Construyendo un bot de Discord usando Discord.js
Publicado: 2022-03-10Las plataformas de comunicación en equipo se están volviendo populares día a día, ya que cada vez más personas trabajan desde casa. Slack y Discord son dos de las plataformas de comunicación de equipos más populares. Si bien Discord se enfoca en los jugadores, algunas funciones, como la capacidad de agregar hasta 50 miembros en la sala de llamadas de voz, lo convierten en una excelente alternativa a Slack. Una de las ventajas más significativas de usar una plataforma de este tipo es que muchas tareas se pueden automatizar mediante bots.
En este artículo, construiremos un bot desde cero usando JavaScript y con la ayuda de Discord.js. Cubriremos el proceso desde la creación del bot hasta su implementación en la nube. Antes de construir nuestro bot, anotemos la funcionalidad que tendrá nuestro bot:
- Comparte chistes al azar de una variedad de chistes.
- Agregue y elimine roles de usuario seleccionando emoji.
- Comparta tweets desde una cuenta en particular a un canal en particular.
Debido a que el módulo Discord.js se basa en Node.js, asumiré que está algo familiarizado con Node.js y npm. La familiaridad con JavaScript es imprescindible para este artículo.
Ahora que conocemos los requisitos previos y nuestro objetivo, comencemos. Y si desea clonar y explorar el código de inmediato, puede hacerlo con el repositorio de GitHub.
Pasos a seguir
Construiremos el bot siguiendo unos pocos pasos.
Primero, construiremos un servidor Discord . Un servidor de Discord es como un grupo en el que puede asignar varios temas a varios canales, muy similar a un servidor de Slack. Una diferencia importante entre Slack y Discord es que Slack requiere diferentes credenciales de inicio de sesión para acceder a diferentes servidores, mientras que en Discord puede acceder a todos los servidores de los que forma parte con una sola autenticación.
La razón por la que necesitamos crear un servidor es que, sin privilegios de administrador para un servidor, no podremos agregar un bot al servidor. Una vez que se crea nuestro servidor, agregaremos el bot al servidor y obtendremos el token de acceso del portal para desarrolladores de Discord. Este token nos permite comunicarnos con la API de Discord. Discord proporciona una API abierta oficial para que interactuemos. La API se puede usar para cualquier cosa, desde atender solicitudes de bots hasta integrar OAuth. La API es compatible con todo, desde un bot de un solo servidor hasta un bot que se puede integrar en cientos de servidores. Es muy poderoso y se puede implementar de muchas maneras.
La biblioteca Discord.js nos ayudará a comunicarnos con la API de Discord usando el token de acceso . Todas las funciones se basarán en la API de Discord. Luego, podemos comenzar a codificar nuestro bot. Comenzaremos escribiendo pequeños fragmentos de código que nos presentarán la API de Discord y la biblioteca Discord.js. Luego entenderemos el concepto de parciales en Discord.js. Una vez que entendamos los parciales, agregaremos lo que se conoce como un sistema de "rol de reacción" al bot. Una vez hecho esto, también sabremos cómo comunicarnos con Twitter usando un paquete npm llamado twit . Este paquete npm nos ayudará a integrar la funcionalidad de reenvío de tweets de Twitter. Finalmente, lo implementaremos en la nube usando Heroku.
Ahora que sabemos cómo vamos a construir nuestro bot, comencemos a trabajar en él.
Construyendo un servidor de discordia
Lo primero que tenemos que hacer es crear un servidor de Discord . Sin un servidor con privilegios de administrador, no podremos integrar el bot.
Crear un servidor Discord es fácil y Discord ahora proporciona plantillas, lo que lo hace aún más fácil. Siga los pasos a continuación y su servidor Discord estará listo. Primero, elegiremos cómo vamos a acceder al portal de Discord. Podemos utilizar tanto la versión web como la app. Ambos funcionan de la misma manera. Usaremos la versión web para este tutorial.
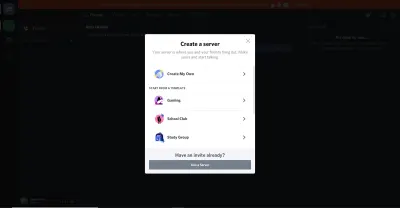
Si estás leyendo este artículo, asumiré que ya tienes una cuenta de Discord. Si no, simplemente cree una cuenta como lo haría en cualquier otro sitio web. Haga clic en el botón "Iniciar sesión" en la parte superior derecha e inicie sesión si tiene una cuenta, o haga clic en el botón "Registrarse". Rellena el sencillo formulario, completa el Captcha y habrás creado una cuenta con éxito. Después de abrir la aplicación o el sitio web de Discord, haga clic en el ícono más en el lado izquierdo, donde se encuentra la lista de servidores. Cuando haga clic en él, se le pedirá que elija una plantilla o que cree la suya propia.

Elegiremos la opción “Crear el mío propio”. Omitamos la siguiente pregunta. Llamaremos a nuestro servidor Discord "Ejemplo aplastante". También puede proporcionar una foto para su servidor. Al hacer clic en el botón "Crear" se creará su servidor.
