10 errores comunes de navegación en sitios web que se deben evitar en 2022
Publicado: 2022-08-23Las mejores prácticas de navegación de sitios web son uno de los aspectos más ignorados del desarrollo de sitios web. Todos los desarrolladores están tan ocupados asegurando funcionalidades sofisticadas e imágenes de archivo con píxeles perfectos que se olvidan de la navegación del sitio web. Sin embargo, la navegación del sitio web es uno de los componentes más críticos de la experiencia del usuario (UX). Como sugiere el término, ayuda al usuario a navegar fácilmente por el sitio web. Si la navegación no se realiza correctamente, el usuario se confundirá y abandonará el sitio web.
La razón por la que se crea un sitio web es para ofrecer un conjunto de información al espectador de una manera agradable y atractiva. Por supuesto, la gente desearía publicar toda la información en la página de inicio, pero eso no es posible. Por lo tanto, siguen una clasificación común de contenido en forma de productos/servicios, USP (Propuestas de venta únicas), detalles de contacto, etc. Como desarrollador de sitios web, desea asegurarse de que el usuario del sitio web pueda acceder a toda la información sin perderse. de una forma u otra.
La regla básica de la experiencia del usuario del sitio web es proporcionar la máxima información en el mínimo de clics. Debe configurar puertas de enlace mediante las cuales el espectador navegará a través de diferentes contenidos. Esto varía de un sitio web a otro, pero el concepto sigue siendo el mismo. Sin embargo, hemos observado que muchos desarrolladores ignoran los conceptos básicos. Hemos recopilado diez errores que debe evitar cometer con la navegación del sitio web.
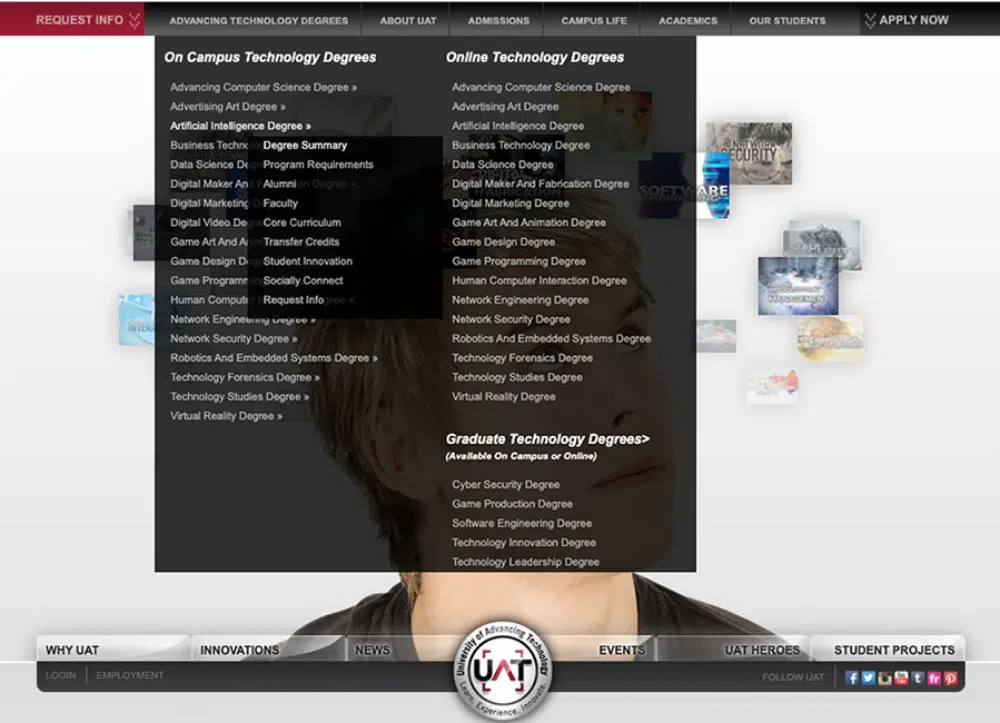
1. Proporcionar demasiadas opciones en el menú de encabezado
En todas las formas de diseño, el exceso es siempre un problema. No es de extrañar que todos los diseñadores estén ahora cambiando gradualmente a formas de diseño mínimas y funcionales. Lo mismo ocurre con el diseño de sitios web. Si bien el contenido y otras secciones se minimizan mucho, la navegación del sitio web muestra esta tendencia. Sin embargo, ciertos diseñadores se ponen demasiado ansiosos con el espacio vacío disponible en el menú y quieren impulsar más opciones allí.
