Construyendo “Topple Trump”, un juego de preguntas interactivo basado en la web (estudio de caso)
Publicado: 2022-03-10Nota del editor : cuando se trata de elecciones, cada uno de nosotros tiene la opción de expresar sus opiniones y creencias. Algunos diseñadores y desarrolladores usan sus habilidades para articular aún más su elección en una sola persona. Aquí hay un vistazo de cómo se diseñó y construyó Topple Trump!, un juego de preguntas interactivo , combinado con algunas lecciones valiosas aprendidas en el camino. Este artículo trata sobre técnicas y estrategias, así que evite las llamas políticas en los comentarios.
Crear un cuestionario en línea que sea fácil de usar, se vea genial y sea muy divertido de jugar es una cosa. Basarlo en la campaña presidencial polarizadora de Donald Trump es otra.
Lectura adicional en SmashingMag: Enlace
- Gamificación y UX: donde los usuarios ganan o pierden
- Cómo construir un juego de SpriteKit en Swift 3
- Combinando diseño UX y psicología para cambiar el comportamiento del usuario
¡La creación del director y desarrollador de Parallax Andy Fitch, Topple Trump! ha ganado numerosos premios. Pero fue un verdadero esfuerzo de equipo lo que le dio vida al juego. Aquí hay un vistazo de cómo sucedió exactamente, tocando el proceso de desarrollo, las consideraciones de diseño y algunas lecciones valiosas aprendidas en el camino.

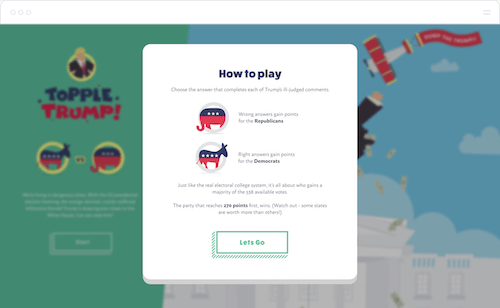
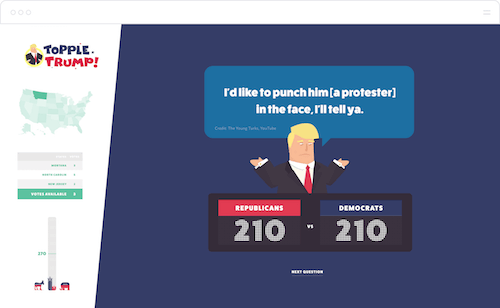
Cómo funciona
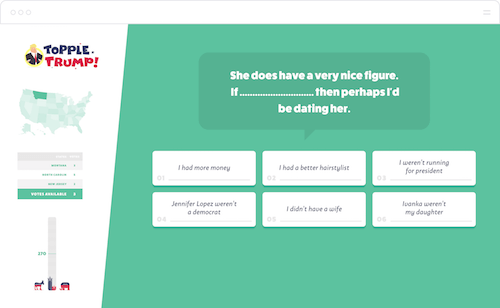
En el juego, se invita a los jugadores a leer declaraciones reales pronunciadas por Donald Trump durante su campaña presidencial, pero faltan palabras cruciales. Deben completar el espacio en blanco eligiendo entre seis respuestas posibles, de las cuales solo una es verdadera. Para mostrar si han adivinado correctamente, los jugadores reciben el fragmento de sonido relevante.

El objetivo del juego es evitar que Trump obtenga votos. Cada vez que el jugador obtiene una respuesta correcta, o, en otras palabras, identifica la afirmación verdaderamente ridícula, se otorgan puntos a los demócratas. Si el jugador no logra identificar la frase incendiaria correcta, los votos van al partido republicano. De acuerdo con la elección presidencial real, gana el partido que alcanza 270 votos (una mayoría de 538 posibles en todos los estados de EE. UU.). En otras palabras, si el jugador logra llevar a los demócratas al otro lado de la línea primero, derrocarán a Trump.

