Herramientas y recursos de color
Publicado: 2022-03-10Hoy, destacamos las herramientas y los recursos de color para todo tipo de proyectos, desde todo tipo de paletas y generadores de colores hasta obtener el contraste y los degradados perfectos para sus proyectos. Esta colección de ninguna manera es completa, sino más bien una selección de cosas que el equipo de Smashing encontró útiles y esperamos que hagan que su trabajo diario sea más productivo y eficiente.
Si está interesado en más herramientas como estas, eche un vistazo a nuestro hermoso boletín de correo electrónico, para que pueda recibir consejos como estos directamente en su bandeja de entrada.
Variables CSS y HSLA
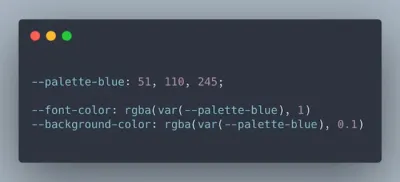
¿Cómo sueles definir los colores en CSS? ¿Con HEX? RGBA? ¿O usas HSLA? Maxime Heckel usó una combinación de HEX y RGBA, hasta que encontró un patrón inteligente que lo ayudó a limpiar el desorden y aligerar su base de código. La base: variables HSLA y CSS.

HSLA significa Hue Saturation Lightness Alpha, los cuatro componentes principales necesarios para definir un color. Cuando utilice colores similares (diferentes tonos de azul, por ejemplo), notará que comparten el mismo tono y saturación. Con el enfoque de Maxime, puede definir una parte del tono y la saturación a través de una variable CSS y reutilizarla para definir sus otros valores de color, por ejemplo, para crear una escala de color desde cero. Un fantástico ejemplo de lo poderoso que puede ser el CSS.
Un generador de esquemas de color súper rápido
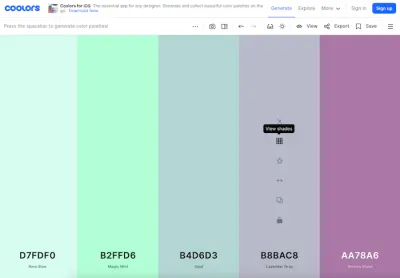
¿Necesitas crear una paleta de colores? Una herramienta útil para ayudarte a hacer esto, y más, es Coolors. En el corazón de Coolors se encuentra un elegante generador de paletas de colores: para empezar, te sugiere una paleta aleatoria que puedes ajustar jugando con las sombras o, si lo prefieres, cambiarla por completo introduciendo nuevos colores.

Coolors también le permite elegir una paleta de una foto y crear collages, degradados y paletas de degradados. Un verificador de contraste calcula la relación de contraste de los colores de texto y de fondo para asegurarse de que sus combinaciones de colores sean accesibles. Y si solo necesita un poco de inspiración, también hay miles de temas de color que esperan ser explorados: simplemente haga clic en los colores que desee y los valores hexadecimales se copiarán en su portapapeles. ¡Disfrutar!
Paletas de colores demasiado descriptivas
¿Alguna vez ha considerado combinar un rosa suave a paso de tortuga con caoba sin sellar y una sandía pésima como combinación de colores para su próximo proyecto? Bueno, lo que puede sonar un poco extraño al principio, es el concepto detrás de colors.lol, un sitio de inspiración de color con "paletas de colores demasiado descriptivas", como lo describe su creador, Adam Fuhrer.

Creadas como una forma divertida de descubrir combinaciones de colores interesantes, las paletas se seleccionan a mano del bot de Twitter @colorschemez. El feed genera aleatoriamente combinaciones de colores y empareja cada color con un adjetivo de una lista de más de 20 000 palabras. Detrás de los nombres inusuales se esconden, por supuesto, valores de color hexadecimales reales que puede usar de inmediato: #FDB0C0 , #4A0100 y #FD4659 en el caso del rosa suave a paso de tortuga y sus compañeros, por ejemplo. Una divertida toma de color.
Paletas de colores monocromáticas simplificadas
Si alguna vez ha intentado generar una paleta de colores monocromática consistente, sabe que puede ser una tarea aburrida. Después de jugar una vez más con infinitos comandos de copiar y pegar para crear una bonita paleta, Dimitris Raptis decidió cambiar eso. Su solución: CopyPalette.

