Creación de temas de Gatsby para sitios web potenciados por WordPress
Publicado: 2022-03-10Gatsby es un marco de código abierto construido sobre React. Con Gatsby, puede extraer datos de (casi) cualquier lugar y usarlos para generar sitios web estáticos o dinámicos. Los datos se pueden extraer de un CMS, lo que definitivamente trae a WordPress a la mesa. Obtiene las ventajas de un sitio web estático (velocidad, seguridad, alojamiento estático) mientras continúa administrando su contenido a través de un panel de WordPress.
Una de las particularidades del framework Gatsby es que propone temas como herramienta de personalización. Como alguien con una sólida experiencia en WordPress, encuentro el concepto de temas de Gatsby particularmente atractivo. Solía diseñar y desarrollar temas de WordPress. Sin embargo, con el creciente interés en las soluciones de Jamstack, cambié gradualmente a trabajar con WordPress como un CMS autónomo. En este artículo, me gustaría compartir algunos conceptos que he aprendido de esta transición.
Nota: Antes de continuar, centrémonos en las herramientas que vamos a utilizar. Gatsby proporciona un complemento oficial de gatsby-source-wordpress. Para que funcione, necesitamos preparar nuestro extremo de WordPress. Más precisamente, necesitamos exponer los datos de WordPress con sabor a Gatsby a través de una API GraphQL. En la práctica, eso significa instalar dos complementos de WordPress, WPGraphQL y WPGatsby. Ambos están disponibles a través del repositorio oficial de complementos de WordPress y no requieren ninguna configuración.
¿Qué son los temas de Gatsby?
El tema Gatsby es un conjunto de funcionalidades compartidas resumidas dentro de un paquete de Node.js. Por lo tanto, un tema está destinado a ser publicado (en un registro como npm) y reutilizado como una dependencia instalable.
Ya que aquí estamos hablando de Gatsby y WordPress , lo aclararé de inmediato: hay similitudes con los temas de WordPress, pero no debemos equiparar la noción de temas de WordPress con los temas de Gatsby. Para alguien con experiencia en WordPress (como yo), la disociación puede ser un desafío al principio.
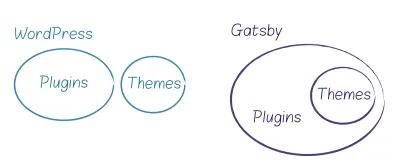
Un tema de WordPress es un sistema obligatorio de plantillas que define lo que vemos en la interfaz. La responsabilidad de un buen tema de WordPress termina aquí. No debe introducir ninguna funcionalidad ya que las funcionalidades son el territorio de los complementos. Existe, por tanto, una separación estricta entre temas y complementos en el ecosistema de WordPress. Los temas deben ocuparse de la capa de presentación y los complementos deben ocuparse de los aspectos funcionales.
Siguiendo la definición de Gatsby, los temas son los responsables de las funcionalidades . ¿No deberíamos llamarlos complementos entonces? En realidad, Gatsby, como WordPress, tiene complementos y temas. Los complementos, al igual que los temas, son paquetes instalables de Node.js que implementan las API de Gatsby. Y, de hecho, un tema de Gatsby es un complemento de Gatsby. Si un complemento posee una sección, una página o parte de una página en un sitio, lo llamamos tema.

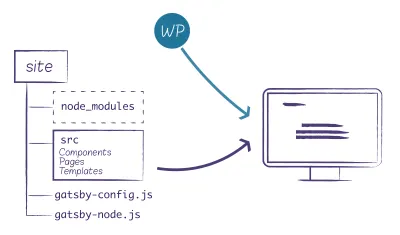
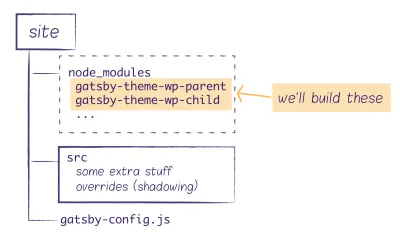
Además, a diferencia de WordPress, Gatsby no requiere el uso de temas para crear un sitio. En su lugar, probablemente comenzaría a crear su sitio configurando un proyecto estructurado de la siguiente manera:

Eso está bien hasta que tenga más de un sitio para mantener. En ese caso, es posible que desee abstraer las partes comunes del proceso y administrarlas (versión y actualización) por separado.

