Construyendo una biblioteca de componentes usando Figma
Publicado: 2022-03-10He estado trabajando en la creación y mantenimiento de la biblioteca principal de nuestro sistema de diseño, Lexicon. Usamos la aplicación Sketch durante el primer año y luego nos mudamos a Figma, donde la administración de la biblioteca era diferente en ciertos aspectos, lo que hizo que el cambio fuera un desafío para nosotros.
Para ser honesto, como con cualquier construcción de biblioteca, requiere tiempo, esfuerzo y planificación, pero vale la pena porque ayudará a proporcionar componentes detallados para su equipo. También ayudará a aumentar la consistencia general del diseño y facilitará el mantenimiento a largo plazo. Espero que los consejos que proporcionaré en este artículo también hagan que el proceso sea más sencillo para usted.
Este artículo describirá los pasos necesarios para crear una biblioteca de componentes con Figma, mediante el uso de estilos y un componente maestro. (Un componente maestro le permitirá aplicar múltiples cambios a la vez). También cubriré en detalle la organización de los componentes y le daré una posible solución si tiene una gran cantidad de íconos en la biblioteca.
Nota: para que sea más fácil de usar, actualizar y mantener, descubrimos que es mejor usar un archivo Figma separado para la biblioteca y luego publicarlo como una 'biblioteca' del equipo en lugar de publicar los componentes individualmente.
Empezando
Esta guía se creó desde la perspectiva de un diseñador, y si tiene al menos algunos conocimientos básicos de Figma (o Sketch), debería ayudarlo a comenzar a crear, organizar y mantener una biblioteca de componentes para su equipo de diseño.
Si es nuevo en Figma, consulte los siguientes tutoriales antes de continuar con el artículo:
- Mejores prácticas: componentes, estilos y bibliotecas compartidas
- Introducción a Figma: Guía para principiantes sobre los conceptos básicos de Figma (video)
- Figma para principiantes
- Figura 101
Requisitos
Antes de comenzar, hay algunos requisitos que debemos cubrir para definir los estilos para la biblioteca.
Escala de tipografía
El primer paso a realizar es definir la escala tipográfica; ayuda a centrarse en cómo crece el tamaño del texto y la altura de la línea en su sistema, lo que le permite definir la jerarquía visual de sus textos.

El tipo de escala depende de lo que estés diseñando. Es común usar una proporción más grande para los diseños de sitios web y una proporción más pequeña cuando se diseñan productos digitales.
La razón de esto está detrás del objetivo del diseño: un sitio web generalmente está diseñado para comunicar y convertir, por lo que le brinda una o dos acciones directas. Es más fácil en ese contexto tener 36 px para un título principal, 24 px para un título secundario y 16 px para un texto de descripción.
Recurso relacionado: "Cuadrícula de 8 puntos: tipografía en la web" por Elliot Dahl.
Por otro lado, los productos o servicios digitales están diseñados para dar solución a un problema específico, generalmente con múltiples acciones y flujos posibles. Significa más información, más contenido y más componentes, todo en el mismo espacio.
Para este caso, personalmente encuentro raro usar más de 24px para textos. Es más común usar tamaños pequeños para los componentes, generalmente de 12 a 18 píxeles, según la importancia del texto.
Si está diseñando un producto digital, es útil hablar primero con los desarrolladores. Es más fácil mantener una escala tipográfica basada en EM/REM que en píxeles reales. Siempre se recomienda la creación de una regla para convertir píxeles en múltiplos EM/REM.
Recurso relacionado: "Definición de una escala de tipo modular para la interfaz de usuario web" por Kelly Dern.
Esquema de colores
En segundo lugar, necesitamos definir el esquema de color. Creo que es mejor si divides esta tarea en dos partes.
- Primero, debe definir los colores principales del sistema . Recomiendo mantenerlo simple y usar un máximo de cuatro o cinco colores (incluidos los colores de validación) porque cuantos más colores incluya aquí, más cosas tendrá que mantener en el futuro.
- A continuación, genere más valores de color utilizando las funciones de Sass , como "Aclarar" y "Oscurecer". Esto funciona muy bien para las interfaces de usuario. El principal beneficio de esta técnica es utilizar el mismo tono para las diferentes variantes y obtener una regla matemática que se puede automatizar en el código. No puede hacerlo directamente con Figma, pero cualquier generador de color Sass funcionará bien, por ejemplo, SassMe de Jim Nielsen. Me gusta aumentar las funciones en un 1% para tener más selección de colores.

