12 herramientas de accesibilidad de contraste de color para mejorar el diseño de su sitio web
Publicado: 2019-09-05Más del 4% de la población es daltónica, y las diferentes variaciones de discapacidad visual pueden afectar la usabilidad y la legibilidad de su sitio web. La accesibilidad del color proporciona suficiente contraste entre el primer plano y el fondo y asegura que los elementos interactivos y de navegación sean identificables. Los problemas de accesibilidad van desde la navegación, las propiedades del texto, el audio, los comentarios y el color. Por lo tanto, debe considerar diseñar su sitio web que sea accesible para todos, sin importar cómo vean los colores los usuarios. La principal preocupación del color y la accesibilidad es el contraste. Hay muchas herramientas de accesibilidad que pueden proporcionar un diseño de sitio web comprensible. Aquí hay 12 herramientas de accesibilidad de color para ayudarlo a mejorar el diseño de su sitio web.
1. Color seguro:
Color Safe fue diseñado por Adrian Rapp y Donielle Berg (ingeniero de UX de Salesforce). Es una aplicación web que ayuda a los diseñadores a elegir combinaciones de colores que cumplan con las pautas WCAG 2.0 creadas para personas con diferentes capacidades visuales. Debe ingresar el código hexadecimal para la familia de fuentes, el tamaño del texto, el peso de la fuente, el color de fondo y el estándar WCAG. La herramienta generará una paleta de opciones para el color de tu texto. La paleta creada se puede organizar por grupos de colores generales y selecciones que se pueden previsualizar en la parte superior de la pantalla. La herramienta utiliza una fórmula basada en proporciones para generar paletas y determinar combinaciones de colores. Si no selecciona el estándar WCAG, la herramienta utiliza pautas de nivel AA. Sin embargo, si está diseñando un sitio web para un gobierno o una empresa, necesitará especificaciones AAA. Puede seleccionar las especificaciones AAA en el menú desplegable WCAG y los colores generados cumplirán.
2. Comprobador de contraste:
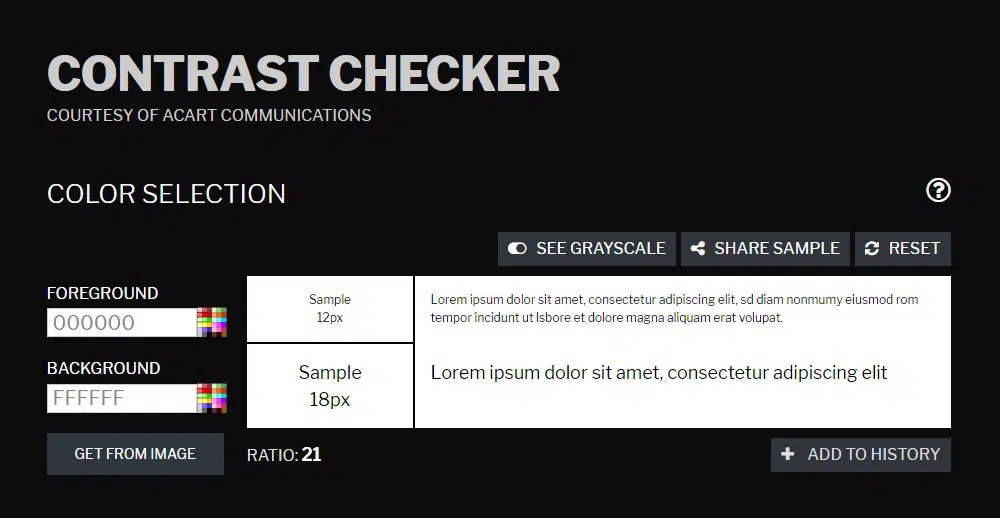
El comprobador de contraste le permite elegir un color para el primer plano y el fondo de la pantalla y obtener una muestra inmediata de 12 y 18 puntos. Luego, la muestra se compara con diferentes estándares visuales de WCAG, como AA, AAA, AA 18pt, AAA 18pt, colores (aprobado o reprobado) y número de diferencia de color. Han proporcionado una opción para alternar entre color y escala de grises al instante. Junto con esto, incluso puede compartir las muestras de sus cheques y restablecerlos. El verificador de contraste también muestra la proporción del color de primer plano y de fondo. Una característica única incluida en esta herramienta es la capacidad de extraer colores de las imágenes. Entonces, si tiene un tono en mente de una imagen, puede cargarlo fácilmente para seleccionar el color de fondo o de primer plano. Incluso puede guardar la muestra como PDF para referencia futura. También brindan una opción para agregar sus cheques al historial para que pueda compararlos fácilmente.