Registrando el Bot con Discord
Antes de codificar el bot, necesitamos obtener un token proporcionado por Discord . Este token establecerá una conexión desde nuestro código a Discord. Para obtener el token, debemos registrar nuestro bot en nuestro servidor. Para registrar el bot, tenemos que visitar el portal de desarrolladores de Discord. Si está creando una aplicación Discord por primera vez, encontrará una lista vacía allí. Para registrar nuestra aplicación, haga clic en el enlace "Nueva aplicación" en la esquina superior derecha. Asigne un nombre a su aplicación y haga clic en el botón "Crear". Llamaremos a nuestra aplicación "Smashing App".
El nuevo menú nos da algunas opciones. En el lado derecho hay una opción etiquetada como "Bot". Haga clic en él y seleccione "Agregar bot". Haga clic en la confirmación, cambie el nombre del bot si lo desea, guarde los cambios y copie el token recibido de esta página. Nuestro bot ya está registrado en Discord. Podemos comenzar a agregar funcionalidad y codificar el bot.
Construyendo el robot
¿Qué es Discord.js?
Discord.js se define así:
Discord.js es un poderoso módulo de node.js que le permite interactuar con la API de Discord muy fácilmente. Se necesita un enfoque mucho más orientado a objetos que la mayoría de las otras bibliotecas JS Discord, lo que hace que el código de su bot sea mucho más ordenado y fácil de comprender.
Entonces, Discord.js hace que la interacción con la API de Discord sea mucho más fácil. Tiene una cobertura del 100% con la API oficial de Discord.
Inicializar el bot
Abra su editor de texto favorito y cree una carpeta en la que se guardarán todos sus archivos. Abra la interfaz de línea de comandos (CLI), cd en la carpeta e inicialice la carpeta con npm: npm init -y .
Necesitaremos dos paquetes para comenzar a construir el bot. El primero es dotenv, y el segundo, obviamente, es el módulo Discord.js Node.js. Si está familiarizado con Node.js, entonces estará familiarizado con el paquete dotenv. Carga las variables de entorno desde un archivo llamado .env a process.env .
Instale estos dos usando npm i dotenv discord.js .
Una vez completada la instalación, cree dos archivos en su carpeta raíz. Nombre uno de los archivos .env . Nombra el otro archivo principal como quieras. Lo llamaré app.js La estructura de carpetas se verá así:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Almacenaremos tokens y otra información confidencial en el archivo .env y almacenaremos el código que produce los resultados en el archivo app.js
Abra el archivo .env y cree una nueva variable. Llamemos a la variable BOT_TOKEN para este ejemplo. Pegue su token en este archivo. El archivo .env se verá similar a esto ahora:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx Podemos comenzar a trabajar en el archivo app.js Lo primero que debemos hacer es requerir los módulos que instalamos.
const Discord = require('discord.js'); require('dotenv').config(); El módulo dotenv se inicializa usando el método config() . Podemos pasar parámetros al método config() . Pero debido a que este es un uso muy simple del módulo dotenv, no necesitamos ninguna función especial del mismo.
Para comenzar a usar el módulo Discord.js, debemos inicializar un constructor. Esto se muestra en la documentación:
const client = new Discord.Client(); El módulo Discord.js proporciona un método llamado client.on . El método client.on escucha varios eventos. La biblioteca Discord.js está basada en eventos , lo que significa que cada vez que se emite un evento desde Discord, se invocará la funcionalidad adjunta a ese evento.
El primer evento que escucharemos es el evento ready . Este método se activará cuando la conexión con la API de Discord esté lista. En este método, podemos pasar funciones que se ejecutarán cuando se establezca una conexión entre la API de Discord y nuestra aplicación. Pasemos una instrucción console.log en este método, para que podamos saber si se ha establecido una conexión. El método client.on con el evento ready se verá así:
client.on('ready', () => { console.log('Bot is ready'); }); Pero esto no establecerá una conexión con la API porque no hemos iniciado sesión en el bot con el servidor Discord. Para habilitar esto, el módulo Discord.js proporciona un método de login de sesión. Al usar el método de login de sesión disponible en el cliente y pasar el token en este método, podemos iniciar sesión en la aplicación con el servidor Discord.
client.login(process.env.BOT_TOKEN) Si inicia la aplicación ahora, con node app.js o, si está usando nodemon, luego con nodemon app.js , podrá ver el mensaje de la consola que definió. Nuestro bot ha iniciado sesión con éxito en el servidor Discord ahora. Podemos empezar a experimentar con alguna funcionalidad.
Comencemos por obtener algo de contenido del mensaje según el código.
El message Evento
El evento de message escucha algún mensaje. Usando el método de reply , podemos programar el bot para que responda de acuerdo con el mensaje del usuario.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Este código de ejemplo responderá con un "Hola" cada vez que se reciba un mensaje de "Hola". Pero para que esto funcione, tenemos que conectar el bot con un servidor.