El menú principal del encabezado del sitio web tiene como objetivo agilizar la navegación del sitio web. El usuario obtendrá la dirección correcta desde el menú. Idealmente, tendría sentido tener tantas opciones de navegación de sitios web como sea posible, pero en una nota práctica, esto va en contra del desarrollador. El usuario se sentirá abrumado al ver demasiadas opciones. Por lo tanto, se recomienda no cometer el error de proporcionar demasiadas opciones en el menú de encabezado. Más bien desglosarlo de manera estructurada y hacer que sea cómodo para el usuario moverse por el sitio web.
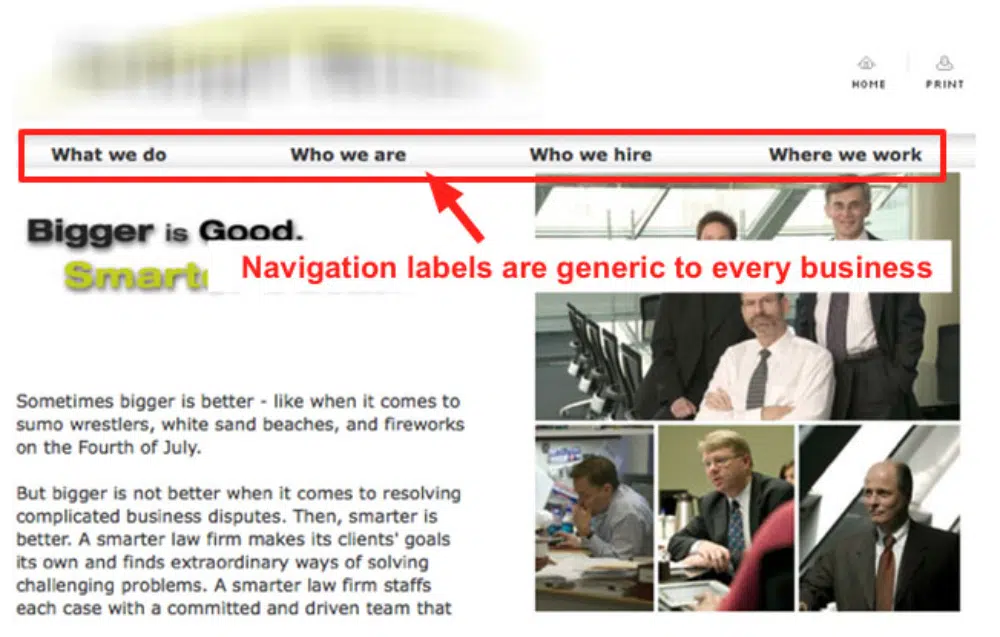
2. Romper las normas de la industria al nombrar las páginas
Como diseñador de sitios web, habría visitado miles de sitios web. Habría observado que el menú de encabezado sigue siendo consistente en la mayoría. Por ejemplo, habrá una página de inicio, una página sobre nosotros, productos/servicios, precios y una página de contacto. Todas estas páginas tendrían un lugar en el menú de cabecera, y para ellas se utilizarían términos convencionales como “Acerca de” o “Contacto”. Esto facilita que cualquier usuario entienda de qué se tratará la página.