3. Cuadrícula de contraste:
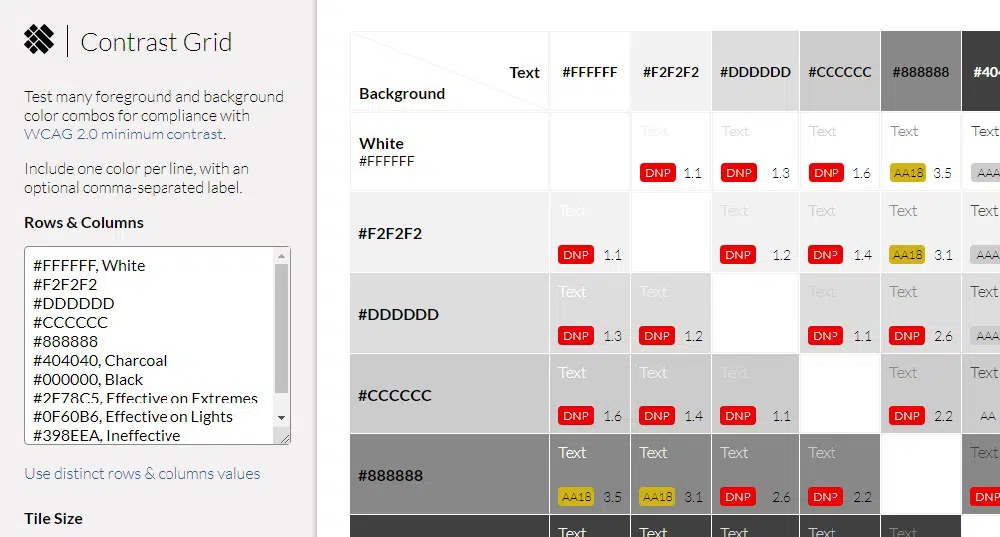
Contrast Grid lo ayuda a probar las combinaciones de fondo y primer plano para cumplir con los estándares WCAG 2.0. Han mostrado una muestra de diferentes combinaciones de colores usando azul, negro y blanco. Puede ingresar valores hexadecimales para crear y comparar sus combinaciones de colores. La pantalla de cuadrícula que proporcionan es excelente para seleccionar colores para el diseño de su sitio web. La cuadrícula también muestra si la combinación de colores pasa o no según el estándar WCAG y en qué condiciones. Puede seleccionar el tamaño de mosaico entre pequeño (80 x 80), mediano (100 x 100) y grande (150 x 150). Han facilitado el guardado del archivo al permitir que los usuarios guarden la cuadrícula en formato HTML y CSS para referencia futura. Incluso puede compartir la cuadrícula en una plataforma de redes sociales. En general, esta herramienta es excelente para diseñar un sitio web que permita a las personas con problemas de visión leves a extremos navegar por su sitio web.
