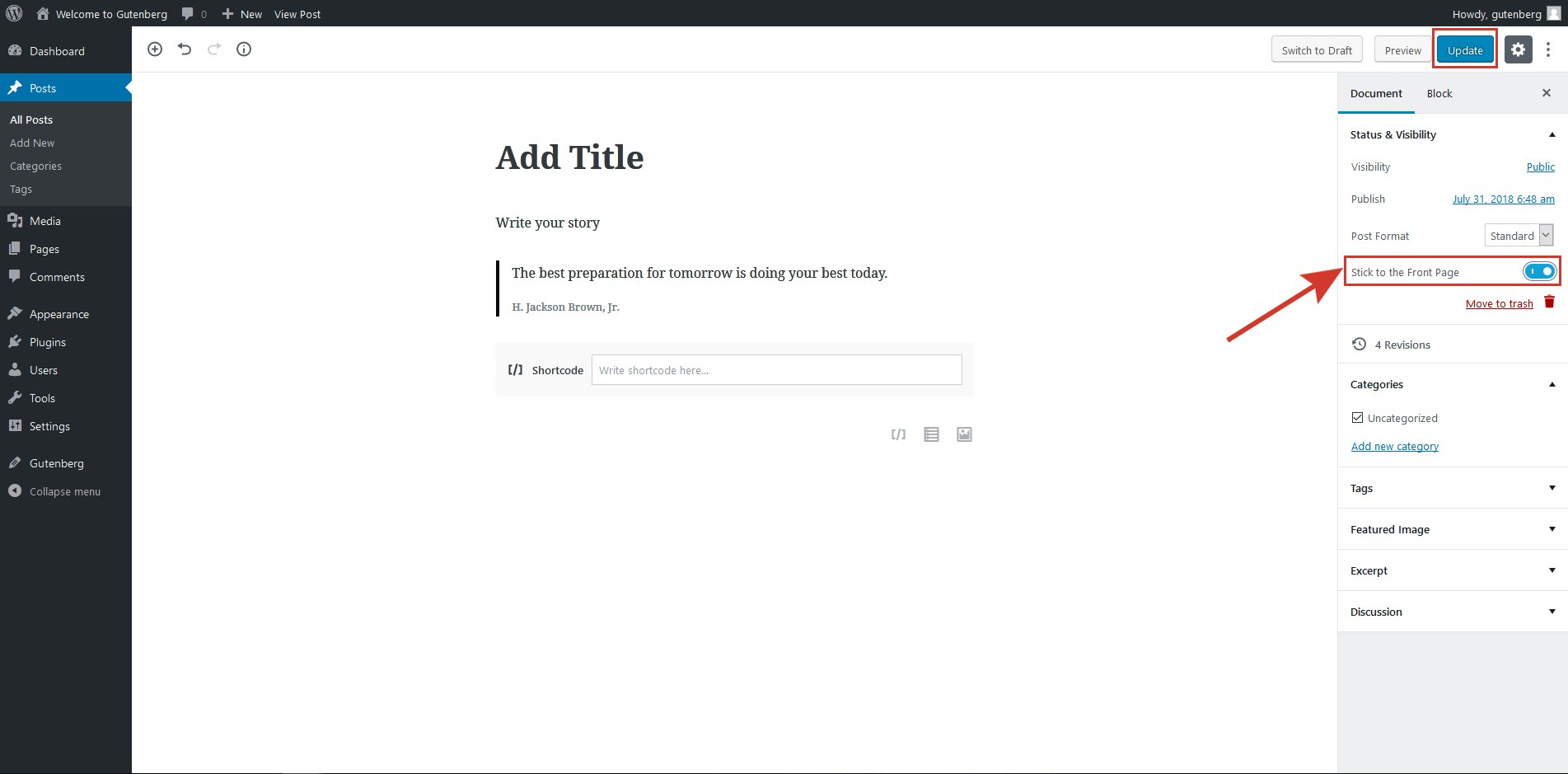
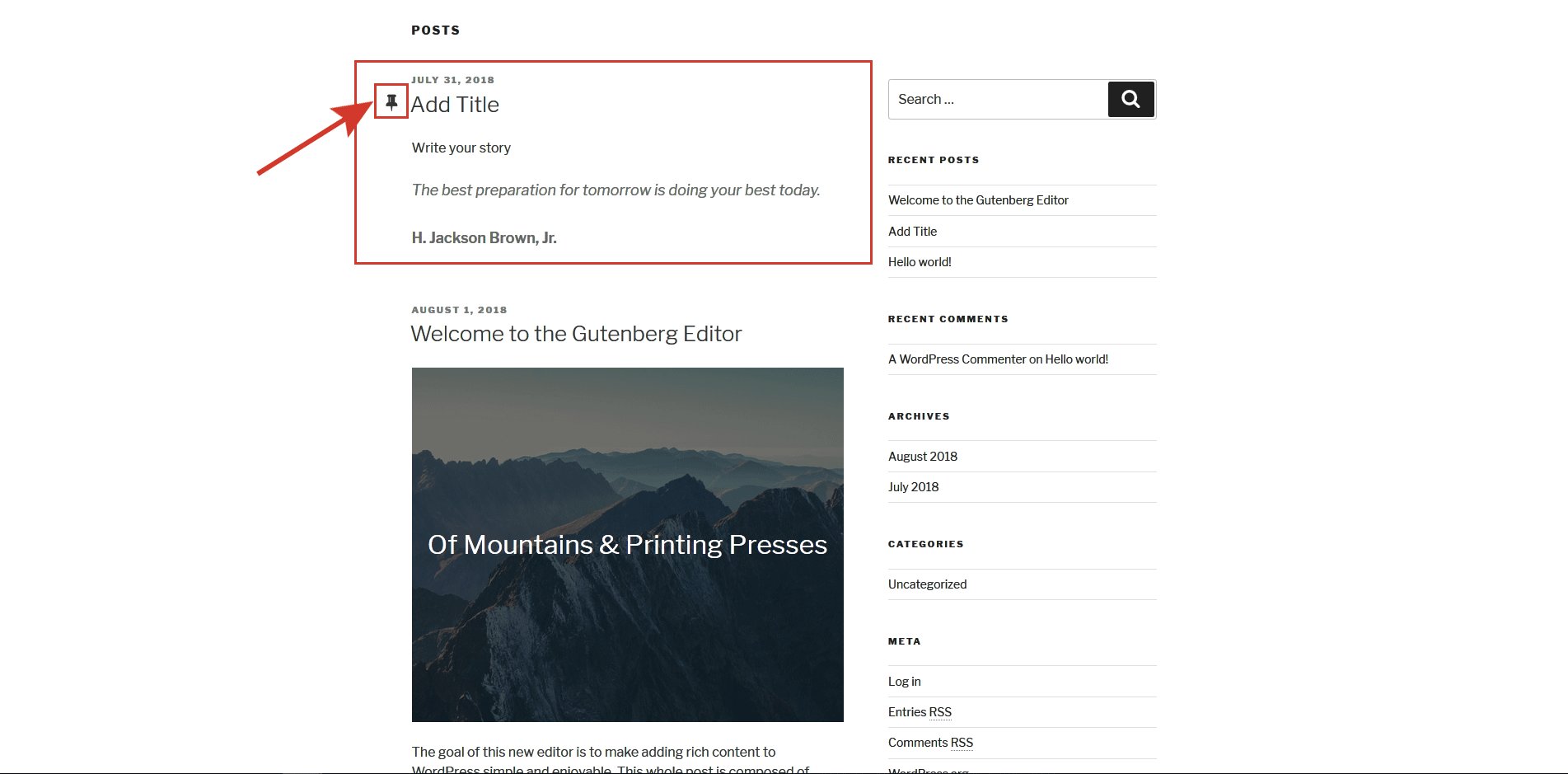
H. Apéguese a la página principal
Esta característica será útil si está ejecutando un blog. Cuando activa esto en la configuración del documento, esa publicación en particular siempre aparecerá en la página principal de su blog. Y simplemente apáguelo para eliminarlo de la página principal.

