Problemas comunes de CSS para proyectos front-end
Publicado: 2022-03-10Al implementar una interfaz de usuario en un navegador, es bueno minimizar esas diferencias y problemas siempre que pueda, para que la interfaz de usuario sea predecible. Hacer un seguimiento de todas esas diferencias es difícil, por lo que he elaborado una lista de problemas comunes, con sus soluciones, como una guía de referencia útil para cuando esté trabajando en un nuevo proyecto.
Vamos a empezar.
1. Restablecer los fondos de button y elementos de input
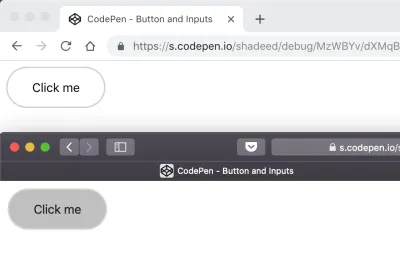
Al agregar un botón, restablezca su fondo o, de lo contrario, se verá diferente en todos los navegadores. En el siguiente ejemplo, se muestra el mismo botón en Chrome y en Safari. Este último agrega un fondo gris predeterminado.

Restablecer el fondo resolverá este problema:
button { appearance: none; background: transparent; /* Other styles */ } Vea el botón del lápiz y las entradas de Ahmad Shadeed (@shadeed) en CodePen.
2. Desbordamiento: scroll frente a auto
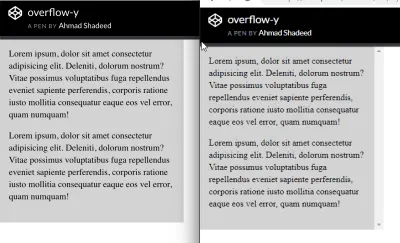
Para limitar la altura de un elemento y permitir que el usuario se desplace dentro de él, agregue overflow: scroll-y . Esto se verá bien en Chrome en macOS. Sin embargo, en Chrome Windows, la barra de desplazamiento siempre está ahí (incluso si el contenido es breve). Esto se debe a que scroll-y mostrará una barra de desplazamiento independientemente del contenido, mientras que overflow: auto mostrará una barra de desplazamiento solo cuando sea necesario.

.element { height: 300px; overflow-y: auto; } Vea Pen overflow-y de Ahmad Shadeed (@shadeed) en CodePen.
3. Agregue flex-wrap
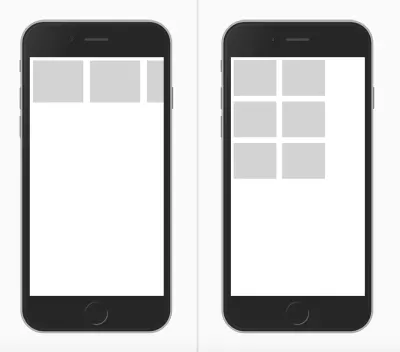
Haz que un elemento se comporte como un contenedor flexible simplemente agregando display: flex . Sin embargo, cuando el tamaño de la pantalla se reduce, el navegador mostrará una barra de desplazamiento horizontal en caso de que no se agregue flex-wrap .
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }El ejemplo anterior funcionará muy bien en pantallas grandes. En el móvil, el navegador mostrará una barra de desplazamiento horizontal.

La solución es bastante fácil. El envoltorio debe saber que cuando no hay espacio disponible, debe envolver los artículos.
.wrapper { display: flex; flex-wrap: wrap; } Vea la envoltura flexible Pen de Ahmad Shadeed (@shadeed) en CodePen.
4. No use justify-content: space-between cuando el número de elementos flexibles es dinámico
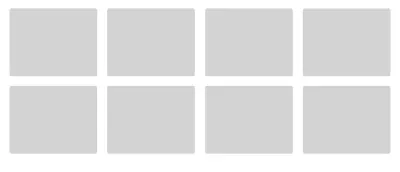
Cuando justify-content: space-between se aplica a un contenedor flexible, distribuirá los elementos y dejará la misma cantidad de espacio entre ellos. Nuestro ejemplo tiene ocho elementos de tarjeta y se ven bien. ¿Qué pasaría si, por alguna razón, el número de artículos fuera siete? La segunda fila de elementos se vería diferente a la primera.


Vea el contenido justificado de Pen por Ahmad Shadeed (@shadeed) en CodePen.