Gracias al sistema de tematización de Gatsby, puede agrupar las partes compartidas en un paquete (o en varios paquetes), publicar los paquetes y finalmente instalarlos en numerosas aplicaciones. Tenga en cuenta que utilicé los paquetes de forma plural: puede combinar varios temas dentro de un proyecto.
Temas secundarios y sombreado
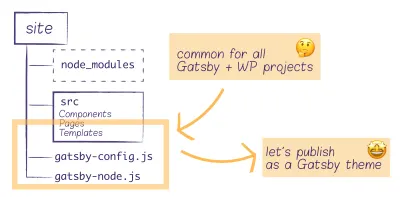
Cuando trabaje con Gatsby y WordPress, identificará algunas funcionalidades básicas que son comunes para todos los proyectos. Me refiero aquí: obtener los datos y construir las páginas dinámicamente. Parece que vale la pena tener un tema que se encargue de la lógica de abastecimiento de datos y la creación de las páginas. Por otro lado, la forma en que decide mostrar sus páginas puede cambiar de un proyecto a otro. Independientemente de lo que establezca en el nivel básico, probablemente tendrá que anularlo en algún momento.
Uno de los enfoques posibles es tener un tema principal (principal) y construir temas secundarios sobre el principal.
¿Qué quiero decir con un tema infantil de Gatsby?
Procedamos con una comparación de los temas secundarios de WordPress. Los temas secundarios de WordPress nos permiten agregar funcionalidades y anular plantillas. Proporcionan una forma segura de mejorar y modificar un tema existente.
Un tema secundario de Gatsby utiliza un tema principal como complemento. Entonces podemos usar el concepto de sombreado que le da al tema secundario la capacidad de anular los archivos del tema principal; eso es similar a anular plantillas de WordPress en un tema secundario. El sombreado significa que podemos anular archivos del directorio src incluido en el paquete webpack. Vale la pena subrayar que el sombreado es posible a nivel de proyecto (donde consumimos nuestros temas como paquetes). Lo veremos en acción más adelante en este artículo.
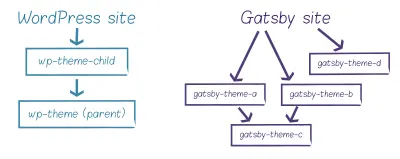
Con WordPress, estamos limitados a un solo tema principal, solo un tema secundario y no es posible encadenar más. Con la flexibilidad de los temas de Gatsby, podemos ir mucho más allá. Es posible construir diferentes configuraciones de cadenas hijo-padre.

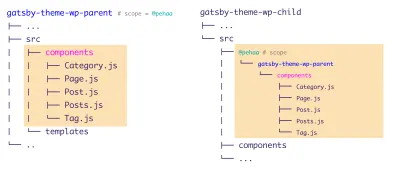
Veamos ahora la temática de Gatsby en acción. En nuestro ejemplo, construiremos dos temas, gatsby-theme-wp-parent y su child-theme gatsby-theme-wp-child . Elegí esta configuración en aras de la simplicidad. En un escenario del mundo real, es posible que desee descomponer sus funcionalidades en más temas, cada uno con alguna responsabilidad específica.
Publicaremos nuestros temas, los instalaremos en un proyecto y agregaremos más personalización a través del sombreado a nivel de proyecto.

Configuración de desarrollo
La última ilustración muestra la estructura del proyecto del usuario final ( sitio) , donde se consumen los temas. Se instalan como dependencias del proyecto. Esta configuración asume que los temas están disponibles a través de algún repositorio npm, lo que significa que ya los hemos publicado. No estamos allí todavía. Necesitamos construir los temas principal y secundario primero. Pero, ¿cómo se ve la configuración de desarrollo ? Nuestros temas son dos paquetes independientes, pero necesitamos trabajar en ellos en paralelo dentro de un solo proyecto durante el desarrollo. Además, queremos configurar una demostración dentro del mismo proyecto que implemente los temas directamente.