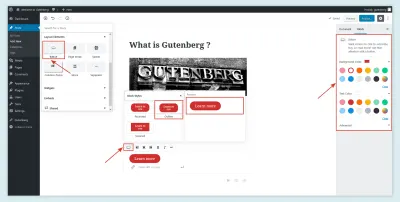
I. Uso de bloques
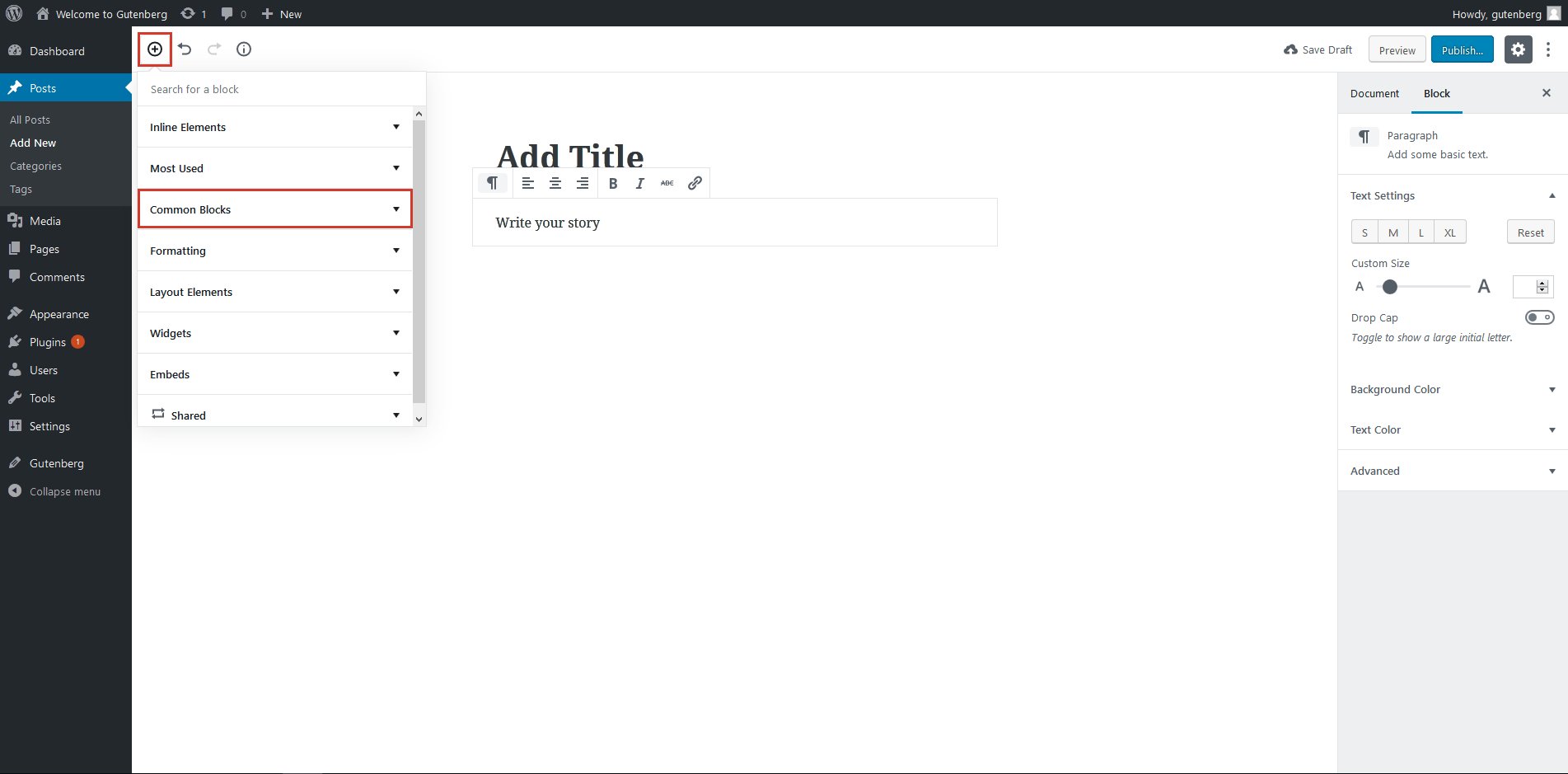
Como se mencionó, los bloques son la unidad fundamental del nuevo editor de Gutenberg. Para usar Gutenberg de manera eficiente, debe comprender cómo usar estos bloques. Cubriré los bloques principales uno por uno. Haga clic en el botón más (+) junto a la opción rehacer/deshacer para abrir el menú de bloques.
Bloques comunes
Los bloques comunes le permiten agregar los elementos necesarios para crear una interfaz de usuario enriquecida.
- Párrafo
El bloque de párrafo viene con algunas características excelentes, como tamaños de fuente personalizados, capitulares, colores de fondo y colores de texto, entre otros. También puede agregar más clases de CSS aquí.

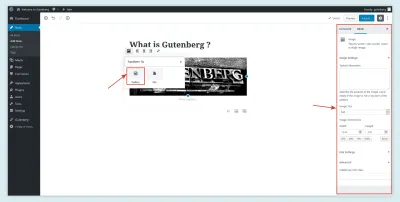
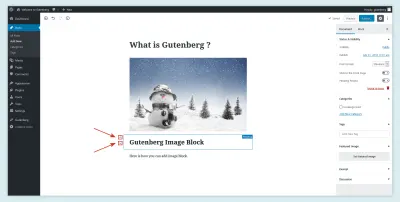
- Imagen
Este elemento viene con una nueva función que le permite alternar entre la galería y los diseños de imágenes. También obtiene más control sobre las imágenes porque puede establecer dimensiones de tamaño particulares, proporciones de tamaño porcentual y una descripción de texto alternativa para cada imagen.

- Otros elementos incluyen :
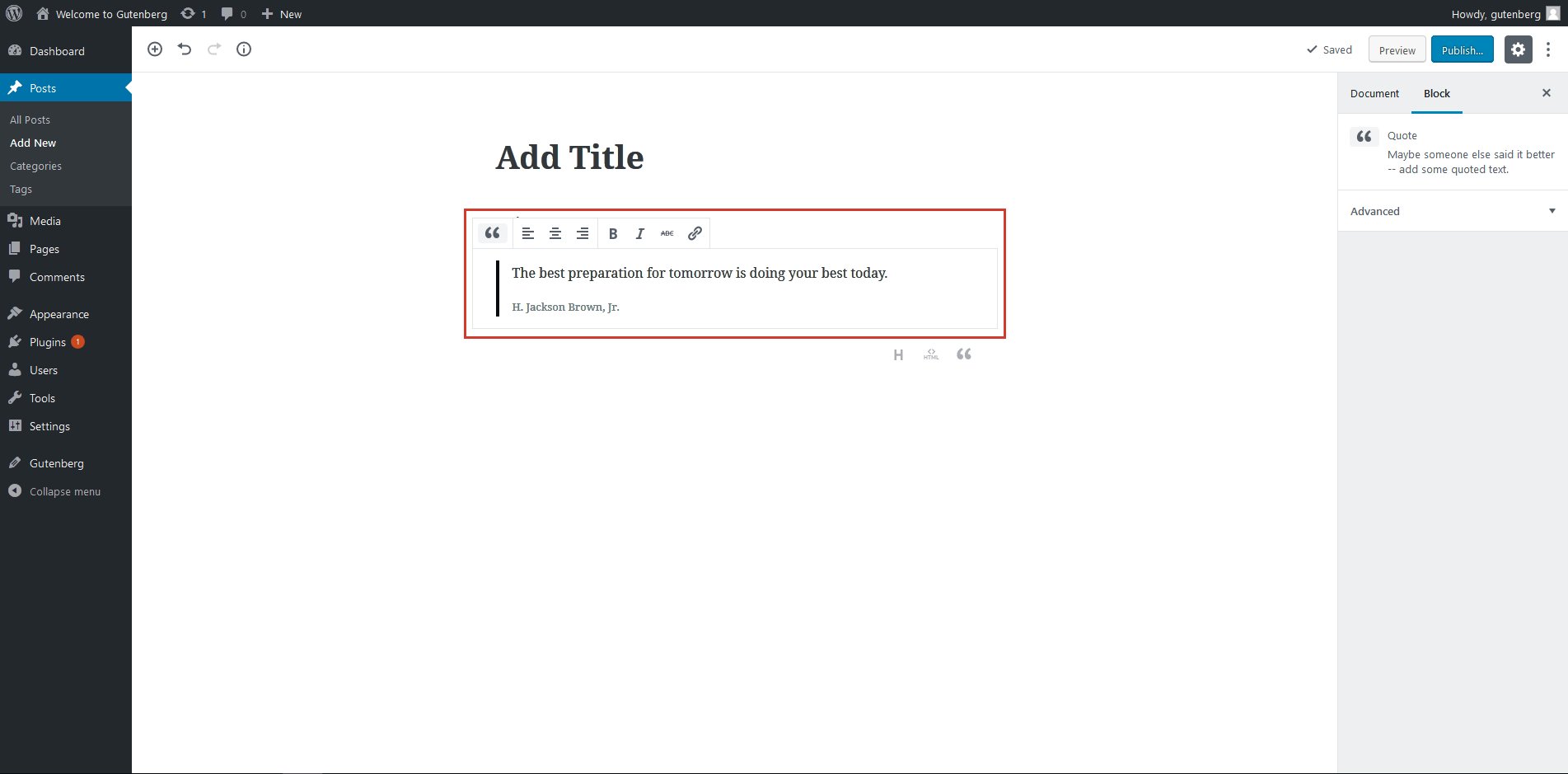
- citas,
- galerías,
- imágenes de portada,
- encabezados,
- liza,
- audio,
- archivos,
- subtítulos,
- video.
Formateo
Como sugiere el nombre, estos bloques comprenden todas las herramientas de formato.

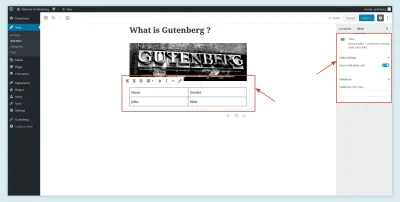
- Mesa
Agregar una tabla usando un código HTML personalizado fue un trabajo tedioso. Sin embargo, con el bloque de mesa, la tarea es mucho más fácil. Puede agregar y eliminar filas y columnas de una tabla sin codificación.