En este caso, usar CSS grid sería más adecuado.
5. Palabras largas y enlaces
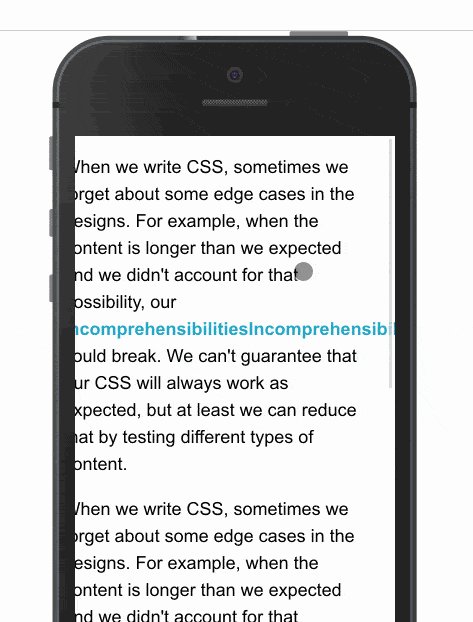
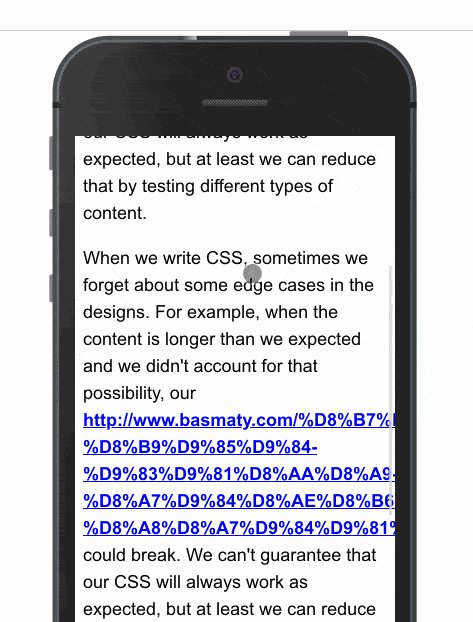
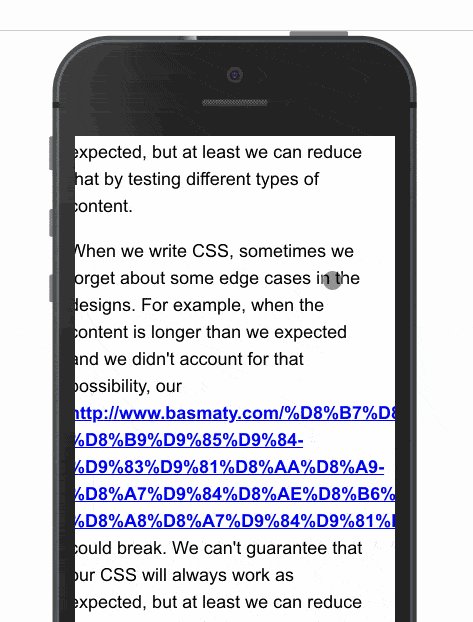
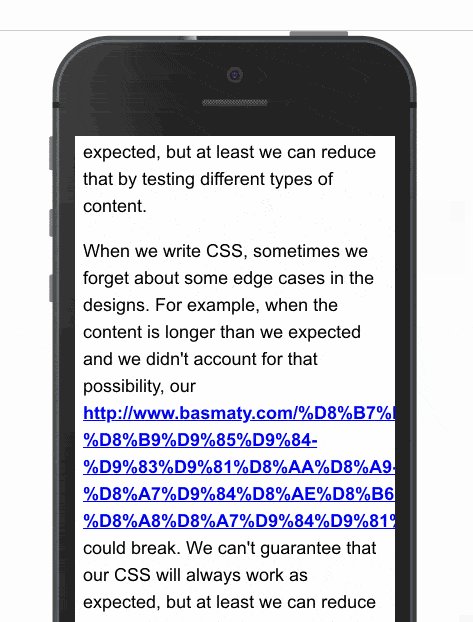
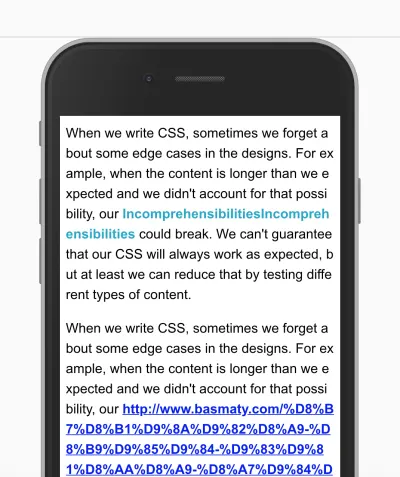
Cuando se visualiza un artículo en la pantalla de un dispositivo móvil, una palabra larga o un enlace en línea puede hacer que aparezca una barra de desplazamiento horizontal. El uso word-break CSS evitará que eso suceda.

