Creación de un sitio web de WordPress con Gutenberg: observaciones iniciales
Publicado: 2018-08-21Si has estado siguiendo todo el alboroto relacionado con Gutenberg, el nuevo editor de WordPress, sabes que muchos usuarios se han formado una opinión muy fuerte sobre él. Pero, dejando todo el drama a un lado, ¿cómo es realmente construir un sitio web con él?
A medida que WordPress 5.0 se acerca cada vez más, decidí que era hora de ver finalmente de qué es capaz Gutenberg. Si bien había realizado bastantes pruebas (quizás mejor descrito como jugar), aún no había incluido la versión del complemento del editor en mi flujo de trabajo estándar.
Pensé que empezaría bastante pequeño. Así que instalé Gutenberg en un sitio estilo folleto que estoy rediseñando. A continuación se presentan algunos pensamientos sobre mis experiencias, teniendo en cuenta que este todavía es un software beta que tiene varios errores por resolver.
Una nueva forma de trabajar
Habiendo visto previamente la interfaz de usuario de Gutenberg, tenía algunas expectativas básicas sobre lo que podría lograr, cosas que no podría hacer fácilmente con el editor clásico:
- Reorganiza fácilmente el contenido
- Cree diseños simples de varias columnas
- Reutilice bloques de contenido personalizados en varios lugares
Baste decir que no esperaba (ni quería) una experiencia de edición del tipo de generador de páginas en toda regla. Afortunadamente, Gutenberg no pretende hacer esto y realmente no está diseñado para ese tipo de tarea.
En general, diría que las cosas fueron bastante bien en estas áreas:
Reorganización del contenido
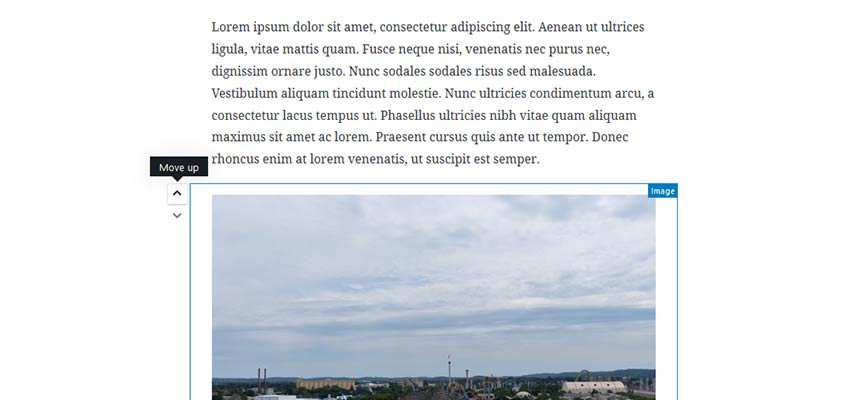
Cambiar el contenido de una página fue bastante simple usando las pequeñas flechas que aparecen cuando pasas el cursor sobre un bloque. Sin embargo, no pude cambiar horizontalmente el contenido que estaba organizado en columnas. Al menos, si esa funcionalidad está disponible, no pude resolverlo.

Diseños de varias columnas
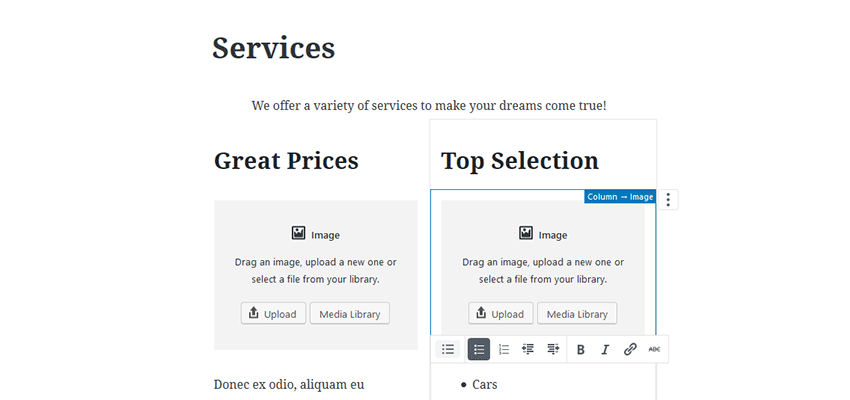
Esta característica todavía está en versión beta, pero funcionó. El único problema con el que me encontré fue agregar varios bloques a las columnas y luego seleccionar una columna específica con el cursor. La gran cantidad de líneas de cuadrícula que aparecían al pasar el mouse sobre una columna se volvió un poco confusa a veces (aunque la versión 3.6 del complemento pareció calmar esto un poco).
En la parte frontal, tuve que modificar algunos CSS para que las columnas basadas en Flexbox se apilaran una encima de la otra en las pantallas móviles. Eso no es algo malo, necesariamente, ya que los desarrolladores de temas quieren tomar el control total sobre ese tipo de decisiones de diseño.