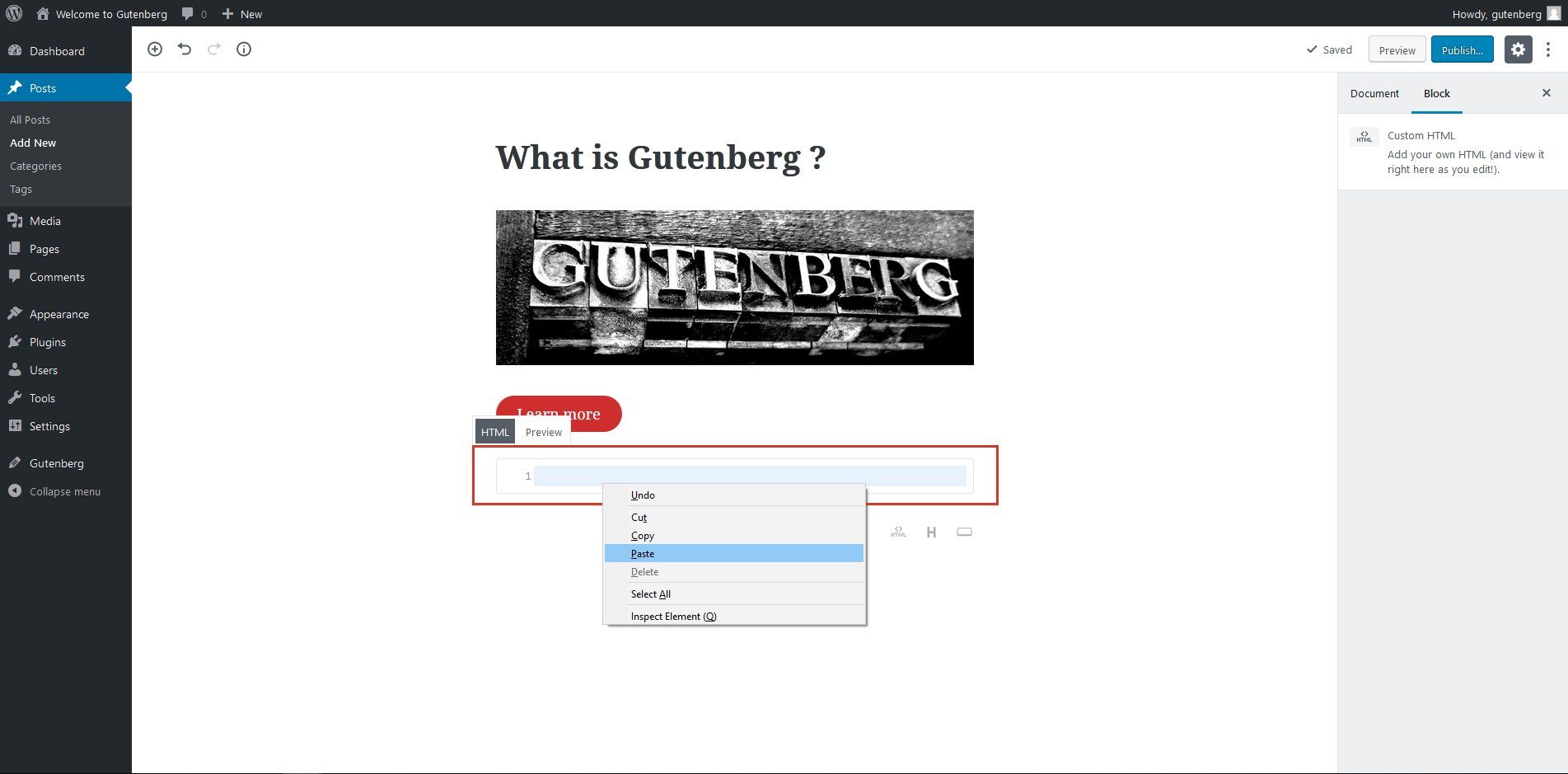
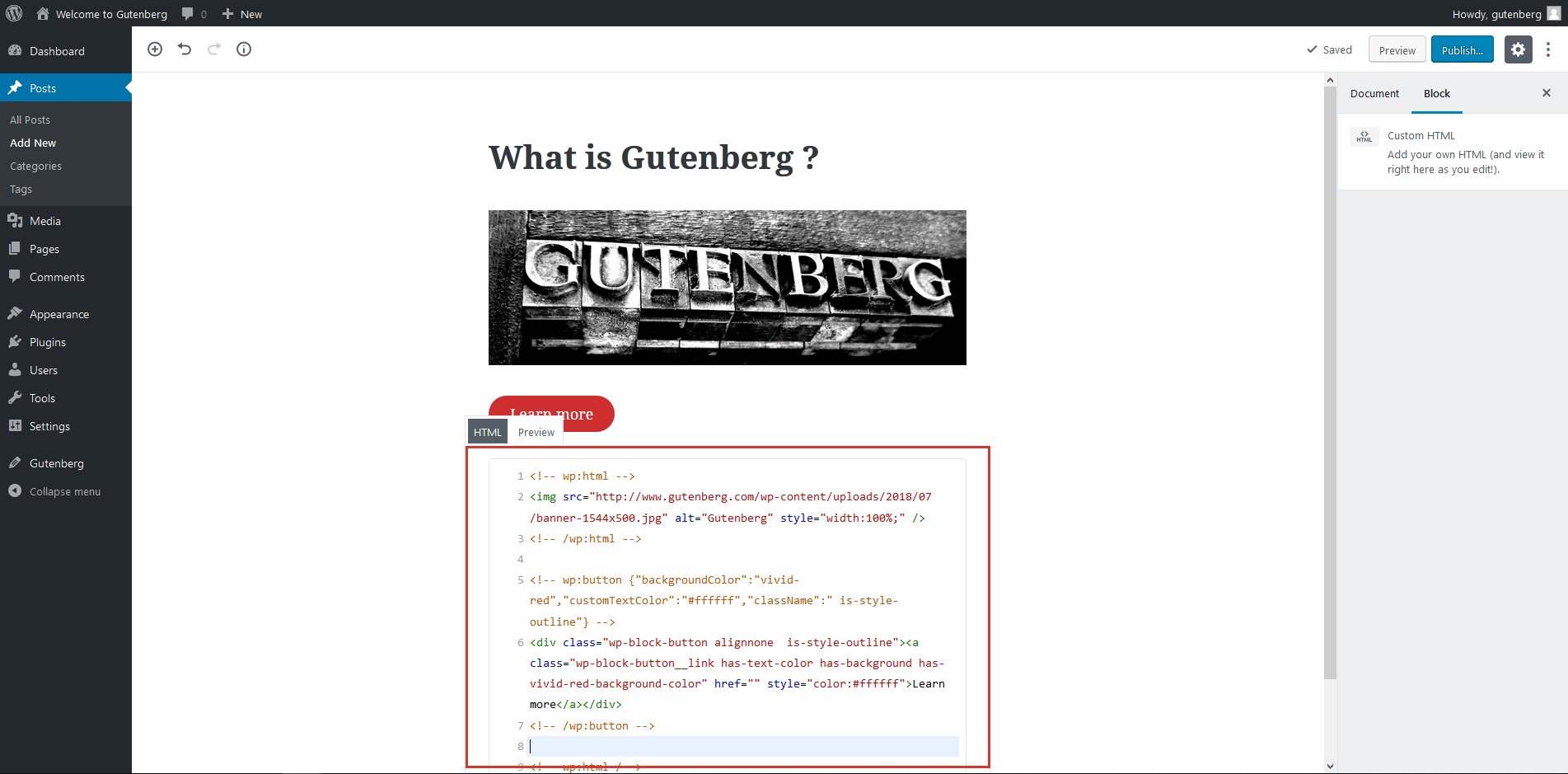
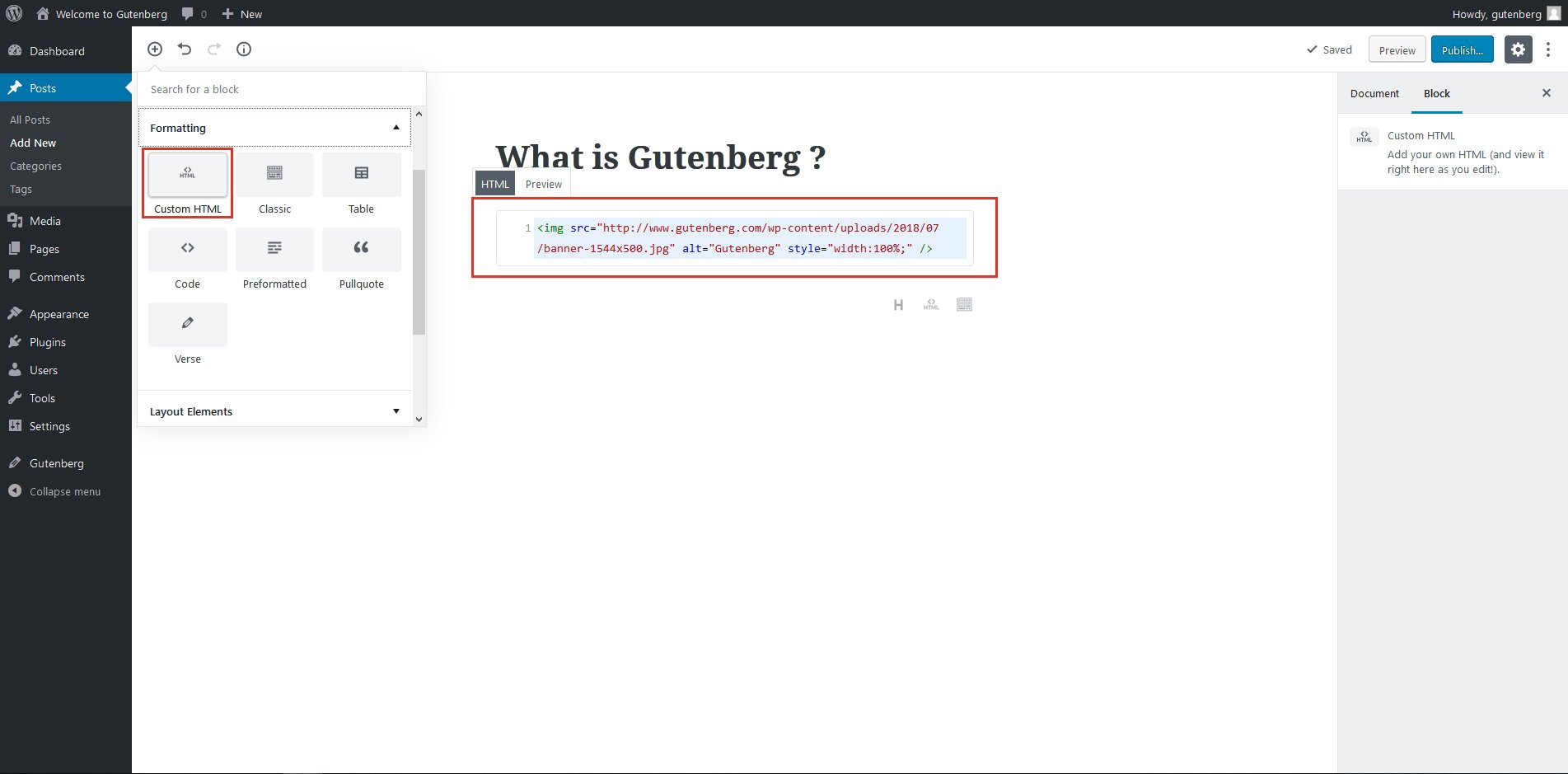
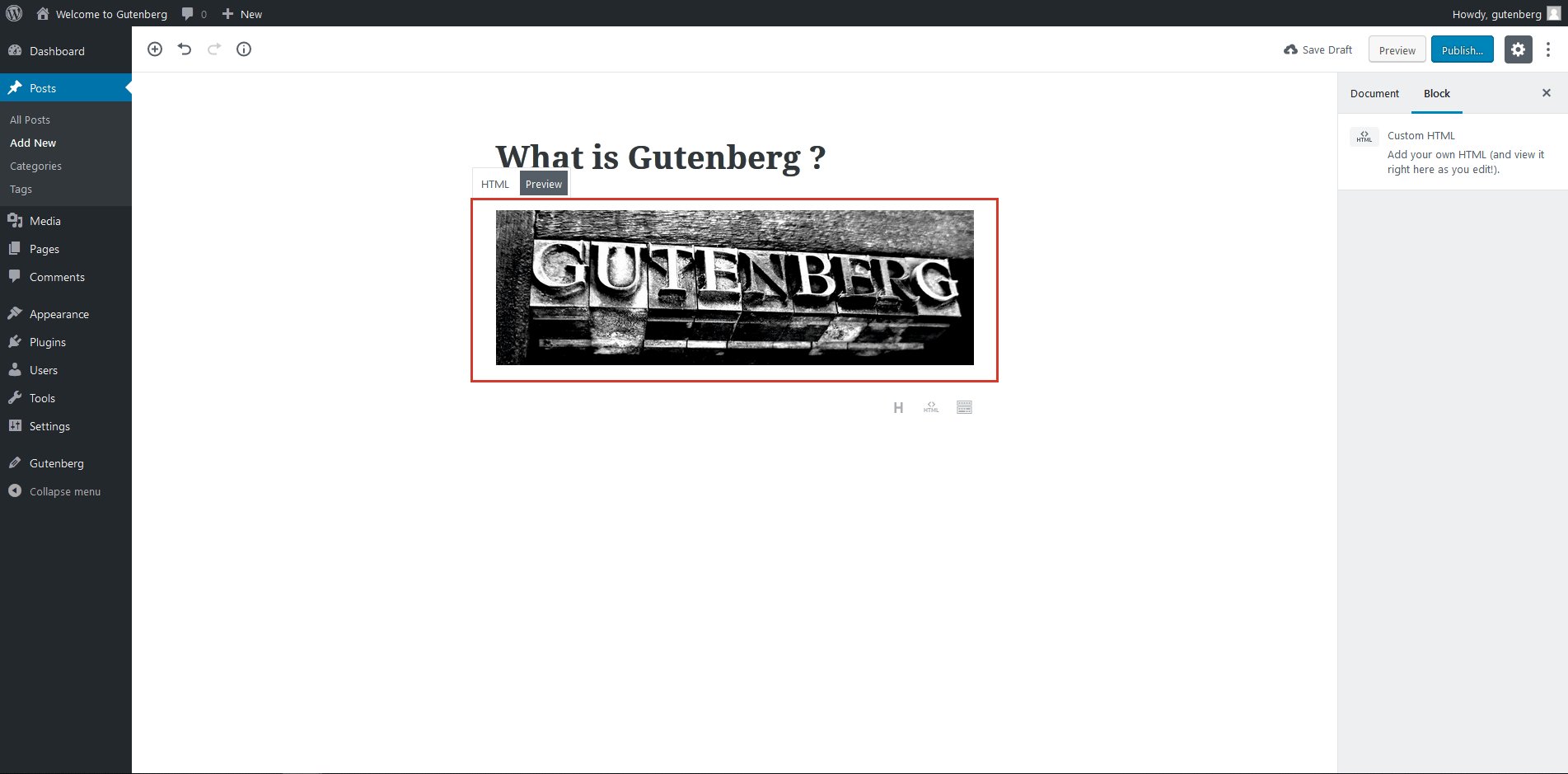
- HTML personalizado
Puede usar un código HTML personalizado en Gutenberg. Y lo bueno es que puedes insertar tu código y ver una vista previa en el propio bloque.

