9 problemas comunes de UX y soluciones
Publicado: 2019-02-26Las personas están programadas para reconocer patrones. Desde las formas en las nubes hasta las fluctuaciones predecibles del mercado de valores, las personas ven cosas que a veces no existen. Los diseñadores de UX pueden usar esto a su favor. Al estudiar los patrones de comportamiento de los usuarios, los diseñadores pueden ver cómo los usuarios navegan por las páginas, usan una opción de menú y cómo usan su sitio. Si usa Internet con regularidad, seguramente notará muchos patrones de UX y problemas asociados con él. Algunas soluciones a estos patrones funcionaron bien y esas son las que vemos repetidamente.
En este artículo, analizaremos los diversos patrones de diseño que prevalecen en la actualidad y cómo los utilizan los usuarios. Usando varios ejemplos, cubriremos cómo estos patrones de diseño son utilizados por algunos de los mejores sitios web y aplicaciones web para resolver algunos problemas existentes de los usuarios.
1. Marcar/Informar
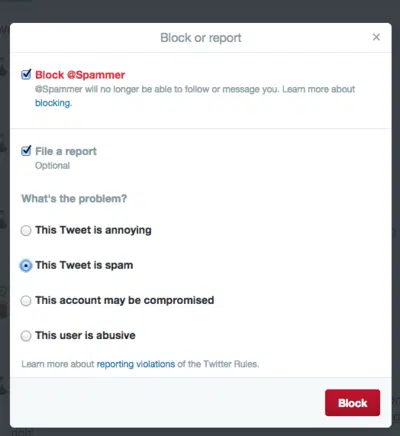
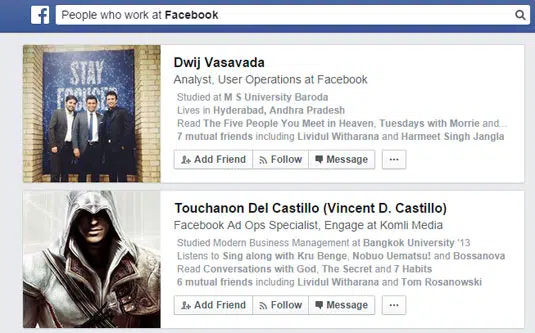
Este patrón de interfaz de usuario se usa comúnmente cuando el usuario quiere desempeñar el papel de policía de contenido. Esto ayuda al usuario a obtener más control sobre su sitio, especialmente cuando usa redes en línea y sitios que dependen en gran medida del contenido generado por el usuario. Por ejemplo, sitios populares como Facebook, Airbnb y pinterest permiten a los usuarios marcar contenido cuando viola las políticas del sitio o se considera inapropiado. Por lo general, implementan esto guiando al usuario a través de un cuestionario. Esto puede ayudar a agregar credibilidad al contenido que es visible y permite que las comunidades se moderen.
2. Etiquetado
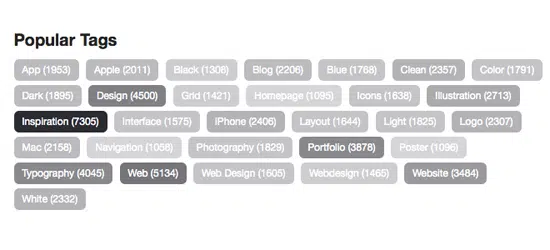
Para ayudar a los usuarios a organizar mejor su contenido y ayudarlos a encontrar contenido similar, sitios populares como Behance y Flickr facilitan que los usuarios etiqueten su contenido con palabras clave específicas. Por ejemplo, Twitter e Instagram clasifican tus hashtags según un tema o una idea y te permiten compartirlos en sitios como Facebook o Google+.