CopyPalette te permite crear paletas de colores con facilidad. Todo lo que necesita hacer es seleccionar un color base, la relación de contraste de los tonos y la cantidad de variaciones de color que le gustaría tener, y la herramienta genera una paleta de colores perfectamente equilibrada que puede copiar y pegar en su favorito. herramienta de diseño Un verdadero ahorro de tiempo.
Escalas de colores para visualizaciones de datos
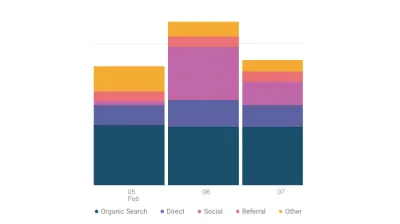
Los diferentes tipos de visualizaciones de datos tienen diferentes necesidades en lo que respecta al color. Cuando esté diseñando gráficos circulares, gráficos de barras agrupadas o mapas, por ejemplo, puede ser una buena idea elegir una serie de colores que sean visualmente equidistantes. Esto asegura que se puedan distinguir fácilmente y comparar con la clave. El Selector de color de datos con tecnología de Learn UI Design lo ayuda a crear tales paletas visualmente equidistantes basadas en dos colores de punto final que especifique.

Para aquellos casos en los que desea mostrar el valor de una sola variable en su visualización y, por lo tanto, solo necesita una escala de color basada en un color (con una variación más oscura que representa un valor más alto y un color neutral un valor más cercano a cero), está el generador de escala de tono único.
Por último, pero no menos importante, los colores divergentes son más útiles para las visualizaciones en las que muestra una transición de un extremo a través de un medio neutral a un extremo opuesto (un ejemplo común es un mapa de "cómo demócrata/republicano es cada estado en los EE. UU.") . El generador de escala de colores divergentes te ayuda a encontrar la mejor escala para ocasiones como estas. Un trío poderoso para llevar sus visualizaciones de datos al siguiente nivel.
Inspiración de la paleta de colores del mundo real
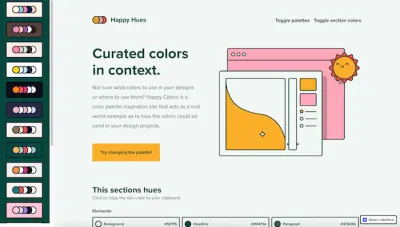
Hay muchos sitios fantásticos que te ayudan a encontrar paletas de colores inspiradoras. Sin embargo, una vez que haya decidido la paleta que le gusta, la pregunta más importante aún queda sin respuesta: ¿Cómo debe aplicar los colores a su diseño? Happy Hues está aquí para ayudar.

Happy Hues le brinda inspiración en la paleta de colores mientras actúa como un ejemplo del mundo real de cómo se pueden usar los colores en su diseño. Simplemente cambie la paleta y el sitio Happy Hues cambiará sus colores para mostrarle cómo se ve su paleta favorita en un diseño real. ¡Inteligente!
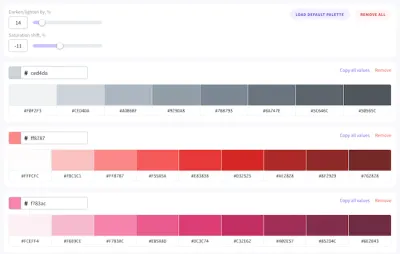
Generador de tonos de color
Otra herramienta útil para manejar el color es el generador de tonos de color que construyeron Vitaly Rtishchev y Vlad Shilov. Puede ingresar un valor hexadecimal y la herramienta le mostrará una serie de tonos más claros y más oscuros.