- Otros elementos incluyen :
- código,
- clásico,
- preformateado,
- tirar cita,
- verso.
Disposición
Usa tu imaginación para crear un diseño impresionante con este bloque. Cada elemento de este bloque viene con excelentes características.
- Botón
Puede agregar botones como "Suscribirse ahora" y "Comprar ahora" usando este bloque. Tiene diferentes opciones, incluida la alineación y los estilos de fuente. También puede establecer el color de fondo y la forma del botón.

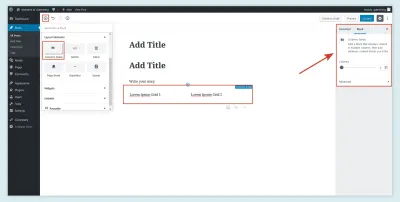
- Columnas (beta)
La creación de columnas en el editor basado en código requiere mucho tiempo y es laboriosa. Este bloque le permite agregar columnas de texto. Puede agregar de una a seis columnas en una sola fila.

- Otros elementos incluyen :
- leer más,
- salto de página,
- separador,
- espaciador.
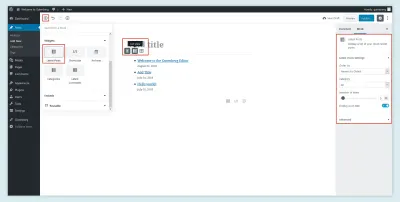
Widgets
Estos bloques le permiten agregar un archivo, categorías, las últimas publicaciones y los últimos comentarios con solo un clic en cualquier parte de la página. También puede ajustar estos elementos sin ningún tipo de codificación.
- Última publicación
Con este elemento de bloque, puede mostrar publicaciones en una vista de cuadrícula o una vista de lista, organizarlas en categorías y ordenarlas alfabéticamente o según la fecha de publicación. También puede optar por mostrar la fecha de publicación.