Sugerencia : para poder aplicar cambios futuros sin tener que cambiar el nombre de las variables, evite usar el color como parte del nombre del color. Por ejemplo, en lugar de $blue , use $primary .
Lectura recomendada : "¿Cómo se nombran las variables de color?" por Chris Coyier
Estilos figma
Una vez que tenemos la escala de tipografía y el esquema de color establecidos, podemos usarlos para definir los estilos de la Biblioteca.
Este es el primer paso real en la creación de la biblioteca. Esta función le permite utilizar un único conjunto de propiedades en varios elementos .

Ejemplo concreto
Supongamos que define el color de su marca como un estilo, es un azul suave y lo aplica originalmente a 500 elementos diferentes. Si luego decides que necesitas cambiarlo a un azul más oscuro con más contraste, gracias a los estilos puedes actualizar todos los 500 elementos con estilo a la vez, por lo que no tendrás que hacerlo manualmente, elemento por elemento.
Podemos definir estilos para lo siguiente:
- Texto
- Colores
- Efectos
- Cuadrículas
Si tiene variaciones del mismo estilo, para que sea más fácil encontrarlas más tarde, puede nombrar los estilos individuales y organizarlos dentro del panel como grupos. Para hacerlo, solo usa esta fórmula:
Nombre de grupo/Nombre de estilo
He incluido una sugerencia de cómo nombrar textos y estilos de colores a continuación.
Estilos de texto
Propiedades que puede definir dentro de un estilo de texto:
- Tamaño de fuente
- peso de la fuente
- Altura de la línea
- Espaciado de letras
Consejo : Figma reduce drásticamente la cantidad de estilos que necesitamos definir en la biblioteca, ya que las alineaciones y los colores son independientes del estilo. Puede combinar un estilo de texto con un estilo de color en el mismo elemento de texto.

Nombres de estilos de texto
Recomiendo usar una regla de nomenclatura como "Tamaño/Peso"
(por ejemplo: 16/Normal, 16/Seminegrita, 16/Negrita).
Figma solo permite un nivel de sangría, si necesita incluir la fuente, siempre puede agregar un prefijo antes del tamaño:
Tamaño/peso de la familia de fuentes o tamaño/peso FF
*(por ejemplo: SourceSansPro 16/Regular o SSP 16/Regular ).*
Estilos de color
El estilo de color usa su valor hexadecimal ( #FFF ) y la opacidad como propiedades.
Consejo : Figma te permite establecer un estilo de color para el relleno y uno diferente para el borde dentro del mismo elemento, haciéndolos independientes entre sí.

Nombres de estilos de color
Para una mejor organización recomiendo usar esta regla “Color/Variante”. Nombramos nuestros estilos de color usando "Primario/Predeterminado" para el color inicial, "Primario/L1", "Primario/L2" para variantes más claras y "Primario/D1", "Primario/D2" para variantes más oscuras.
Efectos
Al diseñar una interfaz, es posible que también deba crear elementos que usen algunos efectos, como sombras paralelas (arrastrar y soltar podría ser un ejemplo de un patrón que usa efectos de sombras paralelas). Para tener control sobre estos detalles gráficos, puede incluir estilos de efectos como sombras o desenfoques de capa a la biblioteca, y también dividirlos por grupos si es necesario.

Cuadrículas
Para proporcionar algo muy útil para su equipo, incluya los estilos de cuadrícula. Puede definir la cuadrícula de 8px, la cuadrícula de 12 columnas, las cuadrículas flexibles para que su equipo no necesite volver a crearlas.

Sugerencia : aprovechando esta función, puede proporcionar todos los diferentes puntos de interrupción como 'estilos de cuadrícula'.
Componente maestro
Figma le permite generar múltiples instancias del mismo componente y actualizarlas a través de un solo componente maestro. Es más fácil de lo que piensas, puedes comenzar con algunos elementos pequeños y luego usarlos para hacer evolucionar tu biblioteca.

Para explicar mejor este flujo de trabajo, usaré uno de los componentes básicos que tienen todas las bibliotecas: los botones.