Conexión del bot con un servidor Discord
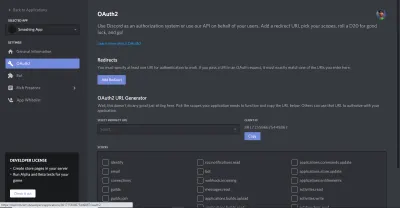
Hasta este punto, el bot no está conectado con ningún servidor. Para conectarse con nuestro servidor ( Ejemplo aplastante ), visite el portal para desarrolladores de Discord. Haga clic en el nombre de la aplicación que creamos anteriormente en este tutorial (en nuestro caso, "Aplicación aplastante"). Seleccione la aplicación y haga clic en la opción "OAuth2" en el menú. Encontrará un grupo llamado "Ámbitos". Marque la casilla de verificación "bot" y copie la URL que se genera.

Visite esta URL en una nueva pestaña, elija su servidor y haga clic en "Autorizar". Complete el Captcha, y nuestro bot ahora estará conectado con el servidor que elegimos.
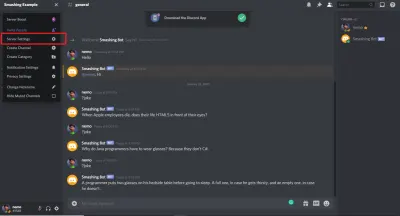
Si visita el servidor de Discord ahora, verá que Discord ya envió una notificación, y el bot ahora también aparece en la lista de miembros en el lado derecho.
Agregar funcionalidad al bot
Ahora que nuestro bot está conectado con el servidor, si envía un "Hola" al servidor, el bot responderá con un "Hola". Esta es solo una introducción a la API de Discord. La verdadera diversión está a punto de comenzar.
Para familiarizarnos un poco más con el módulo Discord.js, agreguemos la funcionalidad que envía una broma cada vez que se recibe un comando en particular. Esto es similar a lo que acabamos de hacer.
Agregar una función de broma aleatoria al bot
Para que esta parte sea más clara y fácil de entender, no vamos a utilizar ninguna API. Los chistes que devolverá nuestro bot serán un simple array. Se generará un número aleatorio cada vez dentro del rango de la matriz, y se accederá a esa ubicación específica de la matriz para devolver una broma.
En caso de que alguna vez haya utilizado la funcionalidad proporcionada por un bot en Discord, es posible que haya notado que algún carácter especial distingue los mensajes normales de los comandos especiales. Voy a usar un ? delante de nuestros comandos para que se vean diferentes a los mensajes normales. Entonces, nuestro comando de broma será ?joke .
Crearemos una matriz llamada jokes en nuestro archivo app.js La forma en que obtendremos una broma aleatoria de la matriz es mediante el uso de esta fórmula:
jokes[Math.floor(Math.random() * jokes.length)] La Math.random() * jokes.length generará un número aleatorio dentro del rango de la matriz. El método Math.floor reducirá el número que se genera.
Si console.log() esto, Math.floor(Math.random() * jokes.length) , obtendrá una mejor comprensión. Finalmente, jokes[] nos dará un chiste aleatorio de la matriz de jokes .
Es posible que haya notado que nuestro primer código se utilizó para responder a nuestro mensaje. Pero no queremos obtener una respuesta aquí. Más bien queremos recibir un chiste a modo de mensaje, sin etiquetar a nadie. Para esto, el módulo Discord.js tiene un método llamado channel.send() . Usando este método, podemos enviar mensajes al canal donde se llamó el comando. Entonces, el código completo hasta este punto se ve así:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });He eliminado la parte "Hola"/"Hola" del código porque ya no nos sirve.
Ahora que tiene una comprensión básica del módulo Discord.js, profundicemos más. Pero el módulo puede hacer mucho más, por ejemplo, agregar funciones a una persona o prohibirla o expulsarla. Por ahora, construiremos un sistema simple de roles de reacción.
Construyendo un sistema de roles de reacción
Siempre que un usuario responda con un emoji especial en un mensaje o canal en particular, se le otorgará al usuario una función vinculada a ese emoji. La implementación será muy sencilla. Pero antes de construir este sistema de reacción-rol, tenemos que entender los parciales.
parciales
Parcial es un concepto de Discord.js. Discord.js generalmente almacena en caché todos los mensajes, lo que significa que almacena mensajes en una colección. Cuando un mensaje almacenado en caché recibe algún evento, como recibir un mensaje o una respuesta, se emite un evento. Pero los mensajes enviados antes de que el bot haya comenzado no se almacenan en caché. Por lo tanto, reaccionar a tales instancias no emitirá ningún evento, a menos que los busquemos antes de usarlos. La versión 12 de la biblioteca Discord.js introduce el concepto de parciales. Si queremos capturar dichos eventos no almacenados en caché, debemos optar por los parciales. La biblioteca tiene cinco tipos de parciales:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
En nuestro caso, necesitaremos solo tres tipos de parciales:
-
USER, la persona que reacciona; -
MESSAGE, el mensaje al que se reacciona; -
REACTION, la reacción dada por el usuario al mensaje.
La documentación tiene más información sobre los parciales.