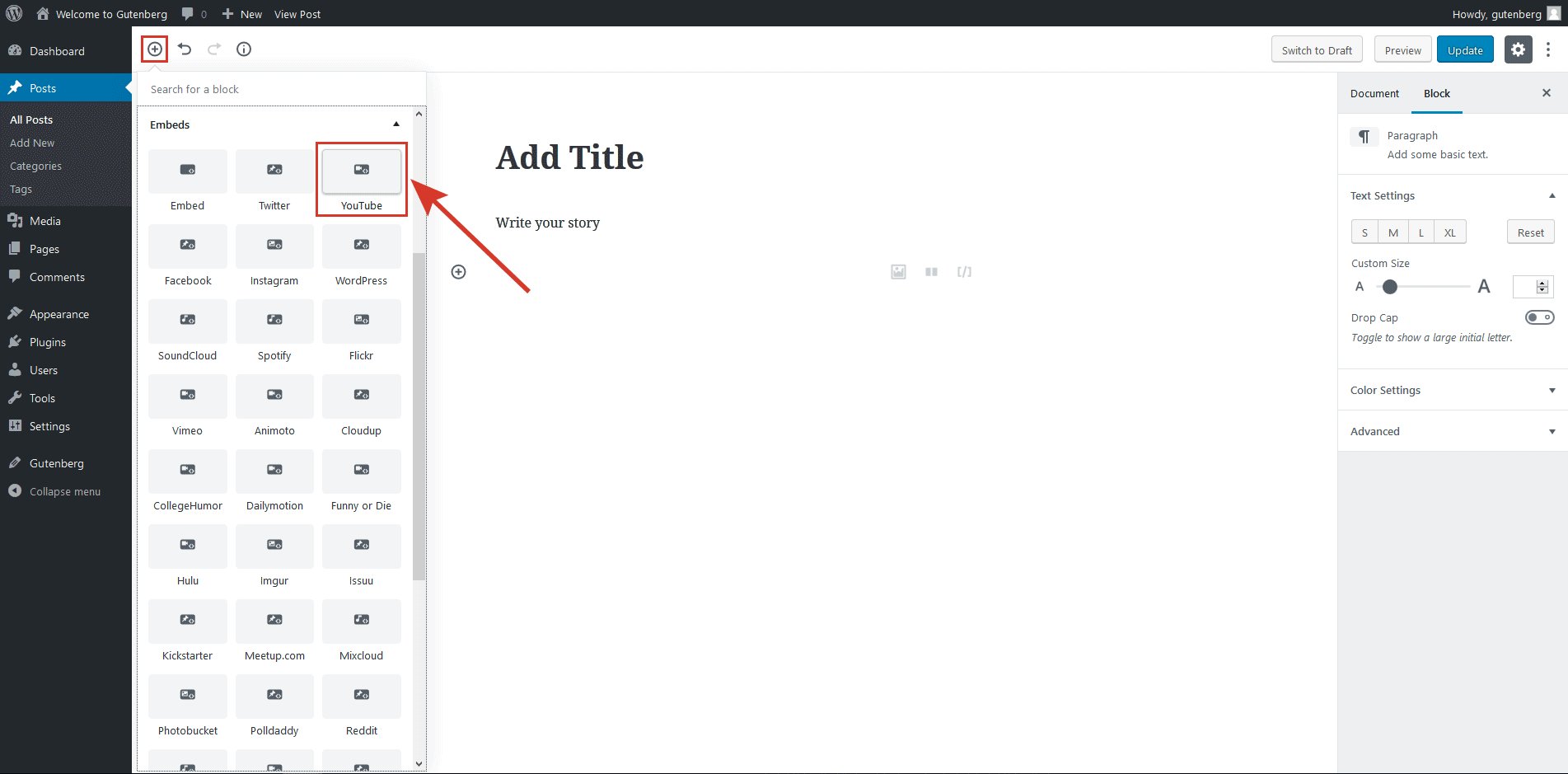
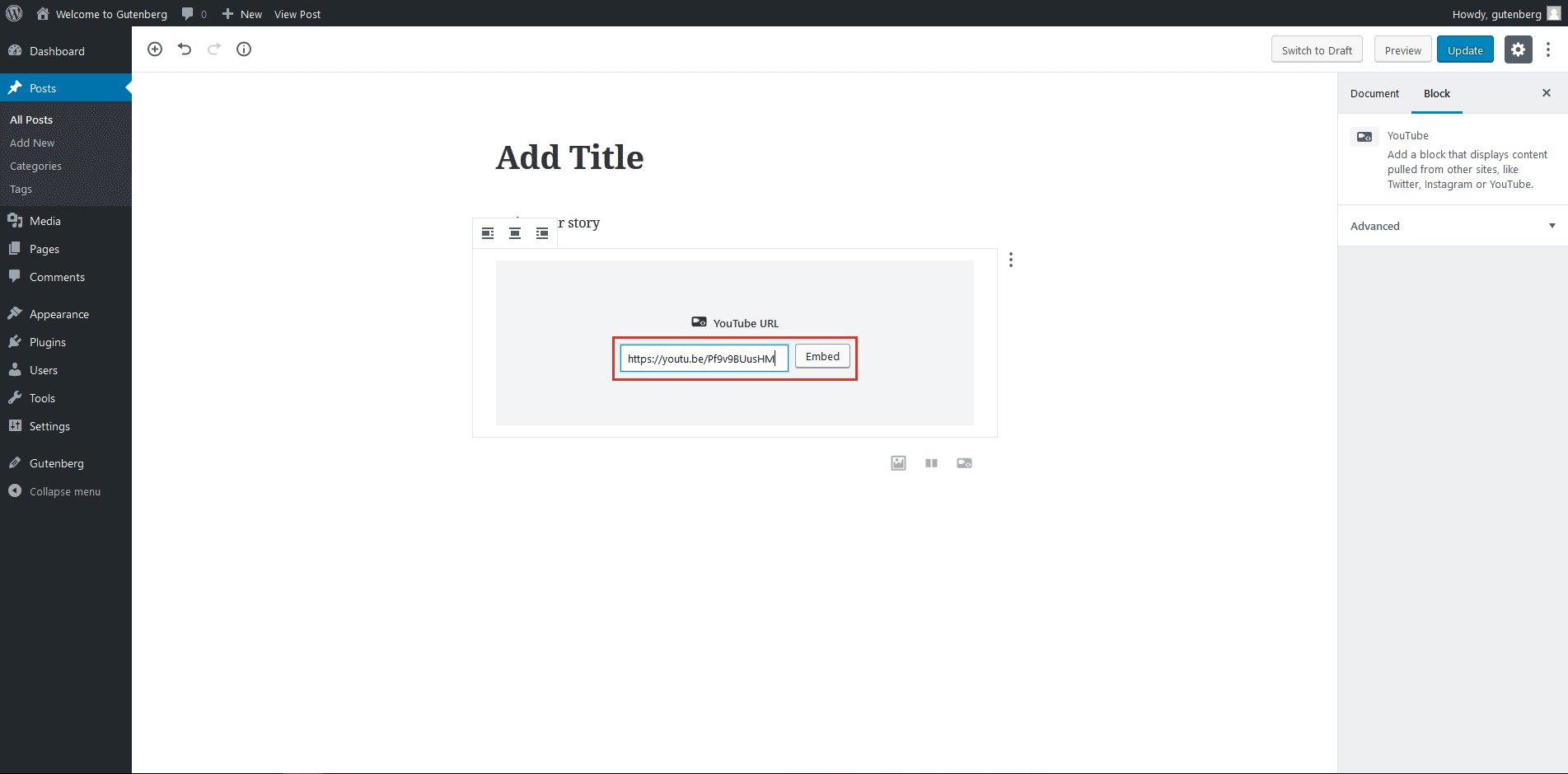
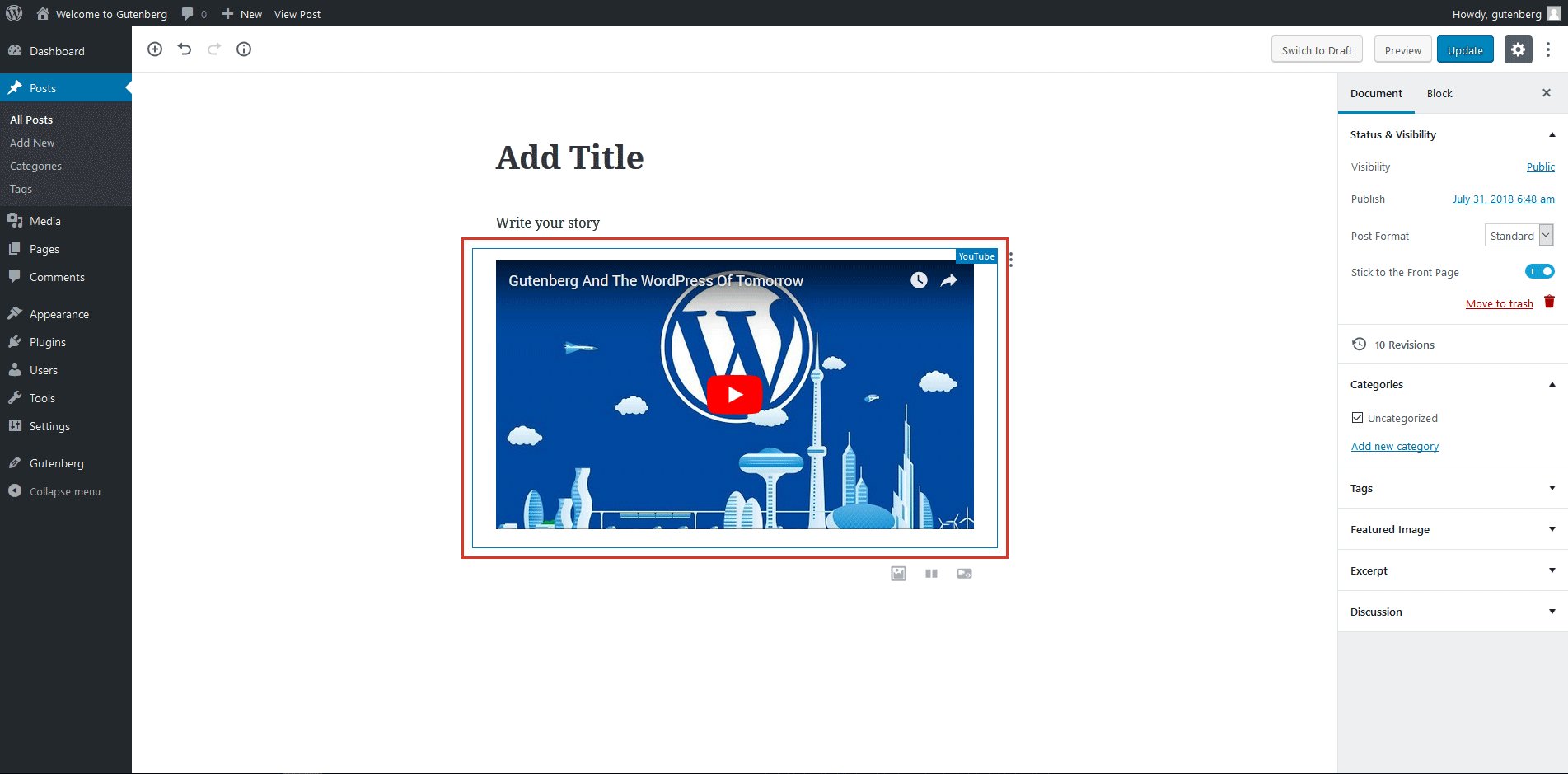
incrustaciones
Puede acceder fácilmente a cualquier incrustación utilizando estos bloques. Ya sea que desee agregar un enlace de YouTube o Twitter, es súper fácil y rápido. Todo lo que necesita hacer es pegar la URL en el espacio en blanco proporcionado y Gutenberg insertará el código por usted. Aquí hay un ejemplo de cómo insertar un enlace de YouTube:

