Reflexiones sobre la creación de un sitio web de WordPress desde cero (sin código)
Publicado: 2020-02-12Durante la última década, he trabajado con WordPress (prácticamente) a diario. Es mi solución preferida para crear sitios web para clientes de todos los tamaños.
Y, a medida que adquirí más experiencia con el popular CMS, abogué por crear temas de WordPress desde cero. En estos días, uso un tema de inicio bastante básico basado en guiones bajos. Está configurado de la manera que me gusta y me ayuda a iniciar rápidamente nuevos proyectos.
Pero, al igual que todo lo demás en el ecosistema de WordPress, hay muchas opciones sobre cómo hacemos las cosas. El enfoque que prefiero no es para todos los desarrolladores. Tampoco es siempre la solución más realista para ciertos clientes (especialmente aquellos con un presupuesto ajustado).
Hoy, me gustaría compartir mis experiencias en la creación de un sitio web de una manera diferente: usando un complemento de creación de páginas de WordPress y un tema de inicio "en blanco" complementario. Te informaré sobre los pros y los contras del proceso, junto con algunos consejos para aprovecharlo al máximo. ¡Empecemos!
antecedentes del proyecto
Se me acercó un cliente antiguo que quería un rediseño de su antiguo sitio web HTML. Querían los beneficios que acompañan al uso de WordPress, pero no tenían el presupuesto para una compilación personalizada completa.
Se mencionó la idea de comprar un tema de WordPress comercial específico de la industria. Ahora, no hay nada intrínsecamente malo en comprar un tema y agregarle contenido. En muchos casos funcionará bien.
Pero a menudo parece que hay costos adicionales asociados con la reelaboración del aspecto y/o la funcionalidad para que coincida con las especificaciones del cliente (o, peor aún, con mis expectativas). Incluso entonces, no hay mucho que puedas hacer sin destruir completamente el tema, el presupuesto del cliente o ambos.
Con eso en mente, comencé a buscar una alternativa. Recientemente comencé a jugar con Beaver Builder, un popular complemento de creación de páginas para WordPress (Divulgación completa: no me pagan por decir esto, resultó ser la herramienta que usé. Hay otros productos similares en el mercado que vale la pena considerar también).
Incluyen un tema de marco (y un tema secundario relacionado) con algunos de sus paquetes comerciales, lo que le permite crear esencialmente un sitio web completo (encabezado, pie de página y contenido) utilizando una combinación del Personalizador de WordPress y el generador de páginas.
¿Cómo funcionó? Siga leyendo para averiguarlo…
El punto de partida
Los primeros pasos del proceso son bastante familiares para cualquiera que haya creado un sitio con WordPress:
- Cree una nueva instalación de WordPress;
- Instalar y activar el tema;
- Instale y active el complemento del creador de páginas;
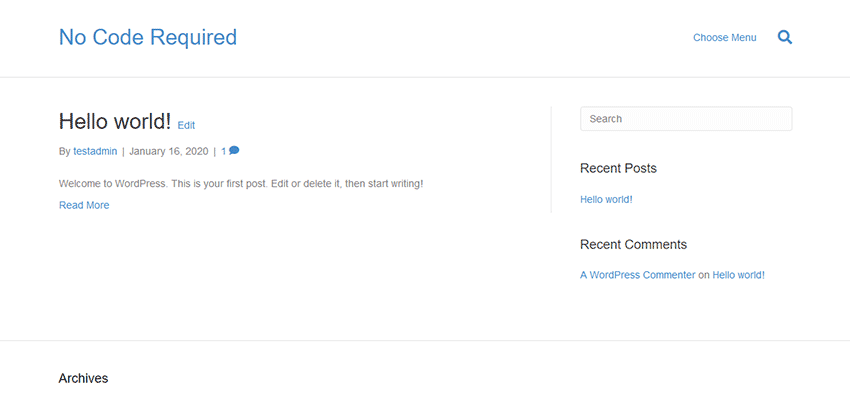
A partir de ahí, obtienes una pizarra esencialmente en blanco. En realidad, no es muy diferente de lo que veo al activar mi propio tema de inicio basado en guiones bajos.
La ventaja de esto es que el tema no tiene muchas nociones preconcebidas sobre lo que quieres construir. Esto significa que un diseñador podría, en teoría, crear una maqueta de diseño y, posteriormente, darle vida. Siempre y cuando entiendan lo que el tema puede y no puede hacer, eso es.
Pero, como veremos, hay algunas opciones para aquellos que quieren algo un poco más listo.