Desarrollando la idea
Durante una de nuestras tormentas de ideas del Hack Day, se nos ocurrió la idea de tomar todas las cosas desagradables que Donald Trump ha estado diciendo en las noticias y canalizarlas en una fuerza para el bien. Como fanáticos de juegos web como Fibbage, Quiplash y Bomb Corp, nos preguntamos si sería posible de alguna manera convertir la risible retórica de Trump en un cuestionario real.
Después de investigar y reunir todas las declaraciones más recientes de Trump, teníamos una base sobre la cual construir nuestra idea. Gran parte de la lógica del cuestionario se escribió en las primeras semanas, pero necesitaba la participación del equipo en general si se iba a desarrollar en algo especial. Este no era un proyecto de cliente, por lo que tuvimos que encontrar el tiempo y los recursos donde pudimos.
En los primeros días, ¡Derriba a Trump! se estaba convirtiendo en una especie de primo lejano de Cards Against Humanity, en el que los jugadores juntan declaraciones de diferentes cartas. Pero para simplificar las cosas, redujimos el proyecto a un cuestionario de estilo de relleno de espacios en blanco más directo. Pensamos que si iba a ser divertido jugar, tenía que ser lo más simple y directo posible. Y para que eso sucediera, la interfaz tenía que ser intuitiva.

Interfaz de usuario: diseño de un juego jugable
Para poner las cosas en marcha, comenzamos creando una interfaz muy simple, con la puntuación y un mapa de EE. UU. a la izquierda, y algunas preguntas sin estilo a la derecha. El wireframing se hizo a lápiz, y rápidamente se hizo evidente que todos estábamos en la misma longitud de onda. Hicimos maquetas de algunos diseños iniciales, que terminaron siendo de tan alta calidad que todos comenzamos a entusiasmarnos un poco con el resultado.
Discutimos el viaje del usuario en detalle. Sorprendentemente, pasamos por pocas iteraciones antes de encontrar el punto óptimo: cuanto más descubríamos cómo los jugadores interactuarían con el sitio web, más el cuestionario comenzó a sentirse como algo real. Las preguntas y respuestas fueron dictadas por la cantidad de citas de audio decentes que pudimos encontrar. Por suerte, no nos faltaba material. Fue quizás una de las investigaciones más agradables (aunque perturbadoras) que jamás hayamos realizado.

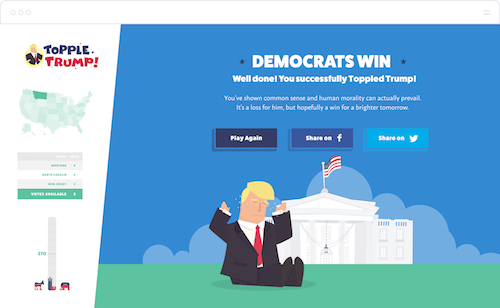
Pasaron algunas semanas de desarrollo, pero el viaje del usuario no tuvo un final satisfactorio. Las primeras versiones del juego tenían un par de mensajes básicos al final, uno informando al jugador que había ganado y otro diciéndole que había perdido. Trabajando estos en las pantallas de fin de juego adecuadas, con animaciones SVG intrincadas, realmente dio algo de vida al aspecto social del juego, un área que la gente a menudo descuida pero que es vital para aumentar la conciencia. Los gráficos compartidos tenían un tema para indicar claramente una victoria o una derrota, mostrando el color de fondo apropiado y la imagen de Trump, así como la puntuación del jugador.
Experiencia del usuario: diseñar un juego hermoso
Cada uno de los elementos del sitio web se consideró cuidadosamente, con la copia, la música, los efectos de sonido y la narración del presentador del programa de juegos, todos elegidos o creados para complementar y mejorar el tono irónico del juego. Desde los colores neutros de los fondos y los estados de EE. UU. (verde y amarillo, respectivamente, para diferenciarlos del rojo y el azul políticamente asociados) hasta la cuidadosa redacción de las instrucciones, no se pasó por alto ningún detalle.

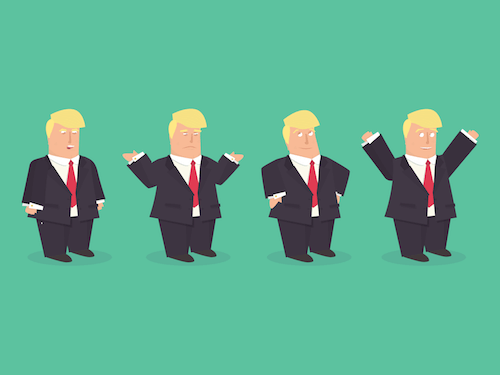
Debido a que Trump es el punto focal del juego, decidimos desde el principio ilustrarlo más grande que la vida. Comenzamos examinando elementos clave como su cabello, rasgos faciales y gestos únicos, todas las cosas que lo hacen reconocible al instante. Habíamos oído que es conocido por tener manos pequeñas, así que esto se tuvo en cuenta durante los bocetos iniciales.