3. Formas conversacionales
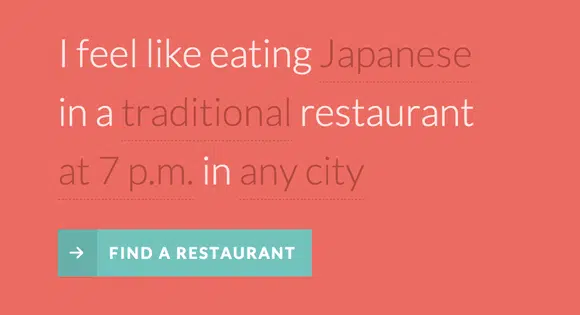
Los formularios conversacionales centrados en el usuario tienden a funcionar mejor que los centrados en la recopilación de datos. Los usuarios a menudo encuentran que conectar información es una tarea tediosa. Al diseñar formularios que tienen un tono conversacional, los diseñadores pueden obtener más de un usuario. A veces, completar los formularios en blanco resulta más atractivo e interactivo que las pestañas desplegables y los botones de opción. Aunque puede que no funcione muy bien con formas largas y complejas.
4. Sugerencias de entrada
Es útil proporcionar a los usuarios sugerencias para ayudarlos a determinar qué tipo de datos ingresar en un campo de entrada. Hay muchas maneras de proporcionar estas sugerencias: con la ayuda de HTML5, los usuarios pueden hacer que aparezca texto en línea dentro del campo de entrada. También puede tener este texto debajo o al lado de un campo de entrada. La implementación de este patrón de diseño lo ayudará a minimizar el desorden y hará que los usuarios ingresen su información eliminando errores y posibles confusiones.
5. Acciones de arrastrar y soltar
Este patrón de diseño de interfaz de usuario permite al usuario interactuar con la interfaz de una forma más orgánica. Es especialmente útil cuando se reorganizan elementos dentro de un sitio web. Si está buscando cargar un elemento o un archivo, los usuarios tendrán que hacer clic en varias páginas y cambiar de Internet Explorer a la ventana del navegador. La implementación del patrón de interfaz de usuario de arrastrar y soltar puede ayudar a eliminar esta torpeza y hacer que la interacción general sea una experiencia mucho más fácil y fluida. Algunas de las empresas populares que implementan este patrón de diseño son Asan, Google Drive y Dropbox.

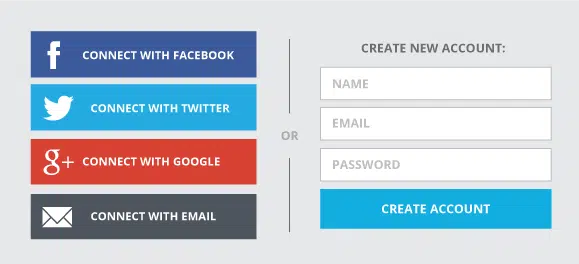
6. Inicio de sesión social
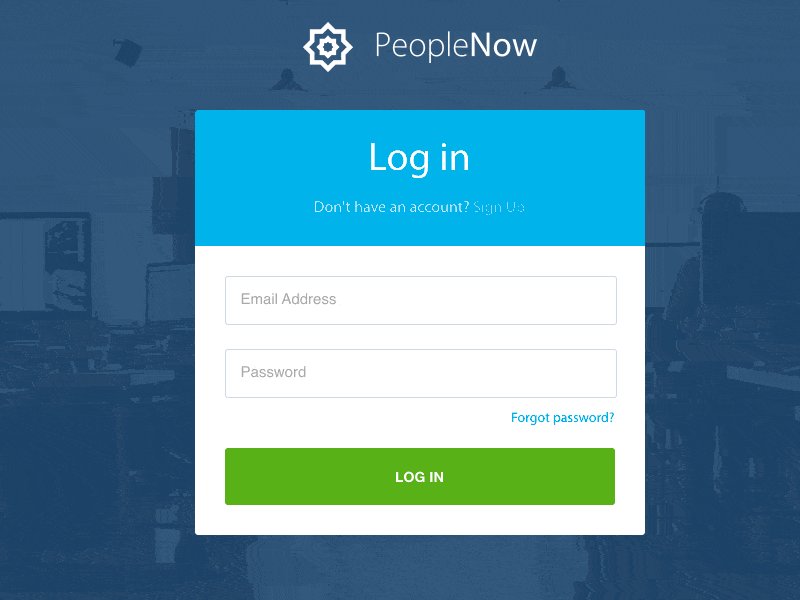
La mayoría de los sitios de redes sociales están implementando un inicio de sesión fácil al permitir que los usuarios inicien sesión con sus cuentas existentes. Esto significa que en lugar de tener que ingresar su nombre y otros detalles, puede iniciar sesión simplemente conectando su cuenta existente a la nueva que está creando. Esto significa que tiene un nombre de usuario y una contraseña menos de los que preocuparse y no tiene que preocuparse tanto por la seguridad de la contraseña. Google, Facebook y Twitter son los principales proveedores de OAuth y facilitan que los usuarios inicien sesión en la mayoría de las aplicaciones web utilizando sus cuentas existentes. Esto mejora drásticamente la experiencia del usuario y se está implementando en la mayoría de las aplicaciones web.