4. Colores:
Los colores son creados por MRMRS. Es una herramienta simple para diseñar un sitio web que sea accesible para todos. Tienen 90 combinaciones de colores prefabricadas para diseñar un sitio web accesible. Los colores tienen un estilo diferente en su sitio web. Han incluido información sobre WCAG, relación de contraste y guía de tallas. La relación de contraste de color varía de 3 a 19, y las combinaciones vienen en tres tamaños distintos. El estándar WCAG incluido en estas combinaciones es AA, AAA, AA grande y AAA grande. Las combinaciones incluyen todos los colores primarios, como blanco, negro, rosa, verde, azul, etc., tanto para el primer plano como para el color de fondo. Puedes compartir si te gustan algunas combinaciones de colores. Sin embargo, si quieres crear tus combinaciones, no es posible hacerlo con esta herramienta. Por lo tanto, no debe usar esta herramienta de contraste de color si desea personalizar sus combinaciones de colores. Pero si quieres algo de inspiración, esta herramienta tiene mucho que ofrecer.
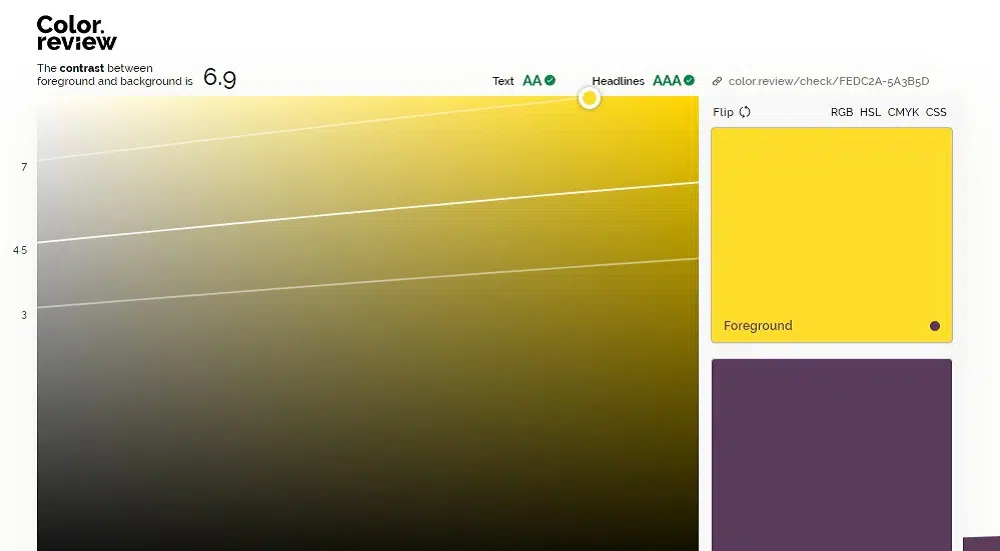
5. Revisión de color:
La revisión de color es una excelente herramienta para seleccionar colores para diseñar un sitio web que cumpla con los estándares WCAG. Han creado una gran barra para elegir colores para el primer plano y el fondo. Tienen una opción para mostrar valores RGB, HSL, CMYK y CSS para cada color. Incluso puede cambiar el color entre el fondo y el primer plano y ver el resultado como su desplazamiento. La muestra explica sobre la accesibilidad y los colores para que puedas entender por lo que pasan las personas con problemas visuales y cómo solucionarlo. También han proporcionado una función en la parte superior para mostrar la relación de contraste. El texto y el título se comparan con una serie de estándares WCAG para determinar la legibilidad. Incluso puede cambiar el color de fondo al azar para ver qué tan difícil es leer con los colores incorrectos. Puede obtener la aplicación para Android, iPhone, Win y OS X.
6. rígido:
Stark es un complemento de Adobe XD y Sketch. Es una excelente herramienta para ayudarlo a diseñar un sitio web que sea ético, accesible e inclusivo. Stark incluye un verificador de contraste que asegura que sus imágenes, tipografía y colores funcionen bien juntos, brindando legibilidad, contraste y facilidad de lectura. También cuentan con simulación de daltónicos para simular varias formas de daltonismo mediante una vista previa de su trabajo y sugiriendo ajustes si es necesario. Stark pronto lanzará una función en la que puede seleccionar entre una gama de combinaciones de colores amigables con el contraste que pertenecen a la misma familia si sus colores no pasan los controles WCAG. Junto con esto, también planean lanzar diferentes opciones de exportación, incluidas las extensiones PNG, JPG, @1, @2 y @3. Tienen tres planes de precios, como básico, plan profesional y plan de equipo. La versión básica gratuita cubre la mayoría de las características necesarias. Sin embargo, si desea algo avanzado, puede optar por un plan profesional que cuesta $ 20 por año.