reutilización de bloques
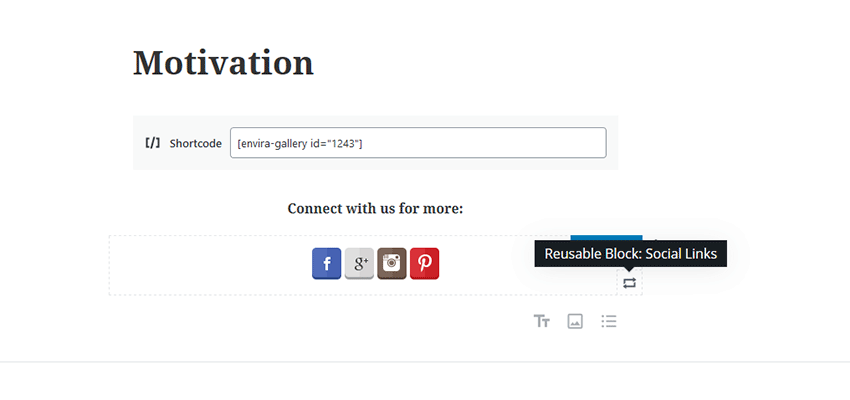
Una de las características interesantes de Gutenberg es la capacidad de guardar un bloque de contenido que ha creado para uso repetido. Descubrí que podía hacer esto con un conjunto de íconos de redes sociales que configuré. Construí el bloque, lo guardé y lo agregué a varias páginas sin problemas.
Lo que fue realmente impresionante fue que podía editar ese bloque reutilizable, guardarlo y esa versión editada aparecía automáticamente en cada página donde la había usado. Este fue un verdadero ahorro de tiempo.

¿Qué tal el contenido existente?
También quería ver qué pasaría con el contenido existente del sitio que había importado a una nueva instalación de WordPress. De forma predeterminada, Gutenberg colocó este contenido en un bloque "Clásico", que es bastante similar al editor de WordPress Classic. En la parte delantera, todo parecía como se esperaba.
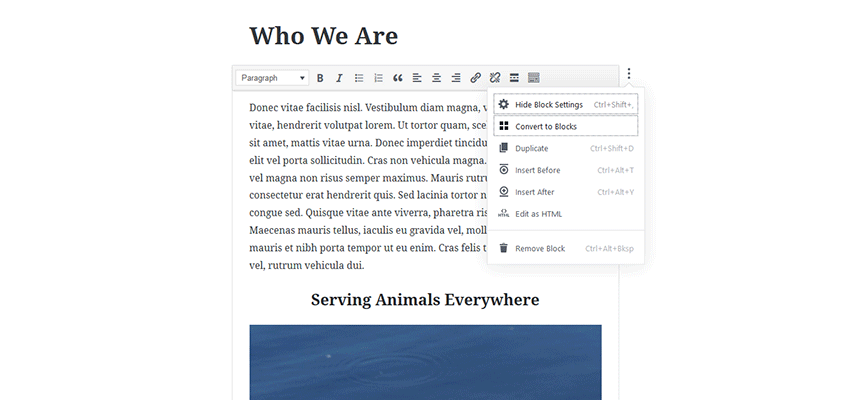
Se me dio la opción de convertir este contenido en una serie de bloques apropiados para su posterior edición. Desde mi experiencia, el editor manejó esto bastante bien. Por ejemplo, las imágenes se colocaron en un bloque de "Imagen", las listas desordenadas en un bloque de "Lista", etc. Me complace informar que nada parecía fuera de lugar con este proceso.