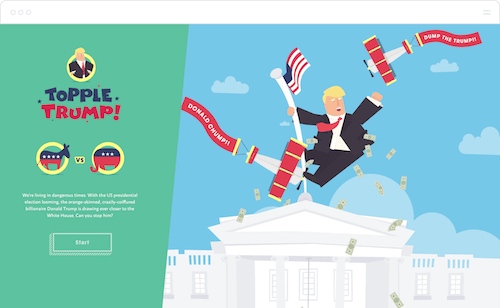
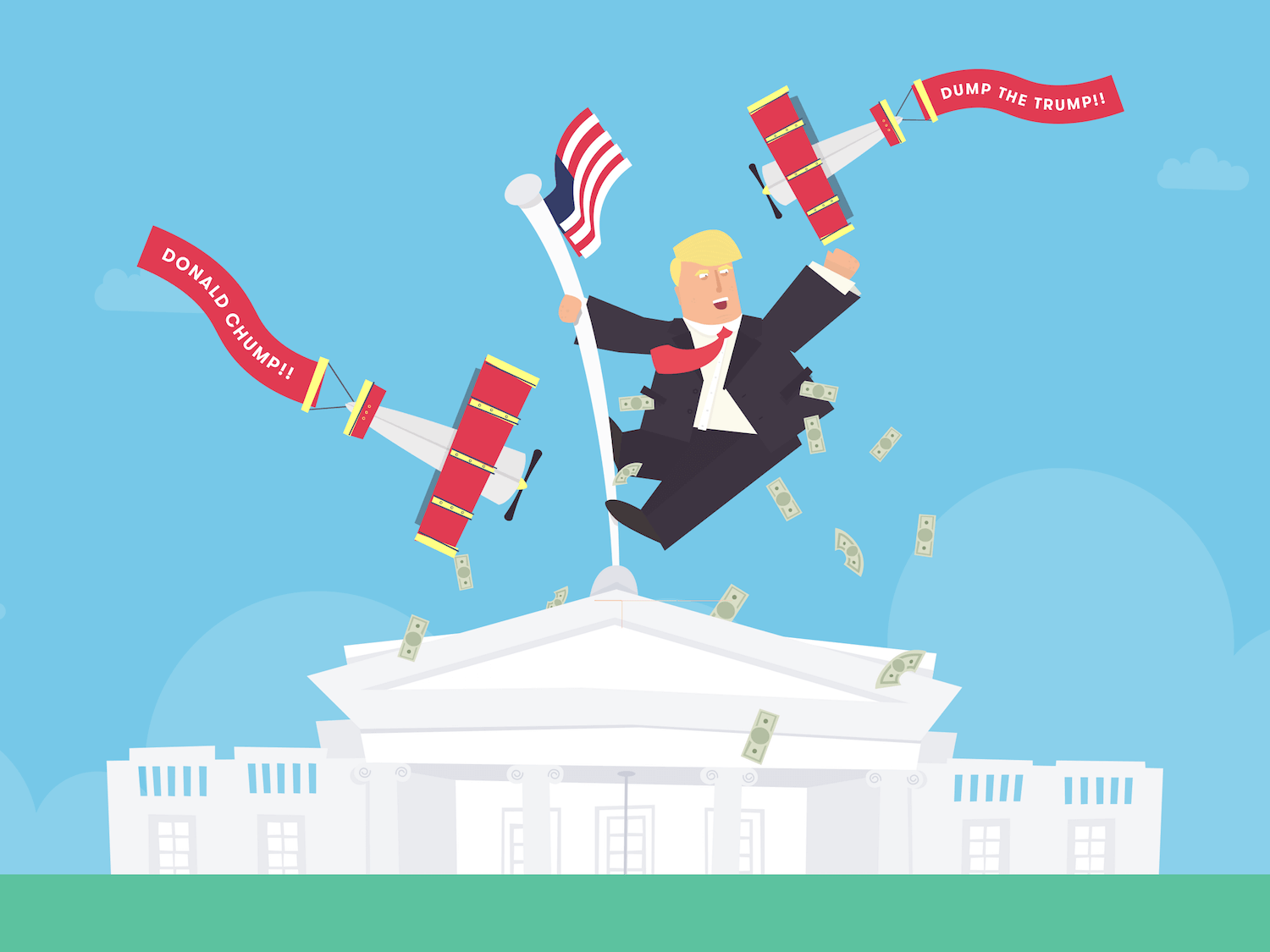
Queriendo mantener el estilo general alegre, mantuvimos todo lo básico. Apuntamos a una caricatura amplia, no a una réplica exacta; al exagerar su personalidad al extremo, consideramos cómo se posicionaría y dónde podría estar. Para la página de inicio, se nos ocurrió la idea de tener a Trump encima de la Casa Blanca despegando aviones. ¡Encajaba perfectamente con la idea de Topple Trump! – después de todo, el juego les da a los jugadores la oportunidad de derribarlo.