Usando el personalizador de WordPress
El Personalizador de WordPress es una herramienta integrada que le permite modificar varias configuraciones relacionadas con el tema y ver los resultados en tiempo real. Estaba destinado a brindar una interfaz de usuario universal a la configuración del tema, a diferencia de los paneles de opciones personalizados que muchos temas han implementado.

Aquí, el tema Beaver Builder aprovecha el personalizador y ofrece muchas opciones. Entre los más destacados:
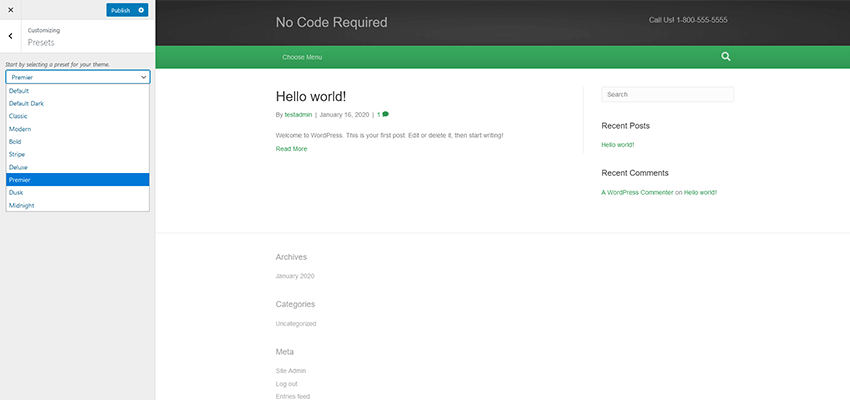
Preajustes
Elija entre una selección de esquemas de color prefabricados. Estos estilos se pueden reemplazar a través de otras opciones del Personalizador o CSS.

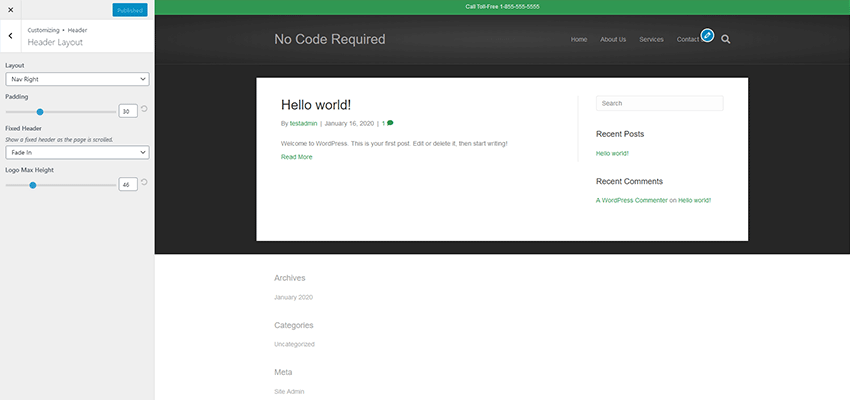
Encabezamiento
Aquí hay una variedad de configuraciones para el diseño, la ubicación del logotipo y la navegación. Se incluye la opción de un encabezado "pegajoso", que es un buen toque. Los diseños cubren varios escenarios comunes.

Contenido
Elija colores de fondo y diseños de página para su blog, publicación individual, archivo de publicación y plantillas de WooCommerce.
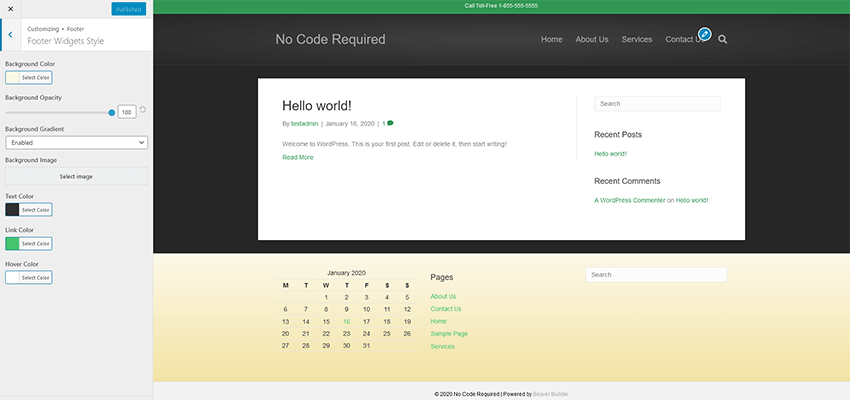
Pie de página
El pie de página del sitio se puede diseñar y agregar widgets para manejar varios tipos de contenido. Por defecto, hay algunas limitaciones aquí. Por ejemplo, quería colocar enlaces de perfiles de redes sociales incorporados en el área de widgets de pie de página (están configurados para aparecer debajo de los widgets), lo cual no es compatible. Afortunadamente, un fragmento de código que encontré lo hizo posible a través de un código abreviado de WordPress.