La biblioteca Discord.js proporciona una manera muy fácil de usar parciales. Solo necesitamos agregar una sola línea de código, pasando un objeto en el constructor Discord.Client() . El nuevo constructor se ve así:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Crear roles en el servidor Discord
Para habilitar el sistema de roles de reacción, tenemos que crear algunos roles. El primer rol que vamos a crear es el rol de bot . Para crear un rol, vaya a "Configuración del servidor":


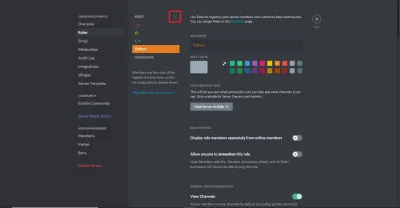
En la configuración del servidor, vaya a la opción "Roles" y haga clic en el pequeño ícono más ( + ) al lado de donde dice "Roles".

Primero, creemos el rol de bot y asegúrese de marcar la opción "Administrar roles" en el menú de opciones del rol. Una vez que se crea el rol de bot , puede agregar algunos roles más. He agregado roles js , c++ y python . No tienes que darles ninguna habilidad especial, pero es una opción.
Aquí, recuerda una cosa: los roles de Discord funcionan en función de la prioridad . Cualquier rol que tenga roles por debajo puede administrar los roles por debajo, pero no puede administrar los roles por encima. Queremos que nuestro rol de bot administre los roles js , c++ y python . Por lo tanto, asegúrese de que el rol de bot esté por encima de los demás roles. Simplemente arrastre y suelte para cambiar el orden de los roles en el menú "Roles" de la configuración de su servidor.