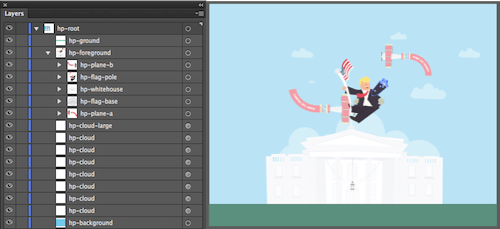
Una vez finalizadas las ilustraciones de los personajes, discutimos los tipos de animación. Dividimos los archivos vectoriales en sus partes constituyentes, teniendo mucho cuidado de darle a cada uno un nombre único para que luego se pueda seleccionar en JavaScript. Una vez animados, los archivos se exportaron como SVG. Utilizamos la biblioteca de animación GreenSock por su alto rendimiento, compatibilidad entre navegadores y API fácil de usar. Cada animación en el sitio web es una función compuesta de múltiples líneas de tiempo anidadas que se pueden pausar y reproducir juntas.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Las imágenes se juntaron bastante rápido, y poco después tuvimos una música de fondo caprichosa en su lugar. Pero aún sentíamos que faltaba algo. Siguiendo el ejemplo de algunos de nuestros juegos favoritos, se nos ocurrió la idea de un presentador de un programa de juegos o un personaje narrador, uno que esté tan desconcertado con las citas de Trump como nosotros. Redactamos un guión y lo subimos a VoiceBunny.