Código
Si desea inyectar CSS, JavaScript u otro código específico en su sitio, puede hacerlo aquí. Esto podría ser útil si desea agregar Google Analytics o un código de seguimiento de píxeles.
El veredicto
En total, el Personalizador tenía suficientes opciones para ayudarme a crear la apariencia y el diseño básicos de mi sitio web. No es tan robusto como a lo que estoy acostumbrado con un tema personalizado, pero eso es de esperar. El objetivo aquí es un desarrollo rápido y evitar el código.
El tema Beaver Builder hizo exactamente eso, ya que pude configurar las cosas de la manera que quería en una media hora más o menos. Cualquier deficiencia es el precio que paga con un proyecto de presupuesto más bajo.
Páginas de construcción
No pasaré mucho tiempo entrando en detalles aquí, por dos razones. Primero, mis necesidades para las distintas páginas del sitio no eran muy complicadas. En segundo lugar, el creador de páginas en sí mismo es secundario al tema. Pero todavía hay algunos elementos que vale la pena mencionar.
La página de inicio se creó con bastante rapidez, y no desde cero. A mi cliente le gustó una de las plantillas de página prediseñadas de Beaver Builder. Configurarlo fue solo una cuestión de importar la plantilla y luego modificarla para personalizar las cosas que queríamos conservar y eliminar las que no. Además, había algunos módulos adicionales para agregar a través del generador de páginas. Las funciones como los carruseles de publicaciones y la animación en desplazamiento agregaron algo de personalidad.
Las páginas secundarias eran extremadamente simples. Creé un módulo de título de página que usaba un fondo fotográfico y lo guardé para usarlo repetidamente en otras páginas. A partir de ahí, solo era cuestión de agregar el resto del contenido y formatearlo bien.
El único punto conflictivo que tuve fue integrar Gravity Forms. Dado que el creador de páginas no utiliza el editor de bloques Gutenberg de WordPress ni el Editor clásico (ambos compatibles con el complemento de formulario popular), tuve que colocar manualmente un código abreviado en un módulo de Editor de texto. Esto no fue un gran problema, pero podría ser difícil para un cliente que no está familiarizado con el proceso.

El veredicto
La construcción de la página fue más o menos como se esperaba. La facilidad de uso es el punto de venta de estos complementos y este cumple con los requisitos. Varios módulos fueron fáciles de arrastrar y soltar en la página, y los diseños de varias columnas fueron fáciles de configurar. Todo respondía y también se podía personalizar específicamente según el tamaño de la pantalla.
La cantidad de módulos incluidos fue sólida y cubrió prácticamente todo lo que requería el proyecto. Si se necesitan algunas características más sofisticadas, hay una serie de paquetes adicionales de terceros disponibles que pueden ayudar.
Impresiones generales
En general, debo decir que esta fue una mejor experiencia que las que normalmente he tenido con temas prefabricados. El hecho de que pudiera comenzar desde algo básico y desarrollarlo para satisfacer las necesidades del proyecto estaba más en línea con mi flujo de trabajo preferido.
A decir verdad, tuve que implementar algunos bits adicionales de código para lograr todo lo que quería. El código abreviado antes mencionado para los enlaces de perfil de redes sociales y un poco de JavaScript adicional me ayudaron a completar el sitio. Ambos se pusieron en cola a través del archivo functions.php del tema secundario, lo que les permite evitar que se sobrescriban durante futuras actualizaciones del tema.
Encontré que esta es una opción viable para proyectos simples. Hay algunos escenarios, como el uso de campos personalizados o contenido condicional, en los que aún puede tener más sentido optar por un tema personalizado completo. Pero ese tipo de características a menudo son para presupuestos más grandes de todos modos.
Entonces, si usted es un desarrollador que quiere desarrollar rápidamente un nuevo sitio web económico, pero sin las trampas de un tema de terceros, este puede ser el camino a seguir. Solo reconozca que tendrá que vivir dentro de los parámetros de lo que está allí. De lo contrario, será hora de iniciar ese editor de código.
* Nota: Las imágenes de esta publicación son solo para fines ilustrativos; no reflejan el proyecto real descrito.