¡Botones!
Cada sistema tiene diferentes tipos de botones para representar la importancia de las acciones. Puede comenzar a tener botones primarios y secundarios con solo texto y un tamaño, pero la realidad es que probablemente termine teniendo que mantener algo como esto:
- 2 tipos de color ( primario | secundario )
- 2 tamaños de botones ( Regular | Pequeño )
- 4 tipos de contenido ( Solo texto | Solo icono | Texto + Icono a la derecha | Icono a la izquierda + Texto )
- 5 estados ( Predeterminado | Suspender | Activo | Deshabilitado | Foco )
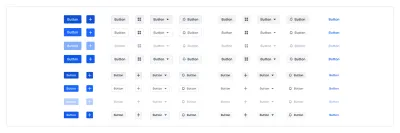
¡Esto nos daría hasta 88 componentes diferentes para mantener solo con el conjunto de botones mencionado anteriormente!

Comencemos paso a paso
El primer paso es incluir todas las variaciones juntas en el mismo lugar. Para los botones que vamos a usar:
- Una sola forma para el fondo del botón para luego colocar los estilos de color para el relleno y el borde;
- El texto único que tendrá estilos de texto y color;
- Tres componentes de íconos (ubicados a la derecha, al centro ya la izquierda) rellenos con el estilo de color (podrá intercambiar fácilmente los íconos).

El segundo paso es crear el componente maestro (use el atajo Cmd + Alt + K en Mac o Ctrl + Alt + K en Windows) con todas las variaciones como instancias. Sugiero usar un estilo diferente y neutral para los elementos dentro del componente maestro y usar los estilos reales en los subcomponentes, este truco ayudará al equipo a usar solo subcomponentes.
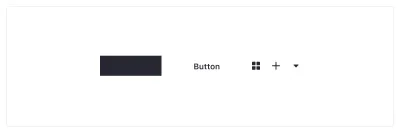
Puede ver la diferencia visual entre un componente maestro y un subcomponente en el siguiente paso:

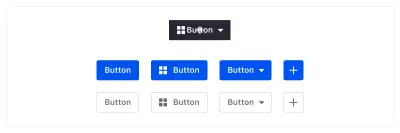
En el tercer paso, debe duplicar el componente maestro para generar una instancia, ahora puede usar esa instancia para crear un subcomponente y, a partir de ahora, cada cambio que realice en el componente maestro también cambiará el subcomponente que desea. he creado.
Ahora puede comenzar a aplicar los diferentes estilos que hemos visto antes a los elementos dentro del subcomponente y, por supuesto, puede ocultar los elementos que no necesita en ese subcomponente.

Alineación del texto
Como te he mostrado en los estilos, las alineaciones son independientes del estilo. Entonces, si desea cambiar la alineación del texto, simplemente selecciónelo presionando Cmd / Ctrl y cámbielo. Izquierda, centro o derecha: todo funcionará y puedes definir diferentes subcomponentes como hice con los botones.
Sugerencia : para ayudarlo a trabajar más rápido sin tener que encontrar la capa de elemento exacta, si elimina un elemento dentro de la instancia, ocultará el elemento en lugar de eliminarlo.
Organización de componentes
Si viene de Sketch, podría tener problemas con la organización de los componentes en Figma, ya que existen algunas diferencias clave entre estas dos herramientas. Esta es una breve guía para ayudarlo a organizar bien los componentes para que el menú de la instancia no afecte negativamente la efectividad de su equipo.


Todos hemos estado allí, ¡la solución es más fácil de lo que piensas!
Esto es lo que he aprendido acerca de cómo organizar los componentes.
Denominación de Figma
Mientras que en Sketch toda la organización depende solo del nombre del componente único, en Figma depende del nombre de la página , el nombre del marco y el nombre del componente único, exactamente en ese orden.
Para proporcionar una biblioteca bien organizada, debe pensar en ella como una organización visual. Siempre que respete el orden, puede personalizar el nombre para que se ajuste a sus necesidades.
Así es como lo he dividido:
- Nombre del archivo = Nombre de la biblioteca (p. ej., Lexicon);
- Nombre de página = Grupo de componentes (p. ej., Tarjetas);
- Nombre de cuadro = Tipo de componente (por ejemplo, tarjeta de imagen, tarjeta de usuario, tarjeta de carpeta, etc.);
- Nombre del componente = Estado del componente (p. ej., predeterminado, flotante, activo, seleccionado, etc.).