Para aquellos que no lo saben, VoiceBunny es un servicio fantástico para encontrar artistas de doblaje. Simplemente busque los tonos dulces que mejor se adapten a sus necesidades, envíeles su guión, con las notas de entrega, y se pondrán en contacto con usted con archivos MP3 y WAV en cuestión de horas. Esto hizo que fuera muy fácil editar los archivos y colocarlos en el juego.
Acerca de la construcción
El sitio web está configurado en Expose, nuestro propio sistema de administración de contenido (CMS), que ofrece una base confiable y versátil. Construido sobre CakePHP, proporciona un marco sólido para administrar los datos del cuestionario. La gran mayoría del sitio web es JavaScript, con módulos separados (cuestionario, preguntas, cookies, carga, mapa, sonidos, temporizador, animación y voz en off) que interactúan entre sí.
Implementamos algunos fragmentos de tecnología realmente geniales en el camino, incluida una versión bifurcada de HTML5 Audio Read-Along para resaltar las respuestas a tiempo con los fragmentos de sonido: combinamos minuciosamente esto con cada palabra en cada cita en todo el juego. Con un poco de ayuda de la API de Service Worker y el excelente módulo Precache de Service Worker de Google, también nos aseguramos de que el sitio web funcione sin conexión, lo que significa que las personas pueden jugar incluso cuando están fuera del alcance de Wi-Fi.
Creamos una base de datos personalizada para cuidar todas las respuestas del cuestionario. Hay una respuesta correcta y ocho respuestas incorrectas para cada pregunta, y se muestran seis respuestas a la vez, por lo que cada vez que se selecciona una pregunta, se eligen al azar cinco respuestas incorrectas junto con la correcta.
El juego aprovecha al máximo la reciente compatibilidad con HTTP/2 de Amazon CloudFront, que permite la entrega de recursos en una sola conexión TCP. Esta es una gran victoria para el rendimiento, especialmente en redes móviles, donde la latencia siempre es alta. Y, por supuesto, es totalmente receptivo y funciona bien en todo tipo de dispositivos, pero eso vino con su propio conjunto de desafíos.
Debido a la naturaleza compleja de lo que aparece en la pantalla en un momento dado durante el juego, tuvimos que trabajar muy duro para obtener el nivel de respuesta que necesitábamos. Por ejemplo, la partición inclinada entre el panel de puntuación (o progreso) a la izquierda y el área de juego principal a la derecha presentó algunos desafíos reales. Queríamos una interfaz de usuario que mantuviera la mayor cantidad de información posible en la pantalla sin limitar el contenido o reducir las fuentes a tamaños ilegibles.
El primer paso que dimos fue el más obvio: hacer las cosas más pequeñas. Sin embargo, esto tiene límites, por lo que también tuvimos que eliminar algunos elementos que no eran estrictamente esenciales para el juego: las campanas y los silbatos. Por ejemplo, el panel de puntuación contiene cuatro partes: el logotipo, el mapa del estado, una tabla de votos para la pregunta actual y la barra de puntuación. En pantallas grandes, estos se apilan en una sola columna, y para pantallas un poco más pequeñas, tuvimos que reducir la barra de puntuación y alinearla con la tabla de votos. También tuvimos que eliminar las mascotas de la fiesta, que se consideraron no esenciales; decidimos que los colores de las barras indicarían qué puntaje pertenece a quién.
Para los usuarios que no son de escritorio, el panel de información está oculto a la vista y aparece el botón "Ver progreso" en el pie de página. No podemos esperar que los usuarios sigan haciendo clic en este botón, por lo que necesitábamos una forma de proporcionarles la puntuación actual en todo momento. Para ello, mostramos a los usuarios de dispositivos móviles un marcador especialmente diseñado en la parte superior de la pantalla.
De nuevo, en las pantallas pequeñas, decidimos acabar con la decoración superflua; a medida que aumenta el tamaño de la pantalla, estos elementos se vuelven más visibles. En dispositivos móviles, la pantalla principal de preguntas, puntajes y votos se fijan en la parte superior de la pantalla y los botones esenciales del juego se fijan en la parte inferior. Independientemente de los dispositivos que usen las personas, queríamos hacer todo lo posible para que la experiencia de jugar el juego fuera lo más satisfactoria posible.