Una de las posibles soluciones son los espacios de trabajo de yarn. Con los espacios de trabajo de yarn, trabajamos dentro de un solo repositorio único con un solo archivo de bloqueo en el nivel raíz del proyecto. Además, las dependencias se pueden vincular entre sí, lo que significa que los espacios de trabajo dependen unos de otros y usamos las versiones locales durante el desarrollo.
¿Cómo configurar los espacios de trabajo de hilo? Primero, asegúrese de tener hilo instalado globalmente. A continuación, en la raíz de su monorepo, agregue el archivo package.json que especifica los espacios de trabajo:
{ "private": true, "workspaces": [ "packages/*", "demo" ] } Ahora, cada tema es una subcarpeta dentro de los packages con su propio archivo package.json y una entrada principal index.js vacía. Procedo así con cada tema que agrego:
mkdir packages/gatsby-theme-wp-parent touch packages/gatsby-theme-wp-parent/package.json packages/gatsby-theme-wp-parent/index.js Con el package.json de la siguiente manera:
{ "name": "@pehaa/gatsby-theme-wp-parent", "version": "1.0.0", "license": "MIT", "main": "index.js" } Discutiremos el tema de la publicación un poco más. Pero, por el momento, tengamos en cuenta que publicaremos nuestros temas como paquetes con alcance; Uso mi apodo @pehaa como alcance aquí. Recuerde que, si decide publicar paquetes con ámbito en el registro público de npm https://registry.npmjs.org, debe indicar el acceso público explícitamente y agregar lo siguiente a sus archivos package.json :
"publishConfig": { "access": "public" } Además de los temas, también necesitaremos un espacio de trabajo de demo desde el que probaremos nuestro código. La demostración tiene que ser un paquete "private" ya que se supone que no debe publicarse.
// demo/package.json { "private": true, "name": "demo", "version": "1.0.0", "scripts": { "build": "gatsby build", "develop": "gatsby develop", "clean": "gatsby clean" } }Con la configuración de los espacios de trabajo, podemos ejecutar los scripts de desarrollo o compilación desde cualquier lugar de nuestro monorepo especificando el script y el espacio de trabajo de la siguiente manera:
yarn workspace demo develop Por cierto, no está limitado a una sola demo . Por ejemplo, nuestro GatsbyWPThemes GatsbyWPThemes contiene múltiples demostraciones que agregamos al directorio de examples . En este caso, el archivo package.json de nivel raíz define los espacios de trabajo de la siguiente manera:
"workspaces": [ "packages/*", "examples/*" ]Construyendo temas de Gatsby
En primer lugar, necesitamos instalar react , react-dom y gatsby . Necesitamos instalar estos tres como dependencias de pares ( -P ) en cada tema y como dependencias en nuestra demostración. También instalamos el tema principal como la dependencia del tema secundario y el tema secundario como la dependencia de la demostración.
yarn workspace @pehaa/gatsby-theme-wp-parent add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add "@pehaa/gatsby-theme-wp-parent@*" yarn workspace demo add react react-dom gatsby "@pehaa/gatsby-theme-wp-child@*" Nota : no puede agregar @pehaa/gatsby-theme-wp-parent o @pehaa/gatsby-theme-wp-child sin un número de versión. Debe especificarlo como @* o @1.0.0 . Sin él, npm intentará recuperar el paquete del repositorio en lugar de usar el local. Más adelante, cuando publiquemos nuestros paquetes con Lerna, todos los * se actualizarán automáticamente a las versiones actuales del tema y se mantendrán sincronizados.
Tema principal
Centrémonos ahora en el tema principal y sus dependencias:
yarn workspace @pehaa/gatsby-theme-wp-parent add gatsby-source-wordpress gatsby-plugin-image gatsby-plugin-sharp gatsby-transformer-sharp gatsby-awesome-pagination La responsabilidad de nuestro tema principal es cargar el complemento de origen y los tres complementos necesarios para procesar y mostrar imágenes. Los cargamos todos en el archivo gatsby-config.js .