Sin embargo, muchos desarrolladores se equivocan al nombrar estas páginas con nombres muy creativos. Romper esta norma de la industria dificulta que los usuarios identifiquen las páginas. Esto puede resultar en que el usuario no continúe, haga clic en las páginas y abandone el sitio web. La tasa de rebote de su sitio web se verá afectada, al igual que sus ventas. Además, los términos elaborados pueden ocupar más espacio en el menú del encabezado, lo que lo hace sesgado. Es aconsejable apegarse a los nombres estándar de la industria para configurarlos en el menú del encabezado para garantizar una navegación optimizada del sitio web.
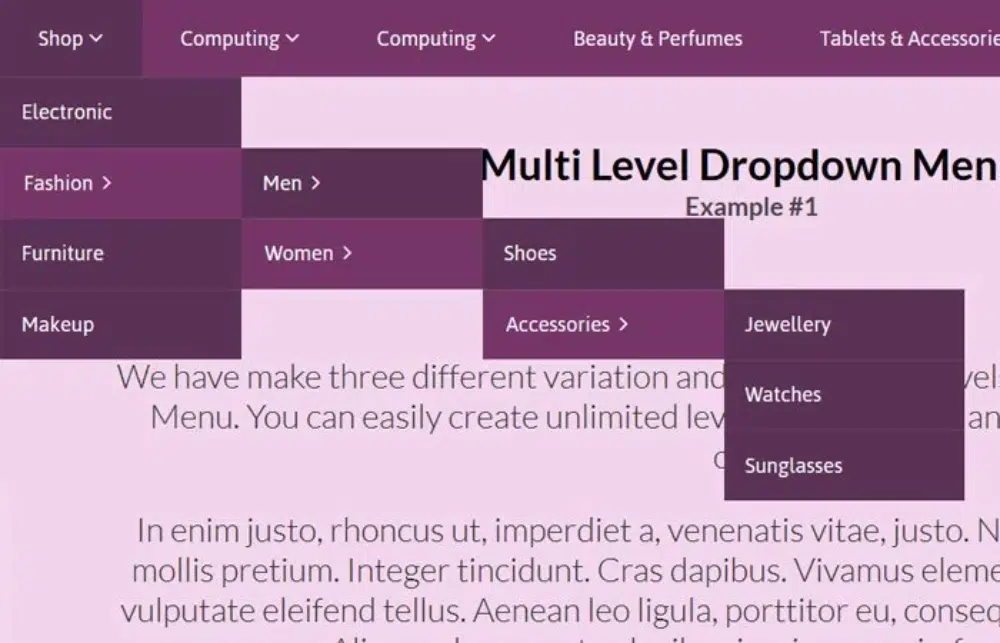
3. Uso excesivo de los menús desplegables
Los menús desplegables se han convertido en una gran ayuda para los desarrolladores que desean proporcionar más detalles sobre el menú. Sin embargo, algunos desarrolladores cometen el gran error de abusar de los menús desplegables. Los sitios web con más de dos capas de menús desplegables causarán muchos problemas en términos de navegación del sitio web y también en términos de capacidad de respuesta móvil.
Para sitios web con muchas categorías o clasificaciones de productos, siempre es tentador proporcionar esos detalles en forma de menús desplegables. Sin embargo, debe ceñirse a la regla de tener como máximo solo dos capas desplegables. Debe comprender que el usuario deberá mover el mouse sobre él y abrirlo para cada capa. A veces, la capa superior se superpone a la inferior, lo que provoca problemas de navegación en el sitio web.