Para personalizar la serie de tonos, simplemente ajuste el porcentaje en el que desea aclarar/oscurecer el color original y cambie el cambio de saturación. Una vez que esté satisfecho con el resultado, puede copiar los valores hexadecimales de un color o toda la paleta con un solo clic.
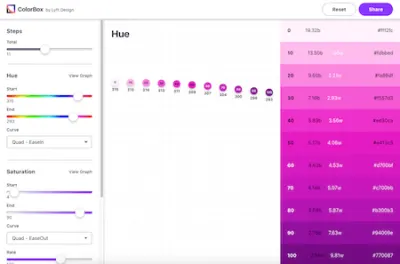
Color simplificado
Hablar de color puede ser complicado. Lo que una persona llama púrpura, podría ser morera para la siguiente. Pero, ¿qué color significan realmente? Para evitar malentendidos, el equipo de diseño de Lyft ideó su propio sistema de colores que es fácil de aprender para los diseñadores y desarrolladores y, al mismo tiempo, tiene en cuenta la accesibilidad. Lo han abierto, por lo que su equipo también puede usarlo: ¡Diga hola a ColorBox!

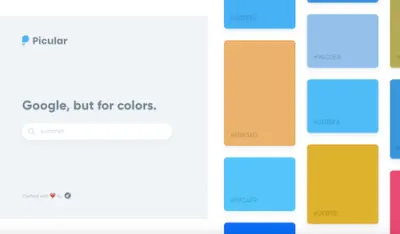
Google, pero para los colores
Ingresa un término de búsqueda y se le presenta una lista de enlaces. Así es como suelen funcionar los motores de búsqueda, ¿verdad? Picular es diferente. En lugar de buscar sitios relevantes, Picular le presenta colores que coinciden con su búsqueda. “Verano”, por ejemplo, devolverá diferentes tonos de azul, junto con algunos amarillos y marrones arenosos, y un poco de rosa. Cada color está etiquetado con su valor hexadecimal, por lo que si desea usarlo en un proyecto, simplemente haga clic en él y se copiará en su portapapeles.

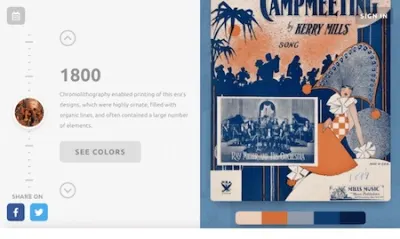
Inspiración de color de tiempos olvidados
¿Qué tal una inspiración de color que sea, bueno, un poco diferente? Traído a la vida por Brandon Shepherd, Color Leap lo lleva en un viaje a través de 4000 años de historia del color.
Desde el año 2000 a. C. hasta la década de 1960, el proyecto presenta 180 paletas de colores de 12 épocas distintas, cada una de las cuales representa el lenguaje de color de su tiempo. ¡Fascinante!

Creación de paletas de colores accesibles
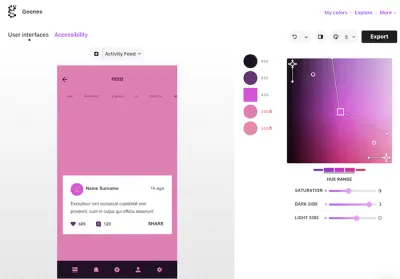
Encontrar el tinte o tono perfecto de un color no es solo una cuestión de gusto sino también de accesibilidad. Después de todo, si falta el contraste de color, un producto podría, en el peor de los casos, incluso volverse inutilizable para personas con problemas de visión. Un verificador de contraste muy detallado para ayudarlo a detectar posibles trampas con anticipación proviene de Gianluca Gini: Geenes.