// gatsby-config.js module.exports = (options) => { return { plugins: [ 'gatsby-plugin-sharp', // must have for gatsby 'gatsby-transformer-sharp', // must have for gatsby images 'gatsby-plugin-image', { resolve: 'gatsby-source-wordpress', options: { url: `${options.wordPressUrl}/graphql`, }, }, ], } } Además de obtener el contenido, necesitamos crear rutas para nuestro contenido de WordPress de forma dinámica. Necesitamos crear rutas para páginas estáticas de WordPress, publicaciones individuales, archivo de blog, archivo de categoría y archivo de etiquetas. Gatsby proporciona la API createPages como parte de la API de Gatsby Node. Echemos un vistazo al código responsable de la creación de publicaciones individuales.
exports.createPages = async ({ graphql, actions }) => { const { createPage } = actions const postsQuery = await graphql(` query GET_POSTS { allWpPost(sort: {order: DESC, fields: date}) { edges { node { uri id } } } } `) const posts = postsQuery.data.allWpPost.edges posts.forEach(({ node }) => { createPage({ path: node.uri, component: path.resolve('../src/templates/post-query.js'), context: { // Data passed to context is available in page queries as GraphQL variables // we need to add the post id here // so our blog post template knows which blog post it should display id: node.id }, }) }) }Puedes encontrar el código completo en este repositorio de GitHub. Puede notar que varía según el tipo de página. Es diferente para una publicación, una página o un archivo, especialmente con la paginación implementada para este último. Aún así, sigue el mismo patrón:
- ejecutar una consulta async
graphql"obtener elementos"; - Recorra los elementos resultantes y ejecute la función auxiliar
createPagepara cada elemento, pasando:- el camino,
-
component— el archivo de modelo; Gatsby tiene que saber qué debe mostrar cada página, -
context: cualquier dato que pueda necesitar la plantilla (proporcionada en el campo delcomponent).
Dado que no queremos preocuparnos por la parte de la interfaz de usuario dentro del tema principal, la delegamos al componente que sombrearemos en el tema secundario.

// src/templates/post-query.js import { graphql } from "gatsby" import Post from "../components/Post" export default Post export const pageQuery = graphql` query ($id: String!) { wpPost(id: { eq: $id }) { # query all usefull data } } ` El componente Post tiene acceso a los datos de la consulta de la página graphql definida en el archivo de plantilla. Nuestro componente recibe los resultados de la consulta a través de props como props.data . Nuestro archivo de componentes está separado de la plantilla pero tiene acceso a sus datos. Con esta configuración, podemos ocultar el componente Post sin tener que volver a escribir la consulta.
// src/components/Post.js import React from 'react' const Post = (props) => { return <pre>{JSON.stringify(props.data, null, 2)}</pre> } export default PostTema infantil
Ahora, pasemos al tema hijo y agreguemos sus dependencias.
Nota : Elegí usar Chakra UI como biblioteca de componentes, se basa en la emoción y viene con su propio complemento Gatsby. También necesitamos instalar estilos específicos de contenido de WordPress desde @wordpress/block-library .
yarn workspace @pehaa/gatsby-theme-wp-child add @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled @wordpress/block-library framer-motion gatsby-plugin-webfonts html-react-parser La responsabilidad del tema secundario es la parte de la interfaz de usuario, y debemos anular la salida básica generada por el tema principal. Para que el sombreado funcione, debemos seguir la estructura de archivos del tema principal. Por ejemplo, para anular el componente Post de gatsby-theme-wp-parent/src/components/Post.js , debemos crear un archivo Post.js en gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components . La carpeta intermedia @pehaa corresponde al alcance del paquete gatsby-theme-wp-parent .

Pasar opciones a temas
Cargamos y configuramos complementos de gatsby en un archivo gatsby-config.js . Tendremos tres archivos de configuración en nuestra configuración, uno en cada nivel, nuestro tema principal, el tema secundario y la demostración.