.article-content p { word-break: break-all; } 
Echa un vistazo a CSS-Tricks para conocer los detalles.
6. Gradientes transparentes
Al agregar un degradado con un punto inicial y final transparente, se verá negruzco en Safari. Eso es porque Safari no reconoce la palabra clave transparent . Sustituyéndolo por rgba(0, 0, 0, 0) , funcionará como se esperaba. Tenga en cuenta la siguiente captura de pantalla:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }En cambio, esto debería ser:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. El concepto erróneo sobre la diferencia entre auto-fit y auto-fill en CSS Grid
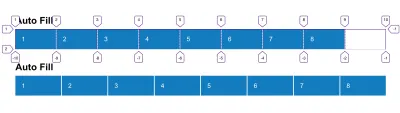
En la cuadrícula CSS, la función de repeat puede crear un diseño de columna receptivo sin requerir el uso de consultas de medios. Para lograrlo, use auto-fill o auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
En resumen, auto-fill organizará las columnas sin expandir su ancho, mientras que auto-fit contraerá a un ancho cero, pero solo si tiene columnas vacías. Sara Soueidan ha escrito un excelente artículo sobre el tema.
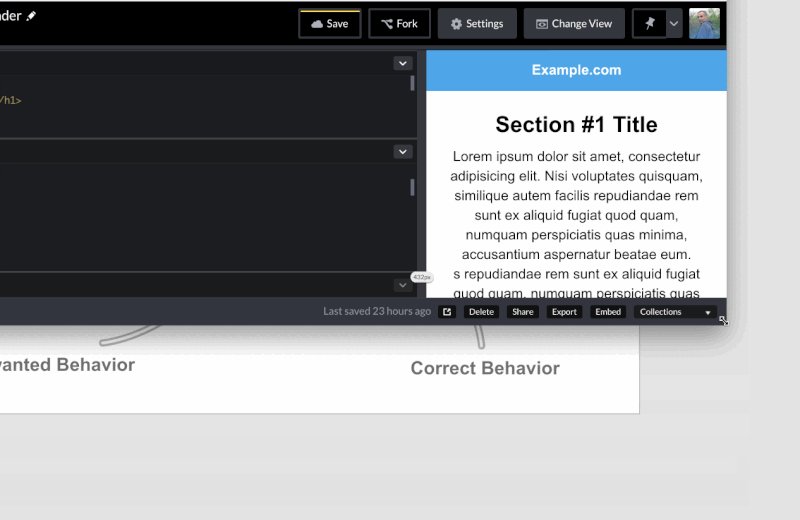
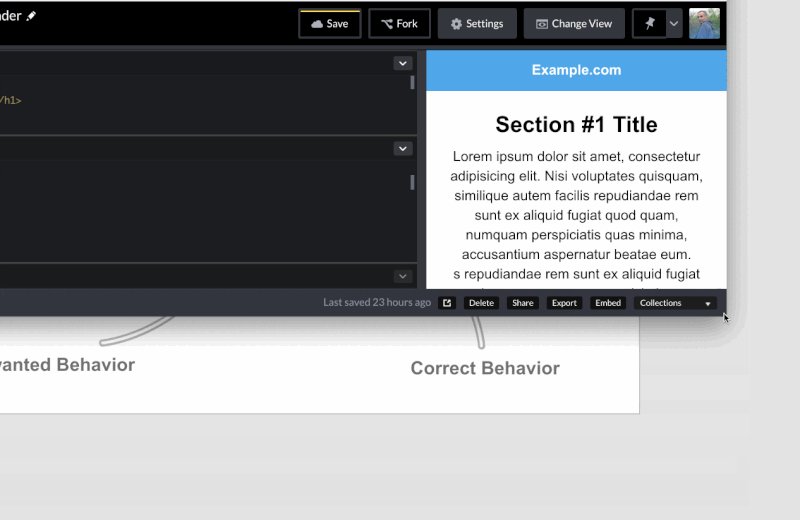
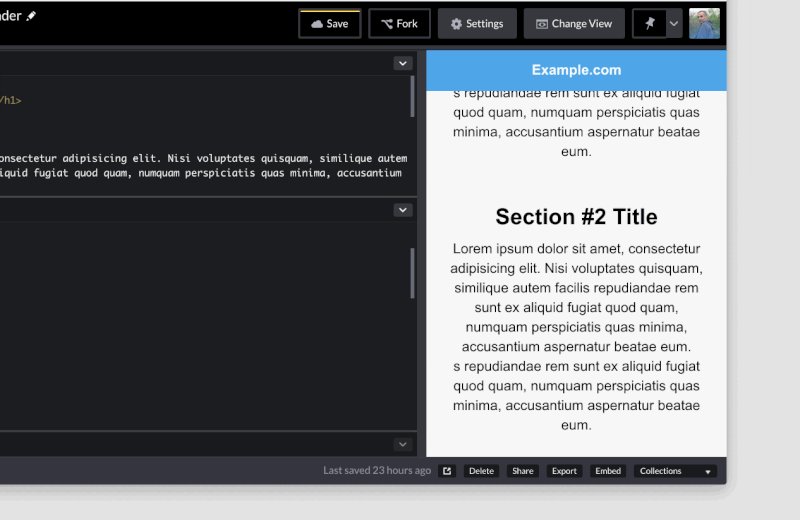
8. Fijación de elementos en la parte superior de la pantalla cuando la ventana gráfica no es lo suficientemente alta
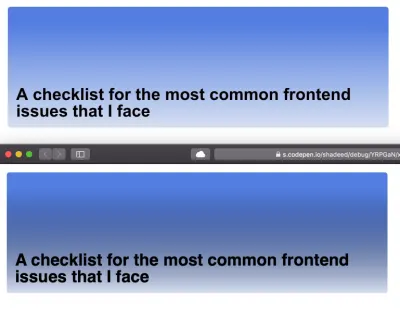