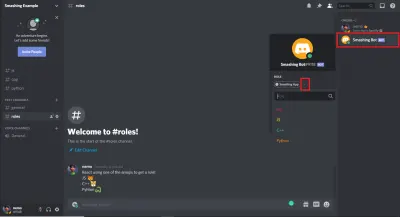
Cuando haya terminado de crear roles, asigne el rol de bot al bot . Para asignar un rol, haga clic en el nombre del bot en la lista de miembros en el lado derecho del servidor y luego haga clic en el pequeño icono más ( + ). Te mostrará todos los roles disponibles. Seleccione el rol "bot" aquí, y habrá terminado.

Activando el Modo Desarrollador en Discord
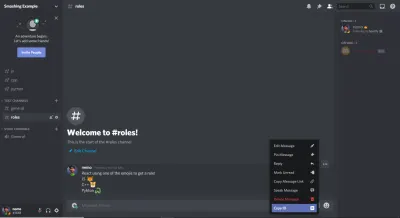
Los roles que hemos creado no pueden ser usados por sus nombres en nuestro código. En Discord, todo, desde los mensajes hasta los roles, tiene su propia identificación. Si hace clic en el indicador "más" en cualquier mensaje, verá una opción llamada "Copiar ID". Esta opción está disponible para todo en Discord, incluidos los roles.

Lo más probable es que no encuentre esta opción por defecto. Tendrás que activar una opción llamada “Modo desarrollador”. Para activarlo, dirígete a la configuración de Discord (no a la configuración de tu servidor), justo al lado de tu nombre en la parte inferior izquierda. Luego vaya a la opción "Apariencia" en "Configuración de la aplicación" y active el "Modo desarrollador" desde aquí. Ahora podrá copiar identificaciones.
messageReactionAdd y messageReactionRemove