├── demo │ └── gatsby-config.js ├── packages │ ├── gatsby-theme-wp-child │ │ └── gatsby-config.js │ └── gatsby-theme-wp-parent │ └── gatsby-config.js └── ...En el nivel de demostración, la configuración carga el tema secundario de la siguiente manera:
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: '@pehaa/gatsby-theme-wp-child', options: { wordPressUrl: process.env.GATSBY_WP_URL, /* other options */ }, }, ], }Como puede ver arriba, pasamos opciones al tema hijo. Estos estarán disponibles dentro del archivo de configuración en el nivel del tema secundario. Eso es posible ya que los complementos de Gatsby tienen la configuración exportada como una función. Por lo tanto, cuando cargamos un complemento que proporciona algunas opciones, el complemento las recibe como un argumento de su función de configuración. En particular, las opciones que pasamos a un tema se pueden "reenviar" a su tema de nivel principal de la siguiente manera:
// gatsby-theme-wp-child/gatsby-config.js const defaultFonts = ... module.exports = (options) => { // destructure option to extract fonts const {fonts, ...rest} = options return { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-parent`, options: { // "forward" the options gatsby-theme-wp-child options to its parent theme ...rest } }, '@chakra-ui/gatsby-plugin', { resolve: `gatsby-plugin-webfonts`, options: { fonts: fonts || defaultFonts }, }, ], } }Veamos de nuevo el código anterior. Tenga en cuenta que definimos las fuentes en el nivel del tema secundario, pero mantenemos la posibilidad de modificarlas a través de las opciones del tema.
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, fonts: { google: [{family: "Rubik"}], }, }, }, ], }Al configurar nuestros temas, debemos recordar que un tema es solo un paquete y el usuario final no accede directamente a su código. Por lo tanto, es una buena idea pensar en el futuro y exponer la configuración adecuada. Si nuestro tema carga un complemento que requiere configuración, probablemente deberíamos pasar las opciones de complementos desde el nivel del proyecto (demostración) hasta el final.
Veamos un ejemplo. Nuestro tema principal utiliza el complemento gatsby-source-wordpress que obtiene los datos de WordPress. Este complemento viene con un montón de opciones, algunas de ellas posiblemente críticas para el proceso de compilación, como schema.requestConcurrency o schema.timeout . Pero, nuevamente, el tema principal es solo un paquete y el usuario final no puede editar su archivo gatsby-config . Puede parecer obvio, pero de alguna manera lo pasamos por alto en el lanzamiento inicial de Gatsby WP Themes. Sin embargo, con una solución rápida, el usuario puede pasar las opciones de gatsby-plugin-source-wordpress desde la configuración del proyecto...
// user's project gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, gatsbySourceWordPressOptions: {}, // ... }, }, ], }… a través del tema principal y secundario al complemento de destino:
// packages/gatsby-theme-wp-parent/gatsby-config.js module.exports = (options) => { return { plugins: [ // ... { resolve: `gatsby-plugin-source-wordpress`, options: { url: `${options.wordPressUrl}/graphql`, ...options.gatsbySourceWordPressOptions }, }, ], } }Tematización CSS
Las soluciones CSS-in-JS que admiten temas parecen encajar bien con los temas de Gatsby. Nuestro tema infantil Gatsby utilizará el marco de la interfaz de usuario de Chakra y personalizaremos ligeramente su tema CSS. Sí, Chakra UI también usa la noción de un "tema". En este contexto, un tema es un objeto de JavaScript que almacena valores de estilo del sistema de diseño, escalas y/o tokens de diseño. Para evitar cualquier confusión, me referiré a él como un "tema CSS". Ya instalamos los paquetes @chakra-ui requeridos junto con el complemento Gatsby @chakra-ui/gatsby-plugin . Exploremos el código del complemento para descubrir cómo funciona. En realidad, envuelve nuestra aplicación Gatsby en ChakraProvider y expone el archivo src/theme.js para que se sombree, de modo que podamos proceder así:
/* packages/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme.js */ import { extendTheme } from "@chakra-ui/react" const theme = { fonts: { body: "Karma, sans-serif", heading: "Poppins, sans-serif", }, styles: { global: { body: { color: "gray.700", fontSize: "xl", }, }, }, components: { Button: { baseStyle: { borderRadius: "3xl", }, defaultProps: { colorScheme: "red", }, }, }, } export default extendTheme(theme) Una vez más, usamos el concepto de sombreado. El aspecto clave aquí es la ubicación donde creamos el archivo theme.js .