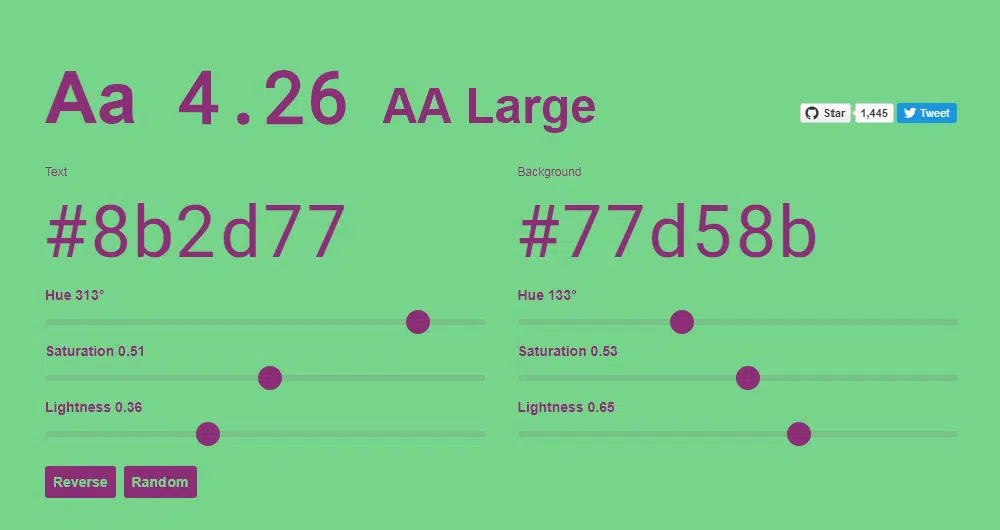
7. Coloreable:
Colorable comprueba el contraste de las combinaciones de colores utilizando la diferencia de luminancia para que cada color sea distinguible. Puede cambiar el color del texto y el fondo para probar diferentes combinaciones de colores para la accesibilidad del sitio web. Los colores se representan en valor hexadecimal para que pueda usarlos en cualquier lugar que desee. La herramienta le permite ajustar diferentes propiedades, como el tono, la saturación y la luminosidad de los colores. El resultado se muestra inmediatamente en la página de inicio principal. El sitio tiene diferentes tamaños de texto para que pueda comprender cómo se verá el sitio web con diferentes combinaciones. Junto con esto, la herramienta verifica el estándar WCAG y muestra si las combinaciones los pasan. Han incluido una opción para invertir los colores del texto y el fondo. Puede elegir combinaciones al azar si está confundido acerca de lo que funciona. También han brindado la oportunidad de compartir su creatividad. En general, el sitio es fácil de usar y resuelve el problema.
8. Colorea al oráculo:
Color Oracle está diseñado por Berny Jenny y probado por Nathaniel Vaughn Kelso. Es un simulador de daltonismo para mejorar los colores en tu sitio web. Analizan su trabajo y le muestran en tiempo real cómo ven el sitio web las personas con problemas de visión cromática. Color Oracle ocupa la pantalla completa y aplica el filtro al arte en el que está trabajando, sin ser interrumpido por el software que está utilizando. Son los primeros en mostrar los efectos de diferentes problemas visuales como la deuteranopía, la protanopía y la tritanopía. Disponen de diferentes filtros para elegir los colores de primer plano y de fondo. Color Oracle utiliza el mejor algoritmo para proporcionar estas funciones. Sin embargo, un color muy saturado a veces es difícil de simular con la versión actual del oráculo del color. La aplicación está disponible para iOS, Windows y Linux. Color Oracle es una aplicación gratuita que la hace ideal para diseñar un sitio web accesible.