El evento que debe emitirse cuando se reacciona a un mensaje es messageReactionAdd . Y cada vez que se elimine una reacción, se debe emitir el evento messageReactionRemove .
Sigamos construyendo el sistema. Como dije, primero necesitamos escuchar el evento messageReactionAdd . Tanto los eventos messageReactionAdd como messageReactionRemove toman dos parámetros en su función de devolución de llamada. El primer parámetro es la reaction y el segundo es user . Estos son bastante autoexplicativos.
Codificación de la funcionalidad del rol de reacción
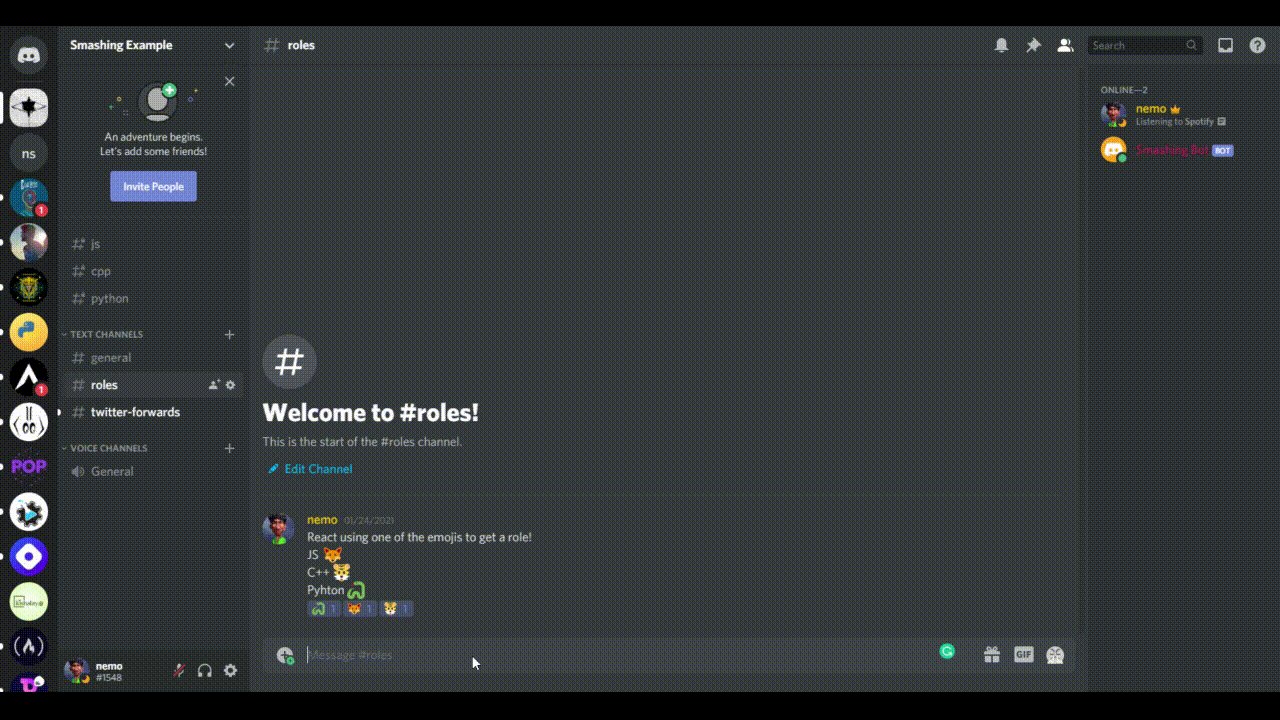
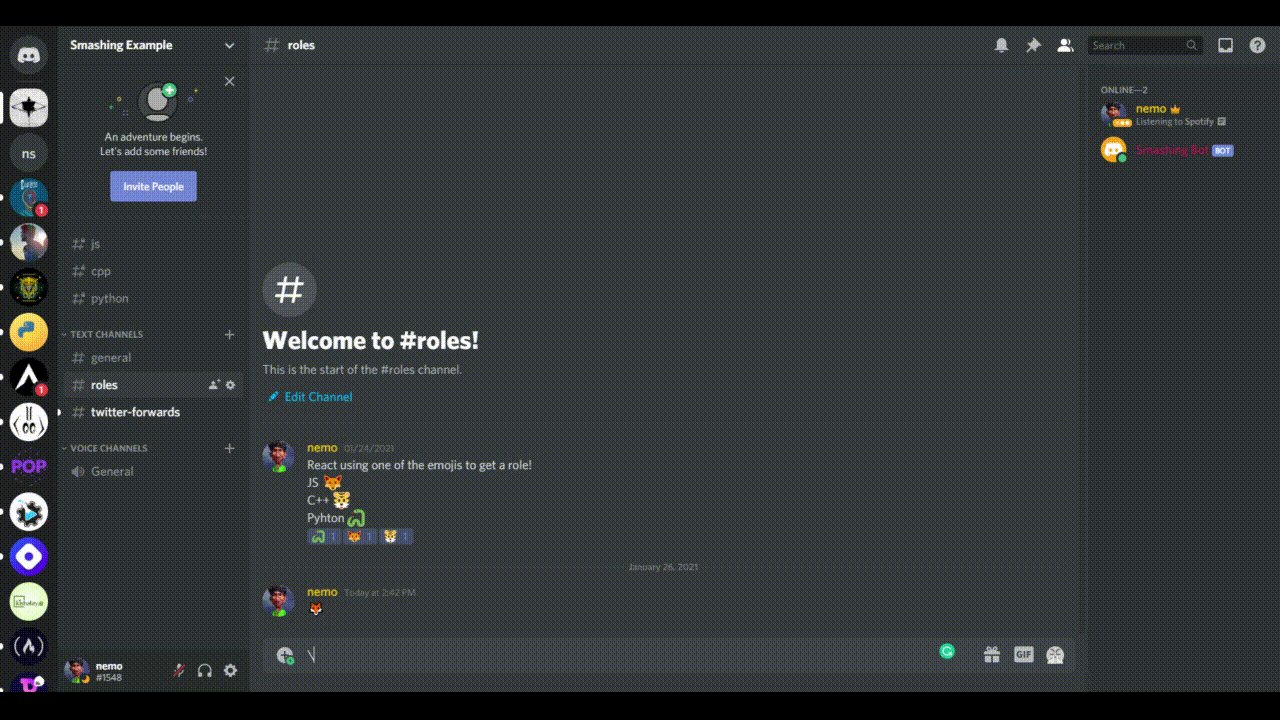
Primero, crearemos un mensaje que describa qué emoji otorgará qué rol, algo como lo que he hecho aquí:

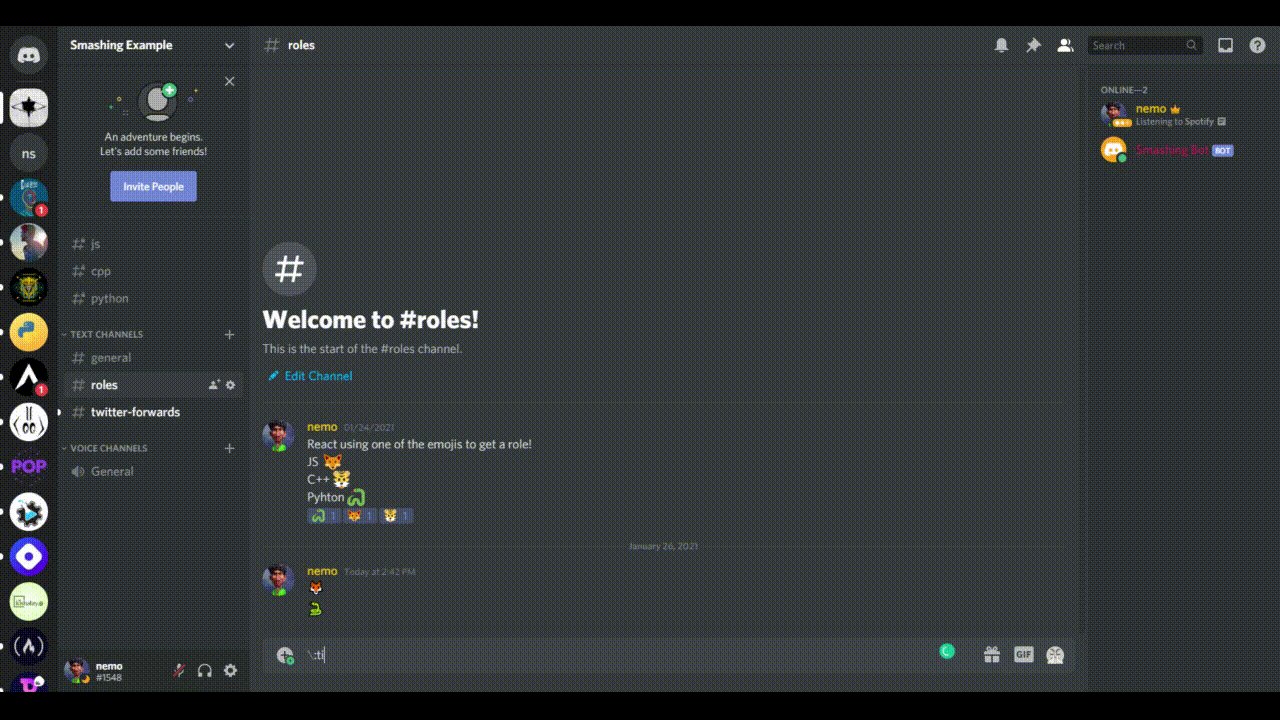
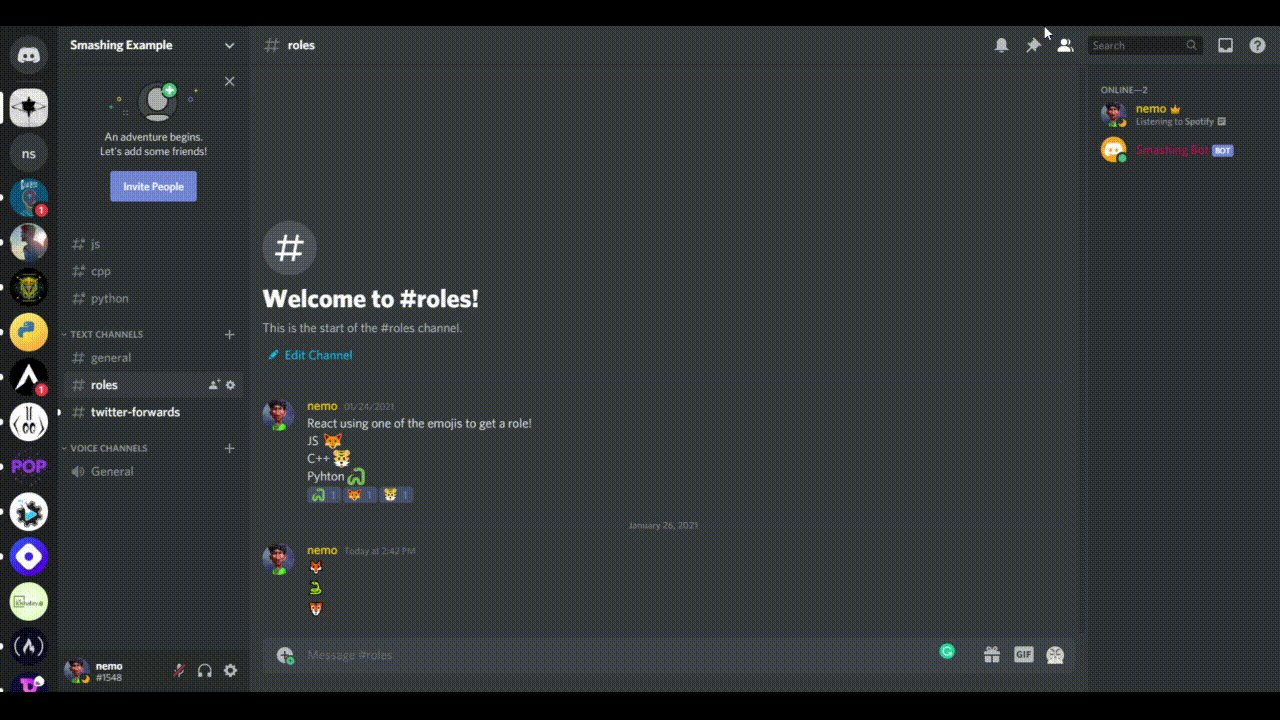
Quizás esté pensando, ¿cómo vamos a usar esos emoji en nuestro código? Los emoji predeterminados son Unicode, y tendremos que copiar la versión Unicode. Si sigue la sintaxis \:emojiName: y presiona "Enter", obtendrá un emoji con el nombre. Por ejemplo, mi emoji para el rol de JavaScript es zorro; entonces, si escribo \:fox: y presiono "Enter" en Discord, recibiré un emoji de zorro. Del mismo modo, usaría \:tiger: y \:snake: para obtener esos emoji. Manténgalos en su configuración de Discord; los necesitaremos más tarde.