Pruebas y comentarios de los usuarios
Antes del lanzamiento, pusimos el sitio web en UserTesting para obtener comentarios de usuarios reales. Muchos de los comentarios iniciales fueron positivos, particularmente sobre la apariencia del juego, e incluso aquellos que no están particularmente comprometidos políticamente lo disfrutaron. Pero también se señalaron una serie de problemas.
En primer lugar, las personas luchaban por completar las preguntas a tiempo. Agregamos un temporizador bastante tarde, para dar una sensación de urgencia; originalmente se activó cuando el narrador comenzó a hablar y duró solo 20 segundos. Pronto fue bastante obvio que las personas estaban luchando por leer la pregunta mientras hablaba el narrador, digerir nueve respuestas posibles y hacer su selección. Para remediar esto, aumentamos el cronómetro a 30 segundos, redujimos el número de posibles respuestas a seis y nos aseguramos de que el cronómetro no comenzara hasta que el narrador hubiera terminado su línea.
Hubo otro problema con la mezcla de sonido en las pantallas finales; la música alta ahogó al narrador. Una reedición rápida solucionó esto. También tuvimos un gran problema con la visualización en ciertos tamaños de pantalla. A pesar de que el juego fue diseñado para ser totalmente receptivo, en pantallas de baja resolución, los jugadores tenían que desplazarse hacia abajo para encontrar el botón "Siguiente pregunta", que estaba lejos de ser ideal. Nuestra respuesta a esto fue colocar el botón en una posición fija en la parte inferior de la pantalla, inmediatamente encima de la barra de pie de página, que contiene los controles del juego y los botones para compartir, lo que aumenta la sensación de una experiencia móvil nativa y garantiza que una interfaz de usuario elemento que es esencial para el juego no solo es visible arriba del pliegue, sino que se coloca exactamente donde esperarías que estuviera.
Los toques finales
Para que cualquier juego realmente brille, sin importar cuán irónico sea, necesita pulirse. En los últimos días antes del lanzamiento, dedicamos mucho tiempo a asegurarnos de que todo fuera lo más refinado posible. Esto incluyó pruebas rigurosas por parte de todos en el equipo, detección de errores y corrección de errores, como problemas con las matemáticas de puntuación y cómo aparece el sitio web en dispositivos con una pequeña participación de mercado. También refinamos y simplificamos las instrucciones de "Cómo jugar" y actualizamos la animación para el "buen final" para incluir a Trump llorando y pateando sus piernas.
Agregamos efectos de sonido adicionales y nuevos colores para cuando los jugadores hacen clic en un mosaico de respuesta y avanzan a la siguiente pregunta. Las versiones anteriores del juego incluían videos de YouTube incrustados que mostraban al verdadero Trump haciendo sus declaraciones; con el estilo ilustrativo del juego, estos se destacaron como un pulgar dolorido. Al traer la caricatura de Trump a las pantallas de respuesta, pudimos mantener su presencia en todo momento y realmente unir el juego.
Lo que descubrimos
Hacer un juego basado en algo tan actual es extremadamente divertido y gratificante. Con el tipo de sitios web que generalmente construimos, es raro que podamos probar suerte con los juegos (aunque se sabe que lo hacemos), por lo que fue una experiencia refrescante que nos obligó a ver las cosas desde un ángulo completamente nuevo.
Aunque este no era un proyecto de cliente, nos dimos un plazo bastante estricto. En última instancia, el juego tenía que estar terminado antes de las elecciones presidenciales de noviembre, pero queríamos que estuviera terminado antes de que terminara el verano, antes de los principales debates. También nos preocupaba que Trump pudiera decir o hacer algo que lo descalificaría de la carrera, lo que habría convertido todo el esfuerzo en una enorme pérdida de tiempo.
Debido a este corto período de tiempo, permitimos que una gran cantidad de personal participara en la construcción, probablemente la mayor cantidad para un proyecto de Hack Day. Realmente teníamos que mejorar nuestro juego con flujos de trabajo ramificados y tener más cuidado que nunca para no pisar los dedos de los demás; en otras palabras, teníamos que seguir comprobando que todos estuvieran trabajando hacia el mismo objetivo.
Un proyecto como este realmente es una excelente manera de probar los límites del equipo e identificar áreas de mejora. A lo largo del proceso, aprendimos mucho sobre los trabajadores de servicios y HTTP/2, con los que no teníamos mucha experiencia.
Lanzamiento, Reconocimiento y Premios
Pusimos mucho esfuerzo en la planificación del lanzamiento. Configuramos una cuenta de Twitter ad hoc para promocionar el juego y manejar cualquier consulta entrante; esto mantuvo nuestra cuenta principal libre para nuestros mensajes regulares. Diseñamos una selección de activos de redes sociales personalizados y publicaciones programadas para debates en vivo o cuando surgieron nuevas controversias.
La consistencia fue importante a lo largo de la fase de marketing. Por ejemplo, la función de compartir al final del juego generó el hashtag #ToppleTrump, y lo usamos siempre que fue posible. También nos aseguramos de seguir usando la frase: "¡Es el juego que te encantará odiar!" - una línea pronunciada por el narrador tan pronto como se carga la página de destino.

#ToppleTrump para ayudar a crear conciencia. (Vista previa grande)Escribimos sobre el juego en nuestro propio blog y publicamos la historia en Medium. Reunimos una enorme lista de contactos de medios, investigamos los premios más apropiados y nos dirigimos a empresas e individuos relevantes en los campos del diseño, el desarrollo y la política. Más allá de eso, ¡solo teníamos que esperar que la gente encontrara el juego divertido!
Desde su lanzamiento, el juego ha recibido comentarios increíbles. Ha sido jugado por personas en más de 150 países, y el sitio web ha acumulado, hasta ahora, más de un cuarto de millón de visitas. Hemos recibido algunas respuestas encantadoras en Twitter, así como algunos artículos fantásticos de The Creators Project, Prolific North y AV Club. También hemos conseguido el premio al Sitio web del día de los CSS Design Awards, sin mencionar el Sitio del día (más una mención de honor) de los incomparables Awwwards. Más recientemente, el juego fue nominado para el Sitio del Mes y se enfrentó a Spotify y Google.