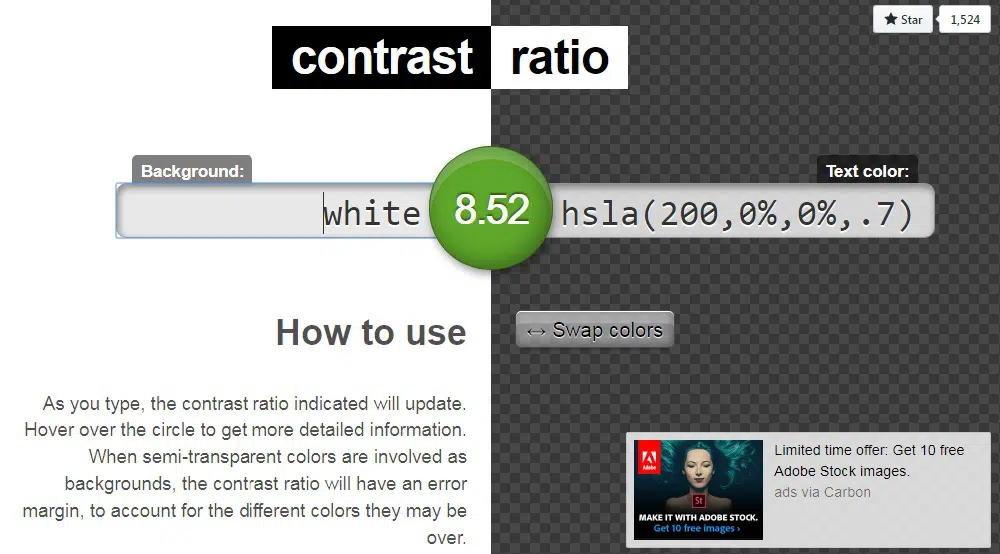
9. Relación de contraste:
La relación de contraste está diseñada por Lea Verou que le permite probar diferentes combinaciones de colores. La relación de contraste incluso muestra el número de contraste de la combinación. Si pasa el cursor sobre el círculo, puede obtener más detalles sobre el estándar que pasa la combinación de colores. La herramienta acepta todos los formatos para seleccionar colores, incluidos HSL, Hex, RGB y más. Si tiene colores semitransparentes, la relación de contraste mostrará un margen de error, para tener en cuenta los distintos colores que pueden tener. Tienen diferentes tamaños de texto y estilos de fuente en formato normal y negrita para demostrar cuán legibles son las combinaciones de colores. Incluso puede intercambiar los colores de fondo y primer plano para comprender qué funciona. Tienen una función oculta en la que, si presiona las funciones de arriba y abajo, aparece un número dentro del cuadro de color funcional y los números aumentan o disminuyen.