Si fija un elemento en la parte superior de la pantalla, ¿qué sucede si la ventana gráfica no es lo suficientemente alta? Simple: Ocupará espacio en pantalla, por lo que el área vertical disponible para que el usuario navegue por el sitio web será pequeña e incómoda, lo que restará valor a la experiencia.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }En el fragmento anterior, le indicamos al navegador que fije el encabezado en la parte superior solo si la altura de la ventana gráfica es igual o superior a 500 píxeles.
También importante: cuando usa position: sticky , no funcionará a menos que especifique la propiedad top .


Consulte las consultas de medios de Pen Vertical: encabezado fijo por Ahmad Shadeed (@shadeed) en CodePen.
9. Configuración max-width para imágenes
Al agregar una imagen, defina max-width: 100% , para que la imagen cambie de tamaño cuando la pantalla sea pequeña. De lo contrario, el navegador mostrará una barra de desplazamiento horizontal.
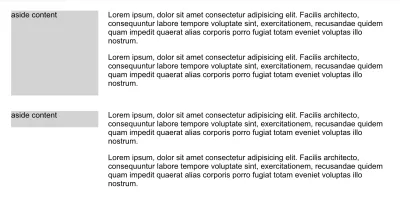
img { max-width: 100%; } 10. Uso de CSS Grid para aside elementos main y secundarios
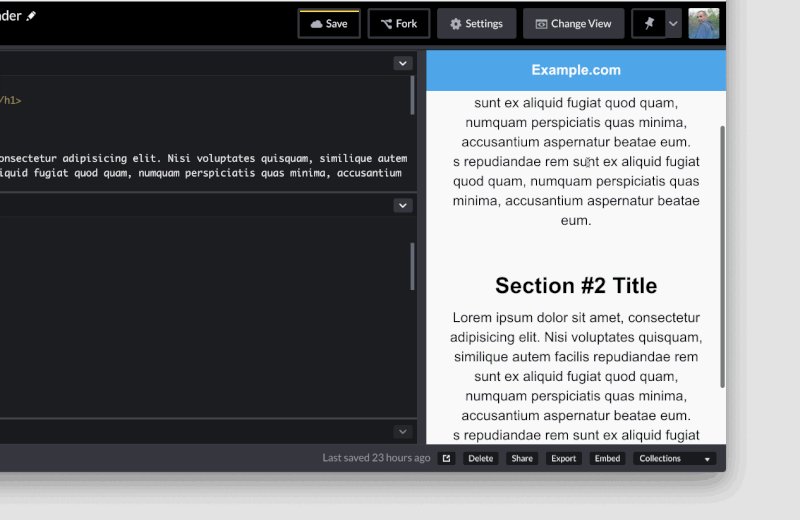
La cuadrícula CSS se puede usar para definir las secciones main y aside de un diseño, que es un uso perfecto para la cuadrícula. Como resultado, la aside de la sección lateral será igual a la del elemento main , incluso si está vacío.