Aquí está el código de inicio. Esta parte del código simplemente verifica algunos casos extremos. Una vez que entendamos estos casos, implementaremos la lógica del sistema reacción-rol.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Estamos pasando en una función asíncrona. En la devolución de llamada, lo primero que hacemos es verificar si el mensaje es un archivo . Si es así, lo recuperamos, es decir, lo almacenamos en caché o lo almacenamos en un método de mapa de JavaScript. De manera similar, estamos verificando si la reacción en sí es parcial y luego hacemos lo mismo. Luego, verificamos si el usuario que reaccionó es un bot, porque no queremos asignar roles al bot que está reaccionando a nuestros mensajes. Finalmente, estamos comprobando si el mensaje está en el servidor. Discord.js usa guild como nombre alternativo del servidor. Si el mensaje no está en el servidor, detendríamos la función.
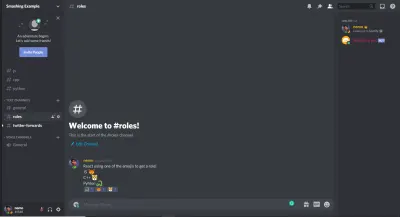
Nuestro bot solo asignará los roles si el mensaje está en el canal de roles . Si hace clic con el botón derecho en el canal de roles , verá la opción "Copiar ID". Copie la identificación y siga adelante.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Arriba está el resto del código en la devolución de llamada. Estamos usando la propiedad reaction.message.channel.id para obtener la ID del canal. Luego, lo comparamos con el ID de canal de roles que acabamos de copiar. Si es cierto, buscamos el emoji y lo comparamos con las reacciones. La reaction.emoji.name devuelve el emoji que se usó para reaccionar. Lo comparamos con nuestra versión Unicode del emoji. Si coinciden, entonces esperamos la propiedad reaction.message.guild.members.cache .
El caché es una colección que almacena los datos . Estas colecciones son un Map de JavaScript con utilidades adicionales. Una de las utilidades que proporciona es el método get . Para obtener cualquier cosa por ID, simplemente podemos pasar la ID en este método. Entonces, pasamos el user.id en el método get para obtener el usuario. Finalmente, el método roles.add agrega el rol al usuario. En el método roles.add , estamos pasando la identificación del rol. Puede encontrar el ID de función en la opción "Función" de la configuración de su servidor. Al hacer clic con el botón derecho en una función, tendrá la opción de copiar la identificación de la función. ¡Y hemos terminado de agregar el sistema de roles de reacción a nuestro bot!
Podemos agregar funcionalidad para que se elimine un rol cuando un usuario elimine su reacción del mensaje. Esto es exactamente igual que nuestro código anterior, la única diferencia es que estamos escuchando el evento messageReactionRemove y usando el método roles.remove . Entonces, el código completo para agregar y quitar roles sería así:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Adición de la función de reenvío de Twitter
La próxima función que agregaremos a nuestro bot será un poco más desafiante. Queremos centrarnos en una cuenta de Twitter en particular, de modo que cada vez que la cuenta de Twitter publique un tweet, se reenviará a nuestro canal de Discord .
Antes de comenzar a codificar, tendremos que obtener los tokens requeridos del portal de desarrolladores de Twitter. Visite el portal y cree una nueva aplicación haciendo clic en el botón "Crear aplicación" en la opción "Descripción general". Asigne un nombre a su aplicación, copie todos los tokens y péguelos en el archivo .env de su código, con los nombres adecuados. Luego haga clic en "Configuración de la aplicación" y habilite la función OAuth de tres patas. Agregue las URL a continuación como URL de devolución de llamada con fines de prueba:
https://127.0.0.1/ https://localhost/ Si posee un sitio web, agregue la dirección a la URL del sitio web y haga clic en "Guardar". Dirígete a la pestaña "Claves y tokens" y genera las claves de acceso y los tokens. Cópielos y guárdelos en su archivo .env . Nuestro trabajo con el portal para desarrolladores de Twitter ha terminado. Podemos volver a nuestro editor de texto para continuar codificando el bot. Para lograr la funcionalidad que queremos, debemos agregar otro paquete npm llamado twit . Es un cliente API de Twitter para Node.js. Admite REST y API de transmisión.