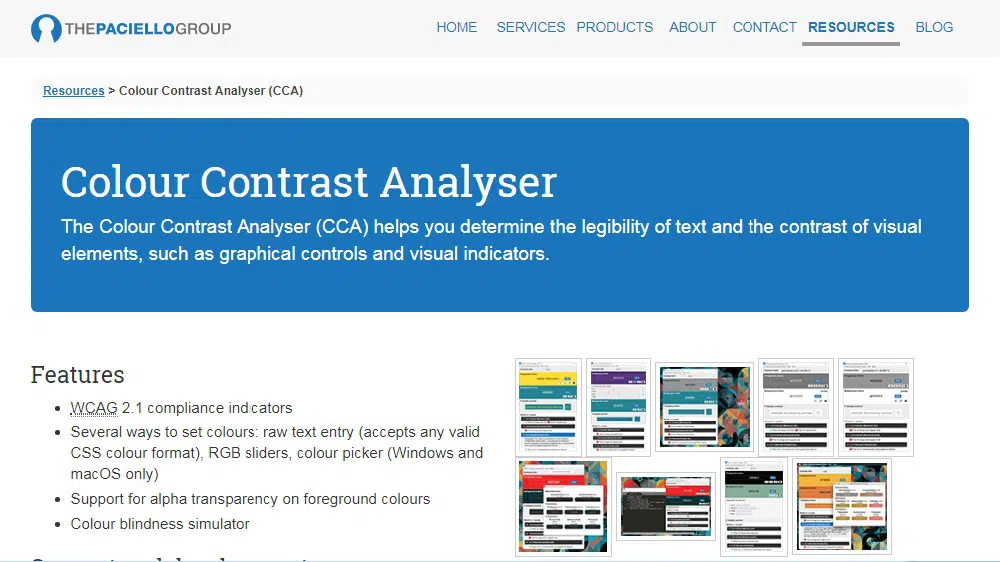
10. Analizador de contraste de color:
El analizador de contraste de color le permite determinar la legibilidad del primer plano y el contraste de elementos visuales como indicadores visuales y controles gráficos. Puede seleccionar colores para el texto y el fondo tirando de los controles deslizantes RGB, los selectores de color (solo Windows e iOS) y la entrada de texto sin procesar (se acepta cualquier formato de color CSS). Disponen de diferentes filtros para aumentar o disminuir los colores. El analizador de contraste de color le permite establecer combinaciones de colores para usar los algoritmos de luminosidad o brillo/color que verifican y previsualizan todos los colores seleccionados contra diferentes tipos de daltonismo. Utilizan los estándares WCAG 2.1 para probar diferentes combinaciones de colores y muestran diferentes proporciones de color. La herramienta admite la transparencia alfa en los colores del texto, además de brindar información detallada sobre todas las discapacidades visuales. El analizador de contraste de color es una aplicación ordenada que hace todo menos analizar una página web. La aplicación está disponible para descargar para Mac OS X y Windows.
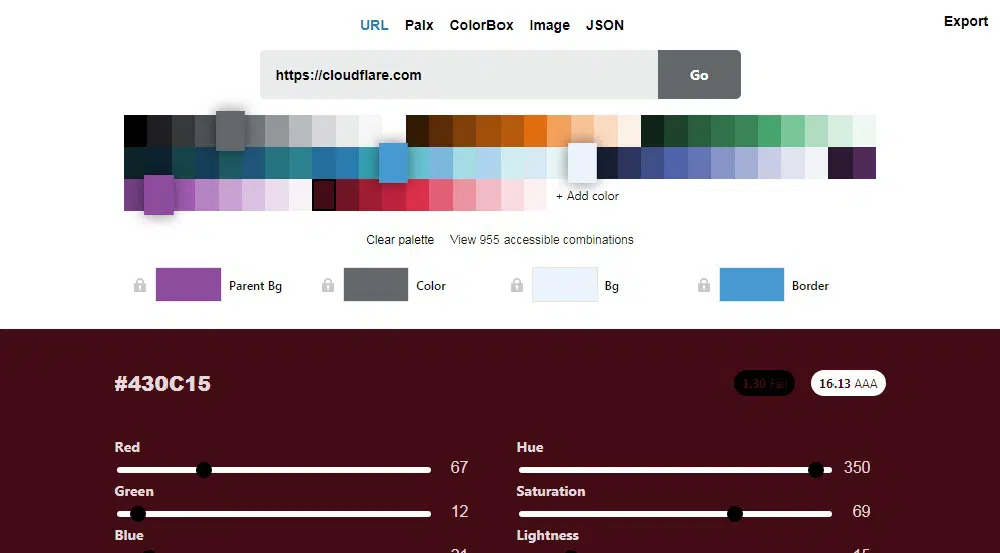
11. Llamarada en la nube:
Cloudflare incluye todas las funciones para que su sitio web sea accesible. Puede seleccionar colores usando la cuadrícula o ajustarlos usando el valor RGB, el tono, la saturación y la luminosidad. Puede ver si sus combinaciones de colores cumplen con el estándar WCAG en la muestra misma. A medida que se desplaza por el sitio web, encontrará una función para reproducir diferentes combinaciones de colores (una mezcla de 4 colores), y puede marcar como favoritos los que le gustan. Lo bueno de la presentación de diapositivas es que incluye diferentes íconos y textos en varios tamaños para ayudarlo a comprender qué combinaciones funcionan. También puede seleccionar el grosor del borde y el relleno del borde para la muestra. Tienen 920 combinaciones prefabricadas disponibles entre las que puede elegir. Han mostrado diferentes discapacidades visuales con el porcentaje de personas que las padecen al final de la página de inicio. Puede seleccionar varios problemas de visión para ver en tiempo real cómo ven diferentes colores.