Más adelante, veremos cómo sombrear el tema CSS en el nivel de proyecto del usuario.
Temas de publicación con Lerna
Una vez que sus temas estén listos, debe publicarlos. Si desea compartir su código públicamente, lo más probable es que lo publique en el registro público de npm. Y si nunca antes ha publicado un paquete, puede familiarizarse con el proceso jugando con Verdaccio en su máquina local.
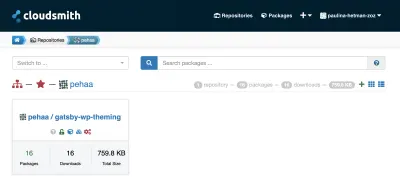
En Gatsby WP Themes, usamos un servicio premium de Cloudsmith. Cloudsmith admite registros completos para paquetes npm con la opción premium para registros privados y una solución gratuita para los públicos. Continuaré con una solución gratuita de Cloudsmith. Una vez que haya creado su cuenta, cree un nuevo repositorio; el mío es pehaa/gatsby-wp-theming .

Para realizar cambios en su registro de Cloudsmith a través de su línea de comando, deberá proporcionar sus credenciales de inicio de sesión para este registro. Sólo tipo:
npm login --registry=https://npm.cloudsmith.io/organistion/repository_name/y se le pedirá su nombre de usuario, su contraseña (que es su CLAVE API) y su correo electrónico.
Con un repositorio git de varios paquetes, es posible que desee utilizar Lerna para facilitar la publicación. Lerna combina bien con los espacios de trabajo de hilo. Puede instalar Lerna CLI globalmente con npm install --global lerna . Para iniciarlo dentro de nuestro proyecto, ejecutaremos el siguiente comando:
lerna init --independent El comando anterior creará un archivo lerna.json en la raíz del monorepo. Deberá agregar "useWorkspaces" : true y "npmClient": "yarn" manualmente; es posible que también deba especificar command.publish.registry si no es el npm público predeterminado.
{ "npmClient": "yarn", "useWorkspaces": true, "version": "independent", "command": { "publish": { "registry": "https://cloudsmith.io/organisation/repository_name" } } } Luego, el comando de publicación de lerna publish publica los paquetes que han cambiado desde la última versión. De forma predeterminada, Lerna ejecuta solicitudes para el cambio de versión de cada paquete que se actualiza. Puede omitir las indicaciones ejecutando:
lerna publish [major|minor|patch|premajor|preminor|prepatch|prerelease] --yesTambién puede configurar Lerna para usar la especificación de confirmaciones convencionales para determinar el aumento de versión y generar archivos CHANGELOG.md. Con todas las opciones disponibles, debería poder adaptar la forma en que usa Lerna a su flujo de trabajo.
Uso de un tema en un proyecto
Ahora, detengamos el servidor de desarrollo y tomemos la perspectiva del usuario. Crearemos un nuevo proyecto, gatsby-wp-site , que implemente gatsby-theme-wp-child como un paquete instalado desde el repositorio de npm. Dentro de nuestra carpeta de proyecto, instalaremos nuestras cuatro dependencias: gatsby , react , react-dom y el tema en sí. Dado que usamos @pehaa para publicar paquetes con alcance de @pehaa, tendremos que agregar un archivo .npmrc donde especificamos el repositorio con @pehaa @pehaa así:
mkdir gatsby-wp-site cd gatsby-wp-site echo "@pehaa:registry=https://npm.cloudsmith.io/pehaa/gatsby-wp-theming/" >> .npmrc yarn init -yp yarn add react react-dom gatsby @pehaa/gatsby-theme-wp-child Nuestro sitio está casi listo. Solo tenemos que crear un gatsby-config.file para cargar el tema y proporcionar la URL de WordPress. Una vez hecho esto, estamos listos para ejecutar gatsby build .