Para solucionar esto, aside el elemento lateral con el inicio de su padre, de modo que su altura no se expanda.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Vea la página principal de Pen y aparte por Ahmad Shadeed (@shadeed) en CodePen.
11. Agregar fill a un SVG
A veces, mientras se trabaja con SVG, el fill no funciona como se esperaba si el atributo de fill se ha agregado en línea en el SVG. Para resolver esto, ya sea para eliminar el atributo de fill del propio SVG o anular el fill: color .
Toma este ejemplo:
.some-icon { fill: #137cbf; }Esto no funcionará si el SVG tiene un relleno en línea. Debería ser esto en su lugar:
.some-icon path { fill: #137cbf; }12. Trabajar con pseudoelementos
Me encanta usar pseudo-elementos siempre que puedo. Nos brindan una forma de crear elementos falsos, principalmente con fines decorativos, sin agregarlos al HTML.
Al trabajar con ellos, el autor puede olvidarse de hacer uno de los siguientes:
- agregue el
content: ""propiedad, - establezca el
widthy laheightsin definir la propiedad dedisplaypara ello.
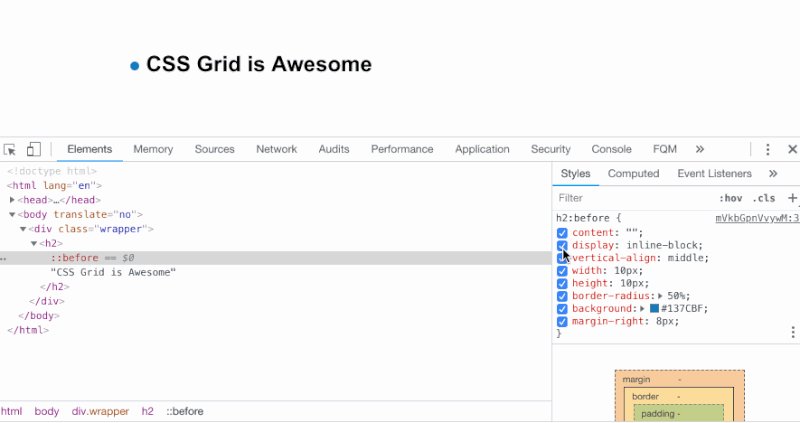
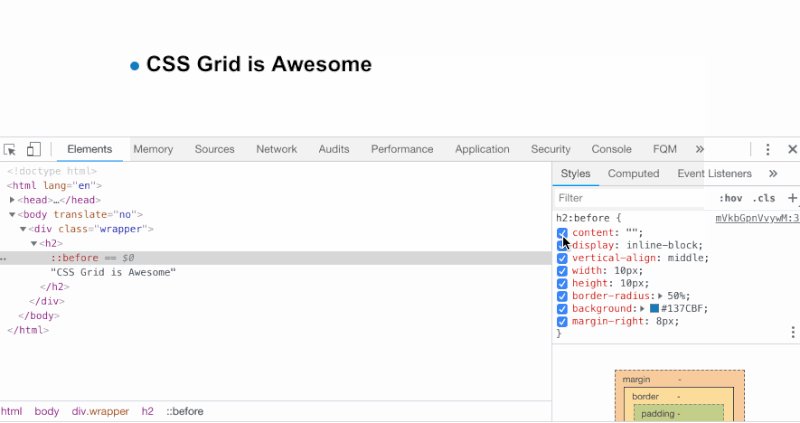
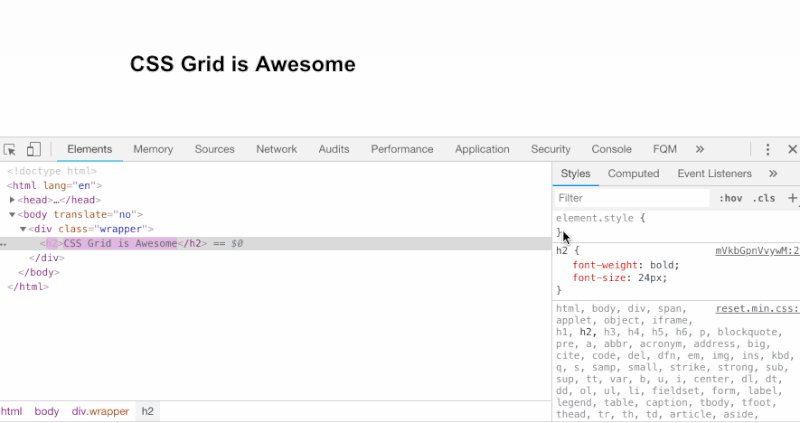
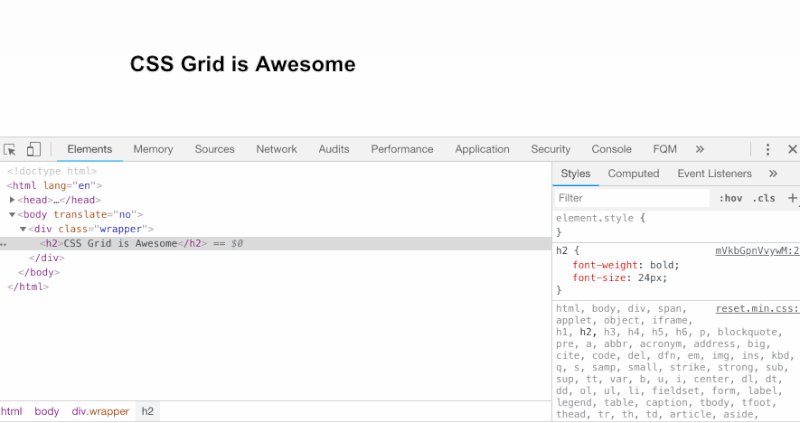
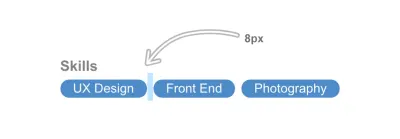
En el siguiente ejemplo, tenemos un título con una insignia como pseudoelemento. Se debe agregar la propiedad content: "" . Además, el elemento debe tener display: inline-block establecido para que el width y el height funcionen como se esperaba.

13. El espacio extraño cuando se usa la display: inline-block
