Información crítica: la historia detrás de la creación de un sitio web gubernamental sobre COVID-19
Publicado: 2021-04-12Imagine la emoción de conseguir un trabajo de diseño web en una agencia gubernamental. Es un nuevo comienzo y una oportunidad de aplicar sus habilidades al servicio público. Se siente bastante bien, ¿verdad?
Ahora imagina que, unos meses después de esta nueva aventura, se afianza una pandemia mundial. De repente, se le encarga la creación de un sitio web que ponga a disposición de la ciudadanía información fundamental sobre la salud pública. Tiene que hacerse bien y rápido.
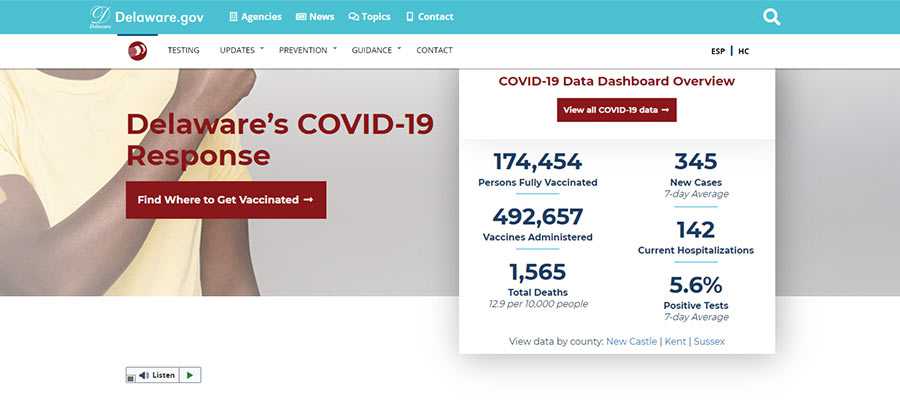
Esta es la realidad que Andy Stitt enfrentó en 2020. Apenas unos meses después de su mandato en el Departamento de Estado de Delaware (EE. UU.), fue nombrado desarrollador principal del sitio web COVID-19 del estado. Su trabajo consistía en liderar un equipo en la construcción de un sitio web de WordPress que ayudaría a los residentes a acceder a la información que necesitaban saber.
Por supuesto, la pandemia está en constante evolución. Eso significa que el sitio web ha tenido que mantener el ritmo. Los detalles de las pruebas de virus y la disponibilidad de vacunas se han agregado con el tiempo. El trabajo nunca está realmente hecho.
¿Cómo ha sido la experiencia? Stitt tuvo la amabilidad de informarnos respondiendo algunas preguntas. Las siguientes preguntas y respuestas se han editado ligeramente para mayor claridad.

Cuéntanos un poco sobre tu experiencia en diseño web.
Creé mi primer sitio web cuando era un adolescente aburrido en 1998 y aprendí Dreamweaver en la universidad en 2002. Luego tuve la oportunidad en 2008 de administrar el sitio web de mi empresa usando HTML estático y CSS. Desde entonces, he ocupado muchos roles de marketing digital centrados en la web y he sido desarrollador web a tiempo completo desde 2016. Pasé muchos años como desarrollador independiente para organizaciones sin fines de lucro y ahora felizmente trabajo en un equipo en el estado. gobierno.
En 2020, el Departamento de Estado de Delaware lo contrató, justo antes de la pandemia. ¿Cuál se suponía que iba a ser tu papel inicial?
Mi papel era ser el principal desarrollador front-end para el Centro de Información del Gobierno, la agencia de marketing interna de Delaware ubicada en el Departamento de Estado. Se suponía que debía crear y mantener sitios web de WordPress para muchas agencias estatales en todos los departamentos y municipios.
Cuando llegó la pandemia de COVID-19, ¿cómo afectó eso a su papel?
De repente, tuvimos que crear un sitio web de información sobre el COVID-19, y se convirtió en la mayor parte de mi trabajo durante bastante tiempo. Rara vez trabajé en otros proyectos de sitios web en los primeros meses de la pandemia. Tuvimos que suspender algunos proyectos debido a que se necesitaba nuestra ayuda para una emergencia nacional.

¿Cuál fue su primer pensamiento después de convertirse en el desarrollador principal del sitio web COVID-19 del estado?
Mi primer pensamiento fue "¿quién, yo?" Miré detrás de mí para ver si estaban señalando a alguien más para que asumiera el rol de desarrollador principal, ¡pero no había nadie detrás de mí! Afortunadamente, tenía el desarrollo front-end y las habilidades de WordPress para asumirlo, y tener un fantástico equipo de apoyo detrás de mí hace que el trabajo sea mucho más factible.
¿Cuál fue el proceso para poner el sitio en línea? ¿Cuánto tiempo tuviste?
Tuvimos alrededor de 2-3 semanas. Lo curioso es que solo estuve allí la primera semana. Mi esposa y yo teníamos un viaje programado fuera de la ciudad para que ella se sometiera a una cirugía mayor, y luego tuve que ayudarla a recuperarse.
Inicialmente, trabajamos con la oficina del gobernador, la salud pública y la gestión de emergencias para definir el alcance, la arquitectura de la información, el contenido, etc. Obtuvimos la aprobación para construir un sitio web de WordPress para que las personas sin conocimientos técnicos pudieran editar el contenido sobre la marcha si necesitaba La situación era tan dinámica que queríamos permitir la mayor flexibilidad posible.
Una vez que tuvimos los parámetros básicos definidos, creé un esquema de diseño para el sitio web. Una vez que se aprobó, se lo entregué a mis compañeros desarrolladores y luego me fui de viaje. Construyeron el sitio web utilizando nuestra configuración de tema de WordPress existente y reutilizaron la marca del sitio web de Servicios Sociales y de Salud de Delaware. La marca nos permitió tener un sitio web con estilo más rápidamente y le dio un aspecto cohesivo con nuestro departamento de salud. Desde entonces, hemos desarrollado una marca específica de COVID a medida que avanzamos.