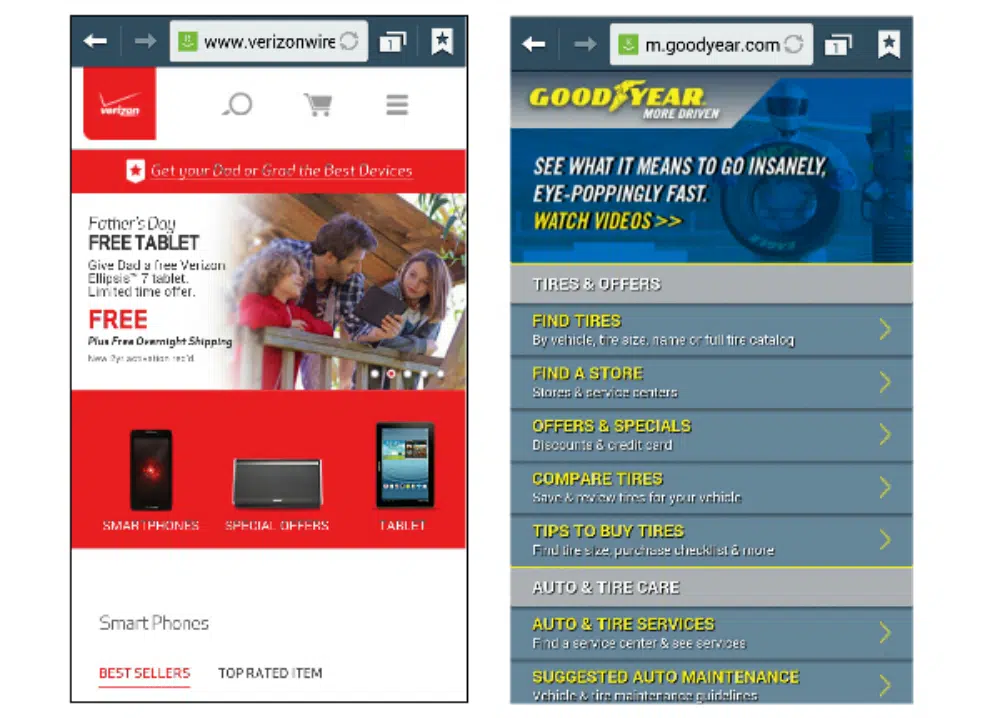
4. Olvidarse de la navegación móvil
Hoy, la compatibilidad móvil ha subido a la capa superior de la lista de prioridades de los desarrolladores de sitios web. De ahí que se haya reducido mucho este error de olvidarse de la navegación móvil. Aún así, hay algunos desarrolladores que no tienen en cuenta la parte de navegación móvil al diseñar el sitio web. Será un error costoso si olvida que el sitio web se comportará de manera diferente en diferentes sitios web.
La navegación del sitio web que ha planeado puede funcionar sin problemas en la versión de escritorio, pero debe verificar que funcione bien para otros dispositivos. Generalmente, los dispositivos móviles tienen menús de hamburguesas. Y no solo menús; incluso sus secciones y botones en la página de inicio deben ser fácilmente accesibles. Recuerde que el usuario usará dispositivos con pantalla táctil y, por lo tanto, asegúrese de que sus botones o enlaces sean lo suficientemente grandes para que el usuario los toque y los abra. De lo contrario, terminará con una navegación del sitio web realmente mala y una mala experiencia de usuario.
5. No proporcionar un camino de regreso
La navegación del sitio web es siempre una función dinámica. Los usuarios profundizarán en el contenido del sitio web y, en algún momento, también querrán rastrear su viaje. Por lo tanto, es importante proporcionar una salida para que los usuarios naveguen por el camino inverso. Pocos desarrolladores argumentan que tienen una opción de inicio en el menú para eso, pero es posible que el usuario no desee volver directamente a la página de inicio, sino a alguna página en medio de su recorrido por el sitio web.
Las migas de pan demuestran ser muy efectivas para resolver este problema. Proporcionan un camino fácil de regreso al usuario y mejoran la navegación de su sitio web al proporcionar una sensación de posicionamiento al usuario. Si está proporcionando migas de pan o un botón Atrás, asegúrese de que sea fácilmente accesible y que no esté oculto en algún rincón de la página web. Esto sucede más en el caso de los sitios web móviles. Por lo tanto, el plan de navegación de su sitio web siempre debe presentar una ruta inversa.
6. Tener demasiados callejones sin salida en el sitio web
Tener un callejón sin salida en el sitio web es un pecado capital en la navegación del sitio web. Nunca puede permitirse el error de no proporcionar a los usuarios opciones para ir a otras páginas. Para cualquier marca, los sitios web se han convertido en parte de su garantía de marketing. Debe asegurarse de que el usuario se mueva lo más posible por el sitio web y sepa más sobre los productos o servicios de su marca.