Establecer dos o más elementos para display: inline-block o display: inline creará un pequeño espacio entre cada uno. El espacio se agrega porque el navegador interpreta los elementos como palabras, por lo que agrega un espacio de caracteres entre cada uno.
En el siguiente ejemplo, cada elemento tiene un espacio de 8px en el lado derecho, pero el pequeño espacio causado por el uso de display: inline-block lo convierte en 12px , que no es el resultado deseado.
li:not(:last-child) { margin-right: 8px; } 
Una solución simple para esto es establecer font-size: 0 en el elemento principal.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Vea el espaciado de bloques en línea de la pluma por Ahmad Shadeed (@shadeed) en CodePen.
14. Agregue for="ID" al asignar un elemento de etiqueta a una entrada
Cuando trabaje con elementos de formulario, asegúrese de que todos los elementos de label tengan un ID asignado. Esto los hará más accesibles y, cuando se haga clic en ellos, se enfocará la entrada asociada.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Las fuentes no funcionan con elementos HTML interactivos
Al asignar fuentes a todo el documento, no se aplicarán a elementos como input , button , select y textarea . No se heredan de forma predeterminada porque el navegador les aplica la fuente del sistema predeterminada.
Para solucionar esto, asigne la propiedad de fuente manualmente:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Barra de desplazamiento horizontal
Algunos elementos harán que aparezca una barra de desplazamiento horizontal, debido al ancho de esos elementos.