Cuando regresé de mi viaje, me dieron las llaves del auto y se convirtió en mi enfoque principal en el trabajo.
Más allá del rápido cambio, ¿cuáles fueron los mayores desafíos que enfrentaron usted y su equipo?
El mayor desafío fue no saber exactamente qué hacer. El virus en sí es algo en la naturaleza que los humanos no podemos controlar tanto como nos gustaría. No sabíamos qué pasaría exactamente, no sabíamos qué tan malo iba a ser y no sabíamos cuándo terminaría.
Entonces, en la medida de nuestras posibilidades, ayudamos a nuestro equipo a comunicar información sobre las medidas de salud pública en todo el estado de la manera más rápida, accesible y precisa posible.
En las construcciones de sitios web anteriores en las que participé, tuvimos mucho tiempo para elaborar estrategias. Eran proyectos de marketing con objetivos específicos para aumentar los clientes potenciales y los ingresos. Este proyecto de sitio web fue un salto a lo desconocido que había que hacer con urgencia.
A medida que la pandemia ha continuado, ¿hubo cambios inesperados que tuvo que hacer en el sitio?
Debido a la naturaleza incierta de la pandemia, diría que casi todos los cambios fueron inesperados. Dos que se me ocurren:
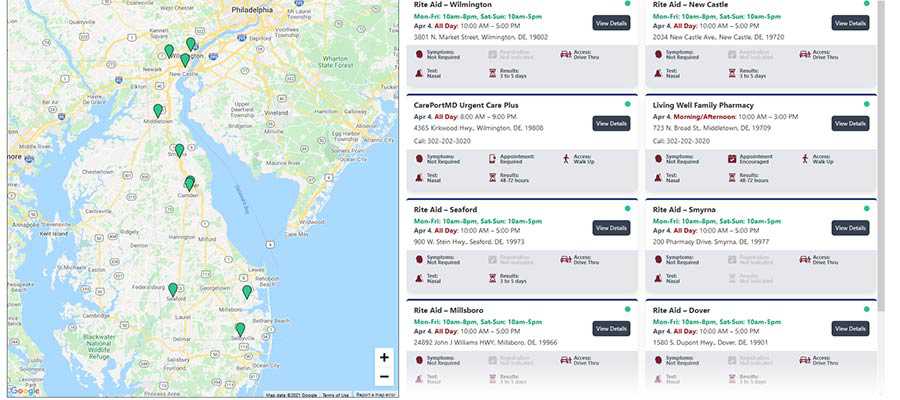
Hubo una creciente demanda de una manera fácil de encontrar dónde podría obtener una prueba de COVID cerca de usted. Anteriormente había usado el complemento Calendario de eventos de Modern Tribe, así que construí un calendario de prueba con un mapa de Google que permite realizar búsquedas usando ese complemento. Luego, una agencia de marketing externa con la que trabajamos creó una interfaz de usuario más robusta usando VueJS (¡bien por WordPress sin cabeza!).
Los otros cambios inesperados han estado relacionados con la información sobre vacunas. Tuvimos que actualizar gran parte de eso sobre la marcha, en función de cuándo las vacunas estuvieron disponibles para uso de emergencia, diferentes fases de elegibilidad según la cantidad de vacunas distribuidas por el gobierno federal, etc.

Habiendo pasado por esta experiencia, ¿qué lecciones has aprendido?
Aprendí dos lecciones principales:
Lección uno: soy un sólido desarrollador front-end y diseñador de interfaces de usuario. Varios meses después de la pandemia, rediseñamos y volvimos a desarrollar el sitio web en función de análisis que mostraban qué contenido buscaba la gente y las prioridades de salud pública. De hecho, tuve que desarrollar el sitio web basado en maquetas de Figma de nuestro diseñador principal, y pude tomar algunas decisiones de diseño en el camino.
El síndrome del impostor puede ser un oso, y siendo un desarrollador en solitario durante tanto tiempo, nunca recibí comentarios significativos sobre mis habilidades de diseño y desarrollo de otros diseñadores y desarrolladores. Finalmente recibí los comentarios de este proyecto, y me enorgullece mucho el trabajo que hice.
Lección dos: puedes hacer cualquier cosa con el equipo adecuado en su lugar. Pasé de ser un desarrollador independiente para pequeñas organizaciones sin fines de lucro a ser un desarrollador líder del proyecto más grande de mi carrera. Usé 10 sombreros diferentes en mis papeles anteriores, pero no pude hacer eso para este papel.
Nuestros líderes de departamento mantienen nuestras relaciones con nuestros socios y administran las solicitudes que ingresan. Nuestro director creativo y diseñador principal se aseguran de que todo sea hermoso y útil. Nuestros desarrolladores me ayudan con mi trabajo cuando es necesario, solucionan problemas técnicos y desarrollan las integraciones de API que tenemos.
La mejor parte es que incondicionalmente nos apoyamos mutuamente. Tengo la seguridad psicológica para hacer preguntas, pedir ayuda y cometer errores. Con ese tipo de libertad y seguridad, puede abordar cualquier tarea, sin importar cuán grande sea. ¡Y este era bastante grande!
¡Gracias a Andy Stitt por compartir su historia! También querrá ver las diapositivas de su presentación de WordCamp Filadelfia 2020 sobre el tema. Asegúrese de visitar el sitio web de Andy y conectarse con él en Twitter .