Curva de aprendizaje
Más allá del miedo a que "las cosas no funcionen", la mayor preocupación que tenía era cuánto tiempo me llevaría acostumbrarme a usar un nuevo editor. Después de todo, perder el tiempo en un sitio de prueba es muy diferente a construir algo para un cliente.
Las primeras horas usando Gutenberg fueron un poco frustrantes, ya que rápidamente descubrí sus peculiaridades y procesos. Sospecho que parte de eso vino simplemente por tener que trabajar de una manera a la que no estaba acostumbrado. A lo largo de los años, he tendido a usar campos personalizados para muchas tareas relacionadas con el diseño. Básicamente, había renunciado a usar el editor clásico para cualquier cosa, incluso un poco complicada. Entonces, confiar un poco más en el editor en sí tomó un tiempo para acostumbrarse.
Aún así, después de un poco de práctica, en general pude lograr las cosas que necesitaba. La interfaz de usuario es lo suficientemente intuitiva como para que pueda comenzar a crear un plan de ataque para construir una página. Una vez que tenga un plan, puede emprender la tarea de hacer que todo se una.
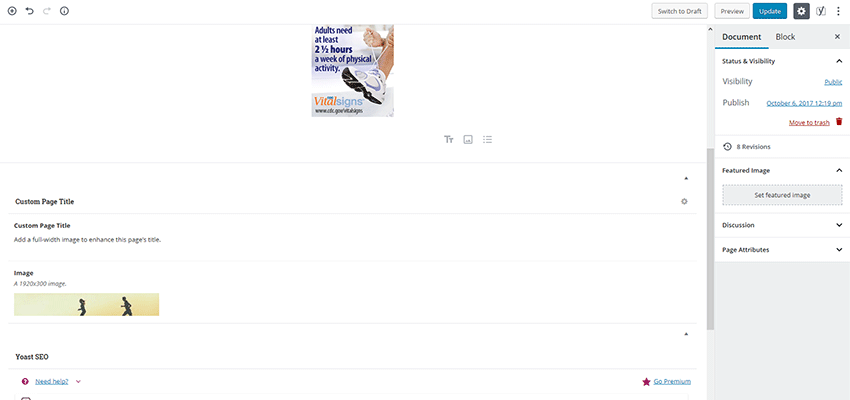
Un elemento que siguió siendo una frustración en todo momento fue la ubicación y (en algunos casos) la desaparición de metaboxes personalizados. Para los no iniciados, estos son cuadros colocados en la pantalla Editar por temas y complementos. Por ejemplo, su complemento de SEO puede agregar un meta cuadro que le permite modificar la optimización de la página.
Algunos elementos, como los campos personalizados, se pegaron en la parte inferior de la pantalla (bastante justo, aunque este tipo de ubicación, hasta ahora, se controla más fácilmente en el editor clásico). Otras cajas están plegadas en acordeón en la parte inferior derecha. Pero sí encontré algunos complementos cuyos metacuadros no se mostraban en absoluto.

Por ahora, la única solución para esos metacuadros que faltaban era volver temporalmente al editor clásico. A partir de ahí, pude ajustar la configuración que necesitaba antes de volver a Gutenberg. Nada se rompió en el proceso, pero aun así fue un inconveniente.
Dado que los metaboxes son una parte tan importante de cómo los desarrolladores personalizan WordPress, parece que se debería haber tenido más cuidado en cómo se implementan aquí. Si bien no entiendo necesariamente las razones técnicas detrás de la toma de decisiones del equipo de desarrollo, puedo decir que creo que una mejor integración evitaría muchos problemas y quejas de los usuarios.
¿Qué falta?
A medida que usaba Gutenberg para crear contenido, seguía volviendo a su gran potencial. Pero, el editor aún no está allí.
Parte de eso es la gran cantidad de errores y problemas de usabilidad que deben abordarse. Pero como este complemento ha visto una mayor adopción y ha obtenido muchos comentarios, espero que gran parte de esto se solucione antes de que el editor se fusione con el núcleo.
La otra mitad de la ecuación es ver las cosas creativas que hace la comunidad de WordPress para mejorar aún más la experiencia general. Dado que se pueden construir bloques personalizados, estamos obligados a ver algunas cosas realmente útiles agregadas a la mezcla.
En este momento, usar Gutenberg en su forma estándar nos ofrece una forma de personalizar el contenido de una manera que no podíamos con el editor clásico. Pero serán esos extras que provengan de la comunidad los que realmente llevarán las cosas al siguiente nivel.
En general, diría que Gutenberg no es ni de cerca el choque de trenes que algunos están declarando. Pero se necesitarán muchos más ajustes y la participación de la comunidad para ayudar a alcanzar su máximo potencial.