La herramienta le permite jugar con los rangos de tonos y la saturación y aplicar las paletas de colores a una de las tres maquetas de interfaz de usuario seleccionables. Una vez aplicado, puede desencadenar diferentes tipos de problemas de visión para ver cómo las personas afectadas ven los colores y, finalmente, tomar una decisión informada sobre los mejores tonos para su paleta. Para usar los colores de inmediato, simplemente copie y pegue su código o expórtelos a Sketch.
Diseño de sistemas de color accesibles
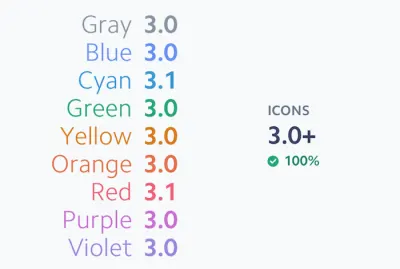
Obtener el contraste de color correcto es una parte esencial para asegurarse de que no solo las personas con discapacidades visuales puedan usar fácilmente su producto, sino también todos los demás cuando se encuentran en entornos con poca luz o usan pantallas más antiguas. Sin embargo, si alguna vez ha intentado crear un sistema de color accesible usted mismo, probablemente sepa que esto puede ser todo un desafío.

El equipo de Stripe decidió afrontar el desafío y rediseñó su sistema de color existente. Los beneficios que debería proporcionar desde el primer momento: pasar las pautas de accesibilidad, usar tonos claros y vibrantes que los usuarios puedan distinguir fácilmente entre sí, y tener un peso visual constante sin que un color parezca tener prioridad sobre otro. Si tiene curiosidad por obtener más información sobre su enfoque, su publicación de blog le brindará información valiosa.
Conseguir la gestión del color correcta
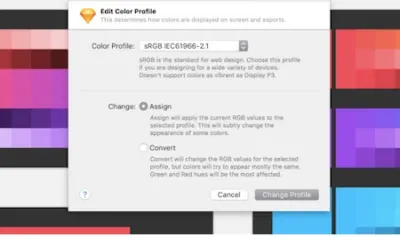
La gestión del color es esencial, pero ¿los ajustes que tiene implementados son realmente los mejores para sus activos y las plataformas para las que está diseñando? Después de todo, debe poder confiar en lo que ve en su pantalla. No solo es crucial a la hora de elegir colores, sino también para evaluar el contraste y la legibilidad.

Para ayudarlo a mejorar su gestión del color, el equipo de bjango resumió todo lo que necesita saber al respecto. Aprenderá a elegir el mejor espacio de color para sus necesidades y cuándo debe asignar un perfil de color frente a cuándo es mejor convertir a uno. Como beneficio adicional, el artículo también analiza los programas de diseño populares y cómo aprovechar al máximo sus opciones de administración del color.
Generador de gradiente CSS y recursos
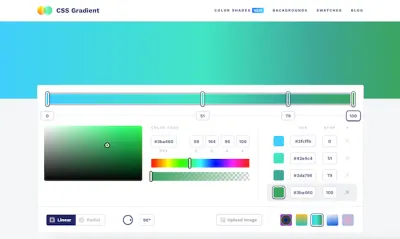
Los degradados CSS son una forma rápida de darle a tu diseño un toque fresco y agradable. Una pequeña herramienta fantástica para ayudarte a generar e implementar degradados tanto lineales como radiales es CSS Gradient. Una vez que haya ingresado los colores que le gustaría incluir en su degradado, puede ajustar la posición de las transiciones en un control deslizante. El código CSS refleja los cambios en tiempo real y se puede copiar al portapapeles con solo un clic.

Pero hay más que solo el generador de degradados, el sitio también presenta contenido útil sobre degradados: artículos técnicos, ejemplos de degradados de proyectos de la vida real, tutoriales y referencias como colecciones de sombras, muestras de degradados y más inspiración. Una mirada completa a los gradientes y cómo usarlos.
Cree degradados de color CSS con facilidad
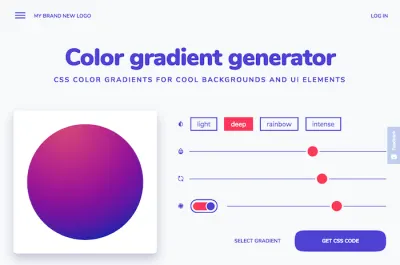
La selección manual de colores para hacer un degradado de color requiere experiencia en diseño y una buena comprensión de la armonía del color. Si necesita un degradado para un fondo o para los elementos de la interfaz de usuario, pero no se siente lo suficientemente seguro como para abordar la tarea usted mismo (o si tiene prisa), el generador de degradado de color que ha creado la gente de My Brand New Logo tiene te cubro las espaldas.