Adición de niveles de sangría
Al crear la biblioteca Lexicon, descubrí que en realidad necesitaba más de tres niveles de sangría para algunos de los componentes, como los botones que vimos antes.
Para estos casos, puede extender el nombre usando el mismo método que Sketch para símbolos anidados (usando las barras en el nombre del componente, por ejemplo, "Componente/Subcomponente"), con la condición de que lo haga solo después del tercer nivel de sangría, respetando el orden estructural de los tres primeros niveles como se explica en el punto anterior.
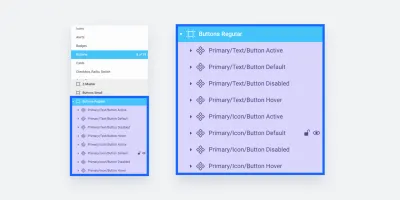
Así es como organicé nuestros botones:
- Nombre de la página = Grupo de componentes (por ejemplo, Botones);
- Nombre del marco = Tamaño del componente (por ejemplo, normal o pequeño);
- Nombre del componente = Estilo/Tipo/Estado (por ejemplo, Principal/Texto/Hover).

Sugerencia : puede incluir el nombre del componente (o un prefijo del nombre) en el último nivel, esto ayudará a su equipo a identificar mejor las capas cuando importen los componentes de la biblioteca.
Iconos Organización
Organizar los íconos en Figma puede ser un desafío cuando se incluye una gran cantidad de íconos.
A diferencia de Sketch, que utiliza una función de desplazamiento, Figma utiliza los submenús para dividir los componentes. El problema es que si tienes una gran cantidad de íconos agrupados en submenús, en algún momento pueden salirse de la pantalla (mi experiencia con Figma en una MacBook Pro).


Aquí hay dos posibles soluciones:
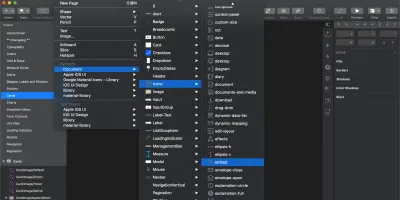
- Solución 1
Cree una página llamada "Iconos" y luego un marco para cada letra del alfabeto, luego coloque cada ícono en el marco según el nombre del ícono. Por ejemplo, si tiene un ícono llamado "Más", irá en el cuadro "P". - Solución 2
Cree una página llamada "Iconos" y luego divídala por marcos según las categorías de íconos. Por ejemplo, si tiene íconos que representan un bote, un automóvil y una motocicleta, puede colocarlos dentro de un marco llamado "vehículos".

Conclusión
Ahora que sabe qué hay exactamente detrás de la construcción de la biblioteca de un equipo en Figma, ¡puede comenzar a construir una usted mismo! Figma tiene un plan de suscripción gratuito que lo ayudará a comenzar y experimentar con esta metodología en un solo archivo (sin embargo, si desea compartir una biblioteca de equipo, deberá suscribirse a la opción "Profesional").
Pruébelo, cree y organice algunos componentes avanzados y luego presente la biblioteca a los miembros de su equipo para que pueda sorprenderlos, o posiblemente convencerlos de agregar Figma a su conjunto de herramientas.
Finalmente, permítanme mencionar que aquí en Liferay, amamos los proyectos de código abierto, por lo que compartimos una copia de nuestra biblioteca Lexicon junto con otros recursos. Puede usar los componentes de la biblioteca Lexicon y los otros recursos de forma gratuita, y sus comentarios siempre son bienvenidos (incluso como comentarios de Figma, si lo prefiere).
- Descargar la biblioteca 'Lexicon'

Si tiene preguntas o necesita ayuda con su primera biblioteca de componentes en Figma, pregúnteme en los comentarios a continuación o escríbame en Twitter.
Más recursos
- “Cuadrícula de 8 puntos: tipografía en la web”, Elliot Dahl, freeCodeCamp
- Definición de una escala de tipo modular para la interfaz de usuario web”, Kelly Dern, Medium
- “Paletas de colores relativas con Sass”, Ethan Muller, Sparkbox
- SassMe (herramienta creada por Jim Nielsen que le permite visualizar las funciones de color de Sass HSL en tiempo real)
- "¿Cómo llamas a las variables de color?", Chris Coyier, CSS-Tricks
- "Prácticas recomendadas: componentes, estilos y bibliotecas compartidas", Thomas Lowry, Figma
- Canal de YouTube de Figma
- Artículos de ayuda de Figma