Hoy en día, existe una competencia feroz en SEO y marketing digital. Como resultado, obtener más visitantes a su sitio web es cada vez más desafiante. No puede tener la navegación del sitio web donde el usuario se encuentra con un callejón sin salida en esos momentos. Una buena forma de mitigar esto es ofreciendo opciones de navegación al final de la página, llevando a los usuarios a otros productos o servicios o incluso a blogs. De esta manera, el usuario no abandonará el sitio web, lo que te ayudará a disminuir tu tasa de rebote.
7. Olvidarse del embudo de ventas
Configurar un embudo de ventas se ha convertido en una norma para todas las marcas. El advenimiento del marketing digital ha arrojado muchos medios para atraer ventas, y los sitios web son uno de ellos. Los sitios web cumplen la importante función de ser la puerta de entrada a su embudo de ventas. Atrae usuarios de redes sociales, motores de búsqueda y otros lugares y los lleva a su sitio web. Allí, muestra lo mejor de usted mismo en términos de productos, servicios, USP y todo. El sitio web sirve como un argumento de venta extendido y dinámico para convencer a su usuario.
Sin embargo, algunos desarrolladores se olvidan de incluir el siguiente paso del argumento de venta, que es habilitar la conversión. La navegación de su sitio web debe garantizar que una vez que se haya realizado toda la parte de venta, los usuarios puedan avanzar en el viaje de ventas para comprar el producto o servicio. Es una buena idea esparcir secciones de llamada a la acción en todas las partes del campo. De esta manera, en cualquier momento, el usuario está convencido de la marca, puede hacer clic en ella y ser dirigido a la página de ventas o a la página de contacto. Si esto no se hace, perderá muchos clientes potenciales.
8. Usar demasiados botones
¿Has observado que el uso de botones está en una tendencia decreciente? Esto se debe a que los botones resultan perjudiciales para su puntuación de SEO en más formas de las que puede imaginar. Primero, son difíciles de ajustar en términos de compatibilidad móvil. Deben escalarse hacia arriba y hacia abajo según el dispositivo. Además, el rastreador no lee el texto dentro del botón, lo que genera una mayor pérdida de oportunidades para el SEO. Además, muchos desarrolladores usan imágenes personalizadas para los botones que cargan aún más el proveedor de alojamiento del sitio web.
Los textos estilizados están reemplazando a los botones. También se destacan del contenido, son legibles en términos de SEO y son fáciles de jugar con capacidad de respuesta móvil. Sin embargo, a muchos desarrolladores de la vieja escuela todavía les gusta cargar sus sitios web con demasiados botones. El uso de botones en secciones más grandes, como el control deslizante o la parte del encabezado, sigue siendo aceptable, pero usarlos en todo el sitio web demuestra ser un desvío para los usuarios. Además de la puntuación de SEO y la compatibilidad móvil, afectará la navegación del sitio web y el usuario se confundirá.