Impulsado por algoritmos de degradado de color, el generador crea degradados bien equilibrados en función del color que seleccione. Hay cuatro estilos diferentes de degradados que van desde un efecto sutil hasta un efecto de nácar y un degradado de color intenso y profundo. Puede ajustar el degradado con los controles deslizantes y, una vez que esté satisfecho con el resultado, copie y pegue el código CSS generado para usarlo en su proyecto. ¡Agradable!
Gradientes CSS fáciles de usar
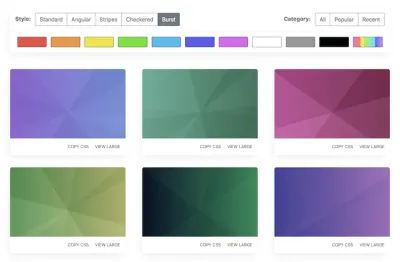
Otra herramienta útil que elimina el problema y hace que usar degradados sea un simple acto de copiar y pegar es Gradient Magic, una galería de degradados CSS únicos con todo, desde degradados estándar hasta degradados angulares, rayados, a cuadros y de ráfaga. Para encontrar su favorito, puede explorar la galería por estilo y color. ¡Una gran adición a cualquier kit de herramientas!

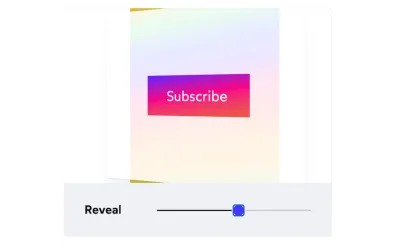
Un camino a seguir hacia degradados más bonitos
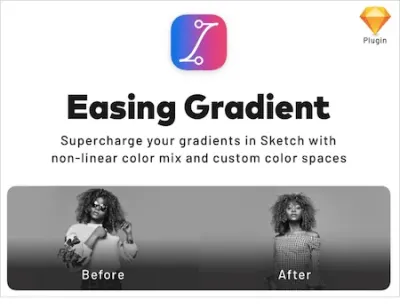
Los degradados a menudo no se ven tan uniformes como usted esperaría que fueran. El problema son los bordes duros, especialmente donde comienza y termina el degradado. Para ayudarlo a obtener resultados más bonitos, Andreas Larsen creó un pequeño complemento de Sketch: Easing Gradient.

El complemento hace que sus gradientes sean lo más invisibles posible para que no interfieran con el texto o la interfaz de usuario que coloca encima de ellos. Puede instalar el complemento con Sketch Runner o descargar el paquete a través de GitHub. Por cierto, también hay un complemento PostCSS disponible que hace lo mismo, así como una solución codificada a mano.
Explore el poder detrás de los degradados CSS
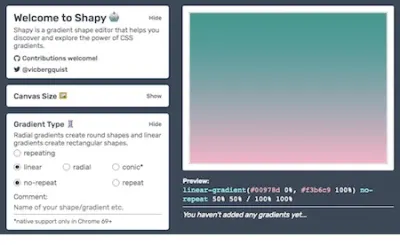
en forma Escondido detrás del lindo nombre, hay una herramienta poderosa: un editor de formas degradadas creado por Victoria Bergquist. Shapy le permite descubrir y explorar el poder de los degradados de CSS, creando formas e imágenes mediante capas y moviendo degradados en una sola etiqueta div . Simplemente use los controles deslizantes para personalizar el tamaño del lienzo, el tipo de degradado, las paradas de color y los detalles del cuadro y, una vez que esté satisfecho con lo que ve en la vista previa, puede copiar el CSS con un clic. ¡Práctico!