// gatsby-config.js module.exports = { plugins: [ { resolve: "@pehaa/gatsby-theme-wp-child", options: { wordPressUrl: "https://yourwordpress.website" } } ] }Nuestro sitio está listo.

¿Qué pasa con la personalización? Todavía podemos aprovechar el sombreado. Además, el nivel del proyecto siempre tiene prioridad en términos de sombreado. Veámoslo en acción anulando el componente Pie de página. En este momento, nuestro pie de página está definido en @pehaa/gatsby-theme-wp-child/src/components/Footer.js . Necesitamos crear la carpeta src y recrear la siguiente estructura de archivos:
gatsby-wp-site ├── src │ └── @pehaa │ └── gatsby-theme-wp-child │ └── components │ └── Footer.jsCon la estructura de archivos anterior, estamos listos para proporcionar una nueva versión del pie de página del sitio. Por ejemplo:
import React from "react" import { useStaticQuery, graphql } from "gatsby" import { Box } from "@chakra-ui/react" const Footer = () => { const data = useStaticQuery(graphql` query { wp { generalSettings { title } } } `) return ( <Box as="footer" p="6" fontSize="sm" bg="gray.700" color="white" mt="auto" textAlign="center" > <b>{data.wp.generalSettings.title}</b> - Built with WordPress and GatsbyJS </Box> ) } export default Footer Finalmente, veamos cómo podemos trabajar con el tema CSS. Con el código que se muestra a continuación, ubicado correctamente en src/@chakra-ui/gatsby-plugin/theme.js , puede ampliar el tema predeterminado dentro del proyecto.
// src/@chakra-ui/gatsby-plugin/theme.js import { extendTheme } from "@chakra-ui/react" const theme = { /* ... */ } export default extendTheme(theme) En la mayoría de los casos, esto no es exactamente lo que necesita. El nuevo tema de CSS ignora el de gatsby-theme-wp-child , mientras que en su lugar desearía ampliar el conjunto de temas de CSS en el tema secundario de Gatsby. Esto último es posible ya que la función extendTheme le permite pasar múltiples objetos. Para que funcione, debe importar el tema CSS de gatsby-theme-wp-child y pasarlo como segundo argumento a la función extendTheme :
// src/@chakra-ui/gatsby-plugin/theme.js import theme from "@pehaa/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme" import { extendTheme } from "@chakra-ui/react" const extendedTheme = { fonts: { body: "Rubik, sans-serif", heading: "Rubik, sans-serif", }, /* ... */ } export default extendTheme(extendedTheme, theme) 
Puede ver el sitio en vivo aquí, se implementa desde la rama principal de este repositorio de GitHub.
Terminando
Acabas de ver la temática de Gatsby en acción. Con el enfoque de tema, puede configurar rápidamente varios sitios de Gatsby con la mayor parte de su código mantenido dentro de los paquetes de temas. También hemos visto cómo separar partes del proyecto en paquetes y cómo aprovechar el sombreado.
En nuestro ejemplo, hemos seguido la configuración de dos temas con una relación padre-hijo entre los temas. Esto puede no ser siempre una opción ideal.
A veces, es posible que desee ir bastante lejos con la personalización de la interfaz de usuario. En ese caso, podría considerar cargar y sombrear directamente el tema principal en lugar de usar el tema secundario. En un escenario del mundo real, probablemente optaría por algunos temas de nivel infantil responsables de diferentes partes reutilizables de la interfaz de usuario (por ejemplo, comentarios, formularios o búsqueda).
Lectura adicional sobre la revista Smashing
- Construyendo una API con funciones de Gatsby
- Funciones sin servidor de Gatsby y la Estación Espacial Internacional
- Monetice el software de código abierto con las funciones de Gatsby y Stripe
- Smashing Podcast Episodio 20 con Marcy Sutton: ¿Qué es Gatsby?