9. Tentar al usuario durante demasiado tiempo
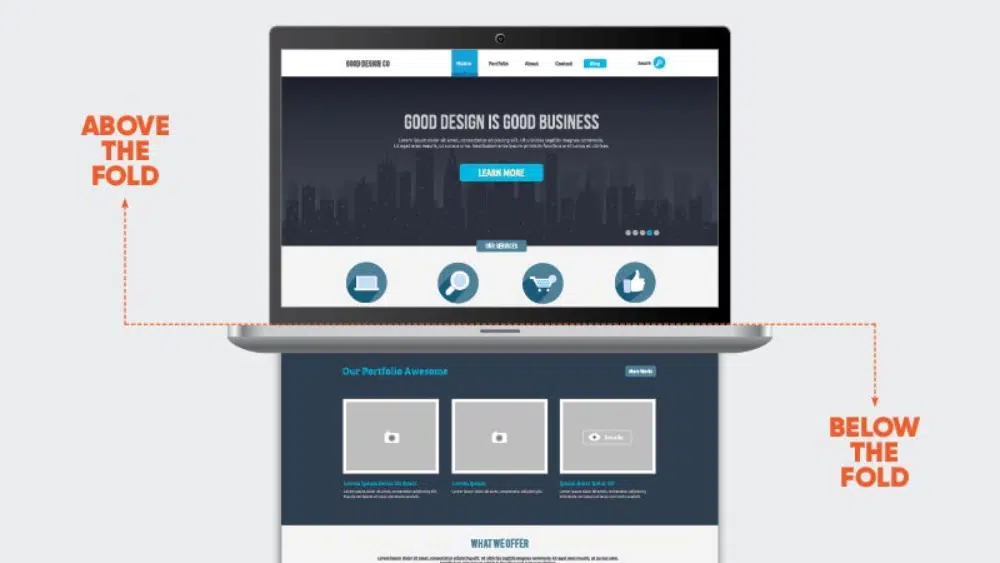
El propósito básico es proporcionar un determinado conjunto de información al usuario que lo está buscando. Sin embargo, la capacidad de atención de los usuarios está disminuyendo continuamente. Si no pueden encontrar lo que buscan rápidamente, es muy probable que abandonen el sitio web. Esta es la razón por la cual el concepto de navegación en la página de inicio y en la mitad superior de la página se ha vuelto tan importante. Incluso los expertos en SEO creen en adoptar un enfoque más directo y rápido para comunicarse con los usuarios.
Sin embargo, algunos desarrolladores confunden tentar al usuario durante demasiado tiempo. No son directos al comunicar de qué se trata la marca o el sitio web. Confundir al usuario solo conducirá a una mayor tasa de rebote. En cambio, debe asegurarse de que la navegación de su sitio web esté planificada para que el usuario obtenga la información importante primero con la menor cantidad de clics. Es recomendable que la página de inicio tenga una vista previa de lo que trata el sitio web. Si tiene productos, muestre algunos en la página de inicio, o si tiene artículos de conocimiento o estudios de casos, entonces es mejor crear una sección para eso. Esto satisfará la curiosidad del usuario, que no abandonará el sitio web sino que navegará por las secciones de su elección.
10. No ponerse en el lugar del usuario
La empatía es un valor importante no solo en la vida real sino también en la vida digital. Como diseñador, siempre debes ponerte en el lugar del usuario y revisar tu diseño. Esto es cierto para todos los tipos de diseño, ya sean sitios web, medios impresos o diseño de productos. Este enfoque de sentarse al otro lado de la mesa a veces puede hacer que te des cuenta de muchas áreas de mejora en tu diseño. Para el diseño de sitios web, este enfoque puede ayudarlo a ajustar su sitio web de una mejor manera.
Muchos diseñadores tienen prisa por terminar sus proyectos y olvidan la última etapa crítica del proyecto: las pruebas. Debe probar su sitio web en diferentes dispositivos y navegadores. Debería hacer que otras personas también prueben su sitio web, ya que sus comentarios pueden ser valiosos. La navegación del sitio web debe diseñarse para mantener al usuario en el centro. Desea mostrar lo mejor de su sitio web en el menor tiempo posible al usuario. Por lo tanto, cada vez que trabaje en la navegación del sitio web, piense como el usuario, y esto lo ayudará a crear un mejor marco de navegación del sitio web.
Conclusión
La navegación desordenada del sitio web puede resultar muy perjudicial para la tasa de rebote e incluso para las ventas de su sitio web. Lo bueno de la navegación en un sitio web es que no es muy complicada. Hay algunos conceptos básicos que debe seguir. Pero el problema ocurre cuando los desarrolladores se vuelven súper creativos y se desvían de las normas. Este blog recopila diez errores comunes de navegación en sitios web que se deben evitar al diseñar y desarrollar sitios web. Al evitar estos errores, puede asegurarse de que tendrá una navegación fluida en el sitio web que brindará una experiencia de usuario positiva.