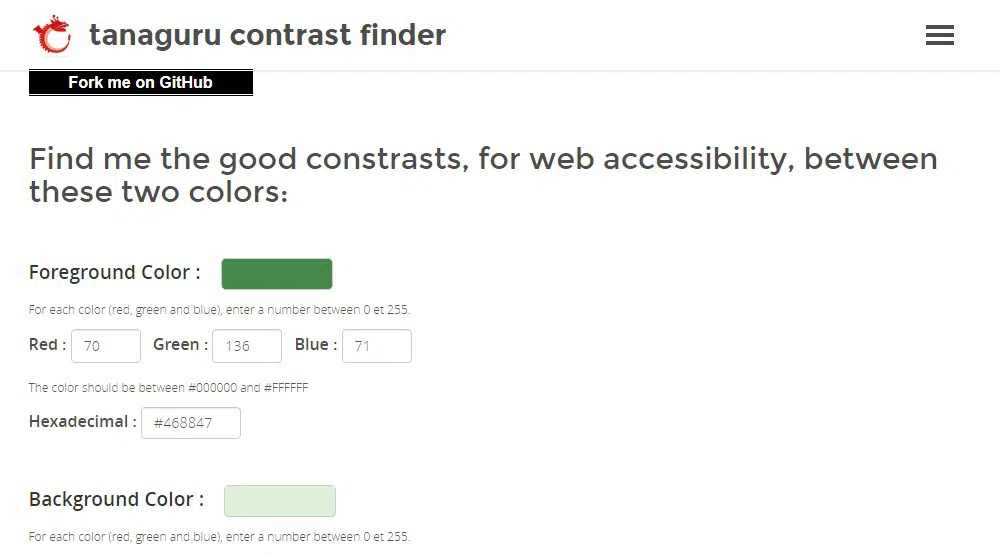
12. Buscador de contraste Tanaguru:
Tanaguru Contrast Finder te permite elegir el contraste que mejore la accesibilidad de tu sitio web. Esta herramienta lo ayuda a elegir colores según el valor hexadecimal y el valor RGB mientras muestra la sombra en cuadros pequeños. Puede aumentar o disminuir los valores usando las flechas dentro de los números para elegir diferentes tonos alrededor de la misma familia. Puede seleccionar la proporción mínima de 3, 4,5 y 7 para su texto y fondo. Si desea mantener constante un valor (primer plano o fondo) y cambiar el otro, le han proporcionado la sección "componente para editar" para esta función. Puede jugar con los colores eligiendo "colores válidos alrededor del valor inicial" o "rango de colores válidos". El resultado que obtiene una vez que envía todos los valores se muestra de forma creativa. La muestra consta de diferentes tamaños de texto junto con el formato normal y negrita para ayudar al usuario a comprender más.
Al diseñar un sitio web, la accesibilidad es esencial. Incluso si no tiene ningún impedimento visual, a veces es bueno dar un paso atrás y pensar desde la perspectiva de otras personas que sufren de tales problemas. Por lo tanto, es mejor considerar la accesibilidad y utilizar estas herramientas para mejorar el diseño de su sitio web.