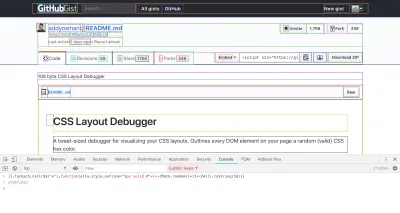
La forma más fácil de encontrar la causa de este problema es usar el esquema CSS. Addy Osmani ha compartido un script muy útil que se puede agregar a la consola del navegador para delinear cada elemento de la página.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Imágenes comprimidas o estiradas
Cuando cambia el tamaño de una imagen en CSS, podría comprimirse o estirarse si la relación de aspecto no es consistente con el ancho y el alto de la imagen.
La solución es simple: use object-fit CSS. Su funcionalidad es similar a la de background-size: cover para imágenes de fondo.
img { object-fit: cover; } 
Usar object-fit no será la solución perfecta en todos los casos. Algunas imágenes deben aparecer sin recortar ni cambiar el tamaño, y algunas plataformas obligan al usuario a cargar o recortar una imagen en un tamaño definido. Por ejemplo, Dribbble acepta cargas de miniaturas de 800 por 600 píxeles.
18. Agregue el type correcto para input .
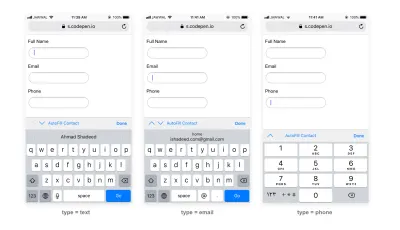
Utilice el type correcto para un campo de input . Esto mejorará la experiencia del usuario en los navegadores móviles y la hará más accesible para los usuarios.
Aquí hay algo de HTML:
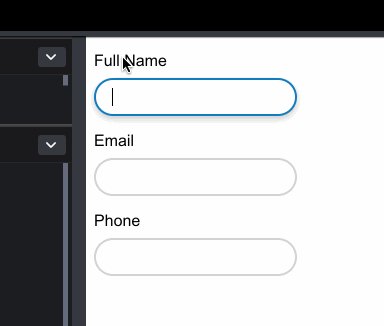
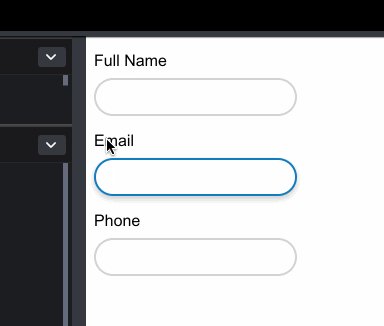
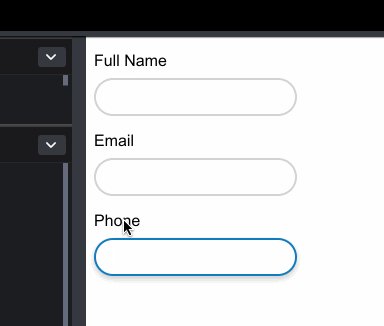
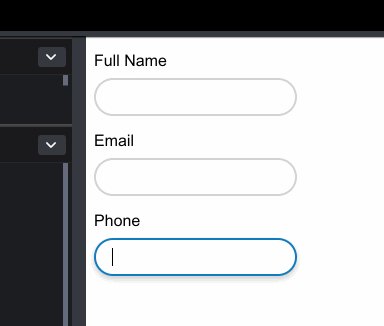
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>Así es como se verá cada entrada una vez que esté enfocada:

19. Números de teléfono en diseños RTL
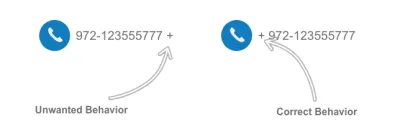
Al agregar un número de teléfono como + 972-123555777 en un diseño de derecha a izquierda, el símbolo más se colocará al final del número. Para solucionarlo, reasigna la dirección del número de teléfono.
p { direction: ltr; } 
Conclusión
Todos los problemas mencionados aquí se encuentran entre los más comunes que he enfrentado en mi trabajo de desarrollo front-end. Mi objetivo es mantener una lista para revisar regularmente mientras trabajo en un proyecto web.
¿Tienes un problema al que siempre te enfrentas en CSS? ¡Cuéntanos en los comentarios!