Primero, instale el paquete twit usando npm install twit y exíjalo en su archivo principal:
const Twit = require('twit'); Tenemos que crear una instancia de twit usando el constructor de Twit . Pase un objeto en el constructor Twit con todos los tokens que obtuvimos de Twitter:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });Aquí también se especifica un tiempo de espera. Queremos que todos los reenvíos estén en un canal específico. Creé un canal separado llamado "Twitter forwards", donde se reenviarán todos los tweets. Ya he explicado cómo puedes crear un canal. Crea tu propio canal y copia el ID.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Ahora tenemos que crear una secuencia. Una API de flujo permite el acceso a un flujo de datos a través de la red. Los datos se dividen en fragmentos más pequeños y luego se transmiten. Aquí está nuestro código para transmitir los datos:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); En la follow clave, estoy especificando @Stupidcounter porque tuitea cada minuto, lo cual es excelente para nuestros propósitos de prueba. Puede proporcionar cualquier identificador de usuario de Twitter para obtener sus tweets. TweeterID le dará la identificación de cualquier identificador. Finalmente, use el método stream.on para obtener los datos y transmitirlos al canal deseado.
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); Estamos escuchando el evento del tweet y, cada vez que eso ocurre, pasamos el tweet a una función de devolución de llamada. Crearemos un mensaje personalizado; en nuestro caso, el mensaje será:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Nuevamente, estamos usando el método client.channels.cache.get para obtener el canal deseado y el método .send para enviar nuestro mensaje. Ahora, ejecute su bot y espere un minuto. El mensaje de Twitter se enviará al servidor.

Entonces, aquí está el código completo de reenvío de Twitter:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Todas las funciones que queremos agregar están hechas. Lo único que queda ahora es implementarlo en la nube. Usaremos Heroku para eso.
Implementación del bot en Heroku
Primero, cree un nuevo archivo en el directorio raíz de la carpeta del código de su bot. Procfile . Este Procfile contendrá los comandos que se ejecutarán cuando se inicie el programa. En el archivo, agregaremos worker: node app.js , que informará a Heroku sobre qué archivo ejecutar al inicio.
Después de agregar el archivo, iniciemos un repositorio git y envíemos nuestro código a GitHub (cómo hacerlo está más allá del alcance de este artículo). Una cosa que sugeriría es agregar la carpeta node_modules y el archivo .env al archivo .gitignore , para que el tamaño de su paquete siga siendo pequeño y la información confidencial no se comparta con el exterior.
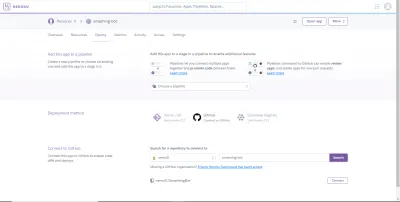
Una vez que haya enviado con éxito todo su código a GitHub, visite el sitio web de Heroku. Inicie sesión o cree una cuenta si aún no tiene una. Haga clic en el botón "Nuevo" para crear una nueva aplicación y asígnele el nombre que desee. Elija el "Método de implementación" como GitHub.

Busque su aplicación y haga clic en conectar una vez que la encuentre. Habilite la implementación automática desde el menú "Implementar", de modo que cada vez que envíe cambios al código, el código se implementará automáticamente en Heroku.
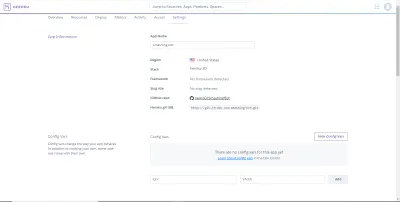
Ahora, tenemos que agregar las variables de configuración a Heroku, lo cual es muy fácil. Vaya a la opción "Configuración", debajo del nombre de su aplicación, y haga clic en "Mostrar Vars de configuración".

Aquí, hemos agregado las variables de configuración como pares clave-valor. Una vez que haya terminado, vaya a la pestaña "Implementar" nuevamente y haga clic en "Implementar sucursal" en "Implementación manual".
Lo último que debe tener en cuenta es que es posible que se produzca un bloqueo de error de 60 segundos que detenga la ejecución del bot. Para evitar que esto suceda, tenemos que cambiar el tipo de trabajador de la aplicación. En Heroku, si va a la pestaña "Recursos" de su aplicación, verá que, en "Free Dynos", web npm start está habilitado. Tenemos que desactivar esto y habilitar worker node app.js Por lo tanto, haga clic en el botón de edición junto al botón web npm start , desactívelo y habilite la opción worker node app.js Confirme el cambio. ¡Reinicie todos sus dynos, y hemos terminado!
Conclusión
Espero que hayas disfrutado leyendo este artículo. Traté de cubrir todos los conceptos básicos que necesita comprender para desarrollar un bot complicado. La documentación de Discord.js es un excelente lugar para obtener más información. Tiene excelentes explicaciones. Además, encontrará todo el código en el repositorio de GitHub. Y aquí hay algunos recursos que serán útiles en su desarrollo posterior:
- Documentación, Portal para desarrolladores de Discord
- API de discordia (servidor de discordia)
- Parciales, Discord.js, GitHub
- Portal para desarrolladores, Twitter
- Twitt, paquete y documentación