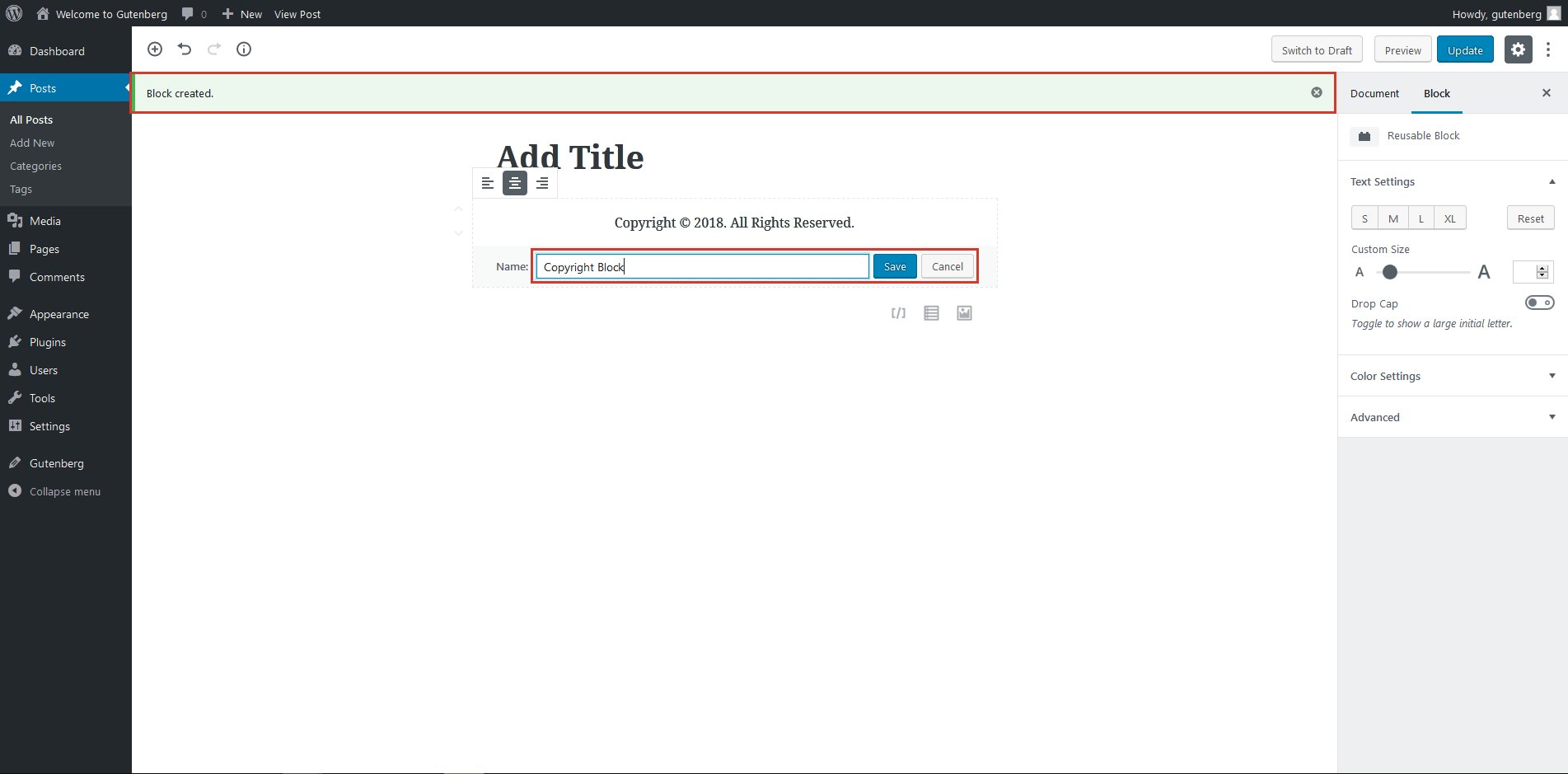
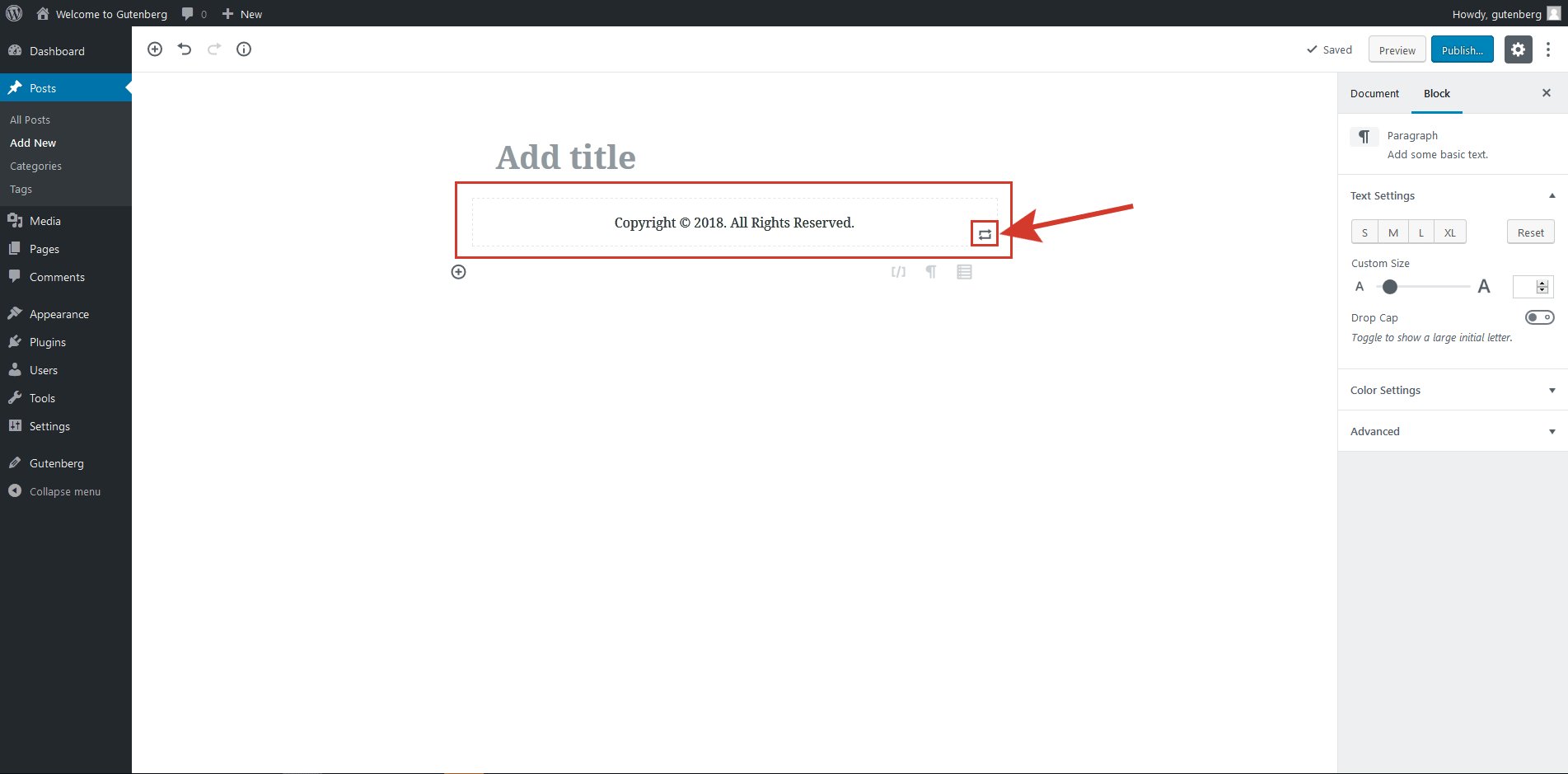
Bloques reutilizables
Los bloques reutilizables brindan a los desarrolladores una mejor usabilidad. Puede convertir cualquier bloque en un bloque reutilizable para poder usarlo en una ubicación diferente. Puede editar el mismo y guardarlo como un nuevo bloque reutilizable nuevamente.
También puede ver una vista previa de un bloque reutilizable. Todos los bloques reutilizables están disponibles en las opciones de "Bloque compartido". Lo más importante es que puede volver a convertir uno en un bloque normal en cualquier momento.

Más usado
Bajo esta opción, verás los bloques más utilizados, para un acceso rápido. Alternativamente, puede usar el cuadro de búsqueda para encontrar un bloque por nombre.
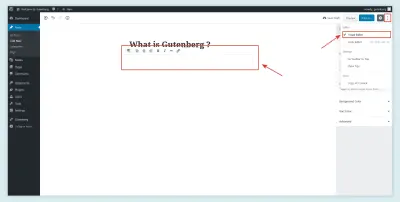
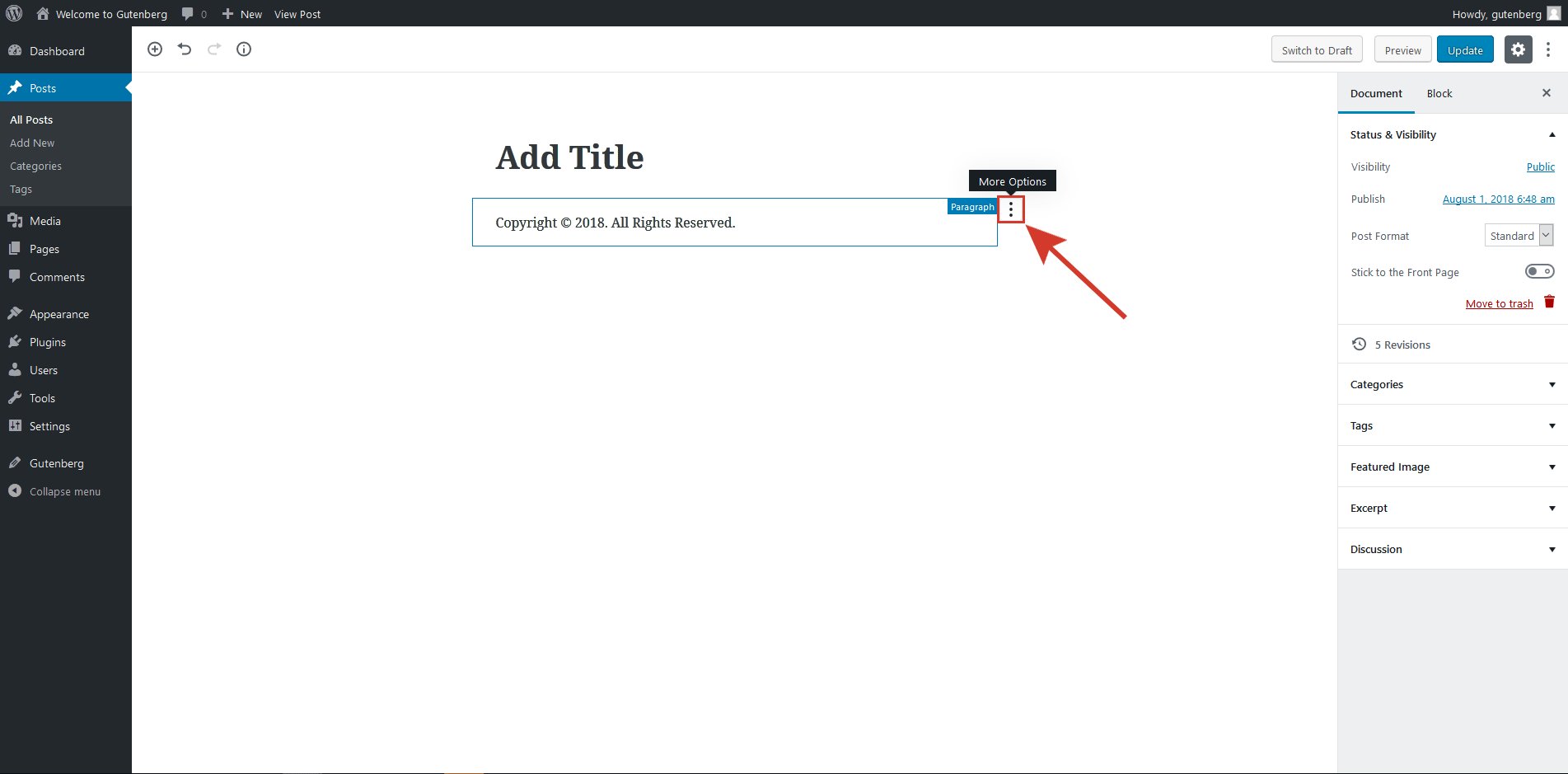
J. Editar bloque
Para editar cualquier bloque, abra el menú desplegable haciendo clic en la esquina superior derecha del bloque. Verá diferentes opciones, que incluyen editar como HTML, duplicar y agregar a los bloques reutilizables.

K. Insertar bloques
Con esta función, puede insertar un nuevo bloque en cualquier momento. Cuando pasa el mouse sobre un bloque, verá un ícono más (+). Haga clic en él para insertar un nuevo bloque.