Gradientes de arcoíris con React
Josh Comeau ama los experimentos creativos. En su encantador blog personal, presenta acordeones con efectos de sonido, modo de confeti llamativo, ventanas emergentes inesperadamente amigables y muchas otras cosas. Además, una serie de maravillosos tutoriales para hacer todo tipo de efectos inusuales con React.

Por ejemplo, Josh compartió cómo creó Magical Rainbow Gradients con CSS Houdini y React Hooks (consulte el repositorio de GitHub). Un pequeño tutorial maravilloso para hacer brillar su sitio web o aplicación. Literalmente.
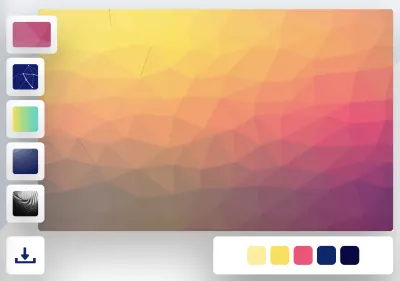
Genere fondos coloridos con unos pocos clics
Un gráfico de fondo genial puede llamar la atención sobre una publicación de blog, mejorar su perfil de redes sociales o simplemente actualizar la pantalla de inicio de su teléfono. Para facilitar la creación de fondos abstractos y coloridos, el proyecto Cool Backgrounds de Moe Amaya ahora une los mejores generadores de fondos de JavaScript en un solo lugar.

Consejos rápidos para el modo de alto contraste
Diseñar para diferentes modos de visualización puede traer algunas sorpresas imprevistas. El modo de alto contraste de Windows, en particular, se comporta de manera diferente a otros modos de visualización del sistema operativo y anula por completo los colores creados por los colores establecidos por el usuario. Afortunadamente, a menudo existen soluciones simples para la mayoría de los problemas del modo de contraste alto.

En su artículo "Consejos rápidos para el modo de alto contraste", Sarah Higley comparte cinco consejos para resolver los errores del modo de alto contraste. Incluyen estilos de enfoque personalizados, manejo de SVG, uso de la consulta de medios -ms-high-contrast para respetar las opciones de color de un usuario, así como lo que debe tener en cuenta al realizar pruebas. Una pequeña guía práctica. Si desea profundizar más en el tema, Sarah también recopiló algunos recursos de lectura adicionales.
Comprobador de contraste de botones
¿Tus botones tienen suficiente contraste? El verificador de contraste de botones creado por la gente de Aditus lo ayuda a averiguarlo. Ingrese su dominio y la herramienta prueba si los botones en el sitio cumplen con WCAG 2.1.

Para proporcionar resultados realistas, el verificador no solo prueba el estado predeterminado de los botones, sino que también tiene en cuenta los estados de enfoque y desplazamiento, así como el fondo adyacente. Un buen detalle: cada vez que escanea una página, los resultados se almacenan en una URL única que puede compartir con su equipo. Un precioso pequeño ayudante.
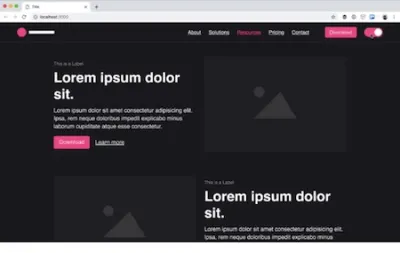
Tutorial de cambio de modo oscuro
Un interruptor de modo oscuro/claro es una buena característica. Pero, ¿cómo lo implementas realmente? Sebastiano Guerriero te lleva a través de los pasos necesarios. Su enfoque muestra cómo crear un tema oscuro para su proyecto y luego usar las propiedades personalizadas de CSS para cambiar a un tema claro predeterminado cuando se agrega un atributo o clase de datos específicos al elemento del cuerpo.

Terminando
Hay literalmente cientos de recursos relacionados con el color, y esperamos que algunos de los enumerados aquí resulten útiles en su trabajo diario y, lo que es más importante, lo ayuden a evitar algunas tareas rutinarias que consumen mucho tiempo.
¡Feliz marcapáginas a todos!