7. Entradas de lenguaje natural
Es más fácil para los usuarios ingresar datos sin tener que preocuparse por los formatos de texto predefinidos. Esto significa que el sistema tendría que traducir estas consultas y oraciones complejas en el backend. Esto elimina la necesidad de que el usuario tenga que ingresar datos en múltiples campos y hace que la experiencia general de la interacción sea mucho más fácil para el usuario.
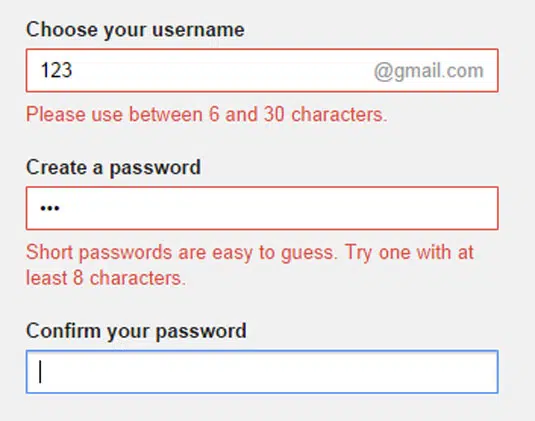
8. Validación en línea
La implementación de este patrón de diseño puede hacer que la entrada de datos sea un proceso interactivo. Este patrón de interfaz de usuario se puede utilizar para proporcionar comentarios inmediatos al usuario. Es especialmente útil al ingresar información, verificar errores de formato, números de teléfono mal escritos, etc. Twitter y Gmail implementan este patrón de diseño y pueden proporcionar comentarios inmediatos a sus usuarios cuando se registran para usar sus servicios. Es especialmente útil cuando se usan formularios de registro de cuentas y otros formularios largos o complejos que requieren que el usuario ingrese datos en múltiples campos.
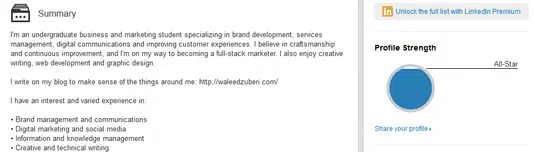
9. Medidores de integridad
Empresas como Linkedin y Google+ utilizan este patrón de diseño para decirles a sus usuarios que han completado su objetivo. Esto a menudo se implementa mostrando a los usuarios un porcentaje cuantificable de lo lejos que han llegado y lo lejos que les queda por recorrer.
En el mundo en constante cambio de UX, los diseñadores se encuentran constantemente con nuevos desafíos. Al considerar lo que quiere el cliente, comprender sus preferencias y estudiar sus patrones de comportamiento, los diseñadores web pueden tomar decisiones informadas para crear una mejor experiencia de usuario para cada usuario. Hay muchos patrones de diseño para aprender. Esperamos que estos patrones de diseño de uso común lo ayuden a comprender mejor algunos de los problemas y soluciones recurrentes. Estudiarlos en profundidad lo ayudará a ver patrones más grandes o los puntos en común entre interacciones más pequeñas.