Elegir la mejor paleta de colores para su sitio web
Publicado: 2019-03-08Es importante elegir la paleta de colores correcta en el diseño del sitio web. Sin embargo, mucha gente piensa en ello solo como una elección estética. En realidad, los diferentes colores evocan diversas emociones en los espectadores y cambian su percepción de la empresa en cuestión. Es fundamental retratar a su empresa con la luz correcta y los mejores colores.
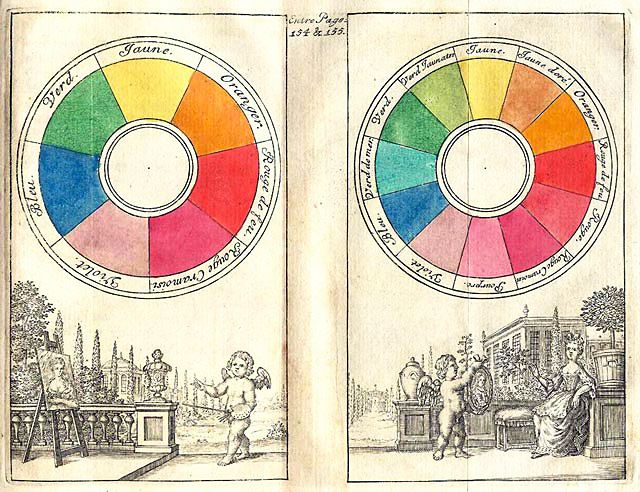
La primera rueda de color registrada fue desarrollada en 1666 por Sir Isaac Newton. Aunque estos diagramas de colores circulares han cambiado ligeramente a lo largo de los años y algunos debaten sobre su diseño exacto, sus elementos clave se han mantenido constantes.

Los colores primarios, azul, amarillo y rojo, están dispuestos alrededor de la rueda. Los colores secundarios, que son el verde, el naranja y el morado, encajan entre las secciones primarias. El morado se encuentra entre el rojo y el azul, ya que esos son los dos colores necesarios para hacer morado. Verde y naranja hacen lo mismo en su colocación. Los colores terciarios se agregan de la misma manera: combinando colores adyacentes y luego mostrando el resultado entre ellos.
Los colores en lados opuestos de la rueda son complementarios. El contraste máximo que crean estas combinaciones puede sacar lo mejor de cada color cuando se aplica correctamente. Los ejemplos son plantas verdes con flores moradas o camisas azules con adornos amarillos.
La teoría del color es un campo al que algunos han dedicado su vida a estudiar, y hay una gran cantidad de ciencia detrás de la combinación y combinación de colores. Sin embargo, desde diseñadores web hasta hospitales, maestros de jardín de infantes y medios de comunicación, los diferentes colores tienen diferentes efectos emocionales y psicológicos en los espectadores. ¿Cómo aprovechar mejor esto en el diseño de sitios web?
Rojo brillante, negro y blanco
En la naturaleza, el rojo suele ser un signo de peligro: piense en las ranas dardo venenosas de fresa o en una planta de Anthurium. Los humanos han evolucionado para ver el rojo como un color estimulante que capta la atención de inmediato. Los sitios de noticias emplean con frecuencia este color para transmitir una sensación de urgencia. El rojo puede incluso aumentar la presión arterial en los pacientes. Como resultado, uno debe aplicarlo con prudencia: demasiado rojo puede provocar una sensación de ira o sobreestimulación.
Prueba a combinar rojos con blanco y negro. Estos colores generales continúan promoviendo la sensación de empoderamiento de las fuentes rojas y las barras de menú al tiempo que brindan un fondo limpio para equilibrarlo. Usa esta combinación en diseños que transmitan poder e importancia:

Naranja medio, verde azulado apagado y beige
Orange transmite un sentido amistoso, energizante y alegre. Es el más sagrado de todos los colores en el hinduismo, en el que representa la pureza. En lo que respecta al diseño, este color es muy versátil. El naranja más profundo puede evocar una sensación de llama, mientras que en el otro lado del espectro, un naranja claro es caricaturesco.
Como color primario en un diseño, el naranja es energizante y divertido. Aunque funciona igual de bien como un color de fondo discreto, muchos adoptan el aspecto audaz y brillante de colocar el naranja al frente en los sitios web. Esto es especialmente apropiado para audiencias más jóvenes y sitios web que no se toman a sí mismos demasiado en serio. Pruebe con un naranja medio con verde azulado apagado y beige:

Amarillo vibrante, negro y gris.
El amarillo es un color alegre que inspira entusiasmo en sus tonos más brillantes. Sin embargo, puede connotar una sensación de antigüedad y respeto. En las culturas antiguas, el amarillo era un color de dioses y reyes debido a su relación espiritual con el sol. En la historia más reciente, los amarillos pálidos ocuparon un lugar destacado en el diseño victoriano, específicamente en las áreas prósperas.
Para una apariencia sofisticada y brillante, los amarillos vibrantes combinados con gris y negro son excelentes opciones. El negro y el gris son colores tradicionalmente profesionales que tienen un aspecto profesional. Agregar amarillo crea calidez sin restar sofisticación:


Verde negrita, beige y blanco
El verde es una combinación perfecta de azul frío y amarillo cálido. Mantiene los efectos calmantes y energizantes de ambos colores, creando una sensación de equilibrio. Fuertemente arraigados a la tierra, los tonos verdes son cómodos y transmiten una sensación de seguridad. La frescura, la vitalidad y la riqueza están todas asociadas con el color verde. También representa el chakra del corazón, y es un símbolo de equilibrio y naturaleza.
Usando el verde como color central en un diseño, permita que los tonos tierra se transmitan sin ser autoritarios. Intente usar tonos beige claro y marfil para complementar un verde intenso. La seguridad y el equilibrio del color se traducen al público en esta combinación, sin pintar un look claramente arbóreo:

azul real, amarillo pálido, gris
Para promover una sensación de fuerza y estabilidad sin sombrío, pruebe con un azul real profundo con toques de amarillo pálido y gris. El azul oscuro está asociado con el océano, lo que le da una sensación de inmensidad. El blues real también evoca un sentimiento de confianza, inteligencia y autoridad. Sin embargo, el azul también ha evolucionado para representar la tristeza.
Combinar un azul real con amarillo claro crea un equilibrio perfecto. Estos dos colores se encuentran uno frente al otro en la rueda de colores, lo que los hace complementarios y hace que se destaquen entre sí. El amarillo pálido ilumina el aspecto general, manteniendo la dignidad del azul real, al tiempo que evita que se incline hacia una elección de color triste:

Lavanda, rosa brillante y marfil
El color lavanda calma la mente y los nervios mientras tiene un efecto edificante en el espectador. Las personas frecuentemente usan plantas de lavanda para ayudarlas a relajarse y dormir mejor. Este tono púrpura pálido es un hermoso telón de fondo para diseños elegantes. Sin embargo, apegarse estrictamente a la lavanda puede tener un impacto demasiado soñoliento en el espectador.
Combina lavanda con toques de rosa brillante para mantener la vista entretenida. Usar estos tonos sobre un neutro como el marfil les permite brillar sin resultar abrumadores:

Magenta y gris oscuro
La sabiduría, el intelecto y el conocimiento están todos asociados con el color gris. Este color clásico es elegante y digno, y representa una autoridad tranquila. Descansando entre los extremos del blanco y el negro, está muy equilibrado. Magenta es divertido, emocionante y estimulante. Similar al rojo, se ha relacionado con un aumento de la frecuencia cardíaca y la presión arterial.
Magenta es un color apasionado y audaz, con una verdadera sensación de alegría al respecto. La combinación de estos dos colores tan diferentes crea un aspecto hermoso. La combinación de brillante y audaz con refinado y tranquilo crea interés al mismo tiempo que transmite autoridad:

Creando tu paleta
Las sugerencias anteriores son solo algunos ejemplos de excelentes paletas de colores para usar al crear su sitio web. Es algo común que los diseñadores caigan repetidamente en los mismos hábitos con sus elecciones de color. Recuerde que la preferencia personal debe pasar a un segundo plano frente a la identidad de marca de la empresa.
Comience escribiendo algunas palabras que describan su marca: sofisticado, divertido, inteligente o caprichoso podrían ser ejemplos. A continuación, considere qué colores transmitirán ese sentido a su público objetivo. Tenga en cuenta las emociones que espera que el sitio transmita, así como lo que espera que el sitio inspire a los usuarios a hacer. Como ejemplo, una panadería no debe usar diseños en blanco y negro, esto no inspirará a las personas a comer.
Una vez que tenga un sentimiento objetivo y colores primarios para el diseño, no tenga miedo de experimentar. A veces, los colores que supones que chocarán en realidad se complementan entre sí. Del mismo modo, los tonos demasiado parecidos pueden crear monotonía. Disfruta del proceso de diseño y promueve la identidad de tu marca.
También le gustaría saber qué dicen sobre usted los colores de su tienda de comercio electrónico.