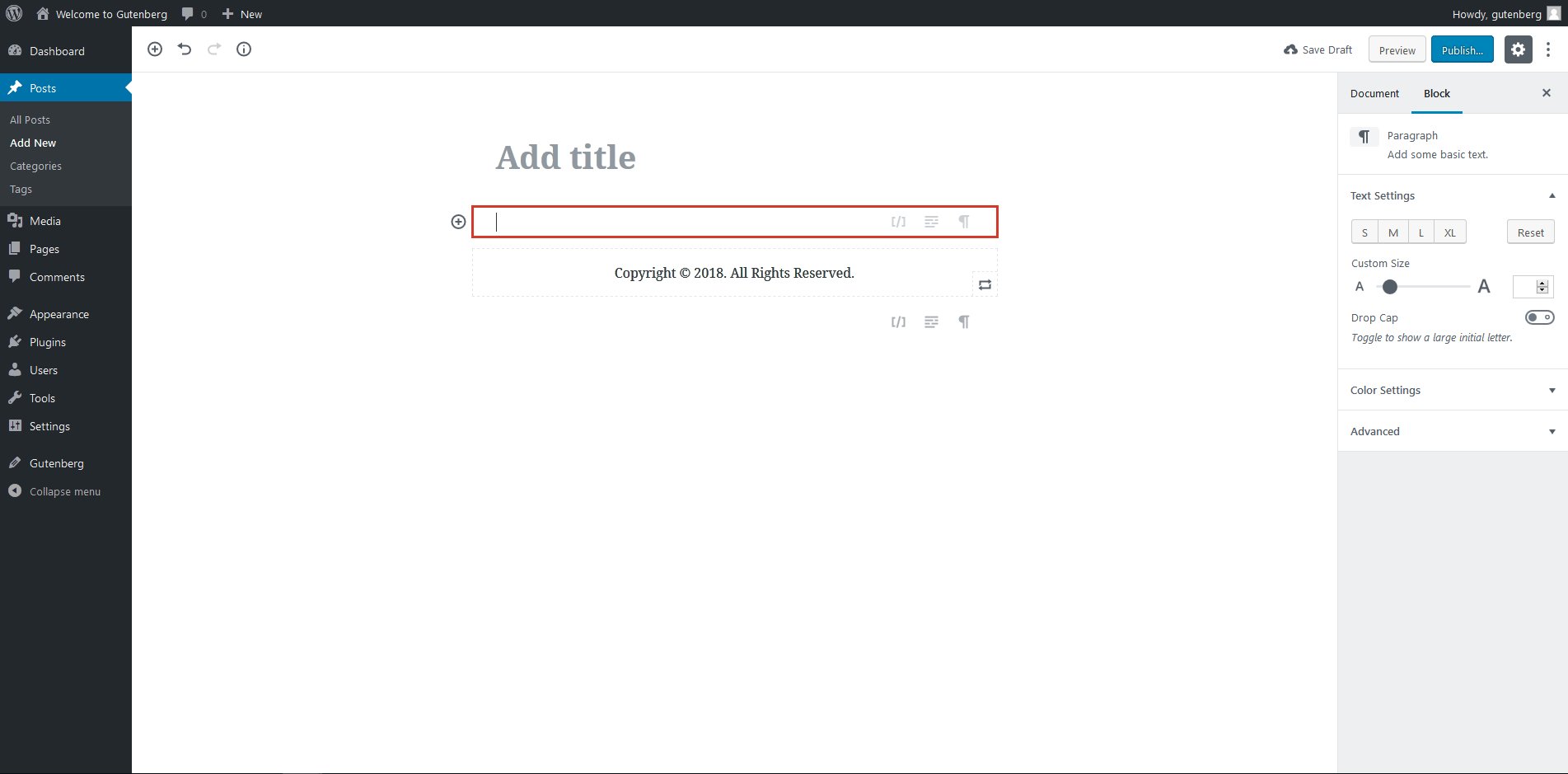
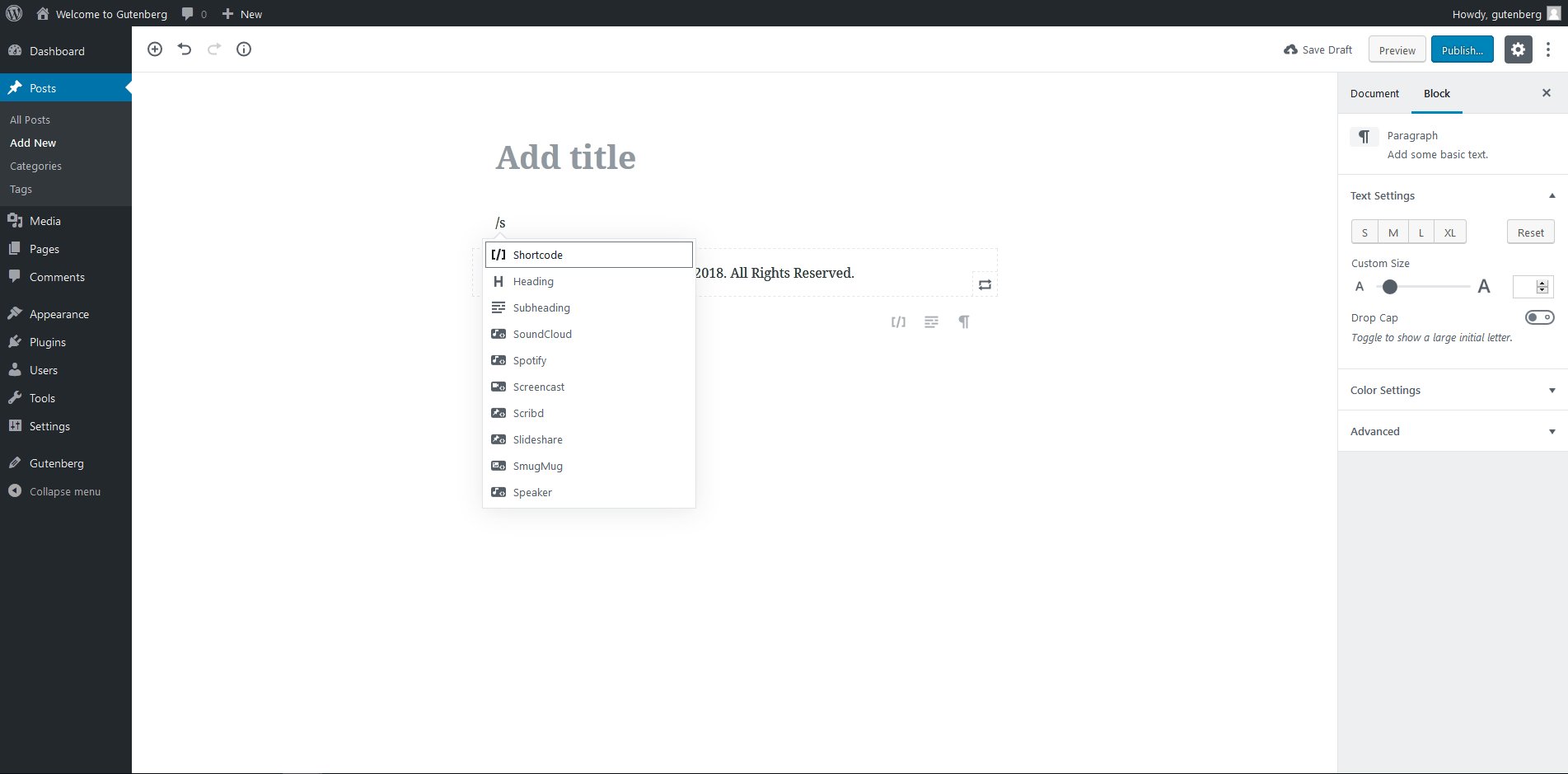
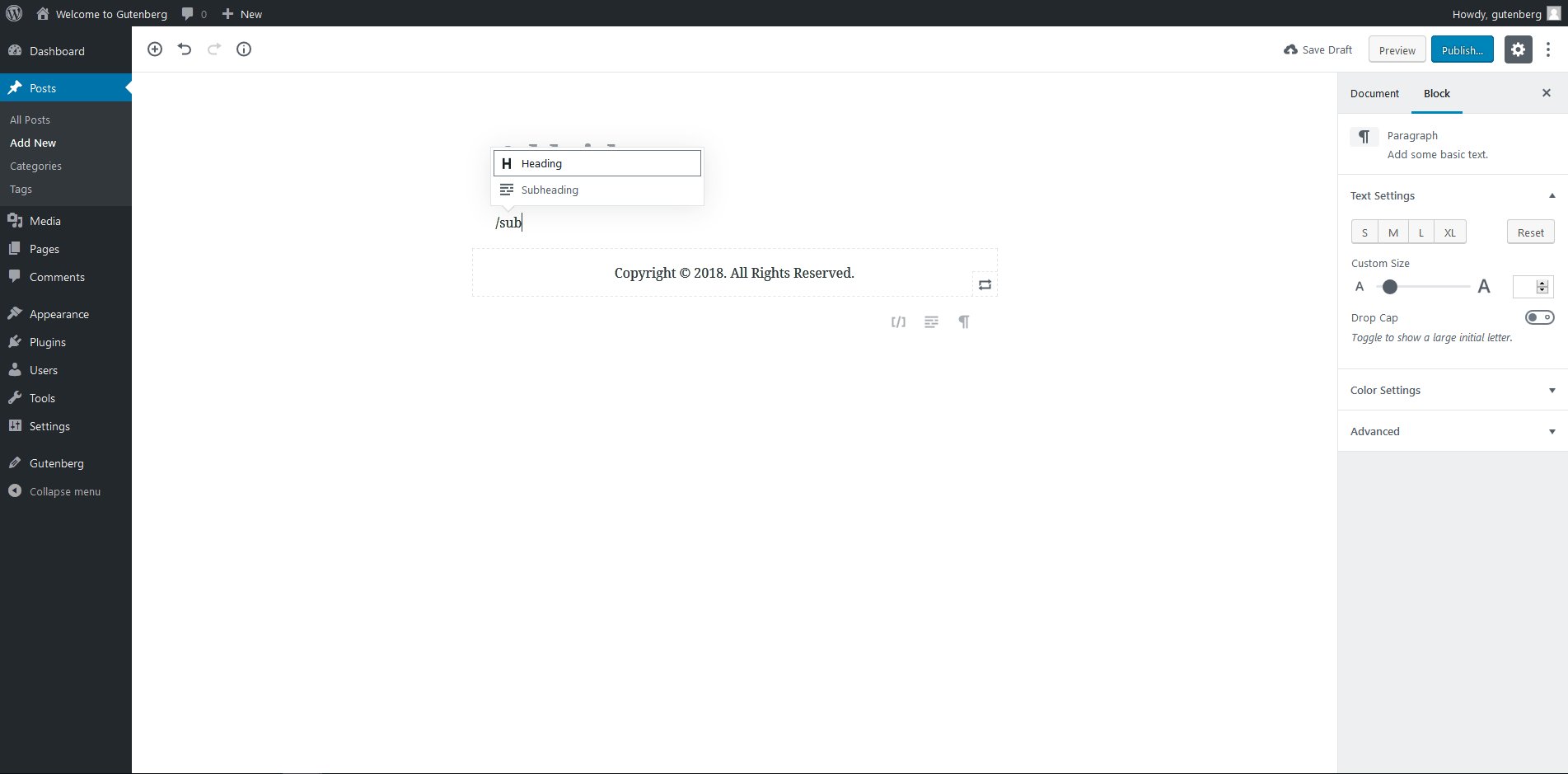
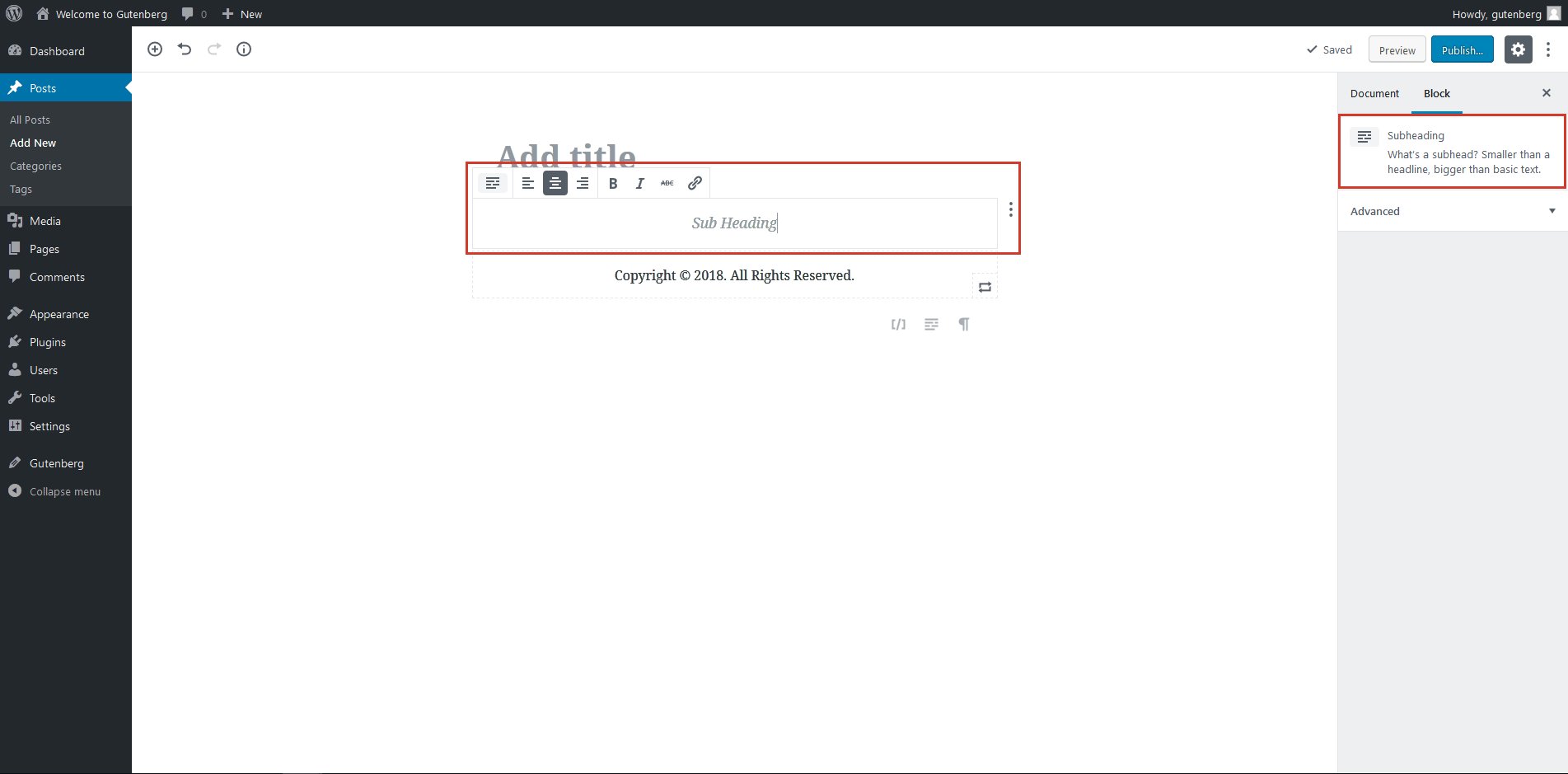
L. barra autocompletar
La función Slash Autocompletar está disponible en Gutenberg 1.1.0 y versiones posteriores. Es probable que ya esté familiarizado con la función similar en Slack. Se agregó para reducir la cantidad de señalar y hacer clic necesarios para crear nuevos bloques.
Cuando abra un nuevo bloque, simplemente presione / (tecla de barra diagonal) en su teclado para seleccionar cualquiera de las opciones de autocompletar. Funciona solo en el bloque de párrafo predeterminado, pero podría convertirse en parte de otros tipos de bloques en el futuro.

M. Mover bloques
Gutenberg le permite mover cada bloque hacia arriba y hacia abajo. Puede usar las flechas (en el lado izquierdo de cada bloque) para moverlos verticalmente.

6. Pros y contras de Gutenberg
ventajas
- No se requiere ninguna habilidad técnica para hacer un diseño personalizado para una publicación de blog o sitio web. Funciona como Medium, por lo que a las personas que buscan ese tipo de estilo y una experiencia de edición fácil de usar les encantará.
- Le permite crear un diseño consistente y avanzado sin depender mucho de TinyMCE.
- Además, los bloques son un excelente concepto. Permiten a los no desarrolladores crear diseños complejos de forma intuitiva. Si eres nuevo en WordPress o no tienes ningún conocimiento sobre él, aún así te encantará.
- El editor de Gutenberg en sí funciona bien en dispositivos móviles (es receptivo). A diferencia de su predecesor, le permite realizar ediciones rápidas sobre la marcha. De hecho, los desarrolladores expertos en dispositivos móviles pueden hacer más que solo unas pocas ediciones rápidas.
- El aumento del espacio de la pantalla está demostrando ser una experiencia de usuario que distrae menos a muchos desarrolladores.
- Los desarrolladores incondicionales aún pueden crear bloques reutilizables personalizados usando HTML5. Por lo tanto, parece una situación beneficiosa tanto para los geeks como para los usuarios no técnicos.
Contras
- Por el momento, no hay soporte para Markdown en la versión beta del editor de WordPress.
- Todavía no admite columnas receptivas. Deberá realizar una codificación personalizada para que esta función responda. Por lo tanto, usar esta función en dispositivos móviles no es una opción en este momento.
- Las opciones de diseño de diseño son inadecuadas en este momento.
- Los problemas de compatibilidad podrían ser una preocupación importante para algunos usuarios de WordPress.
- Solo obtiene soporte parcial para metaboxes, sin embargo, los desarrolladores están trabajando arduamente para ampliar el soporte de metaboxes.
- La compatibilidad con versiones anteriores será una preocupación principal para la mayoría de los desarrolladores. Destruirá los complementos y temas actuales, especialmente los que requieren integración con TinyMCE.
7. Comprender los problemas de compatibilidad
A pesar de su simplicidad y agilidad, Gutenberg podría no ser del agrado de todos. A la mayoría de los desarrolladores de WordPress les puede resultar difícil trabajar con él, especialmente al principio. Tendrán que volver a entrenar sus reflejos para acostumbrarse a la nueva UX.
- Debido al problema de compatibilidad con versiones anteriores, deberá actualizar muchos complementos y temas para asegurarse de que sean totalmente compatibles con el nuevo editor.
- Por el momento, los bloques están más centrados en el contenido. Como resultado, Gutenberg carece de precisión y control sobre el diseño de sitios web personalizados.
- Los códigos cortos se reemplazan por bloques de códigos cortos. Sin embargo, aún podrá agregar códigos cortos desde el bloque de widgets.
- Los metacuadros estarán disponibles con un nuevo nombre y una nueva interfaz de usuario. Es probable que los metacuadros en conflicto lleven al editor clásico, en lugar de a Gutenberg, con una alerta. Si bien este sistema puede resultar útil, algunos metaboxes no serán compatibles con Gutenberg.
- Los tipos de publicaciones personalizadas son compatibles y siguen siendo compatibles con versiones anteriores en Gutenberg.
- No podrá desactivar Gutenberg una vez que esté integrado en el núcleo de WordPress. Sin embargo, puede deshabilitarlo usando el complemento oficial en cualquier momento.
8. Gutenberg es el futuro
Contrariamente a la opinión popular, Gutenberg no reemplaza al editor de texto actual. Es una nueva forma de construir sitios web. Me gusta pensar en ello como Facebook para WordPress.
No es necesario ser un experto en informática para publicar cosas en Facebook o en cualquier otra plataforma de redes sociales. Gutenberg es solo una forma de llevar esta simplicidad y flexibilidad a WordPress, para que las personas no necesiten codificar para crear y publicar sitios web. Por eso creo que va a ser el futuro, no solo para WordPress, sino para la web en general.
Por supuesto, Gutenberg tiene un largo camino por recorrer. La gente (incluyéndome a mí) ha tenido problemas con su implementación, pero pronto tendremos temas, complementos y herramientas listos para Gutenberg en todas partes. Sin embargo, tienes que empezar en alguna parte. Entonces, también podrías ser parte de este cambio desde el principio.
9. Últimas noticias y más recursos
Si está interesado en viajar en el tren de Gutenberg desde el principio, aquí hay algunos enlaces para encontrar los últimos rumores. Tenga en cuenta que ninguno de estos sitios web cuenta con el respaldo oficial de WordPress.
- Noticias de Gutenberg
- Centro de Gutenberg
- Tiempos de Gutenberg
Para actualizaciones y noticias oficiales, puede intentar lo siguiente:
- “Gutenberg, o el barco de Teso”, Matías Ventura Bausero
- “Resumen técnico del editor”, Matias Ventura Bausero, WordPress.org
- “Principios de diseño,” WordPress.org
- "wp-post-gramática", Dennis Snell
- "#gutenberg (Resumen del chat de desarrollo: 27 de junio)", Jeffrey Paul
- “Introducción a Gutenberg,” WordPress.org
Terminando
Te guste o no, Gutenberg llegará a WordPress 5.0. Intente ser parte de la discusión en curso al respecto en la web. Sin duda ayudará. De hecho, mientras lo hace, intente acelerar el proceso de desarrollo con sus habilidades. Mientras tanto, avíseme si esta publicación ha arrojado algo de luz sobre el tema. Deja tus consultas y sugerencias en la sección de comentarios. Me encantaría continuar con la conversación